Sabe o que a gente fazia quando começamos o WPBeginner? Simplesmente colocávamos um formulário de contato básico em uma página e pronto.
Mas o interessante é que, após analisar milhares de sites em nosso trabalho no WPBeginner, descobrimos algo revolucionário. Um formulário de contato bem projetado pode fazer uma grande diferença na quantidade de leads que você realmente obtém.
Formulários de contato são frequentemente a primeira conversa real entre você e seus potenciais clientes. Quando você acerta no design do WordPress, você obterá melhores leads e relacionamentos mais fortes com os clientes. Mas se errar, é como se estivesse mostrando a porta de saída para os visitantes.
É por isso que reunimos este guia repleto de melhores práticas de design de páginas de contato e exemplos reais que você pode usar imediatamente. Estamos animados para mostrar exatamente como criar formulários de contato que não apenas ficam bons, mas que realmente trazem resultados.

Por Que Uma Página de Contato Eficaz É Tão Importante?
Uma página de formulário de contato é essencial para todos os sites. Quer você esteja administrando um blog pessoal ou um site de negócios, uma página de formulário de contato ajuda os usuários a entrar em contato com você a qualquer momento enquanto visitam seu site.
Diferente das redes sociais, um formulário de contato permite que os usuários se comuniquem com você privadamente, o que gera confiança e pode fechar vendas.
Muitos proprietários de sites frequentemente não dão muita atenção à sua página de contato. A maioria das pessoas apenas adiciona um formulário de contato e depois se esquece dele. Ou pior, eles apenas exibem suas informações de contato e esperam que as pessoas sigam em frente.
Se você não está gerando leads suficientes na página de contato do seu site, continue lendo. Mostraremos como otimizar sua página de contato para conversões.
Como Criar uma Página de Formulário de Contato no WordPress 💡
O WordPress não vem com uma página de formulário de contato integrada. Você precisará de um plugin de formulário de contato para criar um formulário e, em seguida, adicioná-lo à sua página de contato.
Recomendamos o uso do WPForms. Nossa equipe o criou para ser o plugin de formulário de contato mais amigável para iniciantes no WordPress. Além disso, a versão gratuita do WPForms está disponível no diretório oficial de plugins do WordPress.org.
Para instruções completas passo a passo, consulte nosso guia sobre como criar um formulário de contato no WordPress e nossa análise completa do WPForms.
Agora que você criou um formulário de contato, aqui está uma visão geral de algumas das melhores práticas de design de páginas de formulário de contato que podem ajudar a aumentar suas conversões:
- Certifique-se de que seu formulário de contato esteja funcionando
- Evite campos desnecessários no formulário de contato
- Explique por que os usuários devem entrar em contato com você
- Forneça maneiras alternativas de entrar em contato com você
- Adicione perfis de mídia social
- Forneça endereço e mapa
- Crie uma seção de Perguntas Frequentes e vincule a recursos
- Otimize sua página de confirmação de formulário
- Peça aos usuários para se inscreverem na sua lista de e-mail
- Use fotos da sua equipe
- Torne sua página de formulário de contato envolvente
- Seja criativo com o design da sua página de contato
- Certifique-se de Reduzir o Abandono de Formulários
- Frequently Asked Questions About Contact Page Design
Pronto? Vamos mergulhar nisso!
1. Certifique-se de que seu formulário de contato está funcionando
Provedores de hospedagem WordPress frequentemente têm uma função de e-mail mal configurada que impede que os e-mails do formulário de contato cheguem à caixa de entrada. Em vez disso, eles geralmente acabam na pasta de spam ou nem chegam.
Se você usa a versão pro do WPForms, você ainda pode ver as entradas do formulário na sua área de administração do WordPress. Mas com um plugin gratuito, você pode nem saber que seu formulário não está funcionando.
Após adicionar um formulário de contato ao seu site WordPress, é importante testá-lo enviando um preenchimento de formulário.
Após adicionar um formulário de contato ao seu site WordPress, é importante testá-lo enviando um preenchimento de formulário.
Ao testar seu formulário, aqui estão algumas coisas importantes para verificar:
- O endereço 'De' e a linha de assunto fazem sentido?
- O e-mail foi para sua caixa de entrada em vez da pasta de spam?
- Você recebeu a notificação por e-mail?
Verificar esses detalhes ajudará você a confirmar que seu formulário está funcionando corretamente.
Por exemplo, se você não está recebendo notificações por e-mail, talvez queira seguir nosso guia sobre como corrigir o problema do WordPress não enviando e-mail.
Além disso, você pode querer se familiarizar com os erros de formulário para saber a melhor abordagem para solucioná-los.
Às vezes, os formulários não enviam e-mails de notificação devido a problemas com o plugin ou configurações de SMTP. Erros de validação podem ocorrer quando os campos do formulário estão mal configurados, e você também pode lidar com spam, mesmo com medidas anti-spam em vigor.
Para mais detalhes, você pode consultar nosso guia sobre o que fazer quando seu formulário WordPress não funciona.
2. Evite Campos Desnecessários no Formulário de Contato
Você pode adicionar muitos campos ao seu formulário de contato, mas cada campo extra levará mais tempo para ser preenchido.
É por isso que recomendamos manter os campos do seu formulário de contato no mínimo e adicionar apenas aqueles que o ajudam a entender a pergunta do usuário.

