Na WPBeginner, ajudamos milhares de usuários a personalizar seus sites WordPress, e uma pergunta continua surgindo: “Como faço para tornar minha barra lateral mais eficiente?”
Embora possa não ser o elemento mais chamativo, descobrimos que uma barra lateral bem projetada pode afetar significativamente o sucesso do seu site. Com nossa experiência, aprendemos exatamente o que funciona e o que não funciona quando se trata do design da barra lateral.
Neste artigo, compartilharemos nossos truques testados e comprovados da barra lateral do WordPress para ajudá-lo a obter o máximo de resultados, quer esteja usando um tema clássico ou o novo editor de blocos.

Precisa de ajuda profissional para personalizar seu site? Evite o incômodo e obtenha um site incrível com uma barra lateral personalizada, rapidamente. Você pode liberar seu valioso tempo e deixar que nossos especialistas em design de WordPress criem um site personalizado apenas para suas necessidades.
Por que personalizar a barra lateral do WordPress?
A barra lateral, também conhecida como área de widgets em temas clássicos, é uma seção designada no layout do seu blog ou site WordPress. Normalmente, ela é posicionada à esquerda ou à direita da área de conteúdo principal.
Você pode usá-lo para exibir informações adicionais que complementam seu conteúdo principal. Isso pode incluir coisas como publicações recentes no blog, links de mídia social, barras de pesquisa, formulários de inscrição de e-mail e muito mais.

Embora as barras laterais venham pré-construídas com a maioria dos temas, sua funcionalidade padrão pode nem sempre se adequar aos objetivos específicos de seu site. É aqui que entra a personalização.
Uma barra lateral bem elaborada pode beneficiar seu site de várias maneiras:
- Melhor experiência do usuário – Uma barra lateral estrategicamente projetada pode ajudar os visitantes a navegar pelo seu site, encontrar informações relevantes e, por fim, aumentar as visualizações de página.
- Aumento das conversões – Botões estratégicos de call-to-action, formulários de inscrição de e-mail ou ícones de mídia social podem incentivar os visitantes a realizar as ações desejadas.
- Maior reconhecimento da marca – Você pode usar a barra lateral para exibir o logotipo da sua marca, perfis de mídia social ou outros elementos visuais que reforcem a identidade da sua marca.
Ao assumir o controle da barra lateral, você pode personalizá-la para aprimorar o design da Web e a experiência do usuário.
Com isso em mente, listamos as melhores dicas e truques da barra lateral do WordPress para você aprimorar sua barra lateral. Você pode usar o índice abaixo para navegar pelo tutorial:
- Create a Sidebar Template Part (Block Themes)
- Display Different Sidebars on Different Pages and Posts
- Create Custom Sidebars for Each Category
- Change the Default Sidebar Side
- Hide Specific Sidebar Widgets on Mobile
- Use Your Sidebar as a Vertical Navigation Menu
- Make Sidebar Widgets Sticky
- Enhance Your Sidebar with Eye-Catching Images
- Boost Conversions with Clear Calls to Action (CTAs) in Your Sidebar
- Grow Your Audience with an Email List Signup Form in the Sidebar
- Enhance User Experience with a Sidebar Search Bar
- Connect with Your Audience with Social Media Sidebar Icons
- Engage Visitors with Recent or Related Posts in the Sidebar
- More Beginner-Friendly Tips to Fine-Tune Your WordPress Sidebar
1. Adicionar uma parte de modelo de barra lateral (temas de bloco)
Esta dica é principalmente para usuários de temas de blocos. Se você usa um tema clássico, o desenvolvedor do tema geralmente incluiu uma área de widget do WordPress para a barra lateral, e você não precisa fazer mais nada.
Se você usa um tema de blocos, não verá o menu Appearance ” Widgets no painel do WordPress. Isso ocorre porque seu tema não usa mais o personalizador do WordPress e agora depende totalmente de blocos no editor de site completo.
Por um lado, isso pode facilitar muito a personalização do site. Ao mesmo tempo, as coisas podem ficar confusas se você estiver acostumado com temas clássicos.
Vamos detalhar como as barras laterais funcionam nos temas de blocos. As barras laterais e outros elementos, como cabeçalhos e rodapés, agora são chamados de “partes do modelo”, que são partes do layout que você pode reutilizar em todo o site.
Agora, a maioria dos temas de bloco inclui um cabeçalho e uma parte do modelo de rodapé, pois eles são essenciais em um site. Alguns temas de bloco também têm modelos com uma barra lateral, como o tema padrão do Twenty Twenty-Four.

Dito isso, nem todos os temas de blocos têm essa parte, o que pode ser frustrante se as barras laterais forem importantes para seu site. Portanto, você mesmo terá de criar uma.
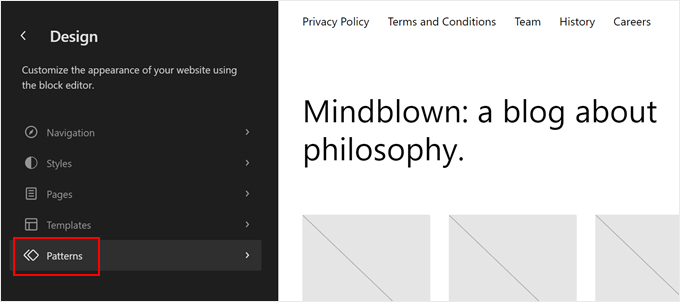
Felizmente, o processo é bastante simples e mostraremos a você como fazê-lo, passo a passo. Primeiro, vá para Appearance ” Editor para abrir o editor de site completo.

