Embora usemos um tema personalizado para o WPBeginner, utilizamos plugins de construtor de páginas para projetar muitos dos nossos sites parceiros, incluindo os sites Duplicator, WPForms e WP Charitable.
Construir vários sites do zero significa que sabemos em primeira mão o que torna um bom plugin de construtor de páginas. Conhecemos os recursos e pontos fortes que podem economizar muito tempo e os problemas a serem observados.
Dito isso, nesta análise do Thrive Architect, estamos utilizando essa experiência. Veremos se este plugin realmente pode ajudá-lo a criar páginas personalizadas sem ter que escrever uma única linha de código.
O Thrive Architect é o plugin de construtor de páginas certo para você? Vamos descobrir, nesta análise aprofundada do Thrive Architect.

O que é o Thrive Architect?
Thrive Architect é um construtor de páginas rápido, poderoso e fácil de usar.
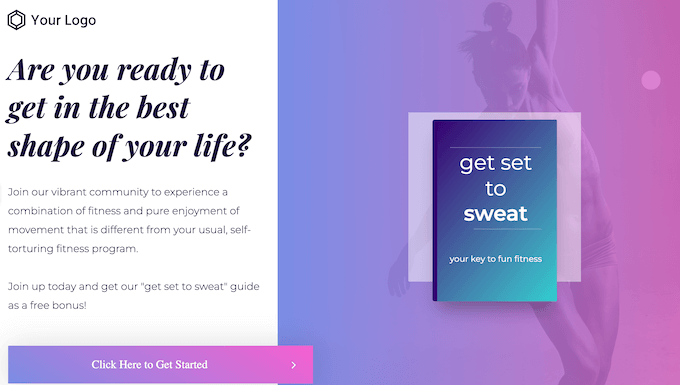
Possui mais de 200 modelos projetados profissionalmente para páginas iniciais personalizadas, páginas de vendas, páginas de webinars, páginas de geração de leads e muito mais.

Não importa qual modelo você escolha, você pode personalizar todas as partes dele usando o editor de arrastar e soltar do Thrive.
Você pode adicionar elementos, criar animações, adicionar formulários de captura de e-mail e até mesmo mostrar ou ocultar conteúdo dependendo se o visitante está usando um computador desktop ou um dispositivo móvel.

Com o Thrive Architect, você pode até criar layouts de postagens de blog personalizados. Basta adicionar elementos como caixas de destaque, comentários do Facebook e caixas de clique para tweet para tornar seu blog WordPress mais envolvente.
Análise do Thrive Architect: Por que usá-lo no WordPress?
Embora seja possível criar layouts personalizados usando os blocos integrados do WordPress e edição completa do site, proprietários de sites inteligentes usam um plugin de construtor de páginas.
Com o plugin certo, você pode criar páginas projetadas profissionalmente com facilidade, usando modelos, elementos e formulários prontos. Dito isso, vamos ver o que o Thrive Architect tem a oferecer, para ver se é o plugin de construtor de páginas WordPress certo para você.
1. Fácil de Usar
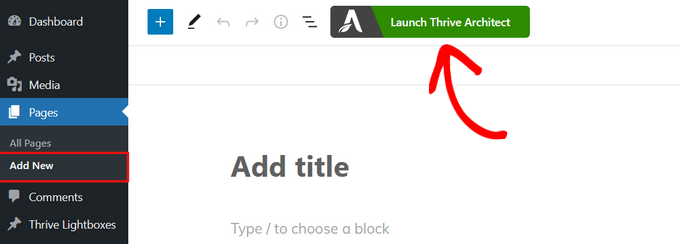
Com o Thrive Architect, você pode criar páginas personalizadas sem escrever uma única linha de código. No editor de blocos do WordPress, basta clicar em ‘Launch Thrive Architect’ para começar.

Você pode então escolher um modelo pronto ou criar uma nova página usando o modelo do seu tema do WordPress.
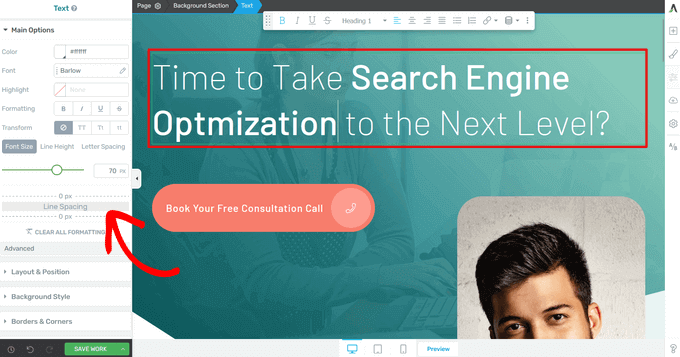
Após fazer sua seleção, o Thrive abrirá a página em seu editor de arrastar e soltar. Para alterar um elemento, basta clicar para selecioná-lo e usar as configurações no menu do lado esquerdo.
Como exemplo, você pode alterar o 'Título' clicando nele e, em seguida, digitando sua própria mensagem personalizada.

