A lei GDPR da União Europeia exige consentimento explícito antes de armazenar os dados do usuário, e sua seção de comentários do WordPress não é exceção.
Muitos usuários do WordPress têm perguntado sobre como tornar sua seção de comentários compatível com o GDPR. Felizmente, implementamos sistemas de comentários compatíveis com o GDPR em vários sites do WordPress e mostraremos a você exatamente como fazer isso.
Neste artigo, mostraremos como adicionar uma caixa de seleção de opção de privacidade de comentários do GDPR ao seu site WordPress.

Por que adicionar uma caixa de seleção de aceitação de privacidade de comentários no WordPress?
O Regulamento Geral de Proteção de Dados (GDPR) visa dar aos cidadãos da UE mais controle sobre seus dados pessoais.
Quando essa lei foi introduzida, ela mudou a forma como muitas organizações abordavam a privacidade de dados. Para saber mais sobre esse tópico, consulte nosso guia definitivo para WordPress e conformidade com o GDPR.
Se você não estiver em conformidade com o GDPR, poderá ser multado ou até mesmo ser preso. É por isso que é importante tornar seu site compatível com o GDPR, inclusive seu formulário de comentários.
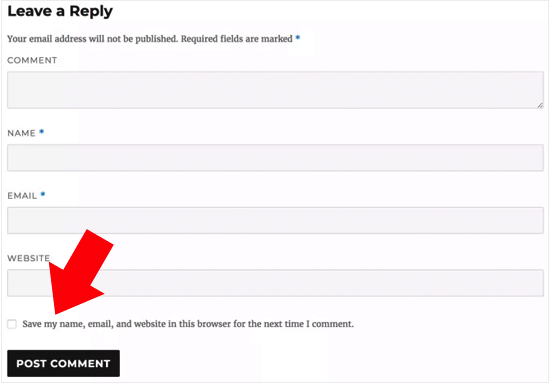
Um formulário de comentário coleta informações pessoais dos visitantes, incluindo seus nomes, endereços de e-mail e, opcionalmente, URLs de sites. O WordPress também armazena essas informações em um cookie do navegador, para que possa preencher automaticamente as informações do autor do comentário no futuro.
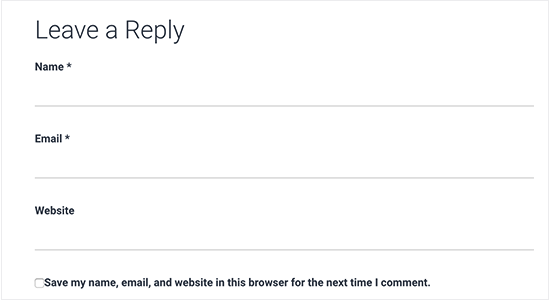
Por padrão, o formulário de comentários do WordPress mostra uma caixa de seleção de opção de privacidade de comentários.

No entanto, se você não vir essa caixa de seleção em seu site, ela poderá estar desativada pelo tema do WordPress.
Postagem relacionada: Como criar formulários de contato compatíveis com o GDPR no WordPress
Como habilitar a caixa de seleção de opção de privacidade de comentários no WordPress
Antes de criar sua própria caixa de privacidade de comentários, é uma boa ideia verificar se seu tema já tem esse recurso incorporado.
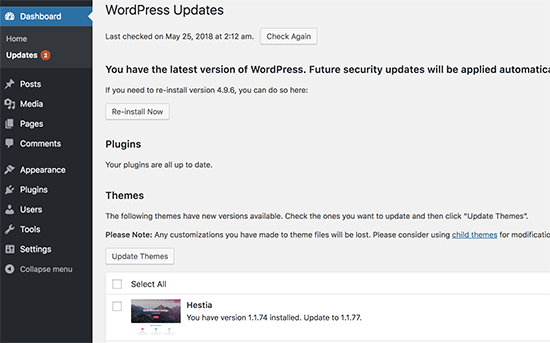
Primeiro, vamos verificar se o tema e o núcleo do WordPress estão atualizados, acessando Dashboard ” Updates.

