Um de nossos leitores nos perguntou como criar modelos personalizados de post único no WordPress.
No WPBeginner, ajudamos muitos proprietários de sites a aprimorar seus blogs com layouts exclusivos para postagens individuais. Os modelos personalizados de postagem única permitem que você use designs diferentes para as postagens do seu blog, dando a cada uma delas uma aparência distinta. Muitos temas do WordPress oferecem alguns modelos de página, mas você também pode criar o seu próprio, se necessário.
Neste artigo, mostraremos vários métodos para criar facilmente modelos personalizados de postagem única no WordPress, para que você possa escolher o que funciona melhor para suas necessidades.

Quando você precisa de um modelo personalizado de postagem única?
Às vezes, você pode querer uma aparência diferente para determinadas publicações em seu site WordPress. Por exemplo, talvez você queira usar um layout diferente para artigos em destaque ou histórias em uma determinada categoria.
É aqui que você precisa de um modelo personalizado de postagem única no WordPress.
Por padrão, o WordPress usa o modelo de postagem única com base na hierarquia de modelos do WordPress. Todos os temas vêm com um modelo single.php, que é usado por padrão para todas as suas postagens únicas.
Alguns temas também podem incluir modelos adicionais ou opções de layout que você pode usar.
É muito parecido com a criação de um modelo de página personalizado. A maioria dos temas do WordPress também vem com modelos de página que você pode usar ao editar uma postagem ou página no WordPress.

Dito isso, vamos dar uma olhada em como criar facilmente modelos personalizados de postagem única no WordPress. Mostraremos vários métodos, para que você possa usar o que for melhor para você.
- Criação de modelos de postagem única usando o editor de blocos
- Criação de modelos personalizados de postagem única usando o SeedProd
- Uso das configurações do tema para criar layouts de postagem única
- Criação manual de modelos personalizados de postagem única com código
- Criação de modelos personalizados de postagem única por categoria
- Criação de modelos personalizados de postagem única para autores específicos
Criação de modelos de postagem única usando o Block Editor
Esse método não cria realmente um modelo de postagem e é limitado em termos de flexibilidade. Entretanto, é a maneira mais fácil de salvar seus próprios layouts de postagem única e depois reutilizá-los.
O editor de blocos padrão do WordPress vem com um recurso interno que permite salvar e reutilizar blocos. Um desses blocos reutilizáveis é o bloco de grupo.
O bloco de grupo permite que você coloque vários blocos e layouts de postagens inteiras em um grupo. Em seguida, você pode salvar esse bloco de grupo e reutilizá-lo em suas outras postagens.
Vamos dar uma olhada em como usar o bloco de grupo para salvar seus modelos de post personalizados.
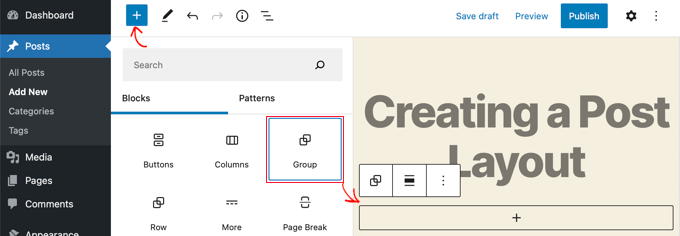
Primeiro, você precisa criar uma nova postagem no WordPress. Depois disso, basta adicionar um bloco de grupo à área de conteúdo.

Agora você pode começar a adicionar blocos ao bloco de grupo para criar um layout de postagem única para o seu blog do WordPress.
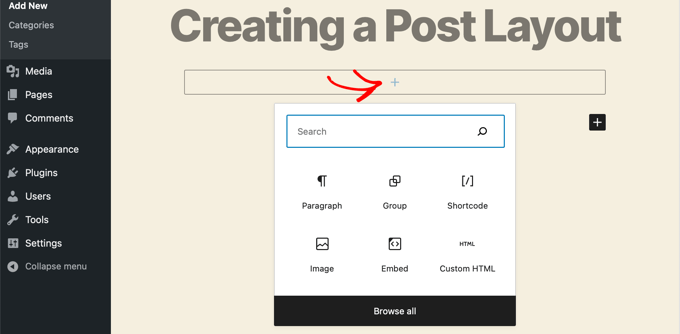
Você pode adicionar os blocos que desejar, incluindo colunas, mídia e texto, imagens de capa e muito mais.

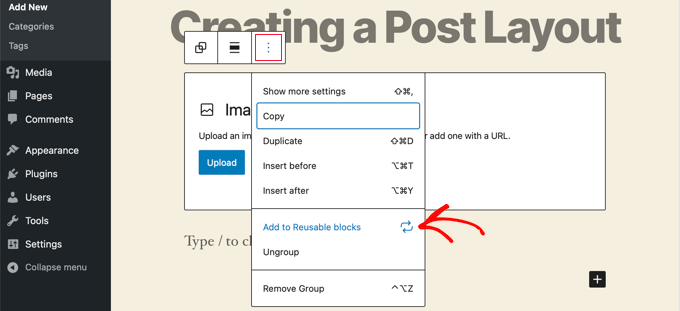
Quando estiver satisfeito com o layout que criou, você precisará levar o mouse para cima e selecionar o bloco de grupo.
Basta clicar no ícone do menu de três pontos e selecionar a opção “Add to Reusable blocks” (Adicionar a blocos reutilizáveis).

