Muitos usuários do WordPress começam com os editores padrão de temas e plugins. Embora eles ofereçam um nível básico de funcionalidade, podem parecer restritivos para aqueles que buscam opções de personalização mais avançadas.
A atualização para um editor de código mais robusto o capacitará com novos recursos, como controle de acesso, criação de temas filhos e downloads de arquivos.
Na WPBeginner, nossa equipe pesquisou e testou diferentes ferramentas para encontrar uma que pudesse substituir com eficiência o editor padrão. Concentramos nossos esforços em encontrar uma ferramenta gratuita que possa ser usada tanto por blogueiros quanto por pequenas empresas.
Neste artigo, mostraremos como substituir facilmente o editor padrão de temas e plugins no WordPress.

Por que substituir o editor padrão de temas e plug-ins no WordPress?
O editor de temas padrão no painel do site do WordPress permite que você faça alterações diretas no código dos arquivos do tema.
Da mesma forma, o editor de plug-ins permite que você edite o código dos plug-ins instalados em seu site.

Esses editores integrados do WordPress têm interfaces de editor de texto que carecem de recursos avançados, como controle de acesso, download/upload de arquivos e criação de temas filhos. Isso faz com que você consuma muito tempo para adicionar e manter o código personalizado.
Além disso, se uma pessoa não autorizada obtiver acesso à sua área de administração do WordPress, ela poderá acessar facilmente os editores padrão para editar os arquivos de temas e plugins. Isso pode permitir a instalação de malware em seu site.
Ao substituir esses editores por um plug-in, você pode personalizar facilmente seus temas e plug-ins do WordPress a partir do painel, adicionando ou removendo trechos de código, personalizando cores, modificando vários arquivos de modelo, estilos CSS e muito mais.
Isso permitirá que você faça alterações rápidas no seu tema ou plug-in sem acessar os arquivos do site via FTP.
Você também pode criar temas secundários, controlar o acesso ao editor para tornar seu site mais seguro e até mesmo fazer upload de arquivos para seus plug-ins e temas a partir do seu computador.
Dito isso, vamos ver como substituir facilmente o editor padrão de temas e plugins no WordPress. Você pode usar os links rápidos abaixo para ir para as diferentes partes do nosso tutorial:
- How to Replace the Default Theme and Plugin Editors in WordPress
- Editing Your Theme Files Using the Theme Editor
- Editing Your Plugins Using the Plugin Editor
- Configuring Access Control With the Theme Editor Plugin
- Creating a Child Theme With the Theme Editor
- Bonus: Use WPCode to Add Custom Code to Your Website
Como substituir o tema padrão e os editores de plug-in no WordPress
Primeiro, você precisa instalar e ativar o plug-in Theme Editor. Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Observação: antes de fazer qualquer alteração nos arquivos do tema ou do plug-in, certifique-se de criar um backup completo do seu site WordPress. Isso será útil se algo der errado e você precisar restaurar o WordPress a partir de um backup.
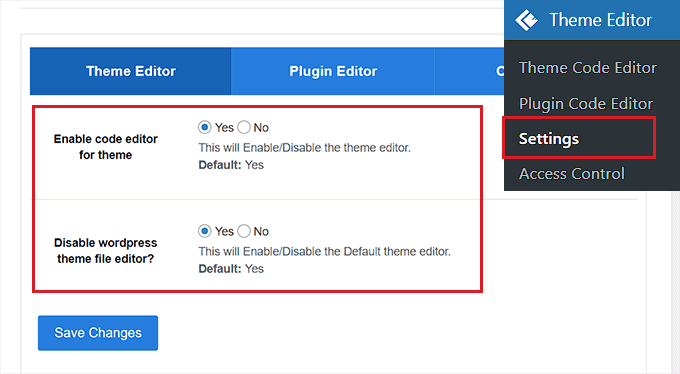
Após a ativação, vá para a página Theme Editor ” Settings (Editor de temas ” Configurações ) na barra lateral do administrador do WordPress.
Quando estiver lá, marque a caixa “Yes” (Sim) na opção “Enable code editor for theme” (Ativar editor de código para o tema).
Depois disso, se quiser desativar o editor de temas padrão do WordPress, marque a caixa “Yes” (Sim) ao lado da opção “Disable WordPress theme file editor?

