Na WPBeginner, recebemos muitas perguntas de usuários que desejam criar seu próprio WordPress. Uma das solicitações mais comuns? Alterar o logotipo padrão do WordPress para um logotipo de painel personalizado.
Substituir o logotipo do WordPress pelo seu próprio logotipo personalizado é uma ótima maneira de marcar sua área administrativa e fazer com que seu site pareça realmente exclusivo.
Independentemente de você estar gerenciando o site sozinho ou de ter uma equipe de usuários, um logotipo de painel personalizado é um toque agradável que faz com que o site pareça mais profissional.
Neste artigo, mostraremos a você como adicionar um logotipo de painel personalizado no WordPress para a marca.

O que é um logotipo personalizado do painel e por que adicioná-lo?
Um logotipo de painel personalizado aparece no painel de administração do WordPress com seu próprio logotipo personalizado ou marca.
Embora adicionar um possa parecer um detalhe sem importância, ele é uma parte vital da marca do seu site e é importante por vários motivos:
- Marca: Reforça a identidade de sua marca e faz com que a área administrativa do WordPress pareça mais uma parte de sua empresa.
- Profissionalismo: Um logotipo de painel personalizado dá ao seu site WordPress uma aparência mais profissional e polida.
- Etiqueta branca: Se você estiver criando sites para clientes ou administrando uma rede com vários sites, poderá usar logotipos personalizados do painel para colocar uma etiqueta branca na área de administração do WordPress. Isso significa que você pode remover totalmente a marca do WordPress e substituí-la pela sua própria marca para criar uma experiência personalizada para seus clientes.
Se você possui uma loja on-line, uma pequena empresa ou um blog, um logotipo de painel personalizado é importante para ajudar a personalizar a experiência de back-end e estabelecer uma forte identidade de marca interna.
Nas seções a seguir, mostraremos dois métodos diferentes para adicionar um logotipo de painel personalizado no WordPress, bem como um método para simplesmente remover o logotipo do WordPress do painel.
Pronto? Vamos começar.
Método 1: Adicionar um logotipo personalizado do painel no WordPress usando um plug-in
Esse método é muito fácil e recomendado para a maioria dos iniciantes.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in White Label CMS. Se precisar de ajuda, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
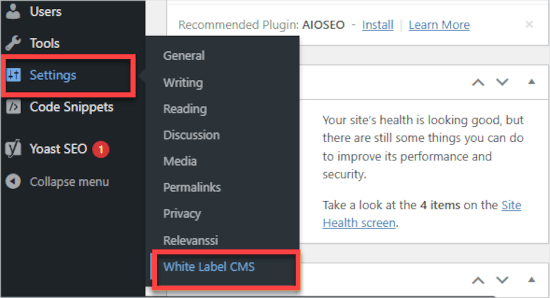
Após a ativação, você precisará acessar Settings ” White Label CMS no painel do WordPress.

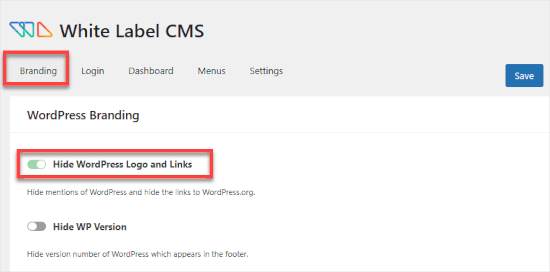
Em seguida, verifique se você está na guia “Branding”.
A partir daí, você pode alternar o botão da esquerda para a direita para “Hide WordPress Logo and Links”.

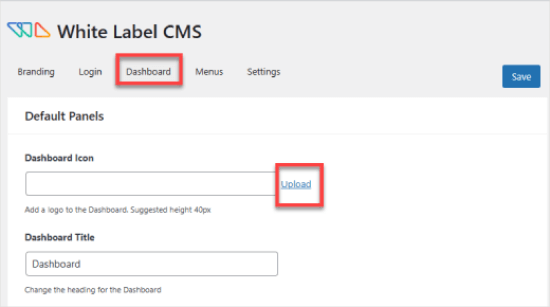
Em seguida, vá para a guia “Dashboard” (Painel).
Em “Dashboard Icon” (Ícone do painel), você carregará um logotipo personalizado. Basta clicar no link “Upload” para iniciar o processo.

