Está procurando um plug-in de controle deslizante, mas se sente sobrecarregado com todas as opções?
Confie em mim, eu entendo. Há muitos plug-ins de controle deslizante por aí, e escolher o errado pode ser um verdadeiro desastre para o seu site.
Na WPBeginner, trabalhamos com inúmeros proprietários de sites que estavam enfrentando problemas de baixo desempenho, penalidades de SEO e usuários insatisfeitos. Tudo por causa de um plugin de controle deslizante ruim (na verdade, até lançamos nosso próprio serviço de otimização da velocidade do site para ajudar essas pessoas).
É por isso que estou analisando o Soliloquy nesta análise. Vou ver se ele está à altura da propaganda e se oferece esses belos controles deslizantes sem sacrificar o desempenho do seu site.
Então, ele é o plugin de controle deslizante certo para você? Vamos descobrir isso nesta análise detalhada do Soliloquy.

Revisão do Soliloquy: Por que usá-lo no WordPress?
Deixe-me fazer uma pergunta: você está exibindo suas fotos, trabalhos artísticos ou imagens da melhor maneira possível? Caso contrário, talvez esteja perdendo uma ferramenta poderosa: os controles deslizantes!
Os controles deslizantes podem mostrar seu conteúdo de forma interativa e envolvente. É por isso que você os vê em muitos sites, especialmente em páginas importantes, como páginas de destino, páginas iniciais e páginas de vendas.
Agora, você poderia criar controles deslizantes com código, mas, sejamos honestos, isso é uma dor de cabeça que ninguém precisa. Felizmente, há uma maneira mais fácil: O Soliloquy. Ele é um plug-in de controle deslizante popular do WordPress que permite criar belos controles deslizantes de imagem e vídeo.

Você pode criar controles deslizantes usando um construtor de arrastar e soltar que foi projetado para se parecer com o editor de conteúdo padrão do WordPress.
Dessa forma, você pode criar todos os tipos de controles deslizantes usando uma interface que lhe é familiar.

Mas não se deixe enganar pela facilidade de uso – o Soliloquy está repleto de recursos avançados.
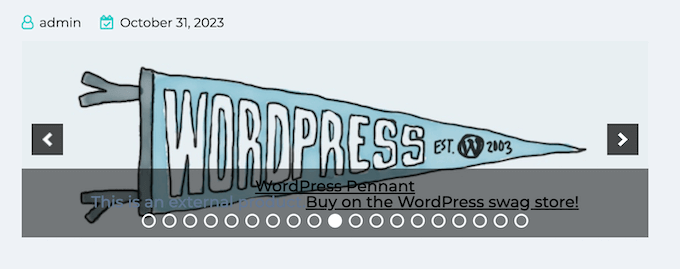
Ele pode proteger seu site contra roubo de imagens desativando o clique com o botão direito do mouse em todos os seus controles deslizantes, ativar e desativar controles deslizantes automaticamente com base em uma programação definida por você e até mesmo criar slides a partir de páginas, posts e tipos de posts personalizados existentes.

Diferentemente da maioria dos outros plug-ins de controle deslizante, o Soliloquy foi desenvolvido tendo em mente o desempenho, de modo que não deixará seu site lento.
Se estiver procurando um plugin de controle deslizante gratuito, você pode baixar o Slider by Soliloquy do repositório oficial do WordPress. Ele permite que você crie controles deslizantes ilimitados e os adicione ao seu site usando códigos de acesso ou blocos.