Em seguida, você precisa fornecer um nome para o bloco reutilizável e clicar no botão Save (Salvar). O WordPress salvará seu bloco reutilizável, incluindo todos os blocos dentro do bloco de grupo.
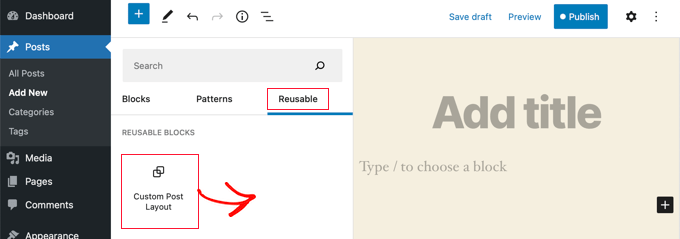
Em seguida, você pode editar qualquer postagem existente em seu site ou criar uma nova. Na tela de edição de postagem, basta clicar no botão adicionar novo bloco e procurar o bloco salvo na guia “Reutilizável”.

Adicione o bloco ao seu post e o WordPress carregará todo o seu bloco de grupo com todos os blocos e configurações conforme você os salvou.
Esse método permite que você salve seus layouts personalizados. No entanto, ele não permite que você altere a forma como o tema lida com posts únicos.
Se você deseja maior flexibilidade, continue lendo a próxima etapa.
Criação de modelos personalizados de postagem única usando o SeedProd
A maneira mais fácil de criar um modelo personalizado de postagem única é usar o SeedProd. Ele é o melhor plugin de criação de sites do WordPress e pode criar belos layouts de sites e modelos personalizados sem escrever nenhum código.
Você pode usar o construtor de arrastar e soltar do SeedProd para criar um tema WordPress totalmente personalizado, incluindo modelos personalizados de postagem única.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, é necessário inserir sua chave de licença. Você pode encontrar essas informações em sua conta no site da SeedProd.

Depois disso, é hora de criar um tema personalizado do WordPress. Isso é muito mais simples do que parece.
Criação de um tema WordPress personalizado
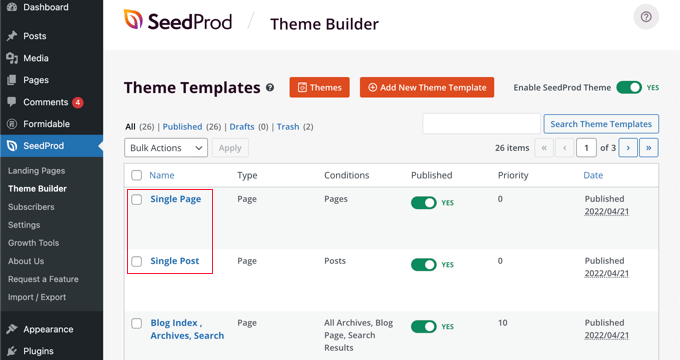
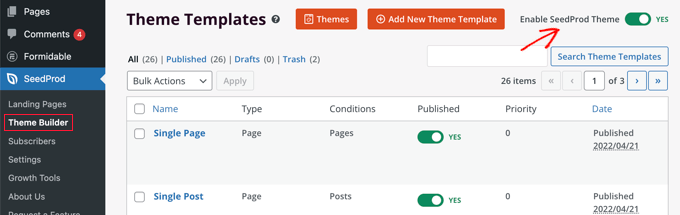
Primeiro, você precisa ir até a página do SeedProd ” Theme Builder. Aqui, você usará um dos temas prontos do SeedProd como ponto de partida. Isso substituirá seu tema existente do WordPress por um novo design personalizado.
Você pode fazer isso clicando no botão “Temas”.

Você verá uma lista de temas criados profissionalmente para diferentes tipos de sites. Por exemplo, há modelos chamados “Modern Business”, “Marketing Agency” e “Mortgage Broker Theme”.
Dê uma olhada nas opções e selecione a que melhor atenda às suas necessidades clicando no ícone de marca de seleção.

Depois de escolher um tema, o SeedProd gerará todos os modelos de tema de que você precisa, incluindo um para páginas únicas e outro para postagens únicas.
Cada modelo vem configurado com layouts atraentes e conteúdo de espaço reservado que é fácil de personalizar.

Para saber mais sobre a criação de um tema com o SeedProd, consulte nosso guia sobre como criar facilmente um tema personalizado do WordPress sem nenhum código.
Personalização do modelo padrão de postagem única
O SeedProd facilita a personalização do modelo padrão ‘Single Post’ usando um construtor de páginas do tipo arrastar e soltar.
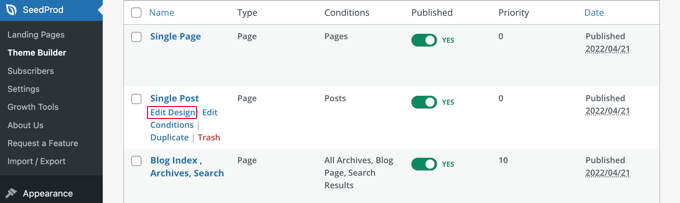
Basta clicar no link “Edit Design” (Editar design) localizado abaixo do modelo. Isso abrirá seu modelo de postagem no editor visual do SeedProd.

