Oferecer um menu desajeitado, estilo desktop, em um telefone é uma maneira garantida de frustrar os visitantes. E um menu móvel confuso pode fazer com que eles saiam tão rápido quanto.
Um menu de painel deslizante resolve isso, dando ao seu site uma aparência limpa e semelhante a um aplicativo que funciona lindamente em telas menores. Ele facilita a localização de conteúdo e mantém os visitantes engajados.
Após testar vários plugins para essa tarefa exata, encontramos uma opção gratuita fantástica que é poderosa e fácil de configurar. Você pode criar um menu deslizante com aparência profissional sem tocar em uma única linha de código.
Neste guia, mostraremos exatamente como adicionar um menu de painel deslizante ao seu tema do WordPress, passo a passo. 🎨

Por que Adicionar um Menu de Painel Deslizante em Temas do WordPress?
Um menu de painel deslizante torna a navegação em dispositivos móveis mais suave e intuitiva. Ele dá ao seu site WordPress uma aparência limpa e semelhante a um aplicativo, ajudando os visitantes a encontrar o que procuram rapidamente, sem se sentirem perdidos ou frustrados.
Menus bem projetados ajudam seus visitantes a se orientarem em seu site WordPress. Muitos de seus visitantes usarão dispositivos móveis, portanto, é importante visualizar a versão móvel do seu site WordPress para ver como seu menu de navegação aparece em telas menores.
Felizmente, muitos temas do WordPress vêm com estilos integrados que exibem automaticamente menus amigáveis para dispositivos móveis quando visualizados em uma tela pequena.
No entanto, você pode querer personalizar ainda mais sua navegação móvel e adicionar um menu responsivo em tela cheia ou um menu de painel deslizante animado.
Com isso em mente, mostraremos como adicionar um menu de painel deslizante em temas do WordPress. Aqui está uma visão geral rápida de todos os tópicos que compartilharemos neste guia:
- Como Adicionar um Menu de Painel Deslizante em Temas do WordPress
- Perguntas Frequentes Sobre Menus de Painel Deslizante
- Leitura Adicional: Mais Recursos Sobre Personalização de Menus do Site
Vamos começar.
Como Adicionar um Menu de Painel Deslizante em Temas do WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plugin Responsive Menu. Se precisar de ajuda, você pode ver nosso guia passo a passo sobre como instalar um plugin do WordPress.
💡 Observação: Você pode seguir este tutorial usando o plugin gratuito. Se desejar temas extras e recursos avançados como lógica condicional, você pode fazer o upgrade para a versão premium do plugin Responsive Menu.
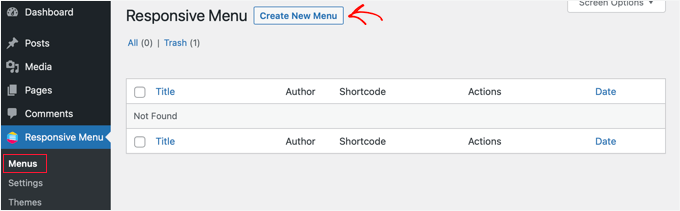
Após a ativação, vamos navegar para Responsive Menu » Menus no seu painel do WordPress. Uma vez lá, você deve clicar no botão ‘Criar Novo Menu’ na parte superior da tela.

Você verá então 4 temas que pode usar para o seu novo menu responsivo. Temas adicionais estão disponíveis para compra.
Para este tutorial, usaremos o tema selecionado automaticamente. Você pode então clicar no botão ‘Próximo’.

Isso o levará para a página ‘Configurações do Menu’.
Aqui, você pode inserir um nome para o seu menu responsivo e, em seguida, selecionar qual menu do WordPress você gostaria que fosse exibido no painel. Por exemplo, escolhemos o menu ‘Navegação’.
Se você precisar criar um novo menu, poderá aprender como seguindo nosso guia sobre como adicionar um menu de navegação no WordPress.

