Alguma vez você já quis fazer com que partes do seu site WordPress tivessem uma aparência diferente para cada categoria? Essa é uma ótima maneira de tornar seu site mais fácil de usar e mostrar o conteúdo que se encaixa melhor em cada tópico.
Nós também fazemos isso no WPBeginner! Talvez você não perceba imediatamente, mas nossas barras laterais mudam dependendo da página em que você está.
Ao alterar seus cabeçalhos, rodapés ou barras laterais para diferentes categorias, você pode tornar seu site mais interessante para os visitantes. Você pode exibir anúncios que se encaixem no tópico, destacar recursos úteis ou simplesmente fazer com que as coisas tenham uma aparência diferente para combinar com o conteúdo.
Neste guia, mostraremos três maneiras de adicionar cabeçalhos, rodapés ou barras laterais personalizadas para cada categoria no WordPress.

Por que adicionar um cabeçalho, rodapé ou barra lateral personalizados para cada categoria?
Personalizar o layout do seu site WordPress para diferentes categorias pode realmente melhorar a experiência dos visitantes. Ao adaptar cabeçalhos, rodapés ou barras laterais a tópicos específicos, você pode fornecer informações mais relevantes aos seus leitores.
As barras laterais personalizadas também podem facilitar a navegação, oferecendo links e recursos específicos da categoria. Além disso, talvez você queira exibir anúncios direcionados, feeds de mídia social relevantes ou publicações relacionadas a esse tópico.
Essas personalizações podem aumentar o envolvimento e manter os visitantes em seu site por mais tempo.
No WPBeginner, nossas barras laterais são diferentes dependendo da página ou da postagem em que você está. A barra lateral em nossa página inicial é muito mais simples, apresentando apenas nossos links sociais e guias gratuitos.

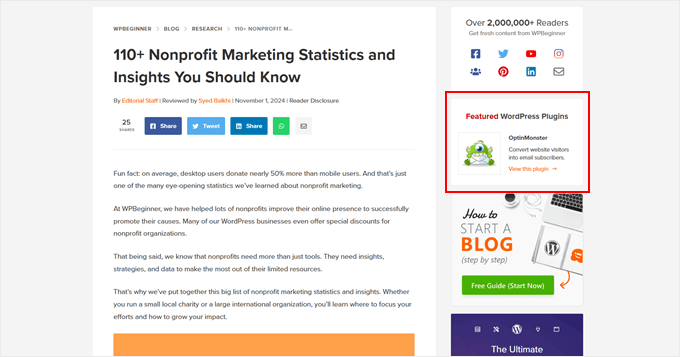
Mas se você visitar as postagens do nosso blog, também verá um plug-in em destaque, uma barra de pesquisa, nossas postagens mais recentes, ofertas e cupons e muito mais.
O plug-in em destaque que você vê também será diferente, dependendo do post em que você estiver.

Dito isso, vamos dar uma olhada em como adicionar facilmente um cabeçalho, rodapé ou barra lateral personalizados para cada categoria em seu blog do WordPress.
Abordaremos três métodos, e você pode usar os links rápidos abaixo para navegar até um método específico, caso ele lhe interesse mais do que os outros:
Precisa de um site personalizado rapidamente? A equipe de especialistas em WordPress da WPBeginner pode ajudar.
Com o nosso serviço de design de sites WordPress, podemos redesenhar o seu site atual ou criar um site totalmente novo para você, tudo a um preço acessível. Nós cuidaremos de tudo, desde o design e a manutenção até a otimização da velocidade.
Método 1: criar um tema personalizado com um cabeçalho, rodapé ou barra lateral personalizados (recomendado)
Nosso método mais recomendado para adicionar um cabeçalho, rodapé ou barra lateral personalizados para cada categoria é criar um tema personalizado com um construtor de temas do WordPress. Essa abordagem oferece a maior flexibilidade e controle sobre o design do seu site.
Além disso, muitos temas, especialmente os clássicos, não oferecem o recurso de adicionar elementos personalizados por padrão. Essa limitação geralmente força os usuários a editar os arquivos do tema diretamente, o que pode ser arriscado e complexo para iniciantes. Mostraremos a você como fazer isso no método 3.
Dito isso, esse método não é recomendado se você estiver satisfeito com seu tema atual e não quiser alterá-lo. Isso porque, ao seguir esse método, você precisará alterar seu tema. Isso ocorre porque, ao seguir esse método, você precisará alterar o tema.
Para essa finalidade, recomendamos o uso do SeedProd. Ele é um dos melhores criadores de temas e páginas de destino que já testamos.
Nós o utilizamos com frequência em nossas próprias páginas personalizadas e em sites de parceiros. Além disso, o SeedProd vem com mais de 350 modelos, o que facilita a criação rápida de designs com aparência profissional.
Você pode saber mais sobre o plug-in em nossa análise do SeedProd.
Para usar o recurso de criação de temas do SeedProd, você precisará da versão premium. No entanto, sinta-se à vontade para começar com a versão gratuita para ter uma ideia do plug-in.
Etapa 1: Instalar e configurar o SeedProd
Para começar, instale o plug-in SeedProd em seu site WordPress. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a instalação, insira sua chave de licença do SeedProd e clique em “Verify key” (Verificar chave) para ativar o plug-in.

Em seguida, navegue até SeedProd ” Theme Builder em seu painel do WordPress.
Clique no botão “Theme Template Kits” para explorar os designs disponíveis.

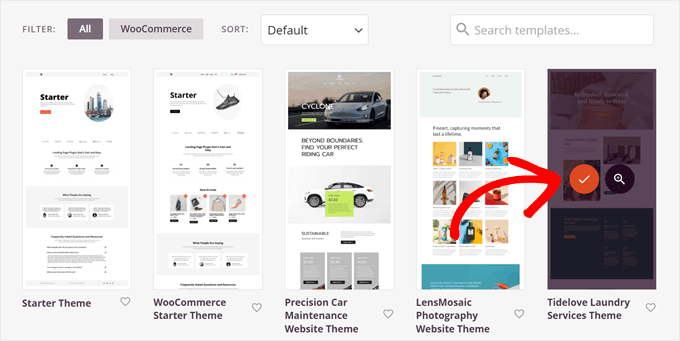
Aqui, você verá uma variedade de kits de modelos de temas.
Sinta-se à vontade para visualizar qualquer kit passando o mouse sobre ele e clicando no ícone da lupa.

Se você planeja criar uma barra lateral personalizada diferente para cada categoria, recomendamos que escolha um kit de temas com um modelo de página de barra lateral.
Além disso, recomendamos escolher um kit de temas que inclua páginas que atendam às necessidades de seu site. Por exemplo, o tema Tidelove Laundry Services vem com uma página Services, o que o torna perfeito para empresas baseadas em serviços.

Depois de escolher um kit, basta passar o cursor sobre ele.
Em seguida, clique no ícone de marca de seleção laranja quando ele aparecer.

Agora, aguarde alguns instantes para que o SeedProd configure seu tema.
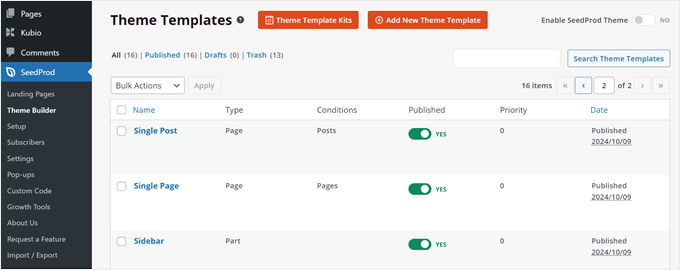
Depois disso, você deverá ser redirecionado para a página de configurações do “Theme Builder” novamente, onde verá que o SeedProd criou vários modelos de temas para o seu site WordPress.

