O Figma se tornou a ferramenta preferida para projetar layouts e mockups de sites. Na verdade, muitos dos membros da nossa equipe a utilizam para criar sites em WordPress para nossas marcas e projetos pessoais. Portanto, não é de surpreender que nossos leitores também tenham adotado o Figma.
Mas há uma pergunta que ouvimos com frequência: “Como posso transformar facilmente meus designs do Figma em um site WordPress funcional?
Como acontece com a maioria dos desafios do WordPress, há vários plug-ins disponíveis para resolver esse problema. Mas qual deles é o melhor? Fizemos nossos testes e pesquisas para descobrir.
Neste artigo, compartilharemos nossa principal escolha, juntamente com outras opções sólidas que experimentamos. E como estamos mergulhando no mundo Figma-WordPress, também abordaremos nossos plugins Figma favoritos para melhorar o design do seu site WordPress.

Os 7 principais plug-ins do Figma para usuários do WordPress: Uma visão geral
| Name | Pricing | Key Feature | Type |
|---|---|---|---|
| UiChemy | Free (paid from $19/month) | Figma to WordPress page builder conversion | Both WordPress and Figma plugin |
| WPLandings | Free (paid from $11.99/month) | Creates responsive designs in WordPress by default | WordPress plugin |
| Figma To WordPress Block + Advanced Addons | Free (paid at $24/site) | Figma to WordPress conversion via HTML | Both WordPress and Figma plugin |
| DataPocket | Free (paid from €16/month) | Pulls WordPress data into Figma | Both WordPress and Figma plugin |
| Illustrations | Free | Royalty-free illustrations | Figma plugin |
| Wireframe | Free | 350+ wireframing elements | Figma plugin |
| Colormate | Free | AI-powered color palette generator | Figma plugin |
Como escolhemos os melhores plug-ins de Figma para WordPress
Veja como escolhemos e testamos os melhores plug-ins e ferramentas do Figma:
- Experimentá-las nós mesmos – Na verdade, usamos muitas dessas ferramentas em nossos próprios projetos e guias. Isso significa que sabemos como elas funcionam, como são fáceis de usar e qual é o seu desempenho. Não recomendaremos nada que não tenhamos testado por nós mesmos.
- Verificação da compatibilidade como WordPress – Analisamos de perto como essas ferramentas da Figma funcionam com o WordPress. Queríamos encontrar opções que facilitassem a transformação dos designs do Figma em sites reais.
- Pensando em diferentes usuários – Analisamos ferramentas para várias necessidades, desde a alteração de designs até a escolha de cores. Sabemos que nossos leitores têm habilidades diferentes, por isso incluímos opções para iniciantes e especialistas.
- Ouvindo outros usuários – Não nos baseamos apenas em nossas próprias experiências. Também analisamos o que outras pessoas disseram sobre essas ferramentas para garantir que nossas orientações sejam úteis para todos.
- Analisando todos os detalhes – Para cada ferramenta, apresentamos um quadro completo: os aspectos positivos, os negativos, o preço e o que a torna especial. Queremos que você tenha todos os fatos para fazer uma boa escolha.
- Inclusão de diferentes opções – Incluímos plug-ins e serviços profissionais. Dessa forma, você pode ver todas as diferentes maneiras de resolver seus desafios de design do WordPress.
Por que confiar no WPBeginner?
Nossa equipe tem mais de 15 anos de experiência em desenvolvimento de WordPress e web design. Testamos exaustivamente todas as ferramentas em sites reais, garantindo que elas atendam aos nossos altos padrões de desempenho e usabilidade. Também criamos dezenas de sites em WordPress, portanto, entendemos os desafios que você enfrenta.
Deseja saber mais sobre nossas diretrizes? Confira nosso processo editorial.
Dito isso, aqui está uma rápida visão geral de tudo o que será abordado neste artigo. Você pode usar os links abaixo se quiser pular para a parte mais relevante para suas necessidades.
- Best Plugins to Convert Figma to WordPress
- Best Figma to WordPress Plugin Alternative: Seahawk Media
- Best Figma Plugins to Design Your WordPress Site
- Figma Alternative: WPBeginner Pro Services (Professional Solution)
- Figma Alternative: SeedProd (DIY Solution)
- What Is the Best Figma Plugin for WordPress?
- Figma to WordPress: Frequently Asked Questions
- Bonus: Discover More WordPress Design Tools and Hacks
Melhores plug-ins para converter Figma em WordPress
Vamos nos aprofundar nos melhores plug-ins para converter seus designs do Figma diretamente no WordPress. Essas ferramentas preenchem a lacuna entre sua visão criativa no Figma e seu site funcional no WordPress.
1. UiChemy

De todas as ferramentas que testamos, o UiChemy é o melhor plugin de conversão de Figma para WordPress. Com ele, você pode criar seus designs de Figma e depois transferi-los para o WordPress usando um plugin. Cobrimos esse plugin extensivamente em nossa análise do UiChemy.
O que mais gostamos no UiChemy é sua compatibilidade com construtores de páginas como Elementor e Bricks, e não apenas com o Gutenberg.
Em nossos testes, descobrimos que isso é bastante raro nos plug-ins Figma criados para o WordPress. Normalmente, se um plugin não tiver esse recurso, você terá de reconstruir seu design do zero no construtor de páginas. Esse plug-in evita que você tenha esse trabalho extra.

O UiChemy também é muito fácil de usar. Tudo o que você precisa fazer é instalá-lo, obter o token Figma (o que é rápido), colá-lo junto com o URL do design Figma no seu site WordPress e começar a importar o design como uma página ou modelo do seu construtor de páginas.
Uma coisa a ter em mente é que o UiChemy precisa que o design do Figma use o Auto Layout e siga determinadas regras para funcionar corretamente. Isso significa que, se você decidir converter um design Figma existente, talvez seja necessário ajustá-lo primeiro para atender a essas diretrizes.
Apesar desse pequeno obstáculo, o UiChemy funciona bem no geral para converter designs em sites WordPress. Ele também oferece uma biblioteca de modelos Figma que você pode usar como ponto de partida para seus designs, o que pode economizar tempo e lhe dar ideias.
Prós do UiChemy:
- Transferência fácil do Figma para o WordPress
- 90-95% de precisão na conversão de seu projeto do Figma para o WordPress
- Funciona com criadores de temas populares, como Elementor e Bricks
- Oferece uma biblioteca de modelos Figma para uso
- Detector de otimização que pode sugerir maneiras de melhorar seu projeto
Contras do UiChemy:
- Requer diretrizes de design específicas no Figma
- Alguns usuários de planos gratuitos relatam problemas com designs mobile-first
Preços: Você pode começar gratuitamente com 10 exportações por mês e acesso a 10 modelos iniciais. Se precisar de mais, os planos pagos começam em US$ 19 por mês. Eles incluem suporte prioritário, 100 exportações e o recurso Responsive Manager para converter seu design de desktop em móvel.
Por que escolhemos o UiChemy: incluímos o UiChemy porque ele é popular e fácil de usar, especialmente para pessoas que trabalham com construtores de páginas. Sua biblioteca de modelos também o torna uma opção sólida tanto para iniciantes quanto para usuários avançados.
2. WPLandings

