Os widgets são uma das melhores maneiras de adicionar conteúdo extra ou funcionalidade à parte superior do seu site WordPress. Esses práticos blocos de conteúdo permitem que você coloque facilmente itens como feeds de mídia social, formulários de inscrição de e-mail ou até mesmo publicações recentes em áreas designadas do seu tema.
Mas encontramos alguns temas do WordPress que não incluem uma área de widget integrada para o cabeçalho. Alguns de nossos leitores nos perguntaram sobre a melhor maneira de lidar com isso.
Neste artigo, mostraremos como adicionar facilmente um widget do WordPress ao cabeçalho do seu site, tornando-o uma parte valiosa e envolvente da sua presença on-line.

Por que adicionar um widget de cabeçalho ao seu site WordPress?
O cabeçalho do site é uma das primeiras coisas que os visitantes verão ao acessar seu site WordPress. Ao adicionar um widget do WordPress ao seu cabeçalho, você pode otimizar essa área para ajudar a captar a atenção do leitor.
A maioria dos cabeçalhos de sites inclui um logotipo personalizado e um menu de navegação para ajudar os visitantes a navegar pelo site.
Você também pode adicionar um widget de cabeçalho acima ou abaixo dessa área para apresentar conteúdo útil, anúncios em banner, ofertas por tempo limitado, formulários de linha única e muito mais.
Aqui no WPBeginner, temos uma chamada para ação no cabeçalho diretamente abaixo do menu de navegação.

A maioria dos temas do WordPress tem áreas prontas para widgets nas áreas da barra lateral e do rodapé do site, mas nem todos os temas adicionam áreas prontas para widgets no cabeçalho.
Nota do editor: Se o seu tema não tiver uma área de cabeçalho pronta para widgets, agora você pode criar temas do WordPress totalmente personalizados do zero (sem nenhuma codificação).
Mas, primeiro, vamos dar uma olhada passo a passo em como adicionar um widget do WordPress ao cabeçalho do seu site em seu tema existente. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
Método 1: Adicionar um widget do WordPress ao cabeçalho de seu site nas configurações do tema do WordPress
Muitos dos melhores temas do WordPress incluem uma área de widget de cabeçalho que você pode personalizar a seu gosto.
Primeiro, você deve verificar se o seu tema atual do WordPress suporta uma área de widget do WordPress no cabeçalho.
Você pode encontrar isso acessando o personalizador de temas do WordPress ou a área de widgets do painel de administração do WordPress. Para isso, navegue até Appearance ” Customize e veja se há uma opção para editar o cabeçalho.
Observação: se você estiver usando um tema de bloco, não verá essa opção na barra lateral do administrador. Em vez disso, consulte nosso guia sobre como personalizar seu cabeçalho usando o WordPress Full Site Editor.
Neste exemplo, o tema gratuito Astra tem uma opção chamada “Header Builder”. Mostraremos como usar esse recurso no Astra, mas lembre-se de que ele terá uma aparência diferente dependendo do tema que você estiver usando.

Se você clicar nessa opção, será exibida uma tela para editar o cabeçalho e adicionar widgets.
Na parte inferior da tela, você pode personalizar completamente o cabeçalho, juntamente com as áreas acima e abaixo do cabeçalho. Basta passar o mouse sobre uma das áreas vazias e clicar no ícone “Mais”.

Isso abre um menu pop-up no qual você pode selecionar “Widget 1”.
Há outras opções para escolher, mas você precisará selecionar uma das opções “Widget” para tornar o cabeçalho pronto para widgets.

Para adicionar uma área de widget ao seu cabeçalho, clique na caixa “Widget 1” que está na seção do personalizador de cabeçalho.
Isso abre a opção de adicionar um widget.

Em seguida, clique no ícone de adição de bloco “Plus” no menu à esquerda.
Isso abre uma janela pop-up na qual você pode selecionar um widget para adicionar ao cabeçalho.

Você pode continuar a personalizar o cabeçalho e adicionar quantos widgets desejar.
Quando terminar, certifique-se de clicar no botão “Publicar” para salvar suas alterações.