Mas se quiser desbloquear recursos avançados, como agendamento, proteção de imagens e controles deslizantes dinâmicos, será necessário fazer upgrade para a versão premium.
Análise do Soliloquy: É o plug-in de controle deslizante certo para você?
Deseja exibir seu melhor conteúdo de uma forma que chame a atenção? Os controles deslizantes são a resposta! Eles são perfeitos para destacar imagens, os produtos mais populares do WooCommerce, os vídeos mais recentes, as avaliações de clientes, etc.
Embora você possa criar controles deslizantes usando código, os proprietários de sites inteligentes economizam tempo usando um plug-in. É por isso que estou me aprofundando no Soliloquy nesta análise. Esse plugin de controle deslizante do WordPress é uma escolha popular e, nesta análise do Soliloquy, vou explorar o motivo.
1. Fácil de usar
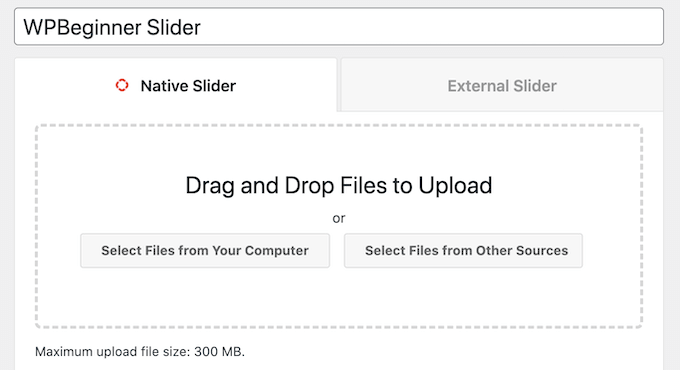
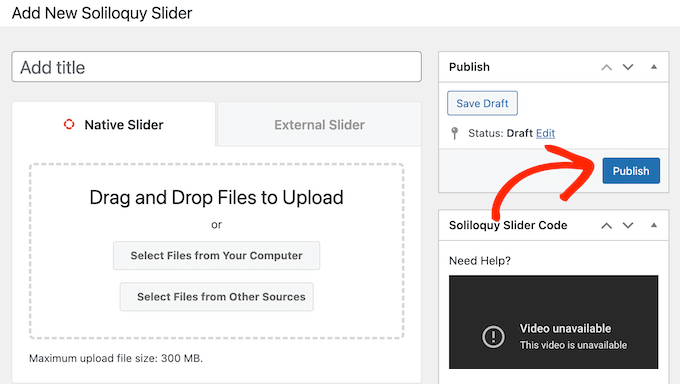
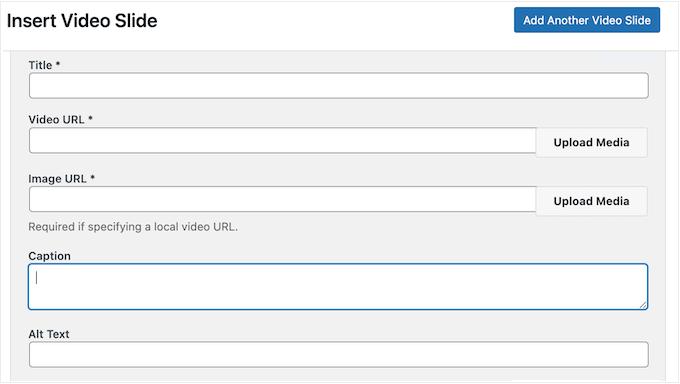
O Soliloquy permite que você crie controles deslizantes em minutos, com sua interface fácil de usar. Em primeiro lugar, você escolhe as imagens ou os vídeos que deseja exibir. O Soliloquy permite extraí-las da sua biblioteca de mídia, carregá-las do seu computador ou até mesmo incorporá-las de sites externos, como o YouTube.
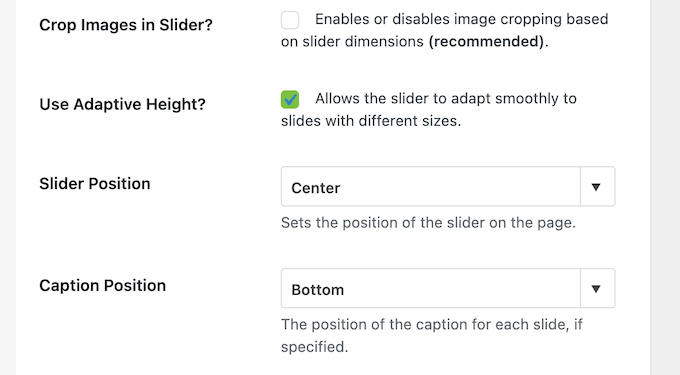
Depois disso, você pode configurar o controle deslizante, percorrendo as diferentes configurações.

Cada opção vem com uma explicação clara, para que você sempre saiba exatamente o que está fazendo.
Quando estiver satisfeito com a aparência de tudo, basta clicar no botão “Publicar” e seu controle deslizante estará pronto para ser usado.

Com isso feito, você pode adicionar o controle deslizante a qualquer página, publicação ou área pronta para widget usando um shortcode que o plug-in cria automaticamente ou o bloco Soliloquy.
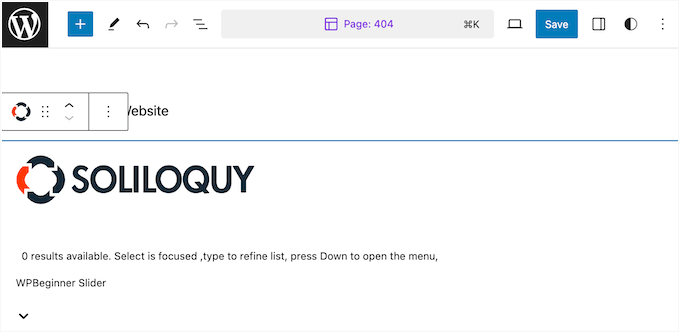
Se você estiver usando um dos temas mais novos, habilitados para blocos, poderá até mesmo colocar o controle deslizante usando o editor de site completo. Dessa forma, você pode exibir slides em páginas que não podem ser editadas usando o editor de conteúdo padrão do WordPress, como o modelo de página 404 do seu site.

2. Suporte para YouTube, Vimeo, Wistia e vídeos auto-hospedados
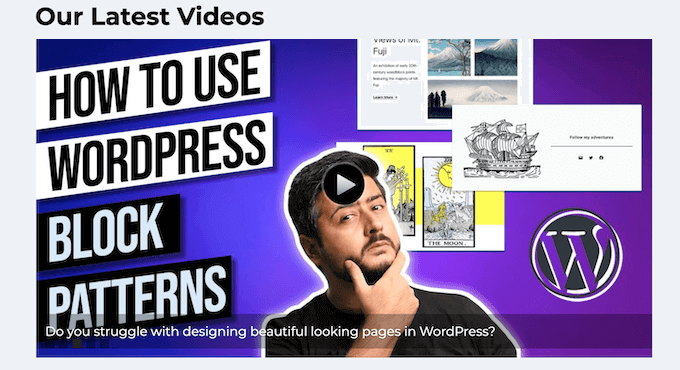
O Soliloquy também pode lidar com vídeos! Ele é compatível com vídeos do YouTube, Vimeo e Wistia para que você possa criar facilmente controles deslizantes de vídeo envolventes que ficam ótimos em qualquer dispositivo.

Basta colar o URL do vídeo nas configurações do controle deslizante, e o Soliloquy criará automaticamente um slide para ele.
Isso significa que você não precisa perder tempo baixando, formatando e carregando vídeos dentro do plugin Soliloquy. É muito conveniente, especialmente se você já tiver um canal no YouTube ou algo semelhante e quiser promover seus vídeos em seu site do WordPress.

