Está pensando em criar seu próprio plug-in para WordPress? Talvez a ideia de usar um plug-in para criar um plug-in tenha passado por sua cabeça?
Entendemos que os iniciantes podem achar difícil adicionar código ao WordPress. No entanto, ao criar um plug-in personalizado do WordPress, você pode adicionar código ao seu site sem correr o risco de ter erros ou problemas graves.
Na WPBeginner, nossa equipe criou e manteve vários plug-ins populares do WordPress, