Está com dificuldades para transformar seus belos designs do Figma em um site WordPress funcional?
Nós entendemos: dar vida aos seus designs Figma pode ser uma verdadeira dor de cabeça. Na verdade, nossos leitores frequentemente pedem conselhos sobre como superar esse obstáculo (a ponto de termos lançado recentemente nossos próprios serviços de design para WordPress).
É por isso que estamos tão empolgados em dar uma olhada no UiChemy. Esse plug-in promete converter seus designs do Figma em layouts do WordPress. Em seguida, você pode editar esses layouts e publicá-los, assim como qualquer página normal criada no editor de blocos do WordPress.
Prefere usar um construtor de páginas? O UiChemy também pode converter seus designs do Figma em modelos do Elementor ou do Bricks Builder, com apenas alguns cliques.
O UiChemy pode ser a ferramenta que você está procurando para economizar tempo? Vamos descobrir, nesta análise detalhada do UiChemy.

Revisão do UiChemy: Por que usá-lo no WordPress?
O UiChemy promete economizar seu tempo e simplificar o processo de web design, convertendo seus designs do Figma em sites WordPress ativos.

Diferentemente de outros plug-ins do Figma, este não é um conversor de código Figma para HTML, portanto, não adiciona código HTML aos seus designs.
Em vez disso, ele se integra diretamente ao Figma, ao editor de blocos ou ao construtor de páginas de sua preferência. Feito isso, você pode enviar o arquivo Figma diretamente para o seu site WordPress. Por fim, você pode ajustar o design usando o Elementor, o Bricks Builder ou o editor de blocos integrado do WordPress.
Como você pode ver, o UiChemy funciona perfeitamente com todas essas plataformas, portanto, você não precisa escrever nenhum código ou contratar um desenvolvedor de WordPress para converter seus designs.
Se você estiver apenas começando ou tiver um orçamento limitado, poderá exportar até 10 designs Figma por mês usando o plug-in gratuito UiChemy.

Esse plug-in também vem com 10 modelos iniciais do Figma, projetados para funcionar perfeitamente com o WordPress. Ele também vem com algumas ferramentas essenciais para ajudá-lo a criar sites compatíveis com dispositivos móveis, incluindo uma versão reduzida do Responsive Manager do UiChemy.
Se você quiser exportar mais de 10 designs por mês, precisará fazer o upgrade. Os planos premium do UiChemy também vêm com modelos adicionais, marcação avançada e uma versão mais avançada do Responsive Manager.
Revisão do UiChemy: O conversor certo de Figma para WordPress para você?
Imagine o seguinte: você passou inúmeras horas elaborando um design incrível no Figma. Você está satisfeito com cada detalhe, mas agora é hora de traduzir essa visão em um blog WordPress funcional.
O UiChemy tem o objetivo de preencher essa lacuna entre o design e o desenvolvimento. Ele promete economizar seu tempo e, ao mesmo tempo, garantir que o site finalizado reflita perfeitamente o design original.
O UiChemy cumpre essas afirmações? Vamos descobrir.
1. Fácil de usar
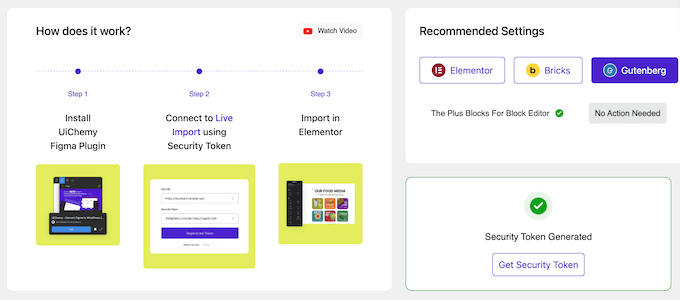
O UiChemy foi projetado com a facilidade de uso em mente. Para começar, você pode instalá-lo e ativá-lo como qualquer outro plug-in do WordPress e, em seguida, seguir as instruções na tela para conectar o WordPress à sua conta Figma.

