Ao começar a criar seu site, você pode estar se perguntando quais ferramentas de design realmente valem seu tempo e dinheiro. Passamos pelo mesmo processo quando criamos nossos próprios sites e lançamos nossos negócios on-line.
Por exemplo, usamos pessoalmente o SeedProd para criar páginas personalizadas aqui no WPBeginner, juntamente com um tema do StudioPress sobre a estrutura do Genesis.
Mas entendemos que nem todo mundo precisa da mesma configuração que nós. Algumas pessoas podem preferir um construtor de sites tudo em um, enquanto outras podem precisar de ferramentas especializadas para tarefas específicas.
Por isso, decidimos encontrar o melhor software de web design para diferentes necessidades e níveis de habilidade. Consideramos fatores como preço, facilidade de uso e o desempenho de cada ferramenta em diferentes dispositivos.
Também procuramos recursos como editores do tipo arrastar e soltar, recursos de design responsivo, modelos pré-fabricados e ferramentas com tecnologia de IA.
Neste artigo, compartilharemos nossas principais opções de software de web design em diferentes categorias. Quer você seja um iniciante criando seu primeiro site, um empresário que deseja vender on-line ou um designer que precisa de ferramentas profissionais, nós o ajudaremos a encontrar a solução certa para suas necessidades.

Quer um especialista para criar o site WordPress perfeito para você? Nossa equipe do WPBeginner Pro Services pode fazer exatamente isso! Quer você precise de uma reformulação do site ou de uma loja on-line personalizada do zero, podemos cuidar de tudo, desde o design e o conteúdo até a otimização da velocidade.
→ Clique aqui para agendar uma consulta GRATUITA com os serviços do WPBeginner Pro ←
Melhor software de web design: Nossas principais escolhas
Não tem tempo para ler? Aqui estão nossas principais escolhas para o melhor software de web design:
| Category | Winner | Best For | Starting Price |
|---|---|---|---|
| WordPress Design | SeedProd | Creating professional websites with AI | Free (paid plans from $39.50/year) |
| Hosted Website Builders | Wix | Complete website creation with no technical skills needed | Free (paid plans from $17/month) |
| Graphic Design | Adobe Photoshop | Professional image editing and graphic creation | $22.99/month |
| UI/UX Design | Figma | Collaborative website design and prototyping | Free (paid plans from $15/month) |
| eCommerce | WooCommerce | Building flexible online stores with WordPress | Free (paid extensions vary) |
| Marketing | Beacon | Converting website content into downloadable resources | Free (paid plans from $19/month) |
Se você quiser saber mais sobre todas essas ferramentas, continue lendo este artigo.
Como testamos e avaliamos o melhor software de web design
Sabemos que a escolha do software de web design correto pode ser decisiva para o seu projeto. Por isso, passamos semanas testando e analisando as melhores ferramentas de design para que você possa tomar uma decisão informada com base em suas necessidades específicas.
Em primeiro lugar, tivemos em mente que nem todos os proprietários de sites são designers ou desenvolvedores. Alguns são proprietários de pequenas empresas, blogueiros ou profissionais de marketing que precisam de ferramentas simples, porém eficazes.
Por isso, decidimos testar e incluir opções fáceis de usar, como o construtor de páginas SeedProd e o Wix, juntamente com ferramentas profissionais, como o Adobe Creative Suite.
Também testamos a capacidade de cada ferramenta de lidar com as tarefas essenciais de design para criar o site perfeito. Você pode criar layouts compatíveis com dispositivos móveis com facilidade? Qual é o grau de liberdade criativa que você tem?
Procuramos recursos como edição de arrastar e soltar, modelos pré-fabricados e opções de personalização que não exijam conhecimento de codificação.
O desempenho foi outro fator importante em nossos testes. Testamos cada ferramenta em diferentes computadores e navegadores para ver se funcionavam bem. Descobrimos que ferramentas poderosas como o Photoshop e o Illustrator são certamente ricas em recursos, mas também podem ser lentas em computadores menos potentes.
É claro que também tivemos que avaliar o custo versus o valor. Acreditamos que nem todas as ferramentas gratuitas são básicas. Por exemplo, testamos se alternativas gratuitas como o GIMP poderiam substituir com eficácia opções caras como o Photoshop para necessidades básicas de web design.
Dada a crescente importância da IA no web design, também avaliamos os recursos de IA de cada ferramenta, quando disponíveis. Elas podem gerar designs, escrever conteúdo ou otimizar layouts?
Ferramentas como o Canva e o Adobe Express nos impressionaram com seus recursos alimentados por IA que podem acelerar significativamente o processo de design.
Por que confiar no WPBeginner?
Na WPBeginner, não ensinamos apenas web design – nós o vivemos. Nossa equipe criou e otimizou dezenas de sites bem-sucedidos em nossas empresas parceiras. Isso nos deu experiência prática com praticamente todas as ferramentas de web design do mercado.
Somos liderados por Syed Balkhi, um especialista em WordPress que criou várias empresas de software bem-sucedidas, focadas em ajudar os usuários a criar sites com melhor aparência e maior conversão. Além disso, nossas ferramentas e soluções de design são usadas por milhões de sites em todo o mundo.
Com mais de 16 anos de experiência na criação e otimização de sites, testamos e usamos todos os tipos de software de design imagináveis.
Quer saber mais? Basta ler nosso processo editorial.
Com isso em mente, vamos dar uma olhada em nossas principais opções do melhor software de web design. Temos muitas ferramentas para abordar, por isso as categorizamos em vários grupos. Você pode usar os links rápidos abaixo para navegar pela lista:
- Best Web Design Software for WordPress Websites
- Hosted Website Builders With the Best Web Design Features
- Best Web Design Software for Graphic Design
- Best Web Design Tools for Planning UI/UX
- Best Web Design Software for Online Stores
- Best Web Design Software for Marketing
- What Is the Best Web Design Software?
- Best Web Design Software: Frequently Asked Questions
Melhor software de web design para sites WordPress
O WordPress é responsável por mais de 43% de todos os sites da Internet e é a plataforma que usamos para criar todos os nossos próprios sites. Como o WordPress é o sistema de gerenciamento de conteúdo mais popular, queremos mostrar a você as melhores ferramentas de web design que funcionam perfeitamente com ele.
Vamos dar uma olhada em nossas principais opções de software de web design para WordPress que testamos e recomendamos pessoalmente:
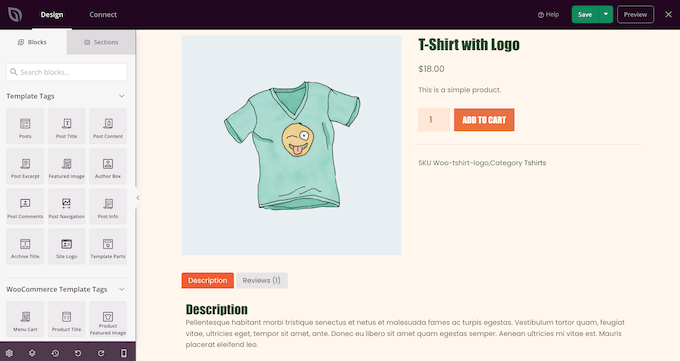
1. SeedProd

O SeedProd é o melhor software de web design para WordPress, e nós o usamos para criar páginas personalizadas nos sites de nossos parceiros.
De fato, nossos amigos da OptinMonster obtiveram resultados impressionantes usando o SeedProd, observando um aumento de 340% nas taxas de conversão durante sua campanha de marketing. Abordamos todos os recursos em detalhes em nossa análise abrangente do SeedProd, mas compartilharemos os destaques aqui.
O que torna o SeedProd especial é sua combinação de simplicidade e funcionalidade. Com mais de 300 modelos, vários blocos de design e modelos de seção pré-criados, você pode criar páginas profissionais rapidamente.
O construtor de sites com IA inteligente leva isso ainda mais longe, permitindo que você crie um site completo em menos de um minuto apenas descrevendo o que deseja.

