Está procurando uma análise do Page Builder by SiteOrigin para ajudá-lo a decidir se ele é o construtor de páginas certo para você?
O SiteOrigin permite que você crie páginas personalizadas e responsivas usando um editor do tipo arrastar e soltar. Ele é otimizado para desempenho, integra-se perfeitamente aos editores incorporados do WordPress e vem com uma variedade de complementos premium.
Nesta análise do Page Builder by SiteOrigin, daremos uma olhada mais de perto nesse popular construtor de páginas, para ver se ele é adequado para o seu site WordPress.

Análise do Page Builder da SiteOrigin: Ele é adequado para você?
O SiteOrigin é um construtor de páginas do tipo arrastar e soltar que funciona com qualquer tema do WordPress. Se estiver apenas começando ou tiver um orçamento limitado, poderá fazer download do plug-in gratuito Page Builder by SiteOrigin do WordPress.org e começar imediatamente.

Esse plug-in gratuito permite que você crie designs de página personalizados usando os widgets padrão do WordPress e se integre perfeitamente aos editores de conteúdo do WordPress.
Dito isso, você pode criar todos os tipos de páginas usando uma interface familiar e sem precisar escrever uma única linha de código.

Você também pode personalizar cada parte do design, inclusive alterar o espaçamento, as bordas, o preenchimento e as margens. À medida que você editar, as alterações serão exibidas em tempo real para que você possa experimentar várias configurações diferentes e ver qual é a melhor.
No entanto, se você fizer upgrade para o plug-in SiteOrigin premium, terá acesso a toda a gama de complementos.
Geralmente, eles desbloqueiam configurações e recursos extras para os widgets padrão do SiteOrigin. Por exemplo, você poderá transformar imagens com sobreposições de texto, animações CSS e formas, ou exibir suas imagens em um pop-up de lightbox.
Você também pode usar complementos avançados, como o Toggle Visibility, para mostrar conteúdo diferente para usuários de celulares, tablets e desktops, ou criar conteúdo exclusivo para membros que só aparece para usuários conectados.
Análise do Page Builder da SiteOrigin: Ele é adequado para você?
Com o construtor de páginas certo, é possível criar um site com aparência profissional que não terá problemas para converter visitantes em usuários, assinantes de e-mail e clientes.
Nesta análise do Page Builder da SiteOrigin, veremos se ele é a escolha certa para seu site.
1. Construtor de arrastar e soltar
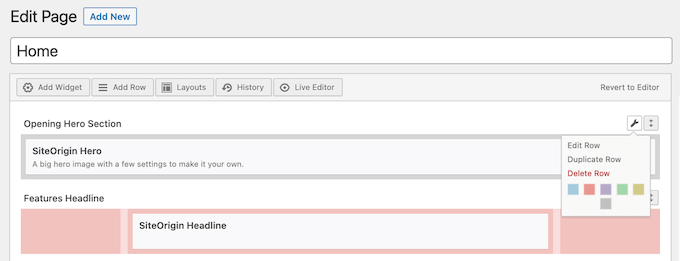
O Page Builder da SiteOrigin tem um editor fácil de usar, no qual é possível mover widgets, redimensionar colunas, reordenar linhas e muito mais, usando o simples recurso de arrastar e soltar. Isso permite que você crie todos os tipos de páginas de destino, páginas de vendas e outros designs.

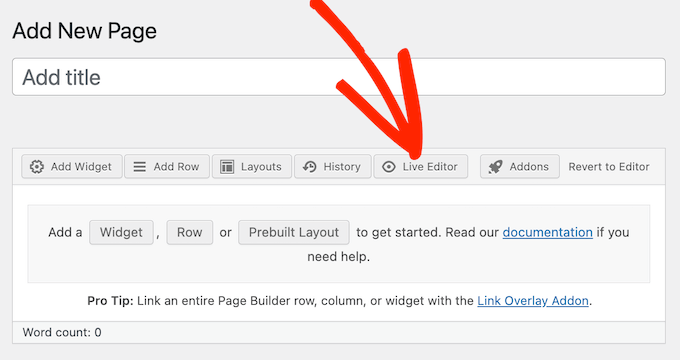
À medida que você faz alterações, o editor ao vivo mostra exatamente como a página ficará quando for publicada em seu site do WordPress. Dessa forma, você pode ajustar seu conteúdo em tempo real e sem precisar escrever uma única linha de código.
Diferentemente de outros criadores de páginas, você adicionará e moverá elementos por meio da barra lateral em vez de diretamente na visualização ao vivo. Embora isso seja semelhante ao personalizador de temas, pode exigir alguma prática se você estiver acostumado a trabalhar com outros criadores de páginas do tipo arrastar e soltar, como o SeedProd.
2. Integra-se aos editores do WordPress
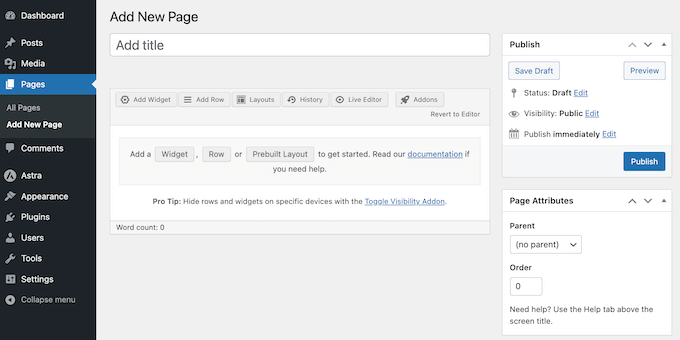
O editor do SiteOrigin se integra perfeitamente ao painel do WordPress, para que você possa usá-lo em qualquer lugar. Para começar, você pode abrir qualquer página ou post no editor de blocos padrão do WordPress e, em seguida, iniciar o construtor de páginas do SiteOrigin com o clique de um botão.

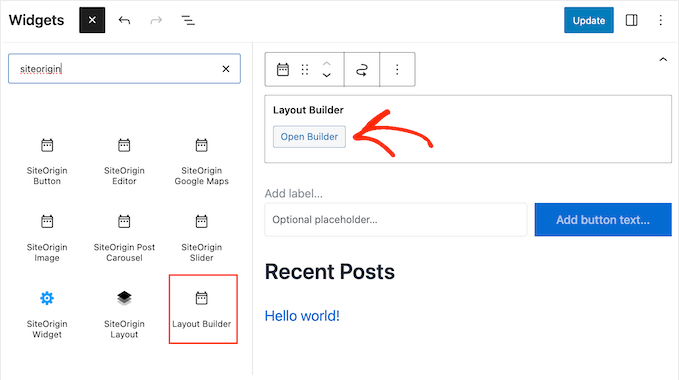
Como alternativa, você pode inserir um layout do Page Builder no editor de blocos do WordPress.
Por fim, se você instalar o SiteOrigin Widgets Bundle gratuito, poderá usar o SiteOrigin Widget Block. Dessa forma, você pode criar layouts personalizados e exibi-los na barra lateral, no rodapé ou em qualquer outra área preparada para widgets.