Etapa 2: Duplique o modelo existente de arquivos de categoria e o modelo de cabeçalho/rodapé/barra lateral
Agora você pode começar a editar seus modelos de tema.
Primeiro, você terá que duplicar o modelo “Archives, Search Results”, que é usado para páginas de categoria de post de blog. Você precisará criar uma cópia desse modelo e, em seguida, configurar as condições para que a página seja exibida somente quando o visitante estiver visualizando uma página específica de categoria de post de blog.
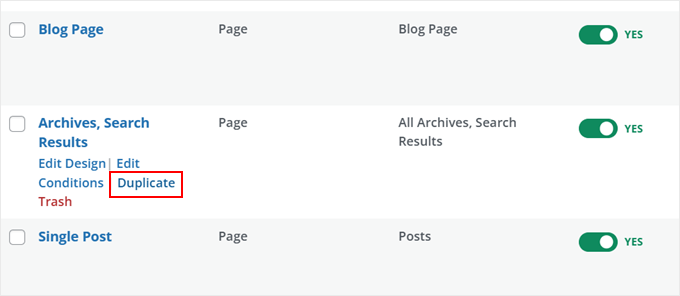
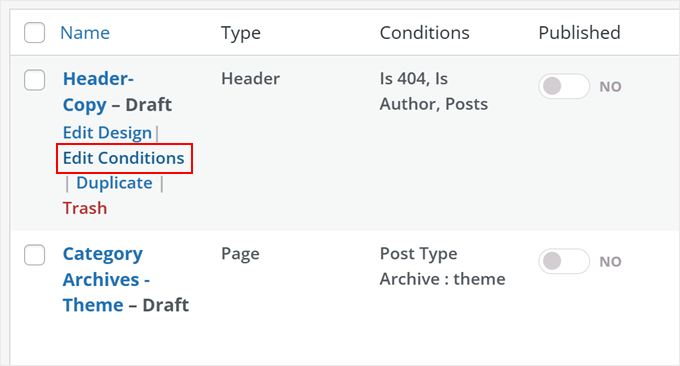
Para fazer isso, passe o mouse sobre o modelo “Archives, Search Results” (Arquivos, resultados de pesquisa) e clique em “Duplicate” (Duplicar).

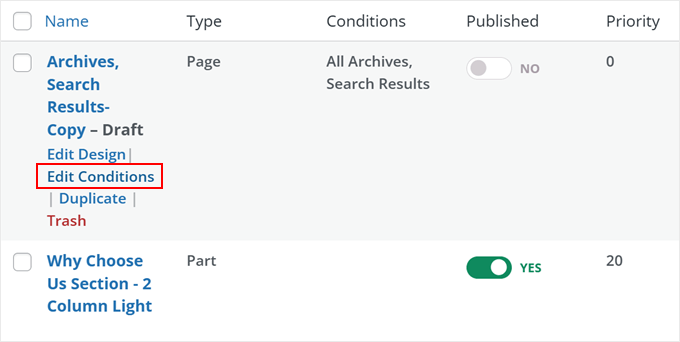
Agora você deve ver um novo modelo “Archives, Search Results- Copy”.
Vá em frente e clique em “Editar condições”.

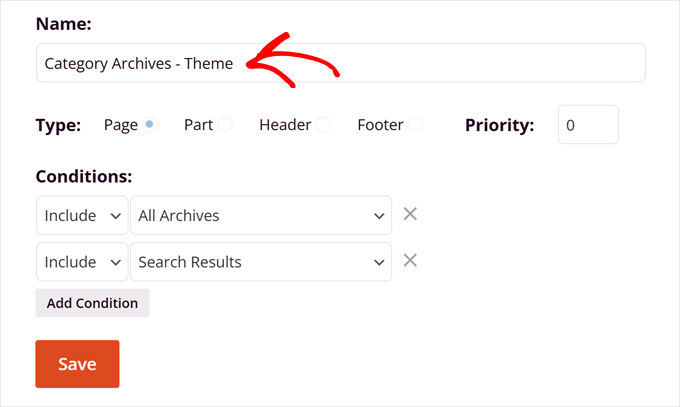
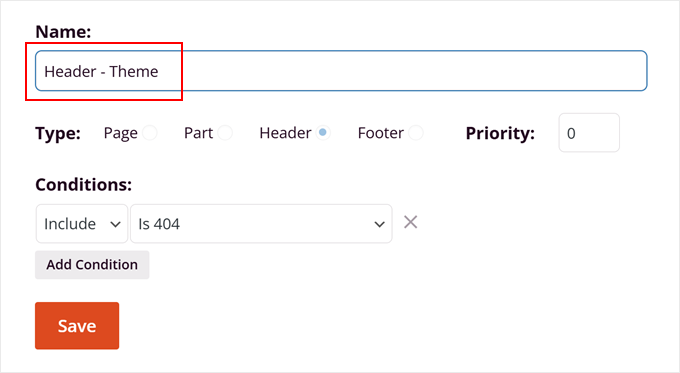
Uma janela pop-up será exibida. Primeiro, substitua o nome para que seja mais fácil identificá-lo posteriormente. Recomendamos incluir o nome da categoria da postagem do blog para a qual esse modelo será usado.
Isso pode ser algo como “Arquivos de categoria – [nome da categoria]”. Nossa página de categoria se chama “Tema”, portanto, chamaremos a nossa de “Arquivos de categoria – Tema”.

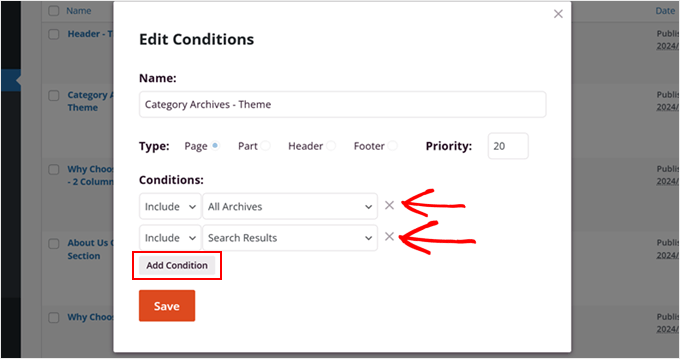
Para as “Condições”, certifique-se de excluir as opções atuais clicando no botão “X” ao lado de ambas
Em seguida, clique em “Add Condition” (Adicionar condição).

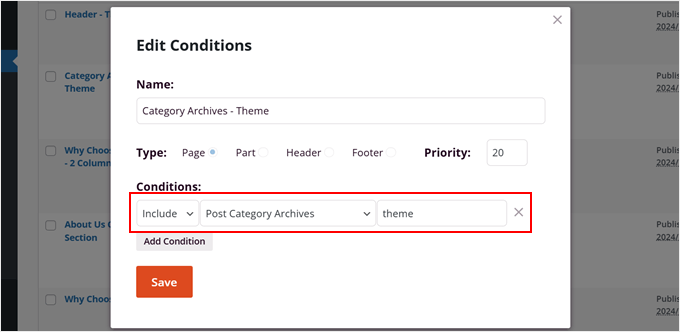
Agora, certifique-se de escolher “Include” e “Post Category Archives” para a nova condição.
Em seguida, insira o slug da categoria, que você pode encontrar em Posts “ Categories.

Você pode ler nossa postagem de glossário sobre categorias do WordPress se precisar de dicas.
Depois disso, basta clicar em “Salvar”.
Agora, vamos criar um modelo personalizado de cabeçalho, rodapé ou barra lateral para sua nova página de categoria de post de blog.
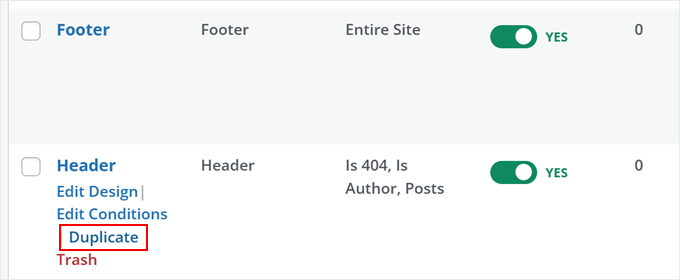
Para demonstrar, criaremos um cabeçalho personalizado. Para isso, procure a parte do modelo ‘Header’, passe o mouse sobre ela e clique em ‘Duplicate’.

Agora você deve ver “Header- Copy” em sua lista de modelos.
Nesse estágio, você pode passar o mouse sobre ela e clicar em “Edit Conditions” (Editar condições).

