Todo visitante que chega ao seu rodapé lhe deu o presente mais valioso: sua atenção.
Eles percorreram seu conteúdo, absorveram sua mensagem e agora estão em uma encruzilhada. Eles deixarão seu site ou darão o próximo passo com seu negócio?
O design do seu rodapé desempenha um papel fundamental nessa decisão.
Os melhores rodapés do WordPress não ficam apenas bonitos. Eles ajudam ativamente os visitantes a descobrir mais do seu conteúdo, a se conectar com sua marca e a encontrar soluções.
Infelizmente, muitos proprietários de sites subestimam essa poderosa oportunidade.
Após trabalhar com sites WordPress por mais de uma década, vimos como o design correto do rodapé pode fazer uma diferença real em manter os visitantes engajados.
É por isso que reunimos 13 exemplos de rodapés de sites WordPress de sucesso, juntamente com as estratégias que eles usam para engajar visitantes e apoiar objetivos de negócios.

Por Que um Bom Design de Rodapé WordPress é Importante?
O rodapé é a área do seu site que aparece no final da página. Normalmente, ele estará em todas as páginas do seu site WordPress.
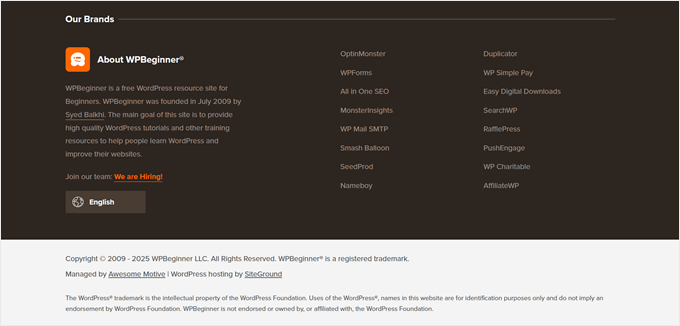
Aqui está um exemplo do nosso rodapé no WPBeginner que milhões de leitores veem todos os meses.
Incluímos links para nossas ferramentas gratuitas e sites de produtos, e maneiras para os usuários aprenderem sobre nós, encontrarem empregos conosco, mudarem o idioma do site e muito mais.

A maioria dos iniciantes esquece de otimizar essa área, pois ela está localizada na parte inferior do site.
No entanto, o rodapé do seu site é uma área importante porque permite que você exiba detalhes importantes e conclusões finais em um só lugar.
Ao personalizar seu rodapé, você pode melhorar a experiência geral do usuário do seu site e até otimizar seu site para SEO do WordPress.
Além disso, os visitantes que rolam até o final da página estão muito engajados, então você pode capturar a atenção deles com uma chamada para ação, caixa de inscrição por e-mail ou enviá-los para as páginas mais importantes do seu site.
Dito isso, vamos mostrar alguns dos melhores exemplos de design de rodapé e melhores práticas para otimizar seu rodapé do WordPress. Aqui está a lista completa, e você pode usar os links rápidos abaixo para navegar por este artigo:
- 1. WPForms
- 2. OptinMonster
- 3. Neil Patel
- 4. Full Focus
- 5. ReddBar
- 6. Reader's Digest
- 7. IsItWP
- 8. MonsterInsights
- 9. Printing New York
- 10. Nalgene
- 11. ProBlogger
- 12. TrustPulse
- 13. The Next Web
- Design de Rodapé do WordPress – Dicas e Melhores Práticas
- Perguntas Frequentes Sobre Rodapés do WordPress
- Guias Relacionados ao Rodapé do WordPress
1. WPForms

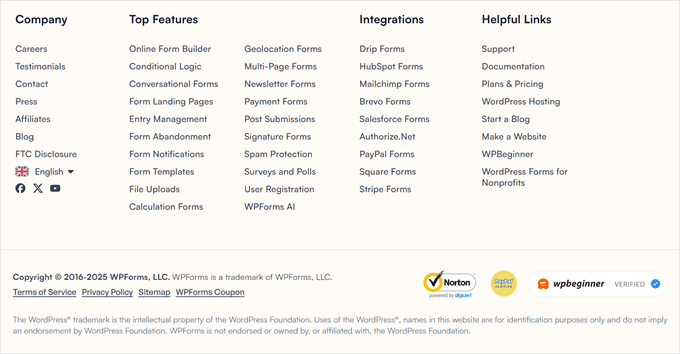
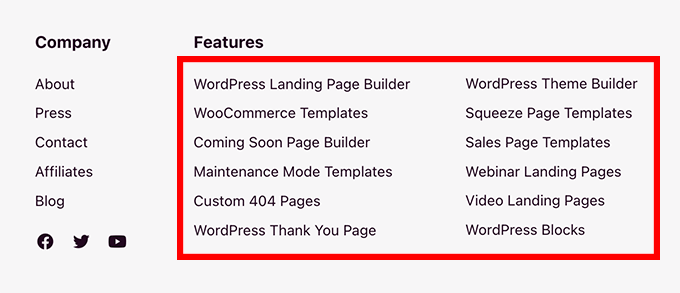
O rodapé do WPForms organiza os links por empresa, recursos e materiais de apoio para ajudar os usuários a encontrar informações facilmente. É um ótimo exemplo de organização clara.
Você encontrará links para as páginas mais úteis da empresa, os principais recursos do plugin e alguns links úteis do WordPress.
Isso garante que, quando o leitor chegar ao final da página e ainda tiver dúvidas, ele encontrará os recursos exatos de que precisa.
Às vezes, você também pode ver uma barra de alerta flutuante na parte inferior da página com uma chamada para ação.
2. OptinMonster

