Você quer adicionar fontes web do Google ao seu tema do WordPress?
As fontes do Google permitem que você use facilmente fontes web bonitas em seu site WordPress. Você pode usá-las para melhorar a tipografia, a experiência do usuário e a estética do seu site.
Este artigo mostrará como adicionar fontes web do Google a temas do WordPress corretamente.

Aqui está um breve resumo dos tópicos que abordaremos neste guia.
- Encontrando as Melhores Fontes do Google para o Seu Tema do WordPress
- Método 1. Adicionando Fontes do Google ao Seu Tema Usando um Plugin
- Método 2. Adicionando Fontes Web do Google ao Cabeçalho do Seu Tema
- Método 3. Adicionar Fontes do Google na Planilha de Estilos do Tema
- Método 4. Enfileirar Fontes do Google Corretamente no WordPress
- Seção Bônus: Como as Fontes Web Afetam a Velocidade do WordPress
Encontrando as Melhores Fontes do Google para o Seu Tema do WordPress
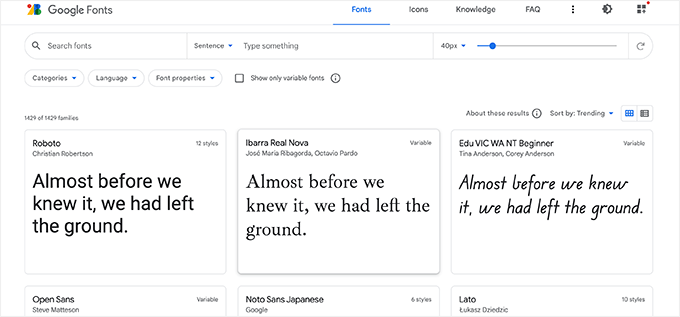
A primeira coisa que você precisa fazer é encontrar as fontes do Google que você gosta. Simplesmente visite o site Google Fonts e navegue pela biblioteca.

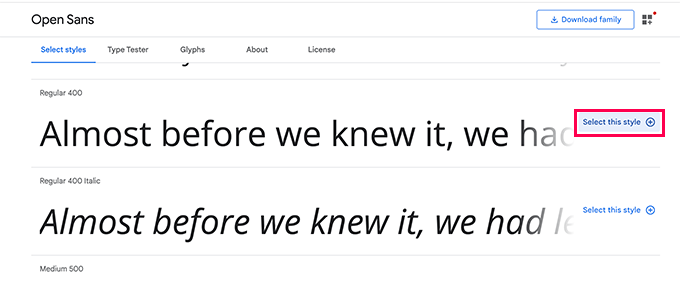
Quando você encontrar uma fonte web segura que você goste, clique nela para ver os diferentes estilos disponíveis.
Você pode selecionar os estilos que gostaria de usar em seu site.

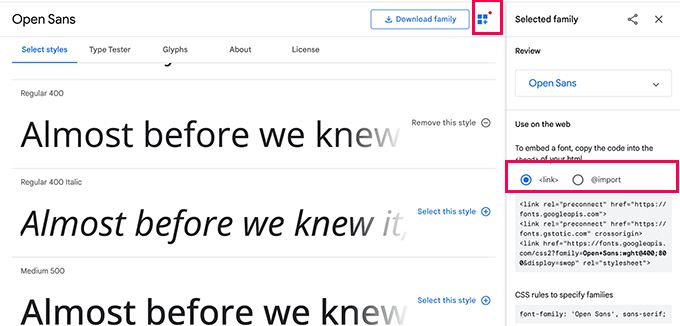
Em seguida, clique no botão ‘Visualizar Famílias Selecionadas’, que abrirá uma barra lateral.
A partir daqui, você verá as instruções de uso na seção ‘Usar na web’.

Você verá que existem duas abas diferentes para adicionar a fonte ao seu site
A primeira é o método Link, que é a maneira padrão recomendada de adicionar fontes web.
A segunda aba usa o método CSS @import que permite carregar as fontes através da sua folha de estilos CSS.
Mostraremos como usar cada um desses métodos e quais são seus prós e contras.