3. Compatível com qualquer tema do WordPress
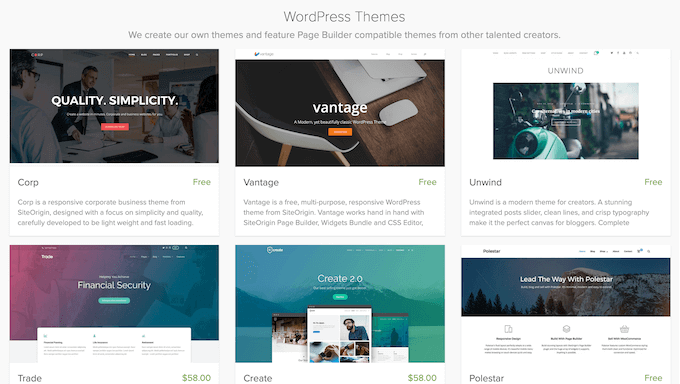
O Page Builder da SiteOrigin é compatível com qualquer tema padronizado do WordPress. Isso significa que você pode usar qualquer tema que desejar ou mudar de tema sem perder seus designs do SiteOrigin.
Está procurando um novo tema para WordPress? Então o SiteOrigin criou uma variedade de temas gratuitos projetados para funcionar perfeitamente com o Page Builder.

4. Integra-se aos widgets do WordPress
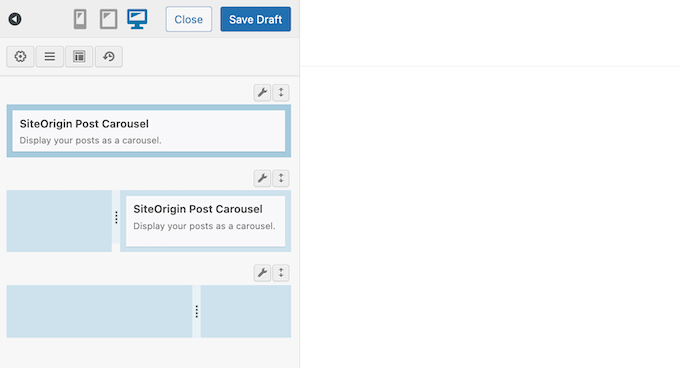
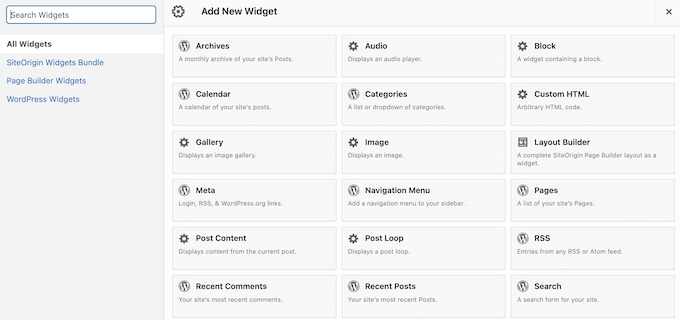
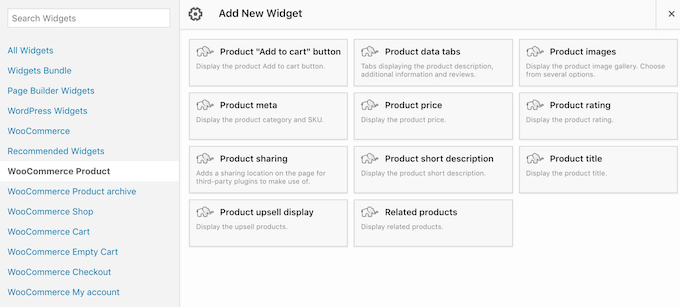
O Page Builder da SiteOrigin é compatível com todos os widgets padrão do WordPress, para que você possa continuar trabalhando com o conteúdo com o qual já está familiarizado. Basta abrir o painel “Add New Widget” e selecionar o widget que você deseja usar.

O SiteOrigin adicionará esse widget à linha selecionada no momento, pronto para ser editado ou reordenado com o recurso de arrastar e soltar.
5. Responsivo para celular
De acordo com nossas estatísticas de uso da Internet, o tráfego da Internet móvel representa quase 55% do tráfego total da Web. Com isso em mente, suas páginas devem ter uma aparência tão boa em smartphones e tablets quanto em computadores desktop.
A boa notícia é que qualquer conteúdo que você criar usando o Page Builder do SiteOrigin será responsivo a dispositivos móveis por padrão. Dito isso, todas as páginas que você criar terão uma ótima aparência, independentemente do dispositivo que o visitante estiver usando.
6. Otimizado para desempenho
À medida que você cria seus layouts, o Page Builder gera e otimiza o código necessário nos bastidores. De fato, de acordo com o site do SiteOrigin, o Page Builder é até 100 vezes mais leve do que outros sistemas de grade populares.
Dito isso, o SiteOrigin pode melhorar a velocidade de carregamento de sua página. Ele também é compatível com muitos plug-ins populares de desempenho e cache.
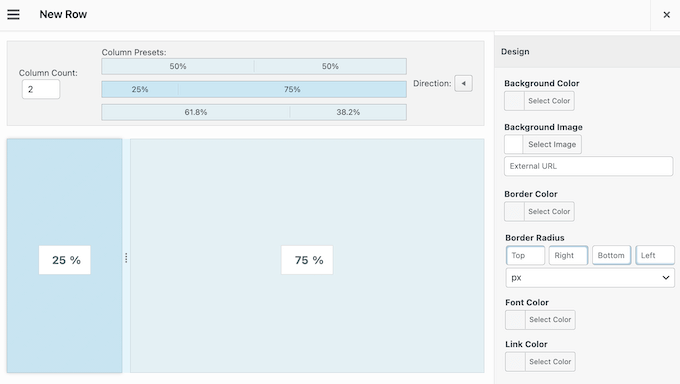
7. Estilos de linha e de widget
O SiteOrigin tem estilos de linha e de widget que permitem o ajuste fino do conteúdo. Isso inclui a alteração do plano de fundo, dos paddings e do espaçamento entre colunas.