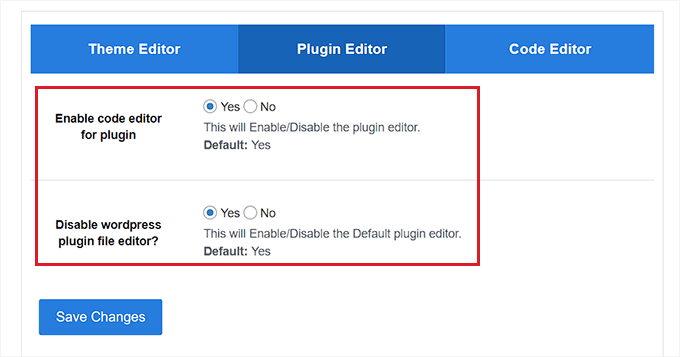
Depois de fazer isso, basta alternar para a guia “Plugin Editor” na parte superior.
Aqui, você precisa marcar a caixa “Yes” (Sim) ao lado da opção “Enable code editor for plugin” (Ativar editor de código para plugin).
Você também pode desativar o editor padrão escolhendo a opção “Yes” para a configuração “Disable WordPress plugin file editor?”.

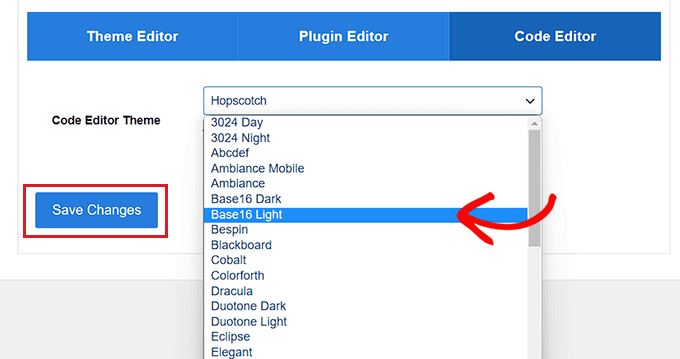
Em seguida, vá para a guia “Code Editor” na parte superior da página.
A partir daqui, você pode escolher um tema para o editor de código no menu suspenso. Isso exibirá o código em seu tema e plug-ins em diferentes planos de fundo e cores de fonte.
Quando terminar, não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.

Edição dos arquivos de tema usando o Theme Editor
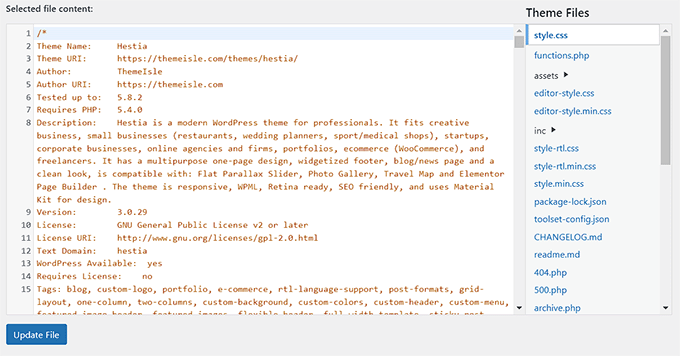
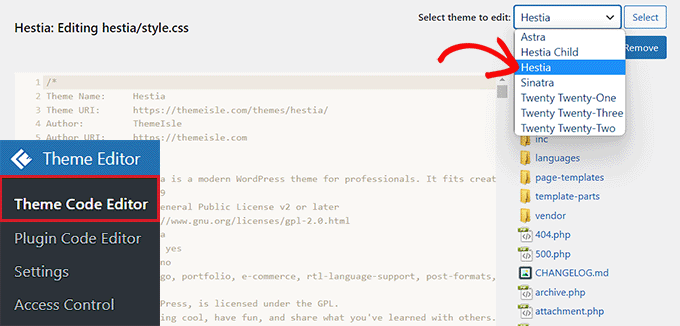
Agora, você precisa acessar a página Theme Editor ” Theme Code Editor no painel de administração do WordPress.
A partir daqui, você deve selecionar o tema que deseja editar no menu suspenso no canto direito da tela. Em seguida, você deve escolher o arquivo do tema ao qual deseja adicionar o código na barra lateral à direita.
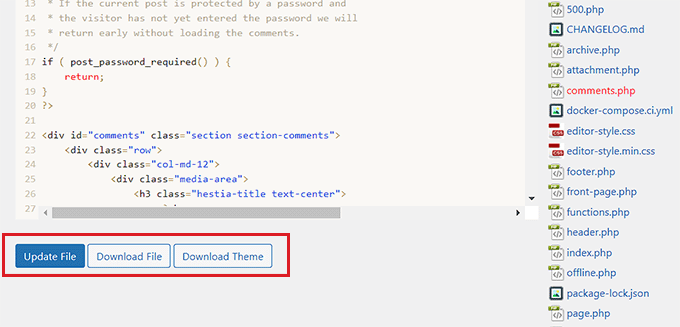
Depois disso, você pode adicionar, remover ou editar facilmente o código dos arquivos do tema no editor de temas na tela.