Feito isso, o UiChemy atua como um conector que busca seus designs do Figma. Na verdade, você pode enviar seus designs do Figma diretamente para o WordPress usando o plug-in do UiChemy.
Como alternativa, o UiChemy pode exportar manualmente seus modelos como um arquivo JSON, pronto para ser importado para o WordPress em uma data posterior. Se você criou vários layouts, o UiChemy também pode fazer o download de todos eles em um arquivo ZIP para facilitar a organização.
2. Converter projetos com 95% de precisão
A recriação manual de designs no WordPress pode ser um desafio. Com muita frequência, há diferenças entre o design original e o produto final.
Em contrapartida, o UiChemy promete converter seus designs com uma precisão de 90% a 95%. Mas saiba que você precisará seguir algumas práticas recomendadas de design para obter os melhores resultados, como a criação de um design flexível e compatível com dispositivos móveis.
3. Configurações flexíveis de importação e exibição
Você pode controlar exatamente como o UiChemy importa os designs para o seu site.
Dependendo dos plug-ins e extensões do WordPress que você instalou, é possível importar seu design como uma nova página do WordPress, um novo modelo do Elementor ou um novo modelo do NexterWP.
Como alternativa, você pode substituir ou atualizar um modelo ou página existente com o design importado. Por fim, você pode adicionar o design do Figma a qualquer página ou modelo existente.
Dessa forma, você pode controlar exatamente como o design é usado em seu site, blog ou loja on-line.
4. Integra-se com o Elementor
O UiChemy se integra com as versões gratuita e profissional do Elementor. No entanto, se o seu design usar widgets profissionais do Elementor, como o formulário de contato, será necessário comprar um plano premium do UiChemy.
Como já mencionado, o UiChemy não é um conversor de código Figma para HTML. Em vez de adicionar código HTML, ele converte seus designs do Figma usando o conjunto de widgets do Elementor.
O UiChemy é compatível com mais de 30 widgets do Elementor, além de mais de 30 widgets fornecidos pelo Plus Addons for Elementor. Dito isso, você não deverá ter problemas para converter seu design Figma em um modelo compatível com o Elementor.
5. Marcação de widgets do Elementor
Quando você exporta um design para o Elementor, o UiChemy converte esses elementos de design em widgets comuns, como títulos, imagens e ícones.
No entanto, o UiChemy oferece suporte a uma variedade maior de widgets do Elementor que você pode querer usar. Com isso em mente, você pode atribuir manualmente um elemento de design Figma específico a um widget Elementor específico. Esse processo é conhecido como marcação manual.
Dessa forma, você pode controlar exatamente como o UiChemy converte seus designs em widgets e layouts do Elementor.
6. Designs compatíveis com dispositivos móveis
Quando se trata de criar um site responsivo no Figma, é importante usar o Auto Layout em vez da Posição Absoluta.
Para ajudá-lo, o UiChemy tem uma ferramenta de otimização de quadros que detecta todos os quadros que não usam o Auto Layout. Você pode então aplicar o Auto Layout com apenas alguns cliques.

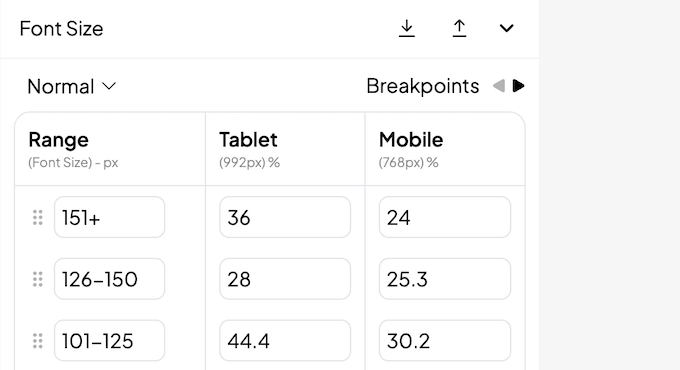
7. Gerenciador e calculadora responsivos
Ao exportar seus designs, o Responsive Manager do UiChemy pode otimizar seu layout para dispositivos móveis. Aqui, você pode digitar os valores que deseja usar em tablets e smartphones.

