Melhorar a experiência do usuário (UX) pode aumentar o engajamento em seu site WordPress. A UX envolve vários detalhes em seu processo de design web, e as fontes são um fator importante.
Escolher as fontes certas pode tornar seu site legível, envolvente e visualmente atraente. E você pode conseguir tudo isso facilmente com um plugin de tipografia para WordPress.
A vantagem de usar um plugin de tipografia é sua biblioteca de fontes e a disponibilidade de fontes personalizadas. Assim, testamos diferentes plugins, como Google Fonts para WordPress e Custom Fonts, em sites reais, prestando atenção à sua funcionalidade e facilidade de uso.
E agora, compartilharemos alguns dos melhores plugins de tipografia para WordPress que você pode usar (a maioria deles é gratuita e fácil de instalar em seu site).

Por Que a Tipografia é Importante para o Seu Site WordPress?
A tipografia do seu site é uma parte muito importante do seu design geral. Escolher fontes bonitas e fáceis de ler aumentará o engajamento do seu site e o tempo que seus usuários passam nele.
Muitos dos melhores temas WordPress vêm com acesso ao Google Fonts e permitem que você ajuste a tipografia para atender às suas necessidades.
Existem configurações integradas no editor de posts e páginas que lhe dão mais controle sobre suas fontes e layouts.
No entanto, há muito mais que você pode fazer com sua tipografia, como adicionar legendas, usar letras capitulares, incluir notas de rodapé, permitir que os usuários redimensionem fontes e muito mais.
Ao escolher os plugins WordPress certos, você pode melhorar a tipografia do seu site WordPress sem escrever nenhum código.
Dito isso, vamos dar uma olhada em alguns dos melhores plugins de tipografia para WordPress que você pode experimentar em seu site.
1. Google Fonts para WordPress

Google Fonts para WordPress possui uma biblioteca com mais de 1.455 fontes estilosas que você pode usar em seu site WordPress. Ele vem com uma pré-visualização ao vivo para cada fonte, ajudando você a selecionar a fonte para seus títulos e conteúdo.
O plugin tem integração com Adobe Fonts e também suporta milhares de Google Fonts. Você também pode fazer upload de fontes personalizadas e alterar o tamanho da fonte, cor, peso e altura da linha nas configurações do plugin.
Para mais detalhes, veja nosso guia sobre como adicionar fontes personalizadas no WordPress.
Oferta: Se você deseja obter a versão premium do plugin, certifique-se de usar nosso cupom Google Fonts para WordPress para um desconto de 20%.
2. Fontes Personalizadas

Fontes Personalizadas é um plugin simples de fontes para WordPress que permite hospedar fontes da web em seu servidor. Isso ajuda a melhorar o desempenho do site, pois seu site carregará as fontes localmente.
O plugin permite importar fontes da biblioteca Google Fonts. Você também pode adicionar fontes personalizadas ao seu site WordPress e controlar totalmente suas configurações de tipografia.
3. Zeno Font Resizer

Zeno Font Resizer oferece aos seus visitantes a opção de alterar o tamanho da fonte em seu site com alguns cliques. Isso pode melhorar a experiência do usuário para aqueles que preferem texto maior.
O plugin facilita a adição de uma opção de redimensionamento de fonte à sua barra lateral do WordPress. Ele também usa jQuery, para que seus visitantes possam ajustar a fonte sem que a página seja recarregada.
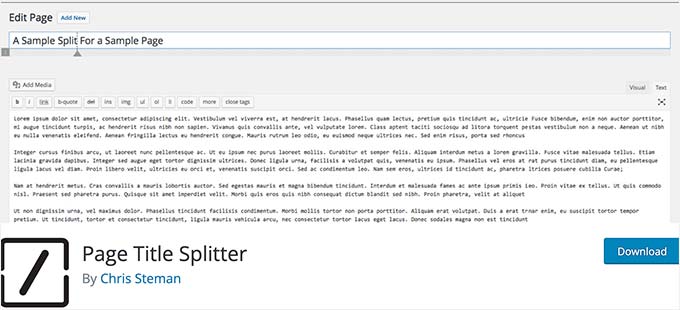
4. Divisor de Título de Página

