Deseja tornar seu site mais fácil de navegar? A adição de um efeito de rolagem suave para o topo ajuda os visitantes a voltarem rapidamente para o topo – perfeito para páginas longas!
Se você está preocupado com a possibilidade de ser difícil de configurar, estamos aqui para lhe dizer que não é necessário. 🙌
Nós mesmos o testamos e descobrimos que você pode adicioná-lo ao WordPress em apenas algumas etapas usando o jQuery ou um plug-in gratuito.
Neste guia, mostrarei passo a passo como adicionar um efeito de rolagem suave até o topo no WordPress. Vamos mergulhar de cabeça!

O que é o Smooth Scroll e quando você deve usá-lo?
A menos que o site tenha um menu de cabeçalho fixo, os usuários que rolam para a parte inferior de um longo post ou página do WordPress precisam deslizar ou rolar manualmente de volta para o topo para navegar no site.
Isso pode ser um verdadeiro aborrecimento e, muitas vezes, os usuários simplesmente clicam no botão Voltar e vão embora. É por isso que você precisa de um botão para enviar rapidamente os usuários para a parte superior do post ou da página.
Normalmente, você pode adicionar essa funcionalidade como um simples link de texto sem usar jQuery, como este:
1 | <a href="#" title="Back to top">^Top</a> |
Isso enviará os usuários para o topo, rolando a página inteira para cima em milissegundos. Funciona, mas o efeito pode ser chocante, como quando você bate em um obstáculo na estrada.
Uma rolagem suave é o oposto disso. Ele deslizará o usuário de volta para o topo com um efeito visualmente agradável. O uso de elementos como esse pode melhorar drasticamente a experiência do usuário em seu site.
Com isso em mente, compartilharemos dois métodos para adicionar um efeito de rolagem suave até o topo em seu site WordPress usando um plug-in e jQuery. Sinta-se à vontade para usar os links rápidos abaixo para ir para o método de sua preferência:
Sem mais delongas, vamos começar com o primeiro método.
Adição de um efeito de rolagem suave até o topo usando um plug-in do WordPress
Esse método é recomendado para iniciantes, pois permite que você adicione um efeito de rolagem para cima a um site do WordPress sem tocar em uma única linha de código.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WPFront Scroll Top. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
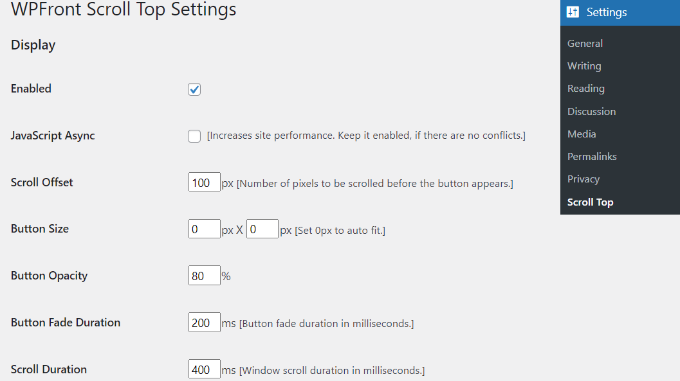
Após a ativação, você pode ir para Settings ” Scroll Top no painel do WordPress. Aqui, você pode configurar o plug-in e personalizar o efeito de rolagem suave.
A partir daqui, a primeira coisa que você precisará fazer é clicar na caixa de seleção “Enabled” (Ativado) para ativar o botão de rolagem para cima em seu site. Em seguida, você verá opções para editar o deslocamento da rolagem, o tamanho do botão, a opacidade, a duração do esmaecimento, a duração da rolagem e muito mais.

Se você rolar a tela para baixo, encontrará mais opções, como editar o tempo de exibição automática e ativar a opção de ocultar o botão em dispositivos pequenos ou na tela wp-admin.
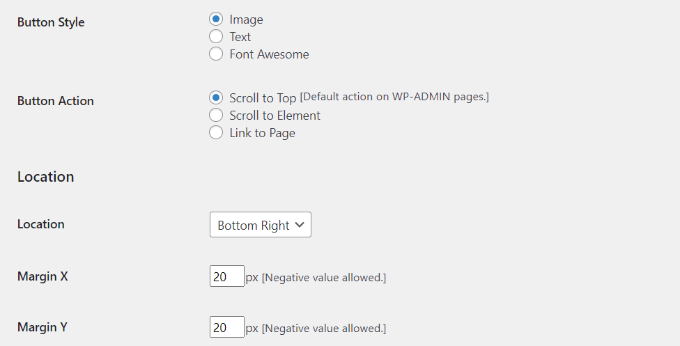
Você também pode editar o que o botão faz quando você clica nele. Por padrão, ele rola para a parte superior da página, mas você pode alterá-lo para rolar para um elemento específico na postagem ou até mesmo vincular a uma página.
Além disso, você pode ajustar o local do botão. Embora ele normalmente apareça no canto inferior direito da tela, você tem a opção de movê-lo para qualquer outro canto.

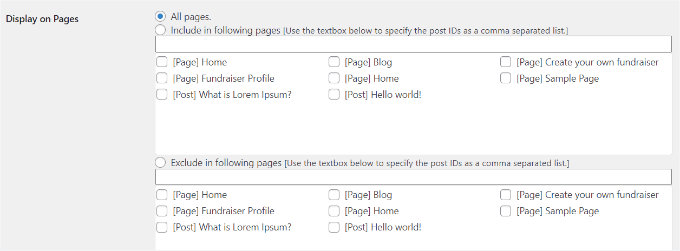
O plug-in WPFront Scroll Top oferece filtros para mostrar o botão de rolagem para cima somente em páginas selecionadas.
Normalmente, ele aparecerá em todas as páginas do seu blog do WordPress. No entanto, você pode navegar até a seção “Display on Pages” e escolher onde deseja exibir o efeito de rolagem para o topo.

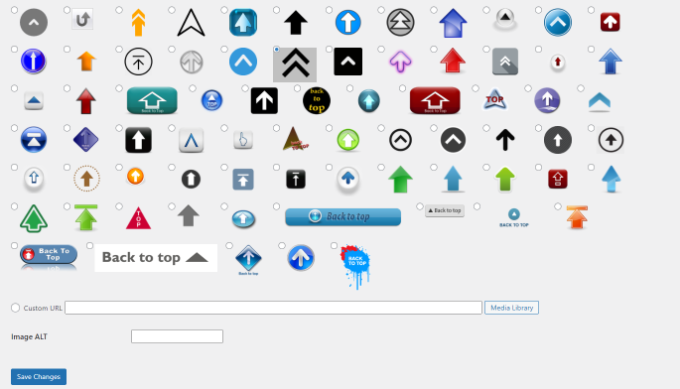
O plug-in também oferece designs de botões pré-criados. Você deve conseguir encontrar facilmente um design que combine com seu site.
Se não conseguir encontrar um botão de imagem pré-criado que funcione para você, há uma opção para carregar uma imagem personalizada da biblioteca de mídia do WordPress.

Quando terminar, basta clicar no botão “Save Changes” (Salvar alterações).
Agora você pode visitar seu site para ver o botão de rolagem para cima em ação.

Adicionando o efeito de rolagem suave até o topo com jQuery no WordPress
Antes de começarmos, observe que esse método não é recomendado para iniciantes. Ele é adequado para pessoas que se sentem à vontade para editar temas, pois inclui a adição de código ao seu site.
Para adicionar o efeito de topo de rolagem suave, usaremos jQuery, CSS e uma única linha de código HTML em seu tema do WordPress.
Primeiro, vamos abrir um editor de texto como o Bloco de Notas e criar um arquivo. Vá em frente e salve-o como smoothscroll.js.
Em seguida, você precisará copiar e colar esse código no arquivo:
1 2 3 4 5 6 7 8 9 10 11 12 13 | jQuery(document).ready(function($){ $(window).scroll(function(){ if ($(this).scrollTop() < 200) { $('#smoothup') .fadeOut(); } else { $('#smoothup') .fadeIn(); } }); $('#smoothup').on('click', function(){ $('html, body').animate({scrollTop:0}, 'fast'); return false; });}); |
Esse código é o script jQuery que adicionará um efeito de rolagem suave a um botão que leva os usuários à parte superior da página.
Depois disso, você pode salvar o arquivo e carregá-lo na pasta /js/ no diretório do tema do WordPress.