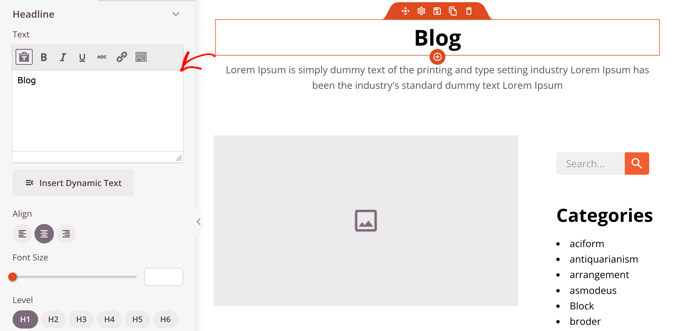
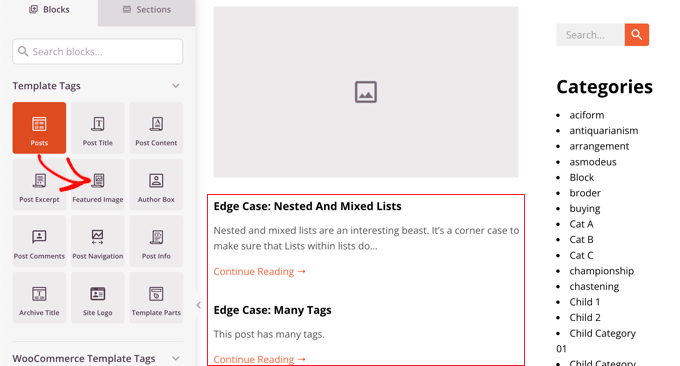
O editor visual do SeedProd tem um layout de duas colunas. À esquerda, você encontrará blocos e seções que podem ser adicionados ao seu design.
À direita, há uma visualização do modelo em que você pode ver suas alterações em tempo real.

Também é fácil personalizar o layout de seu modelo de postagem. Basta clicar em qualquer bloco para ver suas configurações na coluna da esquerda.
Por exemplo, se você clicar no título da postagem, poderá ver suas configurações. Agora você pode alterar o alinhamento, o tamanho da fonte, o nível do título e muito mais.

Clicar na guia Advanced permite que você altere as cores da fonte, o espaçamento e outros estilos.
Você pode adicionar blocos adicionais arrastando-os da coluna da esquerda para a coluna de visualização. O SeedProd usa tags de modelo para extrair conteúdo dinâmico, como títulos de publicações, imagens em destaque, comentários e muito mais. Isso permite que você adicione conteúdo ao modelo sem precisar editar cada post individualmente.
Por exemplo, você pode adicionar um bloco Posts no final do conteúdo do post. Isso exibirá postagens recentes que seus visitantes podem querer ler quando terminarem a postagem atual. Esse bloco será exibido automaticamente em todas as postagens que usarem esse modelo.

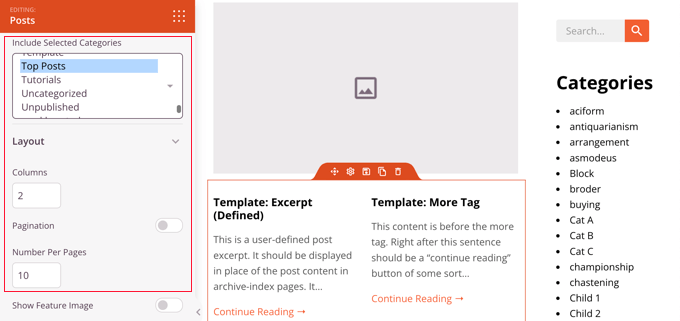
Em seguida, você pode alterar as configurações do bloco Posts para personalizar o conteúdo que é exibido.
Por exemplo, você pode exibir conteúdo de categorias específicas, usar um layout de duas colunas e alterar o número de posts exibidos.

Sinta-se à vontade para experimentar diferentes blocos e explorar suas configurações.
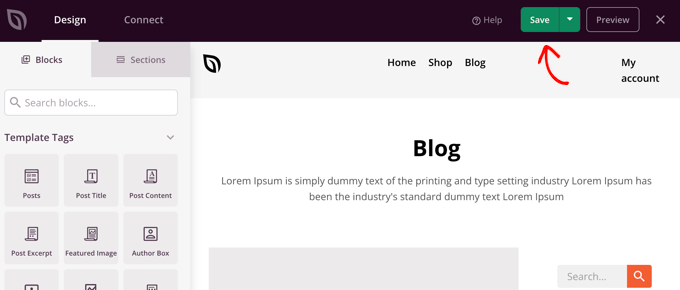
Depois de criar algo que você gostaria de usar como modelo de postagem, é hora de salvá-lo clicando no botão verde “Save” (Salvar) no canto superior direito. Depois disso, você pode fechar o editor visual do SeedProd clicando no ícone de fechamento “X”.

Você pode personalizar o restante do seu tema do WordPress da mesma forma. Mas se precisar de ajuda, consulte nosso guia passo a passo sobre como criar um tema WordPress personalizado com o SeedProd.
Quando estiver satisfeito com a aparência de tudo, certifique-se de que a chave “Enable SeedProd Theme” esteja ativada. Seu site WordPress agora usará o tema SeedProd e o modelo personalizado de postagem única.

Uso das configurações do tema para criar layouts personalizados de postagem única
Muitos temas populares do WordPress vêm com configurações integradas para personalizar a aparência de seu modelo de postagem única.
Se o seu tema for compatível com essas configurações, você poderá encontrá-las na tela de pós-edição. As opções disponíveis podem mudar dependendo do tema que você estiver usando.
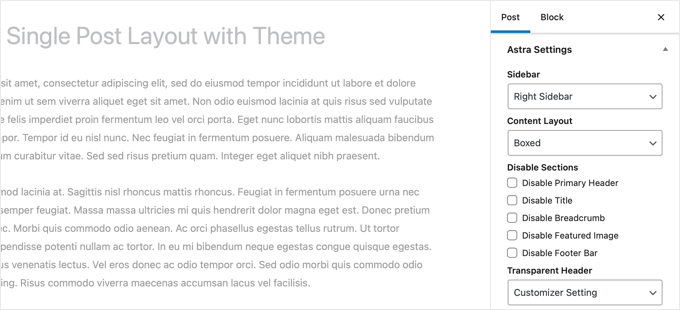
Por exemplo, o tema Astra oferece opções de personalização ao editar uma única postagem. Usando essas opções, você pode alterar as barras laterais, ocultar cabeçalhos, títulos, menus e muito mais.

