Quando for hora de atualizar ou fazer alterações em um site WordPress, é importante manter os visitantes informados. Uma página de manutenção simples e amigável pode fazer muito para definir expectativas claras.
Com base em nossa experiência ajudando usuários do WordPress com atualizações, redesigns e correções técnicas, vimos como uma página de manutenção bem elaborada pode fazer mais do que apenas explicar o que está acontecendo.
Ela pode gerar confiança, aumentar seu público e manter seu ímpeto, mesmo enquanto o site estiver offline.
Felizmente, você não precisa de habilidades avançadas para fazer isso funcionar. 💡
Neste guia, compartilharemos 6 ideias de páginas de manutenção para WordPress para ajudá-lo a manter os visitantes informados, engajados e animados com o que está por vir. Se você está fazendo um pequeno ajuste ou planejando um relançamento completo, vamos fazer com que seu tempo de inatividade pareça progresso, não um revés.

Por que e Quando Você Precisa de uma Página de Manutenção no WordPress?
Você precisa de uma página de manutenção no WordPress sempre que estiver fazendo alterações que possam quebrar a funcionalidade principal do site ou criar uma experiência confusa para os visitantes.
Uma página de manutenção ajuda você a:
- Informar claramente aos visitantes que seu site está temporariamente indisponível.
- Impedi-los de ver layouts quebrados, erros ou alterações inacabadas.
- Proteger ações importantes como compras, envios de formulários ou logins durante as atualizações.
Normalmente, você pode fazer a maioria das coisas em seu site WordPress sem nunca tirá-lo do ar. No entanto, existem situações em que você precisará colocar seu site em modo de manutenção para evitar conflitos ou uma experiência de usuário ruim.
Por exemplo, uma página de manutenção é útil quando você está atualizando ou trocando seu tema do WordPress ou fazendo grandes alterações de design que podem quebrar temporariamente seu layout ou recursos.

Você também precisará de uma página de manutenção se você gerenciar uma loja virtual ou um site de membros sempre que estiver realizando trabalhos que possam interromper o checkout, o processamento de pagamentos, o envio de pedidos ou os logins e ações de conta de membros.
Isso ajuda a evitar a perda de pedidos e uma experiência frustrante para seus usuários.
Da mesma forma, você precisará de uma página de manutenção ao migrar seu site.
Por exemplo, isso inclui mover o WordPress de um servidor local para um site ativo ou trocar de um servidor de hospedagem para outro. Nesses casos, uma página de manutenção impede que os visitantes vejam seu site enquanto ele estiver em um estado incompleto ou instável.
Isso ajudará a evitar que os usuários vejam seu site enquanto ele estiver em construção e também pode protegê-lo de potenciais problemas de segurança. Além disso, adicionar uma página de manutenção atraente pode mitigar danos potenciais ao seu SEO durante o tempo de inatividade do site.
Com isso em mente, mostraremos como criar facilmente uma página de manutenção no WordPress. Aqui está uma visão geral rápida de todos os tópicos que abordaremos neste guia:
- Como Criar uma Página de Manutenção no WordPress
- As Melhores Páginas de Manutenção da Web
- Curto e Doce
- Seja Compassivo
- Seja Engraçado e Divertido
- Aparência Familiar
- Contagem Regressiva para Retorno
- Progresso e Atualizações
- Encontre o Melhor Dia para Manutenção Agendada em Seu Site
- Mais Dicas para Manutenção Agendada do Site WordPress
- Perguntas Frequentes: Página de Manutenção do WordPress
- Recursos Adicionais para Manutenção do WordPress
Vamos começar.
Como Criar uma Página de Manutenção no WordPress
Você pode criar facilmente uma página de manutenção no WordPress usando SeedProd, que é o melhor construtor de páginas de destino do WordPress do mercado.
É super fácil de usar e vem com um construtor de arrastar e soltar que permite criar temas e landing pages atraentes sem usar nenhum código. Além disso, algumas de nossas marcas parceiras o utilizam. Você pode saber mais sobre ele em nossa análise completa do SeedProd.
Para começar, vamos criar uma conta SeedProd. No site do SeedProd, clique no botão ‘Get SeedProd Now’, escolha um plano e complete as etapas de checkout.