Agora você verá várias opções de menu para personalizar o tema.
Clique em“Patterns” para criar um novo modelo de peça.

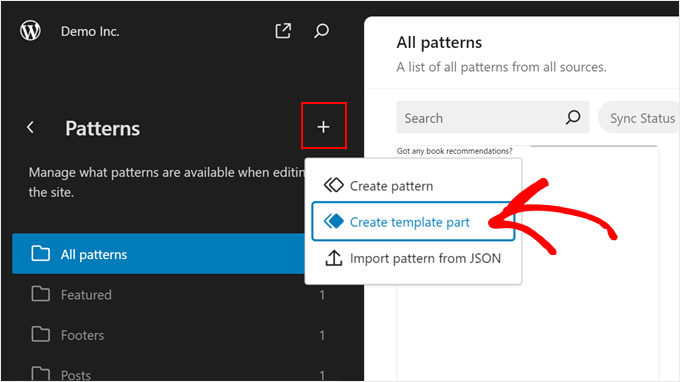
Aqui, clique no botão “+ Criar padrão” no painel esquerdo.
Em seguida, selecione “Create template part”.

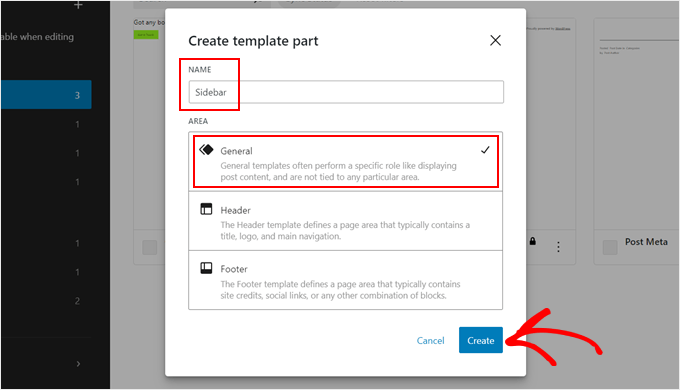
Agora, dê um nome à sua nova parte do modelo. Pode ser algo simples como “Barra lateral”.
Quanto à área, escolha “General”.
Feito isso, clique em “Create” (Criar).

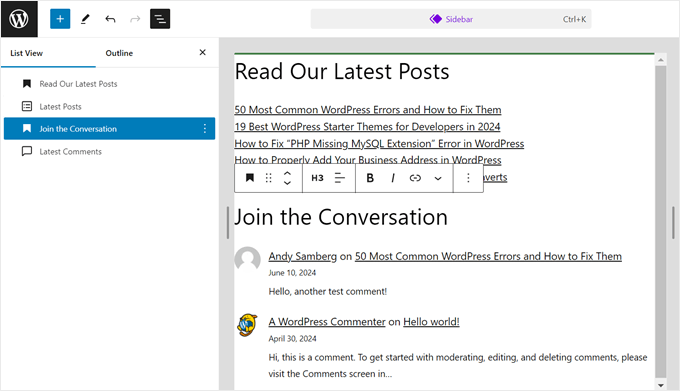
Agora você está no editor de blocos do WordPress, onde pode começar a adicionar blocos à barra lateral.
Em nosso exemplo, adicionamos um bloco para mostrar as últimas publicações e os últimos comentários. Também adicionamos tags de título para incentivar os visitantes a conferir essas seções em nossa barra lateral.

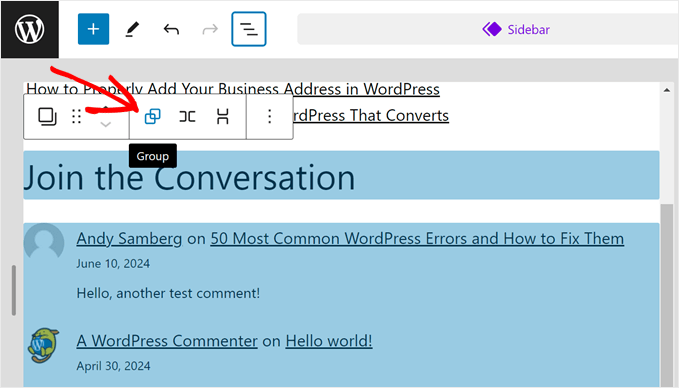
Como você pode ver, a barra lateral não parece muito bem organizada. Portanto, seria uma boa ideia usar um bloco Group para agrupar elementos que se relacionam entre si. Dessa forma, quando você precisar mover esses elementos, eles poderão ser reorganizados como uma única unidade.
Tudo o que você precisa fazer é selecionar os blocos que deseja agrupar. Em seguida, na barra de ferramentas de blocos, clique no ícone “Group” (Agrupar).
Você pode saber mais sobre o uso do bloco Group em nosso artigo sobre como selecionar e usar blocos aninhados no WordPress.