O WPLandings é outro conversor de Figma para WordPress que chamou nossa atenção durante os testes. Como na nossa primeira opção, você precisará do token Figma e do URL do design para iniciar o processo de conversão.
Gostamos muito da forma como o WPLandings orienta você em algumas etapas importantes antes da conversão. Ele lembra você de usar o Auto Layout, agrupar camadas e excluir elementos de design, como menus de navegação de cabeçalho e rodapé.
Embora isso acrescente um pouco de tempo ao processo, ajuda a garantir uma conversão mais suave.
Um recurso de destaque do WPLandings é que as páginas que ele cria são totalmente responsivas por padrão. Isso significa que seu design deve ficar bom em diferentes tamanhos de tela sem a necessidade de trabalho extra. É uma grande economia de tempo em comparação com o UiChemy.
Prós do WPLandings:
- Transferência rápida e fácil do Figma para o WordPress
- Lembretes úteis para a preparação do design antes da conversão
- Carrega automaticamente as imagens para a biblioteca de mídia do WordPress
- Cria designs responsivos por padrão
Contras do WPLandings:
- Talvez você ainda precise fazer alguns ajustes manuais após a conversão
Preços: Você pode começar a usar o WPLandings gratuitamente com 10 conversões em um único site. Se precisar de mais, os planos pagos começam em US$ 11,99 por mês, o que lhe dá 50 conversões.
Por que escolhemos o WPLandings: Incluímos o WPLandings em nossa lista porque ele oferece um bom equilíbrio entre facilidade de uso e recursos úteis. Sua orientação sobre a preparação do design e os layouts responsivos automáticos contribuem para um fluxo de trabalho tranquilo do Figma para o WordPress.
3. Bloco Figma para WordPress + Complementos avançados

OFigma To WordPress Block é um plug-in do Figma que pode converter seu design do Figma em código HTML para blocos do WordPress. Depois de experimentá-lo, acreditamos que ele pode ser ótimo se você quiser uma maneira fácil de converter seu design sem lidar com tokens que expiram após um determinado período.
Em comparação com as outras duas opções, esta tem um processo de conversão de Figma para WordPress um pouco mais complexo. Isso ocorre porque você precisará copiar e colar manualmente o código HTML gerado pelo plug-in Figma no editor do WordPress.
Dito isso, ainda é muito mais rápido do que criar manualmente seu design do zero. Você também pode instalar o plug-in Advanced Addons para importar automaticamente suas imagens para o WordPress sempre que colar o código HTML no Gutenberg.
Prós do bloco Figma para WordPress + complementos avançados:
- Plug-in fácil e rápido para converter o design do Figma em código HTML para blocos do WordPress
- Upload automático de imagens e mídia para a biblioteca do WordPress com o plug-in Advanced Addons WordPress
- Também funciona com blocos Spectra e blocos Kadence
Contras do bloco Figma para WordPress + Complementos avançados:
- Os designs convertidos podem exigir alguns ajustes manuais
- Não importa imagens animadas
Preços: Os plug-ins do Figma e do WordPress são gratuitos para um número limitado de importações e recursos. Para aqueles que precisam de opções mais avançadas, a edição profissional está disponível por US$ 24 para um único site e importações ilimitadas do Figma.
Por que escolhemos o bloco Figma para WordPress + Complementos avançados: Essa opção é excelente se você quiser importar o design do Figma para o site do WordPress sem precisar lidar com tokens, embora haja um pouco de código envolvido.
Melhor alternativa de plug-in do Figma para WordPress: Seahawk Media