Para obter mais detalhes, consulte nosso guia sobre como usar o FTP para fazer upload de arquivos no WordPress.
Se o seu tema não tiver um diretório /js/, você poderá criar um e carregar o smoothscroll.js nele.
Para obter mais informações, consulte também nosso guia sobre os arquivos e a estrutura de diretórios do WordPress.
A próxima coisa que você precisa fazer é carregar o arquivo smoothscroll.js em seu tema.
Para fazer isso, enfileiramos o script no WordPress simplesmente copiando e colando esse código no arquivo functions.php do seu tema.
No entanto, não recomendamos a edição direta dos arquivos do tema, pois o menor erro pode danificar seu site. Em vez disso, você pode usar um plugin como o WPCode e seguir nosso tutorial sobre como adicionar trechos de código personalizados no WordPress:
1 | wp_enqueue_script( 'smoothup', get_template_directory_uri() . '/js/smoothscroll.js', array( 'jquery' ), '', true ); |
Observação: usamos o WPCode em nossos sites para criar e gerenciar snippets personalizados. Não deixe de conferir nossa análise completa do WPCode para explorar seus recursos!
O código acima diz ao WordPress para carregar nosso script e a biblioteca jQuery, pois nosso plug-in depende deles.
Agora que adicionamos o jQuery, vamos adicionar um link real ao nosso site WordPress que leva os usuários de volta ao topo.
Para fazer isso, basta colar esse HTML em qualquer lugar do arquivo footer.php do seu tema usando o WPCode.
1 | <a href="#top" id="smoothup" title="Back to top"></a> |
Se precisar de ajuda, consulte nosso tutorial sobre como adicionar código de cabeçalho e rodapé no WordPress
Você deve ter notado que o código HTML inclui um link, mas nenhum texto âncora. Isso se deve ao fato de que usaremos um ícone de imagem com uma seta para cima para exibir um botão de voltar ao topo.
Neste exemplo, estamos usando um ícone de 40x40px. Basta adicionar o CSS personalizado abaixo à folha de estilo do seu tema.
Nesse código, estamos usando um ícone de imagem como imagem de fundo do botão e definindo-o em uma posição fixa. Também adicionamos uma pequena animação CSS, que gira o botão quando o usuário passa o mouse sobre ele:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | #smoothup {height: 40px;width: 40px;position:fixed;bottom:50px;right:100px;text-indent:-9999px;display:none;background: url("https://www.example.com/wp-content/uploads/2013/07/top_icon.png");-webkit-transition-duration: 0.4s;-moz-transition-duration: 0.4s; transition-duration: 0.4s;}#smoothup:hover {-webkit-transform: rotate(360deg) }background: url('') no-repeat;} |
No CSS acima, certifique-se de substituir https://www.example.com/wp-content/uploads/2013/07/top_icon.png pelo URL da imagem que você deseja usar.
Você pode carregar seu próprio ícone de imagem usando o carregador de mídia do WordPress, copiar o URL da imagem e colá-lo no código.
E é basicamente isso!
Preocupado com a possibilidade de quebrar seu site ao modificar seu tema? Ao contratar o serviço de design de sites WordPress da WPBeginner, nossa equipe de profissionais pode transformar seu site com segurança em uma experiência visualmente impressionante e fácil de usar. Não deixe que as modificações de tema o deixem estressado, entre em contato com nosso serviço de design de sites WordPress hoje mesmo!
Leitura adicional: Mais recursos sobre temas do WordPress
Deseja se aprofundar nos temas do WordPress? 🎨
Se você estiver procurando os melhores temas, dicas de personalização ou uma melhor compreensão das estruturas de temas, esses recursos o ajudarão a obter o máximo do seu site WordPress:
- Temas mais populares e melhores para WordPress
- O que é uma estrutura de tema do WordPress e quais são as melhores estruturas de tema?
- Como personalizar seu tema do WordPress
- Como usar o personalizador de temas do WordPress como um profissional
- Um guia completo para iniciantes sobre a edição completa de sites no WordPress
- O que acontece quando você troca o tema do WordPress?