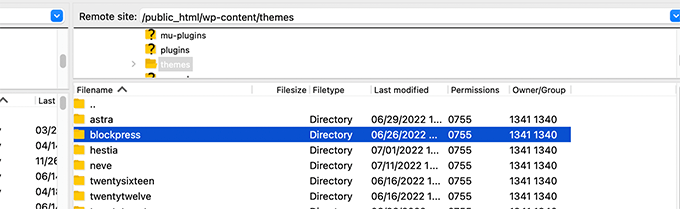
Observação: Para alguns desses métodos, você precisará editar os arquivos do seu tema WordPress. Você pode fazer isso conectando-se ao seu site usando um cliente FTP ou o aplicativo Gerenciador de Arquivos no painel de controle da sua hospedagem.
Uma vez conectado, você precisa visitar a pasta /wp-content/themes/Nome-do-Seu-Tema/. A partir daí, você encontrará os arquivos do tema que pode precisar editar para este tutorial.

Para mais detalhes, veja nosso tutorial sobre como copiar e colar trechos de código no WordPress.
Método 1. Adicionando Fontes do Google ao Seu Tema Usando um Plugin
Para este método, usaremos um plugin do WordPress para carregar as Fontes do Google.
Primeiro, você precisa instalar e ativar o Plugin de Fontes. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress.
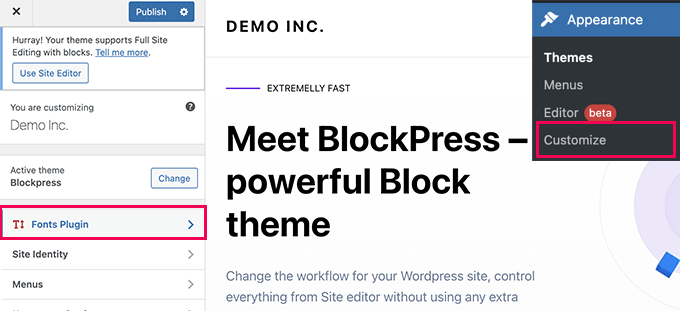
Após a ativação, você precisa visitar a página Aparência » Personalizar para iniciar o personalizador de temas. A partir daqui, você verá a nova aba do Plugin de Fontes.

Clicar nela mostrará as opções do plugin.
Você pode escolher usar as Fontes do Google para diferentes áreas do seu site.

Alternativamente, você também pode optar por carregar uma fonte para o seu tema WordPress.
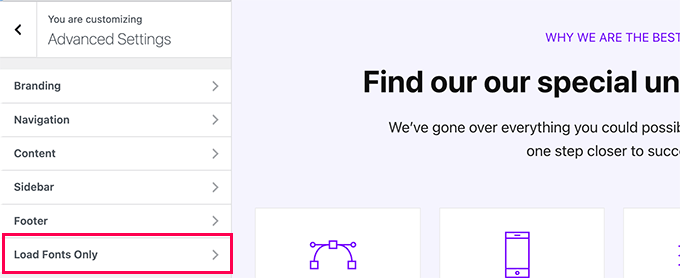
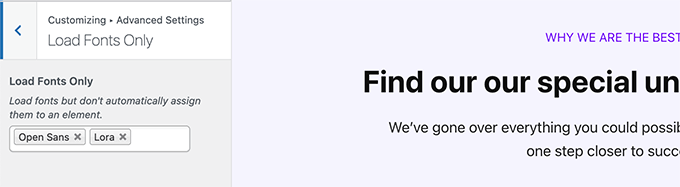
Simplesmente mude para a aba Configurações Avançadas » Carregar Apenas Fontes.

A partir daqui, você pode escolher as Fontes do Google que deseja carregar para o seu tema WordPress.
Simplesmente digite o nome da fonte e selecione-a.

Quando terminar, não se esqueça de clicar no botão Publicar para salvar suas alterações.
Agora, se você usou os recursos avançados do plugin para atribuir fontes a diferentes áreas do seu site, elas funcionarão automaticamente.
Por outro lado, se você optou por carregar apenas fontes, precisará adicionar regras de CSS personalizado para elas. Por exemplo, veja como você carregaria uma fonte para o elemento de parágrafo em todo o seu site.
p {
font-family: 'Open Sans', sans-serif;
}
Método 2. Adicionando Fontes Web do Google ao Cabeçalho do Seu Tema
Este método é a maneira mais fácil de adicionar Fontes do Google diretamente ao seu tema WordPress.
Simplesmente edite o arquivo header.php do seu tema WordPress ou tema filho. Depois disso, copie e cole o código Link antes do código do link da folha de estilo do seu tema WordPress.
Veja como ficaria:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;800&display=swap" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="YOUR THEME STYLESHEET" media="screen">
Basicamente, o objetivo é colocar a solicitação de fonte o mais cedo possível. Isso permite que o navegador do usuário baixe as fontes antes de renderizar a página.
Depois de fazer isso, você pode usar a fonte no arquivo CSS do seu tema:
h1 {
font-family: 'Open Sans', sans- serif;
}
Método 3. Adicionar Fontes do Google na Folha de Estilo do Tema
Para este método, importaremos o CSS da fonte no arquivo CSS principal do nosso tema WordPress.
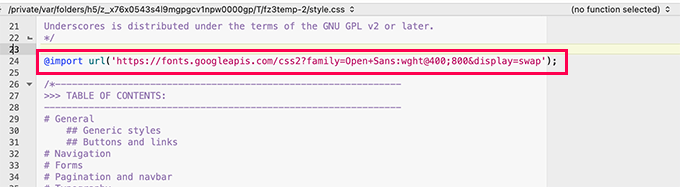
Simplesmente edite o arquivo style.css na pasta raiz do seu tema WordPress e adicione o código da aba '@import' ao topo do arquivo CSS.
@import url('https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;800&display=swap');
É assim que ficou no arquivo style.css do nosso site de demonstração.

Importante: Certifique-se de adicionar a linha @import no topo do seu arquivo CSS.
Método 4. Enfileirar Fontes do Google Corretamente no WordPress
Os dois primeiros métodos que mencionamos anteriormente exigem que você adicione fontes diretamente editando os arquivos do seu tema WordPress.
Isso funciona bem se você estiver usando um tema filho para fazer todas as suas alterações.
Por outro lado, se você estiver fazendo essas alterações no tema principal, suas alterações serão perdidas na próxima vez que você atualizar o tema.
Uma correção mais fácil para isso é adicionar programaticamente algum código que carregue automaticamente as fontes do Google para o seu tema WordPress usar.
Para isso, você pode adicionar um trecho de código personalizado a um plugin específico do site ou usando um plugin de código personalizado. Para detalhes, veja nosso tutorial sobre como adicionar código personalizado no WordPress.
Simplesmente adicione o seguinte trecho de código ao seu site WordPress.
function wpb_add_google_fonts() {
wp_enqueue_style( 'wpb-google-fonts', 'https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,700italic,400,700,300', false );
}
add_action( 'wp_enqueue_scripts', 'wpb_add_google_fonts' );
Observação: Não se esqueça de substituir o URL pelo URL das fontes do Google que você deseja adicionar.
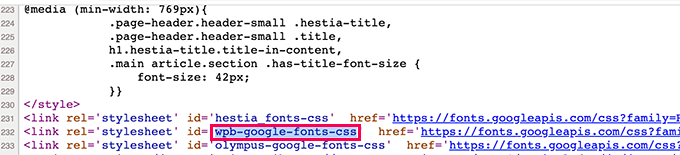
Isso é tudo, o WordPress agora usará o método Link para buscar automaticamente as fontes do Google que você adicionou.
Você pode confirmar isso visualizando o código-fonte do seu site, lá você verá sua folha de estilo de fontes do Google adicionada na seção de rodapé do seu site.

Seção Bônus: Como as Fontes Web Afetam a Velocidade do WordPress
As fontes do Google carregam extremamente rápido porque são servidas através da rede CDN massiva do Google com locais de servidor em todo o mundo.
Como essas fontes são usadas por milhões de sites, há uma boa chance de que os usuários já as tenham armazenadas no cache do navegador.
Isso reduz o impacto de desempenho na velocidade do seu site. Você pode reduzir ainda mais esse impacto usando apenas uma ou duas fontes da web em seu design.