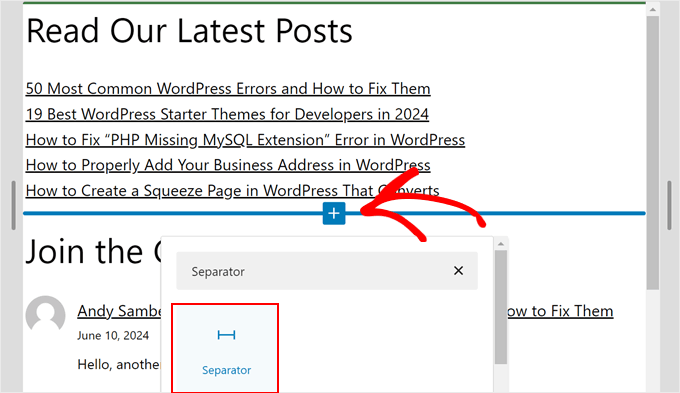
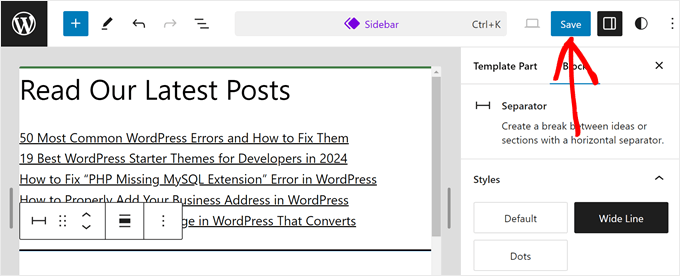
Você também deseja adicionar um elemento, como o bloco Separator, para separar um grupo de blocos do outro.
Esse bloco pode adicionar um divisor de forma entre seus grupos de blocos.
Basta clicar no botão “+ Add Block” em qualquer lugar e selecionar o bloco “Separator”. Você também pode personalizar a aparência da linha horizontal.

Quando estiver satisfeito com sua barra lateral, basta clicar em “Salvar”.
Agora, você pode adicionar o elemento da barra lateral a qualquer modelo do seu tema.

Vamos tentar adicioná-lo ao seu modelo de postagem única.
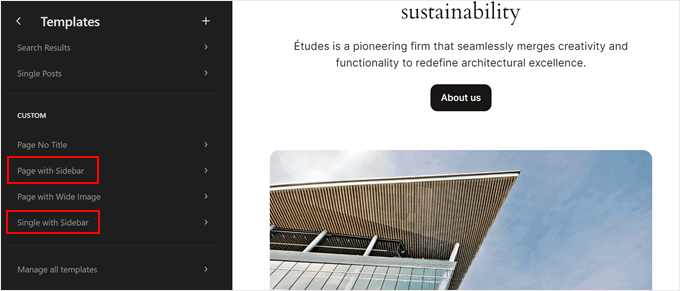
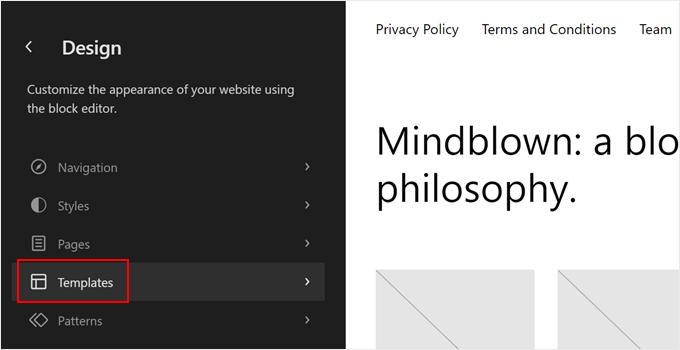
Para fazer isso, basta voltar ao menu principal do seu editor de site completo e selecionar “Templates”.

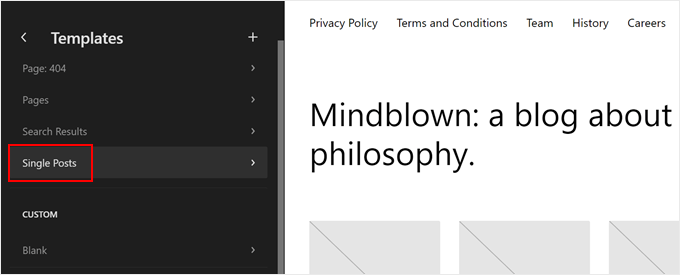
Em seguida, localize o modelo de postagem única de seu tema.
Ele pode ter o nome de “Postagens únicas” ou algo semelhante.

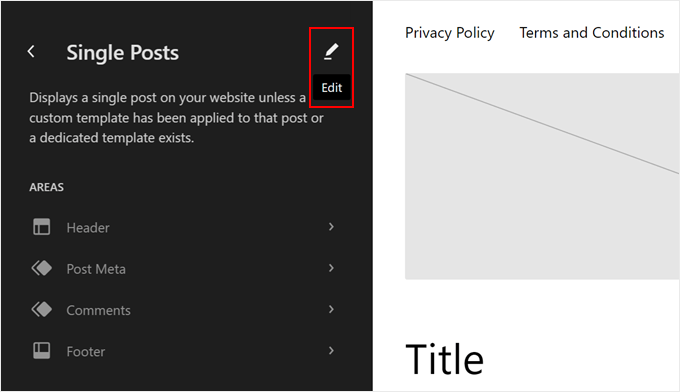
Em seguida, basta clicar no botão de lápis “Edit” (Editar).
Isso abrirá o editor de blocos para esse modelo.