Por outro lado, muitos dos principais temas do WordPress vêm com modelos prontos para uso que você pode utilizar.
Se o seu tema incluir modelos de postagem única, você os encontrará no painel “Template” ou “Post Attributes” ao editar uma postagem.

Esses modelos são layouts completos que você pode usar sem necessidade de configuração.
Criação manual de modelos de postagem única personalizados com código
Esse método é um pouco avançado, pois exige que você edite os arquivos do tema, copie e cole o código e, opcionalmente, adicione CSS personalizado. Se você nunca fez isso antes, consulte nosso tutorial sobre como copiar e colar código no WordPress.
Primeiro, você precisa abrir um editor de texto simples em seu computador, como o Bloco de Notas, e colar o seguinte código nele:
1 2 3 4 5 6 7 | <?php/* * Template Name: Featured Article * Template Post Type: post, page, product */ get_header(); ?> |
Esse código define um novo modelo chamado “Artigo em destaque” e o disponibiliza para os tipos de post, página e produto.
Você deve salvar esse arquivo como wpb-single-post.php em seu desktop. Em seguida, você precisa adicionar o modelo ao seu site WordPress. Para isso, é necessário usar um cliente FTP para carregar o arquivo na pasta do tema atual.
Agora, você pode fazer login na área de administração do WordPress e criar ou editar uma postagem. Role um pouco para baixo na tela de edição do post e você notará um novo painel “Template” ou uma meta-caixa “Post Attributes” com uma opção para selecionar o modelo.

Você verá seu modelo personalizado “Featured Article” listado ali.
No momento, seu modelo está essencialmente vazio, portanto, selecioná-lo simplesmente exibirá uma tela branca.
Vamos consertar isso.
A maneira mais fácil de fazer isso é copiar o código do arquivo single.php do seu tema e usá-lo como ponto de partida. Você terá de abrir o arquivo single.php e copiar tudo após a linha get_header().
Em seguida, você precisa colar esse código no final do arquivo wpb-single-post.php. Agora você pode salvar esse arquivo e carregá-lo de volta ao servidor.
No entanto, ele terá exatamente a mesma aparência do modelo de postagem única atual. Agora você pode começar a fazer alterações em seu modelo personalizado de postagem única.
Você pode adicionar suas próprias classes CSS personalizadas, remover barras laterais, criar um modelo de largura total ou qualquer outra coisa que desejar.
Criação de modelos personalizados de postagem única por categoria
Você gostaria de usar um modelo personalizado de postagem única com base em categorias? Por exemplo, você pode dar às postagens da categoria viagem um layout diferente das postagens da categoria fotografia.
Você pode fazer isso usando o SeedProd Theme Builder ou o código.
Criação de modelos personalizados de postagem única por categoria usando o SeedProd
Anteriormente, falamos sobre como personalizar o modelo de postagem única padrão do SeedProd Theme Builder. Mas isso não para por aí. Com o SeedProd, você pode adicionar quantos modelos de post personalizados quiser, como um layout diferente para cada categoria de post.
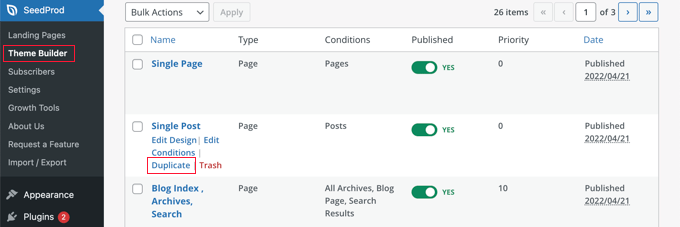
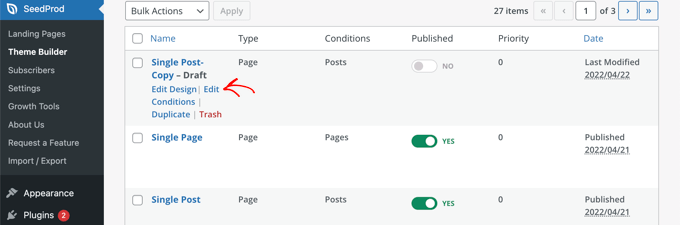
Para adicionar um novo modelo de postagem única, basta clicar no link “Duplicate” (Duplicar) abaixo do modelo de postagem original. Um novo modelo chamado “Single Post – Copy” será criado e adicionado à parte superior da página de modelos de tema.

Você pode personalizar o novo modelo da mesma forma que personalizou o modelo padrão Single Post anteriormente. Basta clicar no link “Edit Design” do modelo e fazer as alterações que desejar usando o editor visual do SeedProd.
Quando terminar de personalizar o modelo, você precisará adicionar algumas condições para que o SeedProd saiba quais publicações devem usar esse modelo. Nesse caso, queremos que ele seja exibido ao visualizar posts em uma única categoria.

