Você está procurando uma análise do Spectra para ajudar a decidir se é o construtor de sites WordPress certo para você?
Este plugin estende o editor de conteúdo padrão do WordPress com novos blocos e configurações, para que você possa projetar layouts mais avançados usando uma interface familiar. Ele também vem com uma tonelada de páginas, padrões e kits de sites pré-projetados, para que você possa criar designs profissionais rapidamente.
Nesta análise do Spectra, vamos examinar este popular construtor de sites para ver se ele é adequado para você.

Review do Spectra: Por Que Usá-lo no WordPress?
Spectra é um construtor de sites e páginas que se integra perfeitamente ao editor de blocos do WordPress. Isso significa que você pode projetar páginas e até mesmo sites inteiros, usando uma interface com a qual você já está familiarizado.

O Spectra vem com mais de 30 blocos Gutenberg extras e mais de 100 modelos prontos, para que você possa criar páginas com design profissional e até mesmo sites WordPress inteiros com facilidade.
Ele ainda tem kits de modelos de sites, que são ideais para agências de desenvolvimento WordPress, freelancers ou qualquer pessoa que crie regularmente novos sites.

Se você está apenas começando ou tem um orçamento limitado, pode baixar uma versão lite do Spectra do WordPress.org.
Este plugin gratuito vem com um construtor de páginas fácil de usar, para que você possa projetar todos os tipos de landing pages, páginas de vendas e páginas iniciais personalizadas com facilidade.

Ele também tem uma tonelada de blocos e predefinições que você pode adicionar ao seu site com apenas alguns cliques.
No entanto, se você quiser a gama completa de padrões, designs de página e kits de sites, você precisará fazer o upgrade para o plugin premium. O construtor de páginas premium também suporta animações e conteúdo dinâmico, para que você possa criar designs mais envolventes.
Review do Spectra: É o Construtor de Sites Certo para Você?
Com o construtor de páginas certo, você pode criar um site atraente e com alta conversão que não tem problemas em transformar visitantes em assinantes de e-mail e clientes.
Dito isso, nesta análise do Spectra, veremos se ele é o construtor de páginas WordPress certo para você.
1. Compatível com Qualquer Tema WordPress
O Spectra é compatível com qualquer tema WordPress padronizado, incluindo Astra, GeneratePress, Neve e Hestia. Isso significa que você pode usar qualquer tema que desejar, ou mudar de tema sem perder seus designs do Spectra.
2. Otimizado para Desempenho
O Spectra oferece código eficiente, uma arquitetura modular e recursos focados em desempenho que podem ajudar seus designs a carregar rapidamente.
Além disso, ele se integra ao editor nativo do WordPress, portanto, não tem dependência de código externo. Ele também usa um compilador de marcação just-in-time que carrega os ativos dinamicamente sob demanda.
Finalmente, todo o seu HTML, CSS e JavaScript são minificados e otimizados. Dito isso, o Spectra não vai deixar seu site lento e pode até aumentar seu desempenho.
3. Responsivo para Dispositivos Móveis
De acordo com nossas estatísticas de uso da internet, o tráfego de internet móvel representa quase 55% do tráfego total da web. Com isso em mente, seu site deve ter uma aparência tão boa em smartphones e tablets quanto em computadores desktop.
Felizmente, qualquer conteúdo que você crie usando o Spectra será responsivo para dispositivos móveis por padrão. Dito isso, quaisquer páginas que você projetar ficarão ótimas, independentemente do dispositivo que o visitante estiver usando.
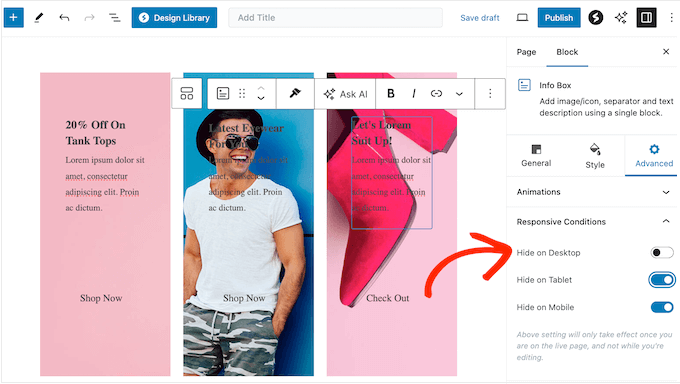
Além disso, você pode ocultar conteúdo com base no fato de o visitante estar usando um dispositivo desktop, smartphone ou tablet.

Você também pode projetar layouts diferentes para dispositivos diferentes. Por exemplo, você pode usar um layout de coluna única para smartphones, pois eles geralmente têm telas menores, e um layout de várias colunas para computadores desktop.
Indo um passo adiante, você pode definir diferentes tamanhos de fonte, tamanhos de ícone e tamanhos de fundo, para dispositivos diferentes.
4. Mais de 100 Modelos Prontos
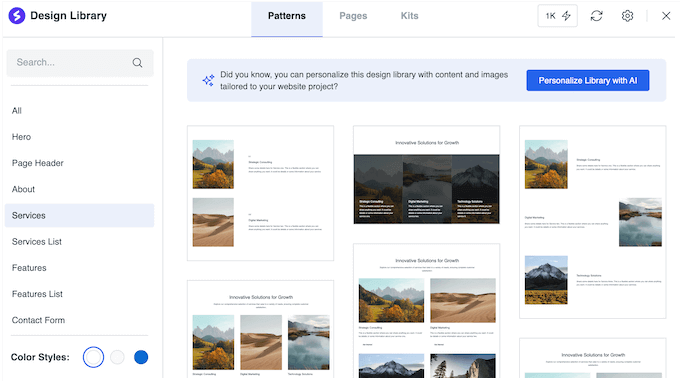
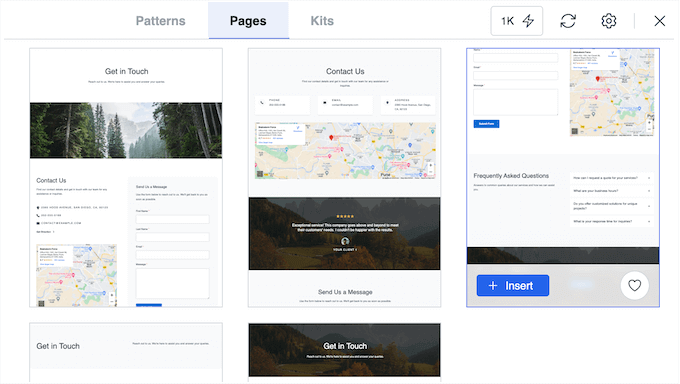
O Spectra vem com mais de 100 modelos de sites, páginas e blocos projetados profissionalmente.

