Promover sua página do Twitter dentro de um pop-up em seu site WordPress é uma ótima maneira de aumentar seus seguidores e impulsionar o engajamento.
Usando métodos simples, como pop-ups, você pode direcionar mais pessoas para a sua página do Twitter e aumentar suas curtidas, seguidores e engajamento.
Alguns especialistas em WordPress podem dizer que a configuração e a personalização de pop-ups requerem conhecimento técnico. Mas, com a ferramenta certa, é muito mais simples do que parece.
Depois de explorar várias opções, descobrimos que o OptinMonster é a melhor escolha. Nós o usamos no WPBeginner para nossa própria geração de leads, por isso sabemos como ele pode ser poderoso.
Portanto, se estiver procurando uma maneira fácil de fazer isso, você está no lugar certo. Neste artigo, mostraremos como promover sua página do Twitter no WordPress com um pop-up.

Por que promover sua página do Twitter no WordPress?
O X / Twitter é uma das plataformas de mídia social mais populares. Muitas empresas o utilizam para promover seus produtos ou publicações em blogs e compartilhar anúncios ou notícias. Também é um ótimo lugar para obter feedback do usuário, fazer uma enquete e realizar webinars de áudio por meio do Twitter Spaces.
Conseguir que mais pessoas sigam você no Twitter pode ser um desafio. Felizmente, você pode usar o tráfego existente em seu website para aumentar seus seguidores com um pop-up lightbox. Isso ajudará a melhorar a visibilidade de seu perfil no Twitter e a aumentar o número de seguidores.
E isso não é tudo. Você também pode usar um pop-up lightbox para criar umalista dee-mails, gerar leads, oferecer atualizações de conteúdo, exibir um formulário de contato e muito mais.
Neste guia, mostraremos como usar um pop-up lightbox para promover sua página do Twitter. Aqui está uma visão geral rápida de todas as três etapas que abordaremos:
Pronto? Vamos começar.
Etapa 1: Configuração de um pop-up de lightbox para sua página do Twitter
A melhor maneira de adicionar um popup lightbox no WordPress é usar o OptinMonster. É o melhor plugin de popup para WordPress e software de geração de leads do mercado.
Também o usamos em nosso site para promover promoções e ofertas especiais usando pop-ups, slide-ins e banners de cabeçalho. Para obter mais informações sobre nossas experiências com ele, consulte nossa extensa análise do OptinMonster.
Agora, o OptinMonster torna muito fácil impulsionar as vendas, gerar leads, aumentar sua lista de e-mails e otimizar seu site para obter mais conversões.
Para começar, você precisará visitar o site da OptinMonster e clicar no botão “Get OptinMonster Now” para criar uma conta.

Para este tutorial, usaremos a licença do OptinMonster Pro porque ela inclui o recurso Exit-Intent, mais opções de personalização e modelos pré-criados. Como leitor do WPBeginner, você pode obter 70% de desconto usando nosso código de cupom do OptinMonster.
Depois de criar uma conta, você precisará instalar e ativar o plug-in OptinMonster. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, a tela do assistente de configuração do OptinMonster será exibida. Para iniciar o processo de configuração, clique no botão ‘Connect Your Existing Account’ (Conectar sua conta existente).

Isso abrirá uma nova janela pop-up na qual você confirmará a conta do OptinMonster a ser usada.
Basta clicar no botão “Connect to WordPress” para continuar e aguardar a conclusão do processo.

Depois disso, você pode acessar OptinMonster ” Campaigns no painel do WordPress para criar uma campanha.
Vá em frente e clique no botão “Create Your First Campaign” (Criar sua primeira campanha).

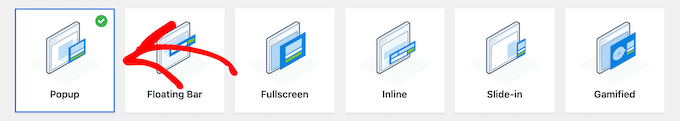
Depois disso, o OptinMonster oferecerá diferentes tipos de campanha para você escolher, incluindo pop-up, barra flutuante, tela cheia, optin gamificado spin-to-win e muito mais.
Como queremos criar um popup lightbox, basta selecionar o tipo de campanha “Popup”.