Para mais dicas, veja nosso guia completo sobre desempenho e velocidade do WordPress para iniciantes.
Esperamos que este guia tenha ajudado você a aprender como adicionar facilmente fontes do Google Web ao seu tema WordPress. Você também pode querer ver nosso guia sobre como criar um tema WordPress personalizado do zero sem codificação e nossa lista dos melhores serviços de hospedagem de sites gratuitos.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
É ótimo que você tenha fornecido informações sobre como carregar fontes localmente em um site. Eu lutei com a velocidade por muito tempo e tentei otimizar tudo. Este foi o primeiro site onde alguém me aconselhou a carregar fontes localmente, e realmente funciona. Foram apenas milissegundos, mas mesmo assim, a velocidade do site melhorou. Às vezes, esses milissegundos fazem a diferença entre verde e laranja no PageSpeed Insights ou no Google Search Console.
Armando
Notei que este vídeo/instruções são de 2015 e as capturas de tela, etc. são diferentes. Quando tentei incorporar o código do Google Fonts no meu arquivo header.php como mostrado, ele gerou um erro. Então, estou pensando que talvez este tutorial precise ser atualizado? Não tenho certeza, mas... Obrigado.
WPBeginner Support
Obrigado pelo seu feedback, certamente daremos uma olhada em atualizar este artigo quando pudermos.
Admin
Wout
Obrigado pelo artigo! Por favor, substitua http: em fonts.googleapis.com/css… por https: na função para enfileirar Google Fonts para habilitar um link criptografado para googleapis.com...
WPBeginner Support
Thanks for pointing this out, we will be sure to update the links as soon as we are able
Admin
Sofia
Tenho quase certeza de que é 2017 por que ainda temos que aprender tudo isso :"((
charles
Ainda é a maneira certa de fazer isso?
Renee
Consegui fazer a fonte aparecer, mas não consigo descobrir como deixá-la em negrito.
Aqui está um exemplo do que fiz no CSS
font-family:"Open Sans", sans-serif;
font-weight:bold;
no link que adicionei ao meu header.php, adicionei isto:
tentei substituir 700 por negrito, mas sem sucesso...
Alguma ideia?
obrigado desde já
Isaac Anderson
Certifique-se de verificar os pesos de fonte desejados no Google Fonts após selecioná-los na aba "personalizar".
Louis
Funciona perfeitamente! Obrigado.
josh
Hã? O que tudo isso significa? Como faço para adicionar uma fonte do Google em minha postagem ou página?
Shubham Kumar
O que você acha de importar fontes da web do Google de forma assíncrona usando JavaScript, como mencionado aqui:
Obrigado
Shubham
Jordan
Uma pergunta rápida – procurei a referência de código para wp_enqueue_style(). Seu primeiro argumento é uma string que denota o nome da folha de estilo. Em seu exemplo, você usa ‘wpb-google-fonts’ para o primeiro argumento. Como posso saber o que colocar aqui para o meu site?
pete rome
onde exatamente eu colo as coisas no cabeçalho? sempre vejo isso, mas as pessoas nunca explicam exatamente onde fica.
Carla DeLauder
O que ‘false’ faz nesta função? Outras funções enfileiradas não o incluem.
Obrigado.
Kev
esse é o argumento para cabeçalho ou rodapé. Como a melhor prática é colocar [quase] todos os scripts no cabeçalho, o padrão é ‘true’ => rodapé, enquanto ‘false’ significaria NÃO no rodapé, mas no cabeçalho.
Infelizmente, os scripts de fonte param tudo mais de carregar, então colocá-los no cabeçalho é um pouco chato, é por isso que este artigo fala sobre garantir que você esteja incluindo apenas as fontes que realmente usará. Por outro lado, colocá-los no rodapé pode fazer com que fontes padrão como Arial carreguem momentaneamente em sua tela até que a webfont seja carregada. É uma desvantagem horrível, mas é o que é.
Uma prática que estou incorporando ao meu fluxo de trabalho é carregar fontes condicionalmente com base em seu uso no site. Por exemplo, talvez “negrito” seja usado apenas em h2 e h3 em modelos de postagens de blog (single.php), então escreverei um enfileiramento condicional para que o script negrito seja enfileirado apenas quando estiver no modelo single.php.
