O WordPress adiciona suas próprias classes CSS a diferentes elementos na maioria dos temas. Essas classes padrão ajudam a estilizar automaticamente várias partes de seu site.
Conhecer essas classes CSS padrão pode ser muito útil. Elas facilitam a personalização da aparência do seu site sem precisar começar do zero.
Por exemplo, quando começamos a usar CSS em nossos sites, ficou muito mais fácil estilizar o conteúdo do blog para que ele se destacasse.
Neste artigo, você encontrará uma folha de dicas sobre essas classes CSS padrão geradas pelo WordPress. Também mostraremos como encontrar mais classes CSS e adicionar suas próprias classes quando necessário.

Por que aprender sobre o CSS padrão gerado pelo WordPress?
O WordPress gera e adiciona automaticamente classes CSS padrão a diferentes elementos em seu site WordPress.
Os desenvolvedores de temas podem brincar com essas classes CSS padrão para estilizar as áreas comuns dos sites do WordPress, como as áreas de conteúdo, barras laterais, widgets, menus de navegação e muito mais.
Portanto, conhecer essas classes CSS é muito útil se você estiver aprendendo a desenvolver temas para o WordPress ou simplesmente tentando criar um tema filho para o seu próprio site.
Ele também ajuda a estilizar rapidamente determinados elementos em seu tema do WordPress, adicionando CSS personalizado sem criar seu próprio tema.
Observação: Não é necessário aprender CSS para alterar os estilos do tema ou criar um tema personalizado. Se preferir não aprender a programar, você pode usar um construtor do tipo arrastar e soltar, como o SeedProd. Falaremos mais sobre ele mais adiante neste artigo.
Nas seções a seguir, compartilharemos as classes CSS padrão geradas pelo WordPress. Esta é uma visão geral rápida de tudo o que abordaremos neste artigo:
Sem mais delongas, vamos nos aprofundar e aprender como fazer com que seu site WordPress tenha a aparência exata que você deseja!
Estilos de classe de corpo padrão
Em HTML, a tag <body> contém a estrutura de layout de qualquer página da Web, o que a torna muito importante no design de temas do WordPress.
O WordPress adiciona várias classes CSS à tag body. Os designers de temas podem usar essas classes para estilizar o contêiner do corpo de forma eficaz.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 | // Added when a website is using a right-to-left language e.g. Arabic, Hebrew .rtl {}// Added when home page is being displayed.home {}// Added when blog page is being displayed.blog {}// Added when an Archive page is being displayed.archive {}// Added when a date based archive is displayed.date {}// Added on search pages.search {}// Added when pagination is enabled.paged {}// Added when an attachment page is displayed.attachment {}// Added when a 404 error page is displayed.error404 {}// Added when a single post is dispayed includes post ID.single postid-(id) {}// Added when a single attachment is displayed. Includes attachment ID.attachmentid-(id) {}// Added when a single attachment is displayed. Includes attachment mime-type.attachment-(mime-type) {}// Added when an author page is displayed.author {}// Added when an author page is displayed. Includes author name. .author-(user_nicename) {}// Added when a category page is displayed.category {}//Added when a category page is displayed. Includes category slug..category-(slug) {}// Added when a tag page is displayed. .tag {}// Added when a tag page is displayed. Includes tag slug..tag-(slug) {}// Added when a parent page is displayed. .page-parent {}// Added when a child page is displayed. Includes parent page ID. .page-child parent-pageid-(id) {}// Added when a page is displayed using page template. Includes page template file name. .page-template page-template-(template file name) {}// Added when search results are displayed. .search-results {}// Added when search returns no results. .search-no-results {}// Added when a logged in user is detected. .logged-in {}// Added when a paginated page is displayed. Includes page number. .paged-(page number) {}// Added when a paginated single item is displayed. Includes page number. .single-paged-(page number) {}// Added when a paged page type is displayed. Includes page number. .page-paged-(page number) {}// Added when a paged category page is displayed. Includes page number. .category-paged-(page number) {}// Added when a paged tag page is displayed. Includes page number. .tag-paged-(page number) {}//Added when a paged date based archive page is displayed. Includes page number. .date-paged-(page number) {}// Added when a paged author page is displayed. Includes page number. .author-paged-(page number) {}// Added when a paaged search page is displayed. Includes page number. .search-paged-(page number) {} |
Como você pode ver, essas classes incluem uma grande variedade de condições que podem ser usadas nos estilos CSS.
