Quando comecei a criar sites WordPress, criar layouts de página personalizados era uma verdadeira dor de cabeça. Ou você tinha que aprender a programar ou contratar um desenvolvedor caro. Foi por isso que fiquei entusiasmado ao descobrir o mundo dos plug-ins de criação de páginas.
Ao longo dos anos, testei praticamente todos os construtores de páginas do WordPress que existem, mas o Elementor sempre se destacou. Desde páginas de destino simples até lojas de comércio eletrônico complexas, o Elementor lidou com todos os meus projetos com facilidade.
Dito isso, nesta análise detalhada do Elementor, mostrarei exatamente o que esse popular construtor de páginas pode fazer, para ajudá-lo a decidir se ele é adequado para o seu site WordPress.

Análise do Elementor: Minha opinião sincera
O Elementor é um construtor de páginas popular que permite que você crie layouts personalizados para WordPress sem escrever uma única linha de código. Já usei o Elementor em vários projetos e sempre fico impressionado com a facilidade de criar designs com aparência profissional.
O Elementor tem uma tonelada de modelos projetados profissionalmente que você pode usar como ponto de partida para todos os tipos de páginas. Basta escolher o modelo que deseja usar, substituir o texto e as imagens por seu próprio conteúdo e você estará pronto para entrar no ar.

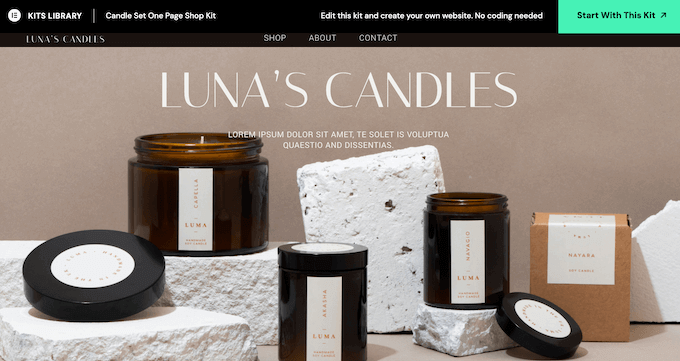
Você pode até baixar kits de sites inteiros e personalizá-los no editor do Elementor. Isso é perfeito para criar sites inteiros, blogs e lojas on-line rapidamente. Um proprietário de uma pequena empresa que esteja lançando um novo site, por exemplo, consideraria isso incrivelmente útil.
Ao trabalhar em seus designs, você pode arrastar e soltar widgets do Elementor em seu layout. Eu adoro esse recurso! O Elementor tem mais de 100 desses widgets prontos, desde widgets básicos de imagem e texto até acordeões avançados, controles deslizantes, depoimentos, ícones de mídia social e guias. Já usei muitos desses widgets e eles são incrivelmente versáteis.
Se estiver apenas começando ou tiver um orçamento limitado, poderá baixar o plug-in Elementor Website Builder do WordPress.org. Usei a versão gratuita quando comecei a usar o Elementor, e é uma ótima maneira de me familiarizar com a interface do usuário.

Esse plug-in gratuito para WordPress vem com um editor do tipo arrastar e soltar, para que você possa projetar todos os tipos de páginas sem nenhuma habilidade de codificação especializada. Ele também vem com todos os widgets principais do Elementor.
No entanto, se você fizer upgrade para o plano premium, terá mais de 60 widgets adicionais. Isso inclui Portfolio, Review e Testimonials, que são perfeitos para exibir provas sociais.
Os planos premium também desbloqueiam os construtores de formulários e pop-ups do Elementor, para que você possa ajustar cada parte do design do seu site.
Análise do Elementor: É o plug-in de construtor de páginas certo para você?
A escolha do construtor de páginas correto é fundamental para criar um site que converta efetivamente os visitantes em usuários, assinantes de e-mail e clientes.
Dito isso, nesta análise do Elementor, estou testando-o para ver se ele é realmente o melhor plug-in de criação de páginas do WordPress.
1. Mais de 300 modelos prontos
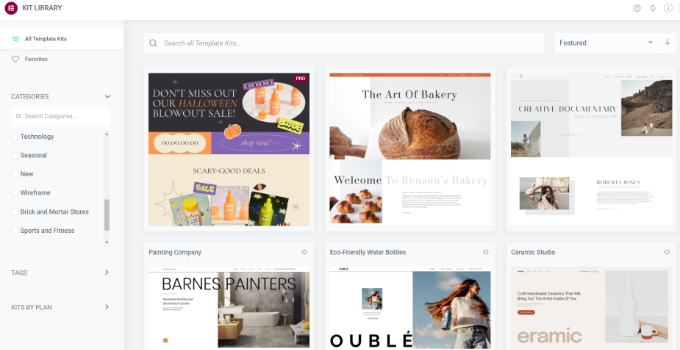
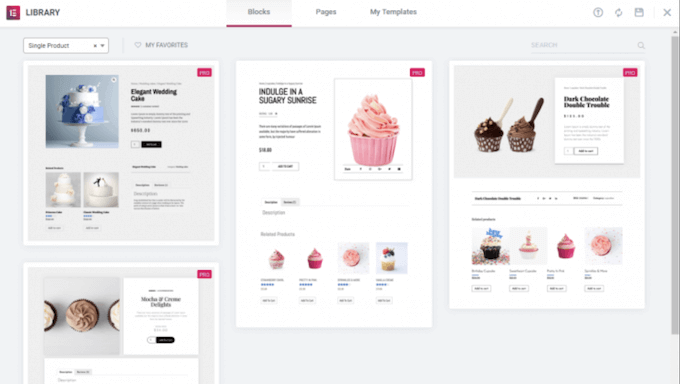
Projetar e criar suas próprias páginas pode ser assustador, por isso é ótimo ver que o Elementor vem com mais de 300 modelos projetados por profissionais. Eu os testei em meu site de demonstração e fiquei realmente impressionado com a variedade. Eles são um ótimo ponto de partida para qualquer projeto.

O Elementor tem modelos para uma ampla variedade de setores e casos de uso. Por exemplo, você pode escolher um modelo para um blog de moda, um site de turismo, uma loja on-line, uma organização sem fins lucrativos e muito mais.
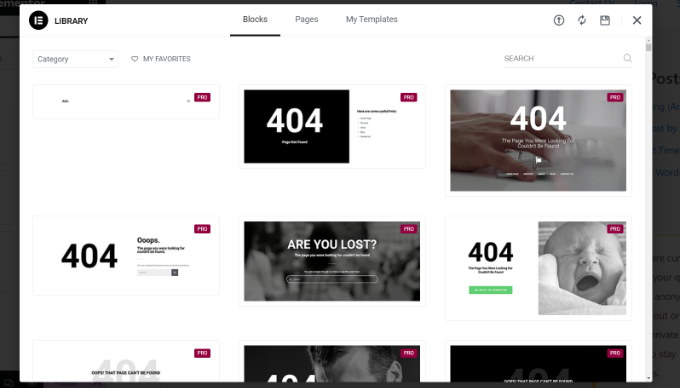
Ele também tem modelos que você pode usar em qualquer site, como modelos de página 404.

