Está procurando uma análise do Imagify para saber se ele é o plug-in de otimização de imagens ideal para você?
Esse plug-in promete melhorar o tempo de carregamento da página e o SEO do WordPress, compactando, redimensionando e convertendo suas imagens. Dessa forma, você pode reduzir o tamanho do arquivo sem uma queda perceptível na qualidade.
Nesta análise do Imagify, veremos se ele é realmente o plugin de otimização de imagens ideal para o seu site WordPress.

Revisão da Imagify: Por que usá-lo no WordPress?
OImagify é um plug-in popular de otimização de imagens que visa aumentar o desempenho do seu site redimensionando e compactando suas imagens.
O Imagify pode otimizar automaticamente as imagens à medida que você as carrega, mas também vem com um otimizador em massa. Você pode usar essa ferramenta para verificar todo o seu site em busca de imagens não otimizadas e, em seguida, compactá-las, redimensioná-las e convertê-las em outros formatos, com base nas configurações do Imagify.

Em particular, o Imagify pode converter imagens nos formatos WebP e AVIF de última geração. Dito isso, ele pode economizar espaço de armazenamento, aumentar o desempenho do seu site e até melhorar o SEO do WordPress, sem afetar a qualidade da imagem.
Se estiver apenas começando ou tiver um orçamento limitado, poderá fazer o download da versão lite do Imagify no WordPress.org.

Com esse plug-in gratuito para WordPress, você pode otimizar 200 MB de imagens por mês e converter essas imagens em WebP. No entanto, se quiser otimizar mais imagens, será necessário fazer upgrade para o plug-in premium.
Análise do Imagify: É o plugin de otimização de imagem certo para você?
Há muitas maneiras de melhorar a velocidade e o desempenho do seu site, mas a maioria dos proprietários de sites inteligentes usa um plug-in de otimização de imagens. Isso ocorre porque as imagens levam mais tempo para carregar do que o texto, portanto, arquivos não otimizados podem ter um grande impacto na velocidade de carregamento da página.
Dito isso, vamos ver se o Imagify é o plug-in de compactação e redimensionamento de imagens ideal para você.
1 Otimização automatizada de imagens
É fácil começar a usar o Imagify. Para começar, você pode instalá-lo e ativ á-lo como qualquer outro plug-in do WordPress. Feito isso, siga as instruções na tela para adicionar sua chave de API do Imagify.
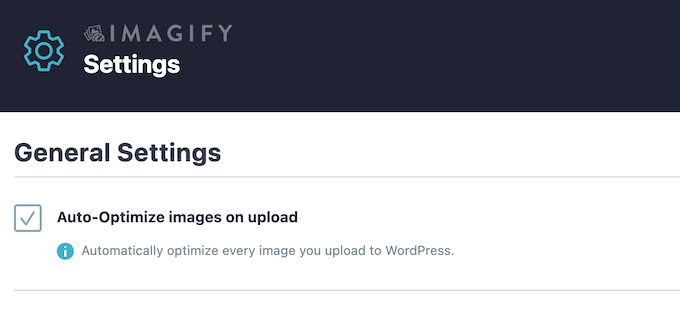
Por padrão, o Imagify otimizará automaticamente todas as imagens que você carregar na Biblioteca de mídia.

Dessa forma, a Imagify pode economizar muito tempo, para que você possa se concentrar em áreas mais importantes, como o crescimento do seu negócio on-line.
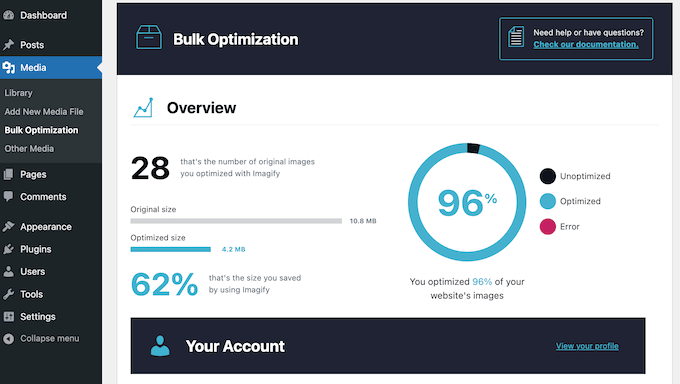
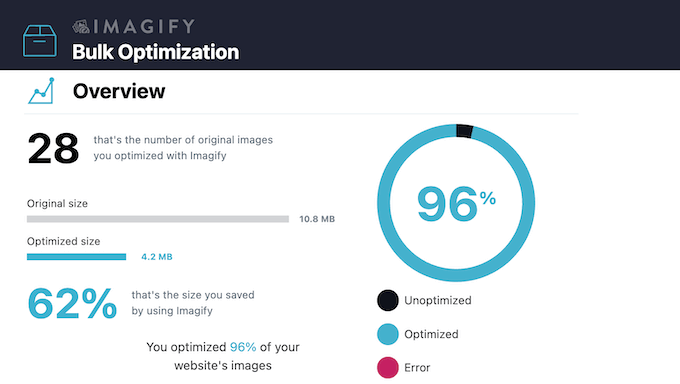
Deseja ver exatamente o impacto que a Imagify está causando em seu blog ou site WordPress?
Você pode encontrar algumas estatísticas úteis no painel do Imagify, incluindo o total de MB economizados e a porcentagem de imagens otimizadas em comparação com arquivos não otimizados.

2. Otimize todas as suas imagens
O Imagify pode redimensionar e compactar arquivos JPG, PNG, WebP e GIF, além de quaisquer PDFs que você tenha carregado no WordPress.
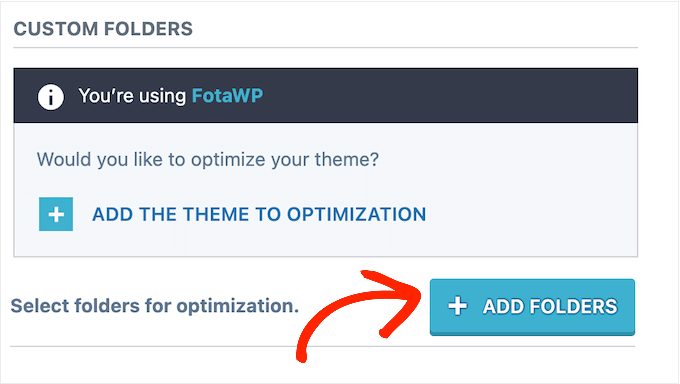
Você também pode configurar o Imagify para otimizar imagens em uma pasta específica. Para obter mais informações sobre esse tópico, consulte nosso guia para iniciantes sobre a estrutura de arquivos e diretórios do WordPress.

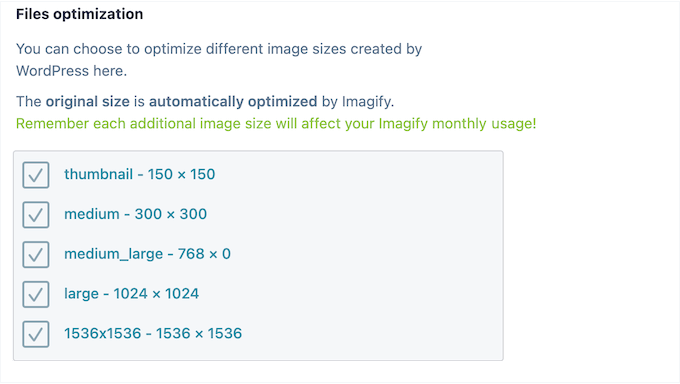
Por padrão, o Imagify otimizará todos os diferentes tamanhos de imagem criados pelo WordPress, como miniatura de postagem e média. No entanto, você pode instruí-lo a ignorar alguns desses tamanhos.
Esse recurso é particularmente útil se você tiver o plug-in gratuito, pois os tamanhos adicionais contam para o seu uso mensal do Imagify.

