Uma das coisas que aprendemos sobre a administração de um blog WordPress é que a personalização de diferentes partes do seu site pode realmente melhorar a experiência do usuário.
Uma ótima maneira de fazer isso é mostrar barras laterais diferentes em várias páginas e postagens.
As barras laterais são partes úteis de seu site que podem ajudar os visitantes a encontrar o que precisam. Ao adicionar barras laterais diferentes a páginas ou posts específicos, você pode mostrar informações mais relevantes e tornar seu site mais fácil de usar.
Descobrimos várias maneiras de fazer isso e estamos ansiosos para compartilhá-las com você. Neste guia, mostraremos três métodos simples para exibir barras laterais diferentes em seu site WordPress.

Por que exibir uma barra lateral diferente para determinadas páginas ou postagens no WordPress?
Às vezes, você pode querer exibir uma barra lateral do WordPress diferente para determinados posts ou páginas para fornecer conteúdo mais relevante aos visitantes.
Essa personalização pode ser especialmente útil quando você tem diversos tópicos em seu site ou deseja destacar informações específicas para diferentes seções.
Por exemplo, talvez você queira mostrar widgets específicos de categoria nas postagens do seu blog, exibir informações relacionadas a produtos nas páginas da sua loja on-line ou mostrar feeds de mídia social na sua página Sobre.
As barras laterais personalizadas também podem ajudá-lo a criar uma experiência mais focada para seus leitores, apresentando links relevantes, anúncios ou botões de chamada para ação adaptados ao conteúdo que estão visualizando.
Dito isso, vamos dar uma olhada em três métodos para adicionar barras laterais diferentes para posts e páginas no WordPress. Você pode usar os links rápidos abaixo para ir para o método que mais lhe convém:
Precisa de ajuda com seu site? Deixe o WPBeginner Pro Services fazer o trabalho para você! Nossa equipe de especialistas pode atualizar seu site atual ou criar um novo, tudo a um preço acessível. Cuidamos de tudo, desde o design até a configuração e o SEO.
Confira nossos serviços de design de sites WordPress hoje mesmo!
Método 1: Criar um tema personalizado com barras laterais diferentes para páginas ou publicações específicas (recomendado)
De todos os métodos que testamos para este tutorial, recomendamos a criação de um tema personalizado. O motivo é que ele oferece a maior flexibilidade e controle sobre o design do seu site WordPress.
Dito isso, sugerimos seguir esse método somente se você estiver nos estágios iniciais da criação do seu site ou se estiver interessado em mudar adequadamente o tema do WordPress. Isso porque a alteração de temas pode afetar significativamente o conteúdo e o layout existentes.
Se não quiser trocar de tema, você pode pular para o método 2 (temas clássicos) ou para o método 3 (temas de blocos).
Para este tutorial, recomendamos o uso de um construtor de páginas como o SeedProd ou o Thrive Architect.
Os construtores de páginas oferecem muito mais opções de personalização e controle sobre o tema, por isso achamos que é melhor usá-los em vez dos recursos integrados do WordPress.
Para este tutorial, usaremos a versão Pro do SeedProd para fins de demonstração. Embora exista uma versão gratuita, ela não vem com o recurso construtor de temas, que é necessário para criar um tema personalizado do zero.
Você pode saber mais sobre a ferramenta em nossa análise do SeedProd.
Antes de mais nada, instale o plug-in SeedProd em seu site. Se esta for sua primeira vez, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Depois disso, insira sua chave de licença do SeedProd no campo apropriado e clique em “Verify key” (Verificar chave).

Em seguida, vá para SeedProd ” Theme Builder.
Em seguida, clique no botão “Theme Template Kits” (Kits de modelos de temas).

Agora você deve ver todos os kits de modelos de temas disponíveis. Sinta-se à vontade para usar qualquer um deles como base para seu tema personalizado.
Você também pode passar o mouse sobre cada kit e clicar no botão da lupa para ver o tema mais de perto.

Para este tutorial, recomendamos usar um kit de tema que já tenha uma página com barra lateral, para que você possa simplesmente duplicar esse modelo de página e personalizar a barra lateral posteriormente.
Por exemplo, o kit do tema Curbside Food Truck tem um modelo de postagem única que já inclui uma barra lateral:

Depois de escolher um kit, basta passar o cursor sobre ele.
Em seguida, clique no ícone de marca de seleção laranja quando ele aparecer.

Agora, aguarde alguns instantes para que o SeedProd configure seu tema.
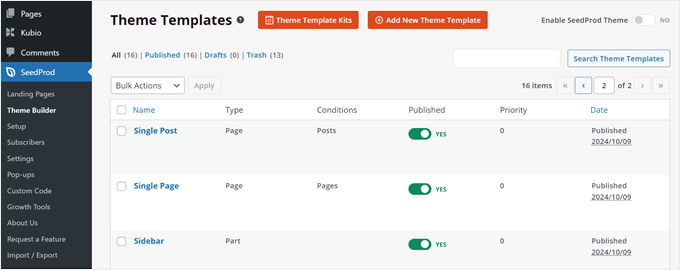
Depois disso, você deverá ser redirecionado para a página de configurações do “Theme Builder” novamente e verá que o SeedProd criou vários modelos de temas para o seu site WordPress.