Todos esses designs são totalmente personalizáveis, portanto, você pode adicionar seu próprio conteúdo ou remover qualquer widget que não lhe agrade. Por exemplo, você pode digitar suas próprias mensagens ou adicionar um logotipo personalizado.
Como alternativa, se você preferir uma tela completamente limpa, poderá criar uma página do zero. O Elementor fornece um modelo de tela em branco para essa finalidade.
Minha avaliação honesta: A biblioteca de modelos do Elementor economiza muito tempo. A grande variedade e a capacidade de personalização fazem dela um recurso valioso tanto para iniciantes quanto para usuários experientes do WordPress.
2. Editor de arrastar e soltar
O Elementor funciona de forma muito semelhante a outros plug-ins de construtor de páginas que já usei, como SeedProd, Thrive Architect, Beaver Builder e Divi. Independentemente de escolher um modelo ou começar do zero, você pode ajustar o design usando o editor de arrastar e soltar do Elementor.
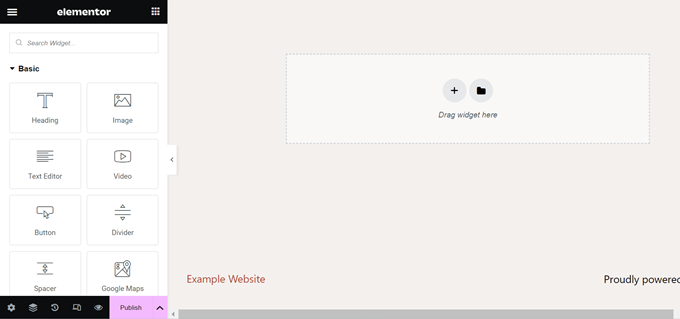
O editor mostra uma visualização ao vivo à direita e algumas configurações de página à esquerda.

Os layouts do Elementor são criados usando seções, colunas e widgets. Acho que esse é um sistema muito inteligente, pois facilita a criação de layouts complexos. Cada seção pode ter várias colunas com seus próprios estilos, cores e conteúdo.
A maioria dos modelos vem com widgets integrados que você pode personalizar usando as configurações no menu à esquerda do Elementor. Eu brinquei bastante com esses widgets e fiquei impressionado com o nível de detalhes. Por exemplo, você pode alterar a cor do link, adicionar uma cor de botão ou criar uma sombra projetada.

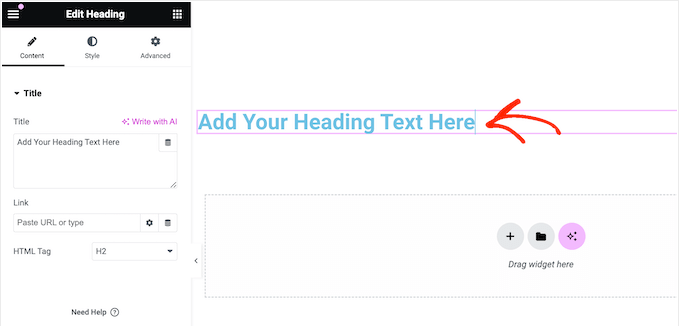
Você também pode adicionar seu próprio conteúdo arrastando e soltando widgets no layout. Esse é um recurso que adoro nos criadores de páginas! O Elementor vem com todos os recursos básicos, como widgets de título e texto. Ele também inclui widgets premium, como botões de compartilhamento social e cronômetros de contagem regressiva.
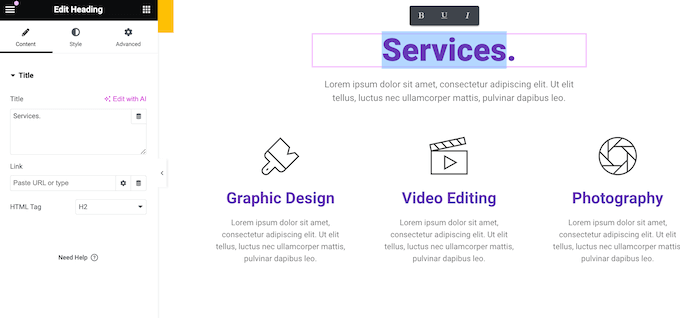
O Elementor também oferece suporte à edição em linha, de modo que você pode adicionar seu texto diretamente no editor. Isso economiza muito tempo. Acho que todos concordamos que poder editar o texto diretamente na página é muito mais eficiente.

O Elementor até mesmo se integra a plug-ins de terceiros, de modo que você pode obter alguns widgets adicionais, dependendo dos plug-ins do WordPress que tiver instalado. Por exemplo, se você estiver usando o WPForms, poderá adicionar e personalizar formulários diretamente no Elementor, usando o widget WPForms.
Minha avaliação honesta: Com o poderoso editor de arrastar e soltar do Elementor, você tem a flexibilidade de criar páginas bonitas e funcionais graças às suas seções, colunas, widgets e edição em linha. Recebo uma grande aprovação de minha parte!
3. Layouts totalmente personalizáveis
O Elementor lhe dá muito controle sobre seus layouts. Fiquei realmente impressionado com a flexibilidade que ele oferece. É possível definir a largura e a altura de cada seção e coluna. É possível até mesmo criar páginas de largura total, algo que sei que muitos de nossos leitores apreciarão. Um fotógrafo que esteja apresentando seu portfólio, por exemplo, consideraria esse recurso realmente valioso.
O Elementor também usa o alinhamento flexbox. Isso permite que você crie layouts responsivos que “se esticam para preencher” o espaço disponível. Testei isso em diferentes tamanhos de tela e funcionou perfeitamente. Isso é essencial para garantir uma boa experiência do usuário em qualquer dispositivo.
Você pode adicionar margens e preenchimento, criar conteúdo fixo ou até mesmo usar o posicionamento absoluto. Para criar a ilusão de profundidade, você pode organizar o conteúdo em um Z-Index para que ele pareça flutuar acima do restante da página. Posso ver os web designers usando isso para criar alguns efeitos realmente atraentes.
Minha avaliação honesta: As opções de layout do Elementor são incrivelmente robustas. A capacidade de ajustar cada aspecto do seu design, desde larguras e alturas até o posicionamento e o índice Z, dá a você total liberdade criativa. Fiquei particularmente impressionado com os recursos de alinhamento flexbox e conteúdo fixo.
4. Navegador conveniente
Quando você está criando layouts personalizados complexos, pode ser difícil encontrar e acessar elementos específicos. Definitivamente, já me deparei com esse problema em outros construtores de páginas.
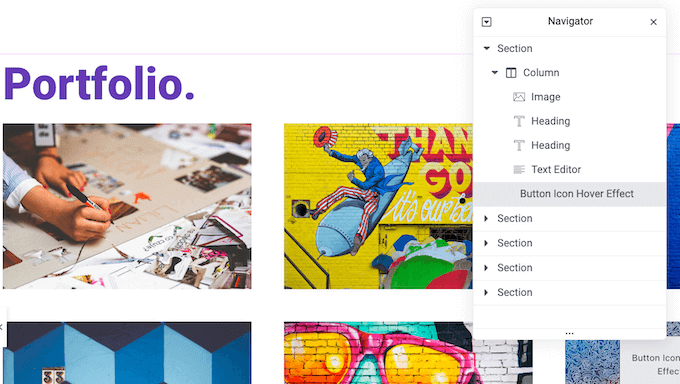
O Elementor resolve esse problema com seu painel de árvore Navigator. Esse painel exibe a estrutura da página de forma clara e organizada. Eu o achei incrivelmente útil ao trabalhar em designs mais complexos.

Você pode mostrar ou ocultar qualquer elemento apenas clicando nele na árvore do Navigator. Testei esse recurso e o achei muito intuitivo. Por exemplo, é possível ocultar tudo, exceto o elemento no qual você está trabalhando. Isso o ajuda a evitar distrações e a se concentrar na tarefa em questão.
Você também pode reorganizar os elementos usando o recurso de arrastar e soltar no Navigator. Isso torna muito fácil reestruturar seu layout sem precisar mover os elementos na tela principal. Gostaria que todos os construtores de páginas tivessem esse recurso.
Minha análise honesta: O painel Navigator no Elementor é um divisor de águas para layouts complexos. A capacidade de acessar, ocultar e reorganizar elementos com facilidade torna o processo de design muito mais suave. É um recurso pequeno, mas que faz uma grande diferença.
5. Bloco de notas integrado
Você está colaborando em um design? Sei que muitos de nossos leitores trabalham com desenvolvedores freelancers de WordPress ou equipes internas de design. É nesse ponto que o recurso de notas contextuais do Elementor é útil.
Você pode deixar anotações diretamente no editor do Elementor para seus colaboradores. Isso facilita a comunicação de feedback e instruções diretamente no contexto do design. Acho que todos concordamos que a comunicação clara é essencial para colaborações bem-sucedidas.
Minha avaliação honesta: A capacidade de deixar anotações contextuais é um ótimo recurso para as equipes. Ele agiliza a comunicação e mantém todos na mesma página. É uma maneira simples, mas eficaz, de melhorar a colaboração.
6. Biblioteca de fontes de ícones
As fontes de ícones contêm símbolos ou pequenas imagens em vez de letras e números. Elas podem ser redimensionadas e carregam como as fontes da Web, portanto, não deixam seu site mais lento.
Embora você possa adicionar fontes de ícones ao seu tema, o Elementor vem com uma biblioteca integrada. Eu explorei essa biblioteca e ela está repleta de opções. De fato, ela tem mais de 1.500 ícones Font Awesome 5 gratuitos!

Se não encontrar o que precisa na biblioteca do Font Awesome, você poderá carregar seus próprios arquivos de imagem SVG.
Minha avaliação honesta: A biblioteca de ícones integrada do Elementor é um recurso fantástico. A inclusão do Font Awesome 5, juntamente com a opção de carregar SVGs personalizados, oferece muitas opções para adicionar interesse visual aos seus designs.
7. Use fontes personalizadas
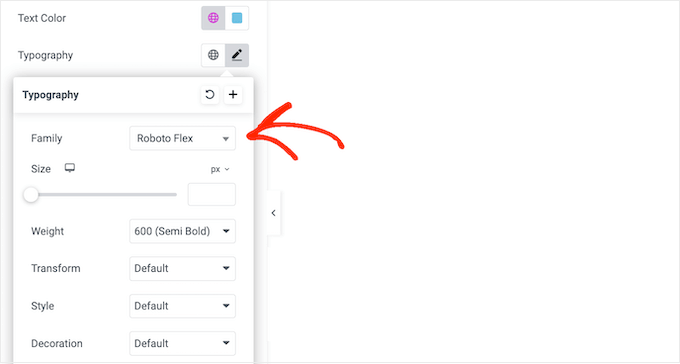
O Elementor oferece uma enorme seleção de fontes. Ele vem com mais de 800 fontes do Google Fonts, o que é mais do que suficiente para a maioria dos projetos. Naveguei pelas opções disponíveis e fiquei impressionado com a variedade oferecida.
Você não está limitado ao Google Fonts, mas também pode fazer upload de suas próprias fontes WOFF, TTF, SVG ou EOT, ou fazer upload de fontes da Adobe.

Depois de escolher uma fonte, você pode personalizá-la usando sombras de texto, letras maiúsculas e minúsculas, contornos e muito mais. Fiz experiências com as diferentes opções de estilo e elas são realmente abrangentes. Esses pequenos detalhes podem fazer uma grande diferença na aparência geral do seu site.
Minha avaliação honesta: As opções de fontes no Elementor são excelentes. A vasta biblioteca de fontes do Google Fonts, combinada com a capacidade de fazer upload de fontes personalizadas, oferece controle total sobre sua tipografia. As opções adicionais de estilo também são um bônus bem-vindo.
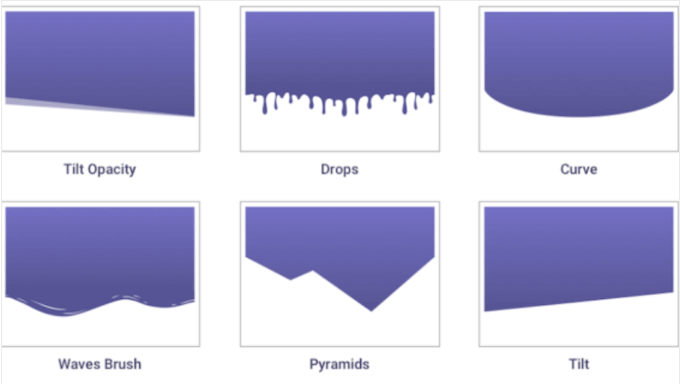
8. Divisores de forma
O Elementor inclui vários divisores de forma. Eles são uma ótima maneira de adicionar interesse visual às suas páginas. Eu os usei em meu site de teste e eles são surpreendentemente eficazes.
Você pode usá-los para dividir o conteúdo, criar seções distintas ou chamar a atenção para informações importantes. Uma agência de marketing, por exemplo, poderia usar divisores de forma para destacar depoimentos de clientes ou estudos de caso.

Minha análise honesta: Os divisores de forma do Elementor são uma maneira simples, mas eficaz, de aprimorar os designs de suas páginas. Eles acrescentam um toque de criatividade e ajudam a organizar o conteúdo de uma forma visualmente atraente.
9. Criar cores personalizadas
Com o Elementor, você pode usar cores de maneiras interessantes e atraentes. Isso inclui a criação de cores gradientes, sobreposições e filtros.
Você também pode adicionar sombras de caixa com cores exclusivas, para que seus designs realmente se destaquem. Para obter mais dicas sobre o uso eficaz de cores, não deixe de conferir nosso guia sobre como escolher um esquema de cores personalizado para seu site WordPress.
Minha avaliação honesta: As opções de cores do Elementor são abrangentes e fáceis de usar. A capacidade de criar gradientes, sobreposições, filtros e sombras de caixa personalizadas lhe dá muita liberdade criativa.
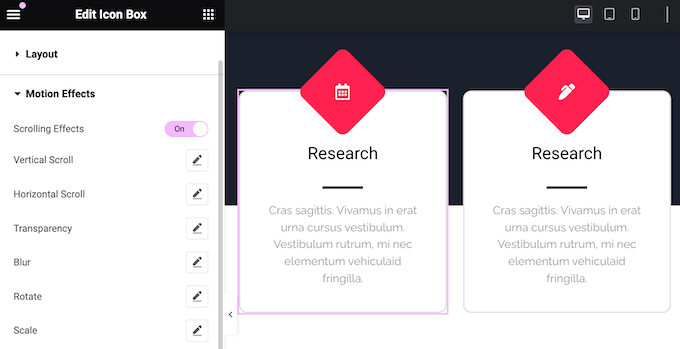
10. Animações e efeitos
As animações são uma ótima maneira de chamar a atenção do visitante e destacar o conteúdo mais importante de uma página. Elas também podem incentivar os clientes a clicar em seus links de afiliados, chamadas para ações e outros conteúdos importantes.
O Elementor oferece uma ampla gama de efeitos de animação. Fiz experimentos com vários desses efeitos e eles são muito divertidos de usar. Você pode adicionar efeitos de rolagem, efeitos de mouse e até mesmo efeitos de título em 3D.
As animações de hover são outra ótima opção. Elas permitem que você revele informações de forma dinâmica e envolvente.