Espero que isso ajude.
Kev
Além disso, para notar.
Por “negrito” acima, quis dizer uma versão negrito específica de uma família de fontes. <= apenas um aviso.
Kenneth John Odle
A partir do WordPress 3.3, wp_print_styles é obsoleto.
Bram
Sim, você deveria atualizar este artigo.
WPBeginner Support
Atualizado.
Admin
WPBeginner Support
Atualizamos o artigo, agora ele mostra como adicionar fontes do Google usando a função correta
wp_enqueue_stylee o hook de ação wp_enqueue_scripts.Admin
isak
Como posso enfileirar duas famílias de fontes via functions.php?
April
Estou usando o plugin Punch Fonts para adicionar fontes do Google, mas não tenho certeza de como obter apenas o título 1 para a fonte desejada. Não preciso dessa fonte para os títulos 2-6, então quero usar a fonte do Google apenas para o título um. Como escrevo isso no parâmetro?
Atualmente estou usando: Oleo+Script+Swash+Caps:400
Melissa
Bem, se alguém estiver preso, também existe este plugin chamado Easy Google Fonts. Muito útil.
Melissa
Olá,
Tentei todos os três métodos, mas nenhum deles teve efeito completo. Parece que ele se aplica apenas a certos elementos e não a outros que especifiquei com essa fonte na folha de estilo
Quando uso o Inspetor de Elementos para o elemento onde minha Fonte Google não está aplicada, é isso que vejo:
#site-title {
font-family: \’Questrial\’, Helvetica, Arial, sans-serif;
O que significam essas \\ em torno da minha fonte? Quero dizer, parece que está indicando um erro, mas não consigo descobrir o que estou fazendo de errado? O que poderia ser? Algum código substituindo o meu, com maior prioridade? mas onde? como? Arghhhh isso está me deixando louco
Ali Sajjad
Caro Editorial, quero adicionar todas as fontes web do Google neste site e depois usá-las nos meus meios,
mas não quero usar muitos links no arquivo de cabeçalho. Alguma outra maneira?
WPBeginner Support
Adicione apenas as fontes que você deseja usar.
Admin
Anurag
Então, eu tenho um blog ( http://www.goingtechy.com/ ). O problema que estou tendo é que quero otimizar a entrega de CSS da fonte do Google que meu site já usa. Então, o site já tem fontes do Google. Como posso otimizá-lo?
Samantha
Muito obrigado por este post! Para alguém que não tem treinamento formal em html/css, fiquei impressionado com a simplicidade deste post.
Tanisha
So easy and go it to work perfectly. Thanks for this.
Greg
Olá,
Usando Genesis e o tema Parallax Pro…
Mas sou novato em coisas como php etc.
Adicionei este código ao arquivo fuctions.php conforme você instruiu:
add_action( ‘genesis_meta’, ‘wpb_add_google_fonts’, 5);
function wpb_add_google_fonts() {
echo ”;
}
Os cabeçalhos que usam a fonte acima permanecem inalterados.
Perguntas:
1. Estou certo em assumir que o código acima é a única coisa que devo adicionar?
2. Onde exatamente o código deve ser adicionado – no início ou no final do fuctions.php?
2. Falta algo no código?
3. Devo adicionar algo ao arquivo style.css?
Agradeço sua ajuda
Atenciosamente
Greg
WPBeginner Support
Greg, parece certo para nós. Achamos que o WordPress provavelmente omitiu a parte do seu código onde você exibiu o link da fonte. Sim, você precisará usar CSS para definir regras de estilo para seletores onde deseja usar sua fonte do Google.
Admin
Tony Porto
Nenhuma das opções acima é boa o suficiente, todos sabemos que “wp_enqueue_style( ‘google-font’)” é a “maneira tecnicamente correta de chamar um script, mas neste caso o seu <header ficará assim;
FONTE 1:
FONTE 2:
FONTE 3:
FONTE 4:
Não está bom, precisa ser assim:
Akmal
Onde devo colar o código acima? Não consegui encontrar a última linha de código em nenhum lugar do meu arquivo header.php? Você pode me dizer passo a passo?