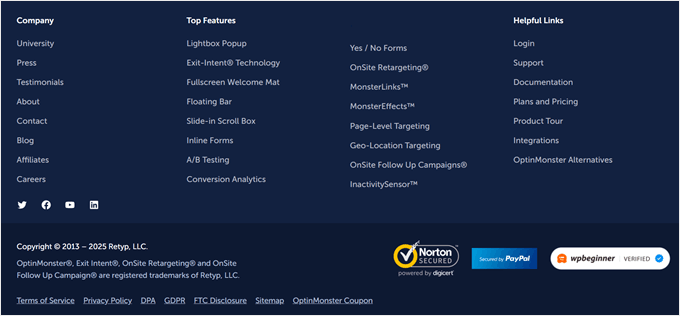
O rodapé da OptinMonster inclui prova social e ícones de confiança, juntamente com links de navegação úteis para páginas, principais recursos, links úteis de produtos e muito mais.
É o melhor software de geração de leads e otimização de conversão do mundo.
O rodapé também inclui ícones de mídias sociais simples e um logotipo da empresa para fins de branding.
3. Neil Patel

O que se destaca no rodapé de Neil Patel é sua simplicidade.
Ele oferece aos leitores links de navegação rápidos porque o menu do rodapé é o mesmo do topo do site.
Além disso, os leitores têm a opção de seguir Neil Patel nas redes sociais também.
4. Full Focus

Full Focus tem outro rodapé simples e compacto. Ele destaca a data de copyright, botões fáceis de compartilhamento social e links para páginas como termos de serviço e a política de privacidade.
Diretamente acima do rodapé, você verá um call to action para baixar um guia gratuito, que pode converter muitos visitantes que chegam ao final da página.
5. ReddBar

Como uma loja WooCommerce, a ReddBar usa seu rodapé para incentivar inscrições por e-mail. Diretamente acima dos links do rodapé, há uma caixa de inscrição enorme para os leitores.
Alguns dos links úteis incluem um link para a página de Perguntas Frequentes (FAQ), página de contato, página de preços de atacado e mais.
6. Reader’s Digest

O rodapé da Reader’s Digest contém muitas informações para os visitantes. Você encontrará links para suas páginas de categoria, outras marcas da empresa, botões de compartilhamento de mídia social e mais.
Além disso, há uma caixa de inscrição de e-mail atraente para incentivar os visitantes a se juntarem à lista de e-mail deles.
7. IsItWP

O rodapé do IsItWP tem uma seção rápida sobre o que o site trata e links para outros sites e páginas da empresa.
Ele também possui um menu suspenso exclusivo de links do site que permite aos leitores clicar para encontrar o tipo exato de conteúdo que procuram no blog.
8. MonsterInsights

O rodapé do site MonsterInsights tem um design simples que se concentra em ajudar os leitores a encontrar as informações de que precisam.
Existem links para seus recursos premium, recursos da empresa e outros links da marca. Além disso, há ícones sociais e selos de confiança para aumentar a confiança das pessoas na marca.
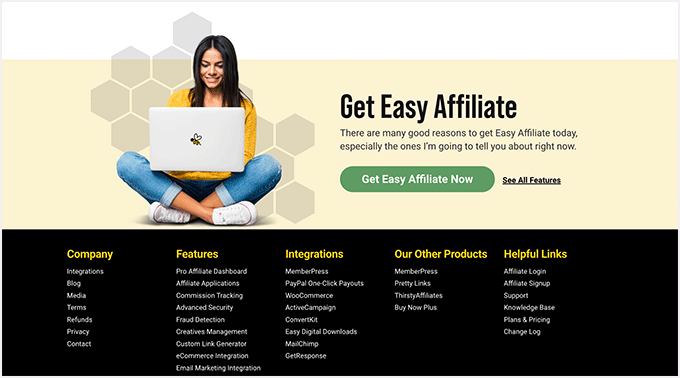
9. Printing New York