Agora podemos começar a editar seu modelo de tema.
Digamos que você queira que a barra lateral das páginas de arquivo de categorias do seu blog tenha uma aparência diferente da barra lateral das postagens do blog. Nesse caso, você precisa criar dois modelos de tema de barra lateral diferentes.
Primeiro, localize o modelo de tema “Sidebar” em seu kit. Essa é a barra lateral padrão que seu tema usa quando uma página exige uma barra lateral.
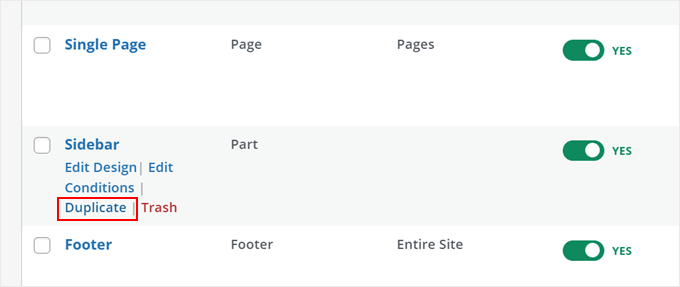
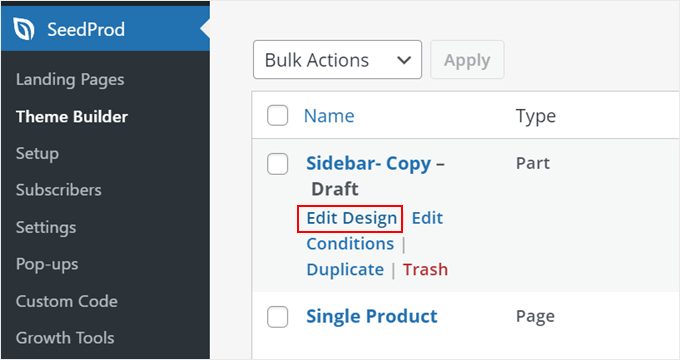
Para fins de ilustração, duplicaremos esse modelo e o editaremos para torná-lo diferente da versão original. Para fazer isso, passe o mouse sobre o modelo e clique em “Duplicate” (Duplicar).

Agora você deve ver uma versão copiada do modelo da barra lateral.
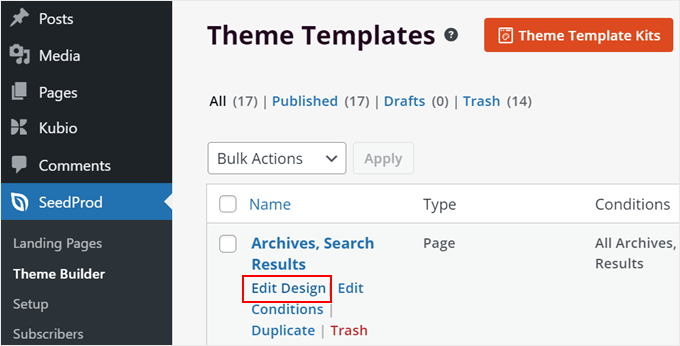
Aqui, vá em frente e clique em “Edit Design”.

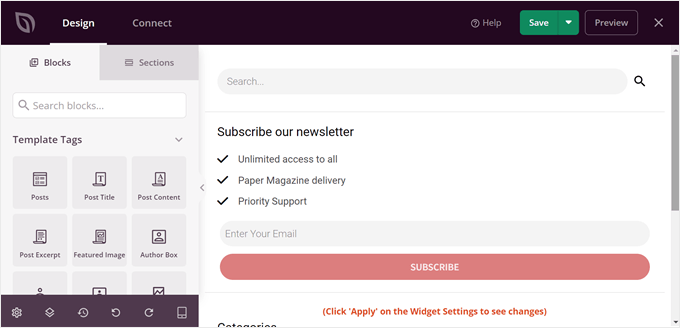
Agora você chegará ao editor do SeedProd. Se o modelo da barra lateral parecer mais largo do que o esperado, não se preocupe. O tamanho será ajustado à medida que a barra lateral for adicionada a uma página posteriormente.
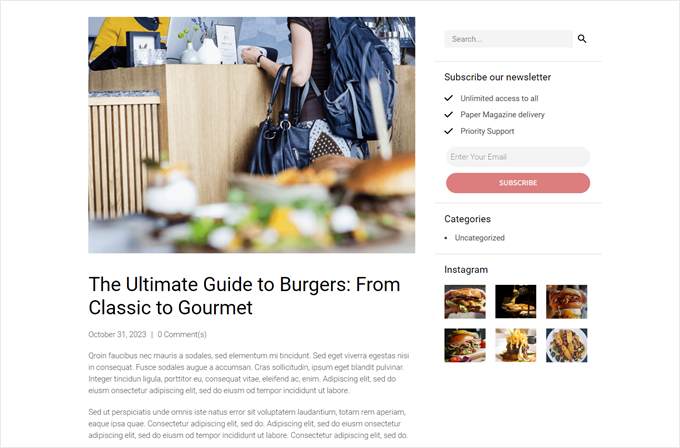
Em nosso tema escolhido, o modelo padrão da barra lateral exibe uma barra de pesquisa, uma chamada para ação de assinatura de boletim informativo, links para as páginas de categoria do nosso blog e uma visualização do nosso feed do Instagram.

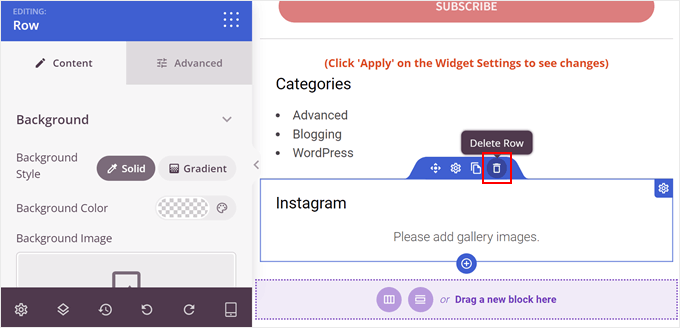
Vamos substituir alguns desses elementos. Esses blocos foram organizados em grupos ou linhas, de modo que podemos excluir vários blocos em uma única linha de uma só vez, em vez de removê-los um a um.
Para fazer isso, basta passar o mouse sobre um elemento até que uma linha azul escura apareça sobre um grupo inteiro de blocos. Em seguida, clique no ícone de lixeira “Excluir linha” na parte superior do elemento.

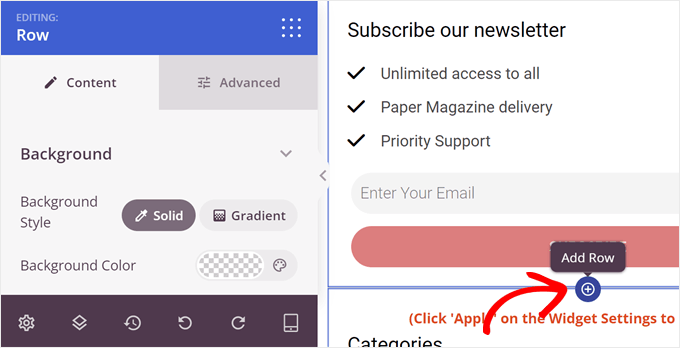
Para criar uma nova linha, passe o mouse sobre o elemento imediatamente acima de onde deseja que a nova linha apareça. Quando uma linha azul escura aparecer, clique no ícone “+” que aparece abaixo dela.
Em seguida, você precisa clicar no ícone “+” abaixo.

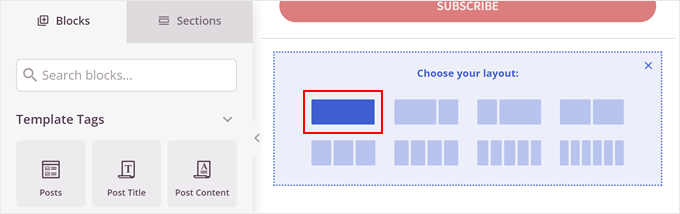
Agora, você pode escolher um layout para a linha.
Vamos escolher a primeira opção porque é a mais adequada para nossas necessidades.

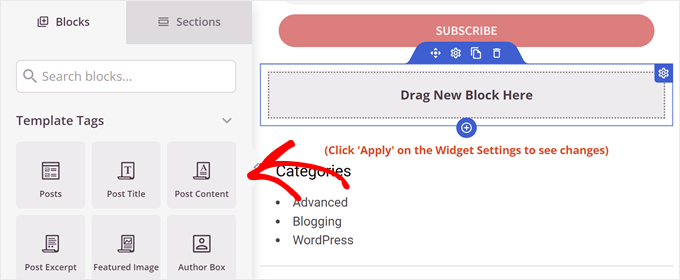
É aqui que você pode começar a se divertir e adicionar todos os tipos de blocos à sua barra lateral.
O SeedProd tem inúmeras opções para escolher, desde um cronômetro de contagem regressiva e um ponto de acesso de imagem até uma barra de progresso e muito mais. Você pode usar a barra de pesquisa ou rolar para baixo na guia “Blocos” para encontrar o bloco de que precisa.
Depois de encontrar um bloco de que goste, basta arrastá-lo e soltá-lo na linha.

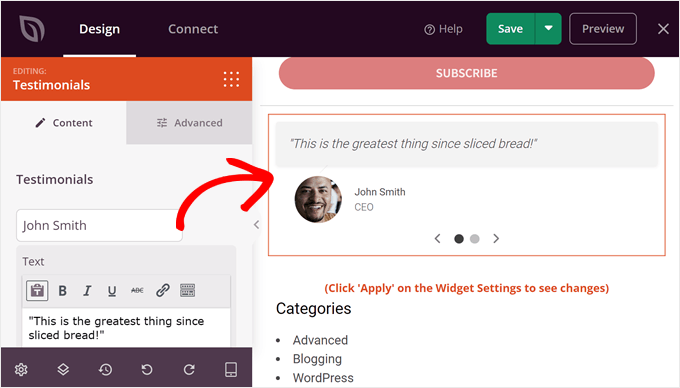
Para fins de exemplo, decidimos adicionar o bloco “Testimonials” (Depoimentos).
Você pode usar isso para exibir uma avaliação positiva de um cliente como prova social. Se quiser saber como adicionar um também, leia nosso guia sobre como adicionar depoimentos rotativos no WordPress.

Sinta-se à vontade para adicionar mais linhas e blocos nesse momento.
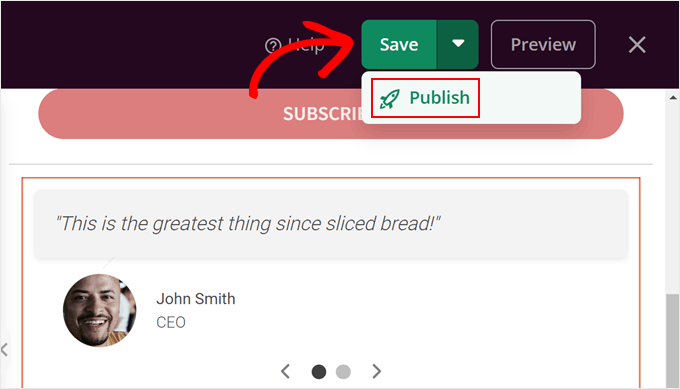
Quando você estiver satisfeito com o design da barra lateral, basta clicar no ícone de seta ao lado do botão “Salvar” no canto superior direito da página. Em seguida, clique em “Publicar”.

Agora, vamos adicionar essa nova barra lateral a um modelo de postagem ou página. Para fazer isso, volte para SeedProd ” Theme Builder em seu painel do WordPress.
O kit de temas que estamos usando tem dois modelos de temas que apresentam uma barra lateral: “Postagem única” e “Arquivos, resultados de pesquisa”. O primeiro é para publicações do WordPress, enquanto o segundo é para todas as páginas de arquivo, inclusive arquivos de categoria, bem como a página de resultados de pesquisa.
Atualmente, os dois modelos usam o mesmo modelo de barra lateral.
Nesse caso, queremos que o modelo “Archives, Search Results” use a nova barra lateral que acabamos de criar. Portanto, basta localizar o modelo que você deseja editar e clicar em “Edit Design”.

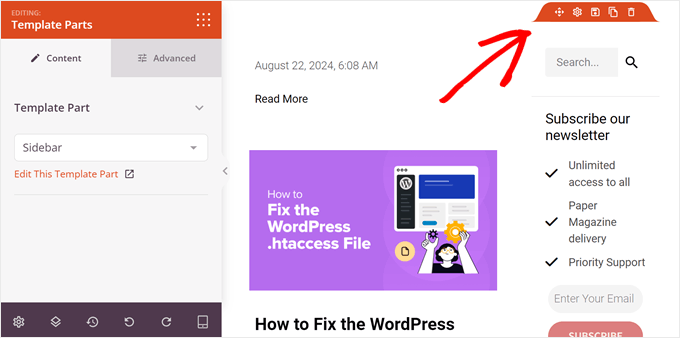
No editor do SeedProd, passe o mouse sobre a área com a barra lateral e, quando uma barra de ferramentas laranja aparecer na parte superior, clique nela.
O painel de configurações à esquerda deve indicar “Editing: Template Parts”.