O Elementor também suporta transformações CSS. Já usei essas transformações no passado e elas são incrivelmente versáteis. Você pode girar, dimensionar, inclinar, deslocar e inverter elementos. Essas transformações são perfeitas para adicionar um elemento de narrativa aos seus designs.
Para se aprofundar nas animações CSS, confira nosso guia sobre como adicionar facilmente animações CSS no WordPress. Ele está repleto de dicas e truques úteis.
Minha avaliação honesta: Os recursos de animação do Elementor são de primeira linha. A ampla variedade de efeitos, combinada com a facilidade de uso, simplifica a adição de movimento e dinamismo ao seu site.
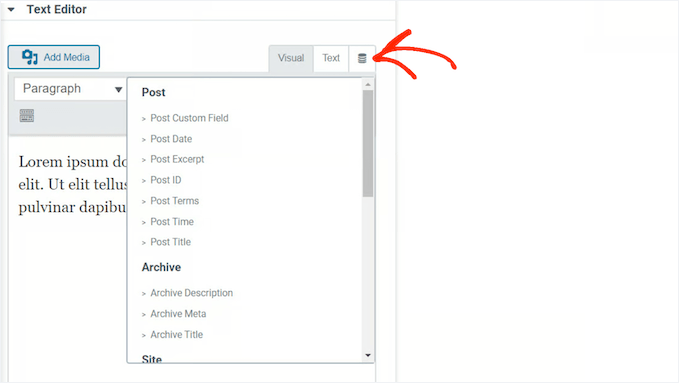
11. Conteúdo dinâmico
Às vezes, você deseja que seu conteúdo seja atualizado automaticamente. Sempre precisei dessa funcionalidade para exibir minhas postagens recentes ou os comentários mais recentes.
Com as tags dinâmicas do Elementor, você pode recuperar todos os tipos de conteúdo do CMS do WordPress e, em seguida, mostrá-lo aos seus visitantes. Testei esse recurso e ele funcionou perfeitamente.

Você também pode definir regras sobre o tipo de conteúdo que o Elementor exibirá. Por exemplo, você pode mostrar diferentes avaliações de clientes, produtos ou ofertas com base no dia da semana. Acho que essa é uma maneira brilhante de manter seu site atualizado e envolvente.
Você pode até mostrar conteúdo diferente para usuários diferentes em seu site de associação.
Além disso, o Elementor tem um recurso avançado de grade de loop. Ele busca informações sobre seus produtos ou postagens mais recentes e as exibe em um belo layout de grade. Achei esse recurso particularmente útil para exibir produtos ou postagens recentes.
Você pode até mesmo aprimorar essa grade com filtros de categorias e tags para ajudar os visitantes a encontrar o que estão procurando.
Minha avaliação honesta: Os recursos de conteúdo dinâmico do Elementor, incluindo tags dinâmicas e a grade de loop, são incrivelmente poderosos. Eles permitem que você crie sites verdadeiramente dinâmicos que são atualizados automaticamente e, portanto, são uma ótima maneira de manter seu conteúdo atualizado.
12. Links de ação
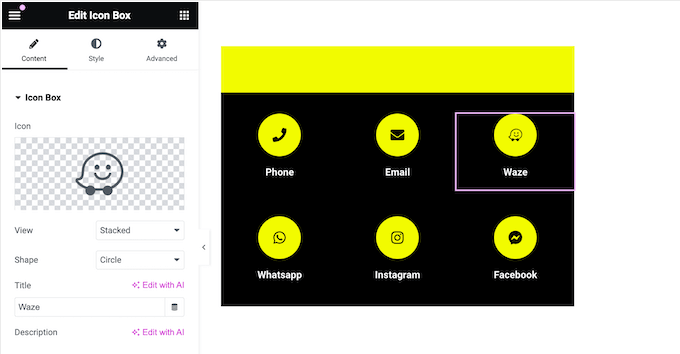
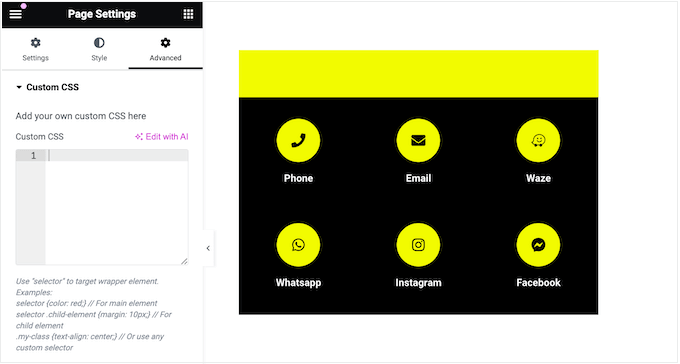
O Elementor oferece uma variedade de links de ação para integração com aplicativos e serviços populares. Explorei essas opções e fiquei impressionado com a variedade de integrações. Por exemplo, há um botão de clique para navegar que abre o Waze.
Há também um botão “clique para enviar mensagem”. Isso permite que os visitantes iniciem uma conversa com você em várias plataformas de mensagens. Posso ver isso sendo incrivelmente útil para o suporte ao cliente. Você pode se conectar ao WhatsApp, Messenger, Viber ou Skype.
Minha avaliação honesta: Os links de ação do Elementor são um recurso útil para se conectar com as pessoas que visitam seu site. E como eles funcionam com aplicativos como o Waze e diferentes serviços de mensagens, é simples para seus clientes entrarem em contato.
13. Adicionar código personalizado
Uma das coisas que adoro no Elementor é que ele permite que você crie layouts personalizados sem qualquer codificação. No entanto, se você estiver familiarizado com CSS, poderá usá-lo para alterar as cores do texto, as fontes, o espaçamento, o posicionamento e fazer outras alterações.

Você pode adicionar CSS personalizado a elementos individuais, páginas inteiras ou até mesmo no nível do site para que ele afete todo o site. Usei CSS personalizado com o Elementor em vários projetos, e isso lhe dá muita flexibilidade.
Minha avaliação honesta: Embora o Elementor facilite o design sem código, a opção de adicionar CSS personalizado é um recurso poderoso para aqueles que desejam ainda mais controle. É uma ótima maneira de adicionar um estilo exclusivo ao seu site.
14. Responsivo para celular
Todos os seus designs do Elementor são responsivos a dispositivos móveis por padrão. Isso significa que suas páginas ficarão tão boas em smartphones e tablets quanto em dispositivos desktop. Testei meus designs do Elementor em vários dispositivos e eles ficaram ótimos em todos eles.
O Elementor também tem um modo responsivo que permite que você visualize a versão móvel do seu design. Em seguida, você pode ajustar seus menus, efeitos de movimento e a posição de cada elemento. Achei isso incrivelmente útil para ajustar meus designs para diferentes tamanhos de tela.