Seu logotipo personalizado deve ter dimensões exatas de 40 x 40 pixels. Caso contrário, ele terá uma aparência estranha, seja cortado ou esticado.
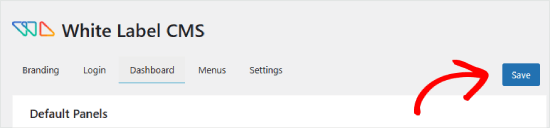
Não se esqueça de clicar no botão “Save” (Salvar) no canto superior direito para salvar suas alterações.

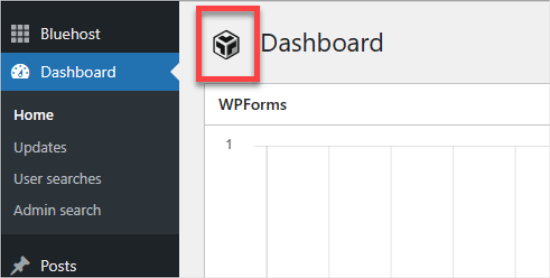
Agora, vamos voltar à área de administração do WordPress e abrir o painel “Dashboard”.
Nesse painel, você verá o novo logotipo personalizado. Veja como ele pode se parecer:

Além do logotipo personalizado do painel, o plug-in White Label CMS também oferece outros recursos para reformular a marca da sua instalação do WordPress.
Para obter mais informações, consulte o nosso guia sobre como colocar uma etiqueta branca no painel de administração do WordPress.
Método 2: Adicionar manualmente o logotipo personalizado do painel no WordPress
Esse método é para usuários que se sentem à vontade para colar trechos de código no WordPress. A maneira mais fácil e segura de adicionar código personalizado ao WordPress é com um plugin como o WPCode.

A maioria dos tutoriais que ensinam como adicionar códigos de acesso ao seu site do WordPress pede que você adicione o código ao arquivo functions.php do seu tema. Embora isso possa funcionar, há muitas coisas que podem dar errado.
Até mesmo um pequeno erro no código ou na forma como você o adiciona pode quebrar seu site WordPress e torná-lo inacessível. Portanto, recomendamos isso apenas para usuários avançados.
Mesmo para usuários avançados, o WPCode é a maneira mais segura de fazer isso.
Portanto, para começar, você precisará instalar e ativar o plug-in gratuito WPCode. Para obter instruções mais detalhadas, siga nosso guia sobre como instalar um plug-in do WordPress.
Em seguida, certifique-se de salvar seu logotipo personalizado como um arquivo custom-logo.png em seu computador. Ele precisa ter dimensões exatas de 40 x 40 px.
Depois de ter seu logotipo personalizado pronto, você o carregará na pasta /wp-content/themes/your-theme/images usando FTP. Se o seu tema não tiver uma pasta de imagens, você precisará criá-la.
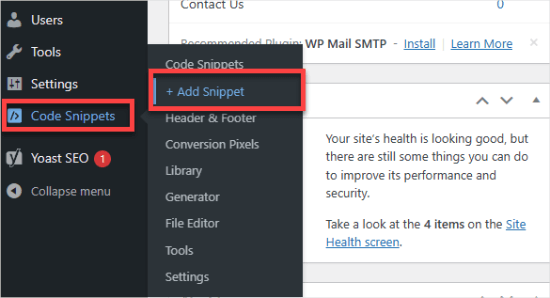
A partir daí, você pode ir até Code Snippets “ +Add Snippet.

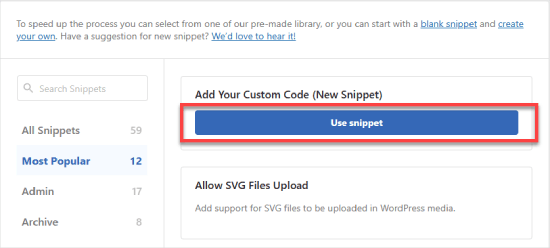
Em seguida, você chegará à biblioteca do WPCode, onde há dezenas de trechos de código para escolher.
Aqui, você deverá selecionar “Add Your Custom Code” (Adicionar seu código personalizado) e clicar no botão “Use snippet” (Usar snippet).