Agora, certifique-se de renomear esse modelo de cabeçalho para que seja mais fácil identificá-lo.
Novamente, recomendamos adicionar o nome da categoria do post do blog aqui para que você possa diferenciá-lo facilmente de outros cabeçalhos de outras páginas de categoria.

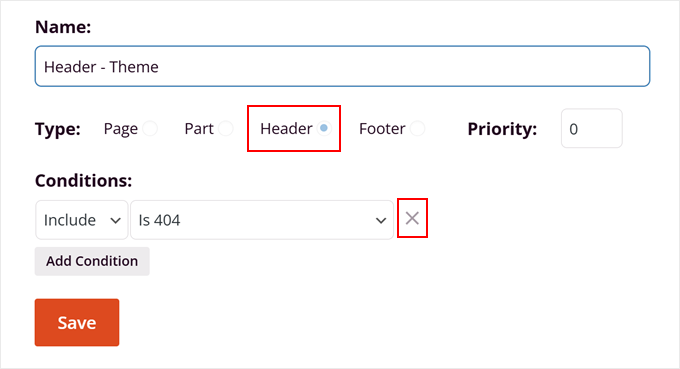
Além disso, certifique-se de que o “Tipo” seja “Cabeçalho” e remova todas as condições existentes clicando no botão “X” ao lado delas.
Quando terminar, clique em “Salvar”.

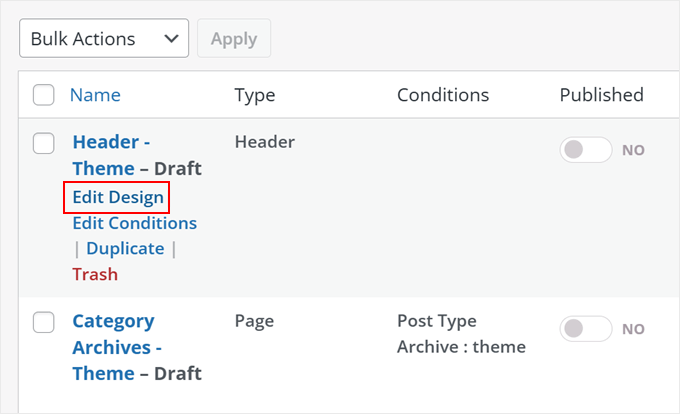
Etapa 3: Personalize seu cabeçalho, rodapé e barra lateral personalizados
Com as etapas anteriores concluídas, você está pronto para começar a personalizar o cabeçalho, o rodapé ou a seção da barra lateral.
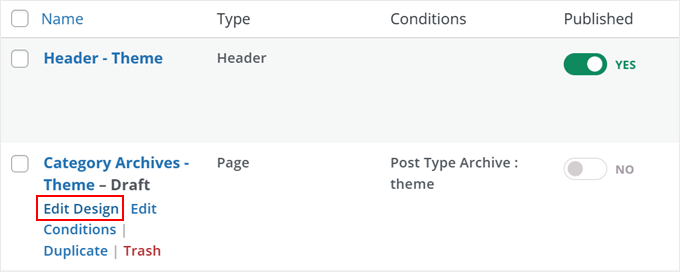
Como criamos um cabeçalho anteriormente, vamos editá-lo imediatamente. Tudo o que você precisa fazer é passar o mouse sobre a parte do modelo do cabeçalho, rodapé ou barra lateral e clicar em “Edit Design”.

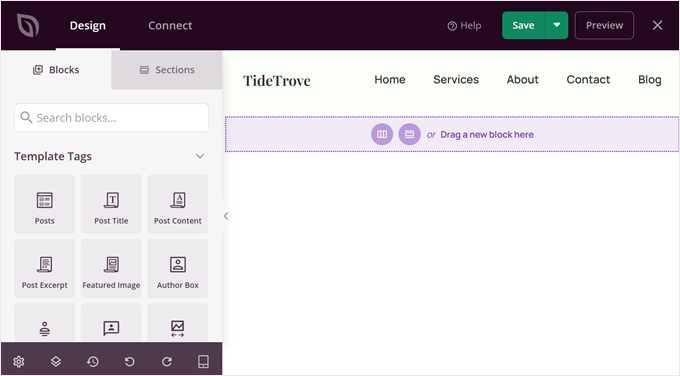
Agora você deve estar no editor de arrastar e soltar do SeedProd.
Como você pode ver, há uma visualização ao vivo do seu modelo e um menu no lado esquerdo. Você pode adicionar blocos ou seções predefinidas e personalizá-los.

Você pode fazer muitas coisas legais aqui.
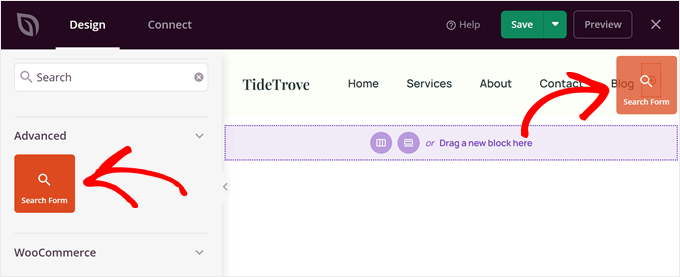
Por exemplo, você pode procurar o bloco “Formulário de pesquisa” e adicioná-lo ao lado do menu de navegação no cabeçalho.

Você também pode adicionar um divisor de forma personalizado ao cabeçalho para acrescentar um elemento divertido e de transição da parte superior do site para o restante do conteúdo.
Fique à vontade para ler nosso tutorial sobre como adicionar um divisor de forma personalizado no WordPress para saber mais sobre isso.

Aqui estão outros tutoriais que você pode conferir para ter algumas ideias sobre o que fazer com seu cabeçalho, rodapé ou barra lateral:
- Truques da barra lateral do WordPress para obter o máximo de resultados
- Como editar o rodapé no WordPress
- Como adicionar depoimentos rotativos no WordPress
- Como exibir posts recentes no WordPress
- Como adicionar conteúdo dinâmico no WordPress (guia para iniciantes)
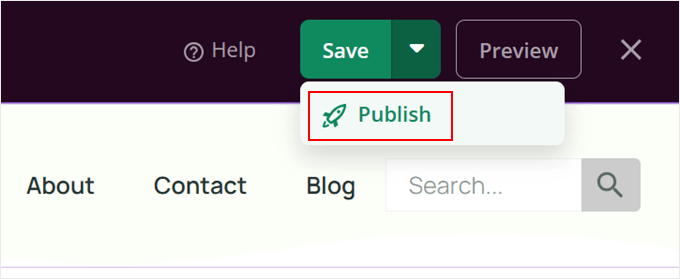
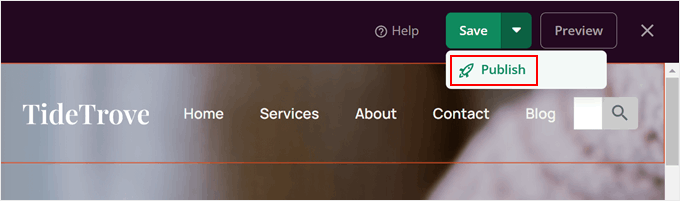
Quando você estiver satisfeito com a aparência do cabeçalho, do rodapé ou da barra lateral, basta clicar na seta para baixo ao lado do botão “Save” (Salvar). Em seguida, selecione “Publicar”.

Etapa 4: Adicione seu cabeçalho/rodapé/barra lateral personalizados ao modelo de arquivos de categoria do seu blog
Para a próxima etapa, volte ao administrador do WordPress e navegue até SeedProd ” Theme Builder. Em seguida, passe o mouse sobre o modelo de categoria de blog que você duplicou anteriormente e clique em “Edit Design”.