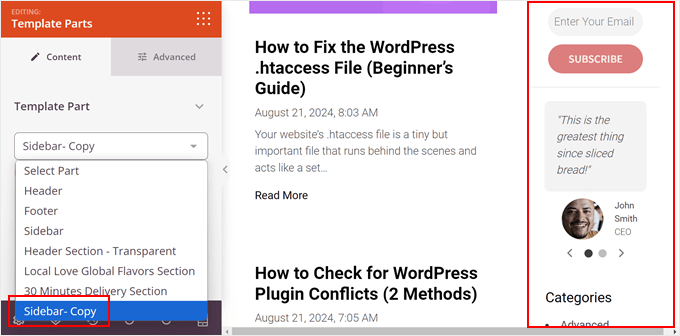
No menu suspenso Template Part (Parte do modelo), você precisa selecionar o modelo de barra lateral que acabou de criar.
Agora você deve ver que a nova barra lateral foi adicionada ao modelo da página.

Depois disso, basta clicar em “Salvar” para publicar suas alterações.
Nesse estágio, você pode criar mais barras laterais e adicioná-las a outras páginas repetindo as mesmas etapas anteriores.
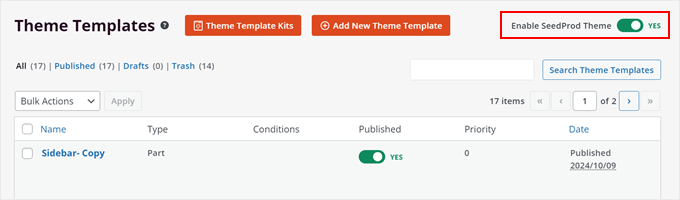
Quando estiver satisfeito, volte ao SeedProd ” Theme Builder novamente e ative a configuração “Enable SeedProd Theme” (Ativar tema do SeedProd) até que ela diga “YES” (Sim).

E é isso!
Esta é a aparência de nossa barra lateral personalizada:

Método 2: Mostrar uma barra lateral diferente em determinadas páginas com um plug-in gratuito (Temas clássicos)
O problema com os temas clássicos é que a maneira como cada um deles lida com as barras laterais é diferente. E, na maioria das vezes, você precisa usar a mesma barra lateral em todo o site.
Se você quiser criar várias barras laterais para seu tema, sugerimos usar o Lightweight Sidebar Manager. Esse plugin de barra lateral personalizada permite que você crie quantas barras laterais quiser e as atribua a diferentes posts e páginas.
Você também pode adicioná-las a tipos de post personalizados ou atribuir uma barra lateral a todas as diferentes páginas ou posts que tenham uma categoria específica.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Lightweight Sidebar Manager. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você precisa ir para Appearance ” Sidebars. Para criar a primeira barra lateral, clique no botão “Add New” (Adicionar novo).

Agora você pode digitar um título para a nova barra lateral do WordPress. Isso é apenas para sua referência, portanto, você pode usar o que quiser.
Feito isso, abra o menu suspenso “Sidebar To Replace” (Barra lateral a ser substituída) e escolha o local onde você deseja exibir a barra lateral. As opções que você vê podem variar dependendo do seu tema do WordPress.

Agora, você pode controlar onde a barra lateral aparece criando regras de inclusão ou exclusão.
Para criar uma regra de inclusão, basta abrir o menu suspenso “Exibir em” e escolher as páginas, os posts, os tipos de post personalizados ou as categorias em que você deseja usar a barra lateral.
Por exemplo, você pode adicionar a barra lateral a uma página específica, como a página de erro 404, o arquivo do autor ou a página do blog.

Outra opção é usar a barra lateral para uma página, publicação ou categoria específica, selecionando “Páginas/Publicações/Taxonomias específicas”.
Isso adiciona uma caixa onde você pode digitar a página, o post ou a categoria.

Para criar mais regras de inclusão, basta clicar no botão “Add Display” Rule (Adicionar regra de exibição).
Isso adiciona uma seção na qual é possível criar a nova regra de inclusão.

Se preferir, você pode criar regras de exclusão. Por exemplo, talvez você queira mostrar a barra lateral em todas as páginas, exceto na página inicial.
Você também pode combinar regras de inclusão e exclusão para controlar exatamente onde a barra lateral aparece no seu blog do WordPress.
Para criar uma regra de exclusão para o local da barra lateral, basta clicar no botão “Add Exclusion Rule” (Adicionar regra de exclusão).

Na nova seção “Do Not Display On” (Não exibir em), abra o menu suspenso e selecione a página ou publicação que não deve usar essa barra lateral.
Você também pode excluir a barra lateral de páginas do WordPress que tenham uma categoria específica, seguindo o mesmo processo descrito acima.

Depois de decidir onde a barra lateral será exibida, talvez você queira mostrar conteúdo diferente para usuários diferentes.
Por exemplo, se você tiver um site de associação, talvez queira usar uma barra lateral diferente para os visitantes e para os membros conectados.
Para fazer isso, abra o menu suspenso “Usuário” e escolha uma função no menu suspenso. Agora, somente as pessoas com essa função de usuário específica verão a barra lateral.

Por fim, talvez você queira digitar uma descrição opcional. Isso só aparecerá no painel do WordPress, portanto, é uma boa maneira de compartilhar informações com outros administradores ou usuários.
Se você for criar muitas barras laterais, também poderá usar esse campo para deixar anotações e lembretes úteis.

Quando estiver satisfeito com as informações inseridas, basta clicar em “Publicar”.
Feito isso, vá para Appearance ” Widgets. Agora você verá todas as áreas de widgets compatíveis com o seu tema por padrão, além da nova barra lateral que você criou na etapa anterior.