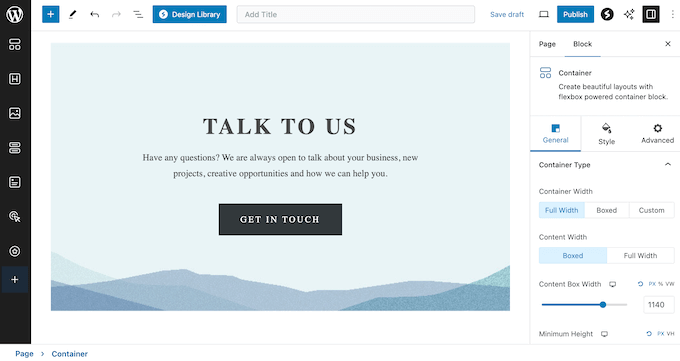
Você pode importar esses modelos para o seu site e, em seguida, personalizá-los usando o editor de arrastar e soltar do Spectra.
Dessa forma, você pode criar belas páginas e até mesmo sites WordPress inteiros, sem precisar escrever uma única linha de código.

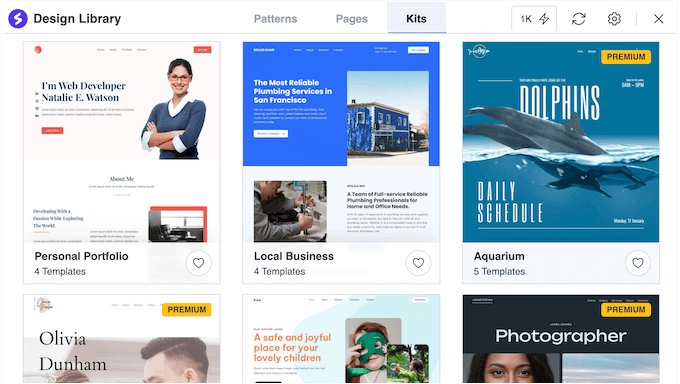
5. Kits de Modelos de Site
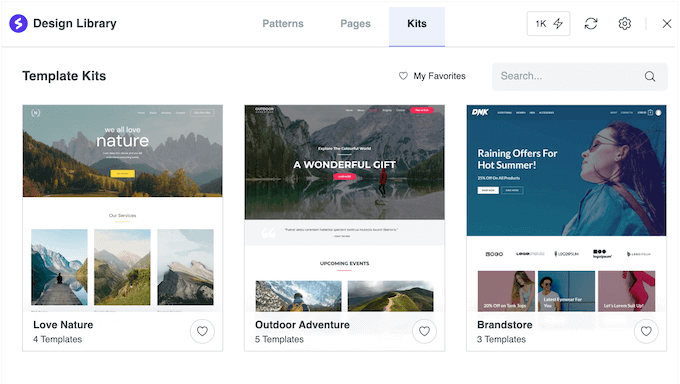
Você gerencia uma agência de desenvolvimento WordPress ou cria sites para outras pessoas? Então você ficará feliz em saber que o Spectra tem uma variedade de kits de modelos.

Eles são um ótimo ponto de partida para os projetos dos seus clientes e podem economizar muito tempo e esforço. Simplesmente escolha o kit que mais se assemelha ao briefing do cliente e, em seguida, personalize-o usando as ferramentas sem código do Spectra.
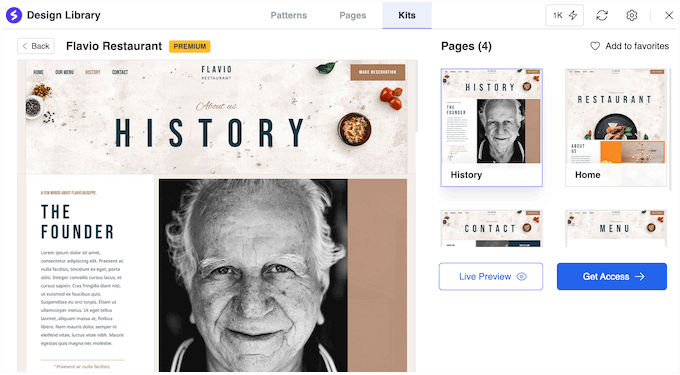
Por exemplo, o Spectra tem um kit Flavio Restaurant que é perfeito para sites com tema de culinária. O kit vem até com designs prontos de Nosso Menu e Contato que você pode facilmente personalizar para se adequar a qualquer site de restaurante.

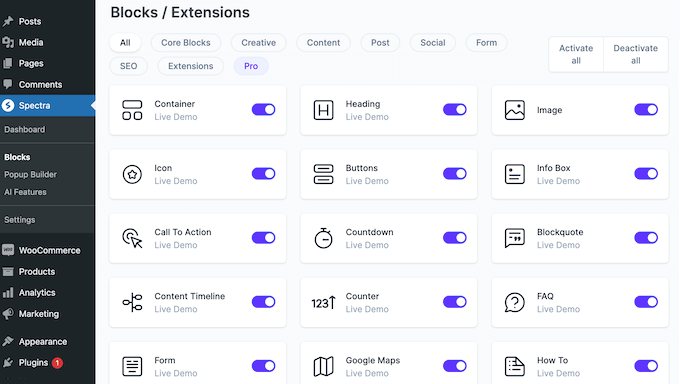
6. Mais de 30 Blocos Adicionais
O Spectra vem com mais de 30 blocos que você pode usar dentro do editor de conteúdo do WordPress. Isso inclui muitos blocos essenciais para a criação de landing pages de alta conversão, como Chamada para Ação, Contagem Regressiva e Título.