Agora você deve estar no editor de arrastar e soltar do SeedProd. Como você pode ver, esse modelo ainda usa o mesmo cabeçalho, rodapé ou barra lateral que o restante do seu site.
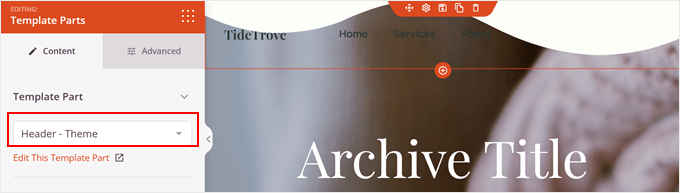
Para substituí-lo, passe o mouse sobre o cabeçalho, o rodapé ou a barra lateral e clique nele. Você saberá que está no caminho certo se o painel do lado esquerdo mudar para “Editing: Template Parts” (Partes do modelo).

Agora, no menu suspenso “Template Part” (Parte do modelo), escolha o modelo de cabeçalho, rodapé ou barra lateral que você duplicou e personalizou anteriormente.
Assim:

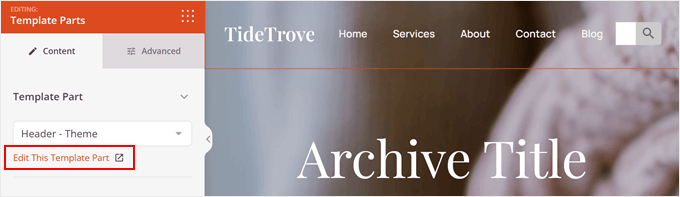
Se o cabeçalho, o rodapé ou a barra lateral não estiverem corretos, não se preocupe. Basta clicar em “Edit This Template Part” (Editar esta parte do modelo) e uma nova guia será aberta, na qual você poderá fazer alterações no editor do SeedProd.
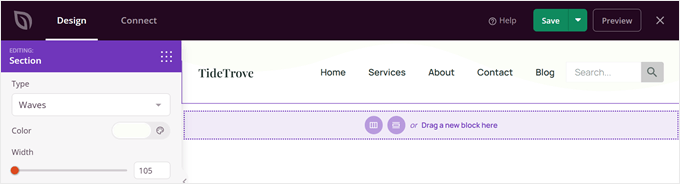
Como a fonte em nosso cabeçalho é muito escura, decidimos alterar a cor da fonte e remover o divisor de forma para tornar os links mais legíveis.

E é isso. Sinta-se à vontade para continuar personalizando a página de arquivos da categoria como preferir.
Por exemplo, você pode adicionar uma imagem grande na parte superior, inserir caixas de recursos com ícones para promover seus produtos ou serviços, adicionar um plano de fundo animado e muito mais.
Quando terminar, basta clicar novamente na seta para baixo ao lado do botão “Salvar” e selecionar “Publicar”.

Sinta-se à vontade para repetir as etapas 2 a 4 para criar cabeçalhos, rodapés ou barras laterais diferentes para cada página de categoria de blog.
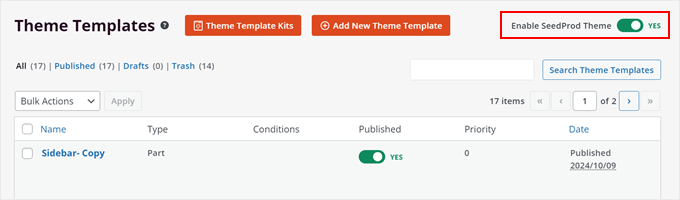
Em seguida, volte para SeedProd ” Theme Builder e ative o botão “Enable SeedProd Theme” (Ativar tema do SeedProd) até que ele diga “YES” (Sim).

E é isso!
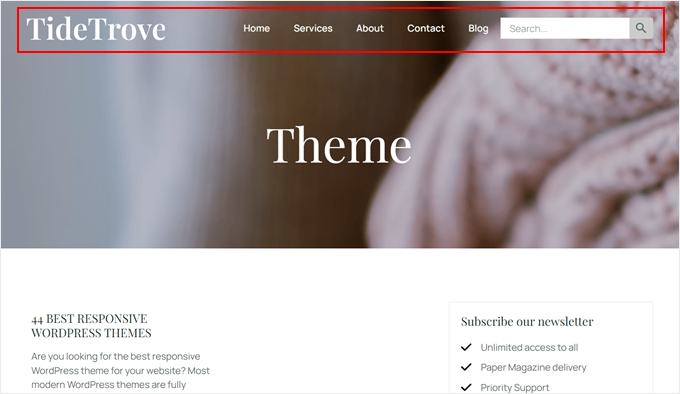
Veja como ficou o nosso cabeçalho personalizado no final:

Observação: Não é fã do SeedProd? Também recomendamos o uso do Thrive Architect, outro construtor de páginas poderoso e fácil de usar. Você pode saber mais sobre a ferramenta em nossa análise do Thrive Architect.
Método 2: Use o Full-Site Editor para criar cabeçalho, rodapé ou barra lateral personalizados (temas de bloco)
Se estiver usando um tema de bloco como o Twenty Twenty-Four ou o Hestia, você poderá criar barras laterais, cabeçalhos ou rodapés personalizados usando o editor de site completo. Esse método funciona da mesma forma para todos os temas de bloco, facilitando a adição de elementos personalizados a páginas específicas de categorias de postagens de blog.
Etapa 1: criar uma parte do modelo de cabeçalho, rodapé ou barra lateral personalizada
Para começar, vá para Appearance ” Editor no painel do WordPress.

Você verá várias opções para personalizar o tema do bloco.
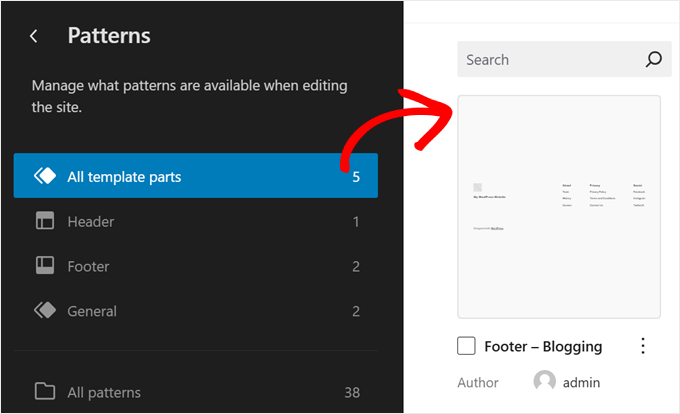
Clique em “Patterns” (Padrões) no menu do lado esquerdo para começar.

É aqui que você pode ver todas as partes reutilizáveis do modelo de suas páginas, como cabeçalhos, rodapés, barras laterais e assim por diante.
Neste tutorial, daremos a você um exemplo de criação de um rodapé personalizado com o editor de site completo. No entanto, lembre-se de que esse método funcionará para qualquer parte do modelo, inclusive cabeçalhos e barras laterais.
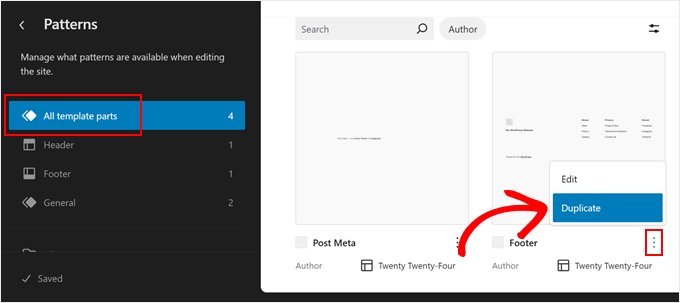
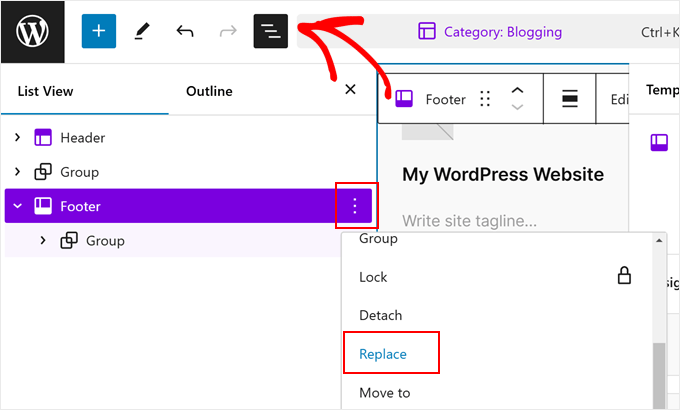
Primeiro, clique em “Todas as partes do modelo”. Em seguida, localize a parte “Footer” (Rodapé) e clique no menu de três pontos. Selecione “Duplicate” (Duplicar) para copiar a parte do modelo.