📝 Observação: O SeedProd tem uma versão gratuita que você pode usar para este tutorial. No entanto, a atualização para o plano pago lhe dará acesso a blocos avançados, integrações WooCommerce, uso em sites ilimitados e muito mais.
Com isso feito, você acessará o painel da sua conta SeedProd. Aqui, você pode encontrar sua chave de licença SeedProd Pro, que você precisará para a próxima parte deste tutorial.
Agora, você precisa instalar e ativar o plugin SeedProd.
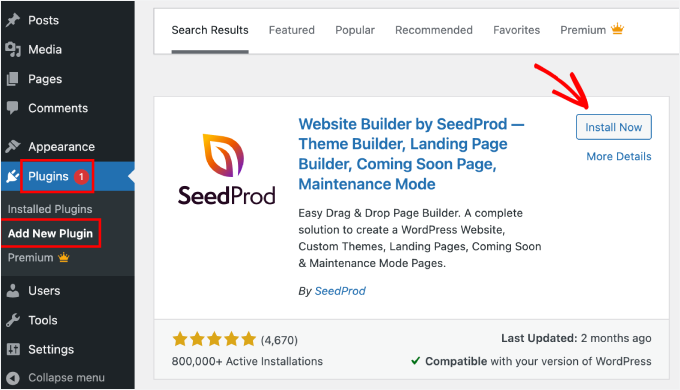
No seu painel do WordPress, vá para Plugins » Adicionar Novo Plugin.

Depois disso, você pode usar a barra de pesquisa para encontrar o plugin rapidamente.
Uma vez encontrado, clique no botão ‘Instalar Agora’ e mais uma vez em ‘Ativar’ quando ele aparecer. Para detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress.

Após a ativação, visite a página SeedProd » Configurações na barra lateral de administração do WordPress para inserir a chave de licença.
Você pode encontrar essas informações em sua conta no site do SeedProd.

Depois de ter feito isso, visite a tela SeedProd » Landing Pages na barra lateral de administração.
A partir daqui, clique no botão ‘Configurar uma Página de Modo de Manutenção’ para começar a construir sua página de manutenção.

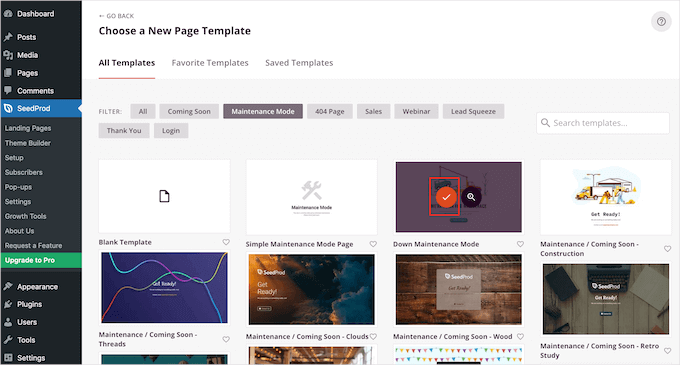
Isso o direcionará para a tela ‘Escolher um novo modelo de página’, onde você pode selecionar um modelo SeedProd pré-fabricado para sua página de manutenção.
Assim que fizer isso, o modelo de sua escolha será aberto no construtor de arrastar e soltar do SeedProd.

Agora você pode usar o modelo como está ou personalizá-lo arrastando e soltando blocos de sua escolha da coluna da esquerda.
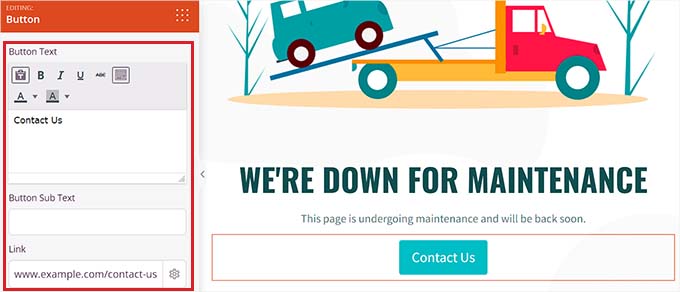
Por exemplo, se você quiser adicionar um botão de CTA em sua página de manutenção que direcione os usuários para um formulário de contato ou para páginas que não estão em construção, você pode simplesmente arrastar e soltar o bloco Botão na página.

Depois de fazer isso, clique novamente no bloco Botão para abrir suas configurações na coluna esquerda.
Você pode então alterar o texto do botão e adicionar um link para qualquer página que não esteja em construção.
Além disso, sinta-se à vontade para alterar o modelo do bloco de botão e personalizá-lo ainda mais, alternando para as guias 'Modelos' e 'Avançado' na coluna da esquerda.