Printing New York é uma loja online que envia para todo o mundo. O rodapé destaca o endereço, serviços e produtos populares.
Eles usam a estrutura de seus links para ajudar a impulsionar seu SEO local e classificações nos motores de busca.
10. Nalgene

O rodapé do site da Nalgene é um ótimo exemplo de um design limpo e bem organizado. Logo acima, há um formulário simples de inscrição por e-mail.
Depois disso, há links bem organizados para ajudar os visitantes a encontrar os produtos exatos que procuram, juntamente com links relacionados à empresa.
11. ProBlogger

O rodapé do ProBlogger tem links para seus posts mais populares, principais recursos e novos empregos publicados em seu quadro de empregos.
Há também um pequeno menu de navegação no rodapé com as mesmas opções de menu da navegação do cabeçalho.
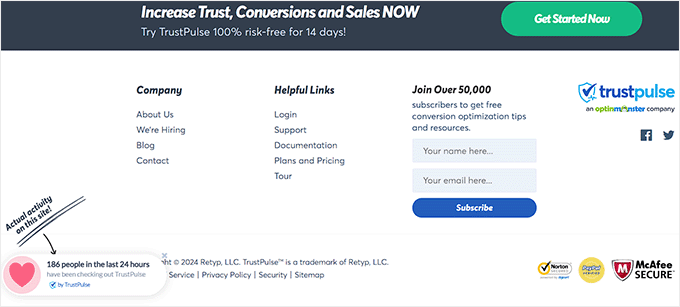
12. TrustPulse

TrustPulse adota uma abordagem minimalista com seu rodapé. Em vez de incluir vários menus de navegação ou links de páginas, eles apresentam uma única caixa de inscrição para newsletter por e-mail.
Embora seja diferente da maioria das outras marcas, um rodapé minimalista como este pode converter bem, pois há menos distrações ou ações que o visitante pode realizar.
13. The Next Web

O que há de único no rodapé do The Next Web é como ele se destaca visualmente do resto do site. Ele tem botões de compartilhamento em redes sociais, links para páginas importantes e muito mais.
Você verá uma seção de prova social logo acima do rodapé, onde eles exibem logotipos de marcas e sites populares onde foram mencionados ou apresentados.
Design de Rodapé do WordPress – Dicas e Melhores Práticas
Existem muitas maneiras de melhorar sua experiência do usuário e criar um rodapé melhor para o seu blog WordPress.
Vamos dar uma olhada rápida em algumas das melhores práticas a serem lembradas ao editar o rodapé do seu site.
Inclua as Informações de Contato da Sua Empresa
Ter as informações de contato listadas em seu site é essencial. Você deve ter uma página separada de formulário de contato em seu site para que seus visitantes possam entrar em contato.
No entanto, o rodapé também é um excelente lugar para incluir suas informações de contato, especialmente se você tiver clientes locais que estarão procurando seu endereço físico.

Para negócios locais, quanto mais maneiras você puder exibir suas informações de contato, endereço e até mesmo horário de funcionamento, melhor.
Adicione Links para Páginas Importantes do Site
É importante ter uma navegação clara em todo o seu site. É por isso que é comum os sites incluírem links em seus rodapés.
Você pode adicionar links para suas páginas de produtos mais importantes, posts de blog populares, páginas sobre nós e muito mais.

Pense nas páginas mais valiosas do seu site e no que seus visitantes acharão mais útil.
Adicionar e otimizar seus links também pode trazer um benefício de SEO e impulsionar seus rankings nos motores de busca.
Isso ocorre porque os motores de busca como o Google veem esses links em todo o site e entendem que essas páginas são importantes no seu site. Isso pode ajudar essas páginas a ter uma classificação mais alta nos resultados de pesquisa.
Adicione Prova Social para Melhorar as Conversões
Uma coisa que você pode ter visto certos sites fazerem em seus rodapés é adicionar prova social. Isso pode ajudá-lo a conquistar a confiança de seus clientes e posicioná-lo como um especialista em sua área.
Pode ser tão simples quanto um depoimento de cliente ou uma coleção de logotipos de sites populares onde você já apareceu.
Por exemplo, você pode usar uma ferramenta como o TrustPulse para exibir pequenos pop-ups com atividades de vendas recentes. Estes geralmente aparecem na parte inferior da tela, perto do rodapé, fornecendo uma forte prova social.