Quando terminar, não se esqueça de clicar no botão “Update File” (Atualizar arquivo) para armazenar suas configurações.
Você também pode baixar o arquivo que acabou de editar clicando no botão “Download File” (Baixar arquivo). Se, em vez disso, você quiser fazer o download do tema inteiro, clique no botão “Download Theme”.

Edição de seus plug-ins usando o Plugin Editor
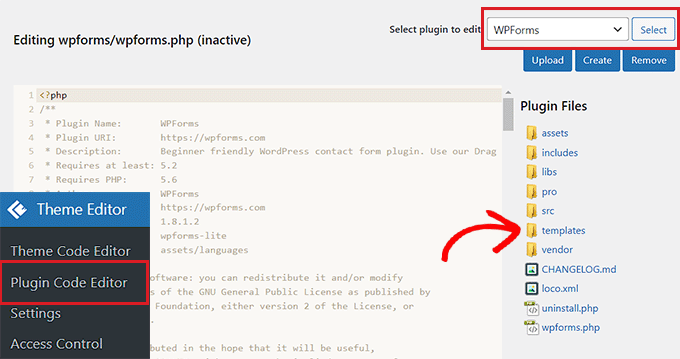
Se, em vez disso, você quiser adicionar código aos arquivos do plug-in, precisará visitar a página Theme Editor ” Plugin Code Editor na barra lateral de administração do WordPress.
Quando estiver lá, escolha um plug-in para editar no menu suspenso no canto direito da tela.
Depois disso, você pode selecionar um arquivo de plug-in para editar na barra lateral à direita e editá-lo usando o editor de código do plug-in.

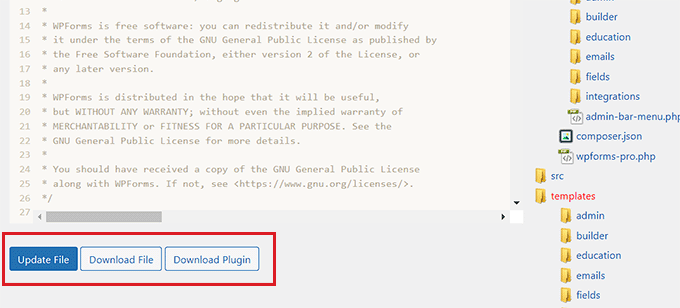
Quando estiver satisfeito com as alterações, basta clicar no botão “Update File” (Atualizar arquivo) para armazenar as configurações.
Você pode até baixar o arquivo que acabou de editar clicando no botão “Download File” (Baixar arquivo).
Se quiser fazer o download do plug-in com todas as alterações feitas, você poderá clicar no botão “Download Plugin”.