Os plug-ins do Figma para WordPress que discutimos até agora são ótimos para converter seus designs, mas muitas vezes precisamos fazer alguns ajustes após a conversão. Embora nossa equipe se sinta confortável com isso, sabemos que nem todos têm tempo ou conhecimento para ajustar os designs do Figma no WordPress.
Se você tiver pouco tempo ou quiser um resultado mais refinado, sugerimos que considere a Seahawk Media. Eles são uma agência de WordPress especializada em vários tipos de migração para o WordPress, incluindo a transformação de designs Figma em sites WordPress totalmente funcionais.
Já trabalhamos com a Seahawk antes, e você pode ler mais sobre eles em nossa análise da Seahawk Media.
Um de seus projetos destacados de Figma para WordPress foi para o Sigma Group. A empresa tinha um design Figma existente que queria usar como seu site WordPress, então a Seahawk trabalhou com eles para que isso acontecesse. Você pode conferir esse estudo de caso no portfólio deles.
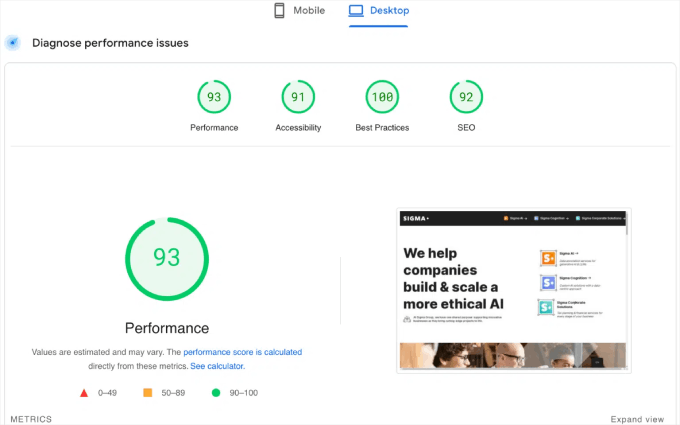
Além do lançamento do site, a equipe do Seahawk também conseguiu otimizar o desempenho do site, atingindo uma pontuação de 93 de 100 no PageSpeed Insights.

Obviamente, os serviços de Figma para WordPress da Seahawk Media não são gratuitos. No entanto, é um preço que vale a pena pagar se você estiver administrando um site de negócios e quiser garantir que tudo tenha uma aparência profissional.
Prós da Seahawk Media:
- Tratamento profissional de sua conversão de Figma para WordPress
- Testes completos em dispositivos móveis, desktops, tablets e navegadores
- Garante que seu site seja compatível com SEO
- Otimiza o desempenho de seu site
Contras da Seahawk Media:
- Não é a opção mais barata, mas eles oferecem uma consulta inicial gratuita
Preços: A Seahawk Media normalmente fornece orçamentos personalizados com base em suas necessidades específicas. No entanto, o serviço de conversão de Figma para WordPress começa a partir de US$ 499 como taxa única.
Por que escolhemos a Seahawk Media: Incluímos a Seahawk Media como alternativa porque ela oferece uma solução abrangente para aqueles que desejam uma abordagem prática para a conversão de Figma para WordPress. Seu serviço profissional garante um resultado de alta qualidade sem a necessidade de fazer ajustes manuais.
Melhores plug-ins Figma para projetar seu site WordPress
Agora que exploramos as ferramentas para converter os designs do Figma em WordPress, vamos dar uma olhada em alguns plug-ins excelentes do Figma que podem melhorar o design do seu site WordPress.
1. DataPocket

O DataPocket extrai dados do seu site WordPress para o Figma. Isso permite que você projete no Figma usando dados reais do seu site, incluindo imagens, texto e até mesmo informações de preços do WooCommerce.
Descobrimos que a configuração do DataPocket é surpreendentemente fácil e não requer nenhuma codificação. Você só precisa instalar o plugin DataPocket no Figma e no WordPress. Após um rápido processo de conexão, você poderá ver todos os posts do seu blog WordPress, imagens e produtos do WooCommerce diretamente no Figma.
Uma das coisas que realmente gostamos no DataPocket é sua versatilidade. Ele não funciona apenas com o Figma, mas também com outras ferramentas de design populares, como o Canva e todo o Adobe Suite. Isso o torna uma ótima opção para designers que usam várias ferramentas em seu fluxo de trabalho.
No entanto, achamos a versão gratuita um pouco limitada. Ela só permite que você conecte até 25 itens de sua fonte de dados. Tenha isso em mente, pois você provavelmente precisará fazer um upgrade para importar mais itens para projetos maiores.
Prós do DataPocket:
- Integração simples entre o WordPress e as ferramentas de design
- Funciona com o Canva, o Figma e o Adobe Suite
- Inclui o recurso de geração de slogan de IA
- Oferece amostras grátis para testar o serviço
Contras do DataPocket:
- O número de itens que você pode importar depende do seu plano
Preços: Você pode começar com um plano gratuito que permite 25 itens e 5 gerações de slogans de IA por mês. Os planos pagos começam em 16 euros por mês, o que permite que você conecte até 1.000 itens e oferece 100 gerações de slogans de IA por mês.
Por que escolhemos o DataPocket: Incluímos o DataPocket porque ele é excelente para designers que desejam trabalhar com dados reais do WordPress em seu processo de design.
É especialmente útil para quem gerencia sites WordPress com muito conteúdo ou lojas WooCommerce e deseja garantir que seus designs reflitam com precisão o conteúdo ativo.
2. Ilustrações