Agora, você pode visualizar a área do cabeçalho com o widget ou widgets que adicionou.
Aqui está uma captura de tela de como ela aparece em nosso site de demonstração.

Não está usando o Astra?
Outra maneira de verificar se o seu tema já tem um widget de cabeçalho do WordPress é acessar Appearance ” Widgets no painel de administração do WordPress.
Em seguida, veja se há uma seção de widget chamada “Header” (Cabeçalho) ou algo semelhante.

Se houver, basta clicar no ícone de bloco de adição “Plus” para abrir o menu de widgets.
Em seguida, você pode adicionar o widget que desejar clicando nele.

Certifique-se de clicar no botão “Update” (Atualizar) para salvar suas alterações na área do widget de cabeçalho.
Método 2: Adicione um widget do WordPress ao cabeçalho do seu site adicionando código ao WordPress
Se o seu tema do WordPress não tiver uma área de widget do WordPress no cabeçalho, você precisará adicioná-la manualmente, acrescentando código ao WordPress.
Se você nunca fez isso antes, consulte nosso guia sobre como copiar e colar código no WordPress.
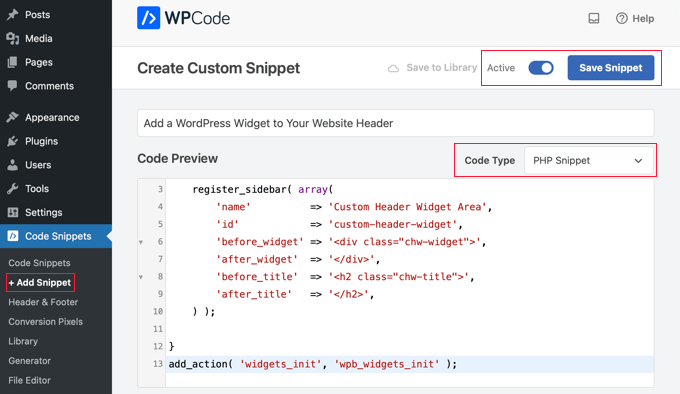
Em seguida, você pode adicionar o seguinte trecho de código ao seu arquivo functions.php ou usar um plug-in de trechos de código, como o WPCode (recomendado):
1 2 3 4 5 6 7 8 9 10 11 12 13 | function wpb_widgets_init() { register_sidebar( array( 'name' => 'Custom Header Widget Area', 'id' => 'custom-header-widget', 'before_widget' => '<div class="chw-widget">', 'after_widget' => '</div>', 'before_title' => '<h2 class="chw-title">', 'after_title' => '</h2>', ) );}add_action( 'widgets_init', 'wpb_widgets_init' ); |
Para obter mais detalhes, consulte nosso guia sobre como adicionar códigos personalizados no WordPress sem danificar seu site.
Ele o guiará pelo método WPCode.

Esse código registra uma nova barra lateral ou uma área pronta para widgets para o seu tema.
Se você acessar Appearance ” Widgets, verá uma nova área de widget denominada “Custom Header Widget Area”.

Agora, você pode adicionar seus widgets a essa nova área. Para obter mais detalhes, consulte nosso guia sobre como adicionar e usar widgets no WordPress.
No entanto, seu widget de cabeçalho ainda não será exibido ao vivo em seu site. Mostraremos como fazer isso a seguir.
Exibindo seu widget de cabeçalho personalizado no WordPress
Agora que você criou a área do widget de cabeçalho, é necessário informar ao WordPress onde exibi-lo em seu site.
Para fazer isso, você precisa editar o arquivo header.php do seu tema. Em seguida, você precisa adicionar o seguinte código onde deseja que o widget seja exibido:
1 2 3 4 5 6 7 8 | <?phpif ( is_active_sidebar( 'custom-header-widget' ) ) : ?> <div id="header-widget-area" class="chw-widget-area widget-area" role="complementary"> <?php dynamic_sidebar( 'custom-header-widget' ); ?> </div><?php endif; ?> |
Esse código adicionará a área do widget personalizado que você criou anteriormente à área do cabeçalho do site.
Agora, você pode visitar seu blog do WordPress para ver a área do widget de cabeçalho ao vivo.