Embora eu nunca recomende o upload de vídeos diretamente para o WordPress, o Soliloquy oferece suporte a vídeos auto-hospedados, se essa for sua preferência.
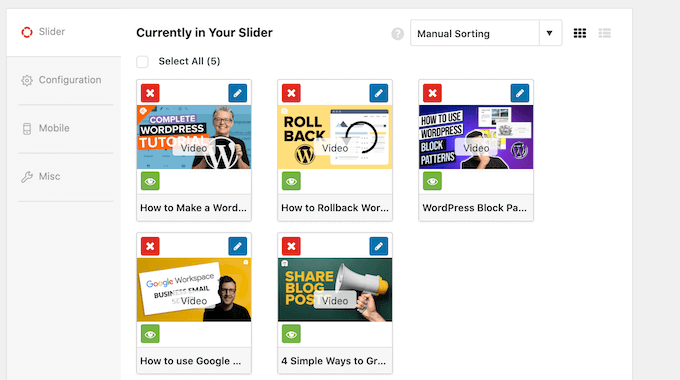
Depois de adicionar seus vídeos, você pode personalizar o controle deslizante com todas as configurações usuais do Soliloquy, como layouts, transições e muito mais. Em seguida, basta incorporar o controle deslizante em seu site usando um shortcode ou o prático bloco Soliloquy.

3. Estilize seus controles deslizantes
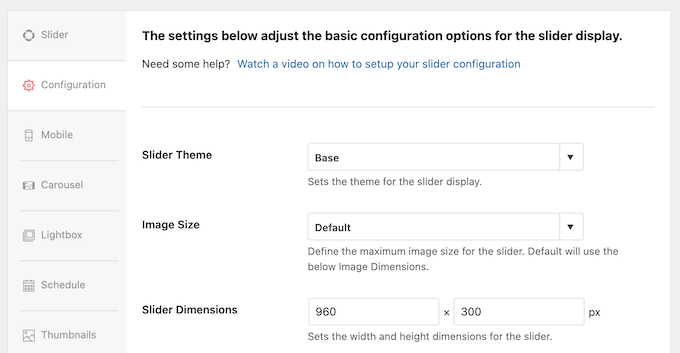
Como já mencionei nesta análise do Soliloquy, há muitas maneiras de estilizar seus controles deslizantes, de modo que eles ficarão ótimos com qualquer tema do WordPress. Você pode ajustar o tamanho das imagens, ajustar as dimensões dos controles deslizantes, adicionar ou remover esses controles práticos e muito mais.

Você também pode alterar a forma de atuação do controle deslizante, como definir os slides para loop ou reprodução automática. Dessa forma, você pode controlar exatamente a aparência e o comportamento dos slides no seu site WordPress.
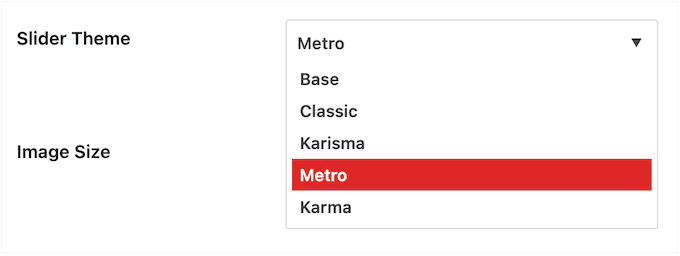
Mas é aqui que as coisas ficam realmente interessantes: O Soliloquy tem essas coisas legais chamadas addons que lhe dão ainda mais opções. Por exemplo, há um complemento Slider Themes, que permite escolher entre modelos pré-construídos para que você possa criar um controle deslizante impressionante em segundos.

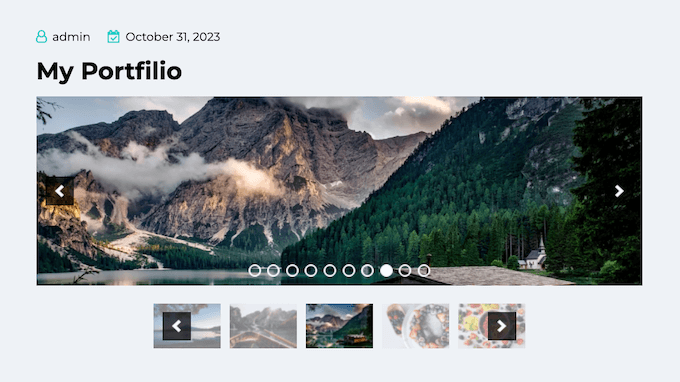
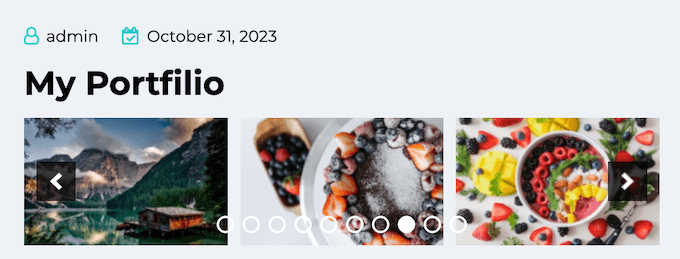
E se você tiver um controle deslizante com muito conteúdo, o complemento Thumbnails pode ser um salva-vidas.
Ele permite que seus visitantes acessem qualquer slide que desejarem simplesmente clicando em sua miniatura.

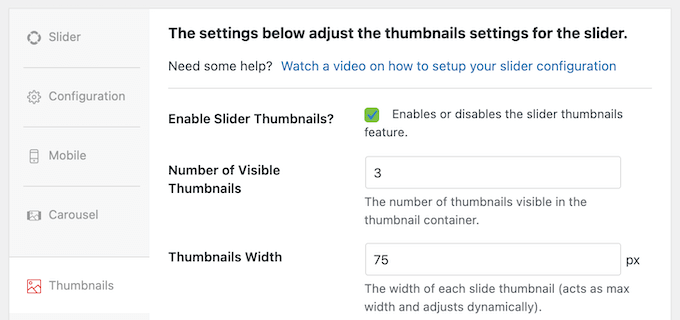
Basta ativar o complemento, marcar uma caixa para ativar a navegação em miniatura e, em seguida, ajustar a aparência e o comportamento dessas miniaturas.
Você também pode controlar quantas miniaturas são exibidas e se elas são repetidas.

4. Popupsde lightbox incorporados
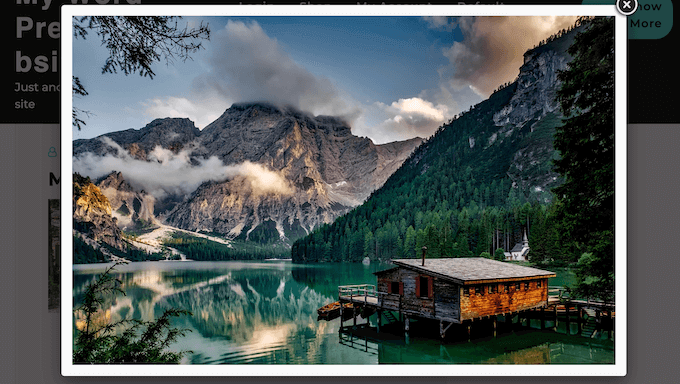
Agora, aqui está um recurso interessante que pode realmente fazer com que seus controles deslizantes se destaquem: O Soliloquy permite que você exiba seus slides em um pop-up de caixa de luz.
Isso significa que, quando alguém clicar em um slide, ele aparecerá em uma janela dedicada que se sobrepõe ao restante da página. O plano de fundo é escurecido, de modo que o foco fica totalmente no conteúdo do controle deslizante.
As caixas de luz são perfeitas para aqueles momentos em que você deseja exibir suas imagens ou vídeos sem nenhuma distração. É como criar uma experiência de minigaleria diretamente em seu site.

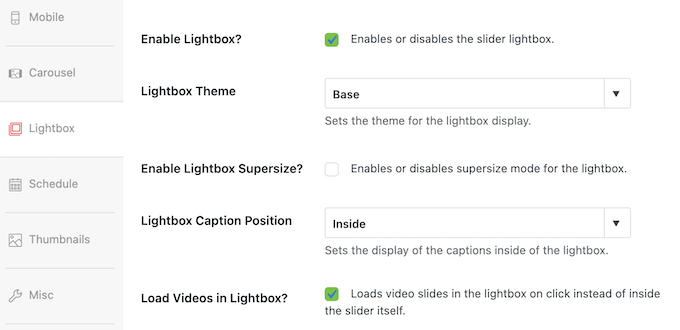
Você pode ativar e desativar a lightbox para controles deslizantes individuais apenas marcando uma caixa no editor do Soliloquy.
Depois disso, há várias maneiras de personalizar a lightbox. Por exemplo, você pode alterar o tema, ativar a navegação pelo teclado, adicionar efeitos de transição e muito mais. O objetivo é criar uma experiência imersiva e envolvente para seus visitantes.

5. Otimizado para desempenho
Agora, vamos falar sobre velocidade. Todos nós sabemos como é importante que um site seja carregado rapidamente, certo? Ninguém quer esperar que uma página chegue à sua tela.
Infelizmente, alguns plug-ins de controle deslizante podem deixar seu site muito lento. Mas o Soliloquy é diferente. Ele foi desenvolvido pensando no desempenho, para que você possa exibir imagens de alta resolução em seu blog do WordPress sem sacrificar a velocidade.
Veja como eles fazem isso: O Soliloquy carrega seu slide de capa primeiro e, em seguida, o restante dos slides é carregado de forma assíncrona. Isso faz com que o tempo de carregamento da página pareça mais rápido, o que melhora a experiência do visitante, reduz a taxa de rejeição e mantém as pessoas no site por mais tempo.
6. Responsivo para celular
Hoje em dia, mais pessoas navegam na Web em seus telefones do que em desktops. De acordo com nossas estatísticas de uso da Internet, o tráfego móvel representa quase 55% de todo o tráfego da Web. Isso é muito grande!
Portanto, não é preciso dizer que seu site precisa ter uma aparência incrível em qualquer dispositivo, e isso inclui os controles deslizantes.
Dito isso, nenhuma análise do Soliloquy estaria completa sem confirmar que ele é responsivo e pronto para dispositivos móveis. Seus controles deslizantes se ajustarão automaticamente para ficarem ótimos nas telas menores.
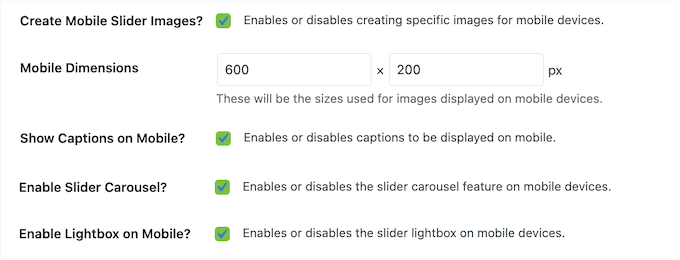
No entanto, se essas configurações não funcionarem para o seu site, você poderá substituí-las e definir dimensões exclusivas para dispositivos móveis.