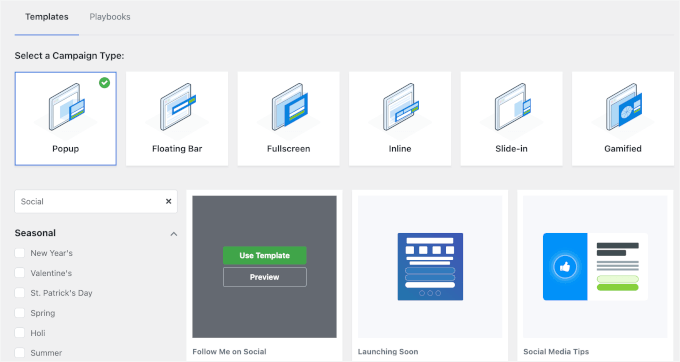
Abaixo do tipo de campanha, você verá diferentes modelos para sua campanha pop-up.
Você pode selecionar um modelo passando o mouse sobre ele e clicando no botão “Use Template” (Usar modelo). Vamos usar o recurso de filtro para restringir a opção de modelo de mídia social.
Para este tutorial, adicionaremos nosso popup de lightbox do Twitter usando o modelo “Follow Me on Social”.

Em seguida, será exibida uma janela pop-up na qual você poderá inserir um nome para a campanha.
Depois de nomear a campanha, clique no botão “Start Building”.

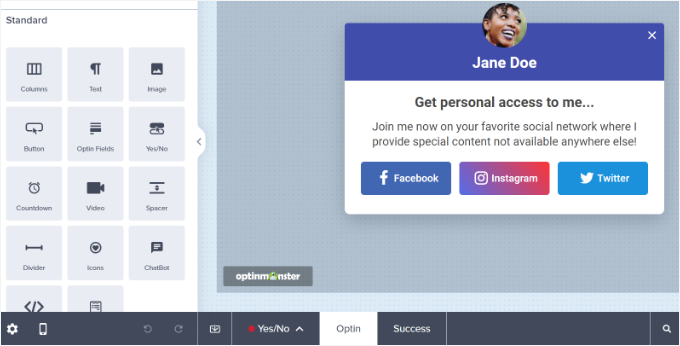
Isso iniciará o construtor de campanhas do OptinMonster com a funcionalidade de arrastar e soltar para personalizar seu pop-up.
Em seguida, basta arrastar e soltar elementos do menu à esquerda para adicioná-los ao modelo.

Você também pode editar os blocos existentes no modelo.
Por exemplo, você pode remover outros botões de mídia social e manter apenas o botão do Twitter. Dessa forma, os usuários podem usar facilmente o botão de chamada para ação e seguir sua página do Twitter.
Além disso, há opções para editar o texto nos cabeçalhos e no corpo. Por exemplo, se você quiser que o botão diga “Follow me” (Siga-me) em vez de “Twitter” (Twitter), poderá alterar o campo “Button Text” (Texto do botão) à esquerda.
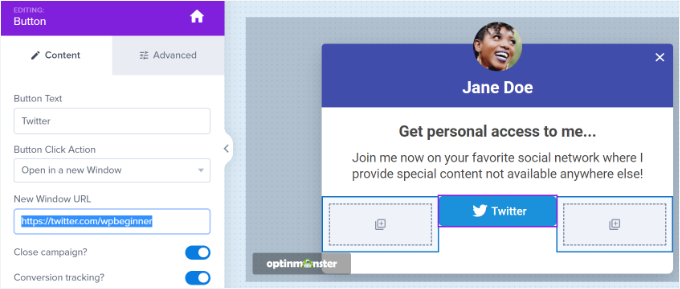
Vamos clicar no botão Twitter para ver mais opções no menu à sua esquerda.
Digite o link da sua página do X (antigo Twitter) no campo “URL da nova janela”.

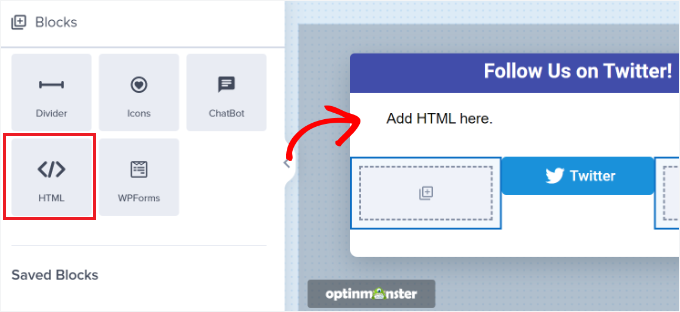
Em seguida, basta arrastar o bloco “HTML” do menu e soltá-lo no modelo.
Agora que você preparou um bloco para o código HTML, está pronto para a próxima etapa.

Etapa 2. Criação de um código de incorporação de página do Twitter
Nesta etapa, você precisará criar um código incorporado para sua página do X (antigo Twitter) usando a ferramenta Twitter Publish.
Recomendamos abrir a ferramenta em uma nova guia ou janela, pois será necessário voltar ao criador de campanhas da OptinMonster para inserir o código HTML.
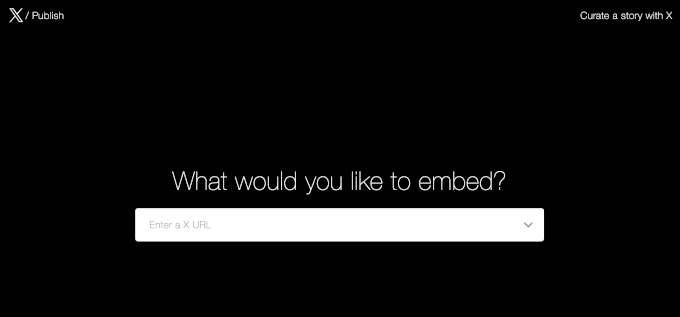
Depois de abrir a ferramenta Publicar, você pode adicionar o URL da sua página do Twitter no campo “O que você gostaria de incorporar” e pressionar a tecla Enter no teclado.
Seu URL do Twitter será parecido com https://x.com/YourUserNameHere. Basta substituir ‘YourUserNameHere’ pelo seu próprio identificador X.

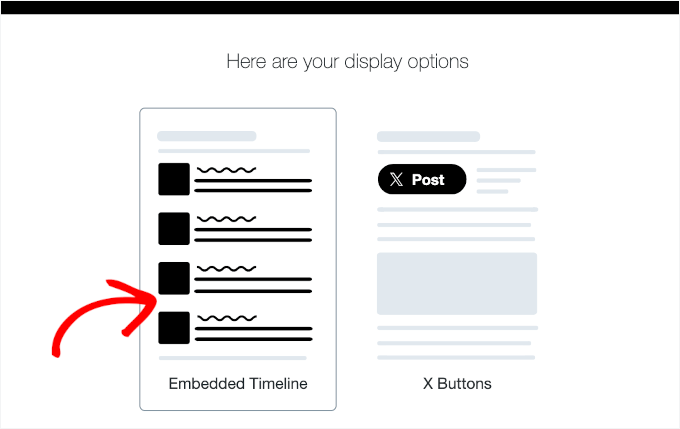
Depois disso, você pode rolar para baixo e escolher se deseja incorporar a linha do tempo ou os botões do Twitter.
Para este tutorial, escolheremos a opção “Embedded Timeline” (Linha do tempo incorporada) para exibir tweets de uma página do Twitter na caixa de luz pop-up.

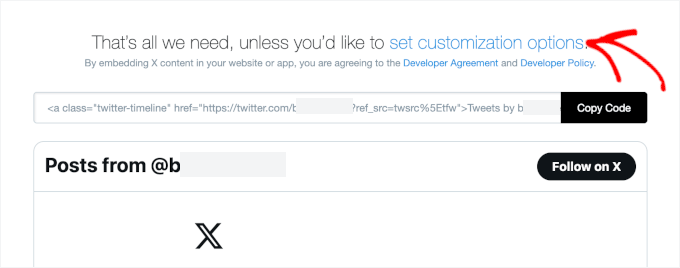
Em seguida, você pode rolar a página para baixo para abrir as configurações de personalização.
Basta clicar no link “definir opções de personalização” acima do código de incorporação.