Alguns conteúdos podem não funcionar bem em smartphones e tablets. Por exemplo, imagens grandes de alta resolução podem ocupar muito espaço em telas menores. Já me deparei com esse problema muitas vezes no passado.
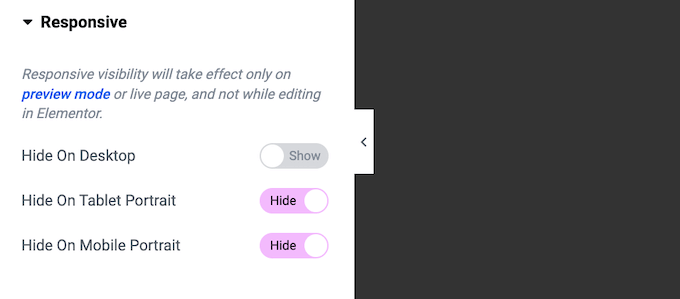
Com o Elementor, você pode ocultar seções e widgets específicos em dispositivos móveis.

É possível até mesmo exibir conteúdo completamente diferente para usuários de desktop e de dispositivos móveis. Por exemplo, você pode criar botões exclusivos de chamada para ação ou um menu do WordPress responsivo pronto para dispositivos móveis.
Minha avaliação honesta: O modo responsivo do Elementor, combinado com a capacidade de ocultar ou personalizar o conteúdo para diferentes dispositivos, facilita a criação de uma experiência móvel realmente otimizada. Fiquei particularmente impressionado com a facilidade de alternar entre as visualizações para desktop e para celular.
15. Widgets globais
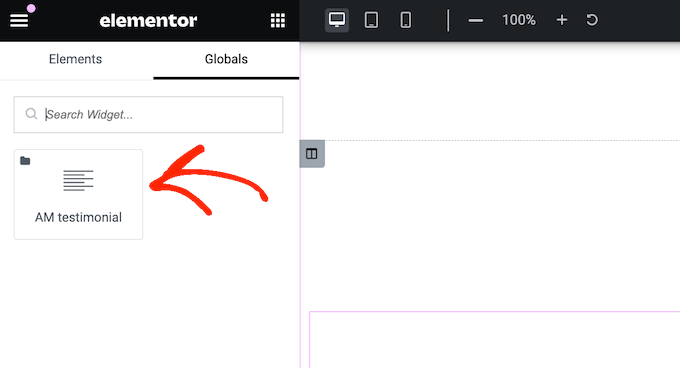
Às vezes, você pode querer reutilizar o mesmo conteúdo em vários locais. Por exemplo, você pode adicionar o avatar, o cargo e a citação do seu principal cliente ao widget Testimonial.
Em vez de recriar esse depoimento em cada local, você pode salvá-lo como um widget global. Assim, você poderá acessar esse widget a qualquer momento no menu “Globals” e adicioná-lo ao layout da página usando o recurso de arrastar e soltar.

Melhor ainda, se você fizer qualquer alteração nesse widget global, o Elementor atualizará todas as instâncias do widget em todo o seu site. Testei isso e funciona perfeitamente. Isso é muito mais rápido do que atualizar manualmente cada instância.
Minha avaliação honesta: Os widgets globais são um recurso fantástico para quem precisa reutilizar conteúdo em seu site. Eles são fáceis de criar e gerenciar, e as atualizações automáticas economizam muito tempo.
16. Gerenciar seus widgets
O Elementor tem uma tonelada de widgets, incluindo alguns que talvez você nunca precise. Se você não usar um widget específico, poderá desativá-lo. Isso facilita a localização dos widgets de que você precisa e pode melhorar o desempenho do Elementor.
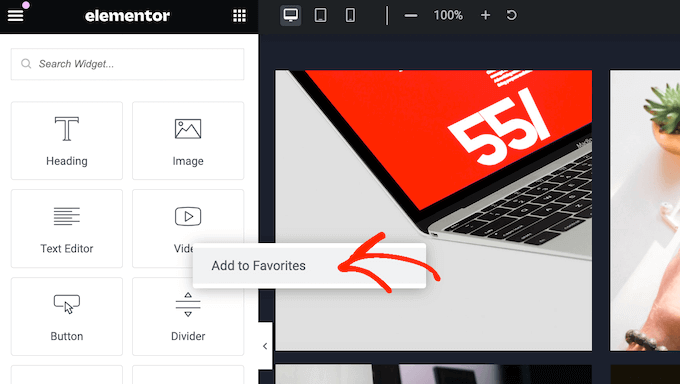
Outra opção é “favoritar” seus widgets do Elementor usados com mais frequência, para que eles estejam sempre à mão. Usei muito esse recurso e ele realmente economiza tempo.

Você compartilha seu painel de controle do WordPress com outras pessoas?
Se você tiver um blog WordPress com vários autores, poderá restringir o acesso a um widget específico com base na função de usuário de cada pessoa. O proprietário de um site que trabalha com redatores autônomos, por exemplo, pode restringir o acesso a determinados elementos de design.
Minha avaliação honesta: A capacidade de desativar e favoritar widgets é uma ótima maneira de personalizar a interface do Elementor e melhorar seu fluxo de trabalho. O controle de acesso baseado em funções também é um recurso muito valioso para sites com vários usuários.
17. Histórico completo de revisões
Eu realmente gosto do fato de o Elementor salvar automaticamente seu trabalho à medida que você avança. Sei como é frustrante perder o progresso devido a um erro ou falha inesperada. No entanto, às vezes você precisa reverter para uma versão anterior. Todos nós já passamos por isso: você comete um erro e quer desfazê-lo rapidamente.
Felizmente, o Elementor mantém um registro de suas alterações. Acidentalmente, excluí uma seção durante o teste e consegui restaurá-la facilmente. Você pode desfazer qualquer erro com um simples CTRL/CMD+Z, como na maioria dos outros aplicativos. Isso é um salva-vidas!
Minha avaliação honesta: O histórico de revisões e a funcionalidade de desfazer do Elementor são recursos essenciais. Eles proporcionam tranquilidade e facilitam a recuperação de erros. Além disso, o familiar atalho CTRL/CMD+Z é um toque muito agradável.
18. Criar modelos personalizados
Às vezes, você pode querer reutilizar os mesmos designs em várias páginas. Digamos que você realize brindes ou concursos com uma estrutura de página de destino semelhante. Você não gostaria de recriar todo o design a cada mês. Definitivamente, já me deparei com essa situação no passado.
O Elementor permite que você salve seus designs como modelos reutilizáveis. Achei isso incrivelmente útil.

Depois de salvar um modelo, você pode acessá-lo na biblioteca de modelos do Elementor.
Isso permite que você aplique o mesmo layout, widgets e seções a qualquer nova página. Acho que isso economiza muito tempo.

Você gerencia vários sites, como vários blogs em uma rede de marketing de afiliados?
Você pode exportar seus modelos e importá-los para qualquer outro site WordPress que tenha o Elementor instalado.

Isso é particularmente útil se você tiver uma agência de desenvolvimento em WordPress. Você pode criar uma biblioteca de modelos para páginas comuns, como a página Fale conosco. Feito isso, você pode usar esses modelos como ponto de partida para todos os sites de seus clientes.
Melhor ainda, você pode facilmente copiar e colar elementos entre diferentes sites. Fiquei realmente impressionado com a facilidade com que isso funciona. Isso torna incrivelmente eficiente a replicação de designs em sua rede.

Minha avaliação honesta: Se você trabalha com vários sites ou reutiliza designs com frequência, os modelos do Elementor e a capacidade de exportar e importar são incrivelmente úteis. Eles economizam muito tempo de design e ajudam a manter tudo consistente.
19. Configurações globais personalizáveis
É essencial manter uma aparência consistente em seu site. Todos nós sabemos que é importante ter uma identidade de marca coesa.
Os estilos globais do Elementor tornam isso incrivelmente fácil. Em vez de recriar manualmente as mesmas paletas de cores, fontes e outras configurações de estilo para cada página, você pode salvá-las como estilos globais.