Você também pode ativar e desativar as legendas em dispositivos móveis e fazer outros ajustes para garantir que seus controles deslizantes fiquem perfeitos em todos os telefones e tablets.
7. Criar controles deslizantes a partir de qualquer post, página ou tipo de post personalizado
O complemento Featured Content do Soliloquy pode transformar qualquer página, post ou tipo de post personalizado em um controle deslizante. Por exemplo, se você estiver usando um plug-in de depoimentos, poderá transformar esses depoimentos em slides.
Essa é uma maneira rápida e fácil de usar seu conteúdo existente sem precisar recriá-lo manualmente no Soliloquy.
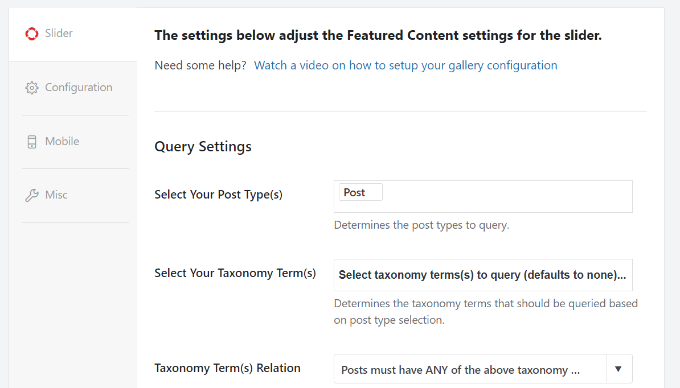
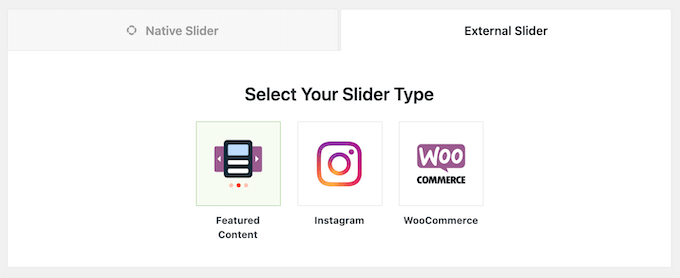
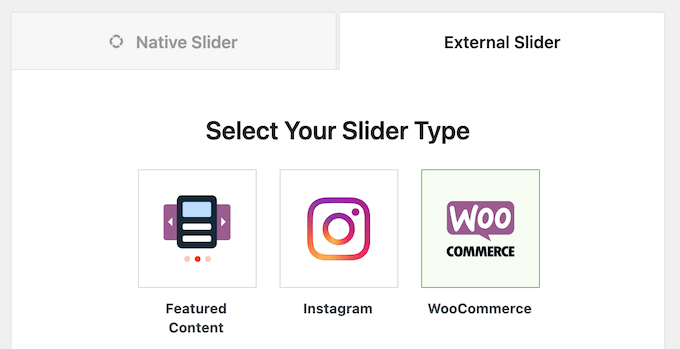
Depois de ativar o complemento, você pode selecionar Featured Content como sua fonte.

Com isso feito, você pode usar as configurações para selecionar o conteúdo que deseja usar.
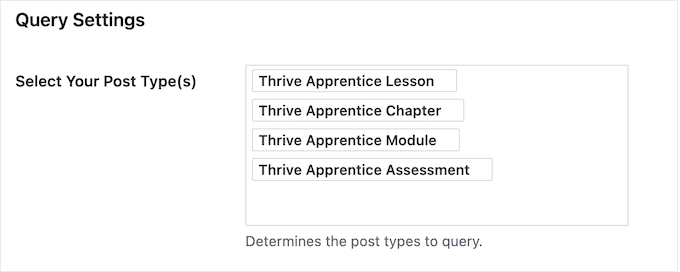
Por exemplo, se você vende cursos on-line usando um plug-in como o Thrive Apprentice, poderá selecionar “Thrive Apprentice Lesson” (Aula do Thrive Apprentice) como o tipo de postagem.

Em seguida, você pode definir as configurações e adicionar o controle deslizante ao seu site usando um shortcode ou o bloco Soliloquy, como qualquer outra apresentação de slides.
8. Transforme apresentações e PDFs em controles deslizantes
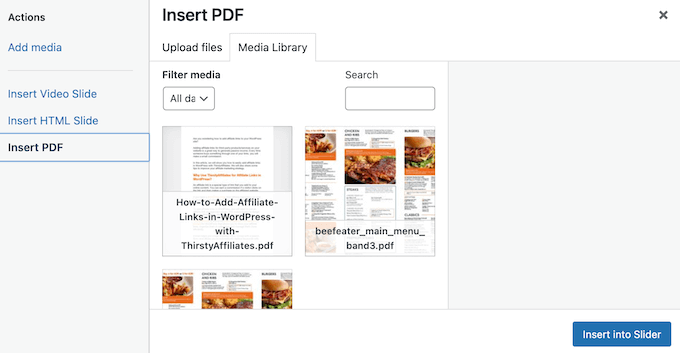
Agora, aqui está um recurso interessante que pode lhe poupar muito tempo e esforço: O Soliloquy pode transformar suas apresentações e PDFs em belos controles deslizantes responsivos para dispositivos móveis que têm exatamente as mesmas imagens, fontes e formatação dos arquivos originais.
É muito fácil de usar. Basta instalar e ativar o complemento PDF Slider e você terá acesso a uma nova guia “Inserir PDF”. Aqui, você pode escolher qualquer PDF da biblioteca de mídia do WordPress ou carregar um arquivo PDF do seu computador local.

O Soliloquy cuidará do resto, convertendo seu PDF em um controle deslizante bonito e interativo, perfeito para apresentações, demonstrações de produtos ou qualquer outro conteúdo que você queira exibir de forma visualmente atraente.
9. Criar carrosséis personalizados
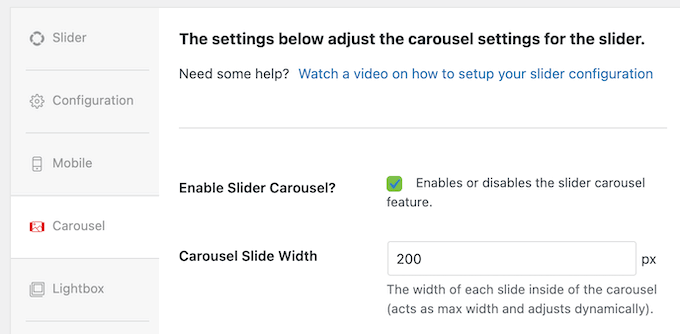
Por padrão, o Soliloquy exibe um slide de cada vez. Mas e se você quiser exibir vários slides simultaneamente? Não tem problema! O complemento Carousel do Soliloquy permite que você transforme qualquer controle deslizante em um carrossel dinâmico.