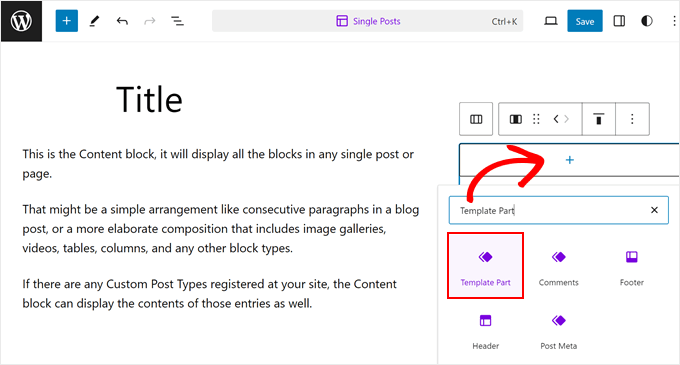
Clique no botão “+ Add Block” em qualquer lugar do modelo.
Selecione a “Parte do modelo”.

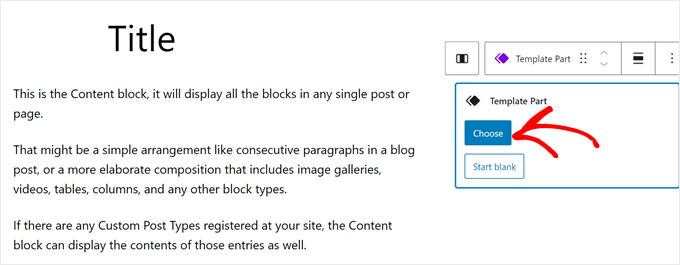
Em seguida, você verá duas opções: ‘Choose’ (Escolher) ou ‘Start Blank’ (Iniciar em branco).
Escolha a primeira opção.

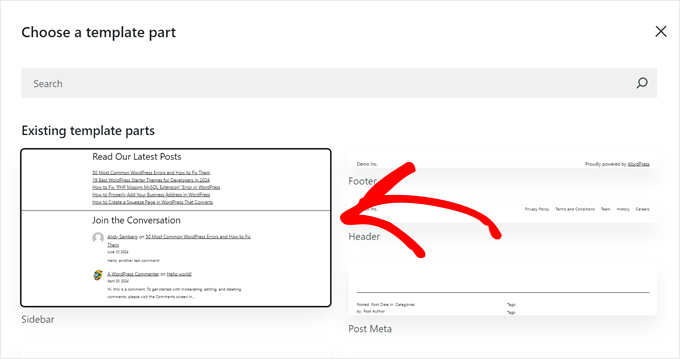
Agora você deve ver as partes do modelo existentes do seu tema.
Vá em frente e clique no que você acabou de criar.

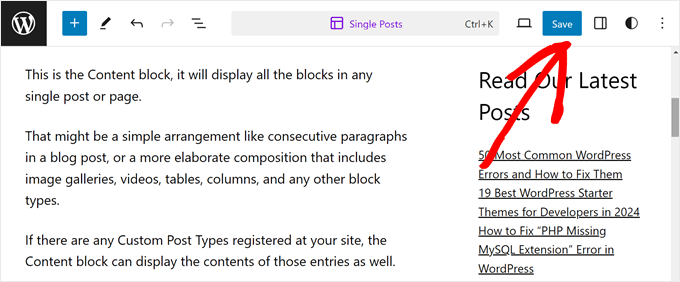
Agora, você pode reorganizar o layout do modelo para ajustá-lo à nova barra lateral.
Depois de fazer isso, clique em “Salvar”.

Quando você visualiza uma postagem de blog em seu site, ela agora deve ter a parte do modelo da barra lateral.
2. Exibir barras laterais diferentes em páginas e posts diferentes
Normalmente, o tema do WordPress permite que você exiba apenas uma barra lateral em todo o site. Dito isso, é possível criar várias barras laterais e exibi-las em páginas ou posts específicos.
Digamos que você tenha um site com uma seção de blog e uma página de contato. A barra lateral do seu blog pode ser ideal para exibir publicações recentes e listagens de categorias. Por outro lado, sua página de contato pode se beneficiar mais de um mapa e de um formulário de contato.
A boa notícia é que exibir barras laterais diferentes em páginas e posts diferentes no WordPress é muito fácil com a ajuda dos construtores de páginas do WordPress.
Há muitos criadores de páginas que podem fazer isso, inclusive o Elementor, mas nossa opção favorita é o SeedProd.
O SeedProd é um plug-in de criação de páginas que permite criar páginas e temas personalizados usando um editor de arrastar e soltar fácil de usar. Ele oferece mais de 50 kits de sites profissionais e mais de 350 modelos de páginas de destino para você escolher, para que possa encontrar o melhor para suas necessidades.
Com o SeedProd, você pode criar páginas da Web personalizadas com diferentes barras laterais.