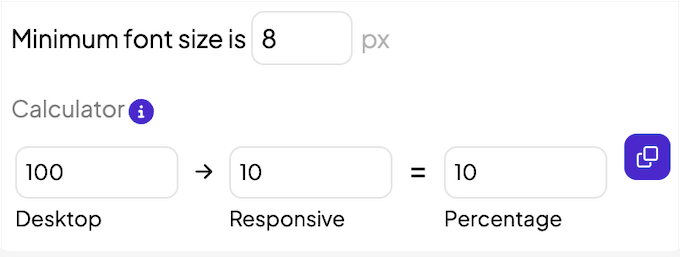
Para obter os melhores resultados, você precisará fornecer cada valor móvel como uma porcentagem do valor total do desktop. Isso pode ser confuso, portanto, você ficará feliz em saber que o UiChemy também oferece uma Calculadora responsiva.
Basta digitar o valor que você deseja usar em dispositivos móveis, como 10 pixels. O UiChemy calculará esse valor como uma porcentagem.

Feito isso, basta adicionar a porcentagem ao Responsive Manager. Dessa forma, você pode ter certeza de que seu layout será exibido corretamente em smartphones e tablets, sem precisar fazer os cálculos por conta própria.
8. Suporta layout absoluto
Embora o UiChemy recomende o uso do Auto Layout, ele também oferece suporte ao Absolute Layout.
Quando você exporta um layout que contém objetos absolutos, o UiChemy usa a posição absoluta do CSS para garantir que esses objetos permaneçam exatamente na mesma posição no layout importado.
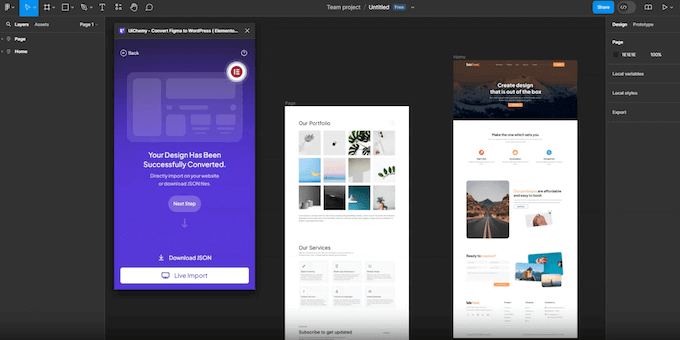
9. Importação ao vivo
Você pode exportar seus designs do Figma como uma visualização ao vivo. Isso pode economizar muito tempo e esforço em comparação com o download e o upload manual dos arquivos de design. Isso é especialmente verdadeiro se você quiser experimentar vários designs diferentes.

Você pode até mesmo adicionar vários layouts ao mesmo arquivo, como layouts para diferentes páginas do seu site WordPress. Feito isso, o UiChemy pode criar uma única visualização com todos esses layouts e você pode alternar entre eles com um único clique.
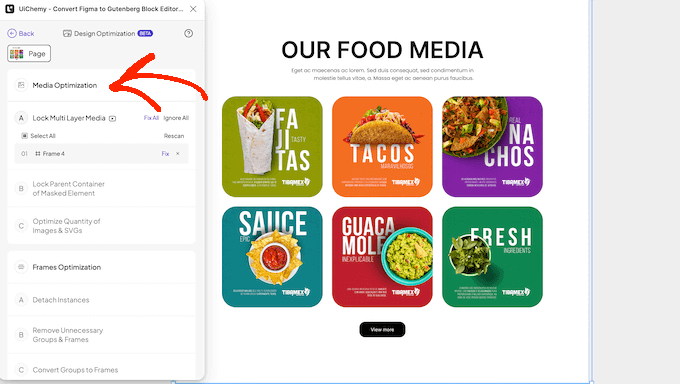
10. Companheiro de otimização
O UiChemy vem com um Optimization Companion integrado que pode ajudar a melhorar a precisão e a qualidade do seu design importado.