(Fonte: Neil Patel)
Se você precisar de um formulário mais longo, talvez queira conferir a última dica no final deste artigo para ajudar a reduzir o abandono de formulários.
3. Explique Por Que os Usuários Devem Entrar em Contato com Você
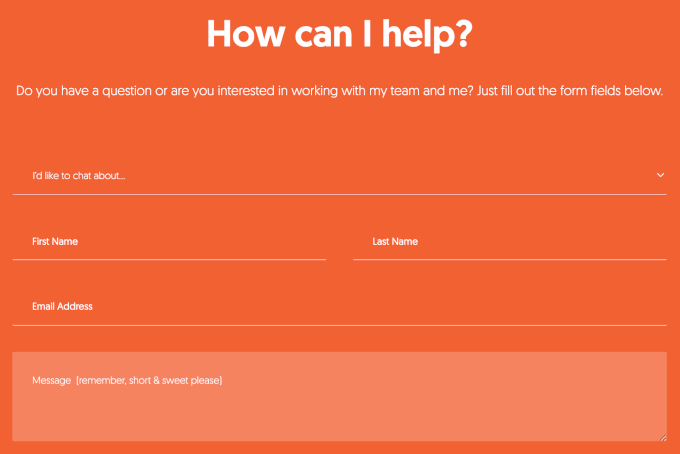
Sua página de formulário de contato deve parecer convidativa. Você pode começar com uma saudação e uma mensagem de boas-vindas para torná-la educada e útil.
Em seguida, você também pode dizer aos usuários com que tipos de perguntas você pode ajudar, como no exemplo abaixo:

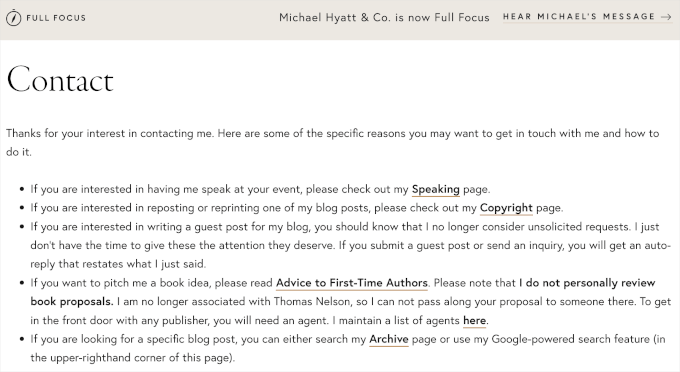
(Fonte: Michael Hyatt)
Se você tiver páginas diferentes para departamentos diferentes, direcionar os usuários para a correta é muito útil.
Por exemplo, você pode enviar clientes existentes para o suporte e blogueiros convidados para um formulário de "escreva para nós".