Basta instalar e ativar o complemento, e você encontrará uma nova opção no editor do Soliloquy: Enable Slider Carousel (Ativar carrossel de controle deslizante).
Marque essa caixa e seu controle deslizante se tornará instantaneamente um carrossel, exibindo vários slides de uma vez.

E, é claro, você tem controle total sobre a aparência e o comportamento do carrossel. Você pode ajustar o número de slides exibidos simultaneamente, ajustar o espaçamento entre os slides e até mesmo controlar a velocidade de rolagem.
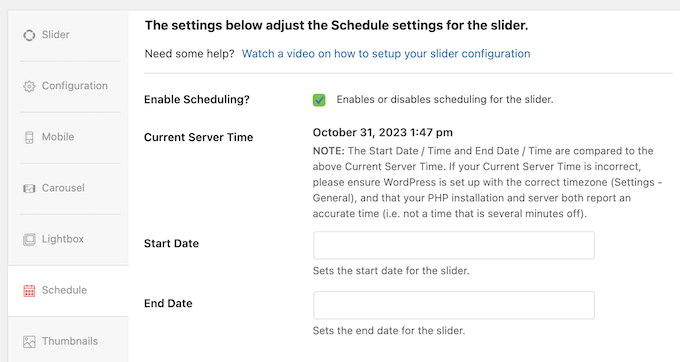
10. Programe seus controles deslizantes
Agora, imagine que você esteja administrando um site movimentado com muitos controles deslizantes, talvez até alguns promovendo eventos sensíveis ao tempo, como vendas ou códigos de cupom. Adicionar e remover manualmente esses controles deslizantes pode ser uma verdadeira tarefa árdua. Além disso, se você perder um prazo, seus visitantes podem acabar vendo informações desatualizadas. Não é uma boa aparência, certo?
Com o complemento Schedule do Soliloquy, você pode definir uma data de início e de término para seus controles deslizantes.

Ao programar seus controles deslizantes com antecedência, você pode ter certeza de que os visitantes sempre verão conteúdo relevante e oportuno, independentemente de quão ocupado você esteja. É como colocar seus controles deslizantes no piloto automático!
Esses tipos de fluxos de trabalho automatizados podem economizar muito tempo e esforço, além de melhorar a experiência do visitante.
11. Evitar o roubo de imagens
É muito fácil para as pessoas copiarem imagens na Internet. Se você criar conteúdo original, os raspadores de conteúdo e os ladrões de imagens poderão roubar seu trabalho para usá-lo em seus próprios projetos. Dito isso, é importante proteger seu trabalho original.
Como já mencionei nesta análise do Soliloquy, ele tem um complemento Protection que desativa o clique com o botão direito do mouse nas exibições de controle deslizante e lightbox. Isso torna muito mais difícil para as pessoas simplesmente baixarem suas imagens sem sua permissão.
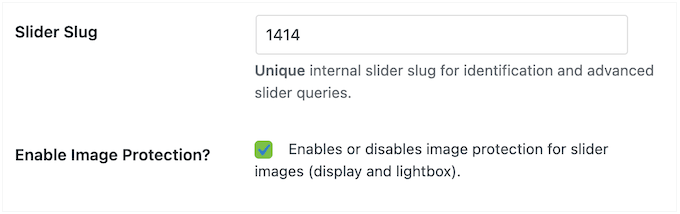
É muito fácil ativar essa proteção. Depois de instalar o complemento, todos os novos controles deslizantes que você criar serão protegidos por padrão. E se você tiver controles deslizantes existentes, poderá ativar ou desativar facilmente a proteção para eles individualmente com uma simples caixa de seleção no editor do Soliloquy. É muito fácil!

12. Personalizar as configurações padrão
O Soliloquy tem configurações detalhadas que permitem a criação de controles deslizantes totalmente personalizados. No entanto, a definição dessas configurações leva tempo, especialmente se você tiver requisitos muito específicos.
Não seria ótimo se você pudesse definir sua configuração preferida uma vez e aplicá-la automaticamente a todos os seus novos controles deslizantes?
Você pode fazer isso usando o complemento Defaults. Essa ferramenta útil permite definir as configurações padrão do controle deslizante, para que você não precise configurá-las do zero todas as vezes.
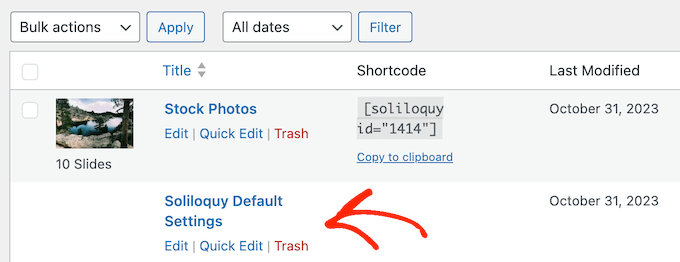
Depois de instalar e ativar esse complemento, você verá uma nova opção Soliloquy Default Settings (Configurações padrão do Soliloquy).

Basta abri-lo no editor e definir as configurações exatamente como quiser, como dimensões, transições, controles e muito mais.
Depois de salvar suas configurações padrão, o Soliloquy as aplicará automaticamente a cada novo controle deslizante que você criar. Isso economiza muito tempo e esforço, permitindo que você se concentre na criação de belos controles deslizantes sem ter de repetir as mesmas etapas de configuração várias vezes.
13. Transforme os produtos do WooCommerce em controles deslizantes
Se você tem uma loja on-line, os controles deslizantes podem ser uma maneira fantástica de mostrar seus produtos e aumentar as vendas. Basta instalar o complemento WooCommerce, e o Soliloquy poderá extrair seus produtos do WooCommerce e transformá-los em belos controles deslizantes.