Agora você pode adicionar widgets à barra lateral, como em qualquer outra seção de widgets.
Para obter instruções passo a passo, consulte nosso guia sobre como adicionar e usar widgets do WordPress.

Quando você estiver satisfeito com a configuração da barra lateral, clique em “Update” (Atualizar).
Agora, se você visitar seu blog do WordPress, verá a nova barra lateral ativa.

Para criar mais barras laterais temáticas, basta repetir essas etapas.
Método 3: Adicionar barras laterais diferentes a modelos específicos no editor de site completo do WordPress (temas de bloco)
Se você usar um tema de bloco, como o tema Twenty Twenty-Four ou Hestia, poderá usar o editor de site completo para criar barras laterais personalizadas e colocá-las onde quiser. Usaremos o tema Twenty Twenty-Four para demonstrar esse método.
O interessante dos temas de blocos é que a maneira como eles são editados é a mesma. Portanto, você não precisa de um plugin especial de barra lateral do WordPress. Você pode simplesmente usar o editor completo do site para adicionar uma barra lateral diferente a páginas ou posts específicos.
Primeiro, vá para Appearance ” Editor em seu administrador do WordPress.

Aqui, você verá alguns menus para personalizar o tema do bloco.
Para criar uma nova barra lateral, você deve selecionar “Patterns” (Padrões).

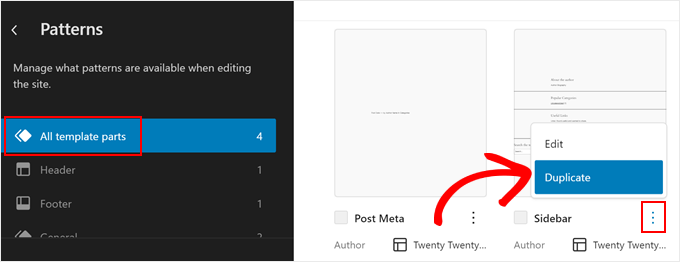
Agora, clique em “All template parts” (Todas as partes do modelo).
Agora você deve ver uma parte do modelo chamada “Sidebar”. Clique no menu de três pontos e selecione “Duplicate” (Duplicar). Isso fará uma cópia do modelo da barra lateral que você poderá personalizar.

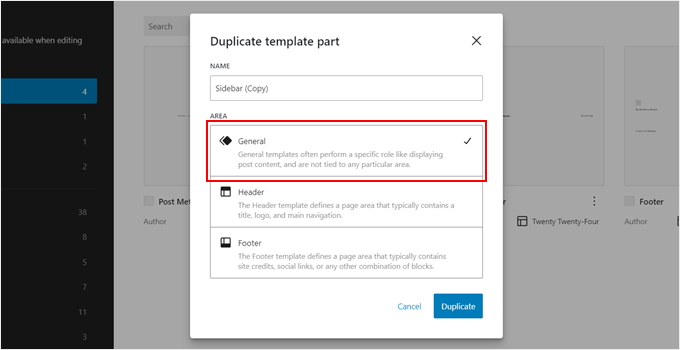
Na nova janela pop-up, dê um nome à sua nova barra lateral para identificá-la facilmente mais tarde.
Na seção “Area” (Área), selecione “General” (Geral). Depois disso, basta clicar em “Duplicate” (Duplicar).

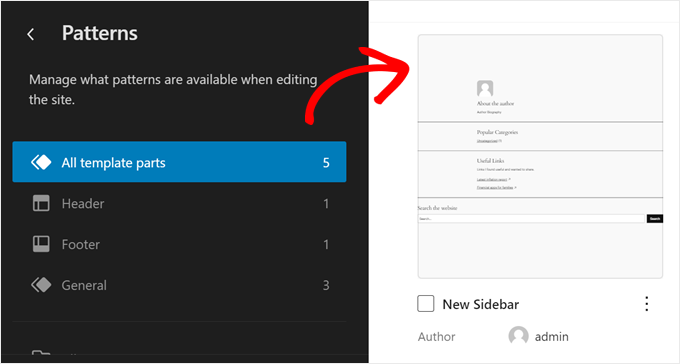
Agora você deve ver a barra lateral recém-duplicada na lista de partes do modelo.
Basta clicar na miniatura para abrir a interface de edição.

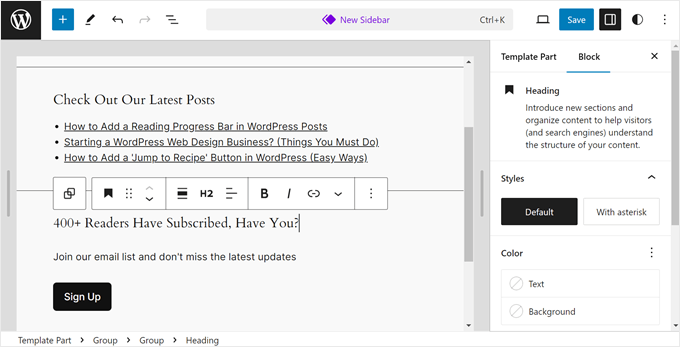
Agora, você pode começar a personalizar sua barra lateral, adicionar mais blocos ou configurá-los para que correspondam ao design do seu site. O editor de site completo funciona da mesma forma que o editor de blocos do Gutenberg, pois você só precisa arrastar e soltar os blocos na parte do modelo.
Em nosso caso, decidimos exibir nossas postagens mais recentes, um botão de call-to-action para assinar nossa lista de e-mails e um divisor de forma para separar esses elementos.

Quando estiver satisfeito com a aparência da barra lateral, clique no botão “Save” (Salvar).
Agora, precisamos adicionar essa nova barra lateral a um modelo de página.
Primeiro, volte ao menu principal do editor de site completo. Em seguida, clique em “Templates”.