Os proprietários de sites mais avançados podem até mesmo usar CSS personalizado para criar um design totalmente exclusivo.
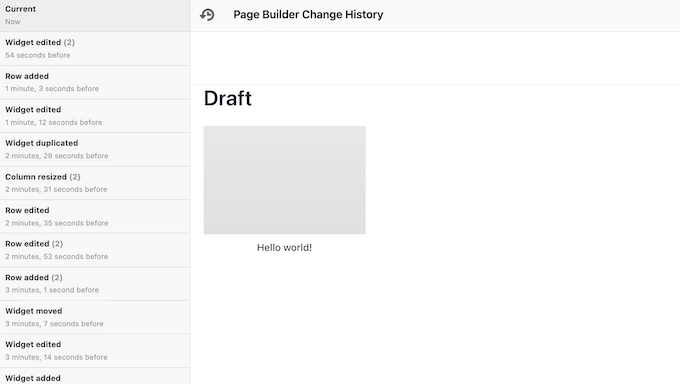
8. Navegador do histórico
O SiteOrigin tem um navegador de histórico integrado que permite desfazer as alterações mais recentes ou até mesmo reverter para uma versão anterior do design. Isso facilita a experimentação de várias configurações diferentes, para ver o que melhor se adapta ao seu site WordPress.

9. Mais estilos e configurações
Muitos dos add-ons premium do SiteOrigin desbloqueiam estilos adicionais para os widgets padrão. Por exemplo, você pode usar o complemento Tabs para ajustar cada parte do seu conteúdo com abas, incluindo a alteração do alinhamento, do raio da borda e do preenchimento.
Esse complemento também vem com várias predefinições de guia, para que você possa dar às suas guias uma aparência profissional com apenas alguns cliques.
Da mesma forma, se você usar o Testimonials Widget para exibir provas sociais, o complemento Testimonials lhe dará acesso a tamanhos extras, layouts e fontes personalizadas.
10. Suporte a tipos de post personalizados
Você usa tipos de postagem personalizados em seu site? Você pode ativar o Page Builder para tipos de postagem personalizados, simplesmente marcando uma caixa nas configurações do plug-in.
Melhor ainda, se você fizer upgrade para o plug-in premium, poderá criar tipos de postagens personalizadas usando o Page Builder. Em particular, você pode criar modelos reutilizáveis, definir as configurações do tipo de postagem e, em seguida, criar postagens desse tipo diretamente no editor do SiteOrigin.
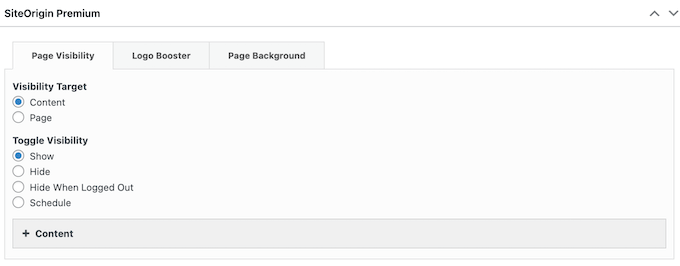
11. Criar conteúdo dinâmico
O conteúdo dinâmico pode proporcionar uma experiência mais personalizada, o que pode gerar mais conversões e engajamento.
Dito isso, o complemento Toggle Visibility permite que você mostre diferentes linhas, colunas, widgets ou até mesmo páginas inteiras de conteúdo, com base em vários fatores.

Você pode ativar e desativar esse conteúdo com base no dispositivo do visitante e se ele está conectado a uma conta. Por exemplo, se você permitir o registro do usuário, poderá usar esse complemento para mostrar conteúdo exclusivo para membros.
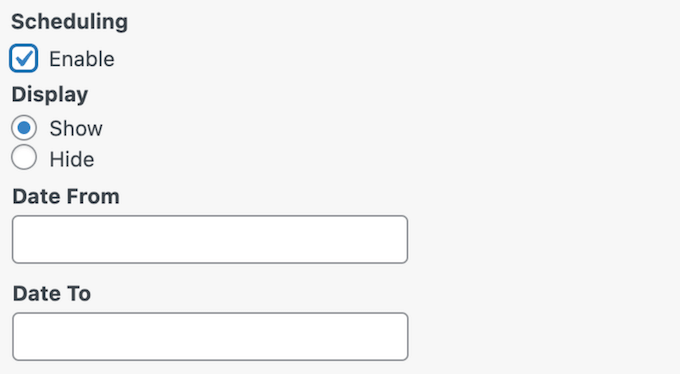
O Toggle Visibility também pode mostrar conteúdo exclusivo com base no dia ou na hora. Essa é uma ótima maneira de manter seu conteúdo atualizado, mesmo para visitantes regulares.
Como alternativa, você pode programar suas promoções com antecedência ou até mesmo criar várias promoções que sejam executadas em diferentes dias da semana. Esse tipo de fluxo de trabalho automatizado pode economizar muito tempo e esforço, pois permite que você “configure e esqueça”.

12. Personalize suas páginas de WooCommerce
Você administra um mercado ou loja on-line?
O WooCommerce vem com todas as páginas necessárias para adicionar produtos, um carrinho de compras e um checkout ao seu site WordPress. No entanto, muitas vezes você pode aumentar as conversões otimizando essas páginas padrão do WooCommerce.
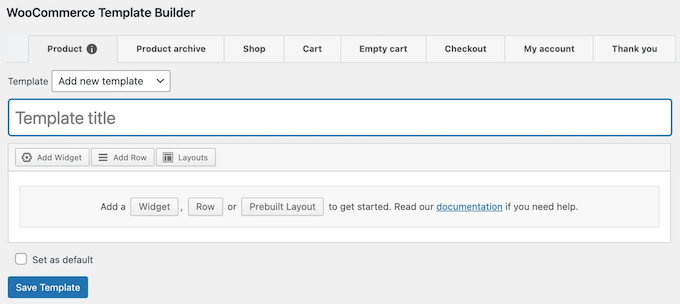
Com o SiteOrigin, você pode criar modelos personalizados para o WooCommerce. Isso permite que você crie páginas de checkout personalizadas, arquivos, páginas de carrinho, páginas de produtos e muito mais.

