Um efeito de alternância de pesquisa pode dar ao seu site WordPress uma aparência elegante e moderna, pois substitui um formulário de pesquisa volumoso por um ícone simples.
Clicar no ícone revela o formulário de pesquisa com uma animação deslizante suave. Acreditamos que essa é uma maneira eficaz de manter seu site limpo e fácil de usar.
Neste guia, vamos orientá-lo sobre como adicionar o efeito de alternância de pesquisa ao seu site WordPress. Usaremos o WPCode, um plug-in que usamos com frequência, porque é fácil e não exige nenhuma habilidade de codificação de sua parte.

O que é o efeito de alternância de pesquisa no WordPress?
O efeito de alternância de pesquisa é uma técnica de web design para melhorar a experiência de pesquisa em um site WordPress.
Em vez de exibir um formulário de pesquisa, você mostrará um ícone de pesquisa. Quando um usuário clicar nele, o formulário de pesquisa será exibido com uma animação de slideout.

O formulário de pesquisa padrão do WordPress não tem uma aparência muito boa. Muitos dos principais temas do WordPress já substituem o formulário padrão por seus estilos.
No entanto, se o seu tema ainda usar um formulário de pesquisa estático e simples, você poderá usar este tutorial para torná-lo mais fácil de usar.
Com isso em mente, vamos dar uma olhada em como adicionar facilmente o efeito de alternância de pesquisa no WordPress e tornar seu site mais interativo!
Observação: este tutorial é mais adequado para usuários de WordPress de nível intermediário e avançado, pois requer algum conhecimento básico de HTML/CSS.
Adição de um efeito de alternância de pesquisa no WordPress
Para adicionar um efeito de alternância de pesquisa no WordPress, você precisará colocar um bloco ou widget de formulário de pesquisa em seu site e, em seguida, adicionar algum código CSS personalizado.
Primeiro, vamos nos certificar de que você tenha um formulário de pesquisa em seu site.
Adição de um formulário de pesquisa em um tema de bloco com edição completa do site
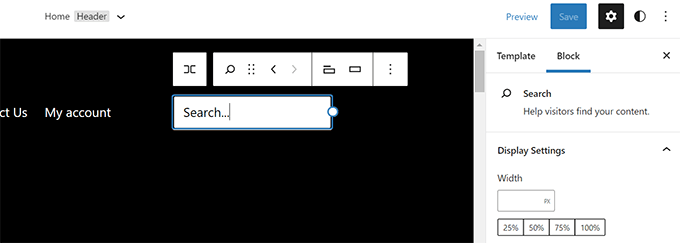
Se estiver usando um tema de bloco do WordPress com o recurso de edição completa do site, é assim que você adicionará o formulário de pesquisa ao seu site.
Basta acessar Appearance ” Editor no painel do WordPress. Na tela de edição, adicione o bloco “Search” (Pesquisa) onde deseja exibir o formulário de pesquisa.

Depois disso, não se esqueça de clicar no botão “Salvar” para armazenar suas alterações.
Adição de um formulário de pesquisa em outros temas do WordPress
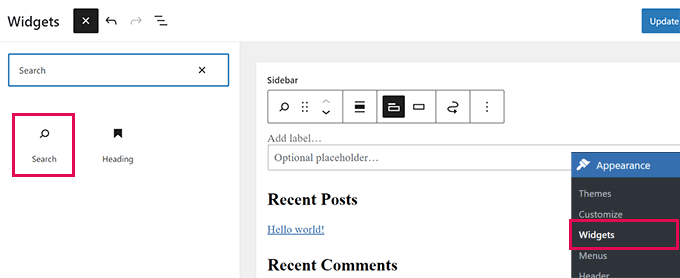
Para temas do WordPress sem o recurso de edição completa do site, você pode adicionar o bloco ou widget de pesquisa à barra lateral ou a qualquer área pronta para widgets.
Para fazer isso, vá para Appearance ” Widgets no painel do WordPress. Em seguida, você pode adicionar o bloco/widget “Search” à barra lateral onde deseja exibir o formulário de pesquisa.