Obrigado.
WPBeginner Support
No seu arquivo header.php você encontrará
</head>, você pode colar este código em qualquer lugar antes desta tag.Admin
Sarah
Tentei redigitar o seguinte, e nada ainda está mudando;
/* Importar Fontes
———————————————————— */
add_action( ‘genesis_meta’, ‘wpb_add_google_fonts’, 5);
function wpb_add_google_fonts () {
echo ‘’;
}
/* Padrões
Funcionou da primeira vez. Estou tão confuso!
Obrigado pela sua ajuda.
Sarah
Olá,
Fiquei tão orgulhoso de mim mesmo por copiar o código e mudar a fonte que achei muito grande para o meu site. Quando tentei mudar para outra coisa, devo ter misturado algo, e apenas um estilo de fonte continua aparecendo, mesmo quando brinco com os códigos. Me sentindo um bobo agora – eu não falo de tecnologia. Alguém pode me ajudar? Eu fiz isso com e sem os números, caso eles não façam parte. Obrigado. Este é o último que eu inseri…..
/* Importar Fontes
———————————————————— */
1 add_action( ‘genesis_meta’, ‘wpb_add_google_fonts’, 5);
2
3 function wpb_add_google_fonts() {
4 echo ”;
5 }
/* Padrões
———————————————————— */
WPBeginner Support
esperamos que você não tenha inserido os números com o código Ou você inseriu?
Admin
Sarah
Sem números, mas estou sentindo falta de algo desta vez. Isso é exatamente o que tenho na minha tabela;
add_action( ‘genesis_meta’, ‘wpb_add_google_fonts’, 5);
function wpb_add_google_fonts() { echo "; }
Sarah
Parece que o código funcionou... em um computador. Ele não funcionou em outros dois que eu uso. Você pode sugerir por que isso pode ter acontecido?
Muito obrigado
Karissa Skirmont
Como usar várias fontes do Google em functions.php?
Eu tinha isto:
//* Enqueue Google fonts add_action( 'wp_enqueue_scripts', 'executive_google_fonts' ); function executive_google_fonts() { wp_enqueue_style( 'google-font', '//fonts.googleapis.com/css?family=Open+Sans:400italic,700italic,400,700', array(), CHILD_THEME_VERSION ); wp_enqueue_style( 'google-font', '//fonts.googleapis.com/css?family=Dancing+Script:400italic,700italic,400,700', array(), CHILD_THEME_VERSION ); }Mas o Dancing Script não estava aparecendo como fonte no meu segundo computador, iPhone ou tablet.
Removi o Open Sans e começou a funcionar.
WPBeginner Support
@Karissa, o primeiro argumento na função wp_enqueue_style é o identificador do script de estilo que você está carregando. Tente este código em vez disso:
//* Enqueue Google fonts add_action( 'wp_enqueue_scripts', 'executive_google_fonts' ); function executive_google_fonts() { wp_enqueue_style( 'google-font', '//fonts.googleapis.com/css?family=Open+Sans:400italic,700italic,400,700', array(), 20131111 ); wp_enqueue_style( 'google-font-2', '//fonts.googleapis.com/css?family=Dancing+Script:400italic,700italic,400,700', array(), 20131111 ); }1-click Use in WordPress
Admin
Karissa Skirmont
Deixe pra lá, descobri que precisava usar um link como este:
‘//fonts.googleapis.com/css?family=Euphoria+Script|Rouge+Script|Montez|Federo|Great+Vibes|Clicker+Script|Dancing+Script:400,700|Satisfy|Ruthie|Rochester|Open+Sans|Open+Sans+Condensed:300’
Karissa Skirmont
Ah, entendi, respondi acima antes de atualizar a página e ver sua resposta.
Usando o link que o Google fornece quando você seleciona várias fontes, ele produz assim e você pode experimentar fontes diferentes ao vivo no site com mais facilidade.