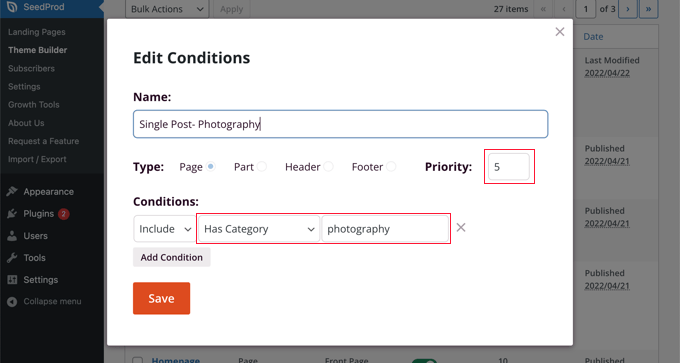
Você pode fazer isso clicando no link “Editar condições” do modelo e uma nova janela será exibida.
Aqui, você pode dar um nome e uma prioridade ao modelo. O modelo padrão Single Post tem uma prioridade 0, portanto, certifique-se de dar a esse modelo uma prioridade mais alta para que ele seja exibido nas categorias correspondentes.

Em “Conditions” (Condições), selecione “Has Category” (Tem categoria) no segundo menu suspenso e, em seguida, digite o nome da categoria no último campo. Por exemplo, se você quiser que apenas as postagens da categoria fotografia usem esse layout, digite “fotografia”.
Quando terminar, clique no botão “Salvar” e agora esse modelo será usado em todas as postagens da categoria correspondente.
Essa é a maneira mais fácil de criar vários modelos de post personalizados no WordPress. Ela não requer nenhum conhecimento de código e não bagunça acidentalmente nenhum arquivo de tema.
Criação de modelos personalizados de postagem única por categoria usando código
Esse é outro método para aqueles que se sentem à vontade para adicionar código aos arquivos do tema.
Primeiro, você precisa adicionar esse código ao arquivo functions.php do seu tema ou a um plug-in de snippets de código.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | /** Define a constant path to our single template folder*/define(SINGLE_PATH, TEMPLATEPATH . '/single'); /*** Filter the single_template with our custom function*/add_filter('single_template', 'my_single_template'); /*** Single template function which will choose our template*/function my_single_template($single) {global $wp_query, $post; /*** Checks for single template by category* Check by category slug and ID*/foreach((array)get_the_category() as $cat) : if(file_exists(SINGLE_PATH . '/single-cat-' . $cat->slug . '.php'))return SINGLE_PATH . '/single-cat-' . $cat->slug . '.php'; elseif(file_exists(SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php'))return SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php'; endforeach;} |
Esse código primeiro verifica se o WordPress está solicitando um post único. Se estiver, ele diz ao WordPress para procurar o modelo na pasta /single/ do seu tema do WordPress.
Agora, você precisa adicionar os arquivos de modelo definidos por esse código.
Conecte-se à sua hospedagem WordPress usando um cliente FTP ou o Gerenciador de arquivos no cPanel e acesse /wp-content/themes/your-theme-folder/.
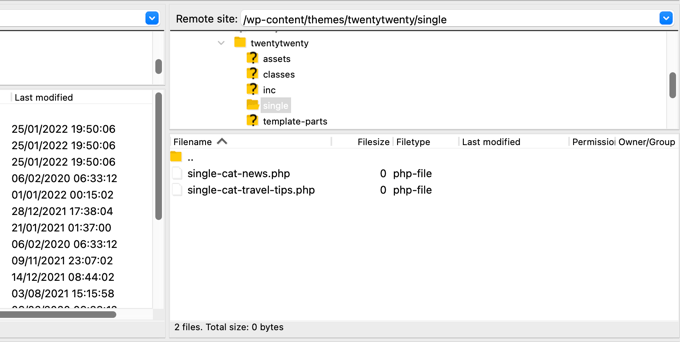
Dentro da pasta do tema atual, você precisa criar uma nova pasta chamada “single”. Em seguida, você precisa abrir essa pasta e criar um novo arquivo. Vá em frente e nomeie esse arquivo como single-cat-{category-slug}. Substitua {category-slug} pelo slug de sua categoria atual.
Por exemplo, se você tiver uma categoria chamada “Notícias”, criará um arquivo single-cat-news.php. Se você tiver uma categoria chamada “Dicas de viagem”, criará um modelo single-cat-travel-tips.php, e assim por diante.