Configuração do controle de acesso com o plug-in Theme Editor
O plug-in Theme Editor permite até mesmo controlar o acesso aos editores de temas e plug-ins no WordPress. No entanto, esse recurso só está disponível na versão profissional do plug-in.
Dessa forma, somente os usuários que você aprovar poderão editar os temas e plug-ins do seu site.
Ao usar o controle de acesso, você torna o seu site mais seguro e permite que apenas usuários confiáveis façam alterações nos seus arquivos, reduzindo o risco de malware.
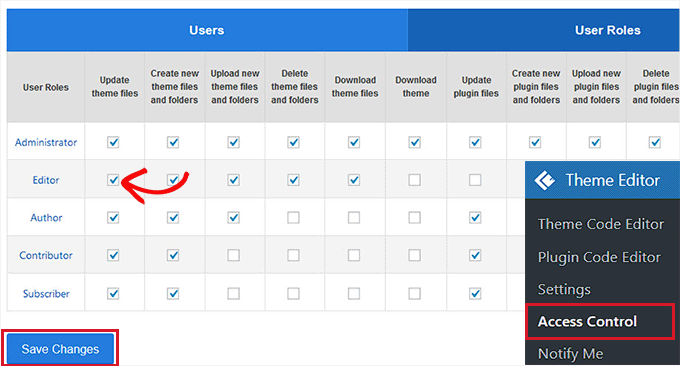
Primeiro, você precisa visitar a página Theme Editor ” Access Control no painel do WordPress.

A partir daqui, basta marcar as opções nas colunas às quais você deseja que as funções de usuário do WordPress tenham acesso.
Por exemplo, se você quiser que o editor tenha a capacidade de atualizar arquivos de tema, será necessário marcar essa caixa na linha “Editor”.
Quando terminar, basta clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Criação de um tema filho com o Theme Editor
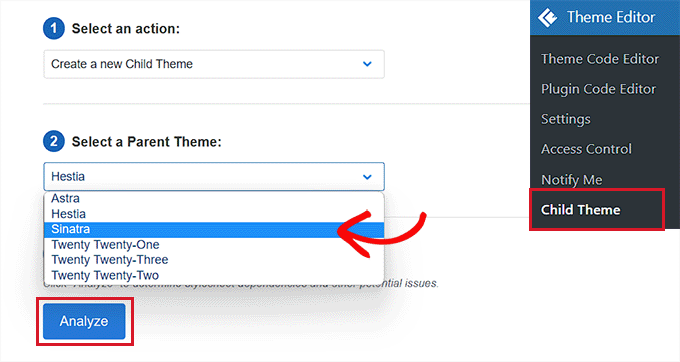
Se você quiser criar um tema filho para personalizar seus temas do WordPress, poderá visitar a página Theme Editor ” Child Theme na barra lateral do administrador do WordPress.
Quando estiver lá, primeiro você precisará escolher um tema pai no menu suspenso no meio e, em seguida, clicar no botão “Analyze” (Analisar).

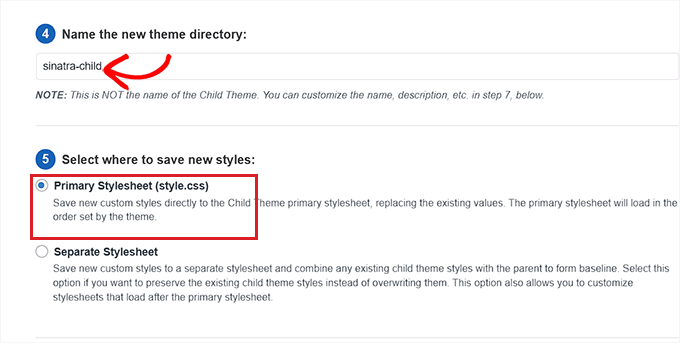
Feito isso, forneça um nome para o diretório do novo tema e selecione onde salvar a folha de estilo do tema filho.
Depois disso, você pode até mesmo fornecer um nome, uma descrição, um autor e uma versão para o tema filho que está criando.
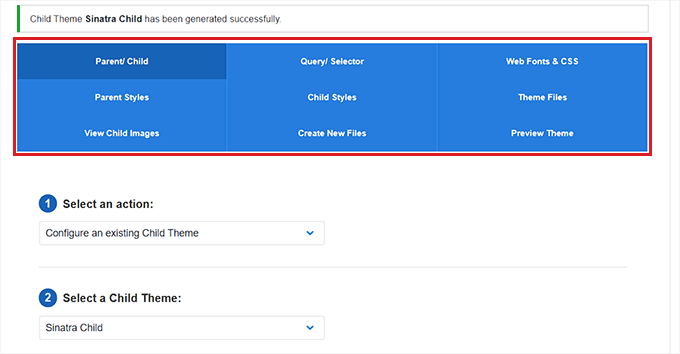
Quando terminar, basta clicar no botão “Create New Child Theme” (Criar novo tema filho).