Em seguida, você pode aplicar esse estilo a qualquer elemento com apenas alguns cliques.
Minha avaliação honesta: Os estilos globais são um recurso indispensável para manter a consistência do design. Eles simplificam o processo de estilo e garantem uma identidade de marca coesa em todo o site.
20. Kits completos de sites
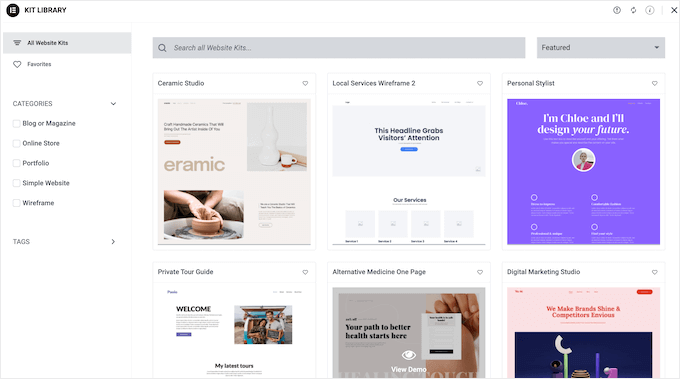
Eu sei como pode ser demorado criar um site do zero. Se você deseja criar um novo site WordPress rapidamente, o Elementor vem com mais de 100 kits de sites responsivos.

Eu explorei esses kits e eles são um recurso fantástico. Basta escolher um kit, aplicá-lo em seu site e adicionar seu próprio conteúdo. É simples assim!
Isso permite que você crie um site com aparência profissional em uma fração do tempo. Em particular, você pode usar cores e tipografias globais para personalizar todo o kit de modo que ele corresponda perfeitamente à marca pessoal ou da sua empresa.
Você é um designer ou desenvolvedor de WordPress? Então você pode criar seus próprios kits de sites. Posso ver isso sendo incrivelmente útil para otimizar os fluxos de trabalho. Basta projetar seu site como de costume e exportá-lo como um kit. Você pode usar esse kit em projetos futuros, economizando muito tempo.
Minha avaliação honesta: Os kits de sites da Elementor são um divisor de águas para quem precisa criar um site rapidamente. A variedade de kits, combinada com as opções fáceis de personalização, simplifica a criação de um site com aparência profissional em pouco tempo.
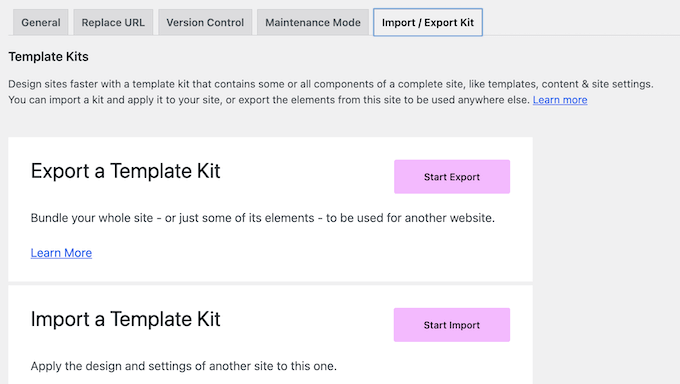
21. Importação e exportação
Já falei sobre os recursos de exportação do Elementor, mas quero me aprofundar um pouco mais. A possibilidade de exportar as configurações, o conteúdo e os modelos de seu site é incrivelmente útil. Na verdade, há várias maneiras de usar essa funcionalidade.
Para começar, você pode exportar elementos individuais, como o cabeçalho e o rodapé, e simplesmente adicionar conteúdo diferente.

Enquanto isso, você pode fazer backup de todas as suas páginas, posts e tipos de posts personalizados exportando o conteúdo do seu site. O Elementor exportará esse conteúdo como um arquivo ZIP que você pode carregar em qualquer serviço de armazenamento em nuvem, como o Google Drive. Eu sei o quanto é importante ter backups regulares!
Por fim, você pode exportar as fontes globais, os estilos de tema, os layouts, além das configurações de lightbox e plano de fundo. Achei isso incrivelmente útil para replicar a aparência de um site sem copiar o conteúdo em si. Um web designer que trabalha em vários projetos de clientes, por exemplo, poderia usar isso para aplicar rapidamente um estilo de design consistente.
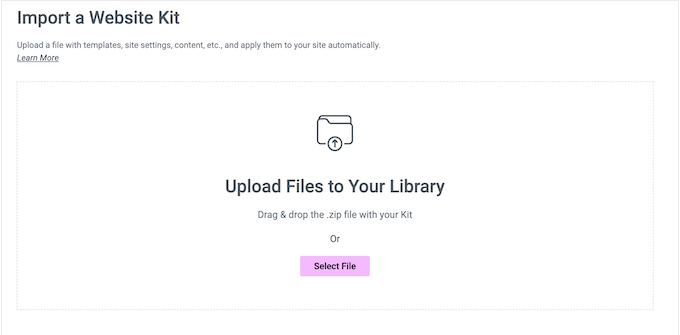
Independentemente da opção que você escolher, o Elementor cria um arquivo ZIP que você pode importar para qualquer outro site que tenha o Elementor instalado.

Minha análise honesta: A funcionalidade de exportação/importação do Elementor é incrivelmente versátil e poderosa. Quer você esteja reutilizando elementos individuais, fazendo backup do seu site ou replicando configurações de design, ela simplifica o processo e economiza um tempo valioso.
22. Oferece suporte a lojas on-line
Você tem uma loja on-line?
Sei que muitos de nossos leitores usam o WooCommerce, e o Elementor se integra perfeitamente a ele. Na verdade, ele permite que você substitua as páginas padrão do WooCommerce por seus próprios designs. Por exemplo, você pode personalizar a página de checkout do WooCommerce ou criar uma página de carrinho personalizada.

Melhor ainda, você pode editar essas páginas do WooCommerce usando o conhecido construtor, modelos, seções e widgets do Elementor.
Para ajudá-lo a criar esses designs rapidamente, o Elementor tem até mesmo uma seleção de widgets prontos para o WooCommerce. Isso inclui os widgets Product Breadcrumbs, Product Categories, Product Rating e Upsell.
Minha análise honesta: A integração do WooCommerce do Elementor é imprescindível para qualquer proprietário de loja on-line. A capacidade de personalizar as páginas do WooCommerce usando a interface familiar do Elementor, juntamente com os widgets dedicados do WooCommerce, facilita a criação de uma experiência de compras exclusiva e eficaz.
23. Botões Stripe e PayPal
Você deseja vender apenas alguns itens on-line?
Se você não precisar de uma plataforma completa de comércio eletrônico, o Elementor tem widgets do Stripe e do PayPal. Isso permite que você adicione um botão de pagamento autônomo ao seu site. Você pode então coletar pagamentos usando uma conta Stripe ou PayPal.
Isso é ideal se você quiser vender um pequeno número de itens ou até mesmo aceitar doações.
Minha análise honesta: Os widgets Stripe e PayPal do Elementor são uma ótima opção para quem precisa de uma maneira simples de aceitar pagamentos on-line.
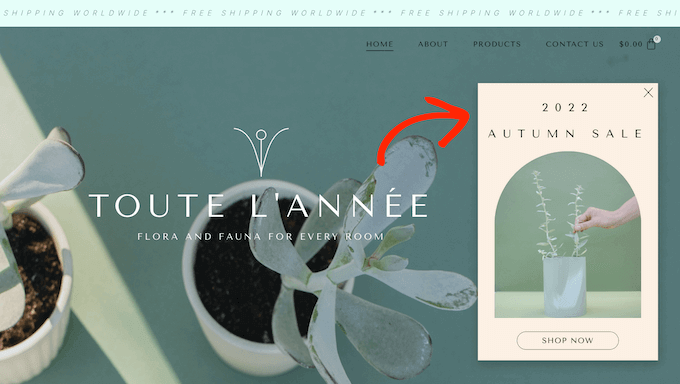
24. Criar pop-ups
Os pop-ups podem ajudá-lo a capturar leads, aumentar sua lista de e-mails e atingir outras metas importantes. Em vez de instalar um plugin de popup separado, o Elementor permite que você crie popups personalizados.