Você também pode alterar o tamanho da fonte, tipografia, cor, formatação e muito mais.
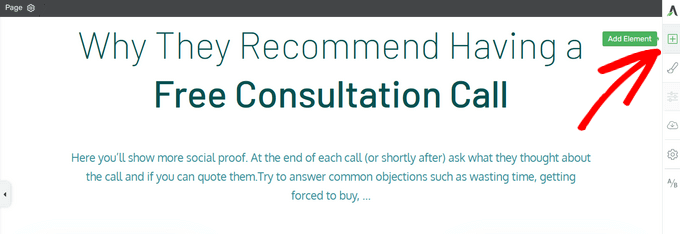
Para ajudá-lo a criar designs de página bonitos rapidamente, o Thrive Architect vem com elementos prontos. Para adicionar um elemento a uma página, basta clicar no botão ‘+’ no lado direito da tela.

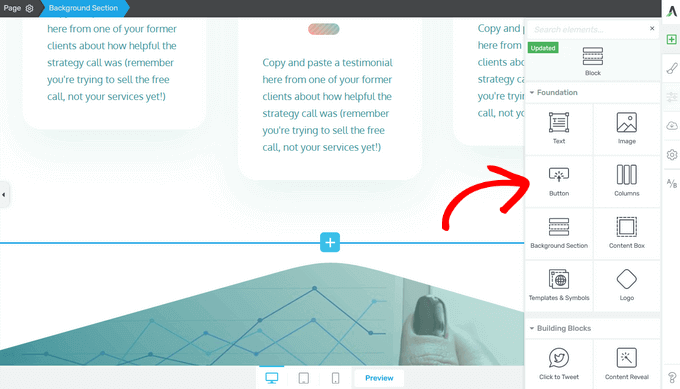
Você pode então escolher entre elementos como imagens, botões, formulários de geração de leads, tabelas de preços, contadores regressivos contadores regressivos, e mais.
Quando encontrar um elemento que deseja usar, basta arrastá-lo do menu direito e soltá-lo em sua página.

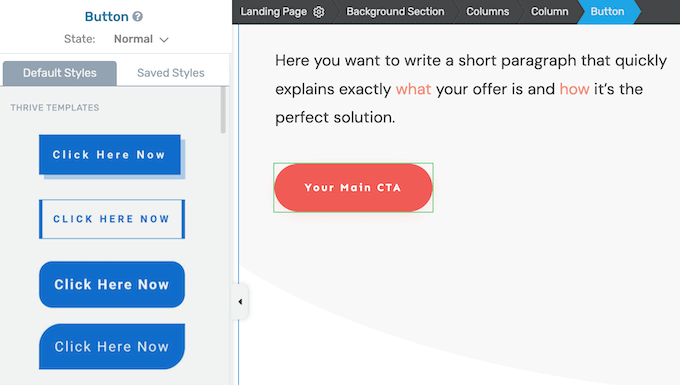
Dependendo do elemento, você poderá ver vários modelos prontos.
Isso pode economizar muito esforço e ajudá-lo a criar um design profissional rapidamente.

Mesmo que use um modelo, você ainda pode ajustar o design usando as configurações no menu esquerdo. À medida que fizer alterações, a visualização ao vivo será atualizada automaticamente para que você possa experimentar diferentes configurações para ver o que mais gosta.
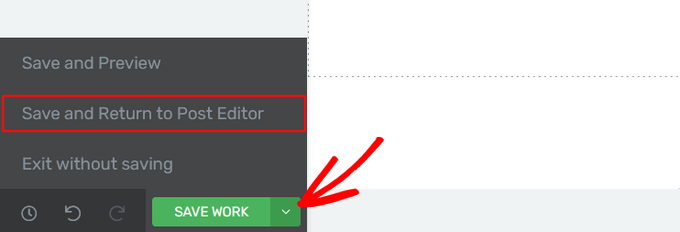
Quando estiver satisfeito com a aparência da página, clique na seta (^) ao lado do botão ‘Salvar Trabalho’. Em seguida, clique em ‘Salvar e Retornar ao Editor de Postagem’.