Se houver atualizações disponíveis, vá em frente e instale-as. Se precisar de ajuda, consulte nosso guia sobre como atualizar o WordPress com segurança.
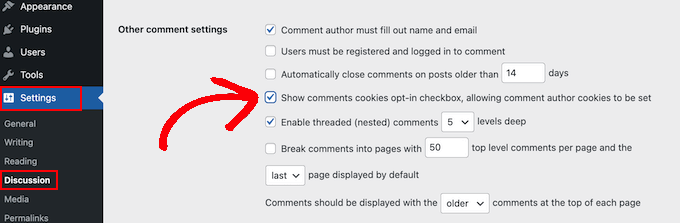
Depois disso, vá para Configurações ” Discussão e role até “Outras configurações de comentários”. Aqui, marque a caixa ao lado de ‘Show comments cookies opt-in checkbox….’

Feito isso, basta clicar em “Save Changes” (Salvar alterações) para armazenar suas configurações.
Agora, você pode visitar seu site do WordPress para ver se essas alterações adicionaram a caixa de seleção de consentimento de cookies ausente.

Se você estiver totalmente atualizado e ainda não conseguir ver a caixa de seleção de privacidade de comentários, isso significa que seu tema está substituindo o formulário de comentários padrão do WordPress.
Com isso em mente, recomendamos solicitar ao desenvolvedor do tema que corrija esse problema abrindo um tíquete de suporte. Para obter orientação, consulte nosso guia sobre como solicitar corretamente o suporte do WordPress.
Outra opção é adicionar você mesmo a caixa de seleção de privacidade de comentários ao seu tema do WordPress. Há algumas maneiras diferentes de fazer isso, portanto, use os links rápidos abaixo para ir direto ao método que você deseja usar:
Método 1: Use o formulário de comentários do Thrive Comments (recomendado)
A maneira mais fácil de adicionar uma caixa de seleção de privacidade de comentários é substituir seu formulário de comentários atual pelo da Thrive Comments.
O Thrive Comments é um plug-in de comentários do WordPress que vem com todos os tipos de recursos para aumentar o envolvimento com os comentários. Além de um formulário de comentários personalizável, o plug-in também vem com recursos para:
- Permitir que os usuários curtam e não curtam comentários
- Recurso ou enterrar comentários do WordPress
- Redirecionar os comentaristas para outro post do blog depois que eles deixarem um comentário
O motivo pelo qual esse método é o mais fácil é que você não precisa mexer no código dos arquivos do seu tema para adicionar a caixa de seleção. Tudo o que você precisa fazer é instalar o plug-in, ativar o recurso GDPR e pronto.
Dito isso, não existe uma versão gratuita do plug-in, portanto, ele pode parecer um investimento. Você pode saber mais sobre o Thrive Comments em nossa análise do Thrive Themes.
A primeira etapa é instalar o Thrive Comments. Para fazer isso, você pode acessar o site da Thrive Themes e obter um plano pago.

Em seguida, basta fazer login para acessar o painel de controle da conta.
Nessa página, clique em ‘Download and install the Thrive Product Manager plugin’.

Agora, basta instalar o plug-in Thrive Product Manager em seu site WordPress. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
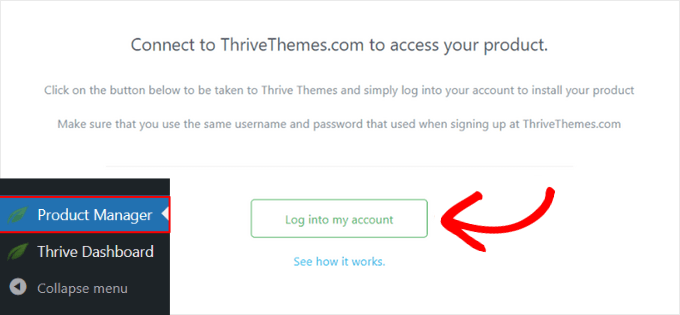
Em seguida, basta acessar a página Product Manager na área de administração do WordPress e clicar em “Log into my account”.