Melhor ainda, você pode projetar esses modelos usando a interface familiar do SiteOrigin Page Builder.
Feito isso, você pode atribuir o mesmo modelo a todas as suas páginas de produtos e arquivos e, em seguida, substituir esse padrão para páginas específicas. Dessa forma, você pode criar facilmente designs exclusivos para produtos individuais, como um novo lançamento ou um item que esteja em promoção no momento.
Ao projetar seus modelos, você pode usar qualquer um dos widgets padrão do WordPress ou do SiteOrigin. Além disso, o SiteOrigin fornece vários widgets projetados especificamente para o WooCommerce, como Product Meta, Related Product e Product Data Tabs.

13. Imagens personalizáveis
Ao fazer upgrade para o plug-in premium, você pode adicionar sobreposições de texto ao passar o mouse sobre suas imagens. Você pode escolher o evento exato que aciona cada sobreposição e até mesmo adicionar animações separadas à sobreposição e ao texto dentro dessa sobreposição.
Isso é perfeito para adicionar mais informações às suas imagens. Por exemplo, se você tiver um portfólio de fotografia ou vender trabalhos artísticos digitais on-line, poderá adicionar uma sobreposição de preço a cada imagem.
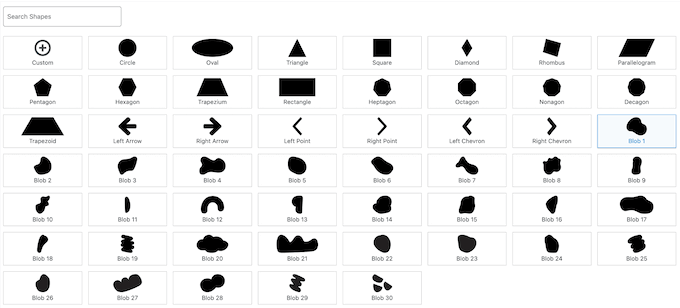
Outra opção é usar o complemento Image Shape do SiteOrigin. Isso lhe dá mais maneiras de personalizar suas imagens, incluindo a adição de efeitos de foco, sombras e até mesmo formas de imagem.

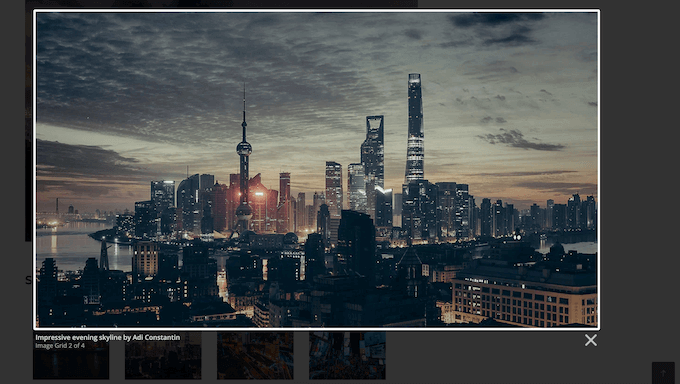
14. Galeria Lightbox
Às vezes, você pode querer mostrar versões maiores das imagens em um Image Widget, Grid Widget, Masonry Widget ou Slider Widget.
Nesse caso, o SiteOrigin pode mostrar seu conteúdo em um pop-up de lightbox, que aparece sobre a página ou publicação.

Essas galerias lightbox são totalmente personalizáveis, de modo que você pode alterar a cor da sobreposição, a opacidade, os controles de navegação e muito mais.
Você também pode desativar as lightboxes em tablets e dispositivos móveis, pois os visitantes podem ter dificuldade para controlar o pop-up nessas telas menores.
15. Acordeões personalizáveis
Um acordeão exibe o conteúdo em um layout de guia recolhível, por isso é perfeito para apresentar perguntas frequentes ou detalhes de produtos. Também é uma boa opção se você quiser adicionar muitas informações em um espaço pequeno, sem sobrecarregar o leitor.
Com o complemento Accordion do SiteOrigin, você pode criar layouts bonitos, rapidamente, usando vários estilos de acordeão predefinidos.

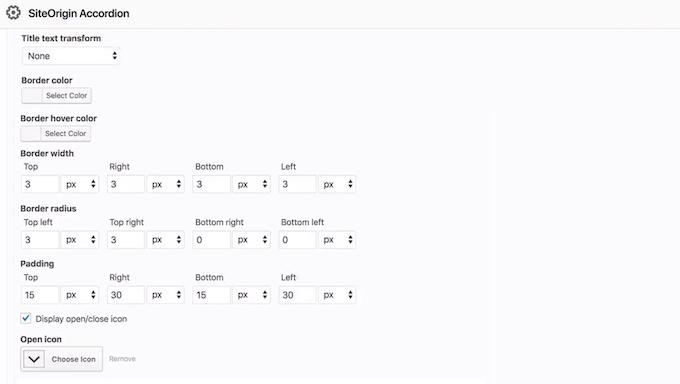
Como alternativa, você pode personalizar cada parte do acordeão do WordPress, incluindo a alteração da cor do plano de fundo, a escolha de novos ícones de abertura e fechamento, a modificação da largura e do raio da borda e muito mais.
Você também pode adicionar cores de foco personalizadas, que podem ajudar os visitantes a navegar pelos acordeões.
16. Links internos e externos
Os links ajudam os visitantes a se orientarem em seu site ou podem até mesmo redirecionar para recursos externos úteis. Com o SiteOrigin, você pode adicionar links a todos os tipos de conteúdo.
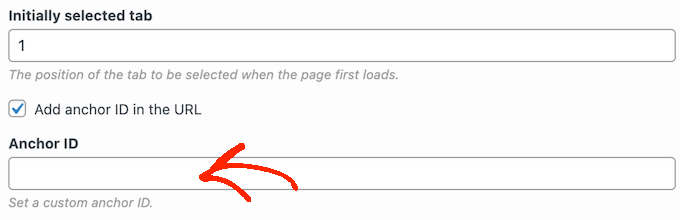
Para começar, você pode usar o complemento Anchor ID para vincular diretamente a slides, guias, itens de carrossel e painéis de acordeão específicos. Isso permite que os usuários acessem a seção na qual estão mais interessados, portanto, é perfeito para páginas com muito conteúdo.
Para começar, basta localizar o widget para o qual você deseja criar um link e digitar um ID de âncora.