(Fonte: OptinMonster)
4. Forneça Múltiplos Métodos de Contato
Adicionar um formulário à sua página de contato facilita para os usuários enviarem uma mensagem. No entanto, oferecer outras opções de contato pode ajudar os usuários a escolher o que funciona melhor para eles.
Chat ao vivo e chatbots são ótimas opções para fornecer respostas instantâneas às consultas dos usuários, aumentando o engajamento e a satisfação. Esses recursos podem lidar com perguntas comuns de forma eficiente e escalar problemas mais complexos para um representante humano.
Se você quiser adicionar chat ao vivo ou um chatbot ao seu site WordPress, você pode consultar nosso guia sobre como adicionar chat ao vivo gratuito no WordPress.
Além do formulário e de um chat ao vivo, você pode incluir o endereço de e-mail comercial, WhatsApp ou número de telefone como métodos de contato alternativos.
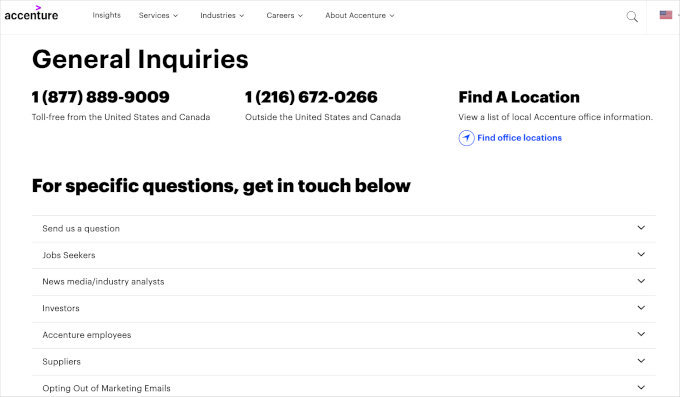
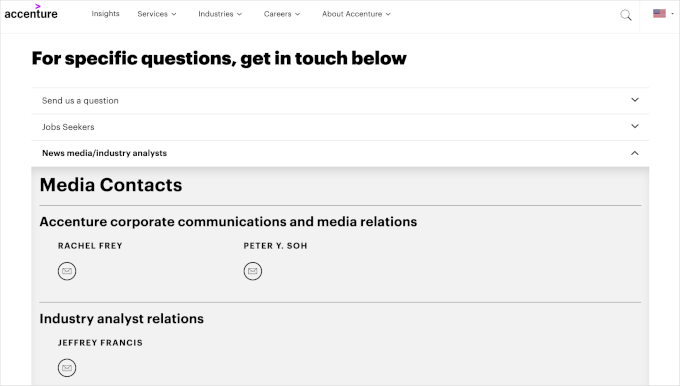
Por exemplo, a página de contato da Accenture oferece aos usuários várias maneiras de entrar em contato. Ela possui números de telefone para respostas rápidas a perguntas urgentes.

Além disso, o menu suspenso permite que você encontre formulários de contato e endereços de e-mail para diferentes necessidades.
Por exemplo, se você expandir o menu 'Mídia/analista de setor', encontrará os endereços de e-mail dos representantes. Essa configuração facilita a escolha da melhor maneira de alcançar o departamento ou serviço correto.

(Fonte: Accenture)
5. Adicionar Perfis de Mídias Sociais
Embora a maioria dos usuários queira contatá-lo privadamente, alguns podem preferir entrar em contato pelo Facebook ou Twitter.
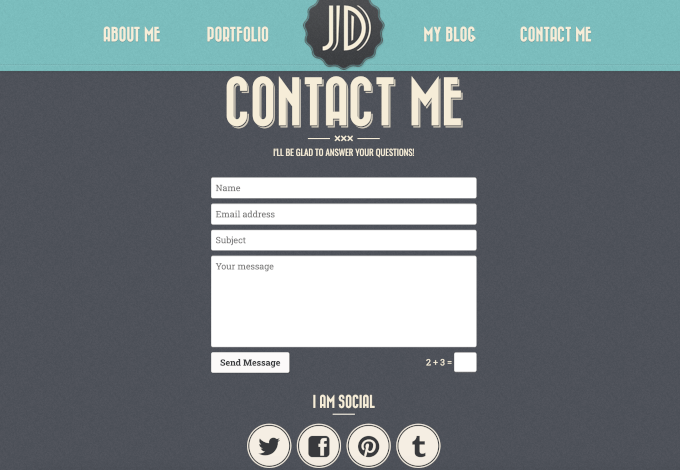
Assim, você pode adicionar botões de mídias sociais à sua página de formulário de contato como uma forma alternativa para os usuários entrarem em contato com você.

