Você está procurando os melhores tutoriais para trabalhar com os menus de navegação do WordPress? Os menus de navegação do WordPress permitem que você personalize e gerencie facilmente os menus em seu site. Neste artigo, mostraremos a você os melhores tutoriais para dominar os menus de navegação do WordPress.

Como este é um artigo extenso, adicionamos uma lista de conteúdos para facilitar a navegação.
- Primeiros passos com os menus de navegação do WordPress
- Adicionar ícones de mídia social aos menus do WordPress
- Mostrar menus diferentes para usuários conectados no WordPress
- Adicionar lógica condicional aos menus de navegação
- Estilização de menus de navegação do WordPress
- Adicionar ícones de imagem com menus de navegação no WordPress
- Adicionar menus de navegação personalizados no WordPress
- Adicionar menu de painel deslizante em temas do WordPress
- Criação de um menu responsivo para celular no WordPress
- Adicionar um menu responsivo de tela cheia no WordPress
- Adição de descrição com menus de navegação no WordPress
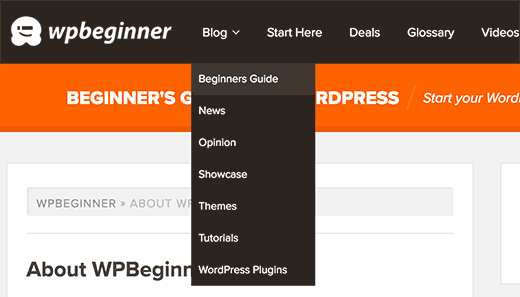
- Como adicionar tópicos nos menus de navegação do WordPress
- Como adicionar menus de navegação na barra lateral do WordPress
- Adicionar menu de navegação do WordPress em posts e páginas
- Adicionar links NoFollow em menus de navegação do WordPress
1. Primeiros passos com os menus de navegação do WordPress
Em web design, o menu de navegação é uma lista de links que permite que os visitantes do site visitem diferentes páginas e seções do site. Ele ajuda os usuários a navegar pelo seu site, daí o nome menu de navegação.

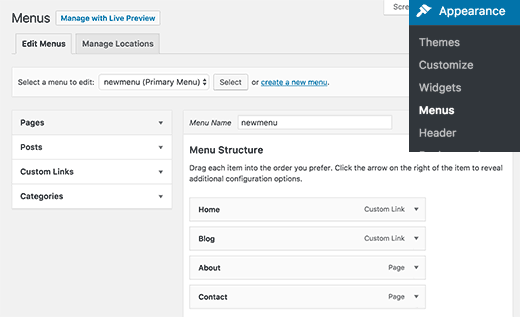
O WordPress vem com uma ferramenta integrada que permite criar e usar menus em seu site. Essa ferramenta está localizada na página Appearance ” Menus em sua área de administração do WordPress.