Prós do SeedProd:
- Construtor de páginas intuitivo do tipo arrastar e soltar com um recurso de gerenciamento de camadas para gerenciar seus elementos de design
- Mais de 300 modelos projetados profissionalmente para várias finalidades, como páginas de vendas, páginas de lançamento em breve, páginas de modo de manutenção e páginas de login personalizadas
- Quando experimentamos o construtor de sites com IA, ele conseguiu criar um site inteiro com fontes e imagens personalizadas em menos de um minuto
- Ferramentas de IA para gerar textos de sites, criar imagens de alta qualidade e traduzir conteúdo para mais de 50 idiomas
- Recursosde conteúdo dinâmico para personalizar o conteúdo de seu site
- Bloco de formulário de opt-in incorporado com recursos de gerenciamento de assinantes de e-mail
- Dezenas de integrações com ferramentas populares como Google Analytics, Drip, Constant Contact e muito mais
Contras do SeedProd:
- A versão gratuita é limitada a páginas de destino e não oferece suporte à criação de sites completos
Preços: O SeedProd oferece uma versão gratuita para páginas de destino básicas e páginas de lançamento em breve. Os planos premium variam de US$ 39,50 a US$ 239,50 por ano. Você também pode usar nosso código de cupom SeedProd para obter até 60% de desconto em sua primeira compra.
Por que recomendamos o SeedProd: Esse software de web design para WordPress é o equilíbrio perfeito entre facilidade de uso e recursos profissionais. Isso o torna uma excelente opção tanto para iniciantes quanto para usuários experientes do WordPress que desejam criar sites incríveis rapidamente.
2. Construtor de temas Thrive

O Thrive Theme Builder é um poderoso construtor de temas WordPress do tipo arrastar e soltar, projetado para criar sites, páginas de destino e lojas on-line otimizados para conversão.
Ele vem com centenas de elementos e modelos de design do WordPress. Eles incluem componentes essenciais como seções de heróis, depoimentos e formulários de geração de leads. Testamos exaustivamente essa ferramenta e compartilhamos nossas descobertas detalhadas em nossa análise do Thrive Themes.
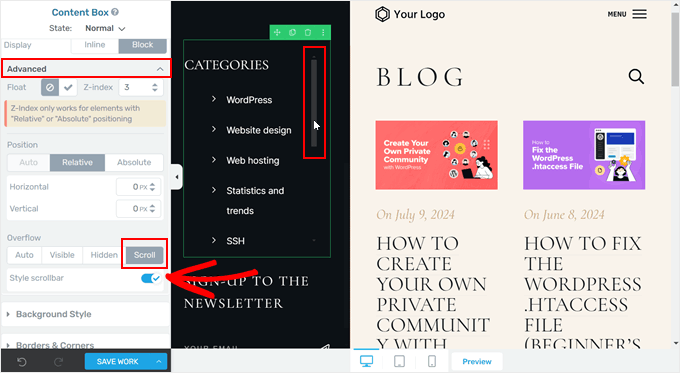
Quando comparamos essa ferramenta com o SeedProd, o Thrive Theme Builder oferece uma experiência de design mais sofisticada. Ele fornece um controle mais profundo sobre o comportamento dos elementos. Por exemplo, você pode adicionar barras de rolagem a elementos individuais da página se eles ocuparem muito espaço em uma página.

Prós do Thrive Theme Builder:
- Mais de 350 temas e modelos de página de destino criados profissionalmente para vários nichos, incluindo lojas on-line, marcas pessoais e cursos on-line
- Elementos de design voltados para a conversão, incluindo cronômetros de contagem regressiva, formulários de geração de leads, animações de contagem de números e tabelas de preços
- Opções flexíveis de layout com posicionamento personalizável da barra lateral e capacidade de alterar os designs com apenas alguns cliques
- Gostamos especialmente das configurações avançadas de design, como rolagem paralaxe, comportamento aderente, exibição de conteúdo condicional e visibilidade específica para dispositivos móveis
- Integração perfeita com outros plug-ins do Thrive, como o Thrive Comments para engajamento e o Thrive Ovation para prova social
- Compatibilidade total com o WooCommerce e integração com os principais CRMs e plataformas de marketing por e-mail, como HubSpot e Kit
Contras do Thrive Theme Builder:
- Curva de aprendizado mais complexa em comparação com o SeedProd
- Não há versão gratuita disponível
Preços: O Thrive Theme Builder autônomo custa US$ 99 por ano. Para obter mais recursos, considere o pacote Thrive Architect por US$ 199 por ano ou o Thrive Suite completo por US$ 299 por ano, que inclui ferramentas adicionais como o Thrive Optimize para testes A/B.
Sinta-se à vontade para usar nosso cupom de desconto Thrive Themes para obter até 50% de desconto em sua compra.
Por que recomendamos o Thrive Theme Builder: Essa plataforma de web design é a escolha perfeita para usuários do WordPress que desejam controle avançado de design e recursos voltados para a conversão.
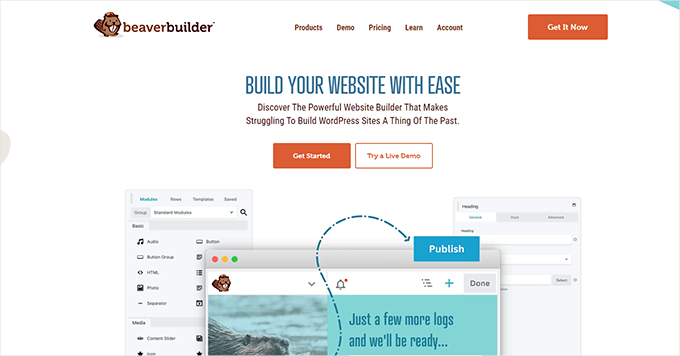
3. Construtor Beaver

O Beaver Builder é um construtor de páginas WordPress freemium que permite criar páginas de destino impressionantes sem gastar dinheiro antecipadamente. Nossa experiência mostra que, embora o Beaver Builder funcione com a maioria dos temas do WordPress, combiná-lo com seu próprio tema cria os resultados mais refinados.
Exploramos todos os seus recursos em nossa análise detalhada do Beaver Builder.
A abordagem direta do plug-in para a criação de páginas o torna uma excelente opção para os novatos em design do WordPress. Gostamos especialmente da forma como o processo de integração orienta os usuários na criação de sua primeira página de destino.
Você também pode ler nosso guia sobre como criar layouts personalizados do WordPress com o Beaver Builder para obter mais informações.
Prós do Beaver Builder:
- Versão gratuita disponível para a criação de páginas de destino básicas
- Experiência de integração fácil de usar com tutoriais úteis de boas-vindas
- Mais de 170 modelos de página de destino específicos do setor para várias necessidades comerciais
- Segurança CAPTCHA integrada para formulários, incluindo formulários de inscrição, login e contato
- Código limpo e leve que não deixa seu site lento
Contras do Beaver Builder:
- Ao comparar o Beaver Builder com outras opções, descobrimos que ele não oferece tantos elementos de design
Preços: Você pode começar com a versão gratuita para testar os conceitos básicos. Os planos premium estão disponíveis de US$ 89 a US$ 546 por ano.
Por que recomendamos o Beaver Builder: Essa ferramenta de web design é simples de usar, mas suficientemente avançada para criar um site totalmente funcional. É a opção ideal para usuários do WordPress que desejam começar a trabalhar com web design sem uma curva de aprendizado acentuada.
4. Divi