Por exemplo, em uma página de produto, você pode exibir produtos relacionados ou avaliações de clientes na barra lateral. Enquanto isso, sua página de destino pode ter um botão de call-to-action em destaque ou um formulário de inscrição de e-mail.
Para obter um guia detalhado sobre como fazer isso, confira nosso tutorial passo a passo sobre como exibir barras laterais diferentes para posts e páginas no WordPress.
3. Criar barras laterais personalizadas para cada categoria
Talvez você tenha um blog de culinária com uma vasta coleção de receitas categorizadas por cozinha. Uma barra lateral geral “Recipes” (Receitas) poderia listar todos os seus pratos mais recentes.
No entanto, não seria mais útil para os visitantes que exploram receitas italianas ver uma barra lateral com ingredientes italianos populares, técnicas de culinária ou até mesmo restaurantes italianos relacionados em sua área?
É nesse ponto que a criação de barras laterais personalizadas para cada categoria pode ser útil. Ao adaptar o conteúdo da barra lateral a categorias específicas, você pode oferecer uma experiência mais direcionada e valiosa aos visitantes.
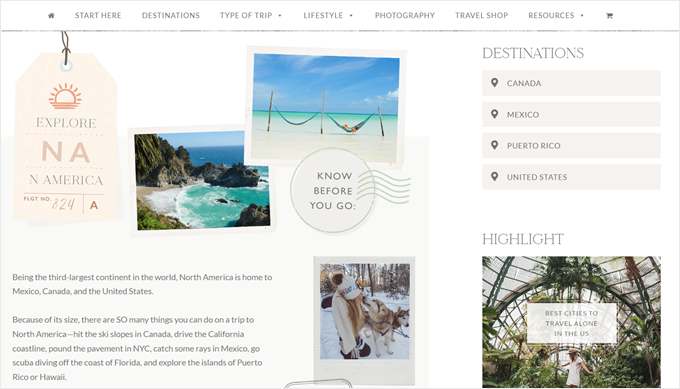
Digamos que você seja um blogueiro de viagens com páginas dedicadas a diferentes destinos. Você poderia criar uma barra lateral personalizada para sua página de categoria da América do Norte que mostrasse links internos somente para o conteúdo relacionado a esses destinos.

Há várias maneiras de criar barras laterais personalizadas para cada categoria em seu tema do WordPress:
- Plug-ins de barra lateral do WordPress – Vários plug-ins fáceis de usar permitem que você crie áreas personalizadas na barra lateral e as atribua a categorias específicas.
- Construtores de temas – Se você estiver usando um construtor de temas avançado, como o SeedProd, é provável que ele tenha funcionalidades integradas para criar barras laterais personalizadas e atribuí-las a categorias.
- Código personalizado – Essa abordagem requer algum conhecimento de codificação, mas oferece controle total sobre a personalização da barra lateral. Dito isso, você precisará conhecer o arquivo PHP correto ao qual adicionar o código.
Para obter um guia detalhado, confira nosso guia sobre como adicionar facilmente um cabeçalho, rodapé ou barra lateral personalizados para cada categoria no WordPress.
4. Alterar o lado padrão da barra lateral
Às vezes, pode ser necessário alterar o lado da barra lateral. Por exemplo, talvez seu site atenda a idiomas que são escritos e lidos da direita para a esquerda. Ter a barra lateral do lado esquerdo se alinhará melhor com o fluxo natural de leitura dos usuários.
Da mesma forma, talvez você queira melhorar a experiência do usuário com base no comportamento do visitante. Talvez você administre um site de comércio eletrônico e perceba que os clientes em potencial costumam examinar suas páginas da Web de uma determinada maneira, como começar do canto superior esquerdo e ir descendo.
Ao posicionar estrategicamente a barra lateral à direita, você pode acomodar esse comportamento. Isso pode deixar os visitantes mais à vontade para navegar em seus produtos.
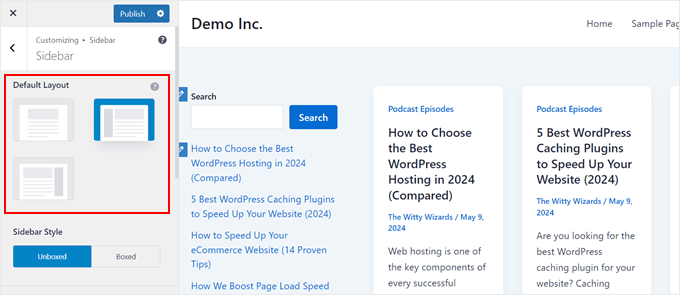
Há várias maneiras de alterar o lado da barra lateral padrão no WordPress. Se você estiver usando um tema de bloco, poderá simplesmente usá-lo para mudar o posicionamento da barra lateral nos modelos de página.
Alguns temas clássicos, como o Astra, também podem incluir uma opção nas configurações do tema para alterar o lado da barra lateral.
Verifique a documentação do seu tema ou explore o painel de opções do tema no painel do WordPress.

Se o seu tema não oferecer uma opção integrada e você se sentir confortável com um pouco de código, poderá editar a folha de estilo do tema (style.css).
Ou, se você não se sentir à vontade para editar o código diretamente, um plug-in fácil de usar como o CSS Hero pode ser uma ótima alternativa. O CSS Hero permite que você personalize visualmente os estilos CSS do seu site sem precisar escrever nenhum código.