Essa ferramenta detectará automaticamente qualquer problema em seu projeto.
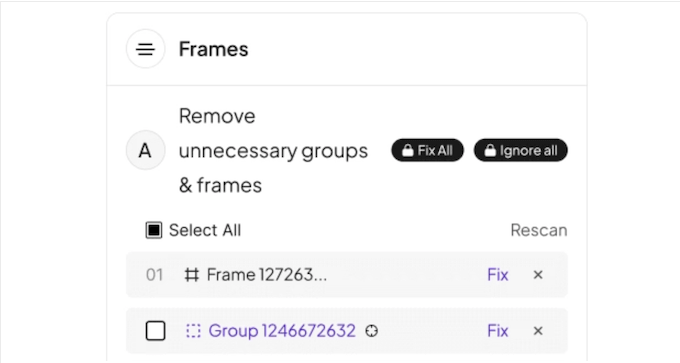
Em seguida, ele agrupará esses problemas em quatro guias: Otimização de mídia, Fase de otimização de quadro, Otimização de texto e Otimização de quadro principal. Por exemplo, se você tiver criado uma imagem vetorial usando vários elementos, o UiChemy sinalizará isso como um problema em potencial e sugerirá que você bloqueie o grupo para que ele seja exportado como uma única imagem.
Muitas vezes, você pode resolver esses problemas simplesmente clicando nos botões “Fix” ou “Fix All” do UiChemy. O UiChemy resolverá o problema para você.

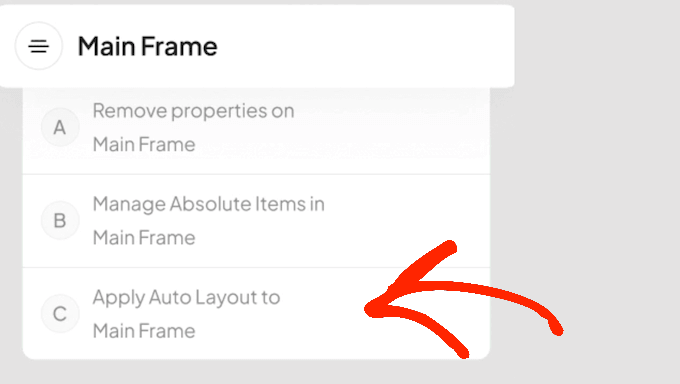
11. Otimização da estrutura principal
O UiChemy pode examinar o quadro principal do seu design em busca de propriedades que normalmente são ignoradas no modelo exportado. Isso inclui espaço, preenchimento horizontal, preenchimento vertical e alinhamento.
Embora essas propriedades sejam geralmente ignoradas, incluí-las no arquivo exportado pode, às vezes, gerar resultados imprevisíveis. Dito isso, a ferramenta Main Frame Optimization do UiChemy pode identificar e remover essas propriedades com apenas alguns cliques.
12. Detectar e combinar SVGs automaticamente
Por padrão, o Figma divide as imagens e os ícones SVG em seções separadas. No entanto, isso pode causar problemas na hora de importar esse design para o WordPress.
Para resolver esse problema, o UiChemy pode detectar automaticamente os SVGs e seus elementos e, em seguida, exportá-los como um único arquivo SVG.