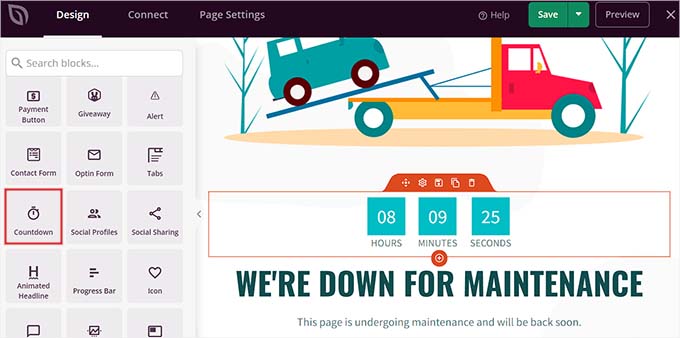
Com o bloco 'Contagem Regressiva', você pode mostrar aos seus usuários quanto tempo resta antes que seu site volte a ficar online. Além disso, você pode adicionar ícones de mídia social para direcionar os usuários aos seus perfis de mídia social.
Assim que terminar, basta clicar no botão ‘Salvar’ no topo para armazenar suas configurações.

Para publicar sua página de manutenção do site, vá para a guia 'Configurações da Página' na parte superior e alterne o controle deslizante 'Status da Página' para 'Publicar'.
Depois disso, clique no ícone ‘X’ no canto superior esquerdo da tela para sair do construtor de arrastar e soltar.

Isso exibirá um aviso 'Modo de Manutenção não está ativo' em sua tela, pedindo para você ativar o modo de manutenção para que a página de destino possa ser exibida aos usuários.
A partir daqui, basta clicar no botão ‘Sim, Ativar’ para tornar sua página de manutenção ativa.

Agora você pode visitar seu site em uma janela do navegador Anônimo para ver a página de manutenção em ação.
Foi assim que ficou em nosso site de demonstração:

Para mais detalhes, você pode consultar nosso tutorial sobre como colocar seu site WordPress em modo de manutenção.
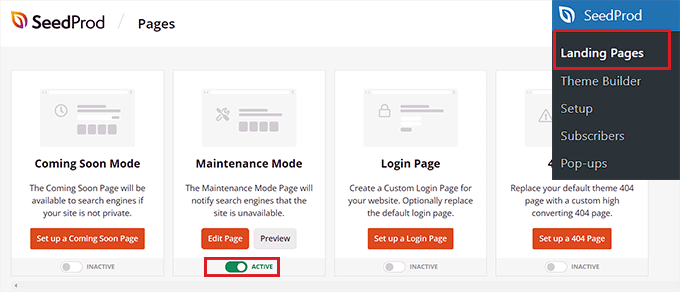
Agora, se você quiser desativar o modo de manutenção assim que seu site estiver pronto, você pode fazer isso visitando a tela SeedProd » Landing Pages no painel do WordPress.
Uma vez lá, basta alternar o controle deslizante 'Ativo' para 'Inativo' na seção Modo de Manutenção. Sua página de modo de manutenção agora será desativada e removida da parte frontal do seu site.

As Melhores Páginas de Manutenção da Web
Mesmo que as páginas de manutenção sejam visíveis apenas por um curto período, elas ainda têm um grande impacto na forma como as pessoas veem sua marca.
Por exemplo, uma página de erro feia pode prejudicar a imagem da sua marca, fazendo com que os usuários pensem que seu site está quebrado.
Por outro lado, uma página de manutenção criativa pode ser memorável, fortalecer a identidade da sua marca na mente do usuário e até mesmo empolgá-lo com qualquer novo desenvolvimento que você esteja lançando em seu site.
Aqui estão algumas ideias que marcas populares usam ao criar suas páginas em modo de manutenção.
1. Curto e Doce
Em vez de dar explicações detalhadas sobre o que está acontecendo, você pode manter sua mensagem curta e simples. Essa abordagem evita confusão entre seus usuários e entrega a mensagem de forma eficaz.
Um dos exemplos mais nostálgicos é o icônico ‘Fail Whale’ do Twitter.

