O jQuery ajuda a criar sites interativos, fáceis de usar e bonitos. Para quem tem pouco conhecimento de CSS e HTML, o jQuery parece complicado, mas com tutoriais fáceis de seguir qualquer pessoa pode adicionar efeitos sofisticados ao seu site. Neste artigo, listaremos alguns dos melhores tutoriais de jQuery para iniciantes em WordPress.
Com esses tutoriais, você não apenas aprenderá a adicionar esses scripts jQuery bacanas ao seu site WordPress, mas também terá a chance de aprender um pouco sobre jQuery e como usá-lo no WordPress. Para iniciantes, recomendamos que primeiro dê uma olhada em nosso guia sobre como adicionar trechos de código no WordPress e como adicionar corretamente JavaScript e estilos no WordPress.
1. Como adicionar o widget jQuery Tabber no WordPress

O widget Tabber permite que você economize espaço na barra lateral combinando vários widgets em um único widget com abas. Neste tutorial de jQuery, você aprenderá a criar um widget jQuery Tabber como um plug-in que é fácil de modificar e pode ser personalizado para adicionar qualquer conteúdo que desejar nas guias.
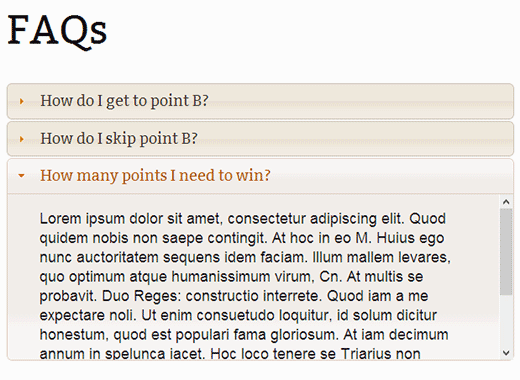
2. Como adicionar um acordeão de perguntas frequentes do jQuery no WordPress

As páginas de perguntas frequentes podem se tornar mais longas e difíceis de ler. Neste tutorial de jQuery, mostramos como criar uma seção de FAQs no seu site usando o jQuery accordion. Isso cria uma experiência de usuário muito melhor, pois os usuários poderão ver rapidamente as perguntas sem rolar muito a tela.
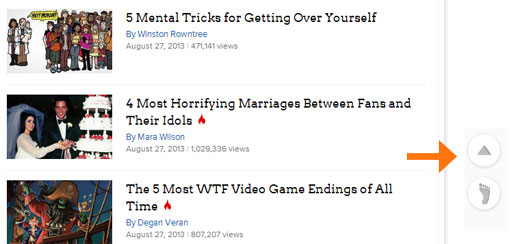
3. Como adicionar um efeito de rolagem suave para o topo no WordPress usando jQuery

Para sites que publicam artigos longos em que o usuário precisa rolar muito a página para ver o conteúdo completo, um botão ou link para enviar os usuários de volta ao topo da página proporciona uma melhor experiência ao usuário. Neste tutorial, mostramos como adicionar um botão de voltar ao topo com efeito de rolagem suave usando jQuery.
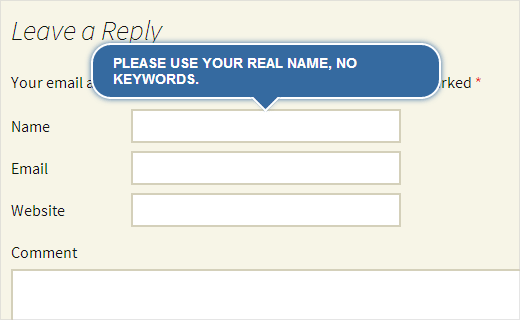
4. Como adicionar dicas de ferramentas jQuery no formulário de comentários do WordPress