Aqui você pode criar menus adicionando itens da coluna da esquerda para a direita. Você pode adicionar qualquer post, página, categorias e links personalizados do WordPress aos seus menus.
Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre como adicionar menus de navegação no WordPress.
2. Adicionar ícones de mídia social aos menus do WordPress
Os menus do WordPress também podem ser usados para adicionar botões de mídia social ao seu site. Isso permite que você atualize facilmente os ícones, reorganize-os e adicione novos ícones de mídia social sempre que desejar.
A maneira mais fácil de fazer isso é usar o plug-in Menu Social I cons. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, vá para a página Appearance ” Menus. Crie um novo menu social e, em seguida, clique na guia de links personalizados na coluna da esquerda.
![]()
Você verá os ícones de mídia social abaixo dos campos de texto do link e URL. Tudo o que você precisa fazer é clicar em um ícone de mídia social e inserir o URL do seu perfil social. Quando terminar, clique no botão adicionar ao menu.
Repita esse processo para todos os perfis de mídia social que deseja adicionar. Quando terminar, selecione um local para o menu e clique no botão salvar menu.
Para obter instruções mais detalhadas, consulte nosso guia sobre como adicionar ícones de mídia social aos menus do WordPress.
3. Mostrar menus diferentes para usuários conectados no WordPress
Se você administra um site de associação no WordPress, talvez queira mostrar menus diferentes para os usuários conectados. Veja como você pode fazer isso facilmente.
Primeiro, você precisa criar dois menus diferentes. Um para os usuários conectados e outro para os usuários que não estão conectados. Você pode nomear esses menus como log-in e log-out.
Em seguida, você precisa adicionar esse código ao arquivo functions.php do seu tema ou a um plug-in específico do site.
1 2 3 4 5 6 7 8 9 10 | function my_wp_nav_menu_args( $args = '' ) {if( is_user_logged_in() ) { $args['menu'] = 'logged-in';} else { $args['menu'] = 'logged-out';} return $args;}add_filter( 'wp_nav_menu_args', 'my_wp_nav_menu_args' ); |
Isso é tudo. Agora você pode testar seus menus de navegação em ação.
Para obter instruções mais detalhadas, consulte nosso tutorial sobre como mostrar menus diferentes para usuários conectados no WordPress.
4. Adicionar lógica condicional aos menus de navegação
Deseja alterar os menus com base em determinadas condições? Por exemplo, um menu diferente na página inicial ou ocultar um item em posts únicos. Veja como você pode fazer isso no WordPress.
Primeiro, você precisa instalar e ativar o plug-in If Menu.
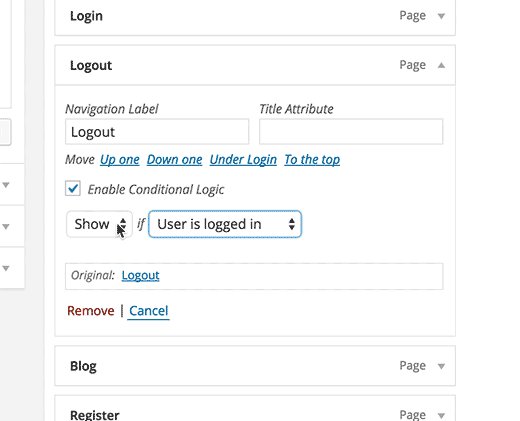
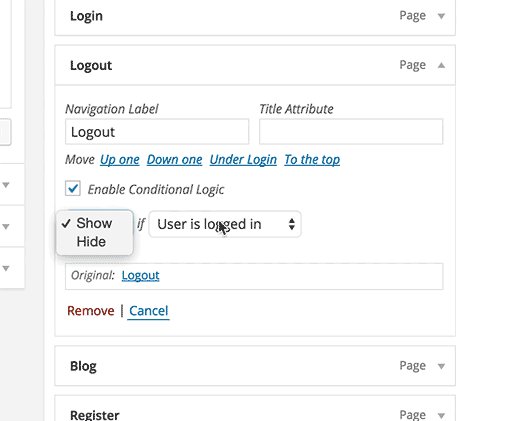
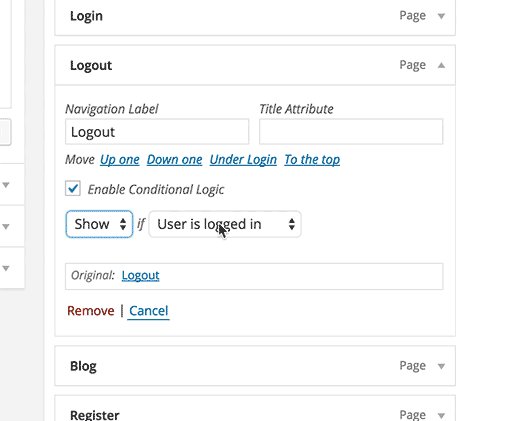
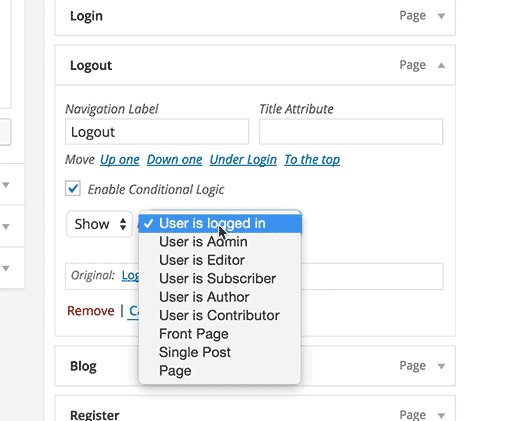
Após a ativação, visite a tela Appearabnce ” Menus e clique em um item de menu que deseja editar. Você verá uma nova opção para “Ativar lógica condicional”.

Ao marcar essa opção, você verá duas opções suspensas. Você pode selecionar mostrar ou ocultar um menu se ele corresponder a determinadas condições. Por exemplo, ocultar o item de menu se um usuário for um administrador ou mostrar um item de menu somente se um usuário estiver visualizando uma única postagem.
Para obter instruções mais detalhadas, consulte nosso artigo sobre como adicionar lógica condicional aos menus do WordPress.
5. Estilizando os menus de navegação do WordPress
Seu tema do WordPress controla a aparência dos menus de navegação em seu site. Usando CSS, você pode personalizar a aparência dos menus de navegação.
A maneira mais fácil de fazer isso é usar o plug-in CSS Hero. Ele é um plugin premium para WordPress que permite personalizar qualquer tema do WordPress sem escrever uma única linha de código (não é necessário HTML ou CSS). Consulte nossa análise do CSS Hero para saber mais.
Você também pode estilizar seus menus de navegação escrevendo CSS manualmente. Para obter instruções detalhadas, consulte nosso guia sobre como estilizar menus de navegação do WordPress.
6. Adicionar ícones de imagem aos menus de navegação no WordPress
![]()
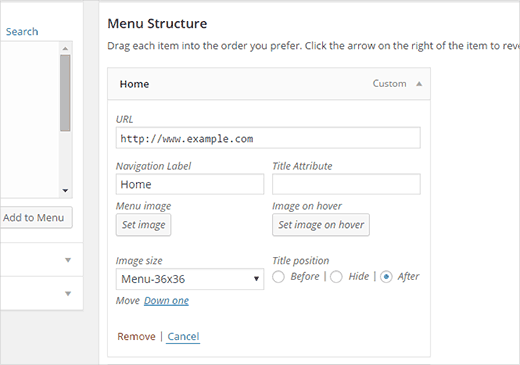
Muitos sites populares usam ícones de imagem ao lado de seus menus de navegação para torná-los mais visíveis. Veja como você pode adicionar ícones de imagem aos menus de navegação no WordPress.
Primeiro, você precisa instalar e ativar o plugin Menu Image. Após a ativação, vá para Appearance ” Menus. Lá você verá uma opção para adicionar imagens a cada item do menu existente.

Você também pode usar CSS para adicionar ícones de imagem. Para obter instruções detalhadas, consulte nosso guia sobre como adicionar ícones de imagem com menus de navegação no WordPress.
7. Adicionar menus de navegação personalizados no WordPress
A maioria dos temas gratuitos e premium do WordPress vem com locais predefinidos para exibir seus menus de navegação. No entanto, você também pode adicionar menus de navegação personalizados aos seus temas.
Primeiro, será necessário registrar seu novo menu de navegação adicionando este código ao arquivo functions.php do seu tema.
1 2 3 4 | function wpb_custom_new_menu() { register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));}add_action( 'init', 'wpb_custom_new_menu' ); |
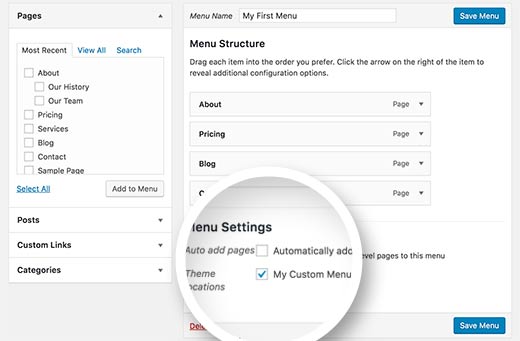
Esse código criará o “My Custom Menu” para seu tema. Você pode ver isso editando um menu na página Appearance ” Menus.