O Divi é um criador de temas premium para WordPress. Ele é especialmente popular entre agências e desenvolvedores porque elimina a necessidade de ferramentas de design externas, como o Photoshop.
Os recursos avançados do construtor nos impressionaram durante nossos testes, que foram detalhados em nossa análise abrangente da Divi. É possível manipular elementos com controle preciso, incluindo rotação 3D, dimensionamento e posicionamento, tudo no editor visual.
Começar a usar o Divi é simples: basta instalá-lo e ativá-lo em seu site WordPress. Embora funcione perfeitamente com a maioria dos temas do WordPress, o uso do tema Divi dedicado desbloqueia recursos e opções de design ainda mais poderosos.
Prós da Divi:
- Ferramentas de web design com recursos semelhantes aos do Photoshop incorporados
- Mais de 370 pacotes de layout que abrangem vários setores, com vários tipos de página por pacote
- Ferramentas avançadas de IA, incluindo um gerador de seções que cria layouts completos a partir de prompts de texto
- Recursos voltados para o desempenho que removem automaticamente os recursos não utilizados para acelerar o seu site WordPress
- Compatível com temas existentes e com sua própria estrutura de temas aprimorada
Contras do Divi:
- Preço mais alto em comparação com os criadores de páginas padrão
- Curva de aprendizado mais acentuada devido ao seu conjunto de recursos avançados
Preços: Os planos anuais variam de US$ 89 a US$ 277 por ano. As opções de acesso vitalício estão disponíveis de US$ 249 a US$ 297.
Por que recomendamos o Divi: esse plug-in de web design oferece ferramentas de design avançadas diretamente no WordPress. Isso o torna excelente para desenvolvedores que desejam criar sites altamente personalizados sem precisar de software de design adicional.
Construtores de sites hospedados com os melhores recursos de web design
Nem todo mundo quer gerenciar um blog ou site do WordPress com hospedagem e plug-ins. Às vezes, você pode preferir uma solução mais simples em que tudo esteja incluído em um único pacote. É aí que os construtores de sites tudo-em-um são úteis.
Testamos muitos construtores de sites ao longo dos anos e encontramos várias opções excelentes que oferecem recursos de design avançados.
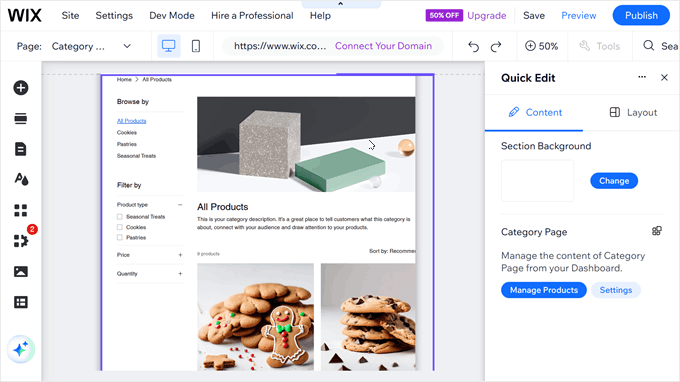
5. Wix

O Wix é uma das principais alternativas ao WordPress que torna o design de sites simples e agradável. Passamos muitas horas testando essa plataforma, e sua combinação de ferramentas fáceis de usar e modelos profissionais nos impressionou.
Para as pessoas curiosas sobre como ele se compara ao WordPress, criamos um guia detalhado de comparação entre o Wix e o WordPress para ajudá-lo a decidir qual plataforma atende melhor às suas necessidades.
O editor de arrastar e soltar atinge um excelente equilíbrio entre simplicidade e controle. Você pode colocar elementos em qualquer lugar da página, enquanto o sistema de grade inteligente ajuda a manter tudo alinhado e com aparência profissional.

Prós do Wix:
- Plataforma completa com hospedagem e certificado SSL incluídos
- Mais de 800 modelos projetados profissionalmente para todos os tipos de site
- Editor intuitivo de arrastar e soltar com alinhamento de grade útil
- Ferramentas avançadas de IA para criar sites, gerar conteúdo e projetar imagens
- Mercado de aplicativos para adicionar recursos como reservas on-line, comércio eletrônico e bate-papo ao vivo
Contras do Wix:
- Percebemos que o editor pode parecer lento às vezes, especialmente ao fazer várias alterações
- Não é possívelmudar para um tema diferente após a criação do site, portanto, escolha com cuidado
Preços: Comece com um plano gratuito para testar a plataforma. Os planos premium custam entre US$ 17 e US$ 159 por mês.
Por que recomendamos o Wix: Ele oferece tudo o que você precisa para criar um site profissional em um só lugar. Isso o torna perfeito para iniciantes que desejam uma experiência completa de construção e otimização de sites.
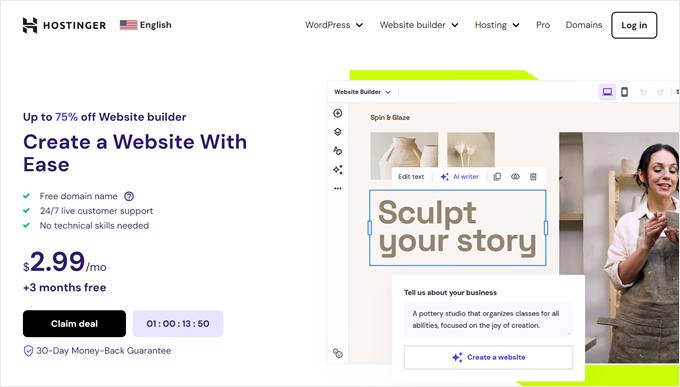
6. Construtor de sites da Hostinger

O Hostinger Website Builder torna a criação de sites rápida e fácil com suas ferramentas alimentadas por IA. Perfeita para iniciantes, essa plataforma ajuda você a criar páginas de destino personalizadas, lojas on-line e portfólios sem nenhum conhecimento técnico.
A plataforma é executada nos poderosos servidores da Hostinger, garantindo que seu site seja carregado rapidamente para os visitantes. Você pode saber mais sobre o desempenho da hospedagem em nossa análise detalhada da Hostinger.
O que mais nos impressionou foi a forma como o gerador de sites com IA criou sites completos e personalizados em apenas alguns minutos. A plataforma também inclui ferramentas de IA úteis para analisar o comportamento do visitante com um mapa de calor, criar imagens, escrever conteúdo e melhorar o SEO do seu site.
Prós do construtor de sites da Hostinger:
- Editores simples de arrastar e soltar para desktop e dispositivos móveis
- Mais de 150 modelos de sites prontos para uso para diferentes setores
- Kit de ferramentas de IA abrangente para criação e otimização de sites
- Recursos integrados de comércio eletrônico sem taxas de transação
- Opção de exportação fácil de conteúdo para o WordPress, caso você queira mudar posteriormente
Contras do Hostinger Website Builder:
- Seleção limitada de elementos básicos de design em comparação com outros construtores
Preços: Os planos começam a partir de US$ 2,99 até US$ 3,99 por mês, com um desconto especial de 77% disponível por meio do nosso código de cupom da Hostinger.
Por que recomendamos o Hostinger Website Builder: É uma das maneiras mais econômicas de criar um site com tecnologia de IA que carrega rapidamente e tem aparência profissional.
7. Adobe Dreamweaver