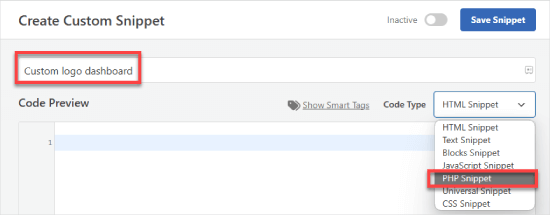
No editor, você dará um título ao snippet, por exemplo, “Custom logo dashboard” (Painel de logotipo personalizado).
Em seguida, você precisará definir o “Code Type” (Tipo de código) como “PHP Snippet”.

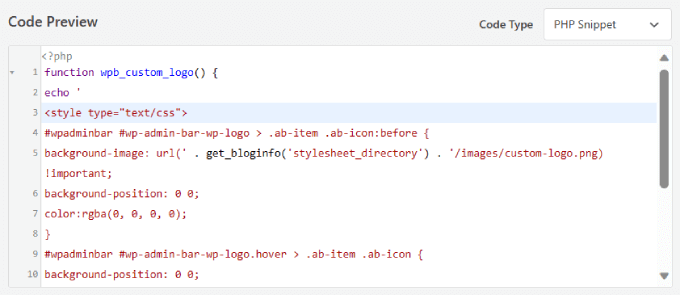
Depois disso, basta adicionar esse código na caixa “Code Preview” (Visualização de código):
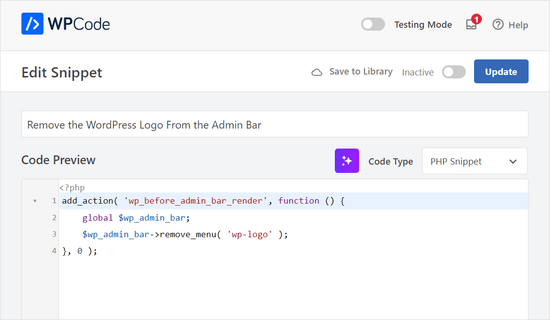
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function wpb_custom_logo() {echo '<style type="text/css">#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;background-position: 0 0;color:rgba(0, 0, 0, 0);}#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {background-position: 0 0;}</style>';}//hook into the administrative header outputadd_action('wp_before_admin_bar_render', 'wpb_custom_logo'); |
Ele deve ter a seguinte aparência:

Antes de prosseguirmos, vamos nos certificar de que todo o texto e a formatação estejam exatamente iguais aos mostrados acima.
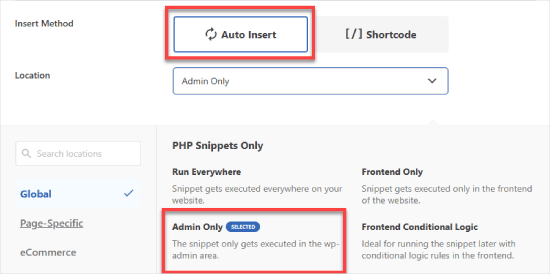
Se tudo já estiver certo, você pode rolar para baixo até “Insert Method” (Método de inserção) e selecionar “Auto Insert” (Inserção automática).
Para garantir que seu logotipo personalizado apareça no painel, expanda o menu suspenso “Location” (Localização) e escolha “Admin Only” (Somente administrador).

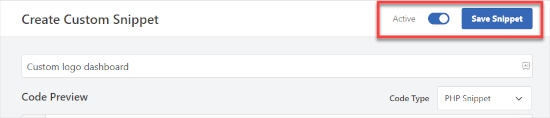
Por fim, você pode alternar a chave de Inativo para Ativo e clicar no botão “Salvar”.
Esse código simplesmente adiciona o CSS necessário para exibir seu logotipo personalizado na barra de administração do WordPress.