Para exibir seu menu personalizado, você precisará adicionar esse código ao tema onde deseja exibir o menu.
1 2 3 4 5 | <?phpwp_nav_menu( array( 'theme_location' => 'my-custom-menu', 'container_class' => 'custom-menu-class' ) ); ?> |
Para obter instruções mais detalhadas, consulte nosso artigo sobre como adicionar menus de navegação personalizados em temas do WordPress.
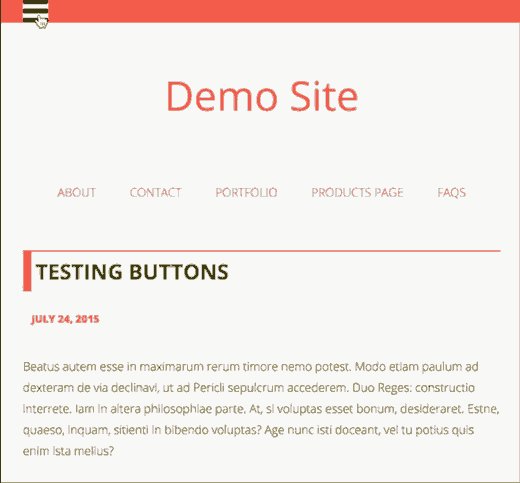
8. Adicionar menu de painel deslizante em temas do WordPress

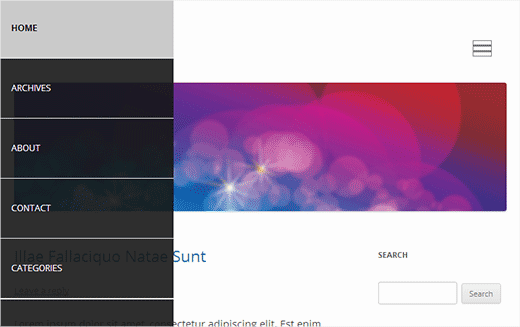
Deseja exibir o menu de navegação do seu site em um painel deslizante? O uso de painéis deslizantes torna seus menus mais interativos, menos intrusivos e divertidos, especialmente em dispositivos móveis.
No entanto, para adicioná-los, você precisará de conhecimentos de nível médio de JavaScript, temas do WordPress e CSS.
Para obter instruções passo a passo, consulte nosso guia sobre como adicionar um menu de painel deslizante em temas do WordPress.
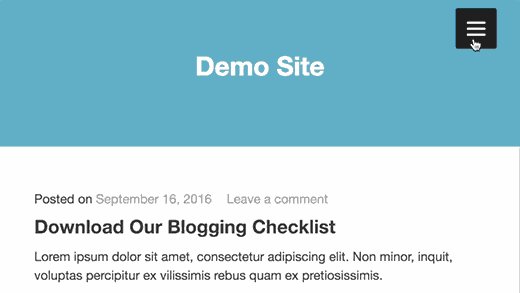
9. Como criar um menu responsivo para celular no WordPress

A maioria dos temas do WordPress é responsiva e vem com menus de navegação prontos para dispositivos móveis. No entanto, se o seu tema não lidar bem com os menus de navegação em dispositivos móveis, isso afetará a experiência do usuário em dispositivos móveis.
Felizmente, existem algumas maneiras fáceis de adicionar menus responsivos prontos para dispositivos móveis sem escrever nenhum código.
Primeiro, você precisa instalar e ativar o plugin Responsive Menu.
Após a ativação, você precisa clicar em “Responsive Menu” na barra de administração do WordPress para definir as configurações do plug-in.
Basta selecionar uma largura após a qual o menu responsivo móvel deve ficar visível. Depois disso, você precisa selecionar um menu de navegação existente.
Não se esqueça de clicar no botão “Update Options” (Atualizar opções) para armazenar suas configurações. Isso é tudo, agora você pode visitar seu site e redimensionar a tela do navegador para ver o menu responsivo para dispositivos móveis.
Há muitas outras maneiras de adicionar um menu responsivo para celular. Como um menu que aparece com um efeito de alternância, um menu deslizante e um menu de seleção responsivo. Saiba mais sobre todos eles em nosso guia sobre como criar um menu WordPress responsivo pronto para dispositivos móveis.
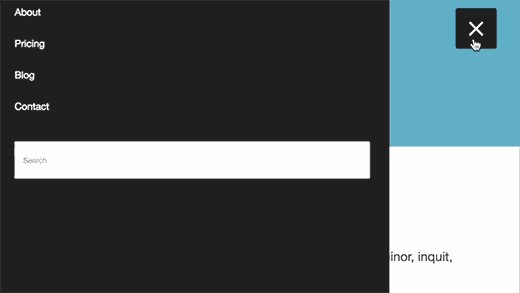
10. Adicionar um menu responsivo de tela cheia no WordPress