Em seguida, vamos encontrar uma imagem transparente para o ícone de pesquisa.
Para este tutorial, estamos usando esta imagem, pois ela é adequada para fundos escuros (fique à vontade para usá-la em seu site).
Se você precisar criar seu próprio ícone de pesquisa, seria ótimo criar uma imagem PNG transparente com dimensões não superiores a 50×50 pixels.
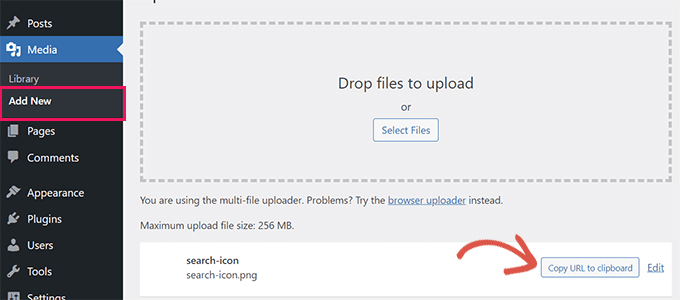
A próxima etapa é carregar o ícone em seu site. Basta ir para Mídia ” Adicionar novo e clicar em “Selecionar arquivos” para carregar a imagem do ícone de pesquisa.

Após o upload, clique no botão “Copy URL to clipboard” (Copiar URL para a área de transferência) e cole o URL em um editor de texto simples, como o Notepad ou o TextEdit.
Agora que tudo está no lugar, você precisará adicionar algumas CSS personalizadas ao seu site WordPress. Recomendamos usar o plug-in WPCode para salvar seu CSS personalizado.
O WPCode permite que você adicione facilmente trechos de código personalizados no WordPress. É fácil de usar e seu código não será afetado por atualizações de temas ou quando você mudar para um tema diferente.
Então, vamos instalar e ativar o plug-in gratuito WPCode. Se precisar de ajuda, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
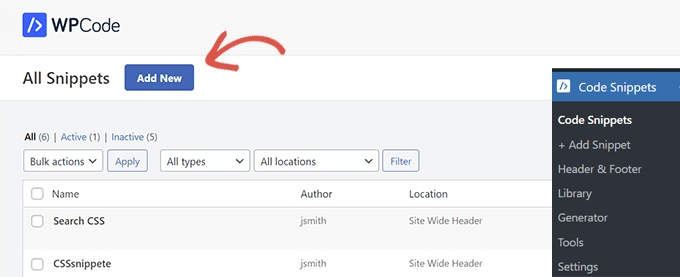
Após a ativação, basta acessar a página Code Snippets em seu painel de administração do WordPress. Em seguida, basta clicar no botão “Add New” (Adicionar novo) na parte superior.

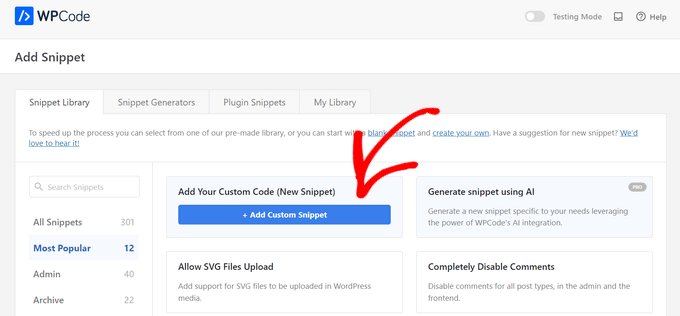
Na próxima tela, você verá a biblioteca de snippets do WPCode.
Navegue até a opção “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)) na biblioteca e clique no botão “Add Custom Snippet” (Adicionar snippet personalizado) abaixo dela.

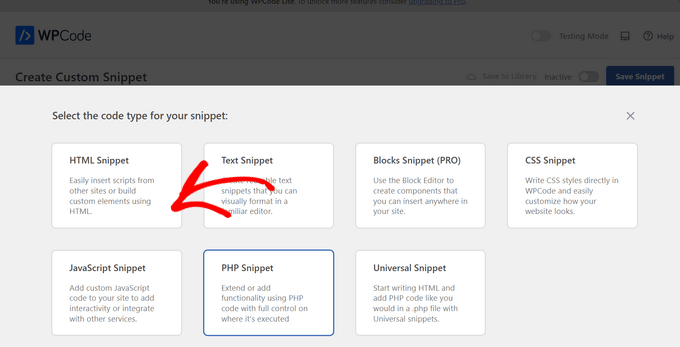
Depois disso, uma lista de tipos de código será exibida na tela. Você precisa selecionar a opção “HTML Snippet” para este tutorial.
Isso ocorre porque você carregará o CSS personalizado no cabeçalho do site usando HTML.