Em seguida, você pode criar um link para esse conteúdo exato, usando o URL do seu site seguido pela ID da âncora.
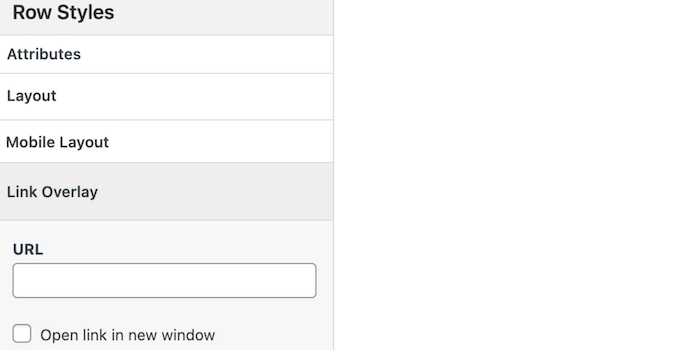
Como alternativa, você pode transformar qualquer linha, célula ou widget em um URL clicável, usando o complemento Link Overlay. Ao contrário das IDs de âncora, isso permite que você crie links para páginas internas e externas.

17. Animações de blocos
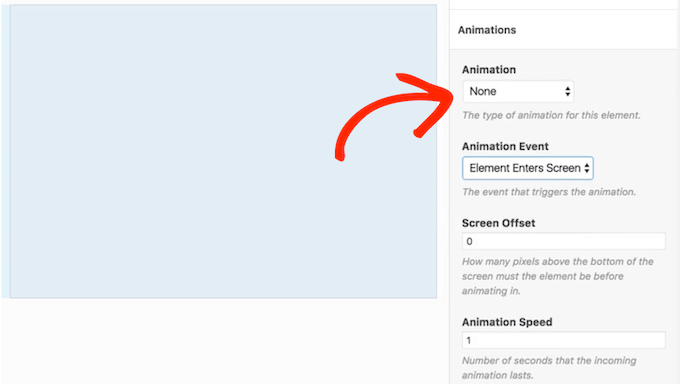
Com o complemento Block Animations, você pode adicionar animações a qualquer linha, coluna ou widget. Depois de ativar esse complemento, você pode escolher entre uma variedade de efeitos e personalizá-los alterando o atraso, a velocidade, o deslocamento da tela e muito mais.

18. Lottie Animation Player
Lottie é um formato de animação popular baseado em JSON que pode ser ampliado ou reduzido sem pixelização.
Se você usa animações Lottie, o SiteOrigin tem um complemento Lottie Player. Isso permite que você adicione arquivos Lottie por meio do SiteOrigin Page Builder ou do editor de blocos do WordPress. Também é possível adicionar animações a qualquer área pronta para widget, como o rodapé do WordPress ou seção semelhante.
Com isso feito, você pode ajustar a forma como essas animações aparecem no seu site, ativando a reprodução automática, adicionando controles de reprodução, fazendo looping das animações e muito mais.
19. Bloqueio de incorporações de terceiros
A incorporação de conteúdo de plataformas de terceiros pode tornar seu site mais envolvente, sem muito esforço extra. No entanto, às vezes essas incorporações podem coletar informações do usuário sem a permissão do visitante. Dessa forma, você pode acabar violando acidentalmente leis de privacidade importantes, incluindo o GDPR.
A boa notícia é que o complemento Embed Blocker do SiteOrigin pode ajudá-lo a cumprir essas leis. Basta ativar o complemento e ele fornecerá ferramentas para controlar as incorporações de plataformas como YouTube, Twitter, Soundcloud, Spotify, TikTok e Google Maps.
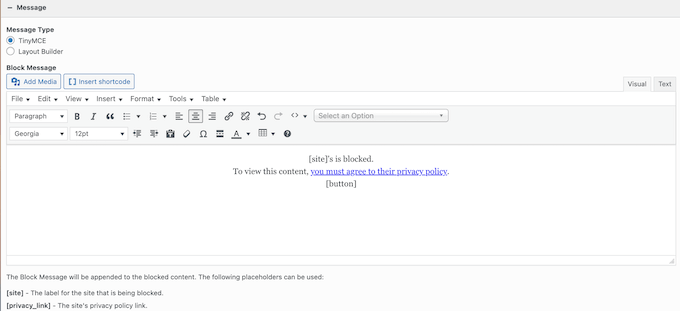
Como parte desse processo, você pode digitar uma mensagem personalizada que os visitantes verão quando chegarem ao seu site pela primeira vez. Essa é a sua chance de explicar por que o conteúdo está bloqueado e fornecer um link para a sua política de privacidade.

20. Layoutsde blog personalizáveis
Com o complemento Blog, você obtém opções de exibição adicionais e pode controlar exatamente como suas postagens aparecem em um layout de lista e de grade. Você também pode filtrar as postagens com base em suas categorias e tags, data de publicação, tipo de postagem e muitos outros fatores.
Com isso feito, você pode reordenar suas postagens, escolher quantos blogs mostrar por página e alterar a forma como o SiteOrigin exibe postagens fixas. Dessa forma, você pode controlar exatamente quais postagens os visitantes veem em seu blog do WordPress.
21. Caixas de autor detalhadas
Você administra um blog WordPress com vários autores?
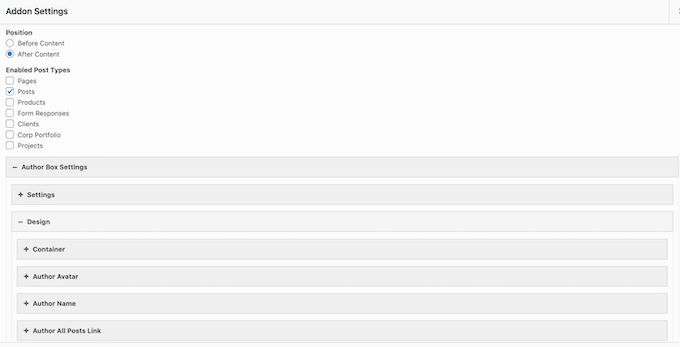
Com o plug-in SiteOrigin premium, você pode criar caixas de informações do autor com links sociais, um Gravatar, uma biografia do autor e links para as publicações recentes do autor. O SiteOrigin adicionará a caixa do autor a cada post do blog automaticamente.