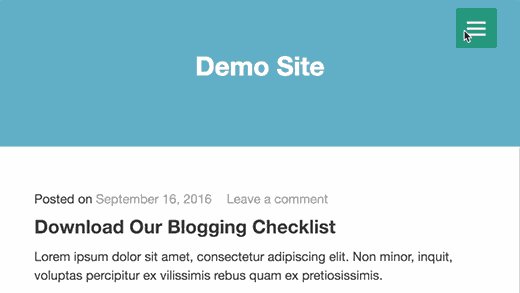
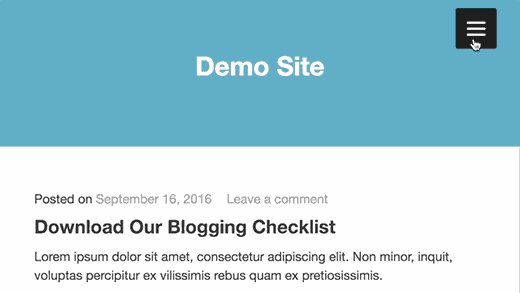
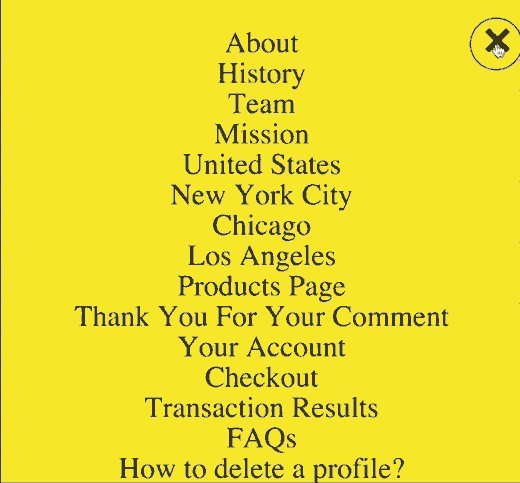
Já notou como alguns sites populares usam um menu de navegação em tela cheia? Normalmente, isso requer o uso criativo de JavaScript e CSS. Felizmente, você pode fazer isso no WordPress sem escrever nenhum código.
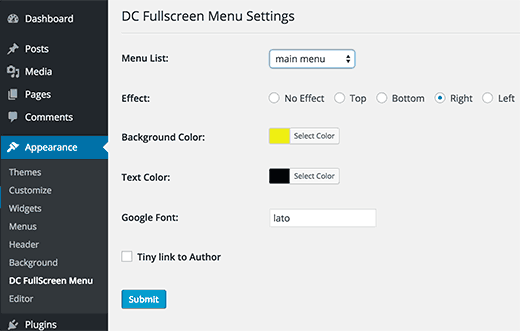
Primeiro, é necessário instalar e ativar o DC – Full Screen Responsive Menu. Após a ativação, é necessário visitar a página Appearance ” DC Fullscreen Menu para definir as configurações do plug-in.