Divisor de Título de Página é um plugin exclusivo que permite dividir títulos de posts mais longos em duas linhas. Isso permite que você use títulos de posts mais longos e descritivos, garantindo que eles ainda sejam legíveis.
Isso funciona para todos os posts, páginas e títulos de tipos de postagem personalizados. Ele oferece controle total sobre o layout do seu título em dispositivos desktop e móveis.
5. Kit de ferramentas para temas de blocos

Toolkit for Block Theme é um plugin de editor de blocos do WordPress para personalizar o design e os estilos do seu tema. Ele permite que você altere fontes, integre fontes do Google e use estilos globais adicionais para criar um site perfeito para o seu negócio.
Ele oferece a opção de hospedar fontes do Google localmente, para que você possa importar qualquer família de fontes e usá-la em seu site. O plugin tem várias outras opções para temas de blocos do WordPress.
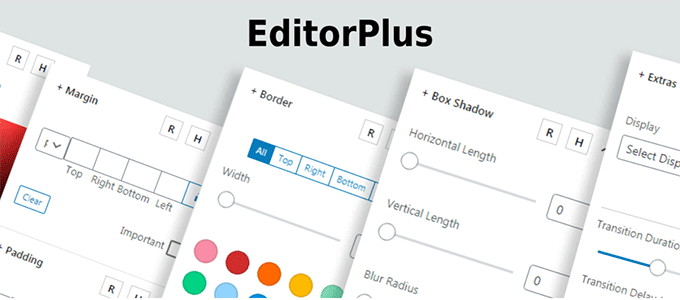
6. Editor Plus

Editor Plus é um plugin avançado de personalização do WordPress. Ele vem com controles de tipografia e um painel para gerenciar as propriedades da sua fonte.
O plugin permite que você altere o peso da fonte, o estilo da fonte, o tamanho da fonte, o espaçamento entre letras, a altura da linha e a cor. Você também pode controlar a exibição da fonte em diferentes tamanhos de tela e dispositivos facilmente.
7. Fontes Adobe Personalizadas

Fontes Adobe Personalizadas permite que você adicione fontes populares da Adobe (anteriormente Typekit) ao seu site.
O plugin funciona com os construtores de páginas mais populares, então você tem uma biblioteca de fontes maior para escolher ao personalizar seu site.
8. Font Awesome

Font Awesome permite adicionar fontes de ícones ao seu site. Fontes de ícones são pictogramas simples que você pode usar para melhorar seus botões, caixas de recursos, menus de navegação e muito mais.
Para mais detalhes, veja nosso guia sobre como adicionar fontes de ícones facilmente ao seu tema WordPress.
9. Use Any Font

Use Any Font permite que você faça upload de fontes personalizadas para o WordPress. Isso é ótimo se você tem fontes personalizadas baixadas no seu computador que deseja usar.
Você também pode usar fontes da biblioteca de fontes, que tem mais de 23.871 fontes diferentes para escolher.
10. Styleguide

Styleguide permite personalizar as fontes e cores do seu tema no seu personalizador de temas do WordPress.
Isso permite que você altere a aparência das suas fontes sem ter que adicionar CSS personalizado ao seu site. É compatível com a maioria dos temas WordPress.
11. OMGF

OMGF é um plugin que otimizará suas Google Fonts. Ele permite que você hospede suas fontes localmente para acelerar os tempos de carregamento.
O plugin ajuda a minimizar as requisições de DNS, reduz as mudanças de layout e utiliza o cache do navegador para melhorar o desempenho. É muito amigável para iniciantes e funciona silenciosamente em segundo plano.
12. WP Font Awesome

WP Font Awesome é um plugin gratuito de tipografia para WordPress. Ele permite que você adicione um ícone do Font Awesome usando um shortcode.
Você pode obter modelos de shortcode para personalizar ícones de fontes. O plugin também permite adicionar fontes na área de widgets, páginas e posts.
13. Text Case Converter

Text Case Converter é um plugin que permite alterar o texto de suas páginas ou posts para maiúsculas, minúsculas, primeira letra maiúscula e muito mais.
O plugin também ajuda a adicionar conteúdo fictício ao seu site WordPress. Além disso, ajuda a contar o número total de caracteres, palavras e linhas em suas páginas do WordPress.
14. SeedProd