Tecnicamente,o Adobe Dreamweaver não é um construtor de sites, mas é um dos softwares de web design responsivo mais usados por muitos designers e desenvolvedores. Na verdade, muitos dos membros da nossa equipe o utilizavam antes de mudar para ferramentas voltadas para o WordPress e para o Figma.
O que torna o Dreamweaver especial é que ele permite que você trabalhe de duas maneiras. Você pode projetar visualmente ou escrever código diretamente. Isso significa que tanto os desenvolvedores iniciantes quanto os experientes podem usá-lo. O recurso Live View permite que você veja suas alterações imediatamente.
Uma grande vantagem do Dreamweaver é que ele funciona com outras ferramentas da Adobe, como o Photoshop e o Illustrator, que podem ser usadas para criar imagens e gráficos de heróis e depois transferi-los para as páginas da Web.
Ao contrário dos construtores de sites que cuidam da hospedagem para você, com o Dreamweaver, você precisará comprar a hospedagem separadamente e fazer o upload dos arquivos do site por conta própria. Isso significa que você também será responsável por manter a segurança do seu site e por manter o código atualizado.
Prós do Adobe Dreamweaver:
- Recurso de visualização ao vivo que mostra suas alterações instantaneamente
- Complementos de código inteligentes que ajudam você a escrever código mais rapidamente
- Grande comunidade com muitos guias e tutoriais úteis
- Funciona perfeitamente com outras ferramentas de design da Adobe
Contras do Adobe Dreamweaver:
- O software pode parecer muito complicado se você estiver apenas começando
- Muitos usuários disseram que o código que ele cria pode ser confuso e difícil de manter posteriormente
- Requer hospedagem separada e gerenciamento manual de arquivos
Preços: Você pode adquirir o Dreamweaver sozinho por US$ 22,99 por mês. Ou escolha o pacote completo da Adobe Creative Cloud por US$ 59,99 por mês, que inclui ferramentas úteis de web design, como o Photoshop e o Illustrator. Está disponível uma avaliação gratuita de 7 dias para testá-lo.
Por que recomendamos o Adobe Dreamweaver: Essa ferramenta é melhor para designers que já usam outros produtos da Adobe. Você também pode usá-la se quiser um programa avançado de web design que lide tanto com o design visual quanto com a codificação.
Melhor software de web design para design gráfico
A criação de um site excelente não se resume ao código e ao layout. Você também precisa de recursos visuais atraentes. Seja um logotipo que se destaque, belos planos de fundo ou imagens em destaque envolventes, bons gráficos tornam seu site mais profissional.
Vamos dar uma olhada em algumas ferramentas que podem ajudá-lo a criar esses recursos visuais, mesmo que você esteja apenas começando no design gráfico.
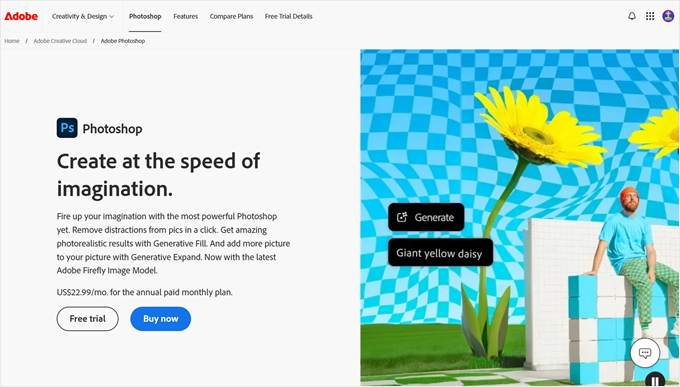
8. Adobe Photoshop

O Adobe Photoshop é o líder do setor em software de edição de fotos e design gráfico. Ele está disponível para os sistemas operacionais Mac e Windows, portanto, você pode usá-lo mesmo quando estiver off-line.
Com os novos recursos de IA, o Photoshop está mais fácil de usar do que nunca. Você pode remover objetos indesejados de fotos com um clique, preencher espaços vazios com conteúdo gerado por IA e até mesmo expandir suas imagens além dos limites originais.
Consideramos essas ferramentas de IA particularmente úteis para ajustar os gráficos do site. Por exemplo, é possível remover rapidamente fundos de imagens de produtos ou estender imagens de cabeçalho personalizadas para que se ajustem a diferentes tamanhos de tela sem perder a qualidade.
Prós do Adobe Photoshop:
- Ferramentas avançadas de edição para criar gráficos com aparência profissional
- Funciona para muitos tipos de designs, desde logotipos até layouts completos de sites
- Sistema de camadas inteligente que ajuda a organizar seus elementos de design
- Muitos tutoriais gratuitos on-line para ajudá-lo a aprender
- Novas ferramentas de IA que simplificam tarefas de edição complexas
Contras do Adobe Photoshop:
- Com base em nossa experiência, ele precisa de um computador potente para funcionar sem problemas
- O custo da assinatura mensal pode ser caro se você não a usar com frequência
Preços: Você pode obter apenas o Photoshop por US$ 22,99 por mês. Ou escolha o pacote completo da Adobe Creative Cloud por US$ 59,99 por mês, que inclui outras ferramentas úteis de web design. Está disponível uma avaliação gratuita de 7 dias para testá-lo.
Por que recomendamos o Adobe Photoshop: É a ferramenta de design gráfico mais versátil disponível. Com seus novos recursos de IA, até mesmo os iniciantes podem criar gráficos de sites com aparência profissional rapidamente.
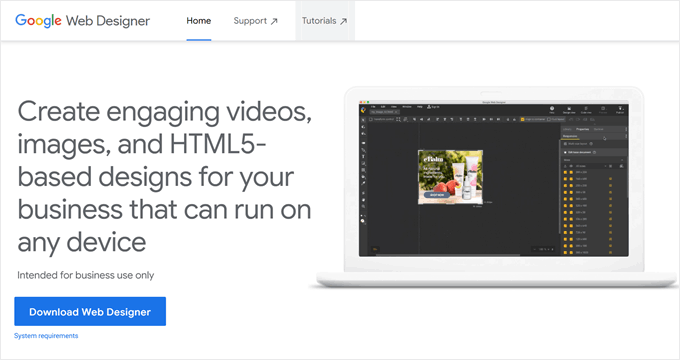
9. Google Web Designer

O Google Web Designer é uma ferramenta gratuita que simplifica a criação de designs, animações e gráficos em HTML5. Embora muitas pessoas a utilizem para criar anúncios em banner e materiais de marketing, nós a consideramos útil também para tarefas gerais de web design, como impressionantes mostruários de produtos.
Se você for iniciante em animação, poderá usar o modo Quick (Rápido) para criar movimentos simples. Para trabalhos mais detalhados, o modo Advanced oferece controle total sobre cada elemento.
Além disso, você pode adicionar elementos interativos que respondem às ações do usuário. Por exemplo, botões que mudam de cor quando clicados ou imagens que se movem em escala de cinza quando alguém passa o mouse sobre elas. Esses pequenos detalhes podem tornar seu site mais interessante para os visitantes.
Prós do Google Web Designer:
- Interface simples de arrastar e soltar que parece natural de usar
- Cria gráficos que ficam bons tanto em telefones quanto em computadores
- Permite que você crie animações e elementos interativos facilmente
- Funciona bem com outras ferramentas do Google, como o Google Ads e o Google Drive
- Achamos que os modelos são úteis para que você comece a trabalhar rapidamente
Contras do Google Web Designer:
- Os novos usuários podem se sentir sobrecarregados com todos os recursos no início
- Alguns usuários relataram que não é possível editar arquivos HTML criados com outras ferramentas
Preços: Totalmente gratuito para download e uso.
Por que recomendamos o Google Web Designer: É uma ótima opção gratuita para criar gráficos e animações interativas sem gastar dinheiro com ferramentas de design caras.
10. Esboço

O Sketch é a ferramenta preferida dos usuários de Mac para criar layouts de sites e elementos visuais. Muitos designers profissionais de UI/UX a utilizam para projetar tudo, desde simples botões de chamada para ação até maquetes completas de sites.
Graças ao seu sistema baseado em vetores, você pode criar elementos visuais que permanecem nítidos em qualquer tamanho. Isso é perfeito para designs compatíveis com dispositivos móveis, pois seus gráficos ficarão nítidos em qualquer tela, desde telefones até grandes monitores de desktop.
O que mais gostamos no Sketch é o seu aplicativo da Web, que permite que os membros da equipe visualizem e comentem os designs por meio de qualquer navegador. Isso significa que os usuários do Windows ainda podem participar do processo de design. Eles só não podem editar os próprios designs.
Prós do Sketch:
- Plataforma de design tudo em um, o que significa menos alternância entre diferentes ferramentas
- Ferramentas de prototipagem incorporadas para testar como seus layouts funcionarão
- Permite que você crie bibliotecas de elementos de design que podem ser reutilizados em vários projetos
- Fácil de exportar seus designs em diferentes formatos de arquivo para desenvolvimento na Web
Contras do Sketch:
- Funciona apenas em computadores Mac, o que deixa de fora os usuários de Windows e Linux
Preço: US$ 120 por ano apenas para o aplicativo de desktop para Mac. Se você quiser os recursos de colaboração na Web, os planos variam de US$ 10 a US$ 22 por mês por editor.
Por que recomendamos o Sketch: É excelente para designers que usam Mac e desejam criar layouts e modelos de sites profissionais, especialmente se trabalharem com equipes.
11. Adobe Illustrator