Havia muitas variações dessa famosa ilustração. O Twitter também usou o Fail Whale como sua página de sobrecarga e página de erro 404 por algum tempo, o que confundiu seus usuários porque a mensagem de erro não comunicava adequadamente o problema.
Recomendamos sempre usar um modelo de página diferente para exibir o erro 404, para que os usuários possam diferenciar quando seu site está em manutenção ou com erro. Aqui estão exemplos de ótimos designs de páginas 404.
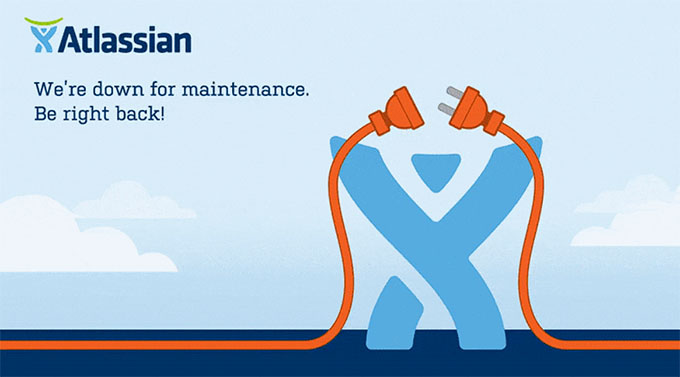
Outro exemplo de página curta e simples é a página de manutenção da Atlassian.

2. Seja Compassivo
É frustrante quando os usuários querem visitar seu site favorito e não conseguem.
Outra dica a ter em mente ao projetar uma página de manutenção é reconhecer o inconveniente causado pela manutenção, pedir desculpas pelo transtorno e prometer que você está trabalhando duro para restaurar seu site o mais rápido possível.
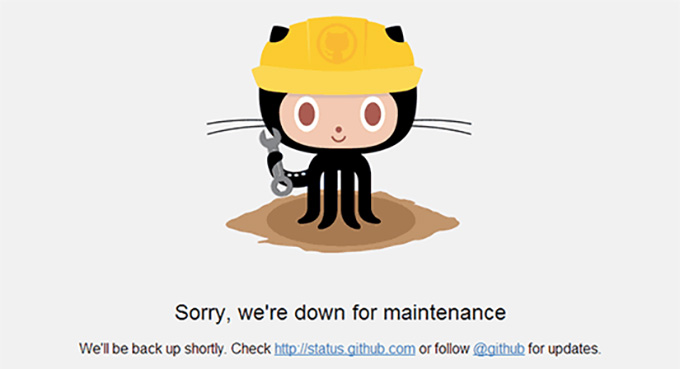
Por exemplo, a página de manutenção do GitHub começa com um pedido de desculpas e oferece uma maneira para os usuários verificarem o status do site.

Essa técnica mostra que você se importa com seus usuários e deseja tornar a experiência o mais tranquila possível. Também ajuda a construir confiança e reduz a frustração do usuário.
3. Seja Engraçado e Divertido
O tempo de inatividade é irritante, e seus usuários podem se sentir frustrados com isso. É por isso que um pouco de humor pode ir longe e até motivar os usuários a conferir o que vem a seguir em seu site.
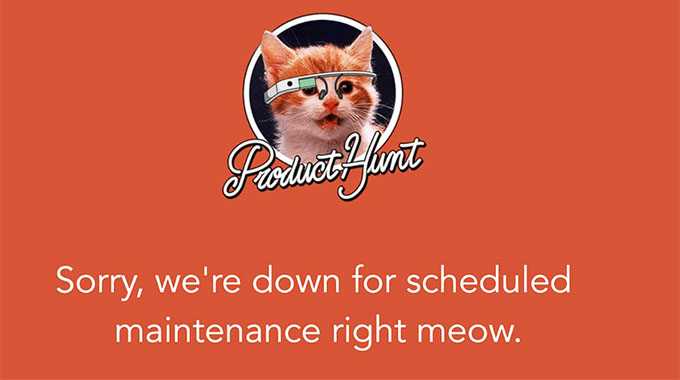
Veja como o Product Hunt usou trocadilhos com gatos em sua página de manutenção.

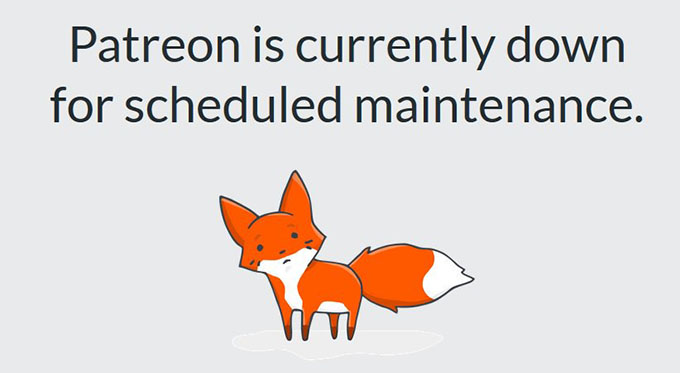
Da mesma forma, o Patreon usou seu mascote e, se você olhar atentamente, notará que a pequena raposa teve um pequeno acidente.
Isso indica que há algum problema com o site, mas será corrigido em breve.