SeedProd é o melhor construtor de temas e sites WordPress do mercado. Ele vem com kits de templates prontos que você pode usar para lançar seu site em apenas alguns cliques.
SeedProd também é o melhor construtor de páginas WordPress. Com este plugin, você pode criar páginas personalizadas e ter controle total sobre a aparência das suas fontes.
Você pode usar o recurso de texto dinâmico para criar manchetes animadas para atrair seus visitantes. Além disso, você tem acesso a toda a biblioteca do Google Fonts para usar em seu site.
Existe até um poderoso construtor de sites com IA que permite gerar automaticamente conteúdo escrito ou aprimorar o conteúdo existente para melhorar a legibilidade.
15. Thrive Themes

Thrive Themes é um popular construtor de sites WordPress e oferece uma poderosa suíte de ferramentas para expandir seu negócio online. É uma solução completa para iniciantes configurarem um site de negócios e adicionarem ferramentas de crescimento de uma vez.
Além disso, ele vem com um construtor de quizzes, uma ferramenta de teste A/B, um plugin de depoimentos e mais. Todas as suas ferramentas funcionam perfeitamente com o seu tema WordPress.
O Thrive Builder permite personalizar a estilização da fonte, o tamanho da fonte e a cor da fonte nas configurações do construtor de sites. Você também pode integrar qualquer plugin de fonte personalizada com o Thrive Themes para adicionar mais fontes ao seu site WordPress.
O Thrive Builder permite alterar a fonte padrão para importar fontes, e você pode facilmente adicionar novas fontes de sua escolha.
Para saber mais, veja nossa análise detalhada do Thrive Themes.
16. WP Rocket