OIllustrations é um prático plug-in do Figma que lhe dá acesso rápido a uma ampla variedade de ilustrações livres de royalties. Com esse plug-in, você pode adicionar facilmente elementos visuais exclusivos e de alta qualidade aos seus designs com um simples arrastar e soltar.
Esse plug-in é especialmente útil para web designers, designers de UI/UX e qualquer pessoa que esteja criando mockups ou protótipos para sites do WordPress. É uma grande economia de tempo quando você precisa adicionar rapidamente elementos visuais aos seus projetos.
Achamos a qualidade e a exclusividade das ilustrações impressionantes. Elas podem realmente ajudar a dar vida aos seus designs e fazer com que eles se destaquem. Isso é particularmente útil quando se está criando conceitos iniciais ou apresentando ideias aos clientes.
Uma limitação que notamos é que nem todos os cenários ou conceitos têm ilustrações correspondentes. Se estiver trabalhando em um projeto exclusivo ou de nicho, poderá ter dificuldades para encontrar a ilustração perfeita. Entretanto, há uma boa variedade disponível para as necessidades mais comuns de web design.
Prós de ilustrações:
- Dezenas de pacotes de ilustrações estão disponíveis
- Livre para uso sob a licença Creative Commons
- Fácil de adicionar aos seus designs (basta arrastar e soltar)
- Projetos de alta qualidade
Contras de ilustrações:
- Projetos limitados para casos muito exclusivos ou de nicho
- Alguns usuários consideram os anúncios no plug-in irritantes
Preços: O uso do plug-in Illustrations é totalmente gratuito.
Por que escolhemos o Illustrations: Incluímos esse plug-in porque ele é particularmente excelente para freelancers ou pequenas agências que talvez não tenham o orçamento para ilustrações personalizadas, mas ainda assim desejam criar designs visualmente atraentes.
3. Estrutura de arame

Antes de se aprofundar nos detalhes do design de um site, a criação de um wireframe é uma etapa essencial. Um wireframe serve como um projeto para o seu site, ajudando-o a visualizar o layout e a estrutura sem se prender a detalhes visuais.
O plug-in Wireframe Figma é um recurso fantástico para essa importante fase de design. Ele oferece uma ampla variedade de elementos de wireframe, facilitando aos designers a criação rápida de layouts de sites.
Nós realmente apreciamos a variedade de coleções de wireframes disponíveis com essa ferramenta. Esteja você projetando para celular, tablet ou desktop ou até mesmo criando mapas de jornada do cliente, esse plug-in tem tudo o que você precisa.
Assim como o plug-in Illustrations, ele tem limitações. Por exemplo, ele pode não atender a casos de design exclusivos ou de nicho. No entanto, ele oferece opções mais do que suficientes para a grande maioria dos projetos de design para Web e dispositivos móveis.
Prós do Wireframe:
- Mais de 350 gráficos e cartões personalizados para vários elementos e interações
- Disponível gratuitamente sob a licença Creative Commons
- Formato SVG para facilitar a edição e a personalização
- Abrange uma ampla gama de dispositivos e casos de uso
Contras do Wireframe:
- Pode não ser adequado para casos de design altamente exclusivos ou de nicho
Preços: O uso do plug-in Wireframe é totalmente gratuito.
Por que escolhemos o Wireframe: A extensa biblioteca de elementos desse plug-in Figma economiza tempo nas fases iniciais do design. Isso permite que você se concentre na experiência do usuário e na estratégia de conteúdo ao criar seu blog ou site no WordPress.
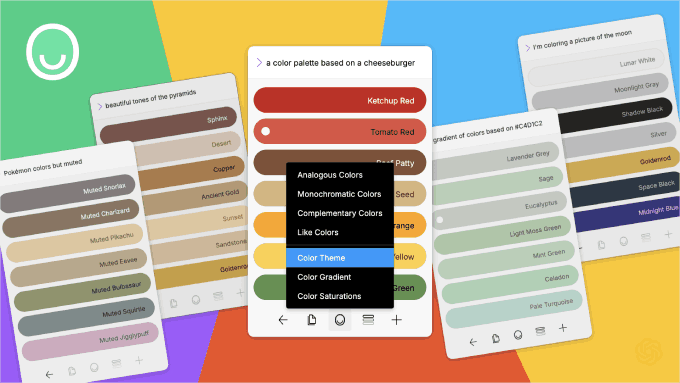
4. Colormate

Escolher as cores certas para um site pode ser complicado, mesmo para designers experientes. As cores erradas podem fazer com que um site pareça estranho ou difícil de usar.
Para os usuários do Figma, recomendamos experimentar o plug-in Colormate. Trata-se de uma ferramenta de IA inteligente que ajuda a criar paletas de cores. Basta dizer a ela que tipo de cores você deseja e ela sugere várias opções. Em seguida, você pode copiar facilmente essas cores para usá-las em seu design.
Uma coisa que realmente gostamos no Colormate é que você pode escolher uma cor e ele encontrará outras cores que combinam com ela. Isso ajuda você a criar um esquema de cores que fica bem em conjunto.
Gostaríamos que o plug-in tivesse uma maneira de salvar suas cores favoritas em um único lugar. No momento, você precisa continuar clicando no botão desfazer para ver as cores de que gostava antes.
Prós da Colormate:
- Fácil de usar com seu ajudante de IA inteligente
- Você pode copiar códigos de cores rapidamente
- Encontra as cores correspondentes para você
Contras do Colormate:
- Não há uma maneira fácil de manter o controle das cores que você gosta
Preços: O uso do Colormate é gratuito.
Por que escolhemos a Colormate: Não importa se você é novato em design ou se já faz isso há anos, a Colormate pode ajudá-lo a escolher cores que funcionem bem juntas para seus temas e layouts do WordPress projetados pela Figma.
Alternativa ao Figma: WPBeginner Pro Services (solução profissional)

Se você é novo no design de sites ou acha o Figma desafiador, temos uma solução que pode funcionar melhor para você. Nossos serviços WPBeginner Pro são perfeitos se você tiver algum espaço no seu orçamento e quiser que especialistas cuidem da criação do seu site WordPress.
Esse serviço não se resume apenas ao design. Criamos sites personalizados do WordPress, garantimos que sejam executados rapidamente, ajudamos a exibi-los nos resultados dos mecanismos de pesquisa e mantemos sua manutenção. É uma ótima opção se você deseja um site profissional sem o incômodo de aprender ferramentas de design complexas.
Com o nosso serviço, você obtém um site exclusivo feito só para você e não precisa fazer nenhum trabalho técnico. Além disso, estaremos à disposição para ajudá-lo mesmo depois que seu site estiver funcionando.
As principais desvantagens são que não é uma solução instantânea e custa dinheiro. Mas, para muitas pessoas, os resultados valem a pena.