(Fonte: Retro Portfolio)
6. Fornecer Endereço e Mapa
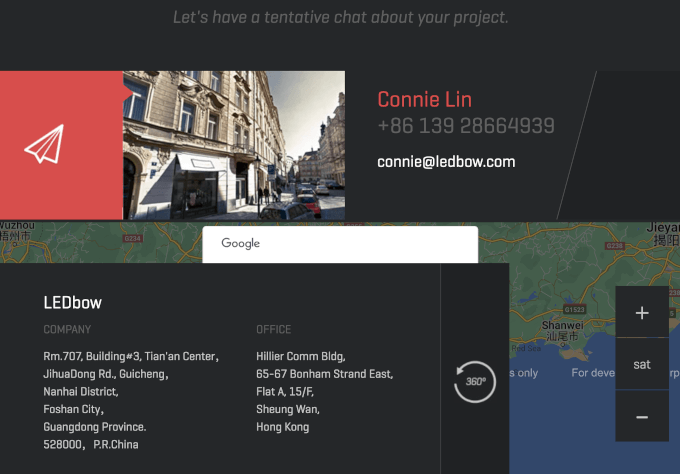
Adicionar um endereço e localização física para sua empresa (ainda melhor, incorporando um mapa do Google Maps) ajuda a aumentar a confiança do usuário. Isso mostra que você tem uma presença física, o que pode fazer sua empresa parecer mais confiável.
Mesmo que você não tenha uma loja ou escritório físico, os usuários se sentem mais confortáveis sabendo onde você está localizado.

(Fonte: LEDbow)
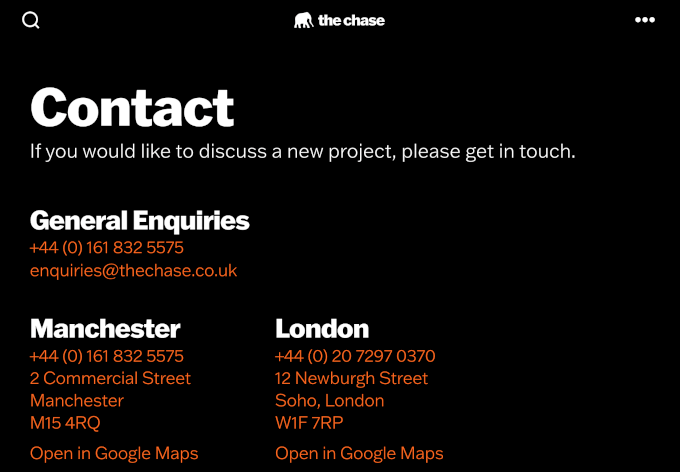
Se você tem vários locais em diferentes cidades ou países, adicioná-los todos torna sua página de formulário de contato muito mais útil.

(Fonte: The Chase)
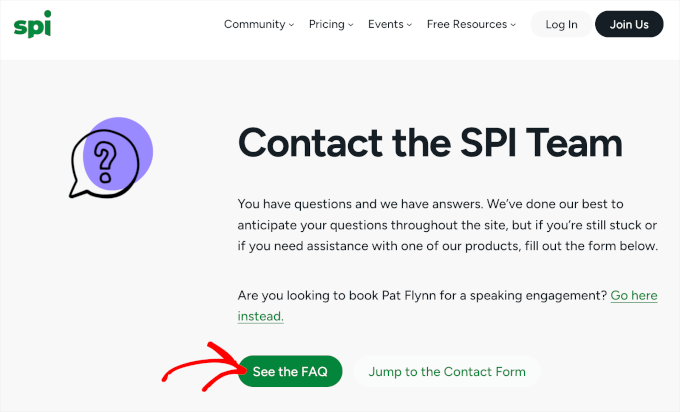
7. Crie uma Seção de Perguntas Frequentes (FAQs) e Link para Recursos
Depois de um tempo, você perceberá que muitos de seus usuários fazem perguntas semelhantes.
Você pode ajudá-los a economizar tempo e responder a essas perguntas diretamente em sua página de contato adicionando uma seção de FAQs.

(Fonte: Smart Passive Income)
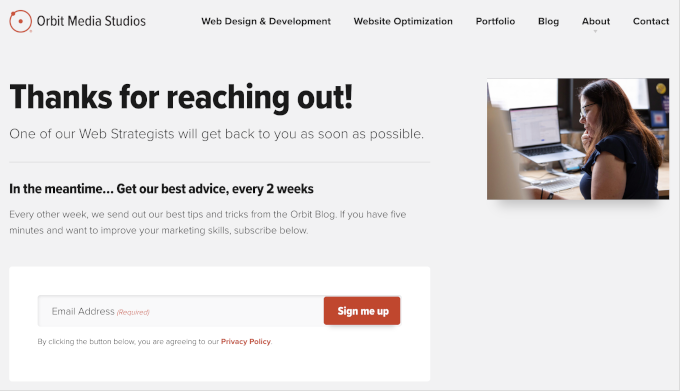
8. Otimize sua Página de Confirmação de Formulário
A maioria dos plugins de formulário de contato permite que você mostre aos usuários uma mensagem de confirmação após o envio ou redirecione-os para uma página diferente.
Redirecionar os usuários lhe dá a chance de mostrar seus recursos mais úteis, como seu conteúdo mais popular ou oferecer um código de desconto.
Outra forma de otimizar sua página de confirmação de formulário é acompanhar com possíveis próximos passos. Por exemplo, você pode pedir aos visitantes para assinarem sua newsletter ou seguirem suas contas de mídia social.