Para obter uma análise detalhada dos vários métodos, consulte nosso guia detalhado sobre como alterar a lateral da barra lateral no WordPress.
5. Ocultar widgets específicos da barra lateral no celular
Muito provavelmente, uma parte significativa do tráfego de seu website vem de dispositivos móveis. Os mecanismos de pesquisa também priorizam experiências de usuário compatíveis com dispositivos móveis, portanto, você deve garantir que seu site tenha boa aparência em telas menores.
É nesse ponto que ocultar estrategicamente widgets específicos da barra lateral do WordPress em dispositivos móveis se torna um truque valioso.
Uma barra lateral com formulários, widgets de texto longos ou banners de imagens pode ser de fato útil. Dito isso, embora esses elementos possam funcionar bem em telas de desktop, eles podem sobrecarregar a interface do usuário em dispositivos móveis.
Ao ocultar seletivamente widgets específicos no celular, você pode criar uma barra lateral limpa que melhora a legibilidade.
Para saber mais, confira nosso tutorial detalhado sobre como ocultar facilmente um widget do WordPress em dispositivos móveis.
6. Use sua barra lateral como um menu de navegação vertical
Essa dica é ideal para sites com muito conteúdo ou elementos de navegação que pareçam sobrecarregados.
Pense em sites com muitas categorias de produtos ou estruturas de informações complexas. Uma barra de navegação horizontal na parte superior pode ficar desordenada e difícil de navegar.
É aqui que um menu de navegação vertical em sua barra lateral vem em socorro. Um menu vertical ocupa menos espaço do que um menu horizontal, portanto, é mais simples para os usuários examinarem e encontrarem o que estão procurando, especialmente em celulares e tablets.
Além disso, o uso da barra lateral em vez da parte superior da página pode liberar um espaço valioso para outros elementos importantes, como seu logotipo, botões de chamada para ação ou uma barra de pesquisa.
Se você estiver interessado em criar esse tipo de menu da barra lateral do WordPress, leia nosso guia sobre como criar um menu de navegação vertical no WordPress.

Para sites com estruturas mais complexas, ou se você quiser economizar ainda mais espaço em telas pequenas, considere o uso de um menu de barra lateral dobrável.
Esse tipo de menu permite incluir vários links de navegação, mas eles ficarão ocultos até que o usuário clique no botão do menu.

7. Tornar os widgets da barra lateral fixos
Muitos visitantes de sites tendem a rolar a página para baixo para ler o conteúdo. Uma barra lateral tradicional permanece fixa em um só lugar e, à medida que os usuários rolam a página, podem perder de vista as informações valiosas ou as chamadas para ação que ela contém.
Um widget de barra lateral fixa resolve esse problema. Basicamente, ele adere à tela à medida que os usuários rolam para baixo, de modo que fica constantemente visível.
Ao manter o widget da barra lateral à vista, você pode aumentar as chances de os visitantes perceberem e interagirem com o conteúdo contido nele.

Se o widget da barra lateral for um elemento importante, como um botão “Adicionar ao carrinho”, torná-lo fixo também pode levar a uma taxa de conversão mais alta. Isso ocorre porque ele mantém a CTA constantemente visível durante toda a jornada do visitante na página.
Além disso, em blog posts longos, um índice fixo permite que os usuários acessem facilmente seções específicas.
Confira nosso guia sobre como criar um widget de barra lateral fixa no WordPress para saber mais.
8. Aprimore sua barra lateral com imagens atraentes
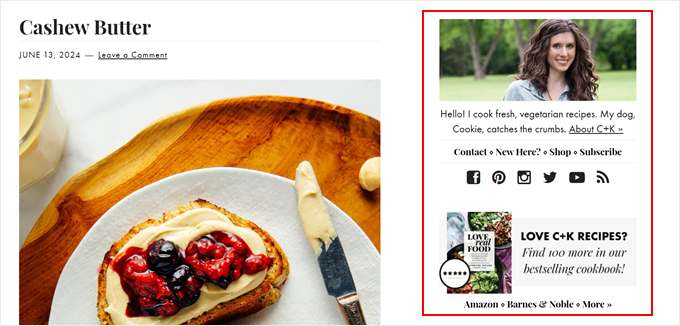
As imagens são ferramentas poderosas para chamar a atenção e acrescentar interesse visual ao seu site.

Há várias maneiras de usar imagens em sua barra lateral:
- Anúncios em banner – Promova seus próprios produtos ou serviços ou faça parcerias com outras empresas para publicidade direcionada.
- Conteúdo promocional – Destaque os próximos eventos, webinars ou ofertas especiais com gráficos visualmente atraentes.
- Prova social – Mostre depoimentos de clientes ou logotipos de marcas conhecidas que confiam em sua empresa para criar confiança e credibilidade com seu público-alvo.
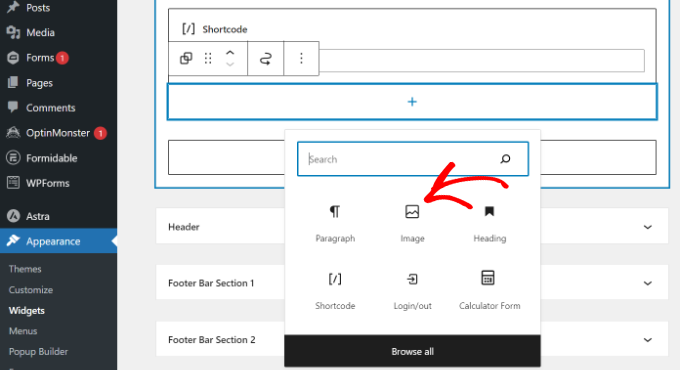
Adicionar uma imagem à barra lateral é muito fácil. Os usuários do tema Block podem simplesmente adicionar um bloco de imagem à parte do modelo da barra lateral no seu tema e carregar a imagem na sua biblioteca de mídia.
Se você tiver um tema clássico, basta usar o editor de widgets baseado em blocos para arrastar e soltar o bloco de imagens na barra lateral.