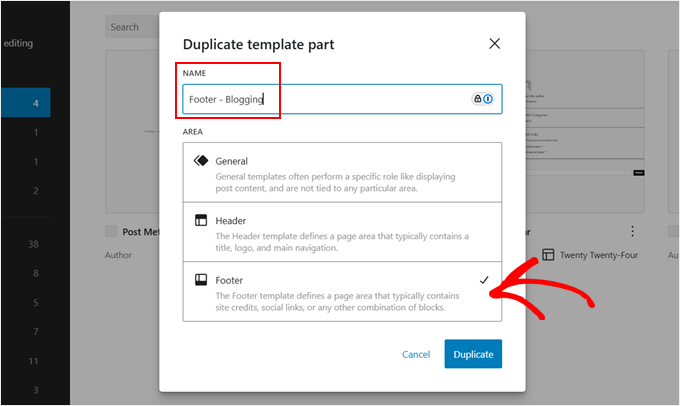
Uma nova janela pop-up será exibida. Aqui, renomeie “Footer (Copy)” (Rodapé (cópia)) para algo que possa facilitar a identificação da parte do modelo.
Recomendamos incluir o nome da categoria em que esse rodapé aparecerá mais tarde, ou seja, algo como “Rodapé – [nome da categoria]”.
Além disso, verifique se “Footer” (Rodapé) está selecionado na seção “Area” (Área). Em seguida, clique em “Duplicar”.

Seu novo rodapé deve estar agora na lista de partes do modelo.
Clique nele para começar a editá-lo.

Agora, no editor de site completo, você pode começar a personalizar o cabeçalho, o rodapé ou a barra lateral como quiser.
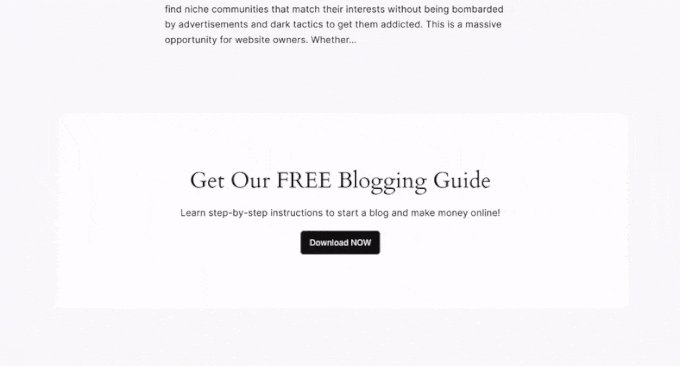
Em nossa opinião, o modelo de rodapé normal já tem tudo o que você precisa em um rodapé típico. Mas, para torná-lo diferente de outras páginas de categoria, adicionaremos um botão de call-to-action que convida os visitantes a fazer download de um guia gratuito sobre blogs.
Adicionaremos a call-to-action logo acima da seção regular do rodapé para evitar bagunçar os elementos regulares do rodapé.
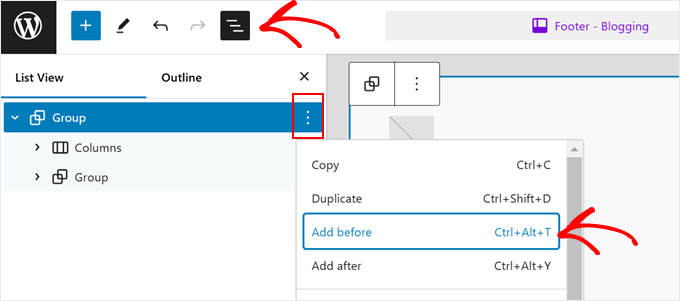
Para personalizar o rodapé de maneira semelhante, clique no botão “List View” (Exibição de lista) no canto superior esquerdo e selecione o “Group” (Grupo) que agrupa todos os elementos do rodapé. Em seguida, clique no menu de três pontos e selecione “Adicionar antes”.

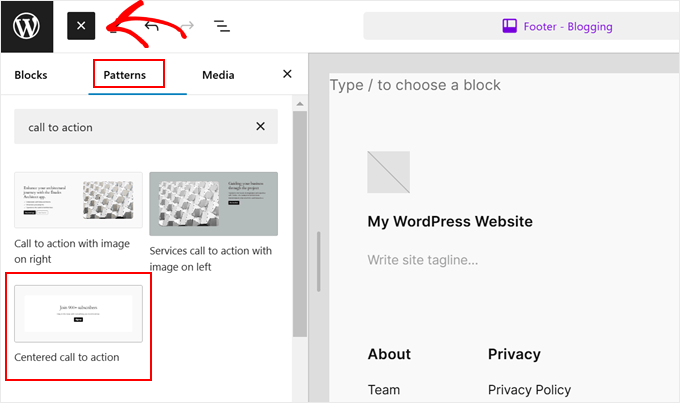
Agora, clique no botão preto “+” para adicionar um bloco ou um padrão.
Decidimos navegar até a guia “Patterns” (Padrões) e selecionar “Centered call to action” (Chamada à ação centralizada) para acelerar o processo.

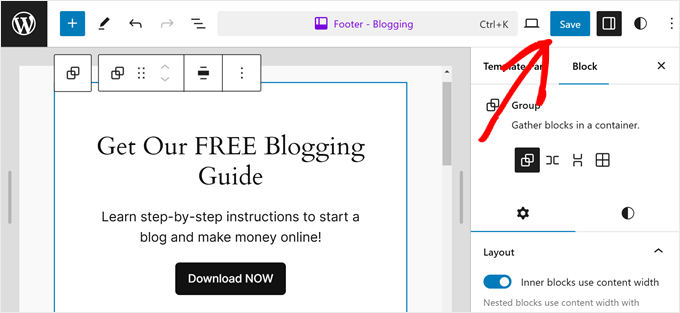
Agora, tudo o que você precisa fazer é substituir o cabeçalho, o texto e o botão que estão no padrão para atender às suas necessidades. Você pode editar tudo como faria normalmente no editor do Gutenberg.
Se precisar de ajuda, leia nosso guia para iniciantes sobre edição completa de sites no WordPress.
Quando terminar, basta clicar em “Salvar”.

Nesse estágio, você pode repetir essa etapa para criar vários cabeçalhos, rodapés ou barras laterais para cada uma de suas páginas de categoria.
Etapa 2: Criar modelos personalizados para todas as páginas de categoria
Agora, criaremos um modelo personalizado para cada página de categoria de blog. Isso é necessário porque, atualmente, todas as suas categorias provavelmente usam o mesmo modelo de arquivo. Ao criar modelos individuais, podemos adicionar diferentes cabeçalhos, rodapés ou barras laterais a diferentes categorias.
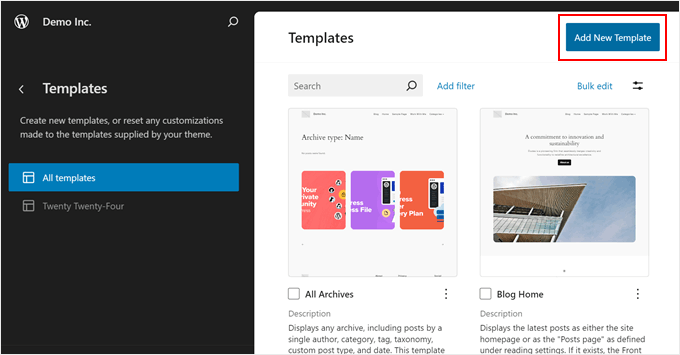
Para começar, volte ao menu principal do editor de site completo e clique em “Templates”.