O Elementor oferece mais de 100 modelos de pop-up. Dei uma olhada neles e há uma boa variedade para escolher. Você pode personalizar esses modelos usando o editor familiar do Elementor e todas as ferramentas que você já conhece.
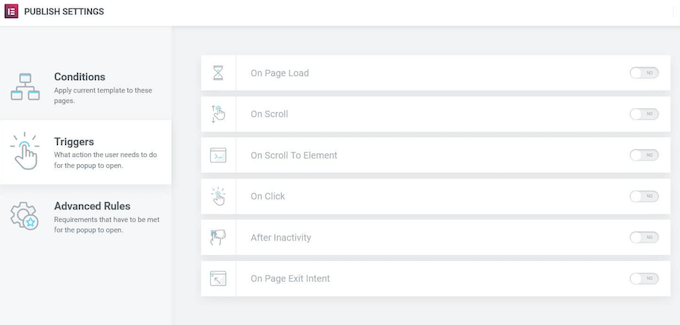
Em seguida, você pode escolher o local em que esses pop-ups aparecerão e as condições que os acionarão. Por exemplo, talvez você queira exibir um pop-up quando o usuário rolar a tela até uma determinada profundidade ou interagir com um botão de call to action.
O Elementor também oferece suporte à intenção de saída da página, de modo que você pode exibir um pop-up quando o visitante estiver prestes a sair da página. Já usei esse recurso no passado e ele pode ser muito eficaz para capturar leads que estão prestes a sair do seu site.

Minha análise honesta: O criador de pop-ups do Elementor é uma ótima ferramenta. Isso significa que você não precisa de outro plugin, e a variedade de modelos e opções de segmentação garante que você possa criar pop-ups eficazes com facilidade.
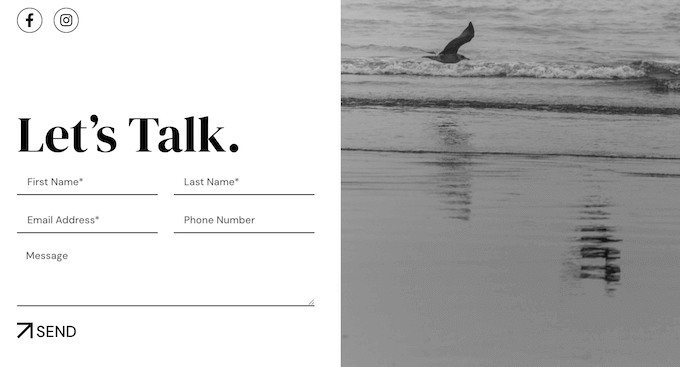
25. Criador de formulários
Os proprietários de sites inteligentes usam formulários para coletar leads, permitir registros de usuários, processar pagamentos e realizar muitas outras tarefas. Embora você possa usar um plugin de criação de formulários separado, é possível criar formulários diretamente no editor do Elementor.
O Elementor fornece 20 campos de formulário diferentes, o que deve ser suficiente para a maioria das necessidades.

Como você está usando o editor Elementor, pode personalizar cada parte do formulário para refletir perfeitamente sua marca e otimizá-lo para diferentes dispositivos.
Você também pode controlar exatamente o que acontece quando um visitante envia o formulário. Fiz experiências com as diferentes ações e elas são muito flexíveis. Por exemplo, você pode enviar um e-mail automático ou redirecioná-los para uma página de agradecimento personalizada.
O Elementor armazena as informações enviadas automaticamente, mas também se integra aos principais aplicativos de gerenciamento de relacionamento com o cliente (CRM), serviços de marketing por e-mail e outras ferramentas. Isso significa que você pode sincronizar facilmente os envios de formulários com as ferramentas que já está usando.
Minha análise honesta: O criador de formulários do Elementor é uma ferramenta poderosa e conveniente. A variedade de campos, as opções de personalização e as integrações fazem dele uma alternativa viável aos plug-ins de formulário autônomos.
26. Integra-se com temas do WordPress
Devido à sua popularidade, muitos temas do WordPress são projetados especificamente para suportar o Elementor. Já usei o Elementor com vários temas diferentes, e a integração geralmente é perfeita. Por exemplo, o Astra se integra totalmente com o plug-in do construtor de páginas Elementor.
Testei essa combinação e é um ótimo par. Você pode personalizar facilmente todas as partes do seu site usando o Elementor dentro do tema Astra. Isso facilita a criação de um site coeso e com aparência profissional.
Minha análise honesta: O fato de tantos temas serem projetados com o Elementor em mente diz muito sobre sua popularidade e eficácia.
27. Criador de temas do WordPress
Tradicionalmente, se você quisesse criar seu próprio tema do WordPress, precisaria aprender a codificar PHP, HTML, CSS e JavaScript ou contratar um desenvolvedor de temas.
Se você contratar um desenvolvedor ou uma agência, o custo de um tema personalizado do WordPress pode chegar a milhares de dólares.
O Elementor oferece uma solução muito mais acessível. Você pode criar um tema personalizado diretamente no editor do Elementor. Isso inclui a personalização de páginas que normalmente não podem ser editadas usando as ferramentas padrão do WordPress, como a página de resultados de pesquisa e a página 404.
Minha análise honesta: Os recursos de criação de temas do Elementor são um divisor de águas. Eles permitem que os usuários criem temas personalizados sem a necessidade de um amplo conhecimento de codificação ou de contratar desenvolvedores caros.
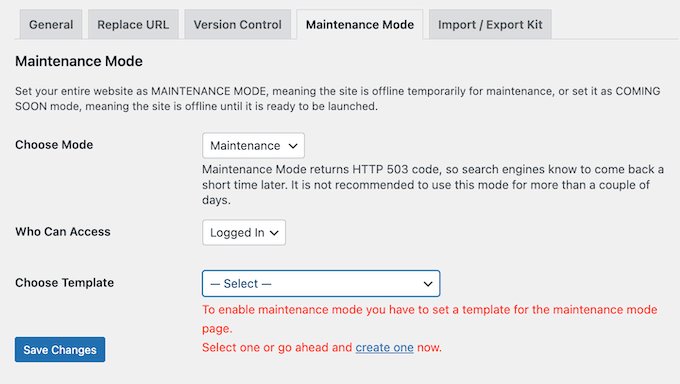
28. Modo de manutenção
O modo de manutenção permite que você mostre um aviso amigável aos visitantes em vez de um site WordPress quebrado.
Também é possível controlar exatamente quem tem acesso ao seu site enquanto você trabalha nele. Por exemplo, se você for um desenvolvedor de WordPress, um cliente pode querer monitorar seu trabalho e fornecer feedback contínuo. Embora existam vários plugins de manutenção, você também pode criar páginas de manutenção no Elementor.