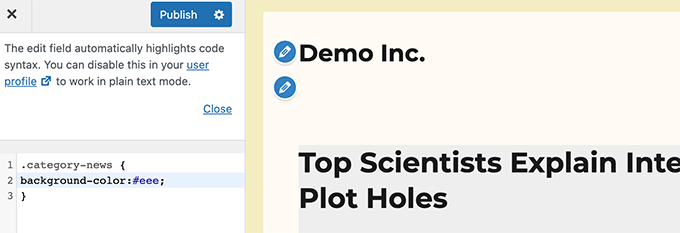
Por exemplo, se você quiser que a página da categoria “Notícias” tenha uma cor de fundo diferente, poderá adicionar o seguinte CSS personalizado.
1 2 3 | .category-news { background-color:#f7f7f7; } |
Dica de especialista: Precisa de uma maneira fácil de adicionar CSS e trechos de código no WordPress? Experimente o plug-in gratuito WPCode para preparar seus trechos de código para o futuro.
Classes de estilo de postagem padrão
Assim como o elemento body, o WordPress também adiciona classes dinâmicas aos elementos post.
Esse elemento geralmente é a tag <article> em seu modelo de tema. No entanto, pode ser qualquer outra tag, dependendo do seu tema do WordPress. As classes post-CSS são exibidas em seu tema adicionando a tag de modelo post_class().
1 | <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> |
Aqui está uma lista de algumas das classes CSS mais comuns geradas pela função post_class():
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | // Adds a class with ID for single items.post-(ID) {}// Generic post claass added for single blog posts. .post {}// Generic page class added when a single page is displayed. .page {}// Generic attachment class added to attachment pages..attachment {}// Adds a post type class e.g. type-post.type(post-type){}// Adds a class for post format if theme supports posts formats. E.g. format-standard .format-(post-format){}// Added when an item has a featured image.has-post-thumbnail{}// Added when a sticky post is displayed.sticky {}// Generic class to display an entry.hentry {}// Classes with categories assigned to a post. E.g. category-news category-movies.category-(slug) {}// Classes with tags assigned to a post. e.g. tag-photofriday tag-tgif.tag-(slug) {} |
As classes de posts permitem que você estilize posts e páginas de blog de acordo com diferentes condições. Por exemplo, você pode estilizar de forma diferente os posts de blog arquivados em uma categoria específica usando o seguinte CSS personalizado:
1 2 3 | .category-news { background-color:#EFEFEF; } |

Se você não vir o editor CSS no painel do WordPress, siga nosso tutorial sobre como corrigir a falta do personalizador de temas do WordPress.
Classes de menu de navegação padrão
O WordPress também adiciona classes CSS aos menus de navegação. A seguir estão as classes padrão adicionadas aos menus de navegação.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | // Class for Current Page.current_page_item{}// Class for Current Category.current-cat{} // Class for any other current Menu Item.current-menu-item{} // Class for a taxonomies.menu-item-type-(taxonomy){}// class to distinguish post types. .menu-item-type-(post_type){}// Class for any custom item that you added.menu-item-type-custom{} // Class for the Home Link.menu-item-home{} |
Seu tema do WordPress também adicionará uma classe CSS a cada local do menu de navegação.
Digamos que seu tema atribua a classe de menu principal a um local de menu dentro da área do cabeçalho e, em seguida, você pode direcioná-la em seu CSS usando as seguintes classes CSS.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | // container class#header .primary-menu{} // container class first unordered list#header .primary-menu ul {} //unordered list within an unordered list#header .primary-menu ul ul {} // each navigation item#header .primary-menu li {} // each navigation item anchor#header .primary-menu li a {} // unordered list if there is drop down items#header .primary-menu li ul {} // each drop down navigation item#header .primary-menu li li {} // each drap down navigation item anchor#header .primary-menu li li a {} |
Para obter mais detalhes, consulte nosso guia sobre como estilizar menus de navegação no WordPress.