Se você tem um blog WordPress, o Spectra pode exibir seus posts de maneiras atraentes, usando blocos como Carrossel de Posts, Grade de Posts e Linha do Tempo de Posts.
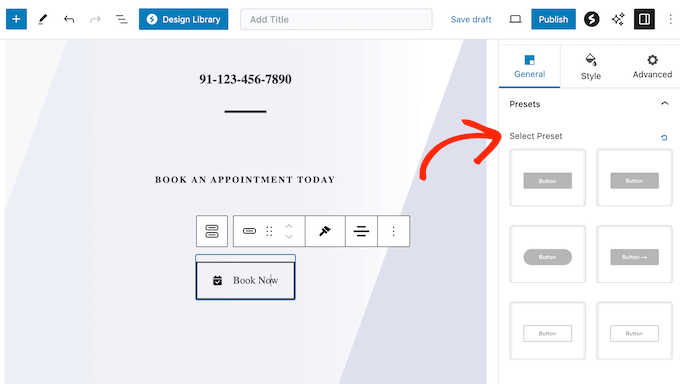
7. Predefinições Avançadas de Blocos
Você não tem certeza de como configurar um bloco específico?
Então você ficará feliz em saber que o Spectra oferece uma variedade de predefinições de blocos que são otimizadas para ter uma ótima aparência e gerar conversões. Por exemplo, o bloco de Botões deles vem com 8 estilos predefinidos que você pode aplicar com um único clique.

8. Grades CSS Flexíveis
Com o Spectra, você pode criar layouts de grade CSS flexíveis e, em seguida, posicionar elementos em linhas horizontais e colunas verticais. Indo além, você pode definir exatamente onde cada elemento aparecerá dentro da grade. Isso é perfeito para criar galerias de imagens, portfólios de fotografia, ou exibir seus principais produtos e posts.
O Spectra possui uma interface amigável para que você possa definir estruturas e layouts de grade complexos, incluindo áreas de grade, grades aninhadas e linhas de grade, sem precisar escrever uma única linha de código.
Você também pode usar esta interface visual para gerenciar pontos de interrupção, permitindo controlar exatamente como o layout ficará em desktops, smartphones e dispositivos móveis.
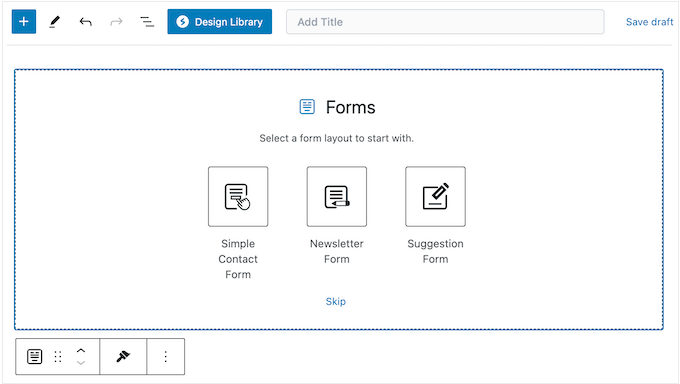
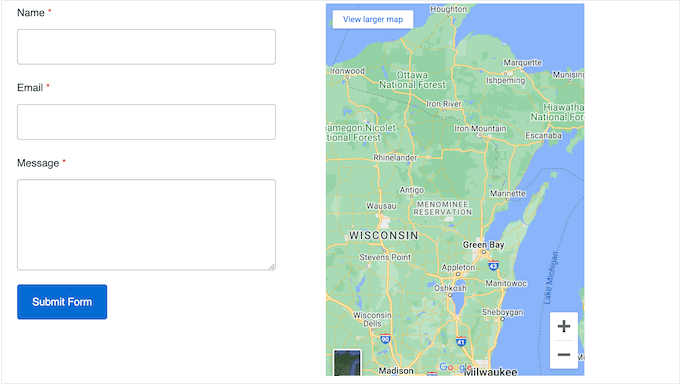
9. Construtor de Formulários
Um formulário de contato é essencial para a maioria dos sites WordPress, mas você também pode precisar de outros tipos de formulário. Por exemplo, você pode permitir que os usuários se registrem em seu site, assinar seu boletim informativo por e-mail, ou enviar feedback e sugestões.
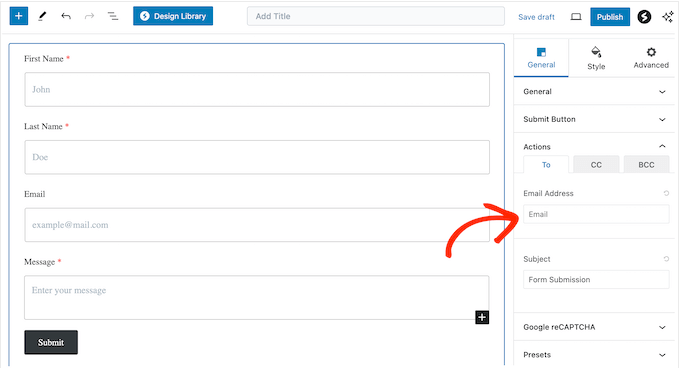
Dito isso, o Spectra possui um Bloco de Formulários que permite criar todos os tipos de formulário.

O Spectra tem mais de 10 campos de formulário diferentes, incluindo caixas de texto, menus suspensos e botões de rádio, para que você possa coletar exatamente as informações que precisa.
Toda vez que um usuário envia um formulário, o Spectra pode enviar uma notificação por e-mail. Isso ajuda você a revisar o envio e responder imediatamente.

Além disso, o Spectra oferece validação de formulário para que você verifique se está coletando dados precisos. Ele também suporta reCAPTCHA para ajudar a proteger seus formulários contra hackers, bots e registros de spam.
10. Formulários de Login e Registro
O Spectra suporta formulários de registro e login de usuários, permitindo que você crie um site de membros simples.
Toda vez que alguém fizer login, o Spectra pode redirecionar automaticamente esse usuário para a página de sua escolha. Por exemplo, se você estiver administrando uma loja online, você pode redirecionar os clientes para sua vitrine para que eles possam começar a comprar imediatamente.
11. Adicionar Marcação de Schema Correta
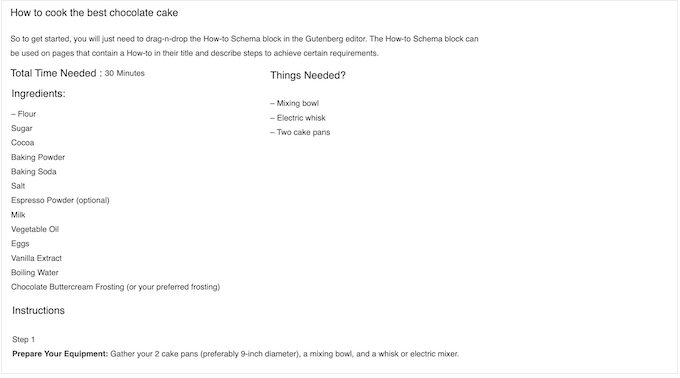
O Spectra possui vários blocos projetados para melhorar o SEO do seu WordPress. Para começar, há o bloco de schema How-To, que fornece mais informações aos mecanismos de busca sobre seus tutoriais.