O modelo padrão para páginas de arquivo de categoria é geralmente chamado de “Todos os arquivos”. Esse modelo é usado para vários tipos de arquivo, incluindo categorias, tags, taxonomias personalizadas e tipos de post personalizados.
Para criar um novo modelo para uma página de arquivo de categoria, clique em “Add New Template” (Adicionar novo modelo) no canto superior direito.

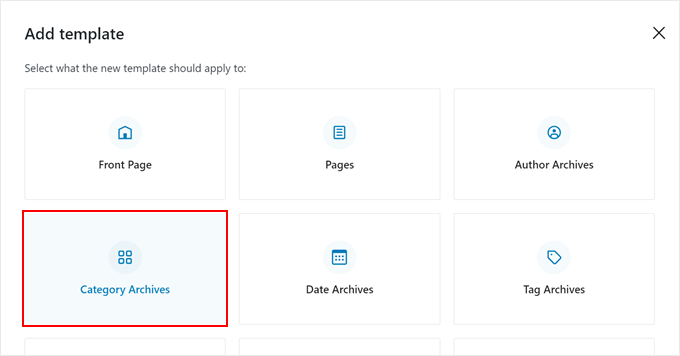
Uma janela pop-up será exibida.
Aqui, selecione “Arquivos de categoria”.

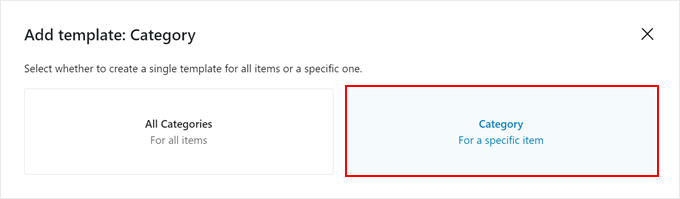
Em seguida, escolha se deseja criar um modelo personalizado para todas as categorias ou para uma categoria específica.
Como queremos criar cabeçalhos, rodapés ou barras laterais personalizados para cada página de categoria, selecionaremos “Categoria para um item específico”.

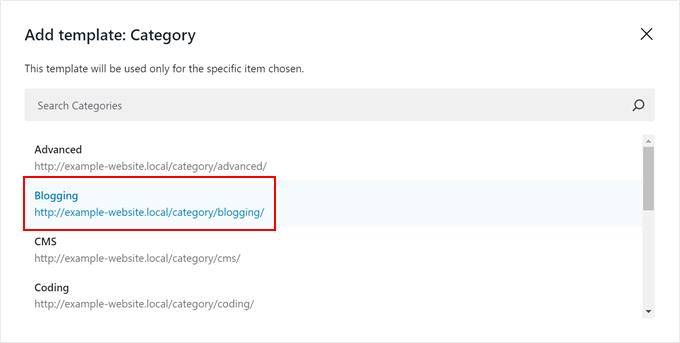
Agora, escolha a categoria para a qual você deseja criar um modelo.
Neste exemplo, selecionaremos a categoria “Blogging”.

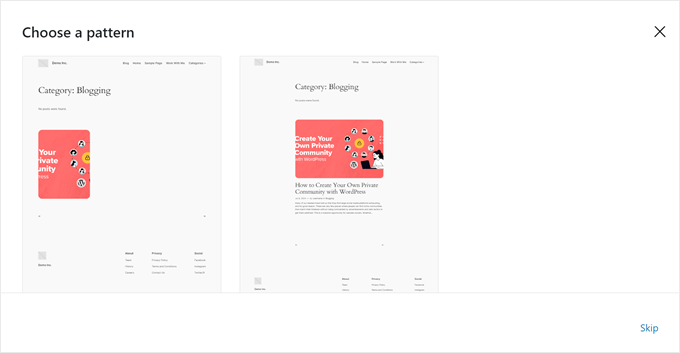
Em seguida, o editor de site completo será aberto e uma janela pop-up solicitará que você escolha um padrão de bloco para a página de arquivo de categoria.
Você pode selecionar um padrão ou pular esta etapa para começar do zero. Se preferir começar do zero, nosso guia sobre como estilizar categorias individuais no WordPress fornece instruções detalhadas.

Continue personalizando sua página de categoria até que esteja satisfeito com a aparência.
Etapa 3: Adicione seu cabeçalho/rodapé/barra lateral personalizados ao seu modelo de página de categoria
Quando terminar de personalizar a aparência da página da categoria, você precisará adicionar o cabeçalho, o rodapé ou a barra lateral personalizados.
Para fazer isso, você pode clicar no botão “List View” (Exibição de lista) no canto superior esquerdo.
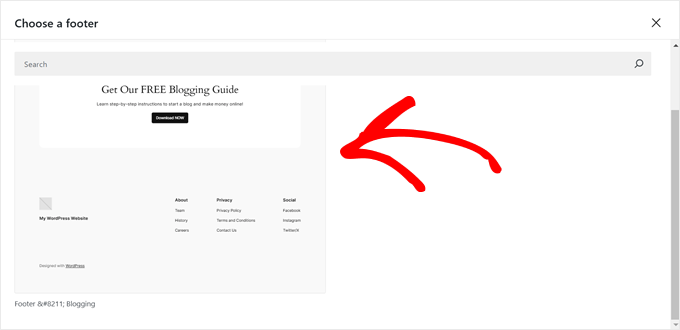
Em seguida, selecione a parte do modelo de cabeçalho, rodapé ou barra lateral, clique no menu de três pontos e escolha “Replace” (Substituir).

Agora você deve ver a parte do modelo personalizado que acabou de criar.
Basta clicar nele para usá-lo.

Depois de fazer tudo isso, basta clicar no botão “Save” (Salvar) na parte superior.
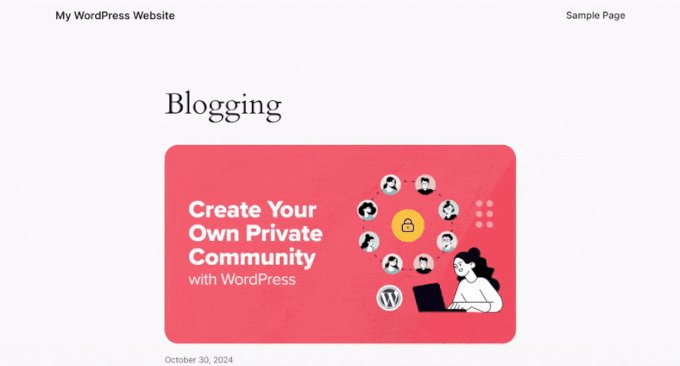
Esta é a aparência do nosso rodapé personalizado para a página de categoria de blog:

Em seguida, você pode repetir essas etapas para criar páginas diferentes para todas as categorias de posts do seu blog.
Método 3: Criar novos arquivos de tema de cabeçalho, rodapé ou barra lateral (método avançado para temas clássicos)
Esse método é o mais avançado e destina-se apenas a pessoas que usam temas clássicos.
É mais desafiador criar cabeçalhos, rodapés ou barras laterais personalizadas para páginas de categoria em temas clássicos em comparação com temas de bloco, pois cada tema clássico funciona de forma diferente.
Portanto, antes de prosseguir com esse método, recomendamos que você entre em contato com o desenvolvedor do tema do WordPress. Talvez eles tenham uma maneira mais fácil e sem código de criar elementos personalizados para seu tema específico.
Você também precisará criar um tema filho do WordPress antes de fazer qualquer alteração. Um tema filho permite modificar a aparência do seu site e, ao mesmo tempo, preservar a capacidade de atualizar o tema pai com segurança.
Se você não estiver confiante em suas habilidades de codificação, considere primeiro mover seu site WordPress ativo para um ambiente local ou usar um site de teste. Isso permite que você teste as alterações sem afetar o site ativo.
As etapas básicas desse método são:
- Duplique o arquivo
header.php,footer.phpousidebar.phpdo seu tema para cada página de categoria. - Renomeie esses arquivos para
header-categoryname.php,footer-categoryname.phpousidebar-categoryname.phppara indicar a qual categoria eles pertencem. - Edite os novos arquivos duplicados para diferenciá-los do cabeçalho, rodapé ou barra lateral padrão.
- Modifique o código no modelo
archives.php(normalmente usado para arquivos de categoria) para chamar seus novos arquivos quando apropriado. Caso contrário, o padrão será os arquivos padrão.
Vamos ver um exemplo de criação de uma barra lateral personalizada para o tema Twenty Sixteen, especificamente para a categoria de blog “WordPress Core”.
Primeiro, abra os arquivos do seu site por meio de FTP ou do gerenciador de arquivos do seu provedor de hospedagem na Web. Para este tutorial, usaremos o gerenciador de arquivos da Bluehost, mas as etapas devem ser semelhantes, independentemente do seu host.
Se você for usuário da Bluehost, acesse seu painel e navegue até a guia “Websites”. Em seguida, localize o site em que está trabalhando e clique em “Settings” (Configurações).