Classes de widgets padrão do WordPress
Os widgets são uma maneira fácil de exibir blocos que não sejam de conteúdo em seu tema do WordPress. Normalmente, eles são exibidos em áreas dedicadas prontas para widgets ou em barras laterais.
O WordPress adiciona as seguintes classes aos widgets herdados.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 | .widget {} #searchform {}.widget_search {}.screen-reader-text {} .widget_meta {}.widget_meta ul {}.widget_meta ul li {}.widget_meta ul li a {} .widget_links {}.widget_links ul {}.widget_links ul li {}.widget_links ul li a {} .widget_archive {}.widget_archive ul {}.widget_archive ul li {} .widget_archive ul li a {}.widget_archive select {}.widget_archive option {} .widget_pages {}.widget_pages ul {}.widget_pages ul li {}.widget_pages ul li a {} .widget_links {}.widget_links li:after {}.widget_links li:before {}.widget_tag_cloud {}.widget_tag_cloud a {}.widget_tag_cloud a:after {}.widget_tag_cloud a:before {} .widget_calendar {}#calendar_wrap {}#calendar_wrap th {}#calendar_wrap td {}#wp-calendar tr td {}#wp-calendar caption {}#wp-calendar a {}#wp-calendar #today {}#wp-calendar #prev {}#wp-calendar #next {}#wp-calendar #next a {}#wp-calendar #prev a {} .widget_categories {}.widget_categories ul {}.widget_categories ul li {} .widget_categories ul ul.children {}.widget_categories a {}.widget_categories select{}.widget_categories select#cat {}.widget_categories select.postform {}.widget_categories option {}.widget_categories .level-0 {}.widget_categories .level-1 {}.widget_categories .level-2 {}.widget_categories .level-3 {} .recentcomments {}#recentcomments {}#recentcomments li {}#recentcomments li a {}.widget_recent_comments {} .widget_recent_entries {}.widget_recent_entries ul {}.widget_recent_entries ul li {}.widget_recent_entries ul li a {} .textwidget {}.widget_text {}.textwidget p {} |
No entanto, como o WordPress mudou para áreas de widgets baseadas em blocos, agora você pode adicionar blocos diferentes às suas áreas de widgets, e cada um gera classes CSS dinamicamente.
Mostraremos a você como encontrar essas classes CSS mais adiante neste artigo.
Classes de formulário de comentário padrão
Os comentários são o centro de engajamento de muitos sites WordPress. A estilização deles ajuda a proporcionar aos usuários uma experiência mais limpa e envolvente.
O WordPress adiciona as seguintes classes CSS padrão para ajudar os desenvolvedores de temas a estilizar as áreas de comentários.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 | /*Comment Output*/ .commentlist .reply {}.commentlist .reply a {} .commentlist .alt {}.commentlist .odd {}.commentlist .even {}.commentlist .thread-alt {}.commentlist .thread-odd {}.commentlist .thread-even {}.commentlist li ul.children .alt {}.commentlist li ul.children .odd {}.commentlist li ul.children .even {} .commentlist .vcard {}.commentlist .vcard cite.fn {}.commentlist .vcard span.says {}.commentlist .vcard img.photo {}.commentlist .vcard img.avatar {}.commentlist .vcard cite.fn a.url {} .commentlist .comment-meta {} .commentlist .comment-meta a {}.commentlist .commentmetadata {}.commentlist .commentmetadata a {} .commentlist .parent {}.commentlist .comment {}.commentlist .children {}.commentlist .pingback {}.commentlist .bypostauthor {}.commentlist .comment-author {}.commentlist .comment-author-admin {} .commentlist {}.commentlist li {}.commentlist li p {}.commentlist li ul {}.commentlist li ul.children li {}.commentlist li ul.children li.alt {}.commentlist li ul.children li.byuser {}.commentlist li ul.children li.comment {}.commentlist li ul.children li.depth-{id} {}.commentlist li ul.children li.bypostauthor {}.commentlist li ul.children li.comment-author-admin {} #cancel-comment-reply {}#cancel-comment-reply a {} /*Comment Form */ #respond { } #reply-title { } #cancel-comment-reply-link { }#commentform { } #author { } #email { } #url { } #comment #submit.comment-notes { } .required { }.comment-form-author { }.comment-form-email { } .comment-form-url { }.comment-form-comment { } .form-allowed-tags { } .form-submit |
Para obter mais detalhes, consulte nosso guia sobre como estilizar comentários no WordPress.