Por fim, o Imagify pode otimizar as imagens do seu tema do WordPress.
3. Otimizar manualmente ou em massa
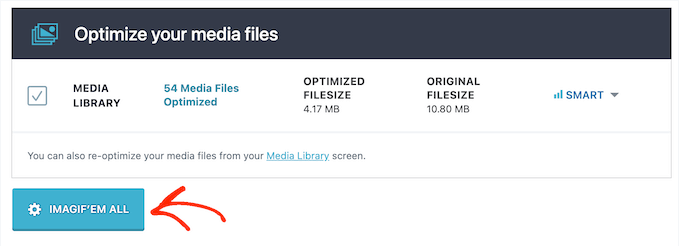
Você já fez upload de algumas imagens em seu site, blog ou loja on-line? Nesse caso, o Imagify tem um otimizador em massa que pode verificar seu site em busca de imagens não otimizadas.

O Imagify compactará essas imagens em segundo plano. Isso significa que você pode deixar o otimizador em massa em execução enquanto trabalha em outras áreas do seu site WordPress.
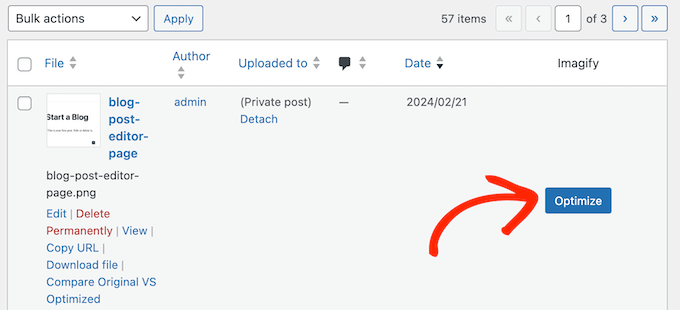
Como alternativa, você pode otimizar imagens individuais na Biblioteca de mídia do WordPress.

A Imagify ainda se integra perfeitamente ao editor em massa incorporado do WordPress, para que você possa otimizar várias imagens de uma só vez.
4. Redimensionamento automático de uploads de imagens
O Imagify pode economizar muito espaço ao redimensionar automaticamente as imagens em todo o site.
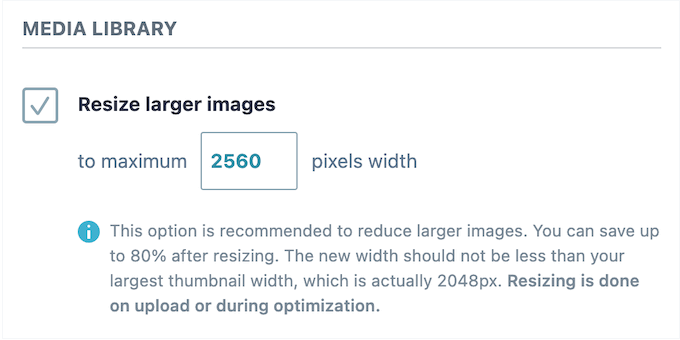
Nas configurações do Imagify, você pode definir uma largura máxima para suas imagens. Se você carregar uma imagem maior que esse tamanho, o Imagify a redimensionará proporcionalmente sem cortá-la.

Depois de definir essa largura máxima, o Imagify redimensionará automaticamente todas as novas imagens que você carregar. Como alternativa, você pode executar a ferramenta de otimização em massa e redimensionar todos os arquivos já existentes na biblioteca de mídia do WordPress.
5. Compressão sem perdas
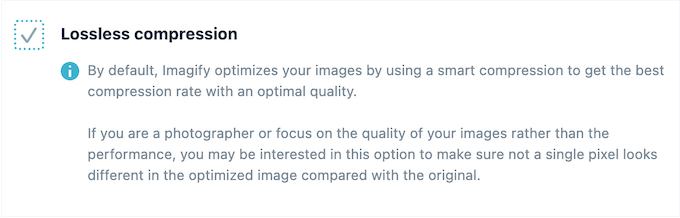
O Imagify suporta compactação sem perdas, portanto, pode reduzir o tamanho total do arquivo sem uma queda perceptível na qualidade.