Outro exemplo de uma página de manutenção espirituosa é a popular marca de maquiagem Nykaa, que exibe uma mensagem de que o site foi para o spa para uma atualização de beleza.
A mensagem é engraçada e simples, e ressoa com o público-alvo da marca, tornando-a um ótimo exemplo.

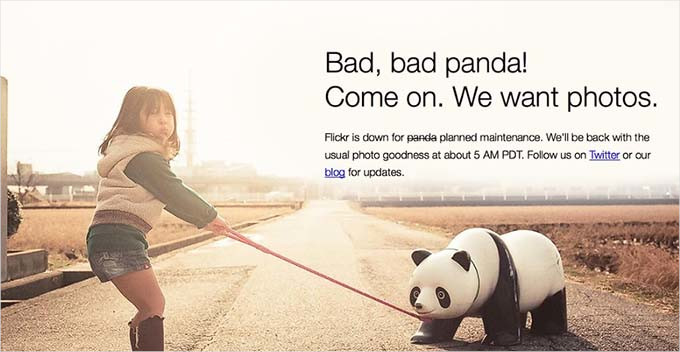
Outro exemplo popular é o Flickr, que usa esta imagem para sua página de manutenção.
O humor e a criatividade desta página de manutenção ajudam a tornar o tempo de inatividade menos frustrante para os usuários do site.

4. Aparência e Sensação Familiar
Usar o logotipo da sua marca, cores e estilo torna uma página de manutenção mais eficaz, pois os usuários familiarizados com a aparência do seu site ficarão menos confusos ao vê-la.
Isso ajuda a reduzir a irritação e promove o reconhecimento da marca. Também pode ajudar a manter os usuários engajados, mesmo quando seu site está indisponível.
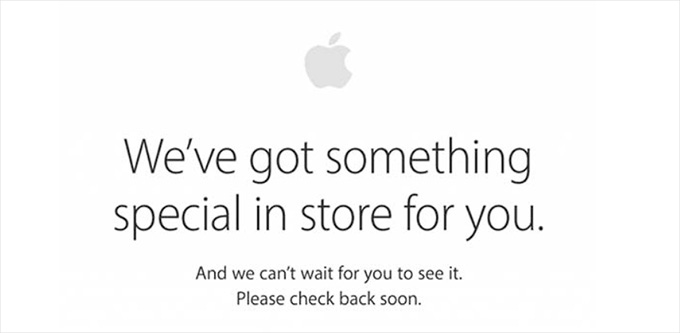
Um ótimo exemplo disso é a Apple, que usa o mesmo design para sua página de manutenção do site regular.

5. Contagem Regressiva para Retorno
Adicionar um contador regressivo à sua página de manutenção a deixa mais dinâmica. Isso também gera expectativa entre seus usuários.
No entanto, se você não quiser adicionar um cronômetro, ainda pode inserir o tempo esperado para que seu site volte a ficar online.
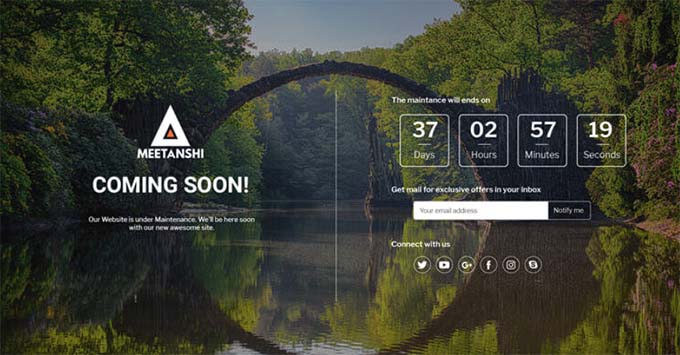
Um ótimo exemplo de adição de um contador regressivo é o site da Meetanshi, que usa um design simplista juntamente com um contador regressivo em sua página de manutenção.