O widget Author Box também é totalmente personalizável, de modo que você pode adicionar seu próprio esquema de cores, espaçamento e fontes personalizadas. Dessa forma, você pode criar uma caixa de autor que complementa perfeitamente seu tema do WordPress.
22. Sobreposições de carrossel e navegação
Os carrosséis são uma ótima maneira de mostrar muitas informações em um pequeno espaço, como vários depoimentos de clientes ou imagens em um portfólio de fotografias.
Se você estiver usando o SiteOrigin Post Carousel Widget, talvez se interesse pelo complemento Carousel. Com esse complemento premium, você pode aplicar uma cor de sobreposição atraente aos seus carrosséis. Você também pode adicionar navegação por setas ou pontos, para que os visitantes possam se mover entre os diferentes slides com facilidade.
23. Campos do formulário de contato
Um formulário de contato oferece aos visitantes uma maneira fácil de fazer perguntas ou falar com você sobre produtos e serviços. Com isso em mente, um formulário de contato pode ajudá-lo a gerar leads ou até mesmo gerar mais vendas.
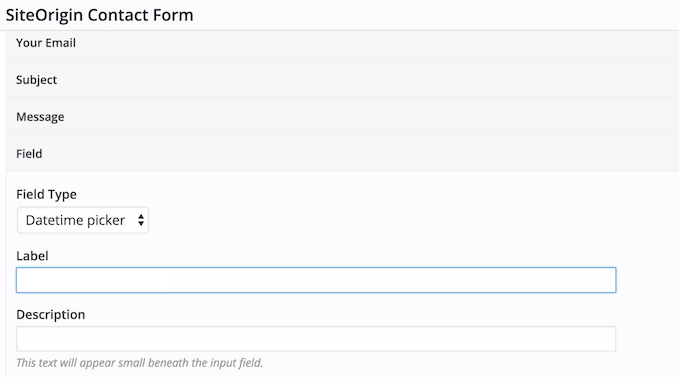
Se você fizer upgrade para o plug-in SiteOrigin premium, terá acesso a alguns campos adicionais que podem ser usados em seus formulários de contato. Isso inclui campos de seleção de local e data/hora, para que você possa coletar mais informações dos visitantes e clientes em potencial.

Melhor ainda, o campo Location se integra à API do Google Maps, de modo que os visitantes verão seu endereço no mapa. Dessa forma, eles podem ver facilmente se digitaram o endereço correto e corrigir qualquer erro antes de enviar o formulário.
24. Carregar várias mídias
Deseja criar belas galerias, controles deslizantes, quadros de heróis ou outros conteúdos com muitas imagens?
Nesse caso, o complemento Multiple Media permite fazer upload de arquivos de mídia em massa. Depois de carregar esses arquivos, o SiteOrigin criará um novo quadro para cada imagem, pronto para ser editado individualmente.
25. Fundos de página em cores de imagem
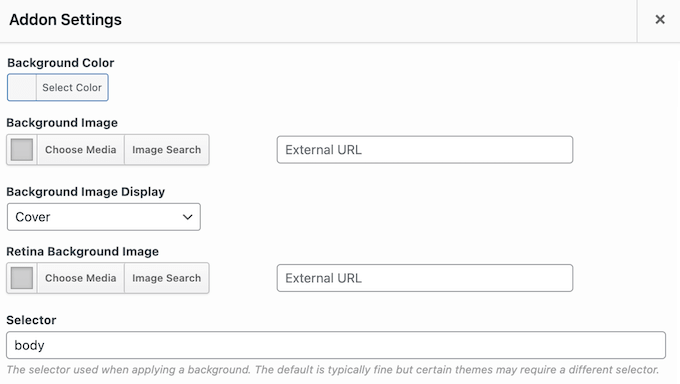
Com esse complemento premium, você pode aplicar a mesma imagem ou cor de fundo em todo o seu site, com apenas alguns cliques.

Como alternativa, você pode definir um plano de fundo exclusivo para cada página. Por exemplo, você pode criar um plano de fundo personalizado para a sua página de destino mais recente para que ela se destaque do restante da sua loja on-line, site ou blog.
Você também pode definir uma imagem de tamanho duplo para telas com alta densidade de pixels. Além disso, você pode adicionar essas imagens de fundo Retina a linhas, células ou até mesmo widgets usando o complemento Retina Background Images do SiteOrigin.
26. Biblioteca de fontes personalizadas
Deseja adicionar fontes personalizadas ao seu site WordPress?
As fontes personalizadas podem fortalecer sua marca, facilitar a leitura do site e chamar a atenção do visitante, o que pode aumentar suas visualizações de página e reduzir a taxa de rejeição. Com o complemento Web Font Selector, você pode escolher entre uma ampla variedade de fontes da Web do Google, diretamente nos editores do SiteOrigin.
27. Widgets sociais adicionais
O Widget de botões de mídia social do SiteOrigin tem uma lista fixa de redes sociais com um ícone correspondente. No entanto, você pode alterar esses padrões usando o complemento Social Widgets.
Após ativar esse complemento, você pode carregar seus próprios ícones de mídia social personalizados ou até mesmo adicionar redes extras. Dessa forma, você pode promover qualquer perfil de mídia social que desejar, usando um ícone que se adapte perfeitamente ao seu tema do WordPress ou à marca da empresa.

28. Dicas de ferramentas informativas
As dicas de ferramentas são informações adicionais que aparecem quando o visitante passa o mouse sobre determinado conteúdo. Você pode usar as dicas de ferramentas para fornecer mais contexto, sugerir recursos adicionais ou creditar fontes externas.
Depois de fazer upgrade para o plug-in SiteOrigin premium, você poderá adicionar dicas de ferramentas a todos os tipos de conteúdo, inclusive tabelas de preços, botões, imagens e ícones.

Você pode exibir essas dicas de ferramentas automaticamente quando o visitante passar o mouse sobre um elemento ou esperar até que ele clique no conteúdo da tela. Além disso, você pode adicionar um atraso para que os visitantes não acionem uma dica de ferramenta por acidente.
29. CTAs que chamam a atenção
Você pode usar as chamadas para ação para promover ofertas especiais, novos produtos, links de afiliados ou qualquer outro conteúdo importante. Independentemente do conteúdo que estiver promovendo, você deve fazer com que suas CTAs se destaquem.
Se você estiver usando o widget Call To Action do SiteOrigin, talvez se interesse pelo complemento Call To Action premium. Ele desbloqueia configurações e estilos adicionais, incluindo o Google Fonts, além do redimensionamento de títulos e subtítulos. Isso pode ajudá-lo a criar frases de chamariz mais atraentes e a obter ainda mais conversões.
30. Comentários do Ajax
Os comentários são uma maneira fácil de obter mais engajamento, criar um relacionamento com seu público e até mesmo melhorar o SEO do WordPress. Dito isso, você desejará obter mais comentários nas postagens do seu blog.
Com o complemento AJAX, os visitantes podem postar um comentário sem precisar recarregar a página atual. Isso proporciona uma experiência de usuário mais perfeita e pode manter o fluxo da discussão, pois os participantes não precisam recarregar o site.
31. Logotipos dinâmicos de sites
Um logotipo atraente ajuda a estabelecer sua marca e faz com que seu site se destaque.
Na maioria das vezes, você desejará exibir exatamente o mesmo logotipo em todo o seu site WordPress. No entanto, às vezes você pode querer mostrar um gráfico diferente. Por exemplo, você pode exibir um logotipo de produto em vez do gráfico da empresa. Como alternativa, você pode redimensionar o logotipo padrão do site para se ajustar melhor ao espaço disponível.
Com o SiteOrigin, você pode substituir o logotipo padrão do site página por página.
Se estiver usando o WPML ou o Polylang, você poderá até mesmo mostrar versões diferentes do seu logotipo principal, com base nas configurações de idioma do visitante. Isso é particularmente útil se você estiver criando um site multilíngue em WordPress.