O bloco How-To oferece campos prontos onde você pode digitar informações importantes, como ferramentas e suprimentos que o leitor precisará, quanto custarão esses materiais e quanto tempo o tutorial levará para ser concluído.
Este bloco ajuda os mecanismos de busca a entender seu conteúdo e mostrá-lo para pessoas que procuram tutoriais como o seu. Os mecanismos de busca também podem usar este bloco para criar rich snippets, que se destacam nos SERPs.

Assim como os outros blocos do Spectra, o bloco How-To é totalmente personalizável para que você possa controlar exatamente como esse conteúdo aparece em seu site WordPress.
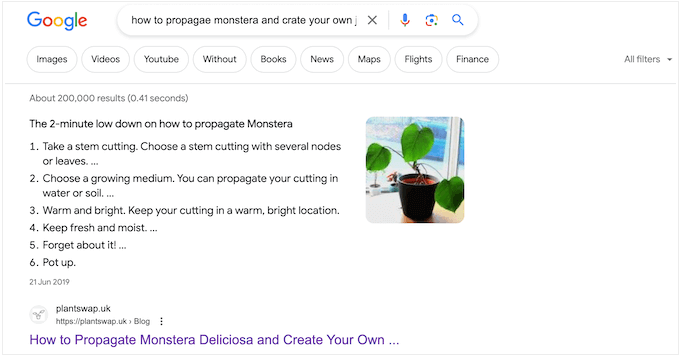
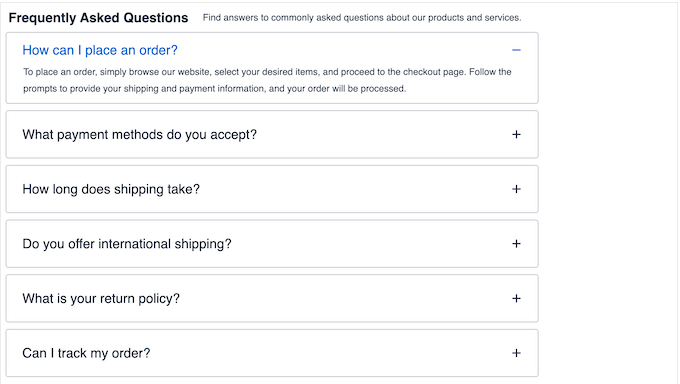
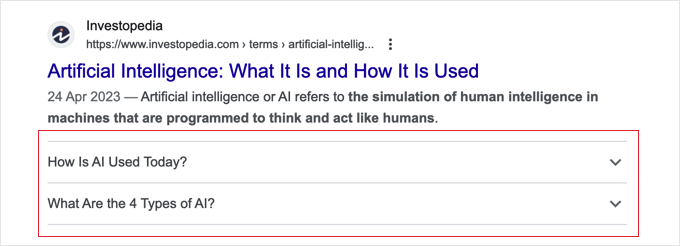
Da mesma forma, há um bloco de FAQ que pode exibir suas perguntas frequentes em um layout agradável.

Após adicionar este esquema de FAQ, o Google poderá criar um resultado de pesquisa aprimorado que exibe FAQs diretamente abaixo do nome do seu site.
Mais uma vez, isso ajudará você a se destacar nos SERPs, o que muitas vezes aumentará o tráfego do seu blog.

Finalmente, há um bloco de Esquema de Avaliação que apresenta o título, autor e classificação por estrelas de cada avaliação de uma forma que é fácil para os motores de busca entenderem.
12. Melhore seu SEO
Além da marcação de esquema, o Spectra pode otimizar o SEO do seu WordPress de algumas maneiras principais. Para começar, ele formatará seus títulos com as tags de título corretas, para que os robôs de busca possam entender melhor como seu conteúdo está estruturado.
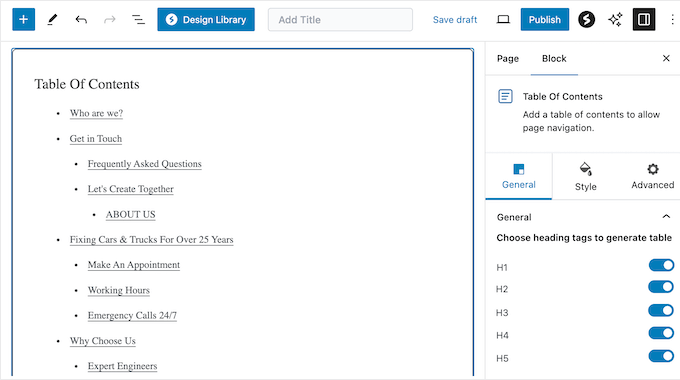
O Spectra também possui um bloco de Sumário que gerará uma tabela com base nos títulos e subtítulos da página. Os robôs podem usar essa tabela para entender e indexar seu conteúdo.

Como um bônus adicional, este bloco ajudará os visitantes a se orientarem em artigos mais longos, criando automaticamente links de âncora para as diferentes seções.
13. Layouts Personalizáveis de Páginas e Posts
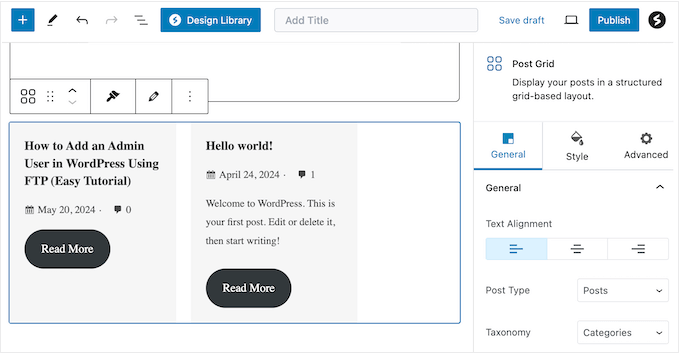
O Post Grid do Spectra permite que você exiba posts, páginas, mídias ou quaisquer outros tipos de post personalizados, em um layout agradável.