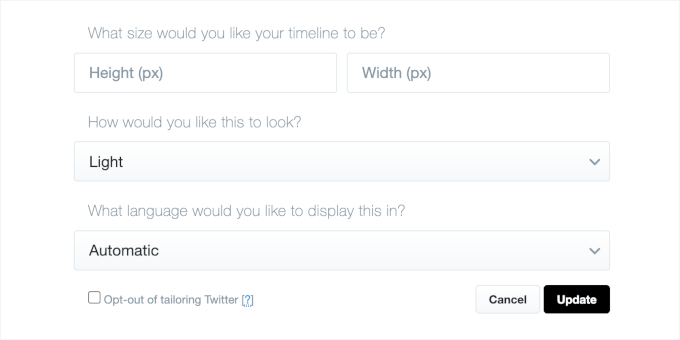
Você pode editar a altura e a largura da linha do tempo do Twitter aqui. Isso permite que você controle a aparência da sua timeline no pop-up da lightbox.
Você também pode escolher um tema claro ou escuro para sua linha do tempo e o idioma em que os tweets serão exibidos.

Depois de definir essas configurações, clique no botão “Update” (Atualizar).
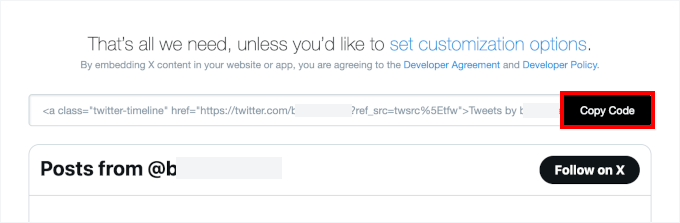
Depois disso, a ferramenta Publicar gerará um código de incorporação. Você pode clicar no botão “Copiar código”.

Uma janela pop-up mostrará que você copiou o código incorporado com êxito.
Clique no ícone de cruz no canto superior direito para fechar a janela pop-up.

Etapa 3. Como adicionar o popup do Twitter Page Lightbox ao seu site
Agora, você pode voltar para a janela ou guia do criador de campanhas do OptinMonster em seu navegador.
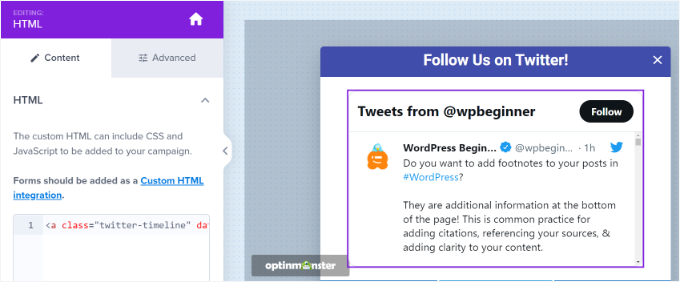
Em seguida, clique no bloco HTML no pop-up que você está projetando. Você verá um campo à esquerda no qual poderá colar o código de incorporação da ferramenta Twitter Publish.
Ao inserir o código incorporado, você verá uma visualização da sua timeline do Twitter no modelo de campanha.

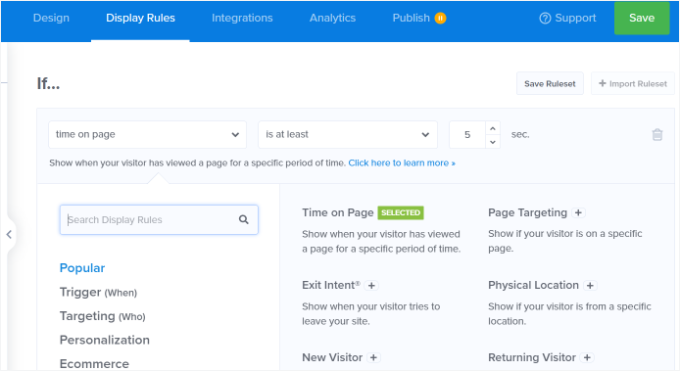
Depois disso, você pode ir para a guia “Display Rule” (Regra de exibição). Aqui, você pode definir as condições para quando o pop-up lightbox aparecerá em seu site.
Por exemplo, pode aparecer quando um usuário visualiza uma página por um período de tempo específico, visita uma página específica ou está prestes a sair do site.