Melhor ainda, o Imagify vem com um modo de compressão inteligente que identificará e usará a melhor taxa de compressão e qualidade possíveis para cada imagem.
6. Conversão de WebP e AVIF
Com o Imagify, você pode converter facilmente arquivos GIF, JPEG e PNG para o formato de imagem WebP.

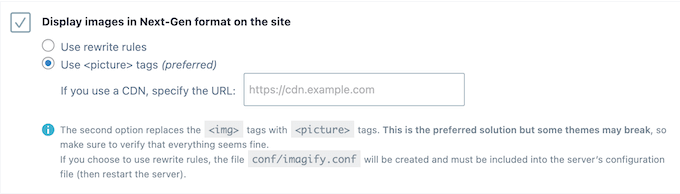
Basta ativar essa opção nas configurações do plug-in, e o Imagify criará versões WebP de suas imagens originais e de todos os tamanhos de miniaturas.
Você também pode optar por fornecer essas imagens usando o htaccess ou uma tag. O método htaccess é mais rápido, mas não funciona se você estiver usando um serviço de CDN. Por outro lado, o método de tag funciona com CDNs, mas pode quebrar alguns temas do WordPress.
Dessa forma, você pode escolher o método que oferece os melhores resultados para seu site WordPress.
Além do WebP, o Imagify pode criar uma versão AVIF de suas imagens. Basta marcar uma caixa nas configurações do plug-in e ele começará a converter arquivos GIF, JPG, PNG e até mesmo WebP em AVIF.

Como alguns navegadores não são compatíveis com AVIF, o Imagify permite que você crie versões WebP e AVIF da mesma imagem. Em seguida, ele fornecerá a versão AVIF, onde houver suporte, e WebP para todos os outros navegadores da Web.
7. Restaurar imagens originais
Às vezes, você pode querer restaurar a imagem original. Por exemplo, se você cria arte digital, pode decidir começar a vender downloads digitais. Nesse caso, você precisará acessar o arquivo original, de alta resolução e sem compressão.
A boa notícia é que o Imagify pode manter suas imagens originais em uma pasta separada.

Em seguida, é possível restaurar a versão original por meio da biblioteca de mídia do WordPress.
Se não tiver certeza, você pode até comparar as versões original e otimizada para ver qual delas prefere.

8. Conveniente menu suspenso da barra de ferramentas
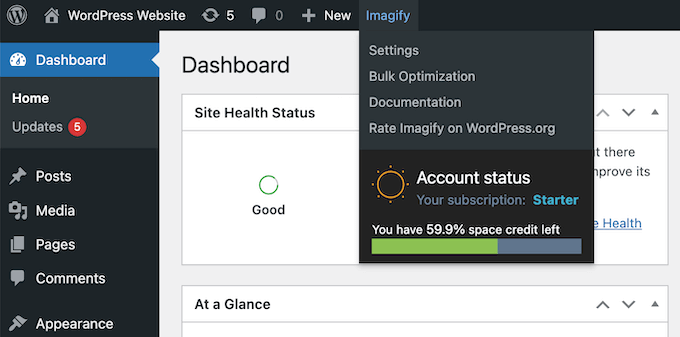
O Imagify tem um menu útil na barra de ferramentas que fornece acesso rápido a suas várias páginas.

Melhor ainda, esse menu suspenso mostra seus créditos de espaço, para que você possa comprar mais créditos ou atualizar sua licença, se necessário.
9. Compatível com o NextGEN
O Imagify se integra perfeitamente ao NextGEN Gallery, para que você possa acessar todos os seus recursos nos menus e páginas do NextGEN.