Prós dos serviços do WPBeginner Pro:
- Primeira consulta gratuita para discutir suas necessidades
- Especialistas com mais de uma década de experiência em WordPress
- Um gerente de projeto dedicado para ajudar a dar vida às suas ideias
- Várias chances de revisar e alterar o design
- Treinamento sobre como usar seu novo site
Contras do WPBeginner Pro Services:
- Leva algum tempo para ser concluído
- Pode custar mais do que fazer você mesmo
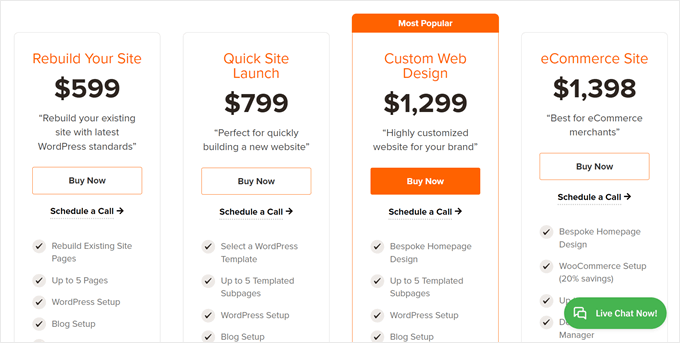
Preços: A partir de US$ 599 para um site com até 5 páginas. Normalmente, terminamos em cerca de 14 dias e oferecemos duas rodadas de alterações.
Por que estamos apresentando o WPBeginner Pro Services: Esse serviço é excelente para proprietários de pequenas empresas, blogueiros ou qualquer pessoa que queira ter um site WordPress profissional, mas não tem tempo ou vontade de aprender ferramentas de design complexas.
É perfeito se você quiser que especialistas cuidem de tudo, desde o design até o desempenho, permitindo que você se concentre no seu conteúdo e nos seus negócios.
Alternativa ao Figma: SeedProd (solução DIY)

Se você quiser criar seu próprio site, mas preferir fazê-lo diretamente no WordPress, os construtores de páginas são uma ótima opção.
Um de nossos favoritos é o SeedProd, que usamos para algumas de nossas próprias marcas para criar sites e páginas de destino, incluindo algumas páginas aqui no WPBeginner. Você pode saber mais sobre ele em nossa análise do SeedProd.
Pense no SeedProd como uma alternativa fácil de usar ao Figma, incorporado diretamente ao WordPress. Ele oferece a flexibilidade de projetar seu site sem a necessidade de transferir designs de uma plataforma para outra.

Adoramos o SeedProd porque ele oferece muitos blocos avançados que o WordPress não tem por padrão. Coisas como barras de progresso, cronômetros de contagem regressiva, depoimentos rotativos, caixas de recursos com ícones e pontos de acesso de imagens. Isso ajuda você a criar páginas mais dinâmicas e envolventes.
O SeedProd também tem um assistente de IA que pode gerar conteúdo, alterar seu tom e até mesmo traduzi-lo para mais de 50 idiomas. Além disso, você pode criar ilustrações de alta qualidade para o seu site, o que é ótimo para fazer maquetes com aparência profissional.
Uma desvantagem é que muitos desses recursos interessantes estão apenas na versão paga. Mas pense da seguinte forma: com o SeedProd, você obtém muitos recursos em um único pacote. No WordPress normal, muitas vezes você precisaria comprar plug-ins separados para cada um desses recursos.
Prós do SeedProd:
- Interface simples de arrastar e soltar, semelhante ao Figma
- Muitos blocos avançados para projetos melhores
- Dezenas de designs de temas e páginas de destino prontos para uso
- Conecta-se a ferramentas de marketing por e-mail, como Constant Contact e AWeber
- Assistente de IA para criação de conteúdo e tradução
Contras do SeedProd:
- Os melhores recursos estão na versão paga, mas é um bom investimento
Preços: Há uma versão gratuita, mas ela não tem os blocos avançados. As versões pagas custam a partir de US$ 39,50 por ano para 1 site, o que inclui 50 modelos profissionais e mais de 90 blocos de páginas.
Por que escolhemos o SeedProd: Se você gosta da liberdade de design do Figma, mas quer algo mais fácil e específico para o WordPress, o SeedProd é uma excelente opção. Sua combinação de ferramentas fáceis de usar e recursos avançados o torna adequado tanto para iniciantes quanto para usuários experientes do WordPress.
Alternativa: O Thrive Architect é outra excelente opção de construtor de páginas para projetar seu site WordPress. Saiba mais em nossa análise do Thrive Architect.
Qual é o melhor plug-in Figma para WordPress?
Se você estiver procurando o melhor plugin de conversão de Figma para WordPress, nossa principal recomendação é o UiChemy. De todos os conversores que testamos, esse foi o que teve a experiência de transferência e edição mais fácil de usar, especialmente porque funciona com construtores de páginas populares.
Para aqueles que estão dispostos a investir em serviços profissionais, recomendamos a Seahawk Media para converter seu design Figma em um site WordPress. Eles cuidam de tudo, desde a conversão até a otimização, garantindo que seu site não apenas tenha uma ótima aparência, mas também um bom desempenho.
Quanto aos plug-ins do Figma, todos são muito bons, mas ficamos particularmente impressionados com o Colormate. O gerador de cores alimentado por IA e o funcionamento geral do recurso são bastante inovadores. Podemos ver isso como uma ferramenta útil para qualquer pessoa que queira explorar diferentes esquemas de cores em seus designs.
Se você está cansado do Figma e está procurando uma solução profissional para criar seu site, considere os serviços WPBeginner Pro. Nossos serviços são perfeitos para quem deseja que especialistas cuidem de toda a criação de seu site WordPress, incluindo design, SEO e otimização de desempenho.
Para uma abordagem mais prática, o SeedProd oferece uma interface de arrastar e soltar fácil de usar, tão flexível quanto o Figma, mas incorporada diretamente ao WordPress. É excelente para criar rapidamente páginas com aparência profissional, o que o torna adequado tanto para iniciantes quanto para usuários experientes do WordPress.
Figma para WordPress: Perguntas frequentes
Aqui estão algumas perguntas frequentes sobre o uso do Figma com o WordPress:
Como posso converter um design Figma em WordPress?
Você pode converter um design do Figma para o WordPress usando plug-ins como o UiChemy. Basta obter seu token do Figma e colá-lo junto com o URL do design no WordPress. O plug-in converterá seu design em blocos do WordPress.
Como alternativa, você pode usar serviços profissionais como a Seahawk Media para fazer a conversão para você.
Devo usar o Figma ou o WordPress?
O Figma e o WordPress têm finalidades diferentes. O Figma é uma ferramenta de design para criar layouts de sites e interfaces de usuário, enquanto o WordPress é um sistema de gerenciamento de conteúdo para criar e gerenciar sites.
Muitos designers usam o Figma para criar layouts e mockups e depois transferi-los para o WordPress. No entanto, se você preferir criar diretamente no WordPress, ferramentas como o SeedProd oferecem uma experiência semelhante de arrastar e soltar dentro do ambiente do WordPress.
Bônus: Descubra mais ferramentas e truques de design do WordPress
Depois de transferir com sucesso seus designs do Figma para o WordPress, talvez você tenha interesse em aprender ferramentas adicionais e hacks sobre a nova plataforma. Aqui estão alguns guias úteis que você pode querer conferir:
- Como criar uma página de destino de lista de espera viral no WordPress
- Elementor vs Divi vs SeedProd (Comparado) – Qual é o melhor?
- Temas WordPress gratuitos ou premium (prós e contras)
- Como adicionar rolagem infinita ao seu site WordPress (passo a passo)
- WordPress Playground – Como usar o WordPress em seu navegador
- Como criar uma barra de rodapé flutuante “fixa” no WordPress
- Como adicionar um redimensionador de fonte no WordPress para acessibilidade
Esperamos que este artigo tenha ajudado você a descobrir os melhores plug-ins Figma para WordPress. Talvez você também queira dar uma olhada em nosso guia sobre como obter feedback sobre o design do site no WordPress e em nossa seleção de especialistas dos melhores plug-ins jQuery para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.