Agora você pode salvar a página como rascunho ou publicá-la para que apareça em seu site WordPress. Simplesmente repita essas etapas para criar páginas de destino personalizadas, páginas de vendas, páginas iniciais e muito mais.
2. Mais de 200 Modelos Projetados Profissionalmente
O Thrive Architect vem com mais de 200 modelos projetados profissionalmente que visam ajudá-lo a obter mais conversões. Esses modelos funcionam com qualquer tema WordPress, portanto, você não terá problemas em usá-los em seu site WordPress.
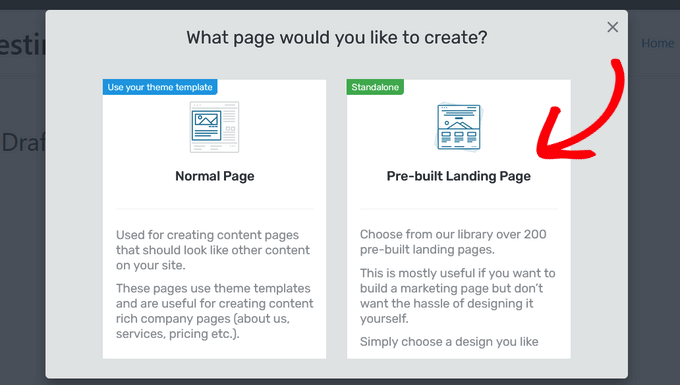
Simplesmente selecione ‘Página de Destino Pré-construída’ para ver todos os conjuntos de modelos e modelos individuais disponíveis do Thrive.

Todos esses designs são totalmente personalizáveis, para que você possa ajustá-los para se adequar perfeitamente a qualquer loja online, blog ou site.
3. Mais de 700 Fontes Personalizadas
Fontes personalizadas podem destacar o conteúdo mais importante de uma página ou ajudar uma landing page a se misturar com o restante do seu tema WordPress.
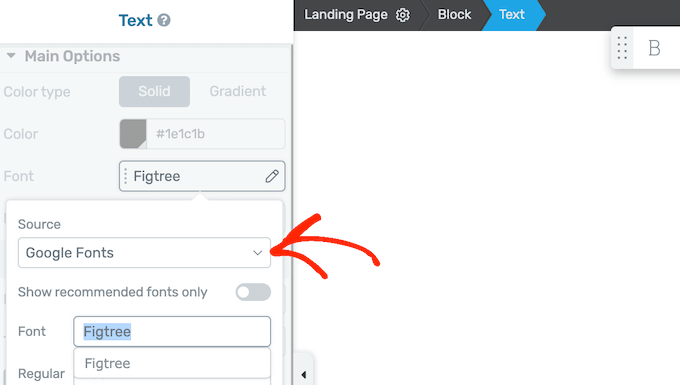
No editor Thrive Architect, você pode escolher entre Google Fonts, Web Safe Fonts ou as fontes integradas do modelo.

Após escolher uma fonte personalizada, você pode alterar a cor do texto, tamanho, formatação e muito mais. Isso permite que você ajuste a aparência do texto em sua página personalizada.
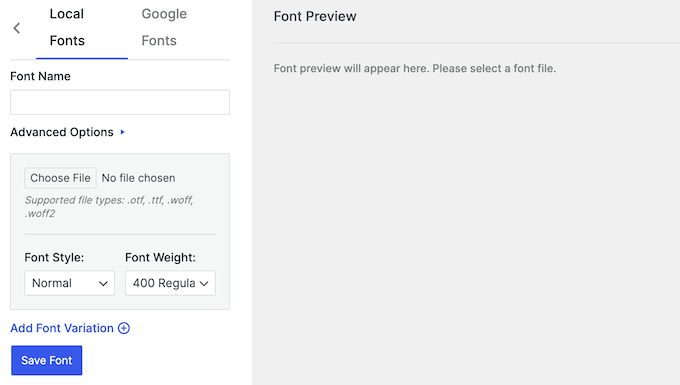
Se você quiser adicionar ainda mais fontes, o Thrive Architect se integra ao plugin gratuito Custom Fonts. Basta instalar e ativar este plugin, e você poderá fazer upload de novas fontes para o WordPress como arquivos .otf, .ttf, .woff ou .woff2.