O Adobe Illustrator é o padrão do setor para a criação de gráficos vetoriais, que são designs que permanecem nítidos em qualquer tamanho. Se você precisa criar logotipos, ícones ou ilustrações para o seu site que fiquem perfeitos em qualquer tela, essa ferramenta é capaz de fazer tudo isso.
Gostamos do fato de o software oferecer recursos avançados para a criação de designs detalhados. Você pode usar a ferramenta Pen Tool para criar formas precisas, o Shape Builder para combinar objetos e vários pincéis para criar efeitos artísticos.
Embora o Illustrator seja poderoso, ele funciona melhor quando combinado com outras ferramentas da Adobe. Por exemplo, você pode criar caixas de destaque personalizadas com ícones no Illustrator e, em seguida, passar para o Photoshop para edição de fotos ou para o Dreamweaver para design da Web.
Prós do Illustrator:
- Cria gráficos que permanecem nítidos em qualquer tamanho
- Oferece controle preciso sobre cada detalhe do seu projeto
- Permite que você trabalhe em designs para diferentes tamanhos de tela em um único arquivo
- Funciona perfeitamente com outras ferramentas de design da Adobe
Contras do Illustrator:
- Assim como o Photoshop, descobrimos que ele precisa de um computador potente para funcionar sem problemas
- Pode ser muito complicado para iniciantes devido aos seus muitos recursos
Preços: Você pode obter o Illustrator sozinho por US$ 22,99 por mês ou escolher o pacote completo da Adobe Creative Cloud por US$ 59,99 por mês. Uma avaliação gratuita de 7 dias está disponível para teste.
Por que recomendamos o Adobe Illustrator: É a opção mais avançada para a criação de gráficos vetoriais profissionais que precisam ter uma aparência perfeita em qualquer tamanho em seu site. Dito isso, os iniciantes podem precisar de algum tempo para dominá-lo de fato.
12. Affinity Designer

O Affinity Designer oferece ferramentas de design gráfico de nível profissional a um custo único, o que o torna uma alternativa popular ao Adobe Illustrator. Na verdade, muitos dos membros da nossa equipe o utilizam para editar seus gráficos porque é mais fácil de aprender do que outras ferramentas profissionais.
O que torna o Affinity Designer especial é que você pode alternar entre o modo Vector para criar gráficos escaláveis, como logotipos, e o modo Pixel para editar imagens comuns. Isso significa que você tem dois tipos de ferramentas de design em um único programa, o que é muito útil na criação de gráficos para sites.
O software é executado sem problemas, mesmo em computadores básicos, porque foi desenvolvido com código moderno e eficiente. Você pode trabalhar com gráficos grandes e detalhados sem que o computador fique lento, e não há limites de tamanho de arquivo com os quais se preocupar.
Prós do Affinity Designer:
- Interface fácil de entender, ideal para iniciantes
- Formas e pincéis integrados para ajudá-lo a criar designs rapidamente
- Funciona bem para gráficos vetoriais e baseados em pixels
- Exporta arquivos em todos os formatos comuns da Web, como PNG e JPG
Contras do Affinity Designer:
- Os arquivos nem sempre funcionam perfeitamente com o software da Adobe, o que é importante se você trabalha com pessoas que usam esses programas
- Não possui alguns recursos específicos da Web, como integração de CSS
Preços: Pagamento único de US$ 69,99 para Windows ou Mac ou US$ 18,49 para iPad. Não são necessárias assinaturas mensais.
Por que recomendamos o Affinity Designer: Ele oferece ferramentas de design de nível profissional sem uma assinatura contínua. Também é excelente para criar gráficos vetoriais e baseados em pixels em uma única ferramenta.
13. GIMP

O GIMP (GNU Image Manipulation Program) é uma alternativa poderosa e totalmente gratuita aos softwares pagos de edição de fotos. Ele é perfeito para proprietários de sites que precisam editar imagens, mas não querem pagar por ferramentas caras como o Photoshop.
O software inclui muitos dos mesmos recursos que você encontra em editores de fotos premium. Alguns dos membros da nossa equipe o utilizaram para criar gráficos para sites, editar fotos e projetar imagens para mídias sociais. Embora não pareça tão moderno quanto outras ferramentas, ele faz o trabalho bem feito.
Você também pode personalizar a aparência e o funcionamento do GIMP para que correspondam ao seu estilo. Por exemplo, você pode organizar as ferramentas e os painéis exatamente onde deseja, facilitando o trabalho em seus projetos.
Prós do GIMP:
- Nossa experiência com ele mostrou que inclui recursos essenciais de edição de fotos
- A interface pode ser personalizada para se adequar ao seu fluxo de trabalho
- Uso totalmente gratuito, sem custos ocultos
- Funciona em computadores Windows, Mac e Linux
- Grande comunidade com muitos tutoriais gratuitos
Contras do GIMP:
- A interface parece antiga em comparação com as ferramentas de design modernas
Preços: Gratuito para download e uso. Você pode fazer uma doação voluntária para apoiar os desenvolvedores se achar útil.
Por que recomendamos o GIMP: é a opção gratuita mais avançada para proprietários de sites que precisam editar imagens sem gastar dinheiro com softwares caros.
Melhores ferramentas de web design para planejamento de UI/UX
Designers inteligentes sabem que sites excelentes começam com um planejamento adequado. Aqui estão as melhores ferramentas para mapear a estrutura do seu site e a experiência do usuário.
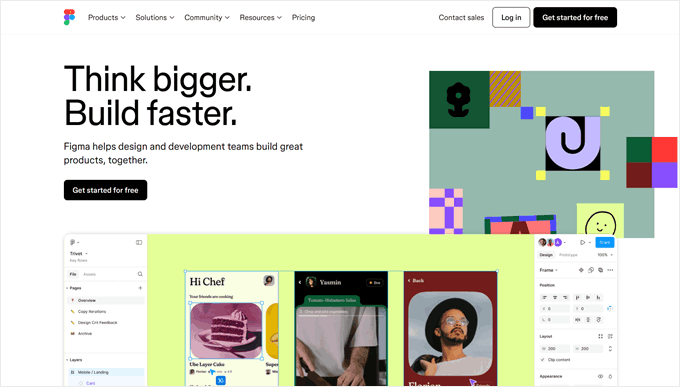
14. Figma