Estilize sua área de widget de cabeçalho do WordPress usando CSS
Dependendo do seu tema, talvez também seja necessário adicionar CSS ao WordPress para controlar como a área do widget de cabeçalho e cada widget dentro dela são exibidos. Isso pode ser feito de algumas maneiras:
- Se você estiver usando um tema mais antigo, poderá usar o Personalizador de tema acessando Appearance ” Customize (Aparência ” Personalizar ) no painel do WordPress.
- Se você estiver usando um tema de bloco, poderá corrigir a falta do personalizador de tema no administrador do WordPress.
- Se você estiver usando um tema de bloco, poderá adicionar CSS adicional usando o Full Site Editor, acessando Appearance ” Editor no painel.
- Você pode adicionar CSS personalizado usando o plug-in WPCode (recomendado).
- Se você não souber CSS, poderá usar um plug-in como o CSS Hero.
Para saber mais, consulte nosso guia sobre como adicionar facilmente CSS personalizado ao seu site WordPress.
Neste artigo, daremos uma olhada rápida em como adicionar CSS personalizado usando o plug-in WPCode e o WordPress Theme Customizer.
No Método 2 acima, mostramos como usar o WPCode para adicionar um trecho de código ao seu arquivo functions.php. Você também pode adicionar esse plug-in para adicionar CSS personalizado.
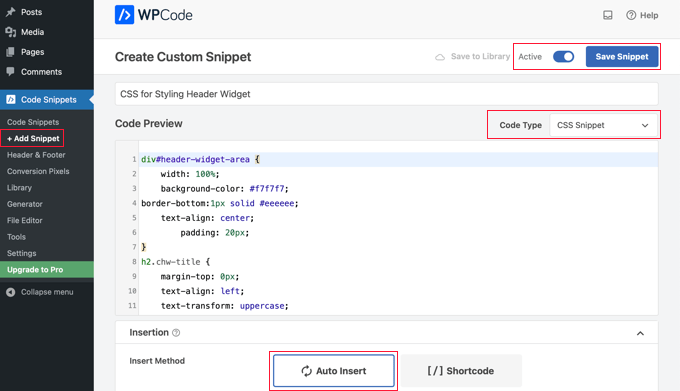
Quando você criar um novo snippet no WPCode, certifique-se de selecionar o tipo de código “CSS Snippet” no menu suspenso à direita e de que a opção “Auto Insert” esteja selecionada.

Na seção de visualização de código, é necessário adicionar o CSS para estilizar o widget de cabeçalho.
Aqui estão alguns exemplos de código CSS para ajudá-lo a começar:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | div#header-widget-area { width: 100%; background-color: #f7f7f7;border-bottom:1px solid #eeeeee; text-align: center; padding: 20px;}h2.chw-title { margin-top: 0px; text-align: left; text-transform: uppercase; font-size: small; background-color: #feffce; width: 130px; padding: 5px; } |
Depois disso, certifique-se de que a configuração “Active” esteja ativada e, em seguida, clique no botão “Save Snippet” (Salvar snippet) no canto superior direito da tela.
Para usar o personalizador de temas, navegue até Appearance ” Customize (Aparência ” Personalizar ) no painel de administração do WordPress. Isso abrirá o painel do personalizador de temas do WordPress. Você precisa clicar na guia “CSS adicional”.

Isso permite que você adicione CSS diretamente ao seu tema e veja as alterações em tempo real.
Basta adicionar o código CSS que mostramos acima à caixa “CSS adicional”.

Quando terminar de adicionar seu CSS, certifique-se de clicar no botão “Publish” (Publicar) para salvar suas alterações.
Esta é a aparência do widget de cabeçalho personalizado com as alterações no CSS.