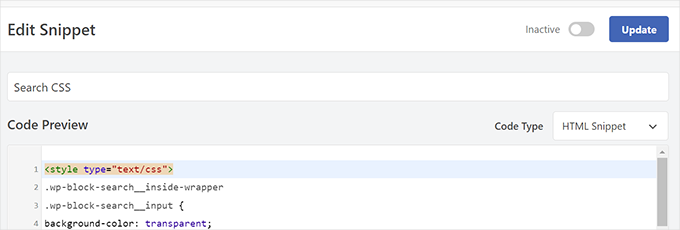
A partir daí, você precisa fornecer um título para esse snippet de código. Pode ser qualquer coisa que ajude você a identificar o snippet.

Agora, você pode colar o seguinte código na caixa “Code Preview” (Visualização de código):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <style type="text/css">.wp-block-search__inside-wrapper .wp-block-search__input {background-color: transparent;background-image: url(/url/to/search-icon.png);background-position: 5px center;background-repeat: no-repeat;background-size: 24px 24px;border: none;cursor: pointer;height: 37px;margin: 3px 0;padding: 0 0 0 34px;position: relative;-webkit-transition: width 400ms ease, background 400ms ease;transition: width 400ms ease, background 400ms ease;width: 0;} .wp-block-search__inside-wrapper .wp-block-search__input:focus {background-color: #fff;border: 2px solid #c3c0ab;cursor: text;outline: 0;width: 230px;}.search-form.search-submit { display:none;}</style> |
Importante: Não se esqueça de substituir /url/to/search-icon.pngpeloURL da imagem que você copiou anteriormente.
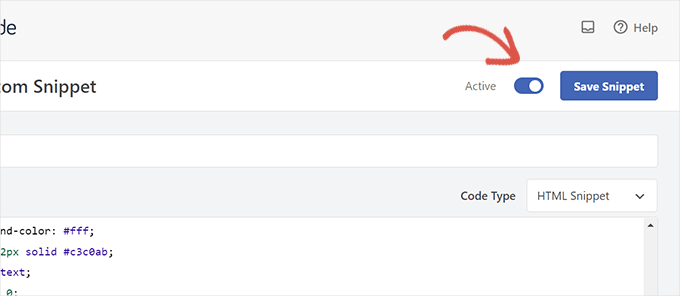
Depois disso, você precisará alternar o botão “Inativo” para “Ativo”.
Depois disso, é hora de clicar no botão “Save Snippet”.

E é isso!
Se você visitar seu site, poderá ver o formulário de pesquisa com o efeito de alternância em ação.

Solução de problemas do efeito de alternância do formulário de pesquisa
O método acima funcionaria com a maioria dos temas modernos do WordPress que usam blocos de widgets. Entretanto, para alguns temas, esse método pode não funcionar.
Isso pode acontecer se o formulário de pesquisa em seu tema do WordPress não tiver as classes wp-block-search__inside-wrapper e wp-block-search__input.
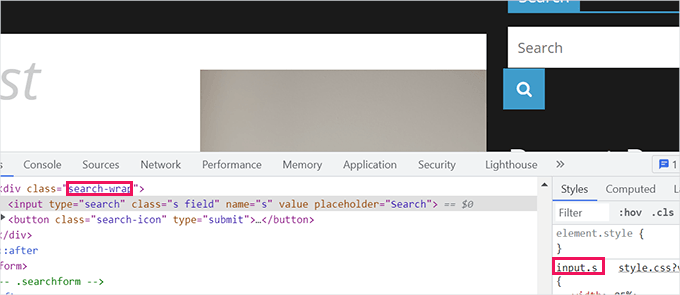
Nesse caso, você precisará usar a ferramenta Inspect para descobrir quais classes CSS são usadas pelo seu tema do WordPress.
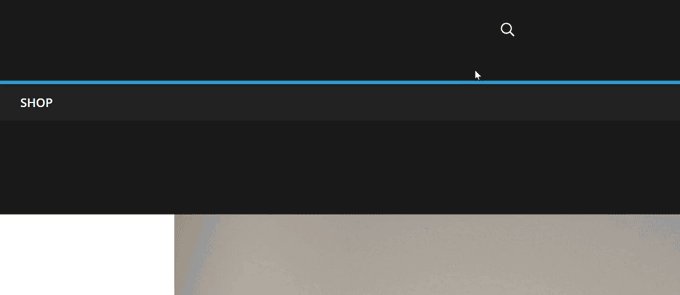
Por exemplo, na captura de tela abaixo, nosso tema de demonstração usa essas classes CSS para o formulário de pesquisa.