Você também pode ocultar o menu normal que vem com o seu tema do WordPress para que seus usuários vejam apenas o novo menu do painel deslizante. Você faz isso inserindo código CSS no campo ‘Ocultar Menu do Tema’.
O código que você precisa inserir aqui varia de tema para tema, e você pode aprender mais detalhes clicando no link ‘Saiba Mais’.
📝 Observação: Usuários com a versão Pro têm algumas configurações adicionais. Por exemplo, usuários Pro podem selecionar os dispositivos e páginas onde o menu deve ser exibido.
Assim que estiver satisfeito com as configurações, você deve clicar no botão ‘Criar Menu’ na parte inferior da página. Isso o levará a uma página onde você poderá finalizar a personalização do seu menu.
Você verá uma prévia do seu site no lado direito da tela, e há botões na parte inferior para alternar entre as visualizações de telefone, tablet e desktop. Você também encontrará opções de personalização à esquerda.

Você pode notar que algum texto é exibido acima do menu. Este é o título do menu e uma linha de texto que o plugin chama de ‘conteúdo adicional’.
Você pode editar ou ocultar o texto clicando em ‘Menu Móvel’ e, em seguida, em ‘Contêiner’ no menu à esquerda da página.

Adicionalmente, você pode digitar o que quiser no campo ‘Texto do Título’, como ‘Menu Principal’ ou ‘Navegação’. Se você não quiser exibir um título, basta deslizar o interruptor ‘Título’ para a posição desligada.
Depois disso, você vai querer rolar para baixo até a configuração ‘Conteúdo Adicional’.
A partir daqui, você pode desativar esta configuração ou digitar conteúdo alternativo. Na captura de tela abaixo, você notará que o interruptor foi desativado, então as palavras ‘Adicione mais conteúdo aqui…’ agora estão ocultas.

Assim que estiver satisfeito com as configurações do menu, vamos garantir que você clique no botão ‘Atualizar’ na parte inferior da página para armazenar suas configurações.
O plugin Menu Responsivo oferece muitas outras opções para alterar o comportamento e a aparência do seu menu de painel deslizante. Você pode explorar essas opções na página de configurações do plugin e ajustá-las conforme necessário.
Agora, você pode visitar seu site para ver o menu em ação. Veja como ele fica em nosso site de demonstração. Observe que, se a página atual estiver no menu, ela será destacada com uma faixa colorida.