Aqui você pode escolher um menu, a cor do fundo e do texto e a fonte do Google para o seu menu de tela cheia.
Clique no botão enviar para armazenar suas configurações. Agora você pode visitar seu site para ver o menu responsivo de tela cheia em ação.
Para saber mais sobre esse tópico, consulte nosso guia sobre como adicionar um menu responsivo de tela cheia no WordPress.
11. Adição de descrição com menus de navegação no WordPress
Os menus de navegação do WordPress geralmente são apenas links de texto que mostram o rótulo do link ou o texto âncora. E se você quisesse adicionar uma pequena descrição ou linha de tag para cada item em seu menu de navegação?
Felizmente, o WordPress vem com uma funcionalidade integrada para adicionar uma descrição a cada item dos menus de navegação.
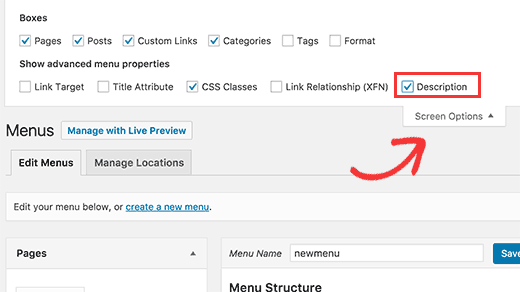
Primeiro, você precisará ativar o item de descrições. Clique no botão Screen Options (Opções de tela ) no canto superior direito da tela.
Isso mostrará uma lista de caixas e opções que você pode ativar. Você precisa marcar a caixa ao lado de Description (Descrição).

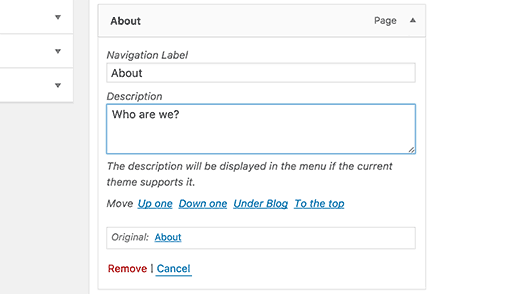
Agora role para baixo e clique em um item de menu para editá-lo e você verá uma opção para adicionar descrição.

Adicione sua descrição e clique no botão de salvar o menu.
Se o seu tema for compatível com as descrições de menu, você poderá vê-las imediatamente. Caso contrário, será necessário editar os arquivos do tema para exibir as descrições.
Para obter instruções detalhadas, consulte nosso guia sobre como adicionar descrições de menu em seu tema do WordPress.
12. Como adicionar tópicos nos menus de navegação do WordPress

Muitas vezes nos perguntam como adicionar tópicos de blog aos menus de navegação do WordPress. Muitos iniciantes presumem que precisam criar páginas para cada tópico a fim de adicioná-los aos menus.
Na verdade, o que você precisa é de categorias. As categorias e as tags são construídas em taxonomias do WordPress que permitem classificar o conteúdo em tópicos relevantes.
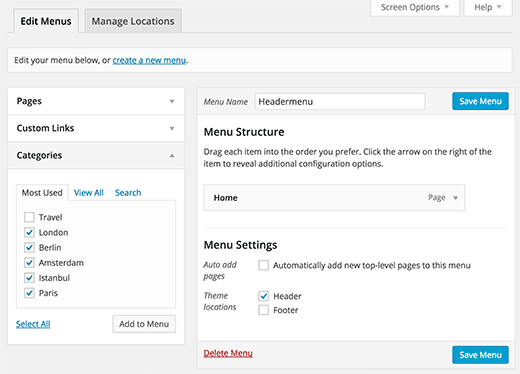
Adicione seus artigos a categorias relevantes e, em seguida, vá para a página Appearance ” Menus. Clique na guia Categorias para expandi-la e selecione as categorias que deseja exibir em seus menus de navegação.

Para obter mais detalhes, consulte nosso artigo sobre como adicionar tópicos nos menus de navegação do WordPress.
13. Como adicionar menus de navegação na barra lateral do WordPress
Os temas do WordPress geralmente têm menus de navegação na parte superior ou inferior. No entanto, você também pode criar e adicionar menus à barra lateral do WordPress.
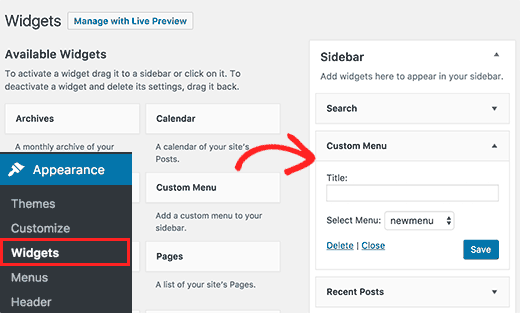
Basta acessar a página Appearance ” Widgets e adicionar o widget “Custom Menu” à barra lateral. Para obter instruções detalhadas, consulte nosso guia sobre como adicionar e usar widgets no WordPress.