Você também pode filtrar este conteúdo com base na categoria ou tags, para criar grades que exibem tópicos específicos. Depois disso, você pode organizar os posts com base no título, data, em ordem alfabética ou aleatória.
Alternativamente, você pode exibir seus posts, páginas ou produtos no bloco Post Carousel do Spectra, que também pode filtrar este conteúdo com base na categoria ou tag.
Se você exibir seu conteúdo como um carrossel, poderá escolher entre navegação automática e manual, ajustar a velocidade de rolagem e escolher quantos posts exibir.
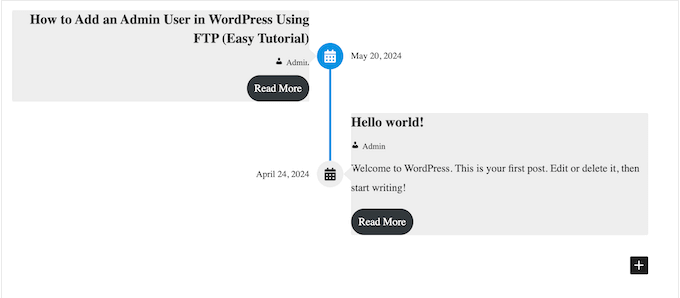
Por fim, você pode exibir seus posts ou páginas como uma linha do tempo. Isso permite que você escolha exatamente qual conteúdo exibir na linha do tempo, como imagens destacadas, nome do autor e trecho do post. Você também pode incentivar os visitantes a interagir com seu conteúdo adicionando um botão de chamada para ação, como 'Leia Mais'.

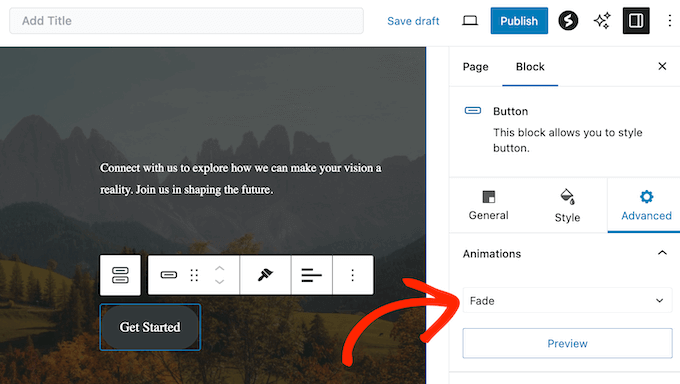
14. Biblioteca de Animações Integrada
O Spectra vem com uma variedade de animações, incluindo zoom in, flip, fade e slide. Você pode ajustar essas animações alterando o atraso e a duração padrão e, em seguida, escolher se deseja reproduzi-las apenas uma vez ou em loop contínuo.
Melhor ainda, você pode aplicar essas animações a qualquer bloco do Spectra.

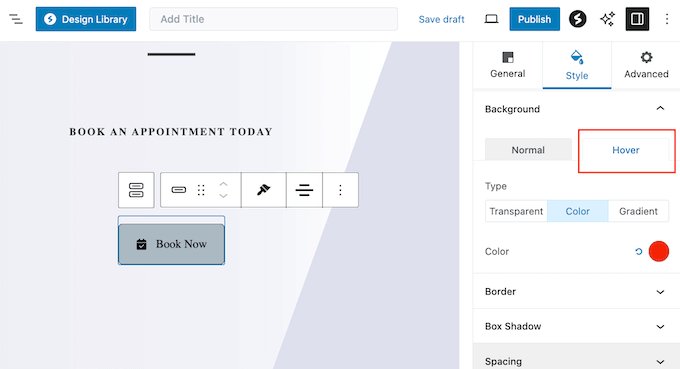
15. Efeitos de Hover
O Spectra permite que você adicione efeitos de hover aos seus vários blocos. Isso funciona particularmente bem para blocos com os quais os usuários podem interagir. Por exemplo, você pode alterar a cor de fundo de um botão de CTA ou a cor do texto quando o usuário passar o mouse sobre ele.

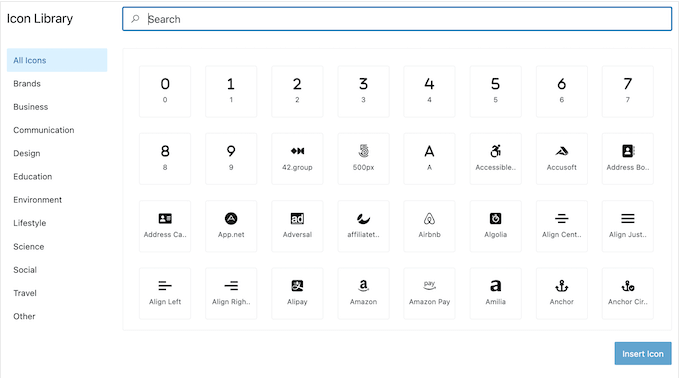
16. Biblioteca de Ícones
Ícones podem ajudar a chamar a atenção do visitante e comunicar informações importantes rapidamente. Por exemplo, você pode usar ícones em suas caixas de recursos, seções de serviços ou para destacar etapas em um tutorial.
O Spectra vem com uma biblioteca de ícones integrada com milhares de logotipos de marcas, marcas de seleção, ícones de mídia social e muito mais.