O WP Rocket é o melhor plugin de cache para WordPress do mercado. É muito amigável para iniciantes e ajuda você a acelerar o WordPress.
Existe uma opção de cache exclusiva que otimizará suas fontes do Google com um único clique. Se você executar um teste de velocidade de site, este é um dos problemas de velocidade mais comuns que os usuários relatam.
Para mais detalhes, consulte nosso guia sobre como instalar e configurar o WP Rocket no WordPress.
Esperamos que este artigo tenha ajudado você a encontrar os melhores plugins de tipografia para WordPress para o seu site. Você também pode querer ver nossos guias especializados sobre como melhorar seu site e torná-lo envolvente para os usuários.
Melhores Guias do WordPress para Melhorar Seu Site
- Como Hospedar Fontes Locais no WordPress para um Site Mais Rápido
- Como Vender Fontes Online com WordPress (Passo a Passo)
- O Que é uma Fonte Web Segura + Melhores Fontes Web Seguras (Guia para Iniciantes)
- Melhores Construtores de Páginas WordPress de Arrastar e Soltar Comparados
- Ferramenta de Pesquisa Fácil para Descobrir o Que os Usuários Realmente Estão Pensando
- Como Usar o Analisador de Manchetes no WordPress para Melhorar Títulos de SEO
- Melhores Aplicativos de Número de Telefone Virtual para Empresas (com Opções Gratuitas)
- Como Obter um Domínio de E-mail Gratuito (Métodos Rápidos e Fáceis)
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Dennis Muthomi
Pela minha experiência, o plugin Google Fonts para WordPress (#1) era meu preferido para os sites dos meus clientes. A vasta biblioteca e o recurso de visualização ao vivo facilitam a busca pela combinação de fontes perfeita.
Mas, notei que carregar muitas variações de fontes pode impactar a velocidade do site. Para mitigar isso, comecei a usar o plugin OMGF (#11) para hospedar fontes localmente, o que melhorou significativamente os tempos de carregamento.
Moinuddin Waheed
Eu tenho usado principalmente as fontes que vieram com o tema premium que estou usando.
No entanto, encontrar certos sites e ver sua tipografia atrai muito e dá a sensação de ter essas fontes em nosso próprio site.
existe alguma maneira de determinar quais fontes alguns sites estão usando, como ter alguma extensão do Chrome ou algo assim?
e em segundo lugar, ter fontes localmente acelera o site em vez de usar o servidor frontal do Google, como o Google Fonts?
WPBeginner Support
Para encontrar as fontes que um site está usando, você precisará usar a ferramenta Inspecionar elemento. Usar fontes locais pode ajudar um site a carregar mais rápido do que usar fontes do lado do servidor do Google.
Admin
Moinuddin Waheed
Obrigado pelo guia, comecei a usar esses truques e dicas para melhorar o desempenho do meu site.
Fiquei atraído por fontes de muitos sites, agora poderei descobrir quais fontes eles estão usando em seus sites e posso usar essas fontes em meu site localmente.
Jiří Vaněk
Eu uso Google Font e costumava usar Font Awesome. No entanto, para velocidade do site, recomendo baixar o Google Font para a hospedagem web e usá-lo localmente. Carregar fontes de servidores de terceiros pode, em última análise, desacelerar o site e isso se reflete nas medições.
Daan van den Bergh
Oi!
Obrigado por incluir meu plugin OMGF nesta lista!
I always try to pay attention to user friendliness, so I’m glad you experienced it as beginner friendly
WPBeginner Support
You’re welcome and thank you for having a user friendly plugin
Admin
Neal Umphred
Na sua descrição do plugin wp-Typography: “eclipses”?
WPBeginner Support
Thank you for pointing out that typo, we’ll fix it as we go through to update the article
Admin
Lamine
Obrigado pelo artigo. Caso contrário, ele precisa ser atualizado.
WPBeginner Support
De nada, certamente daremos uma olhada no que precisa ser atualizado.
Admin
shabanam
“Olá, eu obtive muito valor do seu post. Por favor, tenho 2 perguntas rápidas.
1. Qual é o número de plugins que todo blogueiro não deve exceder? Atualmente tenho cerca de 18 instalados, você consideraria esse número exagerado. Por favor, você poderia também dar uma olhada no meu site e me oferecer um
2. Sua fonte é realmente linda. você sugeriria plugins que me dariam fontes bonitas como as suas?
Finalmente, você pouparia alguns segundos para verificar este site e me oferecer seu conselho sincero
WPBeginner Support
Oi Shabanam,
1. Por favor, veja nosso artigo sobre quantos plugins você deve instalar em seu site.
2. Por favor, veja os plugins de Tipografia mencionados acima.
Admin
Ingrid Webster
Vocês são salvadores. Muito obrigado!
Lynn
Obrigado pela ajuda, preciso mudar a cor da fonte no meu novo site.
Peter
Instalei o Easy Google Fonts e a maior parte funciona bem em relação aos estilos e posicionamento, mas estranhamente nada acontece com a cor principal da fonte em aparências, embora a cor de fundo funcione, o que é algo que eu realmente não preciso de qualquer forma. Mudar a cor do parágrafo também funciona bem.
Estou usando o tema Simple Catch Pro.
Você poderia me aconselhar, por favor? Gostaria de seguir em frente com isso.
Obrigado
Peter
WPBeginner Support
Olá Peter,
Não temos certeza, mas pode ser alguma outra regra CSS na folha de estilos do seu tema ou configurações que estejam substituindo as configurações do Easy Google Fonts.
Admin
Adi
Você pode remover o Google Font Manager da lista, pois ele não está disponível para download.
April
Estou realmente lutando com um problema de fonte. Temos uma revista digital e frequentemente precisamos usar várias fontes diferentes por postagem. Existe algo semelhante ao tinymce, mas com mais opções de família de fontes?
Logeshkumar Nandagopal
Olá Equipe
Sou novo em blogs e recentemente criei um blog no WordPress e gostaria de saber se existe algum plugin para destacar os códigos c/c++ em uma caixa de texto nas minhas postagens.
Amarjit Singh
Cada artigo do wpbeginner é útil... sou um grande fã do wpbeginner, visito wpbeginner.com de 15 a 20 vezes por dia, para encontrar soluções para o meu site. O Wpbeginner me motiva e me ajuda a criar meu próprio site no WordPress.
WPBeginner Support
Olá Amarjit,
Obrigado pelo feedback. Ficamos felizes que você ache o WPBeginner útil. Você também pode conferir nosso Canal do YouTube para tutoriais em vídeo do WordPress.
Admin