Isso ajuda a reduzir a frustração dos visitantes, fornecendo um tempo estimado para quando o site voltará a ficar online.
6. Progresso e Atualizações
Muitos sites populares usam o X (anteriormente Twitter) para manter seus usuários atualizados durante a manutenção programada.
No entanto, você também pode adicionar atualizações de status diretamente na página de manutenção para manter os usuários informados. Essa tática incentiva os usuários a continuar verificando seu site enquanto ele está em manutenção, ajudando-os a se manterem atualizados e a se sentirem incluídos.
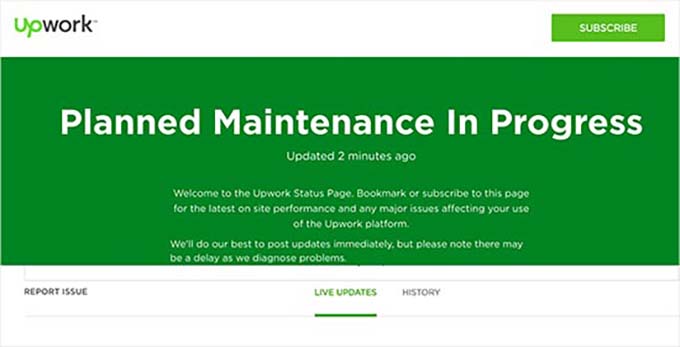
Aqui está um exemplo de como o Upwork adiciona atualizações ao vivo à sua página de manutenção.

Encontre o Melhor Dia para Manutenção Agendada em Seu Site
Ao trabalhar em um site ativo, você perde visitantes e clientes potenciais a cada minuto que seu site fica fora do ar. Aqui estão algumas dicas que ajudarão você a lidar com a manutenção programada de forma mais eficaz.
Primeiro, verifique seus relatórios do Google Analytics para encontrar os dias de menor movimento no seu site e, em seguida, use um dia lento para a manutenção. Você também pode usar o MonsterInsights, que é o melhor plugin do Google Analytics para WordPress, para encontrar esses relatórios.
Usamos esta ferramenta em nosso próprio site e sempre fomos grandes fãs dela. Para saber mais sobre o plugin de análise, confira nossa análise detalhada do MonsterInsights.
Para começar, você precisará primeiro de uma conta MonsterInsights. No site do MonsterInsights, clique no botão ‘Get MonsterInsights Now’, escolha um plano e finalize o processo de checkout.

📝 Observação: O MonsterInsights também tem uma versão gratuita. No entanto, você precisará do plano pro do plugin para desbloquear o recurso 'Datas Personalizadas'.
Após o checkout, você terá acesso ao painel da sua conta MonsterInsights. De lá, você pode baixar o arquivo ZIP do plugin MonsterInsights Pro e copiar sua chave de licença.
Em seguida, você precisará instalar e ativar o plugin MonsterInsights em seu site WordPress.
Na sua área de administração do WordPress, você pode ir para Plugins » Adicionar Novo Plugin.

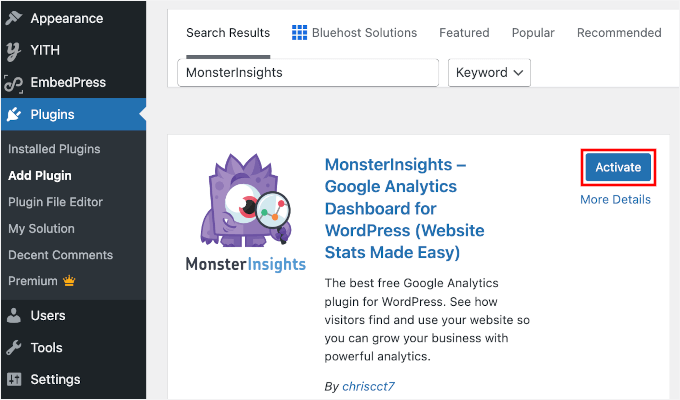
Em seguida, basta usar a barra de pesquisa e digitar “MonsterInsights” para localizar rapidamente o plugin.
Clique em ‘Instalar Agora’ e, quando terminar, clique em ‘Ativar’. Para instruções detalhadas, veja nosso guia para iniciantes sobre como instalar um plugin do WordPress.