Esperamos que este artigo tenha ajudado você a aprender como adicionar um widget do WordPress ao cabeçalho do seu site. Talvez você também queira ver nosso guia sobre como adicionar código de cabeçalho e rodapé no WordPress e nossas escolhas de especialistas sobre as melhores ferramentas de desenvolvimento do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Rob Hartman
This tutorial was PERFECT and I’ve successfully created the header widget, super light and no impact on page speed. I had hoped that I could use the same approach to add a widget area to my footer, and replace all Header related reference in both the Functions and footer.php – but in this instance the widget area was not registered.
Does this approach ONLY apply to the header area?
Regardless, thanks for a super concise tutorial.
WPBeginner Support
The code should work even in a footer but your theme may not display the footer on every page as a common reason.
Admin
Sjoerd
Hi! Thanks for the tutorial. What if I want to show the widget area above the primary menu instead of right below it?
WPBeginner Support
You would then place the code above the menu instead of below it.
Admin
Gaston
Thank you!!! I was looking for this
WPBeginner Support
Glad our guide was helpful
Admin
Ranjit
Thank you for tutorial, I have a one question how to add columns (2 or 3) in header widget ?
WPBeginner Support
That would depend on your specific theme, we would first recommend reaching out to your specific theme’s support to see if they have a built-in method for what you’re wanting to do or have recommended settings.
Admin
Muhammad Kashif
Hello, I added the custom header widget successfully, but after updating the theme my custom header widget is not working ? Please tell me the solution! Looking forward to your response. thanks
WPBeginner Support
When you updated your theme you likely removed the code from the header.php. To prevent that in the future you can look at creating a child theme following our guide below:
https://www.wpbeginner.com/wp-themes/how-to-create-a-wordpress-child-theme-video/
Admin
Sophia
Thank you so much! This was exactly what I was looking for. It works perfectly.
WPBeginner Support
You’re welcome
Admin
Inayatali
Thank You so much for this awesome post, this code works perfectly how I wanted.
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Jim Rolt
Excellent code snippets which I was able to adapt and style to do the jobs I wanted. Many thanks for this
WPBeginner Support
Glad our guide could be helpful
Admin
Vildan
Hi WP Beginner,
How do I get the widget area in the header on the right side of the menu? I want to add the ADD TO CART icon in there.
WPBeginner Support
For placement, it would depend on the specific theme you are using, if you check with your theme’s support they should be able to let you know what part of your header.php file to add the code to or if they have a built-in method to do so.
Admin
Bathri Vijay
Thank You WPBeginner Editorial Team giving a perfect blog to the beginners and middle class coders. It is a big platform to learn and to execute WordPress. You were the big reason for the success of many bloggers and business owners.
WPBeginner Support
You’re welcome, glad you’ve been finding our content helpful
Admin
zambol
Thanks for the tutorial. it works but the trouble I have is that it’s not responsible for mobile devices. is it possible to make the sidebar responsible?
WPBeginner Support
I believe you mean responsive in which case, we sadly do not have a recommended method for making this widget responsive at the moment.
Admin
Gen
Thanks,
it works. Now I can add some widget or ads without add plugins.
WPBeginner Support
You’re welcome
Admin
anju
how to show custom header bafore created header
WPBeginner Support
Depending on your specific theme, if there is content before the header.php content, you would want to reach out to the theme’s support
Admin
dav
hello,
I would like to make an header like the one in the first picture on the top of this page ( the list 25 website).
How can I make It?
Please help me!
WPBeginner Support
It would depend on what you mean, you can add image icons to your menu items using: https://www.wpbeginner.com/plugins/how-to-add-image-icons-with-navigation-menus-in-wordpress/
Admin
dav
Actually I’m talking about adding a middle header and right header widgets
WPBeginner Support
That would depend heavily on your theme, you may want to look into a page builder plugin to easily create something like what you’re wanting.
Tehreem
well I am unable to access my header.php ! is there any other way to display my header? like from css!
WPBeginner Support
CSS would allow you to style the area once added but you would need to edit the php file to add the code for placing the section or you could use a page builder plugin as another option: https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/
Admin
GoosePT
Hello!
Perfect tutorial.
Im using it to create a Topbar, but im facing a problem the widgets (in my case 2) are one below the other.
How can I make them to be displayed side by side?
Lori
