Recentemente, um de nossos leitores nos pediu um tutorial sobre como adicionar botões CSS Ghost em seus temas do WordPress. Os botões fantasmas são botões transparentes de chamada para ação muito populares atualmente. Neste artigo, mostraremos como você pode adicionar facilmente botões fantasmas CSS em seu tema do WordPress usando muito pouco CSS e HTML.

O que é botão fantasma?
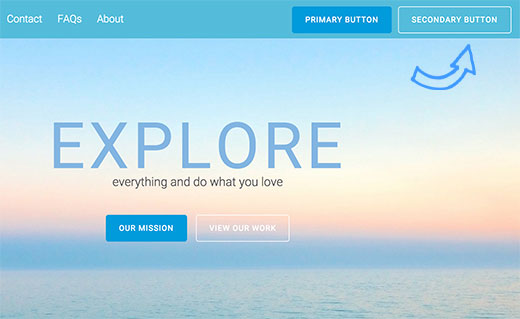
Botão fantasma é uma terminologia de web design usada para botões transparentes que se misturam ao fundo e só são perceptíveis pela borda ao redor deles.

É muito fácil criar botões normais de call to action no WordPress. Você pode até mesmo adicioná-los a seus posts e páginas sem escrever CSS ou HTML. Como os botões fantasmas são uma nova tendência, não há plug-ins específicos para criar apenas botões no estilo fantasma.
Adição de botões fantasmas no WordPress
Conforme mencionado anteriormente, você precisará usar um pouco de CSS e HTML para adicionar botões fantasmas ao seu tema do WordPress.
A primeira coisa que você precisa fazer é adicionar o seguinte código CSS à folha de estilo do seu tema ou tema filho.
Você precisará de um cliente FTP para se conectar ao seu servidor da Web. Depois de conectado, vá para a pasta /wp-content/themes/Your-Theme/ e localize o arquivo style.css. Abra esse arquivo para editá-lo em um editor de texto e, em seguida, cole esse trecho de código na parte inferior do arquivo. (Saiba mais sobre como colar trechos de código da Web no WordPress).
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | .ghost-button { display: inline-block; width: 200px; padding: 8px; color: #fff; border: 2px solid #fff; text-align: center; outline: none; text-decoration: none; transition: background-color 0.2s ease-out, color 0.2s ease-out;}.ghost-button:hover,.ghost-button:active { background-color: #fff; color: #000; transition: background-color 0.3s ease-in, color 0.3s ease-in;} |
Salve suas alterações e faça upload do arquivo de volta para o servidor.
Agora, sempre que quiser exibir o botão, tudo o que você precisa fazer é adicionar class=”ghost-button”.
Por exemplo, se você quiser adicionar um link de download, crie o link de download como faria normalmente. Em seguida, mude para o editor de texto para ver a formatação HTML.
Localize o código HTML do seu link de download e adicione a classe CSS da seguinte forma:
<a href="http://example.com/downloads/" class="ghost-button">Download Now</a>
Salve ou atualize sua postagem e, em seguida, visualize-a. Você verá um belo botão fantasma em vez de um simples link antigo.
Esperamos que este artigo tenha ajudado você a aprender como adicionar um botão fantasma em seu tema do WordPress. Talvez você também queira ver nosso guia sobre como adicionar botões no WordPress sem usar códigos deacesso
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





mahmut tanık
Hi , thanks for great sharings. I’ve researching for a long time.
How can i add customization button on my wp website ? Customization button i mean see on theme demo sites right or left side there is a button when click you can change theme style or color .
WPBeginner Support
Hi Mahmut,
In most WordPress themes you can do that by visiting theme’s options page or by visiting Appearance » Customize page in WordPress admin area.
Admin
Dinesh Fernando
Thanks, useful code – worked nicely on a live project.
shravan upadhayay
Great post . thanx for sharing.