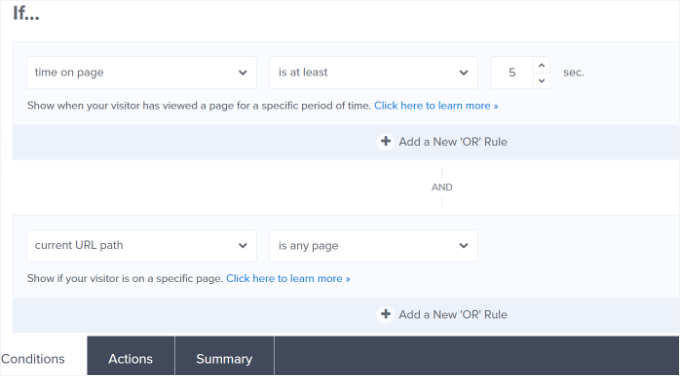
Para este tutorial, selecionaremos “Time on Page” (Tempo na página) como regra de exibição e definiremos o número de segundos após os quais o pop-up será exibido.
Em seguida, você desejará fazer com que o pop-up apareça em todas as páginas do seu site, definindo “caminho do URL atual” como “é qualquer página”.

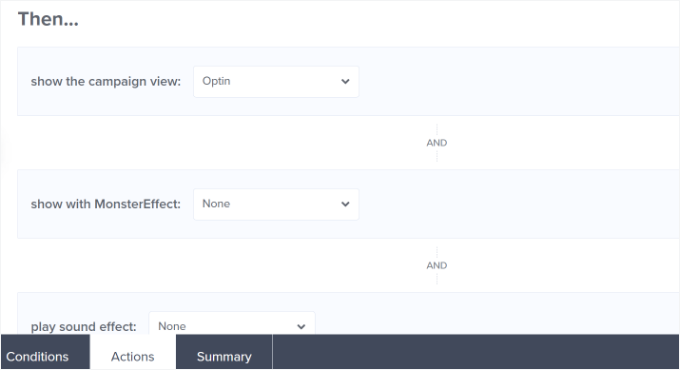
Depois disso, você pode mudar para a guia “Actions” (Ações) na parte inferior.
Agora, certifique-se de que a opção “Optin” esteja selecionada para “mostrar a visualização da campanha”. Há também configurações opcionais para adicionar efeitos e som ao seu pop-up.

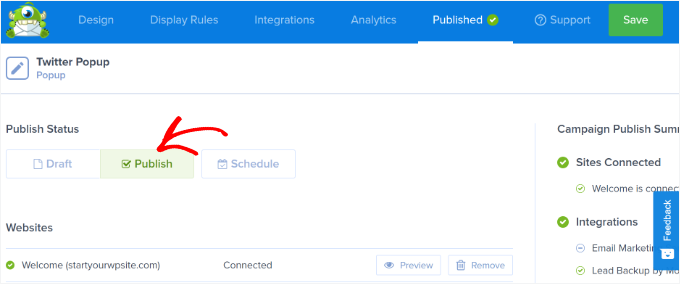
Depois disso, você pode ir para a guia “Published” (Publicado) para ativar sua campanha.
Basta alterar o “Status de publicação” de “Rascunho” para “Publicar”.