Depois de adicionar o widget a uma barra lateral, você pode selecionar um menu na opção suspensa. Não se esqueça de clicar no botão Salvar para armazenar suas configurações.
14. Adicionar menu de navegação do WordPress em posts e páginas
Normalmente, os menus de navegação são exibidos no cabeçalho ou na barra lateral de um site. Entretanto, às vezes você pode querer adicionar um menu dentro de um post ou página do WordPress. Veja como você pode fazer isso.
Primeiro, você precisa instalar e ativar o plugin Menu Shortcode. Após a ativação, edite o post ou a página em que deseja exibir o menu e adicione esse shortcode:
[listmenu menu="Your Menu Name"]
Não se esqueça de substituir “Your Menu Name” pelo nome de seu próprio menu de navegação. Salve ou publique sua postagem e, em seguida, clique no botão de visualização.
Para obter mais detalhes, consulte nosso guia sobre como adicionar o menu de navegação do WordPress em posts ou páginas.
15. Adicionar links NoFollow nos menus de navegação do WordPress
Normalmente, o menu de navegação do seu site contém links para seus próprios posts e páginas. No entanto, às vezes você pode precisar adicionar um link para um site externo.
Muitos especialistas em SEO recomendam adicionar o atributo rel=”nofollow” a links externos. Veja a seguir como adicionar o atributo nofollow aos links nos menus de navegação do WordPress.
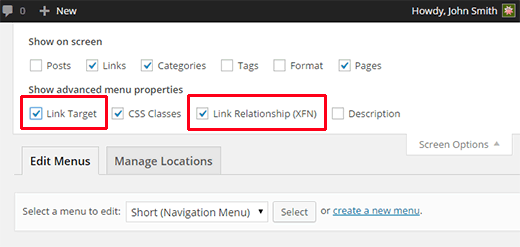
Primeiro, visite a página Appearance ” Menus e clique no botão Screen Options (Opções de tela) no canto superior direito da tela.

Isso abrirá um menu no qual você precisará marcar as caixas ao lado das opções Link Relationship (XFN) e Link Target.
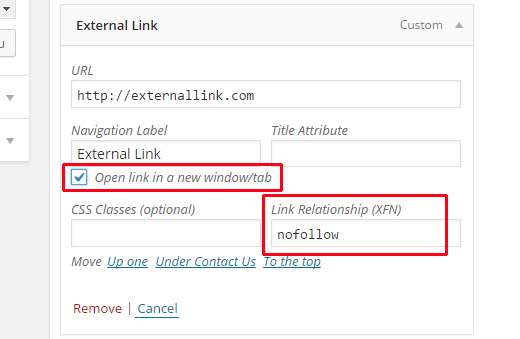
Agora, clique no item de menu que deseja editar. Você verá duas novas opções, Link Relationship e Open link in a new window/tab.

Você precisa inserir nofollow na opção de relacionamento de link. Se desejar, você também pode marcar a opção Abrir link em uma nova janela/guia.
Clique no botão Salvar menu para armazenar suas alterações. Agora, esse link específico em seu menu de navegação do WordPress terá o atributo rel=”nofollow” adicionado.
Para obter instruções mais detalhadas, consulte nosso tutorial sobre como adicionar links nofollow nos menus de navegação do WordPress.
Esperamos que este artigo tenha ajudado a encontrar os melhores tutoriais para dominar os menus de navegação do WordPress. Talvez você também queira ver nossa lista de 24 plug-ins obrigatórios do WordPress para sites de negócios.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





ERFmama
Thank you so much for a fantastic overview! I’ve learned a few new things!