Após a ativação, você terá que conectar o plugin ao Google Analytics. Para mais detalhes, consulte nosso tutorial sobre como instalar o Google Analytics no WordPress.
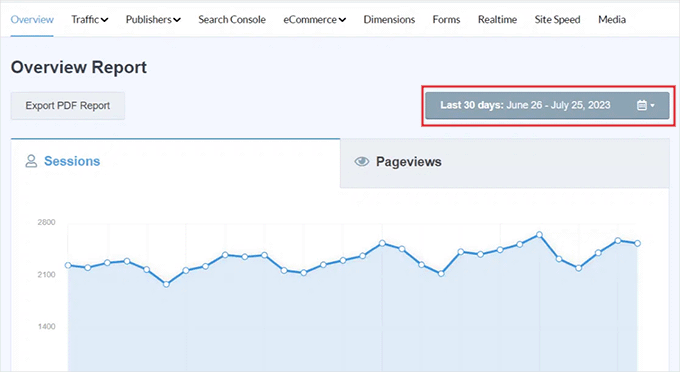
Depois de fazer isso, visite a página Insights » Relatórios na barra lateral de administração do WordPress e mude para a aba ‘Visão Geral’ no topo.
Em seguida, você pode visualizar o tráfego para datas específicas clicando no seletor de data no canto direito da tela.