Great tutorial, works perfectly. I would love to hear the answer to this one as well, I’m using for a similar setup and would like to displays widgets side by side.
PS – great site BTW, any time i need to add additional functionality or have an issue with something, I was start with wpbeginner.
WPBeginner Support
Sadly, for a question like that it would require theme specific CSS modifications with how the widgets are added. You would likely need to use inspect element to find the CSS option that needs to be changed: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
J M Das
This tutorial is very useful.
How to remove the white space above this widget area in Posts? Thanks for any help
Mikhail Koval
What would I have to put in the header.php to ONLY show on the home page but not show on other pages?
WPBeginner Support
Hi Mikhail,
You can use conditional tags like is_home or is_front_page to display things on certain pages in WordPress. For example:
If ( is_front_page() ) {// code you want to display on the homepage}1-click Use in WordPress
Admin
Anna
Hi, this is really what I’m looking for and it would be great if I could get it to work! Creating the widget area works fine, displaying it does unfortunately not.. I would also like to display it only on the start page.
I´m not sure
1) where in the header file to put the display code
2) where to put this “only-on-startpage”-code and what code goes on line 2
I understand if my questions are too basic to bother with, but I would be really grateful if someone has time and patience for it anyway..:-) Thanks in advance!!
WPBeginner Support
Hi Anna,
These are perfectly reasonable questions.
1. You need to put the display code based on where you want to display the header widget. For example, your theme’s header.php file may have a section to display site title, logo, description, and navigation menus. They will probably be wrapped around div tags. You will put your header widget code before or after these areas. If you are unsure, you can place the code at the end of the header.php file.
2. If you only want to display the widget area on your website’s front page then you can use conditional tags like this:
if( is_front_page() ) {// your widget display code goes here}1-click Use in WordPress
Anna
OK, I cheated and put the widget-code in the front-page.php instead, it worked! Thanks :-)!
Anna
Hi again, it became visible on start page with css positioning!
Now it’s only the question of how to put together the only-on-start-page-code with the visibility code…
Thanks again for kindness and patience..)
Bruce Pratt
Great tutorial! This helped me accomplish exactly what I wanted. Fantastic!
Paul Johnson
Great tutorial thanks. I am trying to implement the JetPack Cookie Consent Widget and despite following your instructions the Cookie Consent bar still appears at the bottom of the page.
Is it possible the widget is overriding the code?
Keu
Does this still work for Twentyseventeen? The functions.php part works fine, but the header.php part doesn’t.
thomas evans
Hello
pls can someone here help me as how to make this responsive on any mobile device?
i want to insert a google adsense code here for ads 728 x 90 banner sizes but any time i do so, it shows perfectly on desktops but on mobile devices it becomes weird.
thank you
Anubhav Bhatt
I have successfully created a header widget and It was really easy, thanks to you all. But I actually wanted it in the POSTS, not on the Homepage because I’m using Nikko Portfolio theme and it looks awful.
Please Help.
Soren
Wow, I was actually able to do this…?! Thank you so much for an awesome guide!
Jeffrey
I placed the code in my functions.php file and added my widget code in the header.php file and added my widget text and saved.
When I move on to editing pages, upon clicking Update, I get a white screen and can’t see my page.
I then have to go back to /wp-admin to see the dashboard. There are no console errors when I click update but just a white screen.
Jeffrey
After troubleshooting, I have incorrect syntax in functions.php file.
thank you!
Derek
This is great for that header advertizment thing, but what I want to do is add a pay pal donation button to my header. (Right side) cant believe there is no video tutorials out there on how to make a a widgetized header space to drag your pay pal widget into so that it appears on the right side of your header.. i can imagine there is alot of people who could benefit from an instructional on this.
Stephen Crawford
This is a great tutorial, but I would like to create a widget area that can be placed above the header area would that also be possible?
Joey
Just updated everything and it’s working great on my desktop. Now, if you could tell me how to get the widget to display on my mobile device that would be great! Did I mess something along the way?
Kushal
Thank you so much for this post! Solved what I was looking for!
Mark
Hi, many thanks for writing this, it has helped me massively. However, with my website: how do I get the widget to appear at the far right hand side. When I use the option to show search field in the header, this is the place I want it to go?
Thanks in advance!
Linda Holiner
I am confused. I don’t understand how to get an image into the widget and let the user change the image. I don’t see where your image is coming from.
Thomas
Would it be possible to make a tutorial about how to make a TopBar with sections (Social media icons, Notice, Search, Woocommerce cart).
No plugin does really do that well
Thanks
Liam
How to make the widget do display only on desktop devices?
Tim
If i want to add multiple custom widget areas do i need to add a new function to functions.php for each? or just add them in the area i want?
fahad
I managed to use the widget in the navigation bar instead of the header area as I wanted to add a language toggle option at this section. I have a small problem where I can’t move the language two flags to the any horizontal location. I tried to add margin-right: 100px; to the advanced CSS section but it didn’t change. It might be something else centering all the navigation content but I want to make sure if it could be fixed with the widget.
Courtney
Hey how did you edit the code to put it in the nav bar? I’m currently trying to do the same thing without any luck.
Leanore
When I attempt to add more than one custom widget area, I receive a 500 Error on my website. Is there a reason for this? Is it possible to create more than one custom widget area for a theme?
WPBeginner Support
Hi Leanore,
Yes, you can create multiple custom widget areas for your theme.
Admin
Antonis
Hello,
Is it possible to briefly describe how to make multiple ones? I tried to copy the function and rename the elements but it wont work..
P.S Very handy code, thanks!!
nina
Hi! When i try to update the function.php file, there is this fatal error:
Fatal error: Cannot redeclare wpb_widgets_init()
I am not sure if i did a wrong edit. Could you help
WPBeginner Support
Hey Nina,
This means that wpb_widgets_init function already exists in your functions.php file. You will have to replace it like wpb2_widgets_init to make it unique or remove the previous code that you added.
Admin
Sam
Hello,
Thanks so much for this, it is really helpful.
One issue I am running into: My widget is just a menu of a couple of text links to pages. Here is my site:
See how the text is all the way against the right side of the header area? I would like to use a right margin to line it up under “Contact” without turning the margin area white.
Also, would love to make the text black.
Many thanks if you can help with these tweaks!
Sam
Tommy
Your blog is most helpful. Thank you for helping us made modifications to Twenty Seventeen. People like you make using a new wordpress theme like Twenty-seventeen much easier.
I am relatively new to word press and would like to try some additional modifications to Twenty seventeen.
I would like to create a new widget for wp pages. I am trying to figure out how I can take your blog information on how to make a new widget for the header and apply it to a wp page in the twenty seventeen theme. I am getting stuck.
Could you show us now to create a new widget for a page? That would be awesome.
Thanks
Tommy
WPBeginner Support
Hey Tommy,
Please see how to create a custom WordPress widget.
Admin
Tom
in Twenty Twelve theme, it put it under my menu and not in the header area.
liz
same for me – did you find a solution Tom?
Bobby_qw
Thank you very much Mr. Admin.You are teahing to us ‘how to make our own web site. l always follow your posting and l make my own web site. Thank you very much.
Shane Cunningham
I used this and though it worked in adding a custom widget area to the top of my page, i could not get it to align with the other items in the header (company logo and nav menu) in Cherry. No matter where I put it in the header.php, it either appeared above or below the other items. I wanted to use it to create a phone number block between the logo and the nav menu. Though I could get it to center in correct spot horizontally, i could not get it to appear between them. To give you a better idea of what I need, imagine that on this very page’s header, you wanted to move the nav menu justified to the right and put your 800 number between it and the “wpbeginner” logo. How could I use this code (or a variation of it) to do that?
Kristin
Thank you so much for this (and all) of your detailed tutorials! Could you please tell me how to implement a header widget, excluding the Homepage?
Massimo
In the code that you added to header.php change the first line:
if ( is_active_sidebar( 'custom-header-widget' ) ) : ? >with this one:
if ( is_active_sidebar( 'custom-header-widget' ) && ! is_front_page ) : ?Massimo
Sorry, I missed something!
The line that you have to add is:
if ( is_active_sidebar( 'custom-header-widget' ) && ! is_front_page() ) : ?>Kristin
Thank you so much!
reus
thank men, more power
Nirmal Kumar
Thanks for this tutorial ☺ I used this code to create header for my website.
WPBeginner Support
You are welcome
Admin
Mihaita Vulpe
Wow, and i taught i was limited to adding widgets only in the sidebar, thanks for the tips.
Mihaita,
Yukio
Wow this really look interesting and very useful; im going to try it and hope it works.