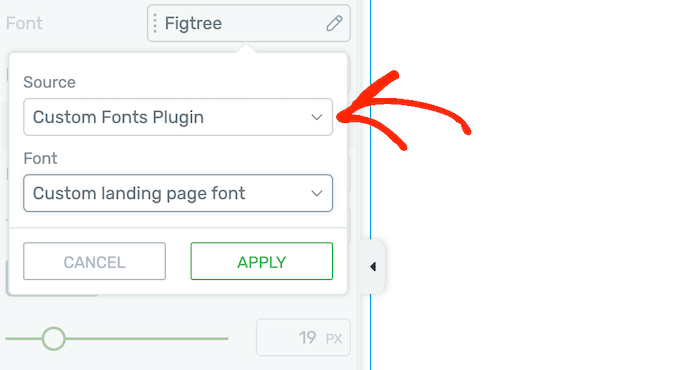
Com isso feito, você pode acessar esses novos arquivos diretamente no editor Thrive Architect.
Isso facilita a criação de títulos exclusivos, rótulos de botões, chamadas para ação e muito mais para suas páginas personalizadas.

4. Layouts de Página Flexíveis
Em vez de forçá-lo a usar seções fixas de colunas, linhas e segmentos, o Thrive Architect oferece a liberdade de alterar o layout da página usando arrastar e soltar.
Você pode simplesmente soltar elementos na página e o Thrive Architect ajustará o layout automaticamente. Se você quiser redimensionar uma área a qualquer momento, basta passar o mouse sobre a coluna ou elemento semelhante e arrastá-la para o tamanho desejado.
O Thrive Architect também suporta layouts de página em largura total, para que você possa criar exatamente o design que deseja.
5. Responsivo por Design para Dispositivos Móveis
De acordo com nossas estatísticas de uso da internet, o tráfego de internet móvel representa quase 55% do tráfego total da web. Com isso em mente, você vai querer garantir que suas páginas personalizadas fiquem tão boas em smartphones e tablets quanto em dispositivos móveis.
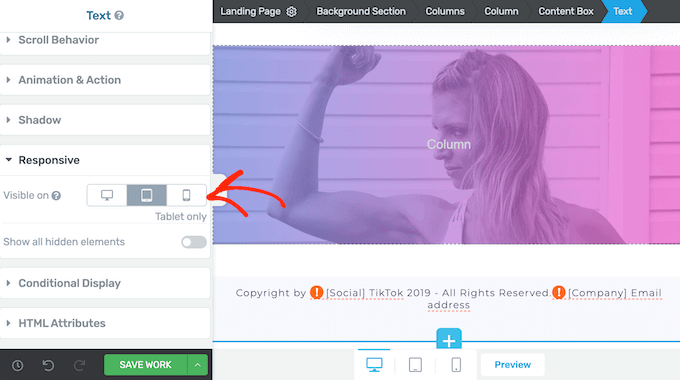
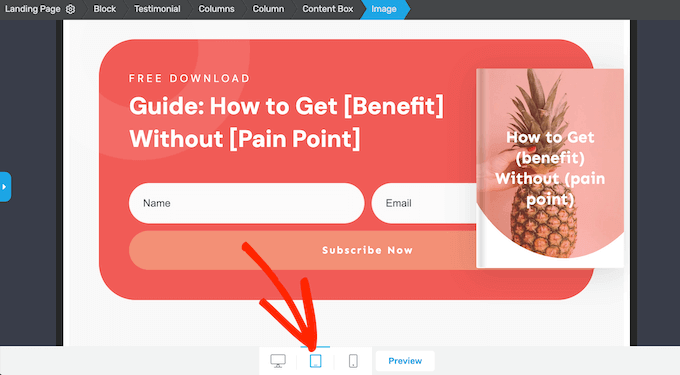
A boa notícia é que o Thrive Architect foi projetado para ser responsivo e amigável para dispositivos móveis desde o início. Dito isso, ainda é inteligente verificar como sua página ficará em dispositivos móveis.
O Thrive Architect possui pré-visualizações integradas para tablets e celulares, para que você possa verificar seu design com um único clique e sem ter que recarregar a página.