Para saber mais sobre esse popular plug-in de galeria, consulte nossa análise da NextGEN Gallery.
10. Apoio comunitário e profissional
Com suas configurações simples e otimização automática, o Imagify é um plug-in muito fácil de usar. No entanto, a otimização de imagens pode ter um impacto enorme em tudo, desde a experiência do usuário até a pontuação do Core Web Vitals.
Com isso em mente, talvez você precise de ajuda extra para aproveitar ao máximo o plug-in. Para começar, há uma documentação detalhada que você pode acessar 24 horas por dia, 7 dias por semana.

Há também um blog no qual eles abordam uma série de tópicos de desempenho e design, como, por exemplo, como otimizar o logotipo do seu site e as imagens de produtos do WooCommerce.
Você prefere ajuda individual? Então, abra um tíquete de suporte e um membro da equipe da Imagify entrará em contato com você.
Para obter mais informações sobre esse tópico, consulte nosso guia sobre como solicitar suporte ao WordPress e obtê-lo.
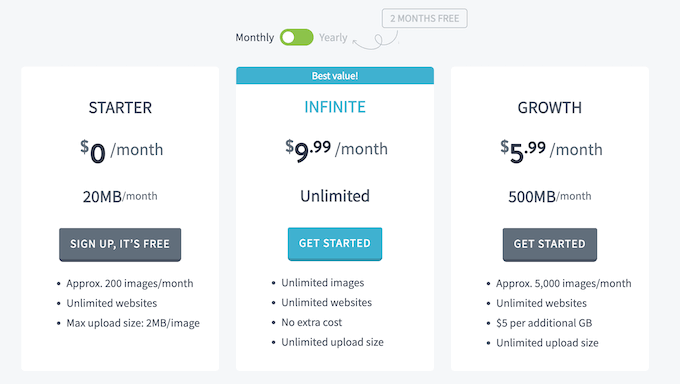
Análise da Imagify: Preços e planos
Você pode fazer o download da versão lite do Imagify em WordPress.org. Esse plug-in gratuito permite otimizar 200 MB de imagens, o que normalmente corresponde a cerca de 200 imagens.
Se quiser otimizar mais arquivos, será necessário comprar uma licença premium.

Há dois planos para escolher:
- Crescimento. Por US$ 5,99 por mês, você recebe um limite de 500 MB. Normalmente, isso permite que você otimize 5.000 imagens por mês. Com isso em mente, o Growth é uma boa opção para a maioria dos sites e blogs de pequenas empresas.
- Infinito. Por US$ 9,99 por mês, você pode otimizar quantas imagens quiser. Esse limite generoso o torna uma boa opção para grandes mercados on-line com uma tonelada de imagens de produtos, sites de fotografia ou qualquer outro site que tenha muitos arquivos de imagem.
Análise do Imagify: É o plugin de otimização de imagem certo para você?
Depois de analisar os recursos, as opções de suporte e os preços, temos certeza de que o Imagify é um excelente plug-in de otimização de imagens. Ele promete redimensionar e compactar imagens sem comprometer sua qualidade, e pode até mesmo converter arquivos em formatos de última geração.
Como a velocidade é um importante fator de classificação, isso pode melhorar sua classificação e aumentar o tráfego do blog. Um site mais rápido também significa uma experiência melhor para o visitante, portanto, você poderá notar um aumento nas taxas de conversão.
Com a versão gratuita do Imagify, você pode converter cerca de 2.000 imagens por mês. No entanto, se quiser otimizar mais arquivos, poderá comprar uma licença premium. Por exemplo, se você fizer upgrade para o Infinite, poderá otimizar quantos arquivos quiser. Dito isso, o Infinite é perfeito se você vende fotos on-line, cria obras de arte digitais ou tem muitas galerias de imagens.
Esperamos que esta análise do Imagify tenha ajudado você a decidir se ele é o plug-in de compressão e otimização de imagens ideal para você. Em seguida, talvez você queira consultar nosso guia sobre como escolher o melhor software de web design ou ver nossa seleção especializada dos melhores construtores de páginas para WordPress do tipo arrastar e soltar.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.



Imaginar User Reviews
Please share your Imaginar review to help others in the community.