Como encontrar classes de blocos do WordPress
O editor de blocos do WordPress gera dinamicamente classes CSS para blocos.
Para encontrar essas classes CSS, primeiro você precisa adicionar um bloco específico a um post ou página. Em seguida, clique no botão “Preview” (Visualizar) para ver o bloco em ação.
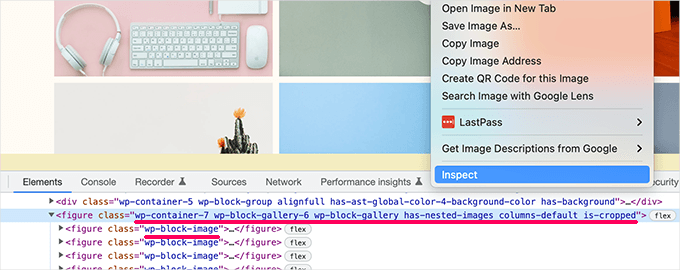
Na guia de visualização, basta mover o mouse até o bloco que acabou de adicionar e clicar com o botão direito do mouse para selecionar a ferramenta Inspecionar.

No console do desenvolvedor, você verá o HTML gerado pelo bloco e as classes CSS adicionadas.
Na captura de tela acima, estamos vendo as classes CSS do bloco Gallery. Você pode usar essas classes CSS para estilizar o bloco Gallery em seu tema do WordPress.
Como adicionar suas próprias classes CSS personalizadas no WordPress
Agora, as classes CSS padrão do WordPress são bastante abrangentes. No entanto, sua finalidade é principalmente fornecer aos desenvolvedores de temas uma estrutura padronizada para a criação.
No seu site, talvez seja necessário adicionar CSS personalizado em áreas em que as classes CSS padrão não estejam disponíveis.
Da mesma forma, você pode querer fazer pequenas alterações em um post ou página específica sem afetar todo o tema.
Felizmente, o WordPress oferece várias maneiras fáceis de adicionar classes CSS a diferentes áreas. Aqui estão alguns métodos:
Adicionar classes CSS personalizadas a um bloco dentro do Block Editor
Se você quiser adicionar rapidamente uma classe CSS personalizada a um post ou página específica, a maneira mais fácil de fazer isso é usar o editor de blocos.
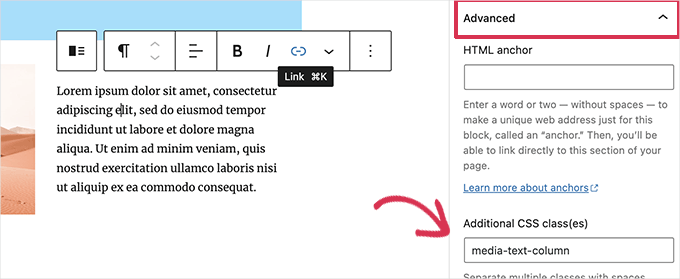
Basta editar o post ou a página e selecionar o bloco em que você deseja adicionar uma classe CSS personalizada. Nas configurações do bloco, basta clicar no painel “Avançado” e adicionar o nome de sua classe CSS.

Não se esqueça de salvar suas alterações clicando no botão “Update” (Atualizar).
Agora você pode usar essa classe para adicionar código CSS personalizado que afetará somente esse bloco específico nesse post ou página específica.
Em Menus de navegação do WordPress
Você também pode adicionar CSS personalizado aos itens do menu de navegação do WordPress. Digamos que você queira converter um item de menu em botão, então esse método é útil.