Melhor ainda, esses ícones são totalmente personalizáveis, para que você possa atualizá-los para usar seu próprio esquema de cores, alterar o tamanho, adicionar um efeito de passagem do mouse e fazer outras alterações importantes.
Você pode usar esses ícones em todos os tipos de blocos do Spectra, incluindo o Bloco de Ícones, Caixa de Informações, Botões e Bloco de FAQ.
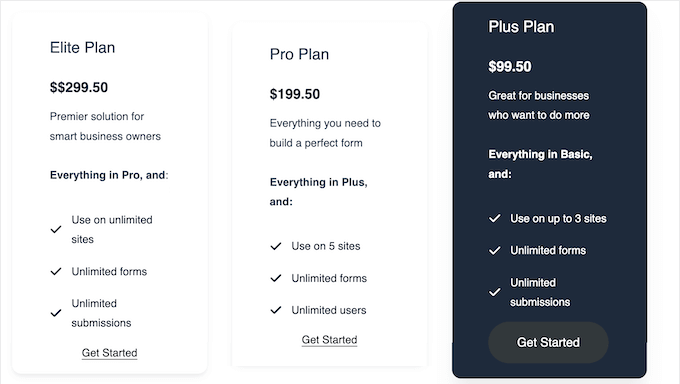
17. Blocos de E-commerce
Você quer vender downloads digitais ou itens físicos online?
O Spectra pode criar listagens de produtos atraentes e informativas, graças a blocos como Avaliações por Estrelas, Avaliação e tabelas de preços.

Você também pode exibir seus produtos no Slider do Spectra e, em seguida, atribuir um slug de navegação exclusivo aos slides individuais. Dessa forma, os clientes podem pular diretamente para cada produto apresentado no Slider do Spectra.
18. Crie Conteúdo Dinâmico
Conteúdo dinâmico oferece uma experiência mais personalizada, o que pode aumentar suas taxas de engajamento e conversão.
Ele também pode manter seu conteúdo atualizado e envolvente, mesmo para visitantes frequentes. Por exemplo, você pode mostrar diferentes posts de blog, imagens em destaque ou produtos.
Com isso em mente, você ficará feliz em saber que o Spectra pode exibir conteúdo diferente com base em fatores como data, categoria, página ou post. Você também pode definir conteúdo de fallback, que o Spectra exibirá quando as informações dinâmicas não estiverem disponíveis.
Melhor ainda, se você atualizar o conteúdo de origem, o Spectra atualizará automaticamente todos os seus blocos dinâmicos para refletir essas alterações.
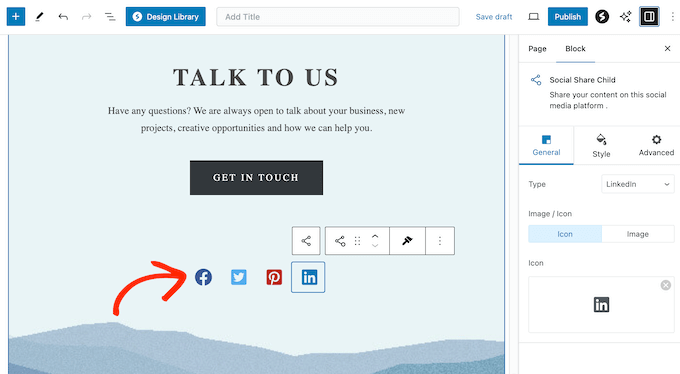
19. Blocos de Mídia Social
O Spectra possui uma variedade de blocos focados em mídias sociais. Para começar, ele tem um bloco de Compartilhamento Social que facilita para os visitantes compartilharem seus posts de blog e páginas em todas as principais plataformas.

Você posta regularmente belas fotos, imagens ou arte digital e gráficos no Instagram?
Então você pode incorporar este conteúdo em seu site, usando o bloco de feed do Instagram. Você também pode escolher entre um layout de grade ou carrossel, exibir hashtags e legendas, e até combinar os feeds de várias contas do Instagram em um único feed de fotos personalizado no WordPress.
Melhor ainda, se você atualizar para o Spectra Pro, ele buscará automaticamente novas postagens de sua conta do Instagram e as exibirá em seu blog WordPress ou site. Dessa forma, você pode ter certeza de que os visitantes sempre verão seu conteúdo mais recente.
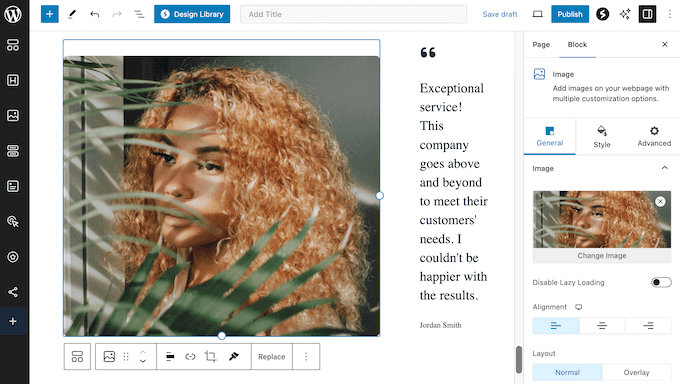
20. Exibir Feedback do Cliente
Você quer exibir prova social em seu site? Então o Spectra tem um bloco de Depoimentos que permite mostrar o nome do cliente, empresa e avatar em um layout agradável, juntamente com o texto do depoimento.

Se você estiver apresentando este feedback do cliente como um slider, poderá escolher quantos depoimentos incluir e também personalizar a velocidade e a direção do slider.
21. Integração com Google Maps
Você está criando um site para um local, como um bed and breakfast, ou um site de hotel? Alternativamente, você pode querer mostrar atrações turísticas próximas ou ajudar os clientes a encontrar seu escritório. Com o Spectra, você pode adicionar um Google Maps ao seu site sem precisar criar sua própria chave de API.

Você pode então colocar um número ilimitado de marcadores no mapa.
Com isso feito, você pode definir o idioma do mapa para corresponder aos usuários-alvo do seu site. Isso é particularmente útil se você estiver criando um site WordPress multilíngue ou segmentando um público internacional.
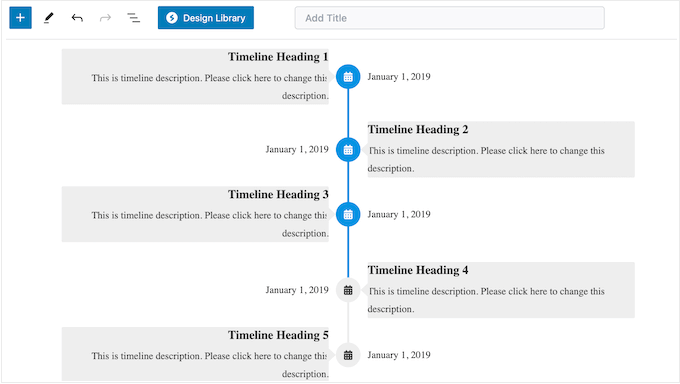
22. Linhas do Tempo de Eventos
A história pode ser complicada, especialmente quando há muitas datas, fatos e outras informações diferentes para entender.
Com o Spectra, você pode criar uma linha do tempo visual que é perfeita para exibir eventos, histórias ou qualquer outra informação cronológica.