O Figma é como o Google Docs para web design, pois permite que várias pessoas trabalhem no mesmo design ao mesmo tempo. Consideramos esse recurso de colaboração em tempo real incrivelmente útil para trabalhar com clientes e membros da equipe que precisam dar feedback instantâneo.
A plataforma se destaca quando se trata de criar designs de sites que funcionam em todos os dispositivos. Com recursos como Auto Layout e as novas ferramentas de prototipagem com IA, você pode testar rapidamente a aparência e o funcionamento do seu site em tamanhos de celular, desktop e tablet sem escrever nenhum código.
Uma das melhores coisas do Figma é seu sistema de controle de versão. Assim como no Google Docs, você pode ver quem fez quais alterações e voltar a versões anteriores, se necessário. Isso é especialmente útil quando várias pessoas estão trabalhando no mesmo projeto.
Prós da Figma:
- Colaboração em tempo real, onde todos podem trabalhar juntos
- Salva o histórico do design para que você possa voltar a versões anteriores
- Cria designs que se ajustam automaticamente a diferentes tamanhos de tela com o Auto Layout
- Muitos plug-ins do Figma estão disponíveis para adicionar recursos extras, incluindo aqueles para converter o Figma em WordPress
- Modo de desenvolvimento que ajuda os desenvolvedores a transformar projetos em código
Contras da Figma:
- Precisa de uma conexão com a Internet para funcionar corretamente
Preços: Plano gratuito disponível para uso básico. Os planos pagos variam de US$ 15 a US$ 75 por pessoa, por mês, se você quiser criar mais de 3 arquivos de design.
Por que recomendamos o Figma: use esse software de web design se estiver procurando uma ferramenta colaborativa para testar o funcionamento dos designs antes de criar o site real.
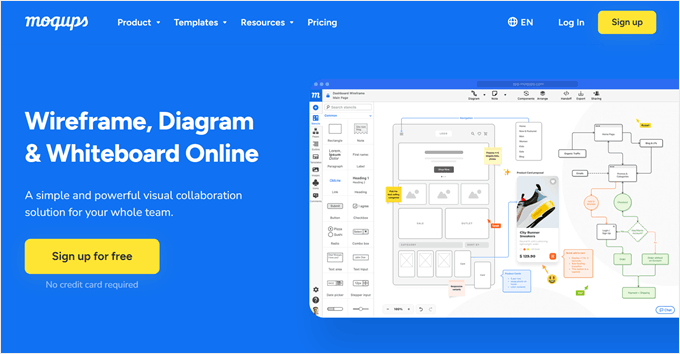
15. Moqups

O Moqups ajuda você a planejar o layout do seu site antes de escrever qualquer código. Pense nisso como um esboço de seu site em papel, mas digitalmente. Isso facilita a identificação antecipada de problemas de design e a obtenção de feedback da sua equipe.
Ao contrário das ferramentas de design comuns, o Moqups se concentra em wireframes: esboços simples que mostram onde tudo vai ficar em seu site. Durante nossos testes, descobrimos que essa abordagem ajuda você a se concentrar em como o site funcionará, em vez de se prender a pequenos detalhes de design muito cedo.
A ferramenta vem com tudo o que você precisa para mapear o seu site: ícones, modelos e formas para diferentes tipos de páginas. Você pode até criar fluxogramas para mostrar como os usuários se movimentarão pelo site. Como ela é baseada na nuvem, sua equipe pode trabalhar em conjunto nos designs em tempo real.
Prós do Moqups:
- Mais de 150 modelos de layout de site prontos para uso
- Ferramentas simples para criar sitemaps visuais
- Recursos de colaboração em equipe incorporados
- Converte esboços brutos em protótipos interativos
Contras do Moqups:
- Precisa de uma conexão com a Internet para funcionar
- O plano gratuito limita as opções de exportação de arquivos
Preços: Plano gratuito disponível para uso básico. Os planos pagos variam de US$ 9 a US$ 40 por mês.
Por que recomendamos o Moqups: Ele ajuda você a definir a estrutura e o fluxo do seu site antes de investir tempo em um trabalho de design detalhado.
Melhor software de web design para lojas on-line
Embora os criadores de páginas do WordPress ou os criadores de sites mencionados anteriormente possam ajudá-lo a criar uma loja on-line, as plataformas de comércio eletrônico dedicadas oferecem recursos especiais que facilitam muito as vendas on-line.
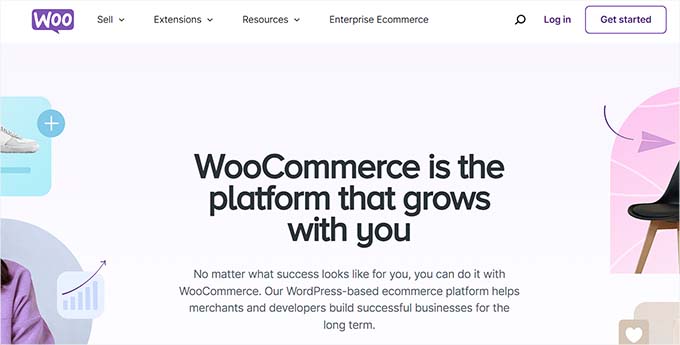
16. WooCommerce

O WooCommerce alimenta mais de 5,8 milhões de lojas on-line em todo o mundo, o que o torna a solução de comércio eletrônico mais popular para WordPress. Nós mesmos o testamos exaustivamente para criar tutoriais e ajudar nossos leitores que o utilizam.
Se quiser saber mais sobre nossa experiência prática, confira nossa análise detalhada do WooCommerce.
A melhor parte do WooCommerce é que ele é gratuito para começar. Você obtém tudo o que precisa para uma loja on-line básica: páginas de produtos, um carrinho de compras, um processo de checkout e opções de pagamento populares, como PayPal e Stripe. A configuração leva apenas alguns minutos com o útil assistente de configuração.
Também é fácil criar uma boa aparência para sua loja. Você pode escolher entre milhares de temas de loja, desde opções gratuitas no diretório do WordPress até designs premium de vários mercados. Você pode dar uma olhada em nossa lista dos melhores temas do WordPress para WooCommerce.
Para tornar sua loja exclusiva, você pode usar ferramentas como o SeedProd (que discutimos anteriormente) ou as opções de personalização incorporadas do WordPress. Além disso, há inúmeros plugins disponíveis para adicionar recursos como comparações de produtos, avaliações de clientes e recuperação de carrinhos abandonados.

Prós do WooCommerce:
- Gratuito para configurar e usar com recursos básicos
- Funciona com produtos físicos e digitais prontos para uso
- Sistema fácil de gerenciamento de estoque
- Ferramentas de marketing incorporadas, como códigos de desconto
- Suporte a várias moedas e idiomas
- Muitas extensões do WooCommerce disponíveis para recursos adicionais
- Ampla comunidade com recursos úteis
Contras do WooCommerce:
- Você precisa instalar algumas extensões para otimizar sua loja on-line, o que pode afetar o desempenho do seu site e as despesas gerais do seu negócio
Preços: O plug-in é gratuito. Os temas e extensões pagos variam de US$ 1 a centenas de dólares. Para hospedagem, recomendamos o SiteGround (a partir de US$ 2,99 por mês) ou o Bluehost (a partir de US$ 7,45 por mês).
Por que recomendamos o WooCommerce: É a maneira mais flexível e econômica de criar uma loja on-line, especialmente se você já estiver usando o WordPress.
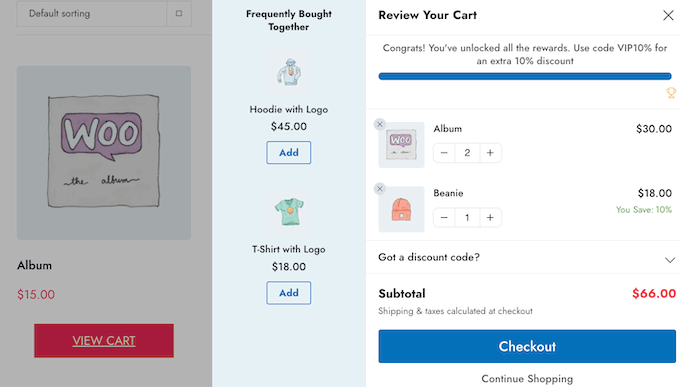
17. FunnelKit

O FunnelKit é um plug-in de criação de funil do WooCommerce que pode ajudá-lo a otimizar sua loja para conversões. Esse poderoso plug-in ajuda você a criar funis de vendas que orientam os visitantes a fazer uma compra.
Falamos mais sobre esse plugin de funil de vendas em nossa análise completa do FunnelKit Funnel Builder.
O que mais gostamos no FunnelKit é como ele aprimora a experiência de compra. Você pode adicionar recursos como carrinhos deslizantes, upsells com um clique e formulários de checkout inteligentes que preenchem automaticamente os endereços. Durante nossa pesquisa, descobrimos que esses pequenos toques fazem uma grande diferença na obtenção de mais vendas.
O plugin funciona com as principais ferramentas de edição do WordPress. Se você usa Gutenberg, Elementor ou Divi, pode projetar seus funis usando seu construtor de páginas favorito. Além disso, todos os modelos são compatíveis com dispositivos móveis, de modo que seus funis ficam ótimos em telefones e tablets.