Agora você está no painel do Thrive Product Manager.
Nessa etapa, vá em frente e selecione Thrive Comments. Em seguida, clique no botão “Install selected products” (Instalar produtos selecionados).

Quando a instalação for concluída, você verá uma mensagem que diz “Pronto para usar”.
Basta clicar no botão “Go to the Thrive Themes Dashboard” (Ir para o painel de controle do Thrive Themes) na parte inferior.

Agora você verá todos os plug-ins instalados no pacote.
Vá em frente e clique no botão “Thrive Comments” para começar a usar o plug-in.

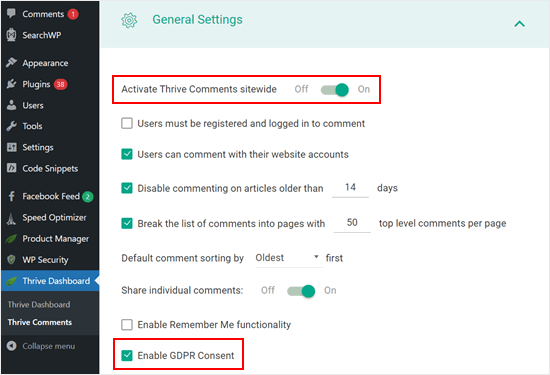
Na página seguinte, abra o menu “General Settings” (Configurações gerais).
Em seguida, ative a seção Thrive Comments para todo o seu site e marque a caixa que diz “Enable GDPR Consent” (Ativar consentimento do GDPR).

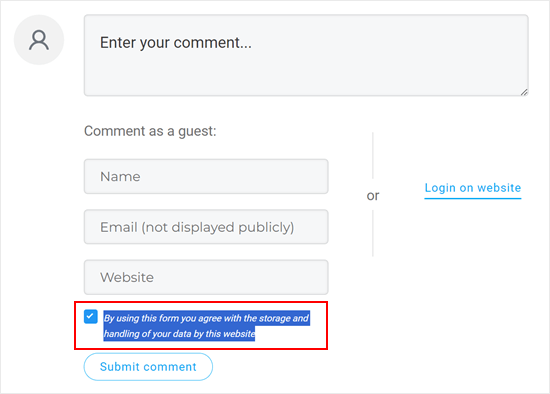
Feito isso, você pode visualizar sua seção de comentários.
Como você pode ver, o formulário de comentário padrão foi substituído e agora há uma caixa de seleção de consentimento que diz: “Ao usar este formulário, você concorda com o armazenamento e o manuseio de seus dados por este site”.

É isso aí. Além disso, sinta-se à vontade para brincar com outras configurações do Thrive Comments para aprimorar ainda mais sua seção de comentários.
Por exemplo, você pode permitir que os usuários se inscrevam nos comentários do WordPress e notificá-los sobre as respostas aos seus comentários.
Agora, entendemos se você acha que usar um plug-in de comentário pago apenas para adicionar essa caixa de seleção parece um exagero.
Nesse caso, recomendamos tentar os dois métodos a seguir. Ambos envolvem alguma codificação personalizada, mas nós o orientaremos no processo para que você possa adicionar com êxito a caixa de seleção de privacidade, mesmo que não tenha experiência em codificação.
Observação: antes de seguir os tutoriais abaixo, é altamente recomendável fazer backup do seu site para o caso de erros inesperados. Você pode usar um plug-in de backup como o Duplicator.
Método 2: Adicionar a caixa de seleção do GDPR ao seu tema do WordPress com o código
Esse método deve funcionar para a maioria dos temas do WordPress. Ele também manterá intactos o estilo e o layout do formulário de seu tema.
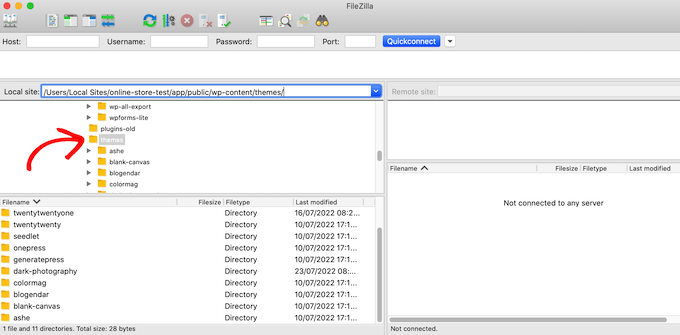
Primeiro, você precisa se conectar ao seu site WordPress usando um cliente FTP, como o FileZilla, ou pode usar o gerenciador de arquivos do cPanel da sua hospedagem WordPress. Se você for cliente do SiteGround, poderá usar o gerenciador de arquivos no painel Site Tools.
Se esta é a primeira vez que você usa FTP, consulte nosso guia completo sobre como se conectar ao seu site usando FTP.
Quando estiver conectado, você precisará acessar /wp-content/themes/ e abrir a pasta do seu tema atual do WordPress.