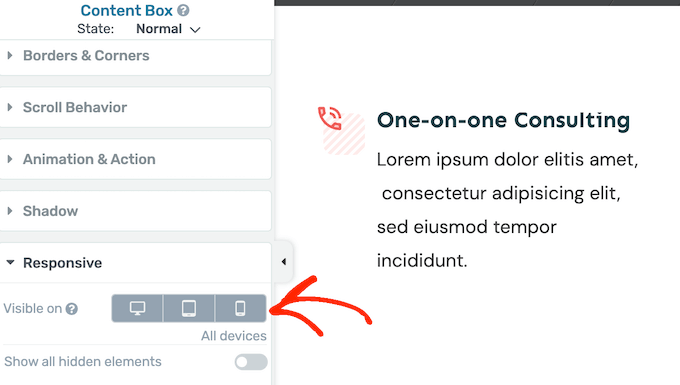
Você também pode ocultar e exibir conteúdo com base no dispositivo do usuário. Por exemplo, você pode ocultar imagens grandes e de alta resolução em dispositivos móveis, pois eles geralmente têm telas menores e menos poder de processamento.
Você pode até criar versões diferentes dos mesmos elementos. Por exemplo, você pode criar um menu responsivo do WordPress pronto para dispositivos móveis especial.
Com o Thrive Architect, você pode facilmente ocultar elementos individuais ou até mesmo caixas de conteúdo inteiras, simplesmente clicando em um botão no menu esquerdo.

6. Rolagem Fixa e Parallax
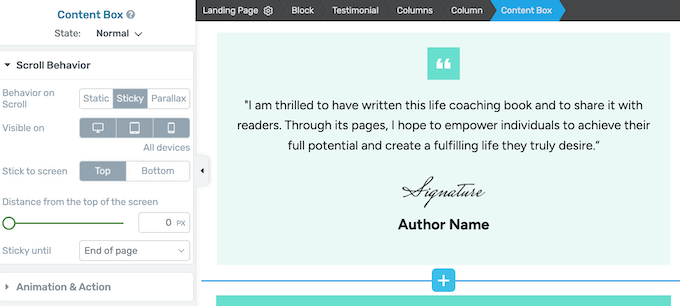
O Thrive Architect facilita o controle de como os elementos se comportam quando o visitante rola a página para baixo. No menu esquerdo, você pode escolher entre rolagem estática, fixa e parallax.

Para rolagem fixa e parallax, você pode escolher se deseja usar o comportamento de rolagem em smartphones, tablets, computadores desktop ou em todos os dispositivos.
Isso permite que você crie efeitos de rolagem exclusivos para usuários de desktop, sem incomodar usuários móveis que podem ter dificuldade em navegar em páginas que usam rolagem fixa ou parallax.
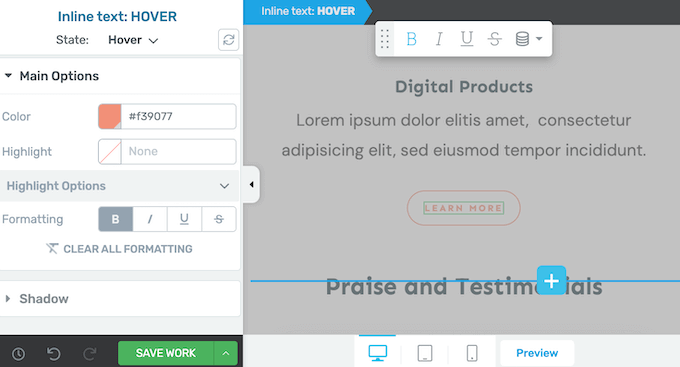
7. Múltiplos Efeitos de Hover
Efeitos de hover podem tornar seu design mais interativo e envolvente, o que manterá as pessoas em seu site por mais tempo. Você pode até usar efeitos de hover para criar um elemento de narrativa enquanto o visitante explora a página.
Com o Thrive Architect, você pode aplicar facilmente efeitos de hover a elementos individuais. As opções que você vê podem variar, mas você pode frequentemente alterar a cor de fundo, tipografia, adicionar uma sombra e muito mais.

Você pode até aplicar animações de hover a uma caixa de conteúdo inteira, o que pode criar alguns efeitos chamativos.
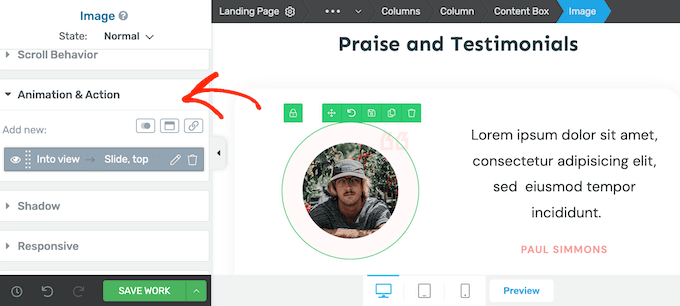
8. Adicione Animações com Facilidade
Você pode usar animações para chamar a atenção do visitante para o conteúdo mais importante de uma página. Por exemplo, se você tem um marketplace online, então você pode usar animações para destacar uma venda futura.
As animações também são uma ótima maneira de fazer seus botões de call to action se destacarem. O Thrive Architect permite que você adicione animações a componentes individuais ou até mesmo a caixas de conteúdo inteiras.

Você pode definir essas animações para repetir ou reproduzi-las uma vez como uma animação de entrada.
9. Ocultar e Revelar Conteúdo Sem Código
Para tornar suas páginas mais envolventes, você pode querer ocultar o conteúdo até que um certo tempo tenha passado. Dessa forma, você pode criar todos os tipos de efeitos interessantes. Por exemplo, você pode ocultar o botão comprar agora até que tempo suficiente tenha passado para chegar à parte principal do seu vídeo de vendas.
A boa notícia é que o Thrive Architect tem um elemento de Revelação de Conteúdo integrado que permite criar esses efeitos sem escrever uma única linha de código.
10. Integra-se com os Principais Provedores de Serviços de E-mail
Se você está criando uma página personalizada para gerar leads, então você pode querer adicionar um formulário de opt-in ou similar.
Para te ajudar, o Thrive Architect se integra perfeitamente a todos os melhores serviços de marketing por e-mail, como ActiveCampaign e Constant Contact.

Isso pode te ajudar a construir uma lista de e-mails com facilidade.
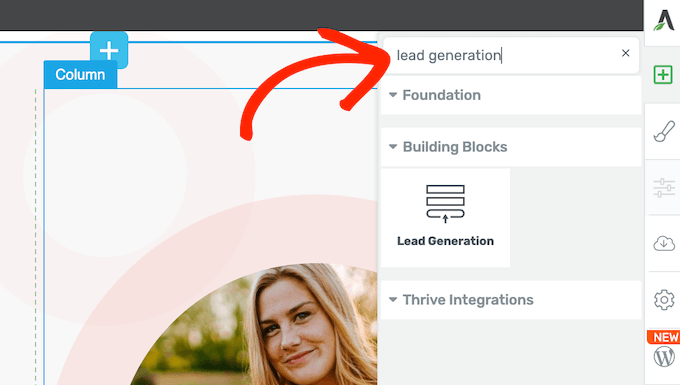
Após conectar o Thrive ao seu provedor de serviços de e-mail, você pode adicionar o elemento pronto de Geração de Leads a qualquer página.

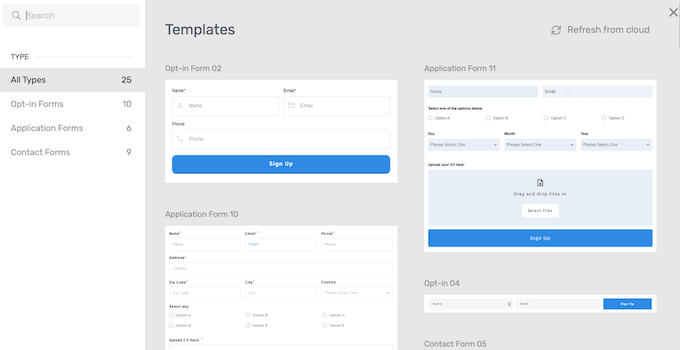
O Thrive Architect exibirá um pop-up onde você poderá escolher o modelo de opt-in que deseja usar.
Esses modelos são organizados em formulários de opt-in, formulários de inscrição e formulários de contato, para te ajudar a encontrar o design certo.