Para obter um guia passo a passo, leia nosso tutorial sobre como adicionar uma imagem a um widget da barra lateral do WordPress.
9. Aumente as conversões com chamadas para ação (CTAs) claras em sua barra lateral
Seja para se inscrever na sua lista de e-mails, comprar um produto ou entrar em contato com você para obter um serviço, um botão de call-to-action atraente pode aumentar significativamente as conversões.
A barra lateral é um local privilegiado para uma CTA. Normalmente, as barras laterais são posicionadas estrategicamente no layout do site, de modo que as CTAs ficam constantemente visíveis à medida que os usuários percorrem o conteúdo.
Além disso, se você tiver barras laterais diferentes para páginas diferentes, poderá adaptar CTAs específicas ao conteúdo de suas páginas.
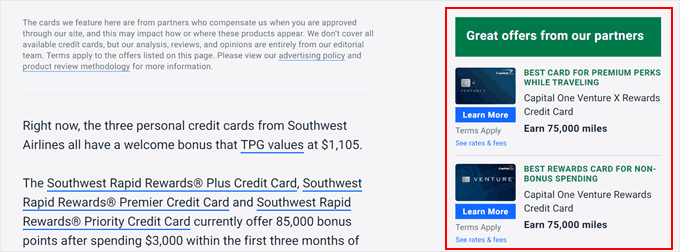
Por exemplo, a barra lateral de um post de blog pode apresentar CTAs para os parceiros afiliados do site, enquanto a barra lateral de uma página de produto pode ter um CTA “Compre agora”.

Se quiser levar suas CTAs para o próximo nível, confira nosso artigo sobre as práticas recomendadas de CTA para conversões em páginas de destino.
Como alternativa, se você tiver um site de negócios que permita que os leads em potencial entrem em contato com você por telefone, considere adicionar um botão click-to-call à barra lateral. Dessa forma, você facilita o contato dos futuros clientes com você.
10. Aumente seu público com um formulário de inscrição na lista de e-mails na barra lateral
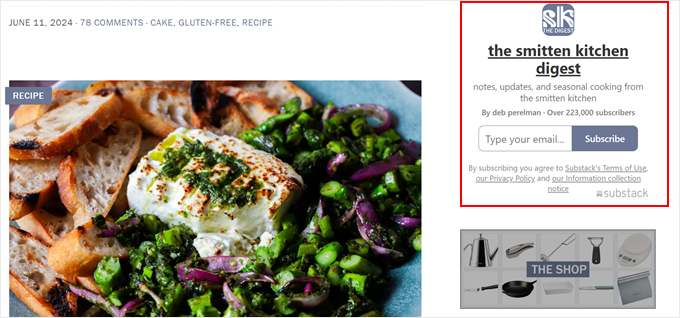
Um formulário de inscrição na lista de e-mails estrategicamente posicionado na barra lateral permite que os leitores interessados se inscrevam facilmente em sua lista de e-mails. Dessa forma, você pode mantê-los informados sobre novas publicações no blog, ofertas de conteúdo exclusivo ou eventos futuros.

Se você usar barras laterais diferentes para páginas diferentes, poderá adaptar o formulário de inscrição e sua mensagem ao conteúdo específico de cada página.
Por exemplo, a barra lateral de um post de blog pode oferecer um produto digital gratuito em troca da assinatura. Enquanto isso, a barra lateral de uma página de produto de comércio eletrônico poderia destacar descontos exclusivos para novos assinantes.
Nosso guia sobre como adicionar assinaturas de e-mail ao seu blog WordPress pode ajudá-lo a começar.
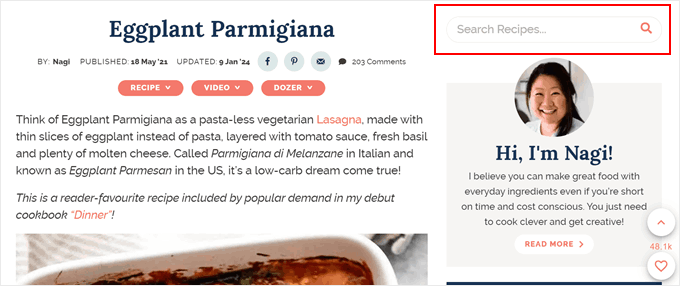
11. Aprimore a experiência do usuário com uma barra de pesquisa na barra lateral
Quando você tem uma grande biblioteca de conteúdo, a navegação pode se tornar cansativa para os visitantes. Uma barra de pesquisa bem posicionada na barra lateral permite que os usuários encontrem as informações de que precisam de forma rápida e eficiente.
Em vez de percorrer menus extensos ou navegar por inúmeras páginas, os usuários podem simplesmente digitar o termo de pesquisa específico na barra lateral e encontrar instantaneamente o conteúdo que estão procurando.

Além disso, uma barra de pesquisa prontamente disponível incentiva os visitantes a se aprofundarem em seu conteúdo e a explorarem tópicos que os interessam. Isso pode levar a um maior envolvimento e a sessões de navegação mais longas.
Felizmente, o editor de widgets baseado em blocos e o editor de site completo para temas de blocos facilitam a adição do bloco da barra de pesquisa na área desejada.
Dito isso, se você quiser criar um formulário de pesquisa personalizado para as necessidades do seu site, recomendamos o uso do SearchWP. Esse plug-in do WordPress permite que você configure um algoritmo de pesquisa muito mais avançado do que a pesquisa padrão.
Nosso guia sobre como criar um formulário de pesquisa personalizado no WordPress mostra como fazer exatamente isso e adicionar a barra de pesquisa a uma seção de widget.
12. Conecte-se com seu público com os ícones da barra lateral de mídia social
Ícones atraentes de mídia social na barra lateral permitem que os visitantes se conectem facilmente com você nas plataformas preferidas deles.
Ao facilitar para os visitantes segui-lo nas mídias sociais, você pode aumentar constantemente o seu público e construir relacionamentos mais fortes com eles.
Além disso, uma presença consistente na mídia social em várias plataformas reforça a identidade da sua marca e aumenta o conhecimento geral da marca.