Para mais informações sobre este tópico, consulte nosso guia sobre como adicionar belas linhas do tempo de eventos.
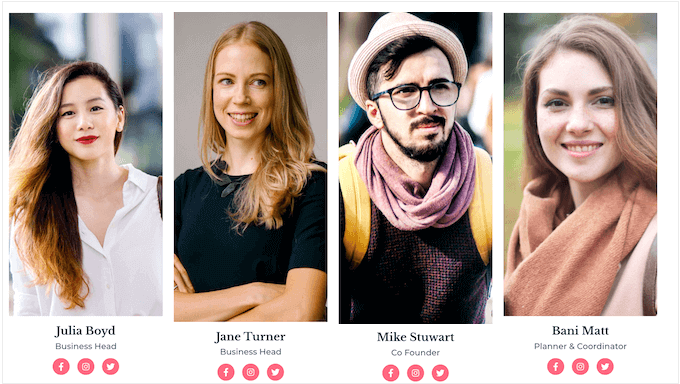
23. Crie Perfis de Equipe Atraentes
Você está criando um site de negócios? Nesse caso, você pode apresentar seus funcionários usando o bloco Equipe do Spectra.

Isso permite que você exiba o nome, a foto de perfil e a biografia de cada funcionário em um layout organizado. Além disso, você pode adicionar links de mídias sociais, para que visitantes e potenciais clientes possam saber mais sobre cada membro da equipe.
24. Conteúdo em Abas
Conteúdo em abas é uma ótima maneira de exibir muitas informações em um pequeno espaço, sem sobrecarregar o leitor. Com isso em mente, o bloco Abas do Spectra é ideal para exibir recursos de produtos, opções de serviços e outras informações importantes.
25. Suporte para Animações Lottie
Lottie é um formato popular de animação baseado em JSON que pode ser ampliado ou reduzido sem pixelização.
Se você usa animações Lottie, o Spectra tem um bloco de Animações Lottie que pode exibir essas animações. Você também pode definir as animações para serem reproduzidas ao rolar, ao passar o mouse ou ao clicar, e escolher se a animação se repete continuamente ou é reproduzida uma vez.
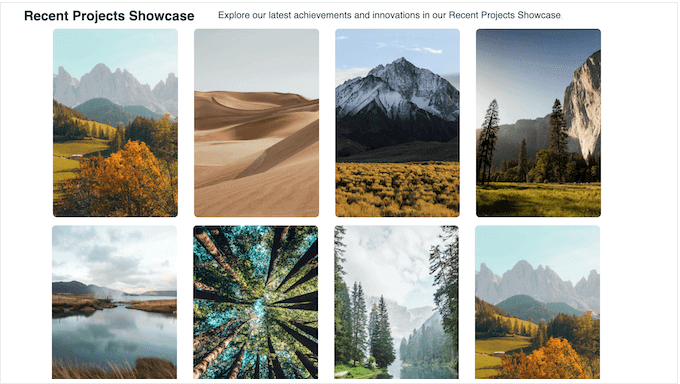
26. Galerias e Lightbox
As imagens compõem uma parte importante do seu site? Por exemplo, você pode ter um portfólio de fotografia ou vender imagens online.
Com o Spectra, você pode exibir gráficos em vários layouts usando um Bloco de Galeria.

Às vezes, você pode querer mostrar versões maiores das imagens dentro de uma galeria. Nesse caso, o Spectra pode exibir seu conteúdo em um popup lightbox, que aparece sobre a página ou post.
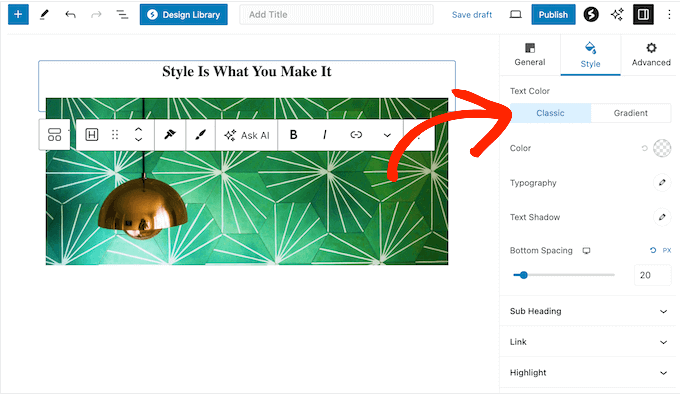
27. Texto Totalmente Personalizável
O texto é uma parte importante da maioria dos sites, e o Spectra facilita a criação de títulos personalizados, subtítulos, estilos de parágrafo e muito mais. Por exemplo, você pode usar gradientes, sombras de texto, animações e até fontes personalizadas.
Você também pode alterar o tamanho, a cor e o alinhamento.

Isso pode ajudar a fortalecer sua marca ou até mesmo chamar a atenção do visitante para o texto mais importante de uma página.
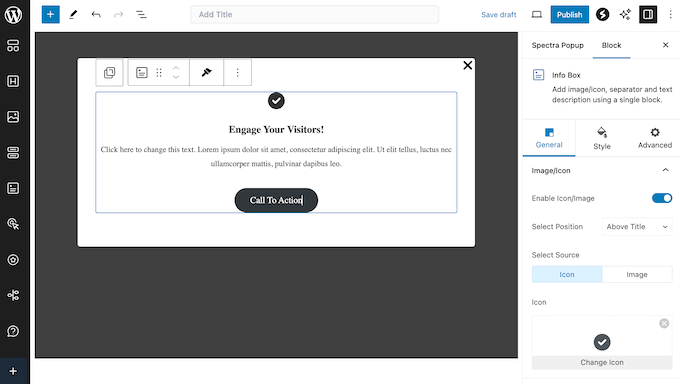
28. Construtor de Popups
O Spectra vem com um construtor de popups fácil de usar que permite exibir informações importantes ou CTAs de forma atraente. Você pode escolher entre a biblioteca de designs modais prontos do Spectra ou criar o seu próprio do zero.