(Fonte: Orbit Media)
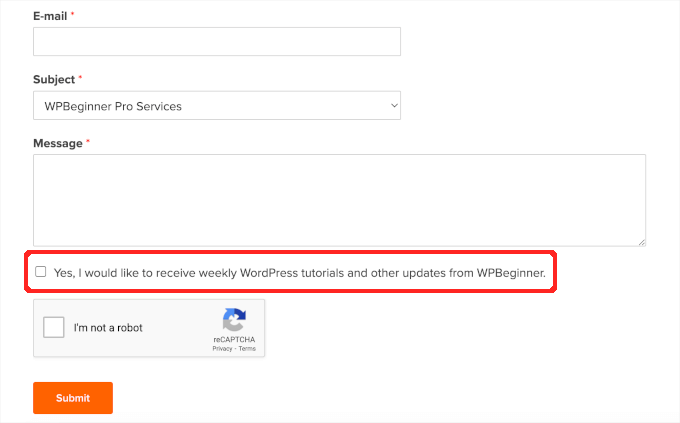
9. Peça aos usuários para entrarem na sua lista de e-mail
Ao criar um formulário de contato, você pode pedir aos usuários seus endereços de e-mail. Se o fizer, recomendamos adicionar uma caixa de seleção para convidá-los a entrar na sua lista de e-mail.
Importante: Para cumprir leis de privacidade como o GDPR, você deve garantir que a caixa de seleção de opt-in para a newsletter esteja desmarcada por padrão. Isso exige que os usuários cliquem ativamente na caixa para dar seu consentimento.
E se você ainda não está construindo uma lista de e-mails, talvez queira ver nosso guia sobre por que é tão importante construir uma lista de e-mails.

(Fonte: WPBeginner)
Para detalhes sobre como fazer isso, você pode ver nosso tutorial sobre como fazer geração de leads no WordPress como um profissional.
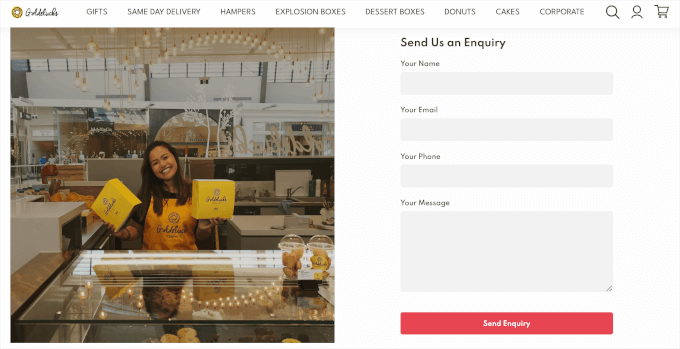
10. Use Fotos da Sua Equipe
Adicionar fotos dos membros da sua equipe à página de contato a torna mais pessoal e acolhedora. Isso tranquiliza os visitantes de que pessoas reais estão por trás da página de contato, prontas para responder às suas perguntas.