Agora, esses arquivos de modelo estarão totalmente vazios. Como ponto de partida, você pode copiar o conteúdo do arquivo single.php da pasta do tema e colá-lo em cada um desses modelos. Depois disso, você precisará editar esses modelos para fazer as alterações desejadas.
Quando terminar, você poderá acessar seu site e visualizar uma postagem. Ele usará o modelo que você criou para a categoria em que essa postagem está arquivada.
Agora, vamos supor que você tenha uma postagem arquivada em duas categorias: Notícias e Dicas de viagem. O WordPress mostrará automaticamente o modelo para “Notícias” porque ele aparece primeiro em ordem alfabética.
Por outro lado, se você arquivou uma postagem em uma categoria e não criou um modelo para essa categoria, o WordPress voltará a usar o modelo single.php padrão do seu tema.
Criação de modelos personalizados de postagem única para autores específicos
Vamos supor que você queira que as publicações escritas por um autor específico tenham uma aparência diferente em seu site. Você pode fazer isso usando código, seguindo a mesma técnica que mostramos para as categorias.
Primeiro, você precisa adicionar esse código ao arquivo functions.php do seu tema ou a um plug-in de snippets de código.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | /*** Define a constant path to our single template folder*/define(SINGLE_PATH, TEMPLATEPATH . '/single'); /*** Filter the single_template with our custom function*/add_filter('single_template', 'my_single_author_template'); /*** Single template function which will choose our template*/function my_single_author_template($single) {global $wp_query, $post; /*** Checks for single template by author* Check by user nicename and ID*/$curauth = get_userdata($wp_query->post->post_author); if(file_exists(SINGLE_PATH . '/single-author-' . $curauth->user_nicename . '.php'))return SINGLE_PATH . '/single-author-' . $curauth->user_nicename . '.php'; elseif(file_exists(SINGLE_PATH . '/single-author-' . $curauth->ID . '.php'))return SINGLE_PATH . '/single-author-' . $curauth->ID . '.php'; } |
Em seguida, conecte-se ao seu site usando o FTP ou o gerenciador de arquivos cPanel no cPanel e vá para /wp-content/themes/your-theme-folder/. Se você ainda não tiver criado uma pasta chamada /single/ dentro dela, vá em frente e crie-a agora.
Dentro dessa pasta, você precisa criar um modelo usando o nome de usuário do autor no nome do modelo. Por exemplo, single-author-johnsmith.php.
Esse modelo estará vazio, portanto, você pode copiar e colar o conteúdo do modelo single.php do seu tema e usá-lo como ponto de partida.
Agora você pode visitar seu site para visualizar uma postagem criada por um autor específico. Ele usará o modelo que você criou.
Esperamos que este artigo tenha ajudado você a aprender como criar modelos personalizados de postagem única no WordPress. Talvez você também queira saber como rastrear os visitantes do seu site WordPress ou ver nossa lista de plug-ins obrigatórios do WordPress para expandir seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