Adicione uma Chamada para Ação
Quando seus visitantes chegarem ao final do seu site, você vai querer dizer a eles a ação exata que devem tomar e como devem fazê-lo.
- Para obter mais assinantes: Adicione um formulário de inscrição para newsletter por e-mail.
- Para aumentar as vendas: Link para seus produtos mais populares ou promoções atuais.
- Para gerar leads: Adicione um botão que leva os visitantes à sua página de contato ou de orçamento gratuito.

Seu rodapé é a última chance de capturar a atenção dos seus visitantes e incentivá-los a se tornarem assinantes e clientes ou simplesmente a passarem mais tempo em seu site.
Perguntas Frequentes Sobre Rodapés do WordPress
Aqui estão algumas das perguntas mais comuns que recebemos sobre o design e a otimização da área do rodapé no WordPress.
O que é um rodapé do WordPress?
O rodapé é uma seção que aparece na parte inferior de todas as páginas do seu site.
Geralmente contém informações de direitos autorais, links para páginas importantes como sua política de privacidade e outros detalhes essenciais do negócio.
Quais são as coisas mais importantes para incluir em um rodapé?
Um bom rodapé deve incluir links para suas páginas mais importantes (Sobre, Contato, Blog), suas informações de contato comercial e links para perfis de mídia social.
É também um excelente local para uma chamada para ação, como um formulário de inscrição para newsletter por e-mail.
Como edito o rodapé do meu site WordPress?
Geralmente, você pode editar o rodapé do seu site através do personalizador de temas do WordPress, que você encontra em Aparência » Personalizar.
Alguns temas usam widgets ou seu próprio painel de opções de tema, enquanto temas de blocos usam o Editor de Site Completo. Para mais detalhes, veja nosso guia sobre como editar o rodapé no WordPress.
O rodapé do site ajuda com SEO?
Sim, pode ajudar. Links no seu rodapé ajudam os motores de busca a entender a estrutura do seu site e a descobrir suas páginas mais importantes.
Incluir o nome da sua empresa, endereço e número de telefone também pode impulsionar seu SEO local.
Guias Relacionados ao Rodapé do WordPress
- Como Remover os Links do Rodapé "Powered by WordPress"
- Como Editar o Rodapé no WordPress
- Checklist: Coisas para Adicionar ao Rodapé do Seu Site WordPress
- Como Adicionar Cabeçalho, Rodapé ou Barra Lateral Personalizada para Cada Categoria
- How to Create a “Sticky” Floating Footer Bar in WordPress
- Como Adicionar uma Data de Copyright Dinâmica no Rodapé do WordPress
- Elementos Chave de Design para um Site WordPress Eficaz
Esperamos que este artigo tenha ajudado você a descobrir os melhores exemplos de design de rodapé para WordPress. Você também pode querer conferir nossas escolhas de especialistas dos melhores construtores de página arrastar e soltar para WordPress e nossa lista de exemplos e melhores práticas de design de páginas de formulário de contato.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Mrteesurez
Eu gosto dos rodapés do WPbeginner porque incluíam uma breve descrição do site, links para páginas importantes e uma lista de outros produtos. Eu repliquei tal rodapé no meu site porque é o rodapé que eu acho que me agrada, é preciso incluir uma breve descrição do seu site e o que ele faz. A descrição pode até ser captada pelos motores de busca para entender melhor seu site, como no meu caso, a descrição que adicionei é o que o Google usou para descrever meu site quando o pesquiso no Google.
Dennis Muthomi
Bem... o design do meu rodapé é bem simples no meu blog de afiliados de software. Tenho o logo e o endereço no lado esquerdo. Na seção do meio, selecionei manualmente 5 links para meus artigos de “páginas de dinheiro”, que são meu conteúdo mais valioso. Na parte direita, coloquei links para páginas importantes como Contato e Sobre Nós.
Para a página de Contato, adicionei CSS para fazê-la aparecer em negrito, para que potenciais patrocinadores que queiram entrar em contato sejam atraídos pelo link em negrito “Contato”. Também incluí links para páginas legais como Política de Privacidade, Divulgação de Afiliados, Política de Cookies e Termos de Serviço.
Eu adoro manter as coisas simples.
Moinuddin Waheed
A área do rodapé é um dos lugares mais focados e acessados pelos visitantes no site.
Grande parte da navegação útil vai para lá, pois não podemos incluir toda a navegação diretamente no cabeçalho.
Além disso, um bom design de rodapé é sempre consistente com o design geral do site.
Obrigado por todos os rodapés mencionados como inspiração.