Com isso feito, você pode personalizar as cores, bordas, layout do formulário e muito mais.
Você também pode redirecionar os visitantes para uma página de agradecimento personalizada após a inscrição na sua lista, ou realizar segmentação de e-mail para que você possa enviar mensagens direcionadas aos seus novos assinantes.
11. Crie seus próprios estilos globais personalizados
Às vezes, você pode querer reutilizar o mesmo layout, plano de fundo, bordas e outros efeitos. Isso pode ajudá-lo a obter um design mais consistente.
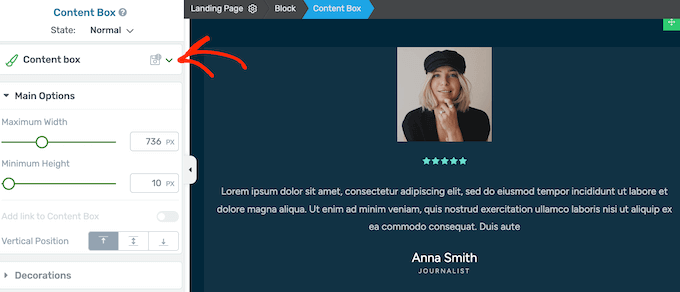
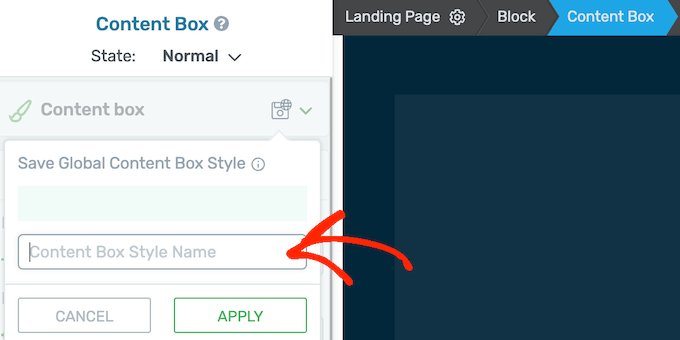
Nesse caso, você pode economizar muito tempo e esforço criando estilos globais. Simplesmente aplique toda a formatação e estilo a um elemento ou caixa de conteúdo e, em seguida, clique no botão 'Salvar como Estilo Global'.

Você pode então digitar um nome descritivo.
Com isso feito, você pode aplicar o estilo personalizado a qualquer elemento ou caixa, com apenas alguns cliques.

12. Importe e exporte designs de página facilmente
Às vezes, você pode querer exportar designs de um site para outro. Por exemplo, durante uma migração de site, você pode precisar copiar o conteúdo de uma página inteira.
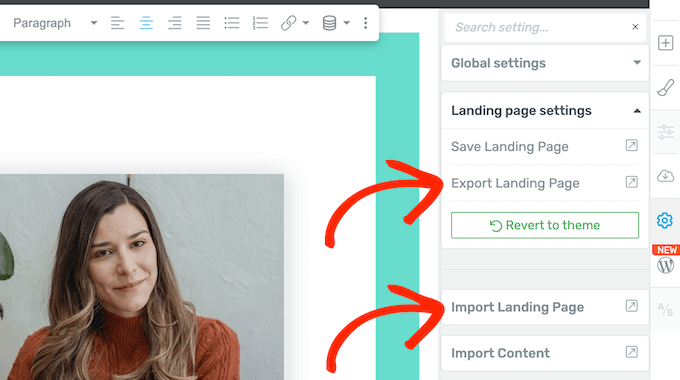
Com o Thrive Architect, você pode exportar suas páginas rapidamente e facilmente como um arquivo ZIP. Você pode então importá-las para uma instalação do Thrive no novo site.

Melhor ainda, a página importada herdará automaticamente as configurações de cores e tipografia do novo site.
Com isso em mente, você pode usar este recurso para criar modelos que tenham os elementos, conteúdo, layout e outras configurações corretas que você usa em todos os seus sites. Isso pode ser particularmente útil para agências de desenvolvimento WordPress e freelancers, pois permite configurar novos sites de clientes rapidamente.
13. Suporte para scripts personalizados
O Thrive Architect permite que você crie designs de página bonitos sem ter que escrever uma única linha de código. No entanto, você tem a opção de adicionar scripts personalizados no editor do Thrive.
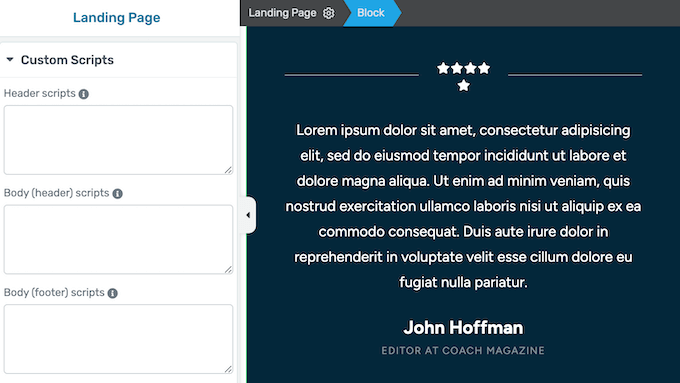
No menu do lado esquerdo, basta colar seu código nas caixas de cabeçalho ou corpo, e o Thrive Architect cuidará do resto.

14. Suporte Profissional e Comunitário
Com o Thrive Architect, você pode criar landing pages, páginas de vendas e até mesmo sites inteiros usando um editor simples de arrastar e soltar. No entanto, às vezes você pode precisar de ajuda extra.
Se você quiser encontrar respostas por conta própria, o Thrive tem uma base de conhecimento detalhada knowledge base e o portal Thrive University.