32. Criar uma paleta personalizada
O esquema de cores do seu site desempenha um papel importante na sua marca e pode chamar a atenção do visitante para o conteúdo mais importante.
Com o complemento Custom Palette, você pode salvar todas as cores usadas com mais frequência em uma paleta conveniente.

Feito isso, você pode usar essa paleta em qualquer lugar do SiteOrigin Page Builder. Dessa forma, suas tonalidades favoritas estarão sempre à mão.
Indo um pouco além, talvez você queira dar uma olhada no complemento Custom Row Colors. Com esse complemento premium, você pode aplicar cores personalizadas de fundo, de divisor de células e de foco às suas linhas.
Basta selecionar os tons exatos que deseja usar, e o SiteOrigin os adicionará a uma paleta de cores personalizada que poderá ser acessada a qualquer momento.

33. Estilos adicionais de mapas
Você está criando um site para um local, como o site de um restaurante? Como alternativa, talvez você queira mostrar atrações turísticas próximas ou ajudar os clientes a encontrar seu escritório.
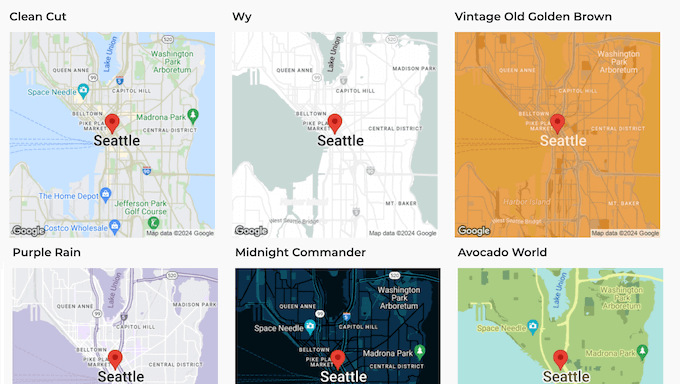
A boa notícia é que é fácil adicionar um mapa do Google no WordPress. No entanto, talvez você queira dar um passo adiante e alterar a aparência do mapa. Dito isso, você ficará feliz em saber que o complemento Map Styles do SiteOrigin vem com 23 estilos de mapa adicionais.

Esse complemento também fornece configurações para o prompt de consentimento da API do Google Maps para que você possa alterar sua cor, imagem e texto.
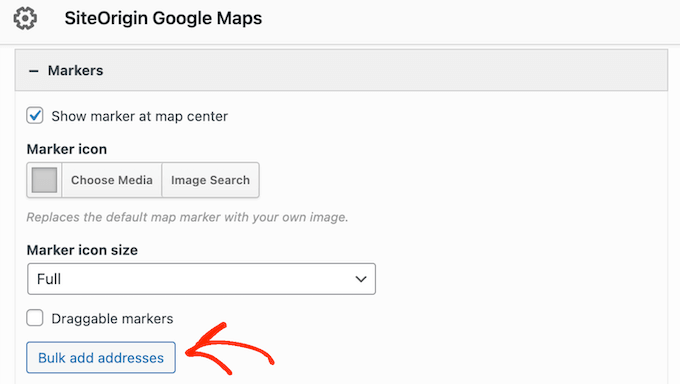
34. Adicionar marcadores em massa
Se você estiver usando o SiteOrigin Google Maps Widget, talvez queira dar uma olhada no complemento Bulk Addresses.

Basta instalar esse software adicional e você poderá adicionar vários marcadores com facilidade. Isso é perfeito para sites de negócios que têm vários locais ou quando você está compartilhando muitas informações, como uma lista de atrações turísticas locais.
Depois de clicar no botão “Bulk add addresses” (Adicionar endereços em massa), você pode simplesmente digitar todos os endereços que deseja usar, separados por vírgula. O SiteOrigin adicionará todos esses marcadores ao seu mapa.
35. Reutilização fácil de widgets
Às vezes, você pode querer reutilizar o mesmo widget em vários locais. Com o complemento Mirror Widgets, você pode criar um widget com o estilo e as configurações corretas e usá-lo em todo o seu site WordPress.

Em algum momento, talvez você precise fazer algumas alterações. A boa notícia é que você pode simplesmente atualizar o widget mestre, e o SiteOrigin aplicará essas alterações a todas as instâncias do widget.
Isso pode lhe poupar muito tempo e esforço, além de ajudá-lo a criar um design mais consistente.
36. Copiar/colar entre domínios
Você dirige uma agência de desenvolvimento WordPress ou gerencia vários sites?
Se você fizer upgrade para o plug-in SiteOrigin premium, poderá copiar/colar facilmente linhas, colunas e widgets entre nomes de domínio.
Isso pode lhe poupar muito tempo e esforço. Por exemplo, se você for um desenvolvedor de WordPress, poderá criar uma biblioteca de widgets usados com frequência com as configurações e o estilo corretos. Em seguida, basta colar esses widgets em todos os sites que você gerencia.
37. Remover a marca SiteOrigin
Você é um desenvolvedor ou designer de WordPress?
Por padrão, todas as páginas que você criar usando o SiteOrigin terão uma atribuição de “Tema por SiteOrigin” no rodapé. Com o complemento premium No Attribution, você pode remover essa atribuição. Basta ativar o No Attribution e você poderá ocultar a isenção de responsabilidade marcando uma caixa nas configurações do plug-in.
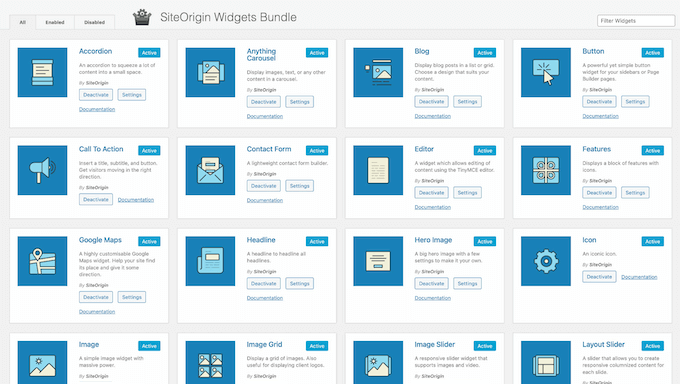
38. Integração do pacote de widgets do SiteOrigin
Você quer ainda mais widgets?
Então você ficará feliz em saber que o Page Builder se integra perfeitamente ao Widget Bundle do SiteOrigin. Esse plug-in gratuito adiciona uma tonelada de widgets extras ao WordPress, incluindo formulários de contato, CTAs, carrosséis de posts e muito mais.
Além disso, você pode usar esse plug-in para criar modelos, estilos e campos de formulário personalizados para qualquer widget existente. Usuários mais avançados podem até mesmo desenvolver seus próprios widgets usando o SiteOrigin Bundle Framework.
Esses widgets adicionais se integram perfeitamente ao Page Builder do SiteOrigin, para que você possa usá-los em suas páginas de destino, páginas iniciais personalizadas, páginas de vendas ou quaisquer outros layouts que você criar.