Você precisará encontrar o código que está substituindo o formulário de comentário padrão do WordPress. Normalmente, você encontrará esse código no arquivo comments.php ou functions.php na pasta do seu tema.
Depois de abrir um desses arquivos, procure por qualquer código que tenha o filtro comment_form_default_fields. Os temas usam esse filtro para substituir o formulário de comentários padrão do WordPress.
Ele terá linhas para todos os campos do formulário de comentários. Cada tema é diferente, mas aqui está um exemplo do código que você está procurando:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | $comments_args = array( // change the title of send button 'label_submit'=> esc_html(__('Post Comments','themename')), // change the title of the reply section 'title_reply'=> esc_html(__('Leave a Comment','themename')), // redefine your own textarea (the comment body) 'comment_field' => ' <div class="form-group"><div class="input-field"><textarea class="materialize-textarea" type="text" rows="10" id="textarea1" name="comment" aria-required="true"></textarea></div></div>', 'fields' => apply_filters( 'comment_form_default_fields', array( 'author' =>'' . '<div><div class="input-field">' . '<input class="validate" id="name" name="author" placeholder="'. esc_attr(__('Name','themename')) .'" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></div></div>', 'email' =>'' . '<div><div class="input-field">' . '<input class="validate" id="email" name="email" placeholder="'. esc_attr(__('Email','themename')) .'" type="email" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></div></div>', 'url' =>'' . '<div class="form-group">'. '<div><div class="input-field"><input class="validate" placeholder="'. esc_attr(__('Website','themename')) .'" id="url" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30" /></div></div>', ) ), ); comment_form($comments_args); ?> |
Nesse código, você perceberá que o filtro comment_form_default_fields é usado para modificar os campos author, email e URL.
Ele exibe cada campo usando o seguinte formato:
1 2 | 'fieldname' => 'HTML code to display the field','anotherfield' => 'HTML code to display the field', |
Agora, adicionaremos o campo da caixa de seleção opt-in de privacidade de comentários no final do bloco de código, antes da linha comment_form($comments_args); ?>.
Este é o aspecto que o código deve ter agora, mas você pode simplesmente copiar e colar o código do // Agora, adicionaremos nosso novo comentário de opt-in da caixa de seleção de privacidade:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | $comments_args = array( // change the title of send button 'label_submit'=> esc_html(__('Post Comments','themename')), // change the title of the reply section 'title_reply'=> esc_html(__('Leave a Comment','themename')), // redefine your own textarea (the comment body) 'comment_field' => ' <div class="form-group"><div class="input-field"><textarea class="materialize-textarea" type="text" rows="10" id="textarea1" name="comment" aria-required="true"></textarea></div></div>', 'fields' => apply_filters( 'comment_form_default_fields', array( 'author' =>'' . '<div><div class="input-field">' . '<input class="validate" id="name" name="author" placeholder="'. esc_attr(__('Name','themename')) .'" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></div></div>', 'email' =>'' . '<div><div class="input-field">' . '<input class="validate" id="email" name="email" placeholder="'. esc_attr(__('Email','themename')) .'" type="email" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></div></div>', 'url' =>'' . '<div class="form-group">'. '<div><div class="input-field"><input class="validate" placeholder="'. esc_attr(__('Website','themename')) .'" id="url" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30" /></div></div>', // Now we will add our new privacy checkbox opt-in 'cookies' => '<p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes"' . $consent . ' />' . '<label for="wp-comment-cookies-consent">' . __( 'Save my name, email, and website in this browser for the next time I comment.' ) . '</label></p>', ) ), ); comment_form($comments_args); ?> |
Depois de fazer essa alteração, certifique-se de salvar e carregar o arquivo de volta para sua conta de hospedagem do WordPress.
Quando terminar, você poderá visitar seu blog do WordPress para ver as alterações em ação.
Método 3: Substituir o formulário de comentários de seu tema pelo formulário padrão do WordPress
Esse método simplesmente substitui o formulário de comentários do seu tema pelo formulário de comentários padrão do WordPress.
Esse método pode alterar a aparência do formulário de comentários, portanto, não é o melhor método se você quiser manter o estilo e o layout do formulário. Entretanto, depois de fazer essa alteração, você sempre poderá estilizar o formulário de comentários usando CSS personalizado.
Como no método anterior, a primeira etapa é conectar-se ao seu servidor usando FTP ou abrir o gerenciador de arquivos do seu host.
Depois disso, abra o arquivo comments.php e procure uma linha com a função comment_form(). Seu tema terá um argumento, uma função ou um modelo definido que será usado para carregar o formulário de comentários personalizado do tema. A linha comment_form será semelhante a esta:
1 | <?php comment_form( custom_comment_form_function() ); ?> |
Você precisará substituir essa linha pela seguinte:
1 | <?php comment_form(); ?> |
Depois de fazer isso, salve suas alterações.
Agora, se você visitar seu site, verá o formulário de comentários padrão do WordPress com a caixa de seleção de opção de privacidade de comentários.