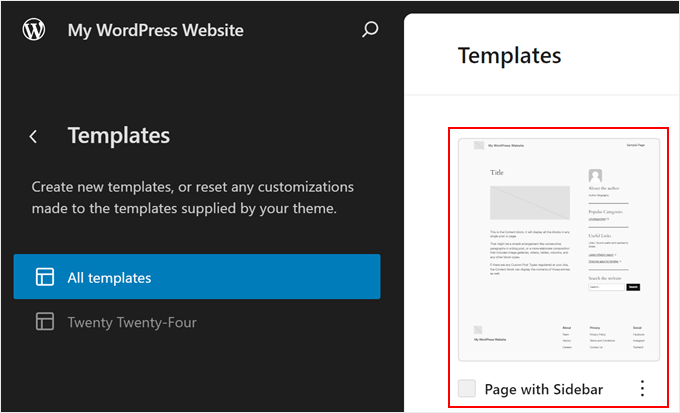
O modelo Twenty Twenty-Four tem vários modelos de página com uma barra lateral, mas todos eles estão usando a mesma parte do modelo da barra lateral. Vamos alterar um deles com nossa barra lateral recém-criada.
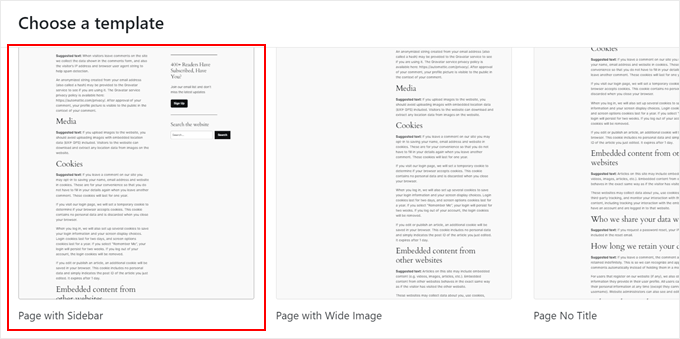
Para fazer isso, selecione um modelo de página com uma barra lateral. No nosso caso, selecionaremos “Page with Sidebar” (Página com barra lateral) para que a barra lateral em páginas regulares tenha uma aparência diferente da barra lateral em posts únicos do WordPress.

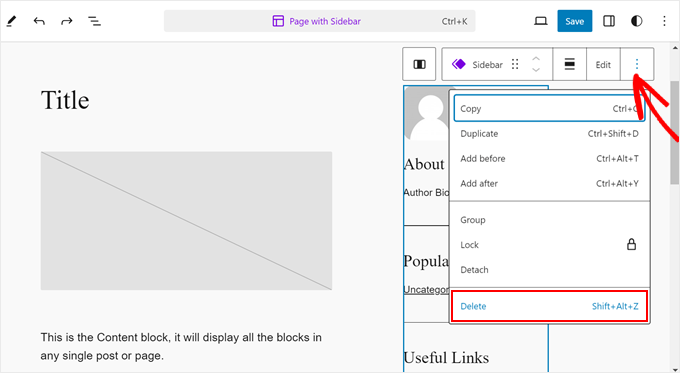
Na interface de edição, clique na seção “Sidebar” (Barra lateral).
Na barra de ferramentas do bloco, clique no menu de três pontos e selecione “Excluir” para remover a barra lateral antiga.

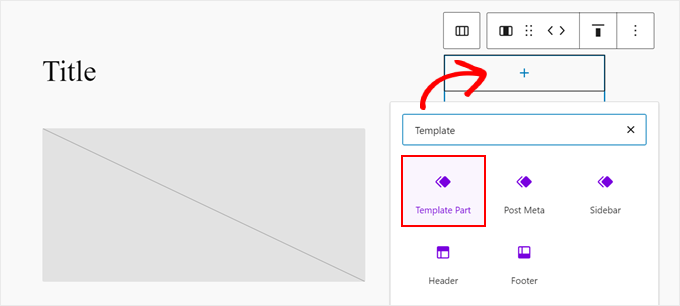
Em seguida, clique no ícone “+” nessa mesma seção.
Depois disso, localize e selecione “Template Part”.

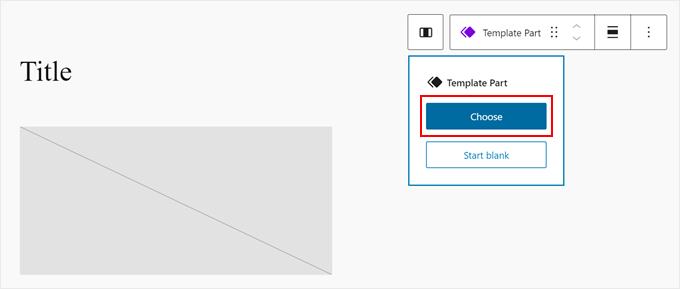
Depois de fazer isso, clique em “Choose” (Escolher).
Isso permitirá que você escolha a barra lateral que acabou de criar.

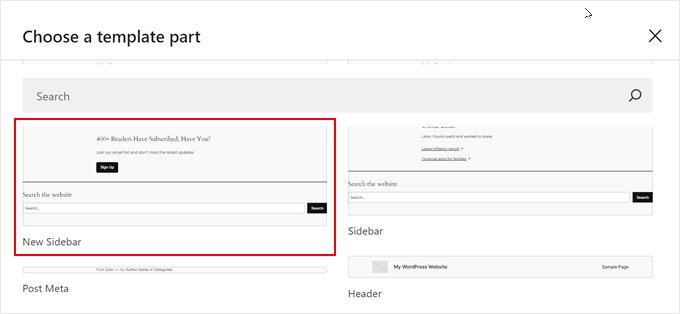
Uma nova janela pop-up aparecerá, mostrando as diferentes partes do modelo que o tema tem.
Aqui, basta clicar no novo modelo de barra lateral.

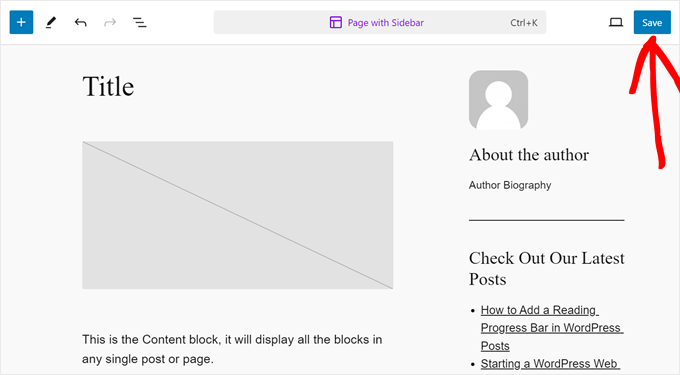
Nesse estágio, você pode continuar a personalizar o modelo, se necessário.
Em seguida, basta clicar em “Salvar”.