Agora você pode clicar no botão “Save” (Salvar) na parte superior para armazenar suas configurações e fechar o construtor de campanhas.
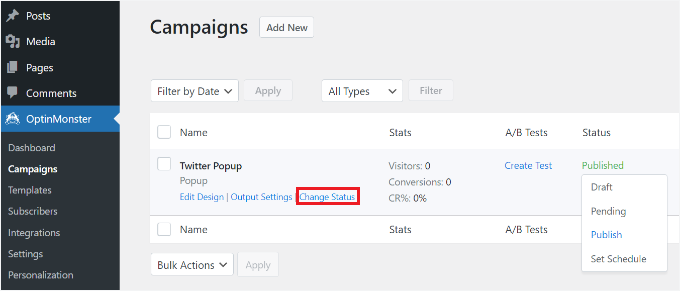
Para confirmar se sua campanha foi publicada, acesse OptinMonster ” Campanhas no painel de administração do WordPress. Você deverá ver um texto verde que diz “Publicado” na coluna “Status”.
Caso contrário, clique na opção “Change Status” (Alterar status) abaixo do nome da campanha e selecione “Publish” (Publicar) no menu suspenso.

Sua campanha do OptinMonster agora deve estar ativa.
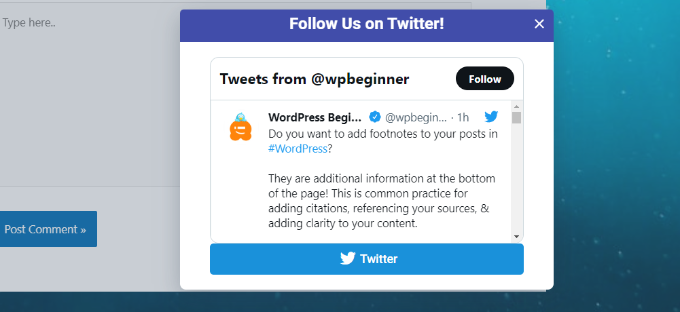
Para visualizar sua página do X (antigo Twitter) no pop-up da lightbox, basta acessar seu site. Depois que a campanha do OptinMonster for acionada, seu perfil do Twitter aparecerá em um pop-up de lightbox junto com o botão de CTA que você adicionou abaixo dele.

Leitura adicional: Mais dicas de marketing no Twitter
Antes de encerrarmos, temos uma dica extra para você!
Se você quer mesmo aumentar sua presença no X (antigo Twitter), confira essas estratégias de marketing adicionais:
- Como exibir tweets recentes no WordPress
- Como tweetar automaticamente quando você publica um novo post no WordPress
- Como incorporar tweets reais em seus posts de blog
- Como adicionar o botão Compartilhar e Retweetar do Twitter ao seu site WordPress
- Como exibir a contagem de seguidores do Twitter como texto em seu site WordPress
- Como adicionar o botão Pagar com um Tweet para downloads de arquivos
- Hacks e plug-ins do Twitter mais procurados para WordPress
- Os melhores plug-ins do Twitter para WordPress
Esperamos que este artigo tenha ajudado você a aprender como promover sua página do Twitter no WordPress com um popup lightbox. Talvez você também queira ver nosso guia sobre como criar um popup de cupom no WordPress ou como usar a psicologia dos popups para aumentar as inscrições em 250%.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Great tutorial. I needed to promote my page on Patreon so I followed this tutorial to use optin monster and it’s great. The best part is that I can see the exact number of people who saw the window and how many people also clicked on the link. That’s a very important metric to me.
Sourav Adhikari
Not working..
Kimb
I’m looking for a tool that pops up a “tweet this” dialog box
option
wpbeginner
@BenBonilla Don’t think they are tracking whether you liked the page or not. I think they are leaving a cookie for who has seen it and closed the popup.
ChrisCarlo
don’t work…
ALSpaulding
Quick question. Once they have followed you on twitter will the plugin continue to pop up on them in the future? It does not mention that. Appreciate a response please. Thanks. =)
startmywp
Hi,
This just works better for Twitter (and another one for facebook) but are there any notable updated plugins or code hacks if we need to display simple html in a lightbox? Say, perhaps just a ‘thank you’ note?
AhsanNaveed
@startmywp For this, you’ll need to edit the plugin.
easyP
That looks good.
I know that you won’t believe it, but I’ve just signed up with twitter – this plugin could be the way to go.
Many thanks.