allah ditta
i want to create a post template like wpbeginer is it possible?
WPBeginner Support
If there is part of our design you like you could recreate that on your site.
Admin
Jasmine
I am getting this message when I try to use the code:
Warning: call_user_func_array() expects parameter 1 to be a valid callback, function ‘my_single_template’ not found or invalid function name.
Any ideas as to why?
WPBeginner Support
You would want to ensure you properly copied the entire code, we have a guide that may be able to assist below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Admin
Iulian
All good but it breaks the default single.php.
In other words this “On the other hand, if you filed a post in a category and didn’t create a template for that category, then WordPress will fallback to the default single.php template of your theme.” is not working.
Any solution?
WPBeginner Support
You may need to reach out to your theme’s support to ensure there isn’t a different template that you are running into. For understanding what we mean you may want to take a look at our article below:
https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/
Admin
Thomas
Hi, I am trying to follow the step:
Open the single.php file and then copy everything after the get_header() line.
Under:
Manually Creating Custom Single Post Templates in WordPress
However, I don’t have any “get_header()” function in that file.
WPBeginner Support
Your specific theme may have some unique coding, we would recommend reaching out to the support for your specific theme and they should be able to assist.
Admin
bob
Thanks for this. All my auto generated files (author, not found etc) are using my site template then putting a white section with white text on thepage. its also starting at the top of the page (so its white text on a white background mostly hidden behind a page header)
I believe your article will help me sort this mess out.
Thank you
WPBeginner Support
Our article should help and if you reach out to your theme’s support they may be able to assist as well
Admin
Jojo
I cannot find the template option in Beaver Builder.
WPBeginner Support
The templates should still be found under the top right section in the content panel
Admin
John
Am I correct in thinking that once you create a custom post template php file, for it to work as a template, you still need to code the php file, as there is no way to save a new post as a template. Is this correct?
Thank you for your help.
WPBeginner Support
That is correct, for changing the template unless you are using a page builder there is not a method to set it up without coding.
Admin
Ali Jahani
Hi
wpbeginner is veryyyyyyyyyy good
thanks for publish best article
WPBeginner Support
Glad you like our content
Admin
Gregory
This is a awesome tutorial about WP custom post page.
Thanks about your help.
WPBeginner Support
You’re welcome, glad you found our tutorial helpful
Admin
Haripal Reddy
Hello Author,
I followed the steps as you mentioned. I have CPT albums. single-albums.php copied same code to other file wpb-single-albums.php and added template code like /*
* Template Name: custom template
* Template Post Type: albums
*/
and changed some required changes. But after selecting this template in edit post but it displays default one (single-albums.php) page.
How can i fix this please help
WPBeginner Support
You may want to check the current working template to ensure you have the post type correct
Admin
Alice
Thanks for your great post. I have 2 questions: Are single post templates the same with custom post type templates? If the are different, can you show me how to create a custom post type template?
WPBeginner Support
They can be different if you want but if you create on specifically for the post type, otherwise WordPress will default to the post template. You would want to take a look at our article here: https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/
Admin
aziz
hello
than you for the post
i did everything and worked like i wanted.
but i had a small problem
after adding the code to function.php single.php stopped showing data
is there anything i can do?
WPBeginner Support
You would need to create the folder as we explain after the code in the article
Admin
Binesh
Hi, Thanks for your Tutorial…
As per your tutorial I have created a custom Post type. But now I am facing an issue with comment. While submitting the comment it redirected to search…
Pls suggest a solution for this..
Thanks in Advance
WPBeginner Support
If its redirecting you to a 404 page, you would want to take a look at our troubleshooting article here: https://www.wpbeginner.com/wp-tutorials/how-to-fix-wordpress-posts-returning-404-error/
Admin
Mike
Hello.
I’m using this & enjoying it greatly!
However, I’m finding the following warning in my error logs around this code:
[warn] mod_fcgid: stderr: PHP Warning: Use of undefined constant SINGLE_PATH – assumed ‘SINGLE_PATH’ (this will throw an Error in a future version of PHP)
Any thoughts on how to fix that?
Your snippet starts with “define(SINGLE_PATH,…” so I’m not sure what else to do here.
WPBeginner Support
That error is saying it wants SINGLE_PATH to be surrounded by single quotes (”) which you can do for that warning
Admin
Jojo
So I followed your steps and its working for the new category slug single page but not for the default single.php.
How can I get this to work? Perhaps the default single.php path is wrong?
Thanks!
WPBeginner Support
If you wanted to edit the default single.php file then you would first want to create a child theme: https://www.wpbeginner.com/wp-themes/how-to-create-a-wordpress-child-theme-video/
and then you could edit your single.php file without worrying about the changes being removed when you create your own single.php.
Admin
Jagdish
I’m one of your silent readers, thoroughly love your blog <3
WPBeginner Support
Thank you, glad you’ve been enjoying our content
Admin
Hil
Hi,
I am overthinking this but…if I want every blog post to look the same, do I just create the Layout (I use Divi theme), use the above first method (make a new version of single.php named properly) and choose that every time I want to create a post? That simple?
Also, to add the custom CSS, do you add to the php file, and how? Where within it do you add it? How should it look? That’s the part that I haven’t yet found any reference on how to do. Can you do an example based on just having every blog post look one way?
Thank
WPBeginner Support
Blog posts should use the single.php by default and look the same that way but you can create a custom post template if you wanted to modify the look. For custom CSS you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/
Admin
Malgorzata
Hi, thanks dfor great tutoriasl. It is working amazing but not for new categories, which doesnt have special template. Unfortunatley it is not getting the code from default single.php file. I will appreciate some help how to make it work.
Christopher Krohn
Fantastic tutorial. Thanks!
STEVE
Hi, Thanks for the tutorial!
I have a question. How would we apply custom CSS that would only effect the Posts pages?
Thanks
TRAVIS
What if you want to make your new template the default for everything. So that anytime a post is created it is automatically selected as the default template?
Jarrod
Just put the code for the template you want to create into single.php.
Jae
I bet there are plugins that you can use to do the job without the hassle of coding and child themes. It would’ve been great if you’d researched and shared that in this post too.
Mahbub
@JAY why not u done that on ur own?
peyman
I use your method but I can’t set custom css for this posts.
for example in function.php when I check is_page_template(‘single-cat-news’) the statement not getting true and my custom css for this kind of post not running. what should I do in this case?
Bikram
True.
I’m also having this problem. The full-width template works well for post and pages but when it comes to custom post type, the CSS codes don’t work and goes back to normal page size without a sidebar.
I’m having a hard time finding a solution to that problem.
Mike
Need some additional help with this…
Following the instructions on this page (along with the small modifications noted within my comments on 12/2/17 and 12/12/17), I’ve been able to get this working reliably.
HOWEVER, I’ve run into the issue where using this method to call a custom template does not seem to get registered with the call of body_class classes.
For example, if I set a custom template on a page (where I’m using WordPress’ “Template” drop-down within the “Page Attributes” sidebar in the editing view – then the body_classes that are output would include that template name.
Such as:
<body class="page-template-my_custom_template page page-id-2..."But, using this method, the body classes just return:
<body class="page-template-default page page-id-2..."Any idea on how to ensure the body classes reflect a custom single post template?
Mike