Há também o blog da Thrive Themes.
Aqui, você encontrará posts aprofundados sobre como usar os recursos específicos do Thrive Architect, além de conselhos sobre tópicos gerais como como aumentar as conversões de sua landing page.

Não importa se você compra o plugin Thrive Architect avulso ou investe em uma licença Thrive Suite, você terá acesso a suporte profissional ilimitado.
Simplesmente abra uma solicitação de suporte em sua conta, e um membro da equipe Thrive tentará responder em até 24 horas, de segunda a sexta-feira.

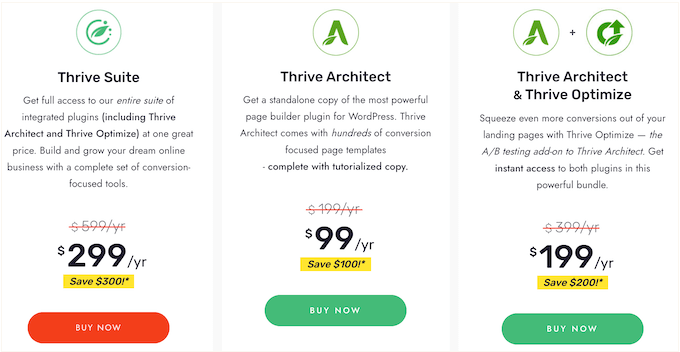
Planos de Preços do Construtor Thrive Architect
Você pode comprar um plano anual do Thrive Architect por US$ 99. Isso lhe dá acesso ao plugin Thrive Architect avulso, então é perfeito para criar páginas personalizadas no WordPress.
Outra opção é comprar o Thrive Architect com o complemento Thrive Optimize. Este poderoso complemento facilita a criação de testes A/B para todas as suas páginas do Thrive Architect. Dessa forma, você pode testar variações de conteúdo e design e usar a página que obtém os melhores resultados.

Você pode criar quantas variações e testes desejar e escolher entre várias metas de conversão. O Thrive Optimize pode até identificar a variação vencedora e encaminhar automaticamente todo o tráfego futuro para essa variação vencedora.
O plano de preços final é o Thrive Suite. Este é um poderoso kit de ferramentas otimizado para conversão que é perfeito se você estiver criando um novo site ou lançando um novo negócio online.
Por US$ 299, o Thrive Suite vem com todo o portfólio de plugins Thrive, incluindo o Thrive Theme Builder, Thrive Quiz Builder, Thrive Apprentice e mais.
Em vez de comprar licenças separadas e aprender diferentes plugins, o Thrive Suite tem tudo o que você precisa em um pacote projetado para funcionar em conjunto. Isso pode economizar muito tempo e esforço, em comparação com a pesquisa e instalação de uma lista de plugins do WordPress separados.
Conclusão: O Thrive Architect é o Construtor de Páginas Certo para Você?
Depois de analisar tudo o que o Thrive Architect tem a oferecer, estamos confiantes de que ele é um dos melhores plugins de construtor de páginas para WordPress.
Se você está procurando uma maneira fácil de criar páginas personalizadas, então o plugin independente Thrive Architect pode ser uma boa opção. Ele vem com um editor visual fácil de usar, integra-se com todos os melhores serviços de marketing por e-mail e até mesmo possui formulários de inscrição integrados para ajudá-lo a coletar leads.
No entanto, se você deseja obter o máximo de seus designs, o pacote Thrive Architect e Thrive Optimize é uma ótima escolha. Ele tem tudo o que você precisa para fazer testes A/B em suas páginas personalizadas e pode até identificar automaticamente a variação vencedora.
Finalmente, se você está criando um novo site ou lançando um negócio, então recomendamos fortemente o Thrive Suite. É um pacote completo de ferramentas focadas em conversão que funcionam perfeitamente juntas para ajudar a crescer seu negócio online.
Como parte do pacote, você terá acesso ao Thrive Architect e ao Thrive Optimize, para que possa criar páginas bonitas e de alta conversão com facilidade.
Esperamos que esta análise do Thrive Architect tenha ajudado você a decidir se é o plugin de construtor de páginas certo para você. Você também pode conferir nosso guia sobre como criar uma newsletter por e-mail, ou ver nossa escolha especializada dos melhores plugins de formulário de contato para WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.



Avaliações de Usuários do Thrive Architect
Por favor, compartilhe sua avaliação do Thrive Architect para ajudar outros na comunidade.