Agora você verá uma série de configurações para configurar seu site.
Localize a seção “Quick Links” e selecione “File Manager”.

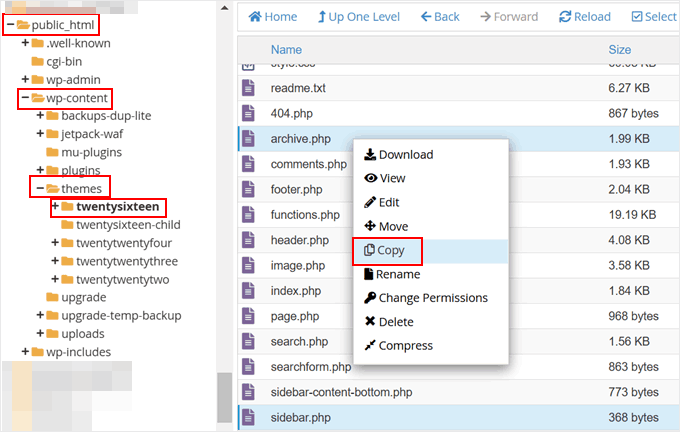
Quando estiver no gerenciador de arquivos, vá para a pasta public_html do seu site. Em seguida, vá para wp-content ” themes e localize a pasta do seu tema principal.
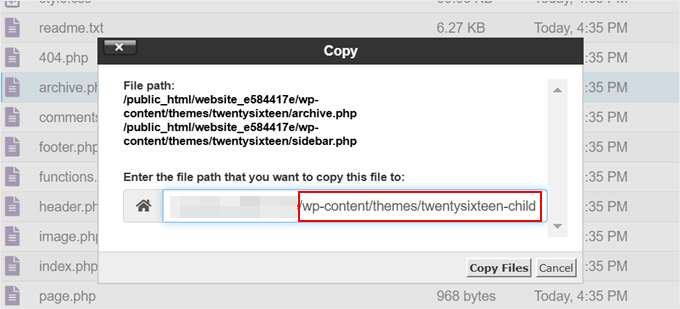
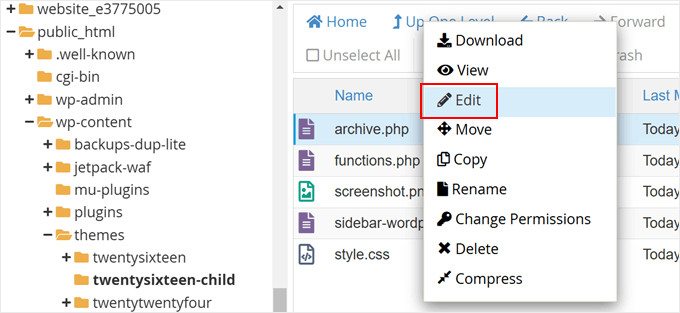
Depois disso, selecione os arquivos archive.php e sidebar.php. Seus arquivos selecionados devem estar claramente destacados (os nossos são mostrados em azul abaixo). Em seguida, clique com o botão direito do mouse sobre eles e escolha “Copiar”.

Em seguida, insira o caminho do arquivo para o qual você deseja copiar esses arquivos.
Nesse caso, é a pasta do seu tema filho, portanto, para nós, o caminho do arquivo termina com'/wp-content/themes/twentysixteen-child‘.

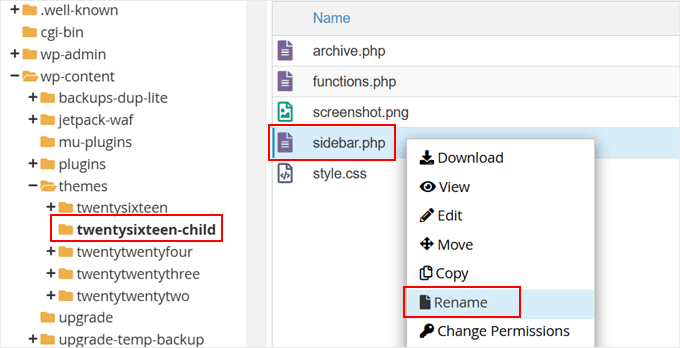
Agora, abra a pasta do seu tema filho.
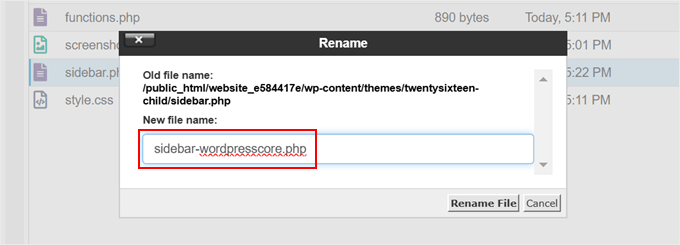
Quando estiver lá, clique com o botão direito do mouse no arquivo sidebar.php e clique em “Renomear”.

Agora, renomeie"sidebar.php” para"sidebar-categoryname.php“.
Substitua “categoryname” pelo título de sua categoria de postagem no blog. Em seguida, clique em “Renomear arquivo”.

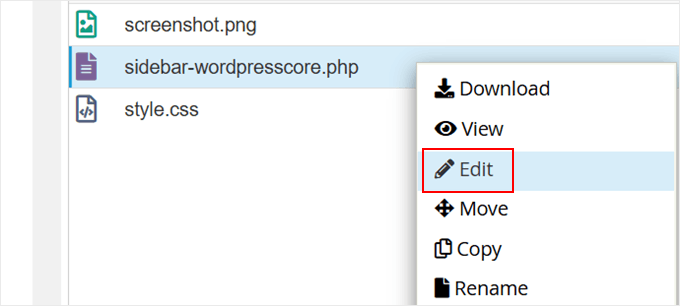
Depois disso, clique com o botão direito do mouse no arquivo"sidebar-categoryname.php“.
Em seguida, selecione “Editar”.

Agora, você pode prosseguir e personalizar o código nesse arquivo.
Esta é a aparência do código original no momento:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php/** * The template for the sidebar containing the main widget area * * @package WordPress * @subpackage Twenty_Sixteen * @since Twenty Sixteen 1.0 */?><?php if ( is_active_sidebar( 'sidebar-1' ) ) : ?> <aside id="secondary" class="sidebar widget-area"> <?php dynamic_sidebar( 'sidebar-1' ); ?> </aside><!-- .sidebar .widget-area --><?php endif; ?> |
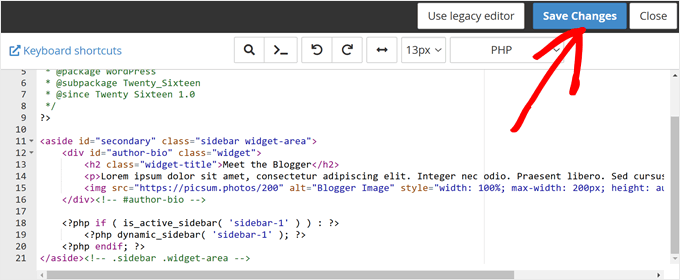
Aqui está um exemplo de trecho de código que você pode usar para substituir o arquivo atual:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <?php/** * The template for the sidebar containing the main widget area * * @package WordPress * @subpackage Twenty_Sixteen * @since Twenty Sixteen 1.0 */?><aside id="secondary" class="sidebar widget-area"> <div id="author-bio" class="widget"> <h2 class="widget-title">Meet the Blogger</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio. Praesent libero. Sed cursus ante dapibus diam.</p> <img src="https://picsum.photos/200" alt="Blogger Image" style="width: 100%; max-width: 200px; height: auto;" /> </div><!-- #author-bio --> <?php if ( is_active_sidebar( 'sidebar-1' ) ) : ?> <?php dynamic_sidebar( 'sidebar-1' ); ?> <?php endif; ?></aside><!-- .sidebar .widget-area --> |
Esse código simplesmente exibirá uma seção de perfil do autor logo acima da exibição usual dos widgets da barra lateral. Sinta-se à vontade para editar o texto “Conheça o blogueiro”, o espaço reservado para texto “lorem ipsum” e o URL da imagem de acordo com suas necessidades.
Se você não tem experiência em codificação com o WordPress, recomendamos usar um assistente de IA como o OpenAI para ajudá-lo. Você pode copiar o código dentro do arquivo e usar um prompt como “Edite este trecho de código e adicione um novo elemento que mostre as últimas postagens publicadas deste blog”.
Depois de editar o arquivo, basta clicar em “Salvar alterações”.