Dica bônus: melhore a conformidade com o GDPR com MonsterInsights e WPConsent
Habilitar uma caixa de seleção de opção de privacidade de comentários é uma maneira de tornar seu site mais compatível com o GDPR. Se você coleta outros dados e deseja garantir que seu site esteja em conformidade com o GDPR, recomendamos a instalação do MonsterInsights.
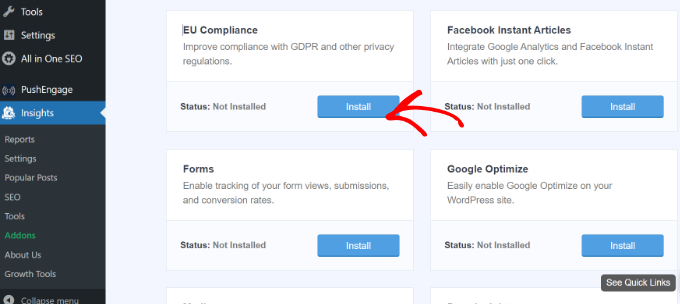
O MonsterInsights é um plug-in que facilita a conexão do seu site com o Google Analytics. Além disso, ele tem um complemento de conformidade com a UE para que seu rastreamento esteja em conformidade com o GDPR.
Com isso, o MonsterInsights aguardará o consentimento do usuário para rastrear suas atividades, em vez de fazer isso quando ele chegar ao seu site.

Para obter mais informações sobre o MonsterInsights, leia nossa análise do MonsterInsights.
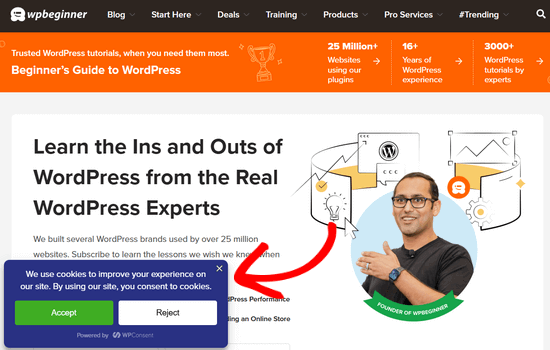
Outra ferramenta essencial para a conformidade com o GDPR é o WPConsent, que lida com o gerenciamento de consentimento de cookies em todo o seu site. É um dos melhores plug-ins de conformidade com o GDPR do WordPress no mercado.
Esse plug-in verifica automaticamente toda a sua instalação do WordPress para detectar cookies de scripts de terceiros, recursos principais do WordPress e plug-ins, encontrando até mesmo cookies ocultos que você talvez desconheça.
Uma vez detectado, é possível criar automaticamente um pop-up personalizado de consentimento de cookies que impede que esses scripts rastreiem a atividade do usuário até que a permissão explícita seja concedida.