Como alternativa, você pode marcar o elemento em um widget ou usar o recurso de bloqueio do UiChemy para combinar vários elementos em uma única imagem. Isso lhe dá mais controle sobre como o UiChemy lida com os arquivos SVG do seu design.
13. Bloqueio de objetos
Por padrão, o UiChemy exportará cada elemento de design como um elemento individual. No entanto, às vezes você pode criar um único objeto usando vários elementos. Por exemplo, você pode criar um cabeçalho usando uma imagem de banner, um botão de chamada para ação e texto.
Nesse caso, o UiChemy pode bloquear esses elementos e exportá-los como uma única imagem. Muitas vezes, isso reduzirá o tamanho do arquivo exportado, pois você está exportando menos elementos individuais. Como resultado, seu site, blog ou mercado on-line será mais fácil de manter.
14. Acelere suas importações
Por padrão, o UiChemy importa imagens diretamente do seu design do Figma. Isso pode tornar a importação mais lenta se o design tiver muitas imagens ou se você não tiver otimizado esses gráficos. Dito isso, é importante otimizar suas imagens antes de adicioná-las ao Figma.
Caso contrário, o UiChemy pode importar o layout do Figma sem nenhuma imagem. Essa pode ser uma boa opção se o designer original não seguiu as práticas recomendadas. Também é uma boa opção se o design do Figma tiver imagens de espaço reservado que você planeja substituir de qualquer forma.
Outra opção é exportar o design com imagens em escala. Basta digitar o valor de escala que deseja usar e o UiChemy exportará o layout com gráficos redimensionados.
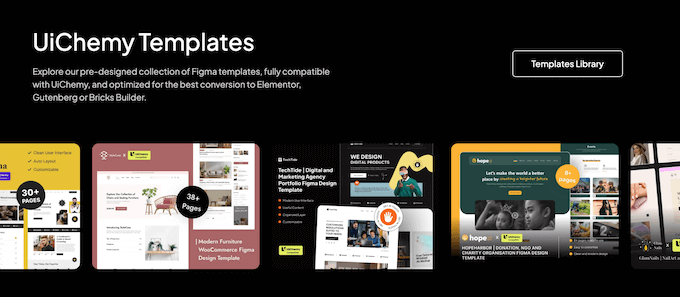
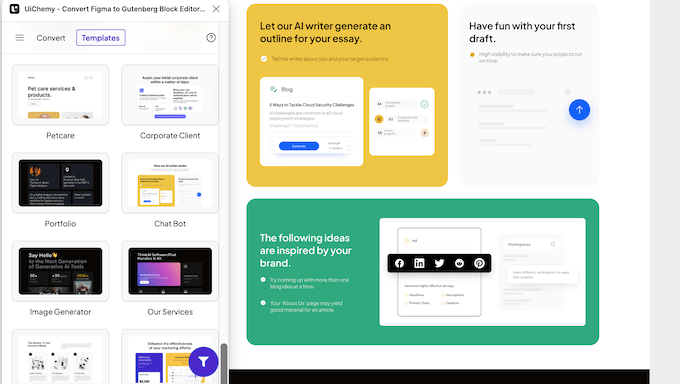
15. Biblioteca de modelos incorporada
Para ajudá-lo a criar layouts bonitos e rápidos, o UiChemcy vem com uma coleção pré-projetada de modelos Figma.

Esses modelos são todos otimizados para o WordPress para que você possa importar facilmente o design finalizado para o editor de blocos, o Elementor ou o Bricks Builder. Por exemplo, todos os componentes dentro dos modelos do UiChemy são pré-marcados para os widgets relevantes, de modo que você não precisa marcá-los manualmente.
O UiChemy vem com 3 tipos de modelos: Página, Seção e Componente. Para começar, os modelos de página criam uma nova página de nível superior que segue todas as diretrizes de design do UiChemy.
Há também modelos de seção, que podem ser usados dentro de qualquer modelo de página. Por fim, os modelos de Componente do UiChemy fornecem elementos individuais, portanto, são perfeitos para adicionar à camada de edição atual.

16. Apoio comunitário e profissional
O UiChemy promete economizar muito tempo e esforço, convertendo automaticamente seus designs do Figma em visualizações, páginas e sites do WordPress ao vivo. Entretanto, ao longo do caminho, você pode precisar de ajuda extra para criar páginas de alta conversão e sites incríveis.
Para começar, o UiChemy tem uma documentação on-line que você pode acessar 24 horas por dia, 7 dias por semana. Aqui, você encontrará guias passo a passo sobre como configurar e usar o plug-in, além de um guia útil de solução de problemas.