Com isso feito, você pode colocar seu site em modo de manutenção a qualquer momento, visitando a página de configurações do Elementor.
Minha avaliação honesta: O modo de manutenção integrado do Elementor é uma ferramenta útil e eficaz para quando você estiver atualizando ou redesenhando o seu site. A opção de criar páginas de manutenção personalizadas e gerenciar níveis de acesso é um recurso particularmente valioso.
29. Uma tonelada de integrações
Se você estiver criando páginas para capturar leads, talvez queira adicionar um formulário de inscrição.
A boa notícia é que o Elementor se integra perfeitamente a muitas ferramentas diferentes de marketing por e-mail, incluindo Aweber, Drip, Mailchimp, ActiveCampaign, Sendinblue e ConvertKit. Testei várias dessas integrações e elas funcionaram perfeitamente.

Você também pode conectar um software de CRM, como o HubSpot. Além disso, o Elementor se integra a outros plug-ins de comércio eletrônico, como o MemberPress, e a plataformas sociais.
Minha avaliação honesta: As amplas integrações do Elementor com serviços de marketing por e-mail, plataformas de CRM e outras ferramentas o tornam uma solução poderosa para a geração de leads e o gerenciamento de negócios on-line. Fiquei realmente impressionado com a variedade de integrações disponíveis.
Revisão do Elementor: Comunidade e suporte profissional
Com seu editor de arrastar e soltar, modelos e kits de sites, o Elementor foi projetado tendo em mente a facilidade de uso. No entanto, em algum momento, todos nós precisamos de uma ajuda extra.
Para começar, o Elementor tem uma central de ajuda detalhada e bem organizada, onde você encontrará documentação sobre muitos tópicos diferentes. Por exemplo, a equipe produziu guias sobre como instalar e ativar o Elementor e como criar uma página de vendas de alta conversão. Passei muito tempo explorando a central de ajuda enquanto escrevia esta avaliação do Elementor.

Há também um blog no qual eles abordam uma ampla gama de tópicos, como, por exemplo, como gerar conteúdo usando inteligência artificial, além de sua escolha especializada dos melhores hosts da Web. Acredito que nossos leitores apreciarão muito esses recursos adicionais.
Se você fizer upgrade para o plug-in premium, também receberá suporte 24 horas por dia, 7 dias por semana. Basta enviar um tíquete de suporte, e um membro da equipe do Elementor entrará em contato com você o mais rápido possível. Eu mesmo não precisei usar esse recurso, mas sei como pode ser valioso ter acesso ao suporte especializado quando você precisar.
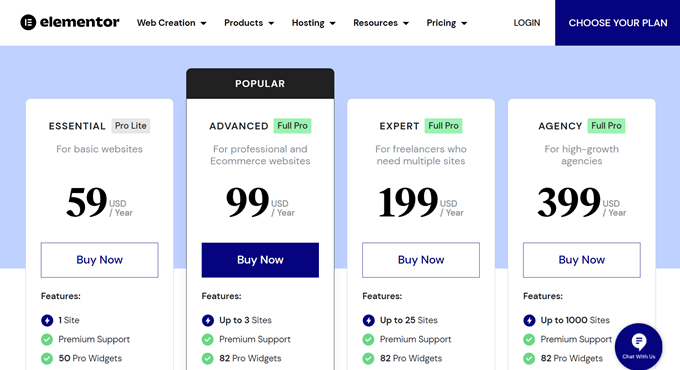
Revisão do Elementor: Preços e planos
Se estiver apenas começando ou tiver um orçamento limitado, poderá fazer o download do plug-in Elementor principal gratuitamente no repositório oficial do WordPress. Já usei a versão gratuita no passado, e é uma ótima maneira de ter uma ideia do plug-in.
No entanto, você precisará fazer upgrade para um plano premium se quiser otimizar sua loja WooCommerce, criar pop-ups, exibir conteúdo dinâmico e desbloquear outros recursos avançados.

Há 4 planos para escolher:
- Essencial. Por US$ 59 por ano, você pode usar o Elementor em um único site. Você também terá acesso ao construtor de temas, ao construtor de formulários e a 50 widgets profissionais. Além disso, o Elementor Essential oferece suporte a conteúdo personalizado, o que pode ajudar a manter seu site atualizado e interessante, mesmo para visitantes regulares. Acho que esse é um ótimo ponto de partida para a maioria dos usuários.
- Avançado. Com um preço anual de US$ 99, esse plano permite que você use o Elementor em 3 sites. Ele também vem com 82 widgets profissionais e todos os recursos de comércio eletrônico. Posso ver que ele é uma boa opção para mercados e lojas on-line.
- Especialista. Por US$ 199 por ano, você pode instalar o Elementor em até 25 sites. Dito isso, o Elementor Expert foi projetado para designers e desenvolvedores freelancers de WordPress que gerenciam um portfólio de sites de clientes. O Expert também pode ser uma boa opção se você for proprietário de vários blogs, sites ou mercados digitais. Sei que muitos de nossos leitores se enquadram nessas categorias.
- Agência. Com um preço de US$ 399 por ano, esse plano permite que você use o Elementor em até 1.000 sites. Esse limite generoso o torna o plano perfeito para grandes agências de WordPress. Você pode simplesmente comprar uma única licença e usar o Elementor em todos os sites de seus clientes. Posso imaginar isso como uma grande economia de custos para agências.
Análise do Elementor: É o plug-in de construtor de páginas certo para você?
Depois de testar exaustivamente os recursos do Elementor, explorar seus planos de preços e analisar seus recursos de suporte, estou confiante em recomendá-lo como um construtor de páginas de arrastar e soltar de alto nível.
Fiquei sempre impressionado com a facilidade de uso e o grande número de opções que ele oferece. Você pode criar páginas de destino e até sites inteiros sem nunca tocar no editor de blocos do WordPress. A abundância de modelos, widgets e kits de sites facilita o início rápido.
Para proprietários de sites individuais, o plano Essential é um ótimo ponto de partida. Acho que esse plano oferece um excelente valor pelo preço.
No entanto, se você estiver usando um plugin de comércio eletrônico, como o WooCommerce, recomendo fazer o upgrade para o Advanced. Esse plano inclui todos os recursos de comércio eletrônico, para que você possa personalizar suas páginas de produtos do WooCommerce, otimizar a jornada do cliente e obter mais vendas.
Freelancers e desenvolvedores acharão o plano Expert uma boa opção, pois ele cobre até 25 sites. Posso ver que essa é uma escolha popular para nossos leitores que gerenciam vários sites de clientes. Agências menores também podem considerar o plano Expert suficiente.
Você gerencia mais de 25 sites? Com o plano Agency, você pode instalar o Elementor em até 1.000 sites, o que o torna uma opção conveniente para grandes agências de design ou desenvolvimento. Sei como é importante gerenciar os custos, e esse plano oferece um excelente valor para agências com um grande volume de sites de clientes.
Espero que esta análise do Elementor tenha ajudado você a decidir se ele é o construtor de páginas ideal para seu site WordPress. Você também pode conferir nosso guia sobre como escolher o melhor software de web design ou ver nossa seleção especializada dos melhores serviços de e-mail marketing.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.


Elementor User Reviews
Please share your Elementor review to help others in the community.