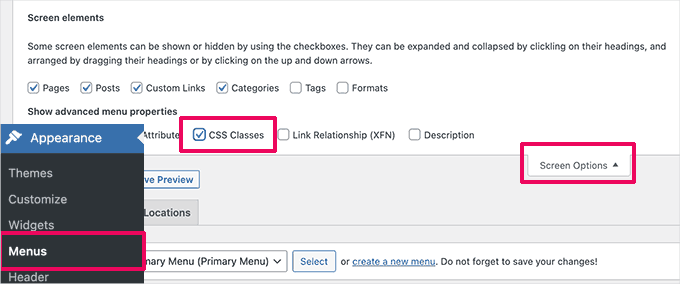
Basta acessar a página Appearance ” Menus e clicar no botão “Screen Options” (Opções de tela) no canto superior direito da tela.
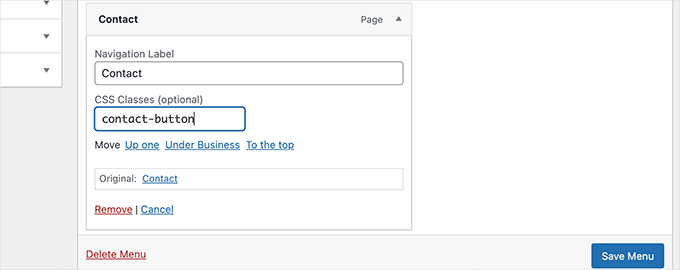
A partir daí, você deverá marcar a caixa ao lado da opção “CSS Classes”.

Em seguida, role a tela para baixo e expanda o item de menu no qual deseja adicionar a classe CSS personalizada.
Em seguida, você verá um campo chamado Classes CSS. Vá em frente e adicione sua classe CSS personalizada aqui.

Não se esqueça de clicar no botão “Save Menu” para manter suas alterações.
Agora você pode usar essa classe CSS personalizada para dar um estilo diferente a esse item de menu específico.
Bônus: Crie facilmente um tema para WordPress sem escrever código CSS
Aprender a estilizar seu tema do WordPress com CSS personalizado é uma habilidade muito útil. No entanto, alguns usuários podem simplesmente querer uma solução para criar seu tema do WordPress sem precisar escrever código CSS.
Para isso, você precisará do SeedProd. Ele é a melhor ferramenta de criação de páginas do WordPress no mercado para criar facilmente temas personalizados sem escrever nenhum código.

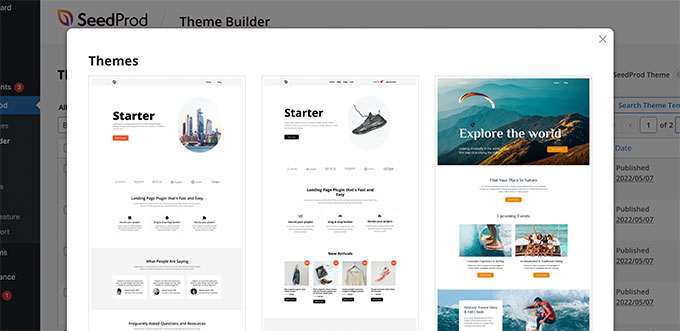
O SeedProd vem com temas prontos para uso que você pode usar como ponto de partida.
Se desejar, você também pode criar um tema do zero.

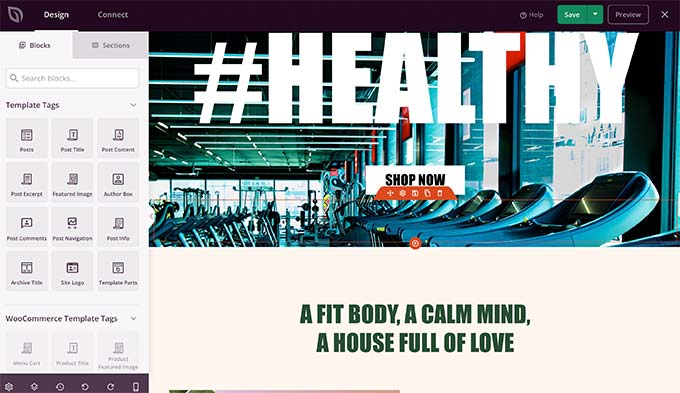
Depois de escolher um modelo, você estará pronto para editar seu tema personalizado usando um editor intuitivo de arrastar e soltar.
Basta inserir blocos em seu design para criar seus próprios layouts.

Você também pode alterar facilmente qualquer item com um simples apontar e clicar. Além disso, você pode usar suas próprias cores, plano de fundo, fontes e muito mais.
Para obter mais detalhes, consulte nosso tutorial passo a passo sobre como criar facilmente um tema personalizado do WordPress sem escrever nenhum código.
Precisa de ajuda para renovar seu site WordPress? A WPBeginner está pronta para ajudar com nosso serviço de design de site WordPress! Deixe-nos transformar seu site em uma experiência com design bonito, envolvente e fácil de usar. Reserve nosso serviço de design de site WordPress hoje mesmo!
Esperamos que este artigo tenha ajudado você a encontrar a folha de dicas de CSS padrão gerada pelo WordPress. Em seguida, talvez você também queira ver nosso guia sobre como reduzir os arquivos CSS ou JavaScript no WordPress e como remover CSS não utilizado no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Rodrigo Vieira Eufrasio da Silva
You are to be congratulated for this wonderful content. I would only recommend updating this article, and letting us know which classes are generated by guttenberg and the latest version of WordPress because this post is out of date. But it helped me a lot.
Hugs to you all.
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look
Admin
Alison Westall
Is there a CSS class for changing the padding of an element? Thanks!
WPBeginner Support
Once you find the object you want to add padding to, you would use:
padding, padding-top, padding-right, padding-bottom, padding-left
depending on what type of padding you want added
Admin
Matt Cauley
Thanks for the info. I just bookmarked page even though its a few years old!
WPBeginner Support
Thank you, while the article is older, it should still be useful
Admin
MS Shohan
Awesome work bro. Thanks for making a list of all the default WP classes
Hannah Steele
Hello, I am really struggling to format the automatically generated events page.
Please help me?
Arunjith RS
Realy useful..Tank you.
Shai
Can you (if not already elsewhere) list the admin dashboard and admin widgets classes.
it look like the admin is using a loader (wp-admin/load-styles.php) to include it CSS but that CSS is compress and hard to read. it will be nice to see a list of the items in use. for example if you want to create your own widget with tabs ; I inspected the CSS and can see large list of the class .nav-tab related CSS.
.
Ari Susanto
and the “entry-content” itself!
Ari Susanto
I want to add this one:
“status-publish”
luroch
A question: when creating a bootstrap theme from underscores, should I keep the classes and ids that come with this framework, just adding the Bootstrap ones, or can I use only Bootstrap classes and Ids?
Ari Susanto
How did you found them? Is there an automated way like using php function, may be?
Stephen Clark
Fantastic post and highly informative. Curious if you could append this post with similar details about the WP footer. I have been struggling with styling and formatting the footer with the theme I’m using, and with some other sites I’ve built.
Would also be helpful to have a downloadable CSS stylesheet file containing all of these styles. Thanks!
Kevin Pryce
When I inspect element only my wordpress theme, I do not see these styles, especially the ones applied to the body class. Do you have to put them into the template?
Joel Bladt
Nice compilation of all the standard WordPress classes. Was that really all classes that are added automatically by WordPress? If classes are obsolete and disappeared, or new ones have come to this, I look forward to updating the list.
– German Blogger and translated with Google Translator.
WPBeginner Support
It is up to date to the best of our knowledge, if you find any class obsolete, please let us know.
Admin
loreto
time saver! now let me mess those styles
Amba Junior
Very useful tutorial. Just like the Genesis visual hook guide, this summarizes Genesis real well
MalcolmOwen
Do you know what would be useful? A printable PDF version of this guide…
Pete
http://www.printfriendly.com/print/v2?url=http%3A%2F%2Fwww.wpbeginner.com%2Fwp-themes%2Fdefault-wordpress-generated-css-cheat-sheet-for-beginners%2F#
Adriane
Thank you Pete!
wpbeginner
@smashingmag Thank you for retweeting our article really appreciate the love.
really appreciate the love.
favstar50
@smashingmag Congrats on your 50★ tweet! http://t.co/r78Ao3Sm
bobHankin
@photoassassin No I hadn’t. That’s sweet! Handy too!
eugenebicyclist
Just learning to work with WP and this is really handy. Thank you.