Here’s the answer (for my theme, at least – your experience may vary).
Adding the following to [b]functions.php[/b] did the trick for me:
add_filter('body_class','add_category_to_single');function add_category_to_single($classes) {if (is_single() ) {global $post;foreach((get_the_category($post->ID)) as $category) {// add category slug to the $classes array, starting with 'category-'...$classes[] = "category-$category->category_nicename";}}// return the $classes arrayreturn $classes;}Dzungx Corn
I created a single-cat-news.php file for “News”. My “News” category has two child: “Camera” and “Smartphone”. The post in “Smartphone” display in single-cat-news.php (S after N in alphabet), but the post in “Camera” display in default single.php (C before N in alphabet). I want post in “Camera” display in single-cat-news.php, what must I do? I selected both “News” and “Camera” for my post.
Sarmad Gardezi
Im viewing your Blog from last 2 years. I explored whole web to find this but i got the correct working code from here i just love your Blog keep it up
Mike
When using this approach to specify a custom post template for a single post within a specific category, I was finding that WordPress was NOT defaulting back to single.php in instances where a single-cat-WHATEVER.php file didn’t exist for a specific category.
I fixed this by adding the following line before the end of the function:
elsereturn SINGLE_PATH . '/single.php';
So that, this code:
/**
* Checks for single template by category
* Check by category slug and ID
*/
foreach((array)get_the_category() as $cat) :
if(file_exists(SINGLE_PATH . '/single-cat-' . $cat->slug . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->slug . '.php';
elseif(file_exists(SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php';
endforeach;
}
Became this:
/**
* Checks for single template by category
* Check by category slug and ID
*/
foreach((array)get_the_category() as $cat) :
if(file_exists(SINGLE_PATH . '/single-cat-' . $cat->slug . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->slug . '.php';
elseif(file_exists(SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php';
else
return SINGLE_PATH . '/single.php';
endforeach;
}
Does this seem like the right approach? Or, is there something else that I may have done to break the default functionality?
Mike
Thank you for this clear ‘how to.’
One note: for those of us using a CHILD THEME, I’ve found that changing…
define(SINGLE_PATH, TEMPLATEPATH . ‘/single’);
to:
define(SINGLE_PATH, get_stylesheet_directory() . ‘/single’);
(within the “Define a constant path to our single template folder” section) ensures that child theme’s directory is checked for single templates instead of the parent theme’s directory.
This may also be the reason that it’s not working for some of the other commenters above.
Good luck, everyone!
Stephanie Lewis
Thank you so much for your help! I was wondering why it kept pointing me back to the parent theme instead of the child theme.
Ashley
I cannot get this to work for me, the template never shows in the post editor even after clearing my cache.
Olayinka
Thank you for this article.
I will want to know how I can further customise the layout of this single custom post template, like placing an image in the post before the content and in the footer.
oussama
Hi,
I need to change the order of 3 things in the post page which they are in the bottom of the article:
1-a pagination plugin.
2-an ad.
3-social share icons.
I want to make them in the following order (vertically):
1-the ad
2-the social share icons
3-the pagination plugin
How can I do that please?
Linda Holiner
Thank you for your great tutorials. I am having trouble with this one. I added the code to my functions.php but I’m not getting the single post template. Do I need to make a call to the function or does WordPress do that? Is there some way I can debug the function?
I just want posts of a particular category to display differently when you link to them.
Taufiq Mahmud
I wanted to make a custom post page where registered user of my site can able to post without using wordpress’s default post.php
Pierrick
Hi! Thank you for this tutorial, but I’m quite new to web design and I started creating a whole wordpress theme. Everything works fine on my website, but I am trying to make it possible to add pages that all use a template I created, (like the page of a product in a catalogue) but I have no idea how to do that. I first tried to do so by creating a page template in which I put loops that display the content of an article or a page, such as its title, its text and the values of some custom fields. To do so I used a query_posts, but it requires to put the post’s or page’s id with “page_id=” or “p=”, which means the template is for one specific page, and I would have to create a template for each new page I add to this catalogue , and precising the id of the page/post manually in it, while what I wanted was to create a single template for all the pages of the catalogue…
So while doing my research to find a solution, I found your article, and I tried to create a post using the new single post template, but no matter which template I select in the list, when I go to the url of the post it displays my home page… I’m probably doing everything wrong, and I’m not even sure I understood what a single post is and if it’s really what I need… I would really appreciate it if you could give me some clues on what I should do to solve my problem, or if there’s some tutorial somewhere that could help me…
Thank you,
Pierrick.
WPBeginner Support
Hi Pierrick,
We are not sure we understand your problem completely. However, if you just want to create a template to be used by any page then custom page template is the right approach. Since you want users to be able to see any page, this means you don’t need to use query_posts, your loop will begin with the standard
<?phpif( have_posts() ) :while( have_posts() ) : the_post(); ?>//// Post Content here//}// end while}// end if?>1-click Use in WordPress
Admin
alex
Hi,
I have a local setup with WP 3.7.x and Template Post Type: post, page, product is not available.
How can i create seperate caterory php files for each post category???
single-{slug}.php
category-{slug}.php
all doesn’t seem to work
Any tips?
Mark
I have set this up to work with categories, however when I select a post that does not have a category it fails to pick up the default template and does not display the post. I suspect my theme may be at fault. How would I hard code the single.php in the parent directory as the default to use if no category template exists ?
Works perfectly if I copy the single.php into the /single/single-cat-name.php file but I don’t want 40+ duplicate files.
Eric Besso
first copy single.php to the /single folder
then include this code right before the endforeach;
else
return SINGLE_PATH . ‘/single.php’;
Garikai Dzoma
This has been a great help to me.
Lyssie
This is exactly what I was looking for, thank you for spelling this out so simply! It leaves me with a question though: I removed my sidebar but now there’s just an empty space where it used to be. How can I stretch the main content section to cover the entire space? Thanks again!
WPBeginner Support
Hi Lyssie,
That’s because your theme has defined content area width relative to the sidebar. You need to use inspect tool to find out which CSS class your conntent-area uses and then adjust by adding custom CSS to make it full width.
.page-template-full-width .content-area {width:100%;margin:0px;border:0px;padding:0px;}.page-template-full-width .site {margin:0px;}1-click Use in WordPress
Please see our guide on how to create full width page in wordpress
Admin
Lyssie
Thanks for the fast response! This was very helpful! Now, if I see:
div id=”primary” class=”content-area”>
when I use the inspect tool, which is the class my content area uses?
Lyssie
Oops, that didn’t come out right.
div id=”primary” class=”content-area”
main id=”main” class=”site-main” role=”main”
article id=”post-4773″ class=”post-4773 post type-post status-draft format-standard hentry category-travel-2″
div id=”featured-image”
/div
WPBeginner Support
Hi Lyssie,
Your theme uses content-area class to define the content block’s width. You should be able to see its width when using the inspect tool.
Joe Yee
That’s a great article and should helps a no-coder person like me. Customization of template would be something scary that you might break the theme altogether. Do you recommend make the custom template on a child theme or is it okay to do it right on the theme. Thanks a bunch.
WPBeginner Support
Hi Joe,
You will not be changing any of your theme’s existing files. Instead, you will be creating a new file. If anything goes wrong you can simply delete the template and your site will be back to normal.
Yes creating a child theme is the recommended best practice.
Admin
Danielle
When I put the file in my child theme, I see it in the drop down box but it doesn’t actually apply.