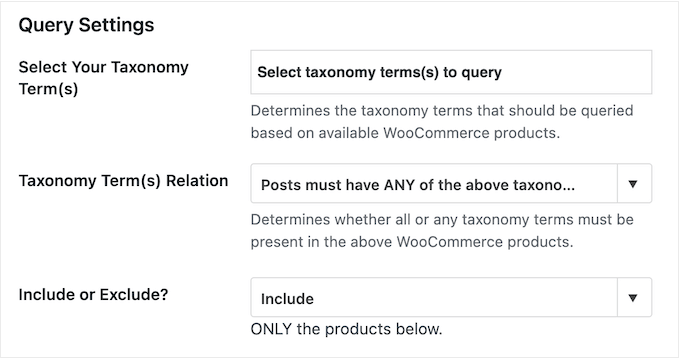
Ao criar o controle deslizante, você pode optar por excluir ou incluir produtos do WooCommerce que tenham uma taxonomia específica, mostrar apenas produtos em destaque ou em promoção, filtrar itens com base no preço e muito mais.
Você pode até mesmo selecionar produtos específicos para apresentar em seus slides.

Isso significa que você pode criar controles deslizantes altamente direcionados que exibem exatamente os produtos que você deseja, sem precisar criar manualmente slides para cada um deles.
Depois de escolher seus produtos, você pode configurar como o controle deslizante funciona. Por exemplo, você pode decidir mostrar ou ocultar o título do produto, adicionar um link para o item em sua loja on-line e muito mais.

14. Criar controles deslizantes dinâmicos
Às vezes, você pode querer criar controles deslizantes a partir de determinados grupos de imagens, como todos os arquivos dentro de uma pasta específica, uma Galeria NextGEN ou todas as imagens anexadas a uma postagem específica.
Não seria ótimo se você pudesse simplesmente dizer ao Soliloquy para pegar essas imagens e criar um controle deslizante automaticamente, sem precisar carregar tudo de novo?
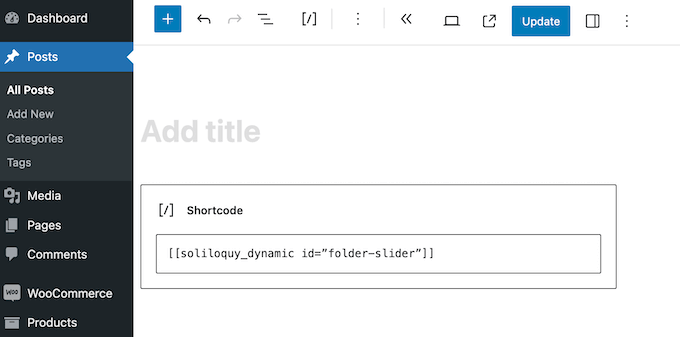
É aí que entra o complemento Dynamic addon. Essa poderosa ferramenta permite que você crie controles deslizantes dinamicamente usando códigos de acesso personalizados. Basta instalar e ativar o complemento e, em seguida, escrever um shortcode simples que informe ao Soliloquy o conteúdo que você deseja incluir no controle deslizante.
Em seguida, você pode adicionar esse shortcode a qualquer página, publicação ou área pronta para widget e o Soliloquy criará o controle deslizante dinamicamente.

Há vários códigos de acesso diferentes que podem ser usados com o complemento Dynamic, portanto, recomendamos que você consulte a documentação oficial do Soliloquy para obter todos os detalhes e exemplos. Mas, acredite, esse complemento é um divisor de águas para quem deseja criar controles deslizantes dinâmicos com facilidade.
15. Otimizado para mecanismos de pesquisa
Esse é um ponto importante. O Google adora sites rápidos e tende a classificá-los melhor nos resultados de pesquisa. Mas exibir essas belas imagens de alta resolução pode, às vezes, tornar o site mais lento, o que prejudicará seus esforços de SEO.
Com isso em mente, você deve fazer tudo o que puder para aumentar a velocidade e o desempenho do seu site WordPress.
A boa notícia é que o Soliloquy carrega o slide de capa primeiro e, em seguida, carrega de forma inteligente os demais slides de forma assíncrona. Isso significa que seu site não ficará lento, o que é ótimo para o SEO da imagem e para o SEO geral do WordPress. É uma situação em que todos saem ganhando.
16. Apoio profissional e comunitário
Nesta análise do Soliloquy, já vimos como ele pode criar com facilidade belos controles deslizantes responsivos para dispositivos móveis. Mas mesmo com as ferramentas mais fáceis de usar, podem surgir dúvidas ou você pode precisar de um pouco mais de orientação.
Se você é do tipo “faça você mesmo”, o Soliloquy tem uma grande variedade de recursos para ajudá-lo. Para começar, há uma documentação on-line detalhada.

Há também o blog Soliloquy.
Aqui, você encontrará tutoriais detalhados passo a passo, além de conselhos sobre tópicos gerais, como, por exemplo, como ganhar dinheiro com o WordPress. Usei MUITO esses dois recursos ao escrever esta análise do Soliloquy.