O uso do MonsterInsights e do WPConsent junto com a caixa de seleção de privacidade de comentários cria um sistema abrangente de conformidade com o GDPR que protege você e seus usuários.
Esperamos que este artigo tenha ajudado você a aprender como adicionar a caixa de seleção de privacidade de comentários do GDPR no WordPress. Você também pode consultar nosso guia para iniciantes sobre moderação de comentários no WordPress e nosso artigo sobre como permitir que os usuários denunciem comentários inadequados no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Kris
What I just don’t understand or maybe I am missing something, is how to put the Privacy Policy checkbox as in what you have on your comments. Something like, “by using this form you agree to us collecting and storing data as per our privacy policy. Nobody seems to have this information – just the usual comment checkbox which is straight forward to do.
WPBeginner Support
If I understand what you’re looking to do, you can change the text by editing the text on line 29 in our code above that currently has ‘Save my name, email, and website in this browser for the next time I comment.’ when replacing, ensure you keep the single quotes.
Admin
Stephen Ho
Thank!
mike carpenter
Got this working and checked that the cookie was being created as expected, but when I browse away from the blog page and then return to it, I expected the form values to be pre-populated with the values stored in the cookie, but this doesn’t happen and the fields are left blank! I think I assumed that the line $commenter = wp_get_current_commenter(); and subsequent lines esc_attr( $commenter[‘comment_author_url’] ) etc. would retrieve the stored field values from the cookie. Have I missed something, or am I msundersatding the way the checkbox is supposed to work?
Sefket
Do you have one for contact forms?
WPBeginner Support
Hi Sefket,
Please see our article on how to create GDPR compliant forms in WordPress.
Admin
Tara
I normally find great info on your site, but I have to speak up and say in this case, this is not accurate to be ready for GDPR, you need get consent to save their data for the comment/email/name/ip etc in your website database, whether or not they choose to save their details in a cookie for faster commenting at a later time.
I used css to hide this checkmark and installed a GDPR plugin, unfortunately now that plugin is not prompting people that they have to checkmark to leave their comment, so now we are losing comments. What’s also frustrating is that it appears for all users with no option to show only for EU. Another frustration is that with hiding the wordpress added checkmark, now the users do not see “your comment is awaiting moderation”.
parijatak ayurveda
Thanks for the sharing of information.
Mirko
What if I don’t want the commenters to store a cookie with their personal data at all? Is there a way to deactivate the whole process and to hide this cookie consent for good?
Uphoria
What if the code is there in my theme already? It’s still not showing up, but it has each of the fields there.
Peter
Thx for the guide,
but everything described doesn’t seem to be possible, if it’s a wordpress.com page (free/no plan).
There is no updating and there is nothing in the settings to add an opt-in check box or any other specific code. The only thing in the settings, that implies a possibility to achieve GDPR-compliance is to add a short info, that data will be provided to and stored at automaticc with a link to their privacy disclaimer. Furthermore, plug-ins and access via ftp can not be used.
—
Any suggestions on how to include an opt-in check box for users who only use the free wordpress.com solution?
Or is it not even needed due to the fact that user access to the web space is only possible via the rather limited wordpress configuration page – or due to any other means?
WPBeginner Support
Hi Peter,
Please reach out to WordPress.com support, they will be able to help you better.
Admin
Bryan
Hello, I was able to add this in my theme and it works, but there is one problem. I check consent box. Next time, my name and email are filled in, but I have to check consent box again. In default WP theme, if I check remember name, email fields box once, next time it comes checked by default. Is there problem with my theme or this code can be improved?
Jim
Hey there! Great instruction! I am trying to get some sites GDPR compliant as well.