Agora você personalizou um modelo de página e adicionou uma barra lateral personalizada a ele.
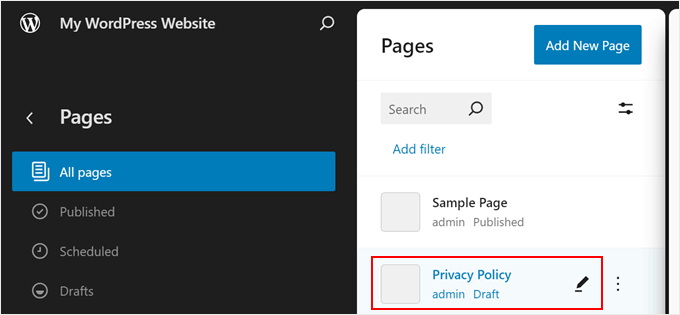
No entanto, precisamos nos certificar de que esse modelo seja realmente usado em seu site. Para fazer isso, volte ao menu principal do editor de site completo e clique em “Pages”.

Em seguida, escolha uma página à qual você deseja adicionar a barra lateral.
Para fins de exemplo, usaremos nossa página “Política de privacidade”.

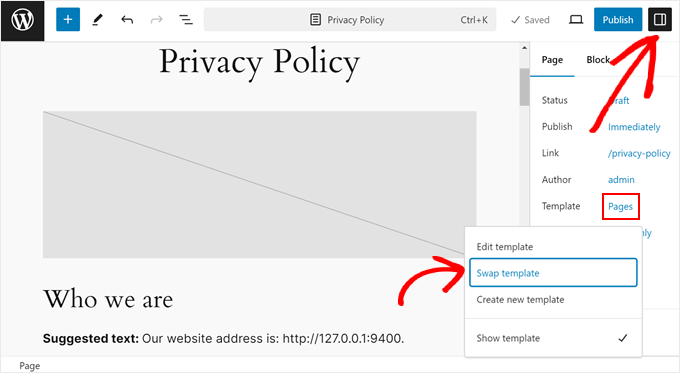
Agora, clique no ícone de configurações no lado superior esquerdo da página e clique em “Páginas” no painel de configurações da página.
Depois disso, você precisa selecionar “Swap template” (Trocar modelo).

Quando você fizer isso, aparecerá uma janela pop-up.
Aqui, basta selecionar o modelo de página com a nova barra lateral.

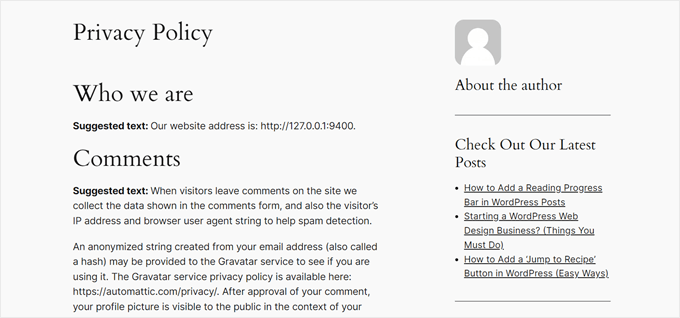
E é isso! Sinta-se à vontade para repetir as mesmas etapas para criar uma nova barra lateral personalizada e implementá-la em diferentes páginas e postagens.
Veja como ficou nossa página de exemplo de política de privacidade com a nova barra lateral:

Esperamos que este artigo tenha ajudado você a aprender como mostrar diferentes barras laterais em páginas e posts no WordPress. Talvez você também queira conferir nosso guia sobre como alterar a lateral da barra lateral no WordPress e nossas escolhas de especialistas das melhores alternativas do Canva para gráficos de sites.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
I have a technical section on my blog, which is the majority, and I write technical articles on various topics. The minority part is private, where I write my own opinions on anything (politics, personal life, sports). In elementor, I created a different header and a different footer for both sections so that it was graphically separated. I just needed to finish another menu. I will try your instructions so that both the technical and personal sections have a completely different structure. Thank you very much for the instructions.
Ralph
Wow! I never knew i could have different sidebars!
This is great feature for different categories for my use. Thank you for this guide i will definitely put it to good use!
WPBeginner Support
You’re welcome, glad we could share how to set this up
Admin
poonam
thank you so much
WPBeginner Support
You’re welcome
Admin
Rashmi
Thanks for sharing such an interesting article
WPBeginner Support
You’re welcome!
Admin
Rajat
thankyou for sharing this information
WPBeginner Support
You’re welcome!
Admin
Folake Taylor
Unfortunately, this plug-in did not work with my version of WP.
WPBeginner Support
Thank you for letting us know. For the not tested message, we would recommend taking a look at our guide below for understanding why it is not always something you should be concerned about:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Finn G
can you use this to add sidebar images to both sides of the page and have different images on different pages?
thanks
WPBeginner Support
You can use this to have a different image on different pages but for the sidebars of your site normally, it would depend on the specific theme you are using for if they have a second sidebar for the other site or if one would need to be added with a page builder or custom code.
Admin
Muhammadd Farhan
Wow, you just saved my day! looking for this solution and I got exactly what I need. Thank you for the post.
WPBeginner Support
Glad our guide was helpful
Admin
Jim Joshua Oba
Hello! My Sidebar has disappeared. It was displaying before it got missing. However, i din’t change the theme.
The message reads “Your theme has 1 widgets area but this particular page doesn’t display it”.
WPBeginner Support
You would need to reach out to your theme’s support for displaying the widgets properly on that page.
Admin
Ken Mbesa
This is exaaaaactly what I needed for my portfolio website.
Thanks WP Beginner. You guys are the best, always!
I have been a huge user of your resources for over three years now, and your website is one of my most opened bookmarks in all my browsers (in fact, it’s usually just open even when am not using it looking for WP info ;-)).
WPBeginner Support
Glad our guides are helpful and continue to be helpful
Admin
Polly
Mine is a very basic website but this worked like a charm. Thank you
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
M.IFTIKHAR
Hi ! I have a problem in my wordpress website that the sidebar on shop page is not showing up but when i custimize the shop page it still show but not showing on default shop page .Please tell me why this is happening ?
WPBeginner Support
You would want to start by reaching out to your theme’s support to see if this is a known issue with your theme and they should be able to assist.
Admin
Peter P.
We tried this plugin but it wasn’t really usable for many sidebars. We had a hundred posts where the sidebar should contain more information about each product. Already after 10 sidebars the system became slower and slower, until it finally became unbearable with 20 or 30 sidebars.
We then used a different, differently designed solution that didn’t require a sidebar.
WPBeginner Support
Thank you for sharing your feedback about the plugin
Admin
Poorya
What happens to the posts/pages which have multiple categories selected?! or with several tags?
For example, I want a custom category for the news section and another for tourism, but what happens when a post appears on both of these categories?
WPBeginner Support
You would need to check with the plugin for what would happen when a conflict like that happens. If you have multiple posts in different categories then you may want to take a look at how you have your categories themselves set up
Admin
Marco Diversi
hello, I am trying to find a solution to add embed code to the sidebar of a post.
what i would like to have is a plugin that allow you to add a html or txt widget to the side of one single post, I have spent some time trying to find this but can not find! I have a website where every post is a different location and it needs a different map each post.
WPBeginner Support
You may need to look for another solution as your needs grow but for now you may want to take a look at: https://www.wpbeginner.com/plugins/how-to-show-or-hide-widgets-on-specific-wordpress-pages/
Admin
Shivaja
This is what I was looking for! Thanks for the video tutorial wpbeginner…
WPBeginner Support
Glad you liked our guide and it was helpful
Admin
BRENDAN
This one seems dead Syed, plugin not updated in 2 years so likely missing a lot of integration since WordPress has undergone some major core upgrades over the last 12 months. Is there a more recent solution for sidebars?
WPBeginner Support
Thank you for letting us know, we’ll certainly take a look at this article and possible alternatives
Admin
Rushikesh
Is it possible without any plugin, on Genesis framework? because I have purchased NEWS PRO Genesis Theme.
Nick
Great article ! THanks
Katy
Thank you so much! I have been driving myself mad trying to fix the sidebar then I found your video! Thankyoooou!!
aba charles
Really nice and detailed tutorial you have here. But i don’t know why after following it my sidebars are still not appearing
Greg Svishchov
Hi, great video! What about creating a separate sidebar for the HOME PAGE? Is that possible?
WPBeginner Support
Yes you can create a separate sidebar for the homepage if you are using the static front page.
Admin
Soumik Sadman Anwar
Is there any way to show no sidebar on a certain page at all?
Remember, the other pages will have to show the sidebar.
becka
Is there a way to change the sidebar on certain pages and have it removed entirely on others? Before I download and activate I would like to know if removing the sidebar completely and making the page width 100% as easy as making different sidebars for different pages
Linda
Hello – I have a sidebar on my weekly blog page but when I click on read more, it takes me to the full page width and doesn’t show the sidebar. I have looked everywhere to try and do this. Can anyone help please?
Dr Jill SM
I tried to use the easy side bar and it does not work! I want to put a side bar only on specific pages and this put it on ALL of them.
I had learned how to use the original appearance > widgets and had right side bar on certain pages. I just added a new page to my web site and got the side bar that I did NOT want. I tried to add a left side bar to ONLY my new page and could not do it. So I looked at this video and got the plug-in easy side bars and it does not add a left side bar to ONLY the new page nor does it help me remove the right side bar [done through appearance > widgets] from the new page. Not real helpful.
K.Mr
Hi, I need small help that you could do. I’m planning to buy managed wordpress on godaddy. I write posts in two languages. 1 is supported by adsense and one is not. I would like to place ads on posts using this on supported only language posts. Can I do this ? Can i use this to place ads? Please could you tell me?
Kati K.
Hi! Can I add more sidebars with this plugin? Do I have to replace my existing sidebars with these new sidebars? For example, I have now 3 optional sidebars and I would like to have more than that. Is that possible somehow? Thanks!
Jennifer L
I installed this plugin and now my site doesn’t work at all!! How do I fix this, it is really important! Please advise.
Jennifer
WPBeginner Support
Hi Jennifer,
You can manually delete the plugin using FTP. Connect to your website using FTP client and go to /wp-content/plugins/ folder inside it you will find easy-custom-sidebars folder. Delete it and then login to your WordPress site. You can reinstall the plugin again if you want to give it another try.
Admin
Jahbless
Sir my sidebars are appearing at the bottom of my blog and not the side why?
WPBeginner Support
Hi Jahblees,
Please check plugin settings and make sure that you set your sidebar to replace the appropriate sidebar.
Admin
Ale Goedrich
Hello – I have the same problem. The only choices I get is to replace the Footer Widgets 1 – 4. There are no other choices. Any ideas? I’d like to add a sidebar to my products thats different from my blog sidebar. I am using Divi.
Thank you, Alex
Jason A.
I needed a super quick fix, and this did the trick nicely. Thanks!
Claire C
Useful! I definitely want the ability to change my sidebar at times – my theme provides up to 8 choices, including full width (ie. none) for my pages but only ‘on’ or ‘off’ for all posts. So my question is, specifically for each individual post, could I chose 1. to add a sidebar of my choosing or 2. to have no sidebar at all (ie. full width)? Thanks
WPBeginner Support
Hi Claire,
Yes, you can do that.
Admin
Iboro
Thanks a lot. Your articles has been really helpful especially for me a major novice
Dave DeWitt
Wow! This feature is something I’ve been wanting to do for a while. As usual, wpbeginner, makes it easy and fun! Thank you!!