Além disso, a equipe do UiChemy criou tutoriais em vídeo, webinars e um arquivo da comunidade educacional que pode ser importado para a sua conta do Figma. Esse arquivo contém diretrizes de design, modelos e exemplos de como usar a marcação manual em seus designs do Figma.
Você prefere um suporte individual? Então, você pode fazer upgrade para o plano premium e obter ajuda via chat ao vivo ou help desk. De acordo com o site da UiChemy, normalmente você pode esperar uma resposta dentro de 24 horas, exceto nos fins de semana.
Se estiver usando o plug-in gratuito, você poderá postar no fórum do UiChemy no WordPress.org e obter respostas para perguntas básicas.
Ao postar em fóruns públicos de suporte, é sempre uma boa ideia incluir o máximo de informações possível, para que os especialistas possam entender seu problema completamente e publicar uma resposta útil. Para obter mais informações sobre esse tópico, consulte nosso guia sobre como solicitar corretamente o suporte do WordPress.
Análise da UiChemy: Preços e planos
Se você estiver apenas começando ou tiver um orçamento limitado, poderá fazer o download da versão lite do UiChemy no WordPress.org.
Com esse plug-in gratuito, você pode exportar 10 designs do Figma por mês. Esteja ciente de que cada página conta para essa cota. O plano gratuito também vem com 10 modelos iniciais e suporte básico.
Para exportar mais de 10 páginas por mês ou usar recursos avançados, você precisará fazer um upgrade.

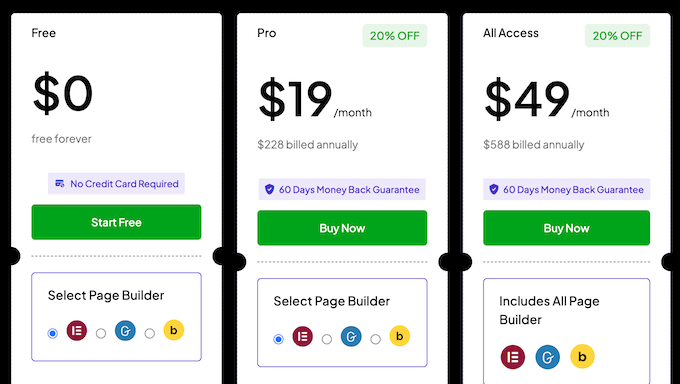
Há dois planos para escolher:
- Pro. Por US$ 19 mensais, você pode exportar até 100 designs. Você também receberá mais de 50 modelos profissionais para usar em seus designs.
- All Access. Depois de investir no plano All Access (com preço de US$ 49), você pode exportar até 500 designs por mês. Também é possível compartilhar o UiChemy com até 5 outros usuários do Figma. Dito isso, esse plano é perfeito para equipes ou agências de desenvolvimento WordPress que precisam criar muitos designs e acessar recursos mais avançados.
Independentemente do plano que você comprar, seus designs exportados permanecerão intactos, mesmo que sua licença do UiChemy expire.
Revisão do UiChemy: O conversor certo de Figma para WordPress para você?
Para resumir esta análise do UiChemy, estamos confiantes de que ele é um ótimo plug-in para otimizar seu fluxo de trabalho do Figma para o WordPress.
O UiChemy é uma solução fácil para designers ou proprietários de sites que desejam traduzir seus designs em layouts funcionais do WordPress. Ele é compatível com o editor de blocos, mas também se integra perfeitamente ao Elementor e ao Bricks Builder. Isso significa que você pode editar e gerenciar os designs importados usando seu construtor de páginas preferido do WordPress.
Se você deseja exportar apenas um pequeno número de designs do Figma, o plano gratuito é um bom ponto de partida. No entanto, você normalmente precisará do plano premium se quiser criar um site inteiro ou administrar vários sites diferentes.
Esperamos que esta análise do UiChemy tenha ajudado a decidir se ele é o conversor de Figma para WordPress ideal para você. Em seguida, consulte nosso guia sobre como aumentar a velocidade e o desempenho do WordPress ou confira nossa seleção especializada dos melhores plug-ins de formulário de contato.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.

UiChemy User Reviews
Please share your UiChemy review to help others in the community.