Em seguida, volte à pasta do tema filho no gerenciador de arquivos e clique com o botão direito do mouse no arquivo"archive.php“.
Em seguida, selecione “Editar”.

Aqui, precisamos fazer com que o arquivo archive.php use o novo arquivo da barra lateral que acabamos de duplicar e editar.
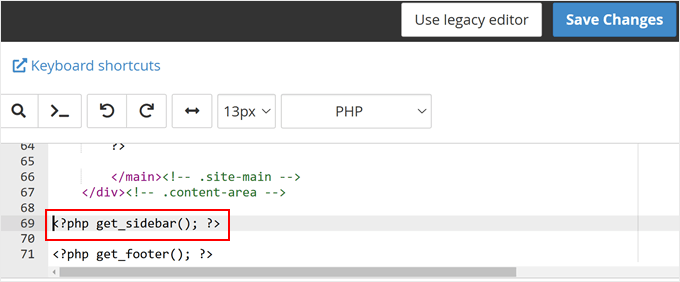
Para fazer isso, localize a linha que diz <?php get_sidebar(); ?>:

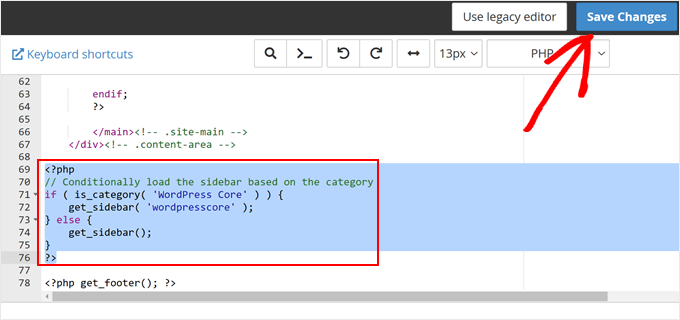
Depois de encontrá-la, substitua essa linha pelo seguinte trecho de código:
1 2 3 4 5 6 7 8 | <?php// Conditionally load the sidebar based on the categoryif ( is_category( 'WordPress Core' ) ) { get_sidebar( 'wordpresscore' );} else { get_sidebar();}?> |
Esse código carregará essencialmente o arquivo sidebar-wordpresscore.php se o visitante estiver visualizando a página de categoria de blog do WordPress Core. Caso contrário, ele exibirá apenas o arquivo padrão da barra lateral.
Se você tiver criado vários arquivos sidebar-categoryname.php, seu código terá a seguinte aparência:
1 2 3 4 5 6 7 8 9 10 11 12 | <?php// Conditionally load the sidebar based on the categoryif ( is_category( 'WordPress Core' ) ) { get_sidebar( 'wordpresscore' );} elseif ( is_category( 'Blogging' ) ) { get_sidebar( 'blogging' );} elseif ( is_category( 'Theme' ) ) { get_sidebar( 'theme' );} else { get_sidebar();}?> |
Independentemente do código que você usar, certifique-se de substituir os nomes das categorias adequadamente.
Quando terminar, basta clicar em “Save Changes” (Salvar alterações).

Agora, vá em frente e visualize a página da categoria que você editou para ver se as alterações foram implementadas.
Esta é a aparência da barra lateral em nosso site de demonstração:

Esperamos que este tutorial tenha ajudado você a aprender como adicionar facilmente um cabeçalho, rodapé ou barra lateral personalizados para cada categoria no WordPress. Você também pode conferir nossas escolhas de especialistas sobre as melhores alternativas do Canva para criar gráficos para sites e nosso guia sobre como reformular um site WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Dave B
I’ve tried to implement a different footer on the static home page with the following code, but it doesn’t work….
Can you help please?
}
Johann
Hi all,
This is a great trick, but one of my client asked if we can can adapt this to WooCommerce?
I tried but unsuccessful…
Can you tell me how would you implement this to WooCommerce archive-product.php template?
Gabrielle
Hi, what can i do if i want to have custom headers, sidebars and footers to be saved in subfolders, like:
sidebar-cars in folder sidebars/sidebar-cars.php
John
But how do I do this for each category?
Ivan Jaquez
Hello and thanks for this great article. What about each category linking to an external url and not just the homepage? For example: Dog training category’s header linked to an external site. Thanks in advanced
Carol Dunlop
You must have been reading my mind! I just spoke with a client who wants a different footer on one certain page and this looks like it is going to work perfectly. Thanks for the awesome info.
Stuart Mackey
Thanks! I use categories for my business Site to denote the major “service categories” of video production I offer to my clients. This should allow me to have an intro describing the type of video and its function; marketing, testimonial, etc.
hamed.oveysi
I want a custom header for several category pages. Your code works with one category. How to do it?
David
what if i just want a different sidebar than the home page, in other words all categories would have the same sidebar but the home page would have a different sidebar, also how would I be able to edit the different sidebars in the widgets panel?
thanks for this post btw easiest one I found so far.
Editorial Staff
If you just want a different sidebar on the homepage, use the conditional tag if is_home or is_frontpage (depending on how you are creating a custom homepage), and then include a different sidebar file.
Admin
Mike
On a related note – you can create a custom sidebar for each individual page or post using the Graceful Sidebar Plugin. To use this you simply edit your post as normal and specify the sidebar widget title and content in the custom edit fields provided by this plugin.
DaveK
WPBeginner does it again! I was looking for ages for a solution to add a different sidebar to different categories, and this worked a treat. Thanks
Ljuboja
Does this trick do the same with pages?
Tnx !
Editorial Staff
For pages, you just use the custom page templates.
Admin
dains
Actually, a custom page template is a great place to implement this solution. A built-in WP function to tell it to use a custom header, sidebar or footer? Sign me up.
Since you’re using conditional tags for this solution (is_category), you should be able to use the ones for pages (http://codex.wordpress.org/Conditional_Tags#A_PAGE_Page) in a custom page template. I am planning a custom front page assigned via the admin section, so I’ll be trying it out with is_front_page instead of is_category.
Great
sven
hi, thanks for a a great tutorial, this is just what i was looking for. i now have a custom sidebar for one of my categories, and as I kept the dynamic sidebar code I thought I would be able to add widgets to it. It however does not show up in the widget editor. how do i get it so I can add widgets to my category specific sidebar?
Editorial Staff
Follow this tutorial.
Admin
shravan
Thank you so much for this post. This really bailed me out of big trouble. I looked for plugins to do this job for me but couldn’t find any. I was so glad to find the solution on this post.
Now I can create different headers for different categories.
Thanks again and keep up the good work.
Delighted Programer
ohhh this is what i have been looking for!!! Have been trying to figure out how to display a section with advertisements related to categories in wordpress and here it is!!!
thank you HEAPS!
Wellwisher007
improve the spelling of programer to programmer
wrerm
I recently purchased a WP Book and designed a wesbsite using WP and this is very useful. Thanks!
Jason Pelker
Is there a way to change the sidebar/header on a single post, depending on the post’s category?
Editorial Staff
Yes it is possible. You will have to use this tutorial about creating custom single post templates in WordPress.
Admin