Melhor ainda, você pode usar esses widgets no editor de conteúdo do WordPress, em qualquer plug-in compatível de construtor de páginas de terceiros ou nas áreas prontas para widgets do seu tema.
39. Apoio comunitário e profissional
O Page Builder da SiteOrigin permite que você crie todos os tipos de páginas personalizadas sem precisar escrever uma única linha de código. No entanto, às vezes você pode precisar de ajuda extra para criar páginas bonitas e de alta conversão.
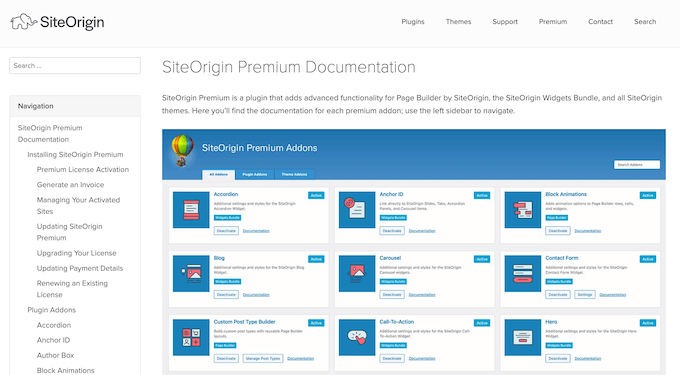
Para começar, você pode acessar a documentação do SiteOrigin 24 horas por dia, 7 dias por semana. Aqui, você encontrará guias passo a passo sobre como instalar e ativar o plug-in do WordPress, além de tutoriais detalhados sobre seus complementos premium.

Há também um blog do SiteOrigin, no qual eles abordam uma grande variedade de tópicos, inclusive como criar fundos de vídeo, como adicionar o Google Maps e até mesmo como impedir spam.
Se estiver usando o plug-in gratuito, você poderá postar no fórum do SiteOrigin no WordPress.org e obter respostas para perguntas básicas.
Ao postar em fóruns públicos de suporte, é sempre uma boa ideia incluir o máximo de informações possível, para que os especialistas possam entender seu problema rapidamente e publicar uma resposta útil. Para obter mais informações sobre esse tópico, consulte nosso guia sobre como solicitar corretamente o suporte do WordPress.
Você prefere um suporte individual? Todos os planos premium incluem suporte profissional por e-mail, para que você possa obter ajuda diretamente dos especialistas.
Análise do Page Builder da SiteOrigin: Preços e planos
Se estiver apenas começando ou tiver um orçamento limitado, poderá fazer o download do plug-in principal do SiteOrigin no WordPress.org. Esse plug-in gratuito vem com um editor de arrastar e soltar, uma visualização ao vivo e outros recursos essenciais.
No entanto, se você fizer upgrade para o SiteOrigin Premium, terá acesso a todos os complementos, para que possa criar páginas e modelos de agradecimento personalizados do WooCommerce, remover a marca do SiteOrigin, criar carrosséis de imagens envolventes e muito mais.

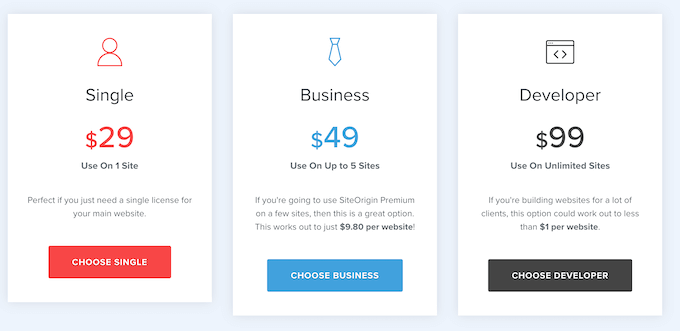
Há três planos para escolher:
- Individual. Por US$ 29 por ano, você pode usar o Page Builder da SiteOrigin em um único site, blog, mercado de produtos digitais ou loja on-line.
- Negócios. Com um preço anual de US$ 49, você pode instalar o SiteOrigin em até 5 sites. Dito isso, é uma boa opção se você gerencia vários sites, como vários blogs em uma rede de marketing de afiliados.
- Desenvolvedor. Por US$ 99 por ano, você pode usar o SiteOrigin em quantos sites quiser.
Análise do Page Builder da SiteOrigin: Ele é adequado para você?
Depois de analisar os recursos, as opções de suporte e os preços, temos certeza de que o SiteOrigin é um excelente construtor de páginas. Você pode fazer download e usar o plug-in principal gratuitamente e criar todos os tipos de páginas usando seu construtor fácil de arrastar e soltar.
O Page Builder também mostra suas alterações em tempo real. Isso significa que você pode experimentar vários widgets e configurações diferentes para ver o que funciona melhor para o seu site WordPress.
Se você precisar de recursos mais avançados, o plugin premium vem com uma tonelada de complementos. Esses add-ons podem aprimorar seus designs com animações personalizadas, lightboxes, páginas personalizadas do WooCommerce, imagens Retina e muito mais.
Esperamos que esta análise do Page Builder da SiteOrigin tenha ajudado você a decidir se ele é adequado para o seu site WordPress. Você também pode conferir nosso guia sobre como escolher o melhor software de web design ou ver nossa seleção especializada dos melhores serviços de marketing por e-mail.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.



Construtor de páginas da SiteOrigin User Reviews
Please share your Construtor de páginas da SiteOrigin review to help others in the community.