Prós do FunnelKit:
- Modelos prontos para uso de checkout, carrinho deslizante, upsell, aumento de pedidos e muito mais para uma configuração rápida
- Nossos testes mostraram que os designs eram compatíveis com dispositivos móveis
- Testes A/B integrados para descobrir o que funciona melhor
- Recursos inteligentes, como o preenchimento automático de endereços
- Relatórios detalhados para acompanhar seus resultados
Contras do FunnelKit:
- Alguns recursos avançados estão disponíveis apenas em planos superiores
Preços: Os planos variam de US$ 99,50 a US$ 399,50 por ano. Versão gratuita do plug-in disponível com recursos básicos.
Por que recomendamos o FunnelKit: Ele adiciona recursos comprovados de aumento de vendas à sua loja WooCommerce que podem ajudar a transformar mais navegadores em compradores.
18. BigCommerce

O BigCommerce é uma poderosa plataforma de comércio eletrônico que funciona tanto como uma solução autônoma quanto com o WordPress. Para uma comparação detalhada com o WooCommerce, confira nosso guia BigCommerce vs. WooCommerce.
Ao contrário do WooCommerce, o BigCommerce cuida de toda a parte técnica para você, incluindo hospedagem e segurança. Ao conectá-lo ao WordPress usando o plug-in do BigCommerce, você obtém o melhor dos dois mundos: a flexibilidade do WordPress e os poderosos recursos de venda do BigCommerce.
Nós mesmos testamos o BigCommerce criando uma conta e conectando-o ao WordPress. O processo de configuração é simples: o plug-in cria automaticamente todas as páginas essenciais de sua loja e sincroniza seu catálogo de produtos a cada 5 minutos.
Isso significa que todas as alterações feitas no BigCommerce são exibidas automaticamente em seu site do WordPress.
Prós do BigCommerce:
- Produtos e armazenamento ilimitados em todos os planos
- Compatível com PCI por padrão
- Taxas de remessa em tempo real das principais transportadoras
- Vende em vários canais, como Amazon e Instagram
- Lida com várias moedas para vendas internacionais
Contras do BigCommerce:
- Cada plano tem limites de vendas anuais
- Menos temas e aplicativos em comparação com o WooCommerce
- O construtor de sites pode ser difícil de usar no início
Preços: Os planos variam de US$ 29 a US$ 299 por mês, sem taxas de transação adicionais. O plano básico permite até US$ 50.000 em vendas anuais. Você pode experimentá-lo gratuitamente por 15 dias antes de tomar uma decisão.
Por que recomendamos o BigCommerce: Para empresas prontas para aumentar suas vendas on-line sem se preocupar com a manutenção técnica, o BigCommerce pode ser uma boa opção.
19. Shopify

A Shopify é uma plataforma de vendas on-line completa. Milhões de empresas a utilizam porque tudo o que você precisa está integrado, desde a hospedagem até o processamento de pagamentos. Para uma comparação detalhada com a solução do WordPress, confira nosso guia Shopify vs. WooCommerce.
Como outras soluções de comércio eletrônico hospedadas, a Shopify cuida de toda a parte técnica para você. Você pode se concentrar em dar uma boa aparência à sua loja usando o construtor de arrastar e soltar e os modelos profissionais.
A plataforma vem com ferramentas poderosas para ajudar você a vender mais. Você pode criar belas páginas de produtos, gerenciar o estoque e até mesmo vender no Instagram e no Facebook. Além disso, com mais de 8.000 aplicativos disponíveis, você pode adicionar quase todos os recursos que imaginar.
Prós da Shopify:
- Inclui recursos de hospedagem e segurança
- Suporte por chat ao vivo 24 horas por dia, 7 dias por semana, quando você precisar de ajuda
- Vende em diferentes idiomas e moedas
- Trabalha com mídias sociais e mercados
- Recuperação de carrinhos abandonados em todos os níveis de assinatura
Contras da Shopify:
- Taxas extras podem ser aplicadas se você não usar o Shopify Payments
- Os custos podem aumentar com aplicativos e recursos pagos
Preços: Comece com uma avaliação gratuita de 3 dias e, em seguida, US$ 1 pelo restante do primeiro mês. Os planos regulares variam de US$ 19 a US$ 2.300 por mês. Um plano inicial de US$ 5 também está disponível para lojas simples ou vendas em mídias sociais.
Por que recomendamos o Shopify: Essa plataforma facilita a venda on-line, desde que você não se importe em pagar as taxas de transação por não usar o aplicativo de pagamento integrado.
Melhor software de web design para marketing
O sucesso do seu site depende tanto do design quanto da eficácia do marketing. Aqui estão algumas ferramentas que se destacam em ambos.
20. Farol

O Beacon ajuda você a transformar o conteúdo do seu site em ímãs de leads que os visitantes realmente desejam. Se você precisa de guias em PDF, listas de verificação ou pastas de trabalho para aumentar sua lista de e-mails, essa ferramenta facilita surpreendentemente a criação deles.
Confira nossa análise do Beacon para obter uma visão mais detalhada dessa plataforma de ímã de leads.
Durante nossos testes, achamos o Beacon particularmente útil para transformar publicações de blog em conteúdo para download. Em vez de começar do zero, você pode importar seus artigos existentes e transformá-los em um eBook em minutos.

A plataforma vem com modelos para diferentes setores e ocasiões. Embora os designs possam não ganhar nenhum prêmio, eles são limpos e funcionais. Além disso, você pode adicionar esses downloads ao seu site como ofertas pop-up, atualizações de conteúdo, formulários incorporados e muito mais.
Prós do Beacon:
- Transforma postagens de blog em conteúdo para download rapidamente
- Vem com modelos específicos do setor
- Funciona com as principais ferramentas de marketing por e-mail
- Permite que você crie ímãs de leads ilimitados
Contras do Beacon:
- Os designs não são tão sofisticados quanto algumas alternativas
- Você pode enfrentar alguns problemas com a exclusão de elementos pré-existentes nos modelos
Preços: Plano gratuito disponível. Os planos premium custam entre US$ 19 e US$ 99 por mês.
Por que recomendamos o Beacon: É a maneira mais rápida de criar conteúdo valioso para download que ajuda a aumentar sua lista de e-mails.
21. Canva

O Canva torna o design gráfico profissional tão fácil quanto escrever um e-mail. Nós mesmos o usamos para nossas necessidades de marketing, e você pode até mesmo aproveitá-lo para criar e vender produtos digitais.
Essa ferramenta baseada na Web não requer instalação de software. Basta abrir seu navegador e começar a criar. Com milhões de modelos e fotos de banco de imagens, você pode criar quase tudo o que seu site precisa: cabeçalhos, logotipos, infográficos e até mesmo maquetes de sites.
Gostamos especialmente dos novos recursos de IA do Canva. Durante nossos testes, descobrimos que ele podia gerar modelos de design rapidamente apenas descrevendo o que queríamos. Além disso, o editor de arrastar e soltar e as paletas de cores predefinidas facilitam a correspondência com o estilo de sua marca.
Prós do Canva:
- Super fácil de usar, mesmo para iniciantes
- Enorme biblioteca de modelos e fotos de banco de imagens
- Ferramentas de IA para ajudar a gerar ideias de design
- Recursos de colaboração em equipe incorporados
- Funciona tanto para imagens quanto para vídeos
Contras do Canva:
- Pode ser executado lentamente com projetos complexos
- Alguns recursos avançados precisam de um plano pago
Preços: Os planos pagos custam entre US$ 100 e US$ 120 por pessoa, por ano. Experimente os recursos premium gratuitamente por 30 dias e use o plano gratuito.
Por que recomendamos o Canva: Com sua enorme biblioteca de modelos e ferramentas simples, o Canva pode transformar qualquer pessoa em um designer capaz.
Deseja explorar outras opções? Confira nosso guia com as melhores alternativas ao Canva.
22. Adobe Express