Agora, você pode modificar o código abaixo e usar essas classes CSS em seu lugar. Aqui está um exemplo:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <style type="text/css"> .search-wrap input.s { background-color: transparent; background-image: url(/url/to/search-icon.png); background-position: 5px center; background-repeat: no-repeat; background-size: 24px 24px; border: none; cursor: pointer; height: 37px; margin: 3px 0; padding: 0 0 0 34px; position: relative; -webkit-transition: width 400ms ease, background 400ms ease; transition: width 400ms ease, background 400ms ease; width: 0;} .search-wrap input.s:focus { background-color: #fff; border: 2px solid #c3c0ab; cursor: text; outline: 0; width: 230px;}.search-form.search-submit { display:none;}</style> |
Esta é a aparência em nosso site de teste:

Dica bônus: Adicione uma pesquisa melhor no WordPress para seu site
O efeito de alternância apenas torna o formulário de pesquisa do WordPress mais bonito. Ele não afeta a qualidade dos resultados de pesquisa de seu site.
O WordPress vem com um recurso de pesquisa muito básico por padrão. Esse recurso costuma ser lento, impreciso e pode mostrar resultados em branco.
É aqui que entra o SearchWP.
O SearchWP é o melhor plug-in de pesquisa do WordPress no mercado. Ele permite que você substitua facilmente o recurso de pesquisa padrão por um poderoso mecanismo de pesquisa.

O SearchWP substitui automaticamente os formulários de pesquisa, de modo que você não precisa editar nenhum arquivo de tema. Ele procura correspondências em todos os lugares do seu site e melhora drasticamente a qualidade dos resultados da pesquisa.
Ele também vem com uma extensão de pesquisa ao vivo que exibe instantaneamente os resultados à medida que os usuários digitam suas consultas. Além disso, ele tem suporte completo para comércio eletrônico, o que permite criar uma experiência de pesquisa inteligente do WooCommerce em sua loja on-line.
Para obter instruções passo a passo, confira nosso guia sobre como melhorar a pesquisa no WordPress com o SearchWP.
Esperamos que este artigo tenha ajudado você a aprender como adicionar um efeito de alternância de pesquisa no WordPress. Em seguida, talvez você também queira ver nosso guia sobre como adicionar o recurso de pesquisa por voz ao seu site WordPress e como excluir páginas dos resultados de pesquisa do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