Esperamos que este artigo tenha ajudado a adicionar um efeito de rolagem suave para cima em seu site usando jQuery. Talvez você também queira ver nossa lista especializada de coisas que você DEVE FAZER antes de mudar os temas do WordPress e nosso guia sobre como encontrar os arquivos a serem editados em um tema do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Previously, I didn’t have a ‘back to top’ button on the page, but as my articles became longer and longer, I didn’t want users to spend several seconds scrolling. I started using this exact plugin, and it’s fantastic. It significantly enhances user comfort, even though at first glance it might seem unnecessary. It isn’t.
Asha
Thank you very much! This is very clearly explained. Helpful.
Marco
The Jquery method didn’t work for me using a Twenty-seventeen child theme. Oh well. The hyperlink version did work perfectly, thankfully, and it’s good enough for me.
Marco
One question…could one reason why this is not working for me (the jquery method) be because my WordPress installation is in a subfolder? It’s the only reason I can think of.
Taffeltrast
Would love this, but it break the footer.php. The footer simply does not load.
When i try ad it to footer.php i get “There is a syntax error on line 14. etc etc”, and when i try upload it anyway, the footer does not load.
oliver
thanks a lot, simple and effective.
my two cents, if you allready have a custom.js file in your theme you can simply add the jquery function in this file instead of creating a new file and enqueue again.
Personnally i prefer to have all my small scripts in one file.
Stuart
Child Theme Designed by Blank |
<?php }
add_action('wp_head', 'my_favicon');
What am I doing wrong ? This is my funtions.php new to wp_enqueue_scripts.
Stuart
Twenty Fifteen-Child Theme made a Js folder added all the wp_enqueue_script but no dice not sure what went wrong. I want to use less plugins as possible they seem to slow WordPress sites down. Added A favicon perfect wp_enqueue_script kind of new to me. Any help?
Donald
Hi, does this still work? The icon appears (if I temporarily change the CSS to display:block), the script shows up as loaded in the Firefoxe developers’ toolbox console. However I get the following error message for line 1:
‘SyntaxError: missing ; before statement’
I’ve copied the script as above:
01 jQuery(document).ready(function($){
02 $(window).scroll(function(){
03 if ($(this).scrollTop() < 200) {
04 $('#smoothup') .fadeOut();
05 } else {
06 $('#smoothup') .fadeIn();
07 }
08 });
09 $('#smoothup').on('click', function(){
10 $('html, body').animate({scrollTop:0}, 'fast');
11 return false;
12 });
13 });
Can anyone see what the problem might be?
Donald
Josh Patterson
Is there any way to make this fade out before it gets to the bottom of the page?
jaybob
Hi, its working fine. Thank you for the tutorial but i only have just one problem, the image appears to quick. can i do something to appear later / a little bit down, after scrolling?
Aaron
This is a very clean way to pull this off. By far my favorite I’ve found.
Quick question… I have put it in my footer.php file… How can I get it to stop sticking at a certain point? For example, I have a footer that is 575px tall and I don’t want the icon going into that area. Basically stop the fixed position at say, 600px from the bottom of the page.
Ulv
Would this solution add the smoothscroll.js file to the portion of the html file or…?
emanuele
Hi,
is possible to add smooth scroll in menu for scroll page?…i have create a one page template and i want to scroll it by menu…thank you
StefsterNYC
If I understand you correctly you want to add it to the main menu nav? Correct? Simply use the same selector name but change the css completely. So that the image won’t appear.
Make sense?
Paul
Thanks à lot for this tip ! However I’ve got a problem. When I reduce the size of the screen, my arrow go away while I want it in a specific place.
Is there a way to fix that ?
Thanks
Paul
Paul
I found a solution for my problem. I just had to change my css to :
#smoothup {
top: 572px;
left: auto;
margin-left: -68px;
}
Mushir
Thank you man! works like magic.. you really made my day!
Steven Wolock
Thanks for this! It works great.
Question: Is that closed bracket correct after -webkit-transform: rotate(360deg)?
etech0
I set this up on my site, but I don’t see the icon! How can I find out why it’s not working?
Thanks!
WPBeginner Support
There could be any possible reasons. First make sure you have uploaded the image, then check that the background: url has the correct URL and that it leads to your image. Lastly check that jquery and your .js file is loaded. Lastly, try tweaking CSS values for display, position, and text-indent.
Admin
etech0
I figured it out – I had to change the 40px height and width to conform with my image.
Thanks for a great tutorial!
Alexander Gruzov
Thanks!