Alternativa: Removendo o logotipo do WordPress do painel de administração
Se você preferir remover totalmente o logotipo do WordPress do painel de administração sem substituí-lo por um logotipo personalizado, esse método é para você.
Como mencionamos anteriormente, o WPCode é o melhor plug-in de snippets de código e facilita a adição de código personalizado ao WordPress.
Melhor ainda, ele vem com uma biblioteca de mais de 1.500 snippets de código prontos, incluindo um para remover o logotipo da barra de administração do WordPress, que você pode usar para personalizar rapidamente o seu site, sem necessidade de experiência em codificação.
Para começar, você precisa instalar e ativar o plug-in gratuito WPCode. Se precisar de ajuda, você pode seguir nosso tutorial sobre como instalar um plugin do WordPress.
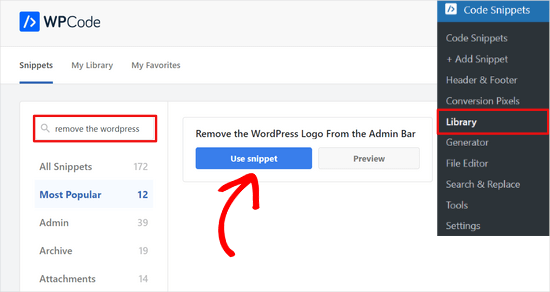
Após a ativação, você deverá acessar Code Snippets ” Library no painel de administração do WordPress.
A partir daí, você pode procurar o snippet ‘Remove the WordPress Logo From the Admin Bar’ (Remover o logotipo do WordPress da barra de administração). Depois de encontrá-lo, basta passar o mouse sobre ele e clicar no botão “Usar snippet”.

O WPCode adicionará automaticamente o código para você.
Ele também selecionará o método de inserção adequado e adicionará tags para ajudá-lo a controlar o código que está sendo usado em seu site.

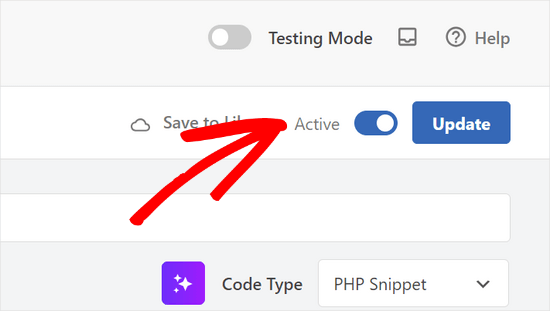
Agora, é hora de ativar o snippet de código.
Tudo o que você precisa fazer é alternar a chave na parte superior da página de “Inativo” para “Ativo” e clicar no botão “Atualizar”.

Pronto, você já removeu o logotipo do WordPress do painel de administração.
Esperamos que este artigo tenha ajudado você a aprender como adicionar um logotipo de painel personalizado no WordPress. Em seguida, talvez você também queira ver nosso guia sobre como ocultar itens desnecessários do WordPress com o Adminimize ou ler nossas escolhas de especialistas de plugins e dicas para melhorar a área de administração do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Dennis Muthomi
this is why I love WordPress opens source nature,the freedom to change/customize it to my liking
I really appreciated the clear step-by-step instructions for both the plugin method and manual code. I’ll go with the plugin method…it seems easier
Great post!
Dwight
Thank you! This worked.
WPBeginner Support
Glad our recommendation worked for you!
Admin
Justin
Does this code also apply to plugins?
WPBeginner Support
If you wanted to override a plugin’s logo then you would want to reach out to the support for that specific plugin and they may have an option.
Admin
Hanif
thank you very much, it works very well
WPBeginner Support
Glad our article was helpful
Admin
mazhar
i change the wordpress custom logo with the help of white label CMS plugin but i dont know how to find this code to your theme’s functions.php file or a site-specific plugin. where it is please help me
thank you
Bjornen
Where is the file located?
I mean, the logo itself must be a png (transparent picture) of the WP-logo, placed somewhere in WP.
So, would it not be better to just switch that with another file with the same name?
james
Nope, the icon is part of the WordPress custom font face, it is added to with CSS content
chad
This does’nt wok for me. I made the 16×16 png and put it in my themes images folder and pasted the function to my functions.php file.
Sanjeev Beekeeper
change the file path to your image path.
David Cornish
A great article information with some great tips sharing that I will be implementing on my own website as well as clients.