Por exemplo, se você quiser saber os dias de menor movimento no último mês, poderá selecionar a opção ‘Últimos 30 dias’ no menu suspenso.
Você também pode selecionar um intervalo de datas personalizado para encontrar os dias de menor movimento em seu site clicando no botão ‘Definir Intervalo de Datas Personalizado’ no menu suspenso à direita.
Agora, se você já tem dados do Google Analytics, o MonsterInsights mostrará o tráfego do site para o período escolhido, para que você possa tomar uma decisão informada com base no gráfico.
Por exemplo, se você geralmente tem menos tráfego às terças-feiras, pode valer a pena agendar sua manutenção para uma terça-feira.
Mas se você está começando do zero, precisará esperar algumas semanas para coletar dados suficientes para identificar seus dias mais lentos.
Mais Dicas para Manutenção Agendada do Site WordPress
Outra boa dica ao planejar colocar seu site em modo de manutenção é enviar um e-mail para sua lista sobre o cronograma de manutenção com antecedência. Dessa forma, seus usuários regulares não serão pegos de surpresa.
Você vai querer garantir que sua página de manutenção ofereça aos usuários maneiras fáceis de entrar em contato, como através do X (anteriormente Twitter), Facebook ou um formulário de contato.
Finalmente, e o mais importante, você precisará garantir que seu site volte a ficar online o mais rápido possível. Dessa forma, os visitantes poderão continuar usando seu site, lendo seu conteúdo e comprando seus produtos. 🙌
Perguntas Frequentes: Página de Manutenção do WordPress
Antes de terminarmos, aqui estão algumas perguntas comuns sobre páginas de manutenção do WordPress para ajudá-lo a se sentir mais confiante ao configurar uma:
O que é uma página de manutenção?
Uma página de manutenção do WordPress é uma tela temporária que os visitantes veem quando seu site está sendo atualizado ou trabalhado. Ela ajuda você a evitar a exibição de páginas quebradas ou conteúdo inacabado, mantendo as coisas profissionais enquanto seu site está offline.
Por que devo usar uma página de manutenção no meu site WordPress?
Uma página de manutenção informa aos visitantes o que está acontecendo e quando você voltará. Ela evita confusão, tranquiliza os usuários e ajuda a manter a credibilidade do seu site durante o tempo de inatividade.
Como posso criar uma página de manutenção eficaz?
Uma boa página de manutenção inclui uma mensagem clara, um design simples e elementos úteis como contadores regressivos ou botões de call-to-action. O SeedProd permite que você crie uma facilmente com recursos de arrastar e soltar – sem necessidade de codificação, basta seguir nosso tutorial rápido neste guia.
Posso usar plugins para criar uma página de manutenção no WordPress?
Sim! Construtores de páginas como SeedProd e Beaver Builder facilitam a criação de uma página de manutenção personalizada que combine com sua marca. Eles são fáceis para iniciantes e não exigem nenhum conhecimento técnico.
Ter uma página de manutenção afeta meu SEO?
Não, se for feito corretamente. Plugins como o SeedProd enviam automaticamente um sinal de ‘503 Service Unavailable‘ para os motores de busca. Isso informa ao Google que seu site está apenas temporariamente fora do ar e preserva suas classificações de SEO. Apenas evite deixar seu site no modo de manutenção por muito tempo.
Recursos Adicionais para Manutenção do WordPress
Esperamos que este artigo tenha ajudado você a encontrar inspiração para sua página de manutenção.
Em seguida, você também pode querer ver nossos tutoriais sobre:
- Melhores Serviços de Manutenção de Sites para WordPress
- Manutenção do WordPress vs. Hospedagem Gerenciada
- Tarefas Cruciais de Manutenção do WordPress para Realizar Regularmente
- Quanto Tempo Leva a Manutenção do WordPress?
- Como Corrigir o WordPress Travado no Modo de Manutenção
- Como Corrigir o Erro de Indisponível Brevemente para Manutenção Agendada no WordPress
- Manutenção do WordPress – Guia Definitivo para Iniciantes
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Eu usava um plugin separado de modo de manutenção para o modo de manutenção. No entanto, graças ao Seed Prod na versão paga, finalmente consegui remover este plugin. Os grandes pontos positivos que vejo residem principalmente no fato de que com o plugin original, as páginas eram predefinidas sem a possibilidade de personalizá-las. O Seed Prod me dá uma enorme oportunidade de personalizar a página de manutenção exatamente ao meu gosto e adaptada aos usuários do meu site. Do artigo, tiro uma ótima dica, que é o contador. Eu não o usava antes, mas devo admitir que apenas a informação sobre a manutenção em si já é frustrante. No entanto, se houver uma contagem regressiva aqui, isso dará aos usuários um feedback claro sobre quando eles podem retornar. É uma ótima dica.
Só uma pergunta rápida, se eu ativar o modo de manutenção no Seed Prod, presumo que os robôs dos motores de busca entenderão corretamente que o site está temporariamente desativado para manutenção e isso não prejudicará meu SEO, certo?
WPBeginner Support
Deveria, sim, a menos que tenha havido uma mudança recente nos motores de busca que não foi relatada.
Admin
Jiří Vaněk
Obrigado pela resposta. Tenho mais uma pergunta, que pode ser muito básica. Existe um limite de quanto tempo posso deixar meu site em modo de manutenção antes que os motores de busca comecem a remover meus links indexados? Estou perguntando para ter uma ideia se preciso concluir a manutenção em uma semana ou se tenho apenas alguns dias. Isso é relevante para situações em que, por exemplo, estou redesenhando o site (não o conteúdo). Tais mudanças às vezes podem levar vários dias.
WPBeginner Support
There is no specific date limit but it is normally best to keep a maintenance page up for as short as possible
Moinuddin Waheed
Tenho usado o SeedProd principalmente para páginas de destino e modo de manutenção.
Na verdade, este plugin foi criado inicialmente para atender apenas a essas duas necessidades e, ao que parece, se tornou um construtor de páginas completo.
Mas não tenho certeza e não explorei todas as funcionalidades de criação de páginas como as disponíveis em construtores de páginas como o Elementor.
Podemos usar o SeedProd para o desenvolvimento completo de um site com um tema básico e gratuito como o Astra?
Ou precisamos de um tema premium também, juntamente com o SeedProd?
WPBeginner Support
Você certamente pode usar o SeedProd para projetar seu site com um tema gratuito.
Admin
Jiří Vaněk
O Seed Prod é um construtor de páginas clássico, assim como o Elementor, por exemplo. Você pode usá-lo para construir um site inteiro e, claro, como um substituto completo para o editor de blocos Gutenberg. Comparado ao Gutenberg, ele tem uma grande vantagem no fato de que os sites são criados de forma fácil e intuitiva nele. Além disso, agora ele também tem suporte de inteligência artificial, por exemplo, para geração de imagens, o que traz uma grande vantagem no fato de que muitas vezes você nem precisa procurar imagens e gráficos para usar no site. O Seed Prod os gerará para você. Eu o uso há algum tempo e é ótimo. Portanto, se você quiser criar um site inteiro usando o Seed Prod e o modelo Astra, é tão possível e fácil quanto com o Elementor, por exemplo.
Moosa lubega
Isso é maravilhoso. Obrigado pelos seus esforços. É fácil de configurar!
Neale
Uma sugestão: Inclua uma caixa de inscrição "Notifique-me quando estiver pronto" na página de manutenção para adicionar assinantes à sua lista de e-mail. Isso já faz parte do plugin WP Maintenance Mode que o WP Beginner recomendou em outro artigo.
Peter Hall
Excelente artigo, obrigado. Seu timing é impecável. Vou começar um grande exercício de manutenção na próxima semana. É exatamente o que eu preciso.
WPBeginner Support
Olá Peter,
Fico feliz que você achou o artigo útil. Você também pode se inscrever em nosso Canal do YouTube para tutoriais em vídeo do WordPress.
Admin