(Fonte: Goldelucks)
11. Torne sua Página de Formulário de Contato Envolvente
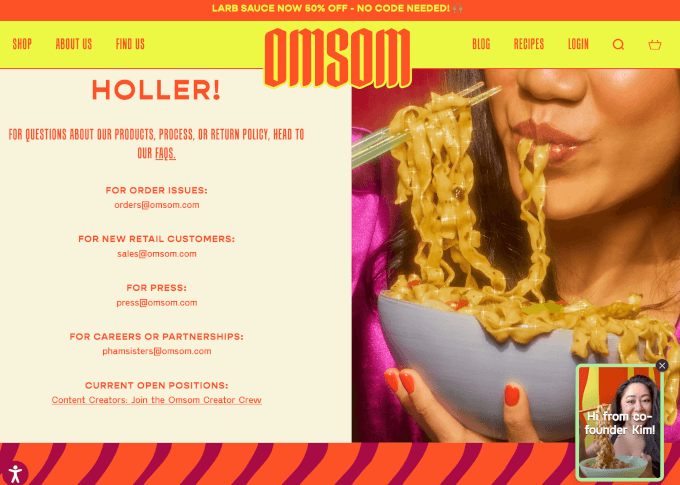
Sua página de formulário de contato não precisa ser simples. Adicionar fotos do seu escritório, loja, produtos ou equipe pode refletir a personalidade da sua empresa.
Você também pode torná-la divertida adicionando elementos de design, como ícones, ilustrações ou animações, e usando as cores da sua marca.
Para detalhes sobre como fazer isso, veja nosso tutorial sobre como criar uma página personalizada no WordPress.

(Fonte: Omsom)
12. Seja Criativo com o Design da Sua Página de Contato
Você pode ter notado que muitas páginas de contato em diferentes sites seguem um layout simples e muito previsível. Embora cumpra o propósito, você pode usar sua página como uma oportunidade para se destacar.
Muitos temas premium do WordPress vêm com estilos integrados para formulários. Você pode personalizar esses estilos adicionando CSS personalizado ou usando um plugin como CSS Hero.
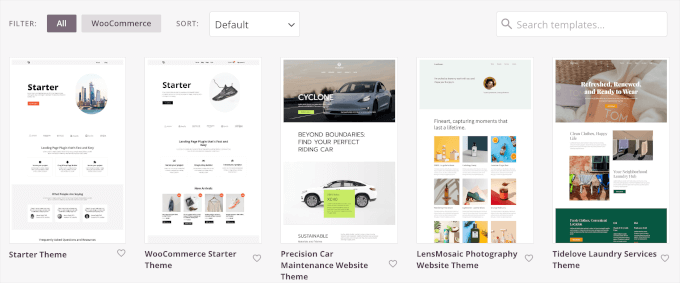
Você também pode usar um plugin de construtor de páginas de arrastar e soltar como SeedProd para criar o layout da sua página de formulário de contato. Isso lhe dará a flexibilidade de ser mais criativo sem escrever nenhum código.
Ele tem modelos iniciais que podem ajudá-lo a configurar um site em apenas alguns cliques, não apenas uma única página. Como esses modelos incluem uma página de contato pronta, tudo o que você precisa fazer é ajustar o conteúdo para se adequar à sua marca ou negócio.

(Fonte: SeedProd)
13. Certifique-se de Reduzir o Abandono de Formulários
Ao criar um formulário de várias páginas ou um formulário com muitos campos, você corre o risco de reduzir sua taxa de conversão. Às vezes, os usuários se cansam de preencher um formulário longo e abandonam a página antes de terminá-lo.
Frequentemente chamamos isso de abandono de formulário, e isso pode acontecer com qualquer formulário, incluindo a inscrição para newsletter por e-mail, checkout do WooCommerce ou formulário de contato.
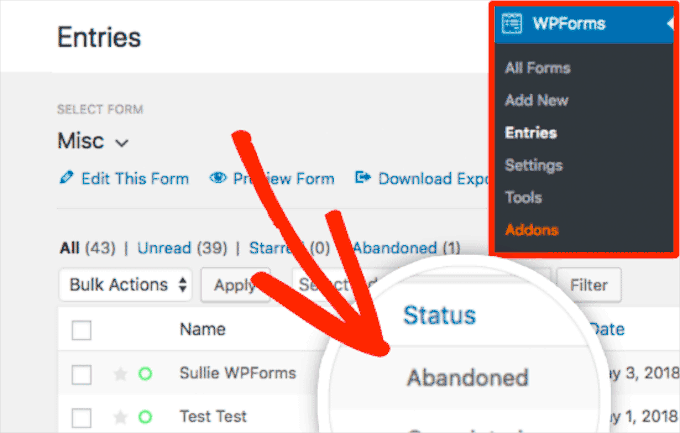
Para combater a fadiga de formulários, muitos construtores de formulários avançados como o WPForms vêm com addons de abandono de formulário. Isso ajuda você a capturar entradas parciais de seus formulários.
Dessa forma, você pode entrar em contato com leads potenciais que não terminaram o formulário, ajudando a recuperar clientes que poderiam ter sido perdidos de outra forma.