I was wondering about Genesis websites, I couldn’t find this code in either comments.php OR functions.php so I first tried loading the code from Method 1 in via Simple Hooks after the comment form then I used the code you gave to Mateja in my functions.php. Both gave me a checkbox but… is it supposed to do anything else? Is there somewhere that I can see whether a commenter has checked this box? Thanks in advance for any help.
Jim
Elisa
Unfortunately I cannot apply any of the mentioned solutions as none of the CSS can be found. Contacted the comoany I got my theme from, hope they can help.
Alexander
Hi,
I was not helped by Method 1 and Method 2.
I could not find the code I needed to edit.
I’m using the “publisher” (themeforest) template.
Can you tell me how to configure the “publisher” template?
Thank you
WPBeginner Support
Hi Alexander,
Unfortunately, it is not possible for us to come up with a solution for each theme as they use different methods. It would be best to contact your theme developer for support.
Admin
Samantha
I also got the “Undefined variable: consent” message when I tried to do this, although the checkbox appeared along with the message.
Vicdayo
What if I’m using facebook comment system on my blog?
Mateja
Hi, I disabled the Jetpack comment form and now I can see the checkbox. All good. BUT, I don’t like how the text looks like….save my name, address and so on…..I would like to insert my own text with a link to the privacy policy,,,,,….is that possible? and how I do that? Thank you
WPBeginner Support
Hi Mateja,
You can try this code in your theme’s functions.php file. You’ll be able to change the label text for the consent checkbox.
functionwpb_comments_privacy($arg) {$arg['cookies'] ='<p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes"'.$consent.' />'.'<label for="wp-comment-cookies-consent">'. __('Save my name, email, and website in this browser for the next time I comment.') .'</label></p>';return$arg;}add_filter('comment_form_default_fields','wpb_comments_privacy');1-click Use in WordPress
Admin
Inayatali
Thank you so much.
WPBeginner Support
You’re welcome
Kamran Khan
Thank you sir. I have applied the 1st method. Its working but after inserting the code some of the code elements also shown with the checkbox and message which I manually removed. Is it OK? Now its working fine but the checkbox is showing above the message and not inline. How I can inline both the checkbox and the message.
WPBeginner Support
Hi Kamran,
No, there is probably something missing in the code. Most likely a quote or a php start or end tag. Carefully review the code to make sure that all quotes are closed and code is properly formatted.
For styling you will need to use custom CSS to adjust the field.
Admin
Carey
Ok, I am ignorant about adding code. I am using the K2 theme, which does not seem to have the updated comments form. I installed Code Snippets, but I don’t understand – does it just know where to put the snippet? I looked at the comments code in the theme files, but it doesn’t look anything like your example here. In fact it has 189 lines of code for comments. Do I just add your “new privacy checkbox optin” code to snippets and click activate and it inserts it in the correct place? So confused…
WPBeginner Support
Hi Carey,
If you find editing theme files difficult, then ask your theme author to release an update.
Admin
Brian Sanderson
Hi! I do not have the above code in your article, as is, but i do have the following code in the comments.php file. The code includes the 4 fields;
Could you please advise how my code could be edited? Thanks in advance.
WPBeginner Support
Hi Brian,
It depends on rest of the code in your theme. Unfortunately, we cannot cover all the possible ways in which a theme may display a comment form. You will need to reach out to your theme author for support.
Admin
Mark Corder
Thanks for this – I know it was quick work on your part too!
Thomas
I tried using this and got the following notice in place of the checkbox:
Undefined variable: consent
So you didn’t define it? How do I do that?
Mark Corder
Huh… It’s working for me. I just need to get the checkbox and label lined-up to match the rest of my form…
Thomas
Just so everyone knows I opened up comments-template.php file from the wp-includes folder and found this:
$consent = empty( $commenter[‘comment_author_email’] ) ? ” : ‘ checked=”checked”‘;
Adding this to the above defines the consent and in doing so will remove the notice if you have debug turned on.
You have to add it before the $comments_args = array. This all depends on how you have your template configured.
Hope it helps.