As dicas de ferramentas podem ser usadas para fornecer instruções ou informações úteis aos usuários quando eles passam o mouse sobre algum elemento. Neste tutorial de jQuery, mostramos como adicionar dicas de ferramentas ao seu formulário de comentários do WordPress. Além de ter um visual bonito, ele também incentiva os usuários a participarem das discussões em seu site.
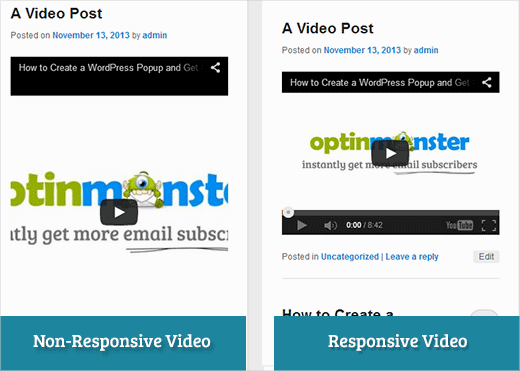
5. Como tornar seus vídeos responsivos no WordPress com o FitVids

Quando você adiciona vídeos do YouTube ao seu site WordPress, eles não são responsivos por padrão. Mesmo que o seu tema do WordPress seja responsivo, o contêiner do vídeo ficará desproporcionalmente inclinado, criando uma experiência ruim para os usuários de dispositivos e tamanhos de tela menores. Neste tutorial, mostramos como usar o plug-in Fitvids jQuery para tornar seus vídeos responsivos no WordPress.
6. Como adicionar depoimentos rotativos no WordPress
Como o título sugere, neste tutorial mostramos como adicionar depoimentos rotativos ao seu site WordPress. Isso é muito útil quando você tem uma seção de depoimentos no seu site e deseja mostrar depoimentos com um efeito jQuery elegante.
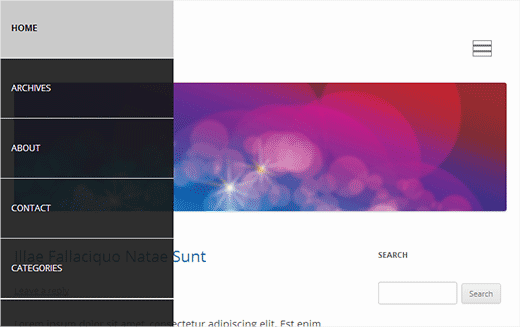
7. Como adicionar um menu de painel deslizante em temas do WordPress

Um menu de painel deslizante aparece quando um usuário clica no botão de menu do seu site. Neste tutorial, você aprenderá a criar menus de painel deslizante compatíveis com dispositivos móveis usando jQuery.
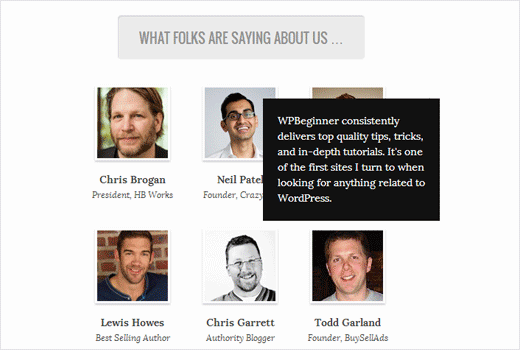
8. Como adicionar testemunhos com dicas de ferramentas em temas do WordPress

Neste tutorial, mostramos como exibir depoimentos de usuários na dica de ferramenta jQuery. Ele se baseia no código que usamos na página Vídeos do WPBeginner. Em vez de exibir depoimentos em blockquotes, ele exibe o texto do depoimento quando um usuário passa o mouse sobre a foto do usuário.
Esperamos que você experimente alguns desses tutoriais de jQuery em seu site WordPress. Esperamos que isso o ajude a começar a trabalhar com jQuery e temas do WordPress. Diga-nos se há alguma dica específica de jQuery que você gostaria de ver implementada no WordPress. Para comentários e perguntas, deixe um comentário.





adolf witzeling
Great way to getting started with jQuery-thanks for sharing.
abhisek
Thank you for the collection but as you know human wants are unlimited so we want more such nice, useful and easy tutorials :-). Btw if we use jquery in menu (Slide panel menu) will that be visible to search engine crawler’s or esle we have to modify the code a bit?