✋ Dica de especialista: Estilizar seu menu de navegação do WordPress pode aprimorar a aparência e a usabilidade do seu site. Um menu bem projetado ajuda os visitantes a encontrar facilmente o que precisam e incentiva cliques.
Para mais informações sobre este tópico, confira nosso guia sobre diferentes maneiras de estilizar seu menu de navegação do WordPress.
Perguntas Frequentes Sobre Menus de Painel Deslizante
Ainda precisa de esclarecimentos sobre como os menus de painel deslizante funcionam no WordPress? Aqui estão as respostas para algumas perguntas comuns.
Todos os temas do WordPress vêm com um menu para celular?
A maioria dos temas modernos do WordPress são responsivos, portanto, incluem um menu compatível com dispositivos móveis. Dito isso, geralmente é apenas um menu suspenso básico. Se você deseja um menu de painel deslizante elegante, precisará de um plugin.
Adicionar um plugin de menu de painel deslizante deixará meu site mais lento?
Não, se você escolher um plugin bem codificado como o Responsive Menu. Esses plugins são projetados para serem leves e não devem afetar visivelmente a velocidade do seu site.
Posso mostrar um menu diferente no celular em comparação com o desktop?
Sim! Você pode criar um menu separado para celular usando um plugin como o WP Mobile Menu ou CSS personalizado, para que seus visitantes de celular vejam uma navegação diferente dos usuários de desktop. Isso permite simplificar links, destacar promoções ou melhorar as conversões especificamente para dispositivos móveis.
Leitura Adicional: Mais Recursos Sobre Personalização de Menus do Site
Esperamos que este tutorial tenha ajudado você a aprender como adicionar um menu de painel deslizante em temas do WordPress.
Para melhorar ainda mais sua experiência de usuário, confira nossos outros guias úteis sobre:
- Como Criar um Menu de Navegação Flutuante Fixo no WordPress
- Como Adicionar um Mega Menu no Seu Site WordPress (Passo a Passo)
- Como Adicionar Posts Específicos ao Menu de Navegação do WordPress
- Como Adicionar uma Barra de Pesquisa ao Menu do WordPress (Passo a Passo)
- Como Criar um Menu Dropdown no WordPress (Guia para Iniciantes)
- Como Mostrar Menus Diferentes para Usuários Logados no WordPress
- Como Adicionar Menus de Navegação Personalizados em Temas do WordPress
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Criei um menu deslizante usando o Elementor e janelas pop-up com um efeito de menu deslizante. Funciona muito bem, mas infelizmente não posso ter o Elementor PRO em todos os sites que gerencio devido ao seu preço. Esta é uma alternativa fantástica para criar tal menu, e se for possível usar o plugin em uma versão gratuita, isso é realmente incrível. Para sites sem Elementor, isso é uma salvação para mim.
Moinuddin Waheed
Este é um salvador para mim, pois tenho lutado para obter um painel deslizante para um menu responsivo para dispositivos móveis.
Anteriormente, eu usava trechos de código e os inseria no código do wp para isso.
Mas este plugin oferece mais personalização e a versão pro parece mais poderosa em termos de controle de personalização.
Eu definitivamente vou experimentar este plugin.
Mohammad Kashif
Incrível!
Posso adicionar um botão de fechar no popout?
Luke Marshall
Ainda estou esperando uma resposta do seu ticket de suporte sobre essa necessidade exata! O que vocês oferecem fica apenas no lado direito, sem forma aparente de mudá-lo para a esquerda. Fico feliz por ter encontrado isso.
Cynthia
Altere a função “left” para “right” nos dois locais em que ela é usada no código da função.
Ru
Você tem uma demonstração para isso?
Quero verificar antes
Daniel Jarosz
limpo e simples, obrigado por este tutorial!
Ann
Olá, este código funciona perfeitamente quando executo meu site localmente, mas não quando ele está no ar. Existe alguma explicação possível para isso? Atualizei os links das imagens, não tenho certeza do que mais precisa ser atualizado, pois as pastas não mudaram.
Madiha
não está funcionando no meu site, por favor, visite e diga a solução
http://www.dailynewscompany.com
Mattia
Olá, artigo interessante… Você tem uma DEMO disso, ou um URL para um site online onde você o implementou? Seria interessante vê-lo em um caso real, antes de tentar usá-lo! Muito obrigado
Jim
É possível mostrar como o script poderia ser modificado para que o evento de fechar possa ser acionado clicando em qualquer lugar, exceto na navegação?
Em outras palavras, para que o usuário não precise apenas clicar no ícone do menu de alternância para fechar a barra lateral de navegação?
Obrigado.
Karl
Estou procurando em todos os lugares por um plugin ou pela capacidade de implementar o tipo de menu que você tem atualmente no topo da sua página. Você tem um botão “Play” no lado direito do seu cabeçalho. Ao pressioná-lo, uma área de conteúdo desliza para fora da sua seção de cabeçalho. Eu realmente quero usar este tipo de menu no meu site. Se você puder me indicar até mesmo um link onde este tipo de menu é explicado, eu me virarei a partir daí e obrigado. Este é um tutorial incrível!
WPBeginner Support
Karl, você pode clicar com o botão direito no botão play e selecionar inspecionar elemento e estudar nosso código fonte. Nós também tentaremos cobri-lo em breve no WPBeginner como um tutorial.
Admin
Shubham Dubey
Desculpe por responder aqui, (Comentários não estão disponíveis)
Olá! Estou usando o framework Genesis, com seu tema filho, não consigo encontrar o arquivo header.php nele,
i just copied the header.php file from genesis to my child themes folder, but after opening header.php file didn’t found any lines
COMO FAZER ISSO COM TEMAS FILHOS, POR FAVOR EXPLIQUE.
Jim
Excelente guia. Estou quase lá com uma implementação de teste, no entanto, estou me perguntando... posso usar um caminho relativo no arquivo sidepanel.js em vez do caminho absoluto?
Tentei fazer isso, mas não consigo descobrir. O caminho relativo deve ser relativo ao arquivo html que chama o javascript?
Obrigado
krish
É um conteúdo bom e útil. A captura de tela e a codificação são fáceis de entender e aplicar ao meu site. Bom trabalho, cara!!!
Håkon Stillingen
Artigo interessante. Como eu faria para substituir o cabeçalho padrão no Genesis Framework?