Chaitanya
Thank you so much!! Whenever I need any WordPress help, I come directly to wpbeginner as I know I would find a best solution here. You guys don’t know how much you have helped beginners like me, Appreciate you support
Long Live WPBeginner…
Abraços,
Chaitanya
Jenny
Meh, eu gosto de usar o import. Menos trabalho para mim porque sou preguiçoso~
pete rome
sim, muito trabalho em cada método aqui e ali, não deveria haver necessidade de adicionar nada à folha de estilo, encontre um plugin
Jimmy Reynolds
A you mean the nerd way
mzilverberg
Algo que perdi aqui foram os comentários condicionais para fazer as webfonts do Google funcionarem no IE8 e abaixo se você solicitar mais de um peso de fonte. Por exemplo:
<link href=”http://fonts.googleapis.com/css?family=Cabin:400,700″ rel=”stylesheet” type=”text/css” />É por isso que criei uma função para carregar fontes: https://github.com/mzilverberg/LoadGoogleWebfonts
Meu script também insere os URLs de fallback apropriados dentro de um comentário condicional.
Com algumas linhas de código, você também pode fazer isso funcionar no functions.php do seu tema Wordpress.
Greg
E quanto a adicionar Google Fonts ao lado do administrador?
Equipe Editorial
Por que você gostaria de adicionar Google Fonts ao lado do admin?
Admin
Bruce Smith
Para manter o WYSIWYG no editor de conteúdo do admin. Para que eu veja a mesma fonte no editor do admin como no meu site.
Dan Merhar
Na verdade, eu estava me perguntando como fazer a mesma coisa (e este é o primeiro resultado que apareceu no Google).
Eu sei que existem plugins para adicionar funcionalidade Google Webfonts ao editor WYSIWYG, mas eles o deixam muito lento. Vou investigar mais a fundo e ver se há uma maneira fácil de adicionar uma ou duas fontes.
Marleen
Muito obrigado por compartilhar, estou muito feliz com isso. Sou um usuário do Genesis e comecei a usar o @import porque já está sendo feito na folha de estilos. Me sinto muito melhor com essa solução.
Feliz 2013!
jeff
No seu código, eu substituo "SUA FOLHA DE ESTILOS DO TEMA" por alguma coisa??
A minha é STYLE.CSS, ou precisa ser um URL??
Obrigado,
Jeff
Equipe Editorial
Sim, você precisa inserir o caminho do style.css do seu tema lá.
Admin
Charles
É isso que eu uso.....
Adicione isto ao arquivo functions.php do seu tema:
/*----------------------------------*/ /* Load CSS Files /*----------------------------------*/ if(!function_exists('load_theme_styles')) { function load_theme_styles() { if (!is_admin()) { $cssURL = get_template_directory_uri().'/css/'; $fontURL = 'http://fonts.googleapis.com/css?family=Lora|Oswald'; // Registering New Styles wp_register_style('googleFont', $fontURL); wp_register_style('style', $cssURL.'/style.css', 'googleFont', '1.0', 'screen'); wp_register_style('print', $cssURL.'/print.css', 'googleFont', '1.0', 'print'); // Enqueing Styles wp_enqueue_style('googleFont'); wp_enqueue_style('style'); wp_enqueue_style('print'); } } } add_action('wp_enqueue_style', 'load_theme_styles');O que você acha disso?
Chris Reynolds
Esta é a maneira CORRETA de adicionar fontes do Google. Sempre use wp_register_style/wp_enqueue_style
David
Melhor ainda, adicione um comentário condicional para servir as fontes separadamente para IE 7 e 8:
Daqui:
http://www.smashingmagazine.com/2012/07/11/avoiding-faux-weights-styles-google-web-fonts/
Bryan Nickson
Bons tutoriais. Eu queria algo assim.. Parabéns!!
Peter
E quanto à opção JS, é uma opção mais rápida ou a [opção] é a melhor?. Obrigado
Equipe Editorial
O método neste é de longe o mais recomendado.
Admin
QLStudio
Na sua resposta você não enfileira o CSS – essa é realmente a melhor maneira de adicioná-lo?
Chris
Ótimo artigo! Acho que seria muito legal se o WordPress, por padrão, incluísse Google Fonts, mas isso parece fácil o suficiente. Obrigado por explicar!