Agora que você fez isso, pode editar o seletor, as fontes da Web, o CSS personalizado, o estilo filho e os arquivos de tema na barra de menus na parte superior da página.
As alterações que você fizer serão salvas automaticamente no tema filho.

Bônus: use o WPCode para adicionar código personalizado ao seu site
Adicionar código ao seu site usando plug-ins ou editores de arquivos de temas é sempre um pouco arriscado, pois o menor erro do WordPress pode quebrar seu site e torná-lo inacessível.
É por isso que recomendamos o uso do WPCode para adicionar códigos personalizados ao seu site. Ele é o melhor plugin de snippets de código para WordPress do mercado.
Primeiro, você precisa instalar e ativar o plug-in WPCode. Para obter instruções detalhadas, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
Observação: o WPCode também tem um plano gratuito que você pode usar para adicionar código ao seu site. Entretanto, o upgrade para o plano premium lhe dará acesso à biblioteca de snippets na nuvem, à lógica condicional, à opção CSS Snippet e muito mais.
Após a ativação, vá até a página Code Snippets ” + Add Snippet na barra lateral do administrador do WordPress.
A partir daí, você pode usar a biblioteca de snippets WPCode para adicionar snippets de código pré-criados ao seu site WordPress.
No entanto, se quiser adicionar um código personalizado, você também poderá fazê-lo clicando no botão “+ Adicionar snippet personalizado” na opção “Adicionar seu código personalizado (novo snippet)”.

Em seguida, você precisa selecionar um tipo de código na lista de opções que aparece na tela.
Por exemplo, para adicionar código HTML, basta selecionar a opção “HTML Snippet”.

Agora você será direcionado para a página “Create Custom Snippet” (Criar snippet personalizado), onde poderá começar adicionando um título para o snippet de código.
Depois disso, basta adicionar seu código personalizado à caixa “Code Preview” (Visualização de código).

Depois de fazer isso, role para baixo até a seção “Insertion” (Inserção) e escolha o modo “Auto Insert” (Inserção automática).
Seu código personalizado será executado automaticamente em seu site após a ativação.

Por fim, role de volta para a parte superior e alterne a chave “Inactive” (Inativo) para “Active” (Ativo).
Depois disso, clique no botão “Save Snippet” para salvar e executar o código personalizado em seu site.

Para obter mais detalhes, consulte nosso guia passo a passo sobre como adicionar código personalizado no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como substituir facilmente o editor padrão de temas e plugins no WordPress. Talvez você também queira ver nosso guia para iniciantes sobre como atualizar o WordPress com segurança e nosso tutorial sobre como alterar a altura e a largura do bloco no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Thanks for the tips. I’ve left editors enabled on some websites, but for most of them, I have this option disabled for security reasons. It comes in handy where it’s allowed when a person needs to edit code (usually on a website where FTP access isn’t available). For hosting without FTP access, this makes perfect sense.
WPBeginner Support
You’re welcome, glad we could recommend a helpful solution
Admin
Chanakya Sahu
Awesome. And you actually gave us two bonuses, Creating a child theme guide over here is the bonus as well.
WPBeginner Support
Glad you found our content helpful and happy to hear you found extra value for creating a child theme
Admin
Sai Varun KN
Does using WP Editor effect the backend performance?
WPBeginner Support
Yes, on the client side your browser will not be as responsive as it should be. However, it does not affect your site’s performance for other users.
Admin
Bryan Petty
CodeMirror editor is nice, and the WP Editor plugin is helpful, but I thought I’d just add that if anyone is looking for something based on the Ajax.org Cloud Editor instead, or just wants a plugin that does this for the plugin/theme editors only and doesn’t clutter the admin with more option pages, then definitely check out Better File Editor instead:
http://wordpress.org/plugins/better-file-editor/
Ayush Agrawal
Definitely the post I was looking for. Thanks.