O Adobe Express combina ferramentas de design profissional com a simplicidade da IA. Embora seja semelhante ao Canva, ele oferece uma interface mais limpa e recursos mais sofisticados que vêm de décadas de experiência em design da Adobe.
Ao testar o Adobe Express, descobrimos que seus modelos parecem mais refinados do que muitas alternativas. As ferramentas de IA também são particularmente impressionantes. Elas podem ajudar em tudo, desde a remoção de planos de fundo até a geração de imagens exclusivas.
Você pode até criar layouts simples de páginas da Web, embora precise de um serviço de hospedagem separado para publicá-los.
O que diferencia o Adobe Express é seu recurso Quick Actions. Essas são soluções de um clique para tarefas comuns de design que normalmente exigiriam várias etapas em outras ferramentas. Além disso, o sistema de gerenciamento de camadas oferece mais controle sobre seus designs do que as alternativas mais simples.
Prós do Adobe Express:
- Modelos de qualidade profissional com aparência refinada
- Ferramentas avançadas de IA para um trabalho rápido de design
- Uma interface limpa e organizada que é fácil de navegar
- Controles de camada para edição detalhada
- Recurso Quick Actions para tarefas comuns de design
Contras do Adobe Express:
- Menos modelos em comparação com o Canva
Preços: Plano gratuito disponível com recursos básicos. Os planos premium custam US$ 9,99 por mês para indivíduos ou US$ 4,99 por pessoa por mês para equipes.
Por que recomendamos o Adobe Express: Ele leva o poder do design profissional da Adobe a todos com ferramentas de IA que simplificam tarefas complexas de design.
Qual é o melhor software de web design?
Com base em nossos testes abrangentes e em nossa experiência no mundo real, aqui estão as melhores ferramentas de web design para diferentes necessidades:
- SeedProd – O melhor em geral para sites WordPress porque combina recursos avançados de design com a simplicidade da IA, permitindo que você crie sites profissionais em minutos sem codificação.
- Wix – O melhor construtor de sites hospedado para iniciantes porque inclui tudo o que você precisa em um único pacote, desde a hospedagem até modelos profissionais, com um editor intuitivo de arrastar e soltar.
- Adobe Photoshop – O melhor para design gráfico porque oferece ferramentas de edição de fotos e design de nível profissional, agora mais fáceis com os recursos de IA.
- Figma – Melhor para design de UI/UX porque permite a colaboração em tempo real da equipe e cria designs responsivos que funcionam em todos os dispositivos.
- WooCommerce – O melhor para lojas on-line porque oferece a maneira mais flexível e econômica de criar um site de comércio eletrônico, especialmente com o WordPress.
- Beacon – Melhor para ímãs de leads porque transforma rapidamente seu conteúdo existente em recursos profissionais para download que ajudam a aumentar sua lista de e-mails.
Sua escolha dependerá, em última análise, de suas necessidades específicas, habilidades técnicas e orçamento. Para a maioria dos usuários, recomendamos começar com o SeedProd se estiver usando o WordPress ou o Wix se quiser uma solução completa.
Melhor software de web design: Perguntas frequentes
Agora que já examinamos os melhores softwares de web design do mercado, vamos responder a algumas perguntas frequentes:
Qual é o programa mais fácil para criar um site?
Com base em nossa experiência, usar o WordPress com um construtor de páginas como o SeedProd é a maneira mais fácil de criar um site. A combinação proporciona simplicidade e poder: a interface de arrastar e soltar do SeedProd e as ferramentas de IA tornam incrivelmente fácil projetar páginas, enquanto o WordPress fornece todos os recursos de que você precisa para gerenciar seu conteúdo.
Se você preferir uma solução completa, o Wix é uma boa alternativa. Ele cuida da hospedagem e dos detalhes técnicos para você, embora, a longo prazo, você tenha menos flexibilidade do que o WordPress.
O WordPress é melhor do que o Wix?
Em nossa opinião, sim. Embora o Wix seja mais fácil para começar, o WordPress oferece mais controle e flexibilidade à medida que seu site cresce. Com o WordPress, você:
- Tenha seu próprio conteúdo e mova-o para qualquer lugar
- Ter acesso a milhares de outros plug-ins e temas
- Pagar menos em longo prazo
- Pode dimensionar seu site sem limitações
- Ter mais opções de personalização
Dito isso, o Wix pode ser melhor se você quiser que tudo seja feito para você e não se importar em pagar mais pela conveniência.
O que os web designers usam para criar sites?
Tradicionalmente, os web designers profissionais usam ferramentas como o Adobe Dreamweaver para codificação, o Figma para planejamento de layout e o Adobe Illustrator para gráficos. No entanto, notamos uma mudança nos últimos anos.
Muitos designers agora preferem ferramentas baseadas no WordPress, como o SeedProd ou o Thrive Theme Builder, porque elas aceleram significativamente o processo de design, exigem menos codificação manual e facilitam a entrega de sites aos clientes.
Tutorial em vídeo
Também temos uma análise em vídeo do melhor software de web design se você preferir assistir em vez de ler:
Esperamos que este artigo tenha ajudado você a encontrar o melhor software de web design para seu kit de ferramentas de design. Talvez você também queira ver nossa lista dos melhores construtores de sites e os elementos essenciais de design do WordPress para o seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Moinuddin Waheed
Thanks for the comprehensive list of tools that can be utilised for designing a website.
I am curious about canva in the list, if it can be utilised to make a full fledged website design to showcase to the clients before making it to the development part.
also, can it be used to make pdf brochures for course outlines?
I am trying to find one that can be utilised to make beautiful pdf copies.
any guidance regarding this would be much appreciated.
WPBeginner Support
Canva does have a tool to create PDFs.
Admin
Moinuddin Waheed
I was thinking to learn figma for the designing part of the websites but since I have been using seedprod, I left the idea to invest my time and energy there.
Using seedprod is as though as I am doing two tasks at one time i e design and development part simultaneously.
Thanks for its powerful features .
Rupinder
Thanks for sharing, this article is extremely great and helpful it is very useful for developers. Thanks and keep Sharing.
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Nissi
thanks for sharing list of web design software its really used for me
WPBeginner Support
You’re welcome, glad you liked our article
Admin
Alex
Nice list guys, however including Adobe AI an PS, which are for vector and raster graphic design, and not including Adobe XD, which is specifically for Web and Mobile design is quite strange…
Editorial Staff
Adobe XD is a great software as well, and if you have the whole suite, then definitely worth using XD.
Majority of our team now uses Affinity suite because its far more affordable and gives you the best of both world.
Admin
Caleb Weeks
Hi guys – thanks for another great post!
If the editors might still have the energy, Adobe XD is a really good (FREE!) option and has many of the features of Sketch but is available for both Windows and Mac users. Perhaps it would qualify as official website design software?
Also, with Beaver Builder & Divi listed for WordPress, it felt like something was missing without Elementor. That said, perhaps all that is needed is a link to WPBeginner’s other post “6 Best Drag and Drop WordPress Page Builders Compared” to let those in your audience who are truly new to this know that there are some other great (Grade: A) WordPress options. We, personally, love using Elementor and easily recommend it to others designing with WordPress.
No worries if both are still left out! You can only include so many. Congratulations on WPBeginner’s steady contributions to the WordPress/Website/Design world!
Editorial Staff
Hi Caleb, we do have a link to the best page builder article in the description for Beaver Builder. Unfortunately we couldn’t list every single design software or builder, so we picked the two that our team uses the most.
This doesn’t discredit other software that exist in the market though
Admin