James Burns
Thank you so much. Exactly the info I needed, presented in an easy-to-understand format.
WPBeginner Support
You’re welcome, glad you found our content helpful
Admin
Osh
Hi,
I’m using a child theme, should i add those codes to the parent theme’s files?
I tried to do that and it is not working, please help !!!
Thanks
WPBeginner Support
You would want to add the code to your child theme
Admin
Benjamin Rutledge
Is it possible to implement this only on mobile? My theme has a nice animated search function on desktop, but only a toggle to show/hide search box in place of my logo on mobile.
Beth Terry
Hi. Thank you very much for this code. I did have to play around with the positioning to get the search button to appear where I want it, and since I only wanted it to appear in the mobile version, I also added css to the media query for over 800px screens to show the full search field instead of the icon. I got it working great, but I do think it’s a little complicated for folks who just want something to basically plug and play.
You can view the results here:
To everyone who doubts, javascript is definitely not needed.
Beth Terry
Also, I want to add that I am using a Twenty Twelve child theme, which comes with the HTML4 search code. Adding the HTML5 support to the functions.php did not fix it, so I copied and pasted the HTML5 search code that you posted above into my theme header where I wanted to search box to be.
Emily G
Hi there – implementing this on a website and would like to use FontAwesome instead of an image. I cannot get the icon to show yup, however. Do you have any tips? I am adding the font and icon font-family: FontAwesome;
content: “\f002″; to the .search-form input[type=”search”]
Thanks!
Bradley
Try this:
font: normal normal normal 1em/1 FontAwesome;
Steve
I was so hoping this would work for me. I pasted in the code in the Additional CSS area of my theme (twentytwelvechild), added the search-icon.png to my theme folder using FTM and added add_theme_support(‘html5’, array(‘search-form’)); to my theme’s functions.php file. I see no change and wonder what I have missed. I hope someone can offer me a clue. thank you.
Harmandeep Singh
Its not working.
Crowd
Thank you very much, works like a charm.
Do you think there’s a way to make the search field appear from right to left (unlike from left to right like now)?
Marimar
Align the text to the right
text-align: right;
It slides to the other side.
Tony López
Thanks! It work perfectly.
Cato
Yeah… just like I thought, this doesn´t work at all. How is it supossed to work with no JS anyway?
Cato
Hmmm this is kind of old but… no javascript required here really? what kind of dark magic is this?
WPBeginner Support
Instead of JS, this technique uses CSS.
Admin
SiRetu
Thanks for the code… Is this responsive? I mean, I want the search field is fully showed when in mobile. Is it possible?
Panfi
Not working for me and wonder why
Cassy
I got this working on genesis but my search form is in my nav bar, and when the screen width is relatively too small, the search form moves down.
Sohan
It works!
Thank you soooooooooooooo much!
Anur
I dont think this works on Genesis
Cassy
I got it working on Genesis. You have to move the search-icon.png into your genesis child theme images folder. Then, depending on where you put your search form, mine is in the nav bar so it is slightly different, you adjust the css style to your likes. I had to modify the “.genesis-nav-menu .search input” class to get it working.
Laura
Hi Cassy, Can you give a little more info on how you modified the .genesis-nav-menu .search input class? I can’t seem to get it working. Thanks!
Maria
Hi! I’m using Genesis and I can’t get this effect to work. Any tips as to why?
Anur
yea the same problem im on genesis with enteprise pro theme doesnt work.
Anyone who has solution to make this work on genesis..
Roy
this is really great! Is it possible to get the icon to sit static at the right while the form slides out to the left? I can’t seem to figure it out!
Joshua Farr
Greetings – Thank you for this great bit of code. I’ve tried inserting it into a client’s site that I’m working, using the HTML5 version of the code, I placed the extra bit into functions.php and added all of the css. I put in a search icon and got the form to show up how I want on the site – it will even do all of the toggle-ing effect as desired – but when I enter text that I want to search to test it out, I can not submit the search to view search results. We are using a woocommerce theme, “Mystile”, which has a default search form (which works when entered) but I much prefer the looks and functionality of the form as mentioned on this page.
We tried putting the wocommerce search form code side by side with the code you gave above, tried swapping out bits and pieces to “merge” the two…but no luck.
Any reccomendations would be extremely helpful.
Thank you!
-Josh
WPBeginner Support
There could be many things that may cause this, it is not possible for us to help out with theme compatibility issues.
Admin
Rajeesh Nair
Now that’s some interesting stuff there. Though I am a mere beginner and I actually use the search option that has come default with the blog theme which is like a pop-up (not exactly a pop-up though as its CSS and not javascript) and displays search bar.
But what I am exactly looking for is that how to display Google Search along with Blog search as found in popular blogs like ListVerse and others. Please guide me through this!
WPBeginner Support
Take a look at our guide on how to add Google search in WordPress.
Admin
adolf witzeling
Another great tutorial. I will add this to my site-just because it’s cool.
alexisnicholson
Code looks fabulous , I appreciate your efforts , surely gonna try this one for my word press project .
Codingbrains
Shahraar Khan
A demo would be helpful.. Also what does the use of role=”search” attribute in the form tag, what is the attribute “role” used for?
Susan Silver
I have been looking for a simple tutorial on this. Thanks! Have you done one yet on the sliding menus like those on the Facebook mobile app? These menus are becoming very popular, even for desktop apps.
WPBeginner Support
Actually we have, checkout how to add a slide panel menu in WordPress.
Admin