Com isso feito, você pode acionar esses popups com base no comportamento do visitante, como ao carregar a página ou intenção de saída, ou usar uma ação personalizada. Dessa forma, você pode mostrar o popup certo para a pessoa certa, na hora certa.
Não importa como você exiba o popup, você pode escolher entre uma variedade de animações de entrada, incluindo desvanecimentos, quiques e zooms.
Se você atualizar para o Spectra Pro, haverá também uma opção de exibição off-canvas que permite deslizar o conteúdo de lado, e geralmente é menos disruptiva para os visitantes.
Quando você estiver satisfeito com a configuração do popup, poderá controlar exatamente onde ele aparece em seu site. Por exemplo, você pode segmentar páginas de destino específicas ou excluir certas páginas para que seus popups nunca apareçam nesse conteúdo.
29. Estilos e Layouts de Blocos Reutilizáveis
Às vezes, você pode usar a mesma estilização em vários locais. Por exemplo, você pode querer usar as mesmas fontes personalizadas, esquema de cores e espaçamento para cada bloco de FAQ.
Nesse caso, o Spectra permite que você copie/cole exatamente o mesmo design em outro bloco. Indo mais longe, o Spectra também suporta copiar/colar entre sites, então você pode copiar um layout personalizado inteiro para qualquer outro site onde o Spectra esteja instalado.
30. Suporte Comunitário e Profissional
Ao contrário de outros construtores de sites, o Spectra se integra perfeitamente ao editor de blocos padrão do WordPress. Dito isso, você pode projetar páginas usando a interface com a qual já está familiarizado e sem ter que escrever uma única linha de código.
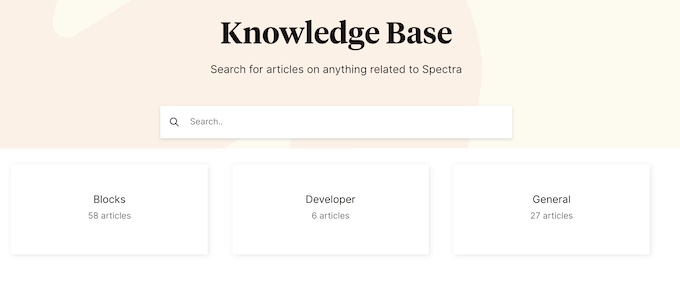
No entanto, o design certo do site pode trazer mais tráfego, inscrições na lista de e-mail, vendas e conversões gerais. Com apostas tão altas, você pode querer ajuda extra para aproveitar ao máximo o Spectra. Para começar, há uma base de conhecimento detalhada que você pode acessar 24 horas por dia, 7 dias por semana.

Aqui, você encontrará instruções passo a passo sobre como instalar e ativar o Spectra, até a documentação do desenvolvedor.
Há também tutoriais em vídeo e um grupo no Facebook onde você pode obter ajuda de outros usuários do Spectra. Além disso, você pode visitar o blog do Spectra para obter conselhos de design sobre como criar landing pages de alta conversão, páginas de em breve informativas e muito mais.

Se você estiver usando o plugin gratuito, poderá postar no fórum do Spectra no WordPress.org e obter respostas para perguntas básicas.
Ao postar em fóruns de suporte, você deve incluir o máximo de informações possível, pois isso ajuda os especialistas a entenderem seu problema rapidamente e a postarem uma resposta útil. Para mais informações sobre este tópico, consulte nosso guia sobre como pedir suporte do WordPress corretamente.
Finalmente, se você atualizar para o plugin premium, também obterá suporte profissional para que possa enviar um ticket e obter assistência diretamente da equipe do Spectra.
Revisão do Spectra: Preços e Planos
Se você está apenas começando ou tem um orçamento limitado, pode baixar a versão lite do Spectra do WordPress.org.
Este plugin gratuito inclui uma seleção de widgets, padrões, layouts de página e modelos adicionais. Ele também se integra ao editor de blocos do WordPress, para que você possa usar esses designs em uma interface familiar. No entanto, se você quiser desbloquear a coleção completa de widgets, layouts, modelos e kits de sites, precisará atualizar para o plugin premium.

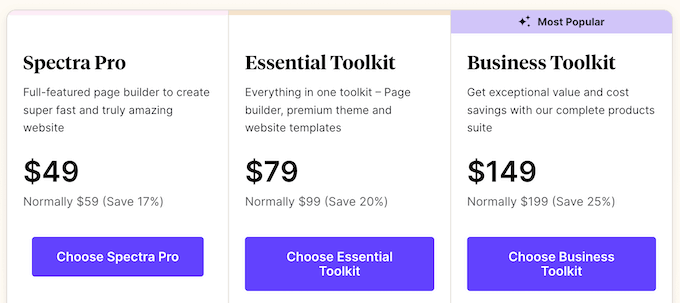
Ao contrário de alguns outros plugins do WordPress, existe uma única licença do Spectra Pro que inclui todos os recursos e designs. No entanto, o custo variará dependendo do número de sites onde você deseja usar o Spectra.
Se você gerencia um único blog, site ou marketplace online, então uma licença custará US$ 49.
Você possui vários sites, como múltiplos blogs em uma rede de marketing de afiliados? Nesse caso, você pode instalar o Spectra em até 10 sites por US$ 59.
Por fim, se você gerencia uma agência de desenvolvimento WordPress, pode instalar o Spectra em até 10.000 sites, por US$ 69.
Review do Spectra: É o Construtor de Sites Certo para Você?
Após analisar os recursos, o suporte e as opções de preço, estamos confiantes de que o Spectra é um ótimo plugin construtor de páginas. Ele adiciona novos blocos, modelos e recursos ao editor de blocos padrão do WordPress, permitindo que você crie designs mais avançados.
Ele também é totalmente responsivo para dispositivos móveis e permite que você exiba conteúdo diferente em desktops, smartphones e tablets. Você também pode criar conteúdo dinâmico, pop-ups, grades de produtos WooCommerce e muito mais, sem precisar escrever uma única linha de código.
Esperamos que esta análise do Spectra tenha ajudado você a decidir se é o construtor de sites certo para você. Você também pode conferir nosso guia sobre como escolher o melhor software de design web, ou ver nossa escolha especializada das melhores soluções de análise para usuários do WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.



Avaliações de Usuários do Spectra
Por favor, compartilhe sua avaliação do Spectra para ajudar outras pessoas na comunidade.