A melhor parte? Você pode acessar todos esses recursos, independentemente de baixar o plug-in gratuito Slider by Soliloquy ou comprar uma licença premium.
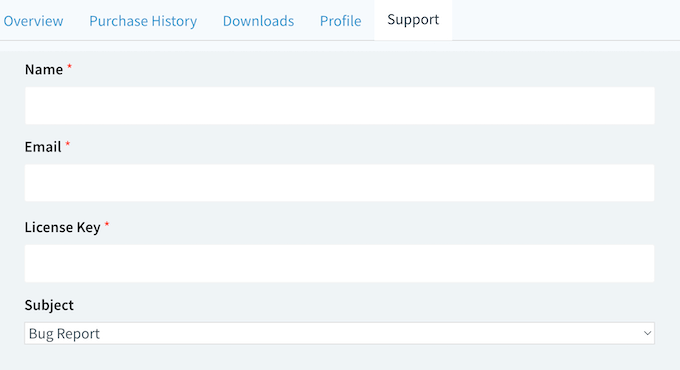
Se você comprar uma licença premium, terá acesso ao suporte profissional. Basta fazer uma solicitação de suporte, e um membro da equipe do Soliloquy responderá o mais rápido possível. Eles se dedicam a garantir que você tenha uma experiência tranquila e bem-sucedida com o Soliloquy.

Análise do Soliloquy: Planos de preços
Agora, vamos falar sobre como colocar suas mãos no Soliloquy.
Se estiver procurando um plugin gratuito, você pode fazer o download do Slider by Soliloquy no repositório oficial do WordPress. Esse plug-in do WordPress permite que você crie controles deslizantes de imagem e vídeo ilimitados para o seu site.
Mas se você quiser liberar todo o poder do Soliloquy – coisas como criar controles deslizantes a partir de seus produtos do WooCommerce, PDFs e conteúdo existente do WordPress, adicionar pop-ups de lightbox, criar carrosséis e programar seus controles deslizantes – você vai querer adquirir uma licença premium.

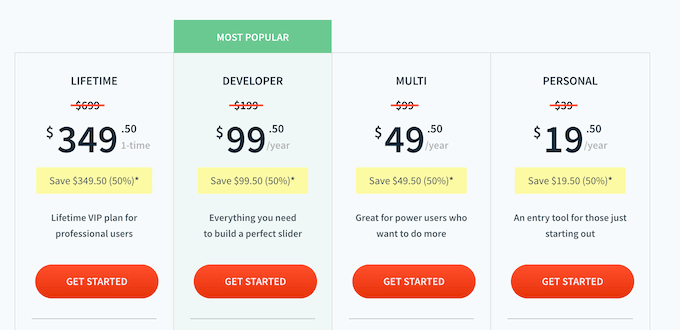
Há 4 planos premium para escolher:
- Pessoal. Esse é o ponto de partida perfeito para iniciantes ou pessoas com orçamento limitado. Por US$ 19,50 por ano, você recebe um ano de suporte e um ano de atualizações. Os usuários avançados também podem ajustar seus controles deslizantes usando CSS personalizado, o que é perfeito se você gosta de mexer.
- Multi. Se você quiser criar rapidamente controles deslizantes com aparência profissional, o plano Multi é uma ótima opção. Por US$ 49,50 por ano, esse plano desbloqueia modelos pré-criados para que você possa criar rapidamente controles deslizantes com design profissional. Você também pode instalar o complemento Protection, que é indispensável para fotógrafos, designers gráficos e qualquer outra pessoa que crie conteúdo original on-line.
- Desenvolvedor. Projetado para agências de desenvolvimento do WordPress e para aqueles que gerenciam vários sites, o plano Developer permite que você use o Soliloquy em até 25 sites. Ele também inclui o complemento WooCommerce, tornando-o perfeito para lojas on-line. Por US$ 199 por ano, você obtém todas as ferramentas necessárias para criar controles deslizantes incríveis para você e seus clientes.
- Vida útil. Esse é o pacote definitivo do Soliloquy. Destinado a agências de desenvolvimento do WordPress, você pode usar o Soliloquy Lifetime em até 25 sites, pelo tempo que desejar. Ele também tem recursos integrados de gerenciamento de clientes e oferece suporte ao WordPress multisite.
Portanto, seja você um blogueiro casual, uma empresa em crescimento ou um profissional de WordPress, o Soliloquy tem um plano que atende às suas necessidades e ao seu orçamento.
Avaliação do Soliloquy: Vale a pena?
Vamos encerrar esta análise do Soliloquy. Resumindo, tenho certeza de que é o melhor plugin de controle deslizante para WordPress. Ele é otimizado para desempenho, de modo que você pode criar belos controles deslizantes de vídeo e imagem sem afetar a velocidade e o desempenho do seu site.
Ele também é leve e fácil de usar, portanto, você pode criar controles deslizantes em poucos minutos.
Se você precisar de recursos mais avançados, há uma infinidade de complementos. Você pode adicionar pop-ups de lightbox, criar carrosséis, programar seus controles deslizantes – as possibilidades são infinitas.
Se você está apenas começando, o Personal é um plano acessível que permite criar quantos controles deslizantes quiser. É perfeito para iniciantes e usuários preocupados com o orçamento. No entanto, se você cria conteúdo original, recomendo enfaticamente a licença Multi, pois ela vem com o complemento Protection.
Se você tiver uma agência de desenvolvimento WordPress, poderá usar o Soliloquy Developer em até 25 sites. Isso é perfeito para criar controles deslizantes de forma rápida e fácil para todos os seus clientes.
Além disso, o Developer se integra ao WooCommerce, portanto, também é uma ótima opção se você administra um mercado on-line.
Por fim, o Soliloquy Lifetime adiciona recursos avançados de gerenciamento de clientes, portanto, é outra excelente opção para freelancers, agências e qualquer outra pessoa que gerencie sites de clientes no WordPress.
Espero que esta análise do Soliloquy tenha ajudado você a decidir se ele é o plug-in de controle deslizante certo para o seu site WordPress. Talvez você também queira saber como escolher o melhor software de web design ou ver nossa seleção especializada dos melhores construtores de páginas do tipo arrastar e soltar.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.



Soliloquy User Reviews
Please share your Soliloquy review to help others in the community.