Ao rastrear o abandono de formulários, você pode identificar quais formulários são frequentemente deixados incompletos. Isso permite que você faça as melhorias necessárias para incentivar mais envios e reduzir as taxas de abandono.
Para obter informações mais detalhadas, você pode consultar nosso guia sobre como rastrear e reduzir o abandono de formulários no WordPress.
Perguntas Frequentes Sobre o Design da Página de Contato
Aqui estão algumas perguntas comuns que nossos leitores frequentemente fazem sobre a criação de uma página de formulário de contato:
1. Adicionar um formulário de contato afetará o SEO do meu site?
Sim, mas de forma positiva. Uma página de contato bem projetada pode gerar confiança tanto com os usuários quanto com mecanismos de busca como o Google.
Incluir detalhes como um endereço físico e número de telefone sinaliza que um negócio real está por trás do site. Isso pode contribuir para a autoridade geral e a confiabilidade do seu site, que são fatores importantes de SEO.
2. Como posso proteger meu formulário de contato contra spam?
O spam em formulários de contato é uma frustração comum, mas é gerenciável. A melhor maneira de evitá-lo é usando um plugin de formulário de qualidade como o WPForms, que possui recursos anti-spam integrados.
Você pode ativar o Google reCAPTCHA, usar um CAPTCHA personalizado ou configurar um campo "honeypot" que é invisível para humanos, mas captura bots de spam. Para mais métodos, veja nosso guia sobre como bloquear spam em formulários de contato no WordPress.
3. Qual é a informação mais importante a incluir em uma página de contato?
Toda ótima página de contato deve ter três elementos principais. Primeiro, uma mensagem calorosa e acolhedora que explique por que e quando os usuários devem entrar em contato.
Segundo, um formulário de contato simples com apenas os campos mais essenciais (geralmente Nome, E-mail e Mensagem).
Finalmente, você deve oferecer formas alternativas de contato, como um endereço de e-mail, número de telefone ou links para seus perfis de mídia social.
Guias de Especialistas sobre Formulários e Páginas de Contato do WordPress
Agora que você conhece as melhores práticas para criar uma página de contato, talvez você queira ver outros guias relacionados a formulários e páginas de contato no WordPress:
- Como Criar um Formulário de Contato no WordPress (Passo a Passo)
- Como Criar um Formulário de Contato Seguro no WordPress
- Como Criar um Formulário de Contato com Múltiplos Destinatários
- Como Adicionar um Popup de Formulário de Contato no WordPress
- Como Adicionar Formulário de Contato Deslizante no WordPress (Tutorial Fácil)
- Como Incorporar um Mapa do Google em Formulários de Contato (Com Marcador de Mapa)
- Como Usar Formulários de Contato para Aumentar sua Lista de E-mails no WordPress
- Como Bloquear Spam de Formulários de Contato no WordPress
Esperamos que este artigo tenha ajudado você a aprender as melhores práticas de design para páginas de formulários de contato. Em seguida, você também pode querer ver nossos guias passo a passo sobre como adicionar autocompletar para campos de endereço e como configurar o rastreamento de formulários do WordPress no Google Analytics.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Lauren
Obrigado, muito útil.
magnaa
Excelente artigo – algumas ótimas dicas sobre páginas de formulários de contato que implementarei! Acho que soar mais humano é fundamental. Dá a tudo uma experiência mais autêntica e agradável.
natalie
Obrigado pelo artigo, eu gostaria de fazer o seu ponto número 9, veja meu anexo; Você pode explicar como adicionar essa caixa de seleção, por favor.
obrigado
natalie
WPBeginner Support
Olá Natalie,
Depende do provedor de serviços de e-mail que você está usando. Se você estiver usando o MailChimp, poderá seguir estas instruções.
Admin
Graham
Ótimo artigo, pessoal, e agradeço o exemplo que vocês compartilharam também. Tendo criado muitas páginas de contato nos últimos 10 anos, alguma inspiração nova e boas ideias são sempre bem-vindas!
Sven Kox
Artigo legal, obrigado. Adicionei alguns novos ao meu conhecimento.
Mais uma dica: mantenha o campo para a mensagem grande o suficiente.
Não é convidativo se você tiver que escrever sua mensagem em uma janela minúscula.
Keely Worth
Excelente artigo – algumas ótimas dicas sobre páginas de formulários de contato que implementarei! Acho que soar mais humano é fundamental. Dá a tudo uma experiência mais autêntica e agradável.