Equipe Editorial
Google Fonts are great, but not everyone uses it (considering the amount of folks who use WordPress). WordPress has a 95% rule. If the feature would not satisfy 95% of the audience, then it is usually falls in the plugins category. However, sometimes exceptions are made. We can assure you that the Core WP team, will not make this into an exception though
Admin
Aaron Crow
Você arrasa, cara! Exatamente o que eu estava procurando! Obrigado por postar isso… Procurei por muito tempo algo sobre como adicionar isso ao meu tema. Que bom que tropecei na sua página.
Anderson Curry
Ótimo post e mesmo que exista um plugin para fazer isso, é sempre melhor aprender o caminho sem plugins também.
Brad
Então, obviamente, você não aceita usar os vários plugins de fontes do Google. Terei que revisitar meus arquivos CSS nesse caso.
sadhu
eu não entendo a segunda parte que é adicionar a fonte à coisa de ação de adição do Genesis.. é outro método para adicionar a fonte web do Google?
e eu sei que não precisamos incluir todos os estilos da fonte, mas o método recomendado, que é http://fonts.googleapis.com/css?family=Lora|Oswald
apenas como exemplo, e se eu quiser apenas o estilo negrito para Lora e o estilo leve para Oswald, como combinar os estilos de fonte?
obrigado
Equipe Editorial
A segunda parte é APENAS para Usuários Genesis. Se você não estiver usando o Genesis Theme Framework, então você não precisa dessa parte. Para combinar estilos como você quer, é assim que você faz:
http://fonts.googleapis.com/css?family=Oswald:300|Lora:700
Admin
Anton
O que devo fazer se quiser usar @font-face no Genesis Framework como você mostrou aqui com o Google Webfonts, existe alguma solução para isso.
Tenho procurado o dia todo, pois minhas fontes carregam incrivelmente devagar!
Abraços
Gautam Doddamani
ótimo tutorial… eu realmente uso o plugin wp google fonts… você recomendaria esse plugin ou fazer do jeito manual como descrito acima.. qual é mais eficiente em termos de desempenho?
Equipe Editorial
Ainda não experimentei esse plugin. Mas nós quase tentamos evitar plugins desse tipo porque pode ser feito mais facilmente com arquivos de tema.
Admin
Gautam Doddamani
sweet…thanks will edit my theme instead of using a plugin
Pippin
Evitar o plugin de fontes do Google porque é um plugin não é uma boa razão. Usar o plugin na verdade oferece muito mais flexibilidade do que incluí-lo em seu tema, especialmente se você decidir mudar de tema.
Equipe Editorial
Pelo que me diz respeito, as fontes na maioria dos casos são consideradas elementos estilísticos, portanto, baseadas no tema, e elas geralmente mudam quando você muda para um tema diferente.
Siddanth Adiga
Postagem excelente, eu estava procurando exatamente por isso, estava tentando mexer com CSS e fontface. Vou tentar este também, obrigado.
Konstantin Kovshenin
The “Right” way would be to use the wp_enqueue_style function Here’s some more thoughts: http://kovshenin.com/2012/on-wordpress-theme-frameworks/
Here’s some more thoughts: http://kovshenin.com/2012/on-wordpress-theme-frameworks/
Equipe Editorial
Konstantin, concordo totalmente com você. A função wp_enqueue_style deve ser sempre usada. Foi o que tentei fazer primeiro, como sugerido por Nathan Rice, no artigo da StudioPress sobre Google Fonts. Exceto que o Google afirma claramente que os estilos de fonte devem ser carregados antes de qualquer outra coisa. Usando wp_enqueue_style e depois imprimindo-os usando wp_print_styles, isso estava imprimindo o item depois que a folha de estilo principal já havia sido carregada. Esse foi o motivo pelo qual tive que me conectar ao hook genesis_meta(). De qualquer forma, concordo totalmente com seus pensamentos em seu artigo.
Admin
Japh
I’m a little late to this, but I wanted to mention that you could still use
wp_enqueue_style, just set the priority higher so that they are loaded firstBob R
Ótimo tutorial. Uma observação, porém: a primeira imagem no artigo era para mostrar a aba @import, não era?
Equipe Editorial
Não, não era para mostrar isso.
Admin