Você pode adicionar facilmente ícones de mídia social à sua barra lateral usando o editor de widgets ou o editor de site completo. O bloco de ícones sociais incorporado tem os recursos necessários para projetar um conjunto de ícones sociais que combine com o design do seu site.
Dito isso, se você quiser mais opções de personalização, recomendamos a criação de uma página personalizada com uma barra lateral usando o SeedProd. Esse plug-in de construtor de páginas também tem um bloco Social, além de muitas outras opções de personalização e símbolos de mídia social que você pode usar.

13. Envolva os visitantes com publicações recentes ou relacionadas na barra lateral
Uma seleção bem selecionada de publicações recentes ou relacionadas em sua barra lateral pode manter os visitantes navegando por mais tempo.
Pense nisso. Ao exibir publicações relacionadas ou recentes na barra lateral, você oferece aos visitantes um vislumbre atraente do seu conteúdo mais recente. Isso pode levá-los a explorar mais artigos que possam achar interessantes.
Para as pessoas que desejam mostrar postagens em destaque com miniaturas, recomendamos o uso do MonsterInsights.
O editor padrão do WordPress permite que você adicione postagens em destaque usando o bloco Lista. Dito isso, o MonsterInsights permite que você exiba essas publicações usando suas miniaturas para chamar a atenção dos usuários.
Nosso guia sobre como adicionar postagens em destaque na barra lateral do WordPress explora os métodos interno e do MonsterInsights.

Mais dicas para iniciantes para ajustar sua barra lateral do WordPress
As dicas que exploramos até agora fornecem uma base sólida para a personalização da barra lateral do WordPress. Mas espere, tem mais!
Aqui estão mais algumas maneiras de aproveitar o potencial de sua barra lateral:
- Exiba comentários recentes – Incentive a conversa exibindo seus comentários mais recentes na barra lateral.
- Mostre seus principais comentar istas – Inspire os usuários a participar da conversa exibindo seus comentaristas mais ativos.
- Exiba o número de assinantes – Aumente a prova social exibindo o número de assinantes de várias plataformas, como e-mail ou mídia social.
- Personalize a exibição do arquivo – Ajuste a forma como as categorias de arquivo ou os arquivos mensais aparecem na barra lateral para obter uma aparência mais refinada.
Esperamos que este artigo tenha ajudado você a conhecer os melhores truques para personalizar as barras laterais no WordPress. Talvez você também queira conferir nosso guia definitivo sobre os elementos essenciais de design do WordPress e nosso guia sobre como adicionar estilos personalizados aos widgets do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Nathan
Hi guys!
I know it’s not the exactly topic of this post, but I’m having a problem with sidebars since yesterday that I don’t have idea to fix. I’m wondering If someone could help me…
When I try to add HTML code to the sidebar or header, no matter with which plugin (i’ve tried enhanced text, wordpress ad widget or even the standart “text” option), I hit the “save” button and it keeps loading forever, never finishs…
When I refresh the page the code it’s not there… I realized this start happening yesterday, but I updated to version 4.5 last week…
Someone could help me? I need to place my ads…
Thanks!!
WPBeginner Support
When this happens, try right clicking anywhere on the page and select Inspect from browser menu. This will open developer tools. Click on the Console tab to see if it is reporting any errors. You can also Try deactivating all WordPress plugins and switching to a default theme. Now try adding the code in widget again. If this works then figure out which plugin or theme was causing the conflict by activating them one by one.
Admin
Tariq Kamal
Hi
I need to know if I am using widgets on my blog with the options set in the visibility mode where I set a certain criteria for certain widgets to appear (or be hidden) on some categories or pages. This obviously means that I will use more widgets, some will appear in one category the others in other categories. Is it an extra load on my blog? Is my blog loading all the widgets at startup or it will only load the widgets when the desired category is visited.
I hope you guys understand what I want to say and give me some feedback.
Thank you
Tony N
Great article! Is there a plug in that is similar to the recent posts widget, but will let you select only certain specific post categories to show, and perhaps style the text and head?
Johnathan
I think it’s all dependent on who your visitors are and where they are coming from, but I am seeing that mobile devices are ruling my traffic sources. Which made me take a closer look and think harder about what my blog looks like on mobile devices. Of course, always use a theme that works well with mobile.
The problem I am seeing, at least with the theme I’m using, is that on mobile it pushes my sidebar to the bottom of scrolling. I’m looking into ways of getting my CTAs into every post rather than depending on the sidebar to d it for me.
In the past, I’ve used a plugin that put whatever I wanted at the beginning and end of every post, but for the life of me I can find anything like it again.
Any suggestions?
RW
Excellent point Johnathan. I agree completely. It’s becoming a reality, that on some sites, sidebars aren’t all that necessary.
Nata
Excellent list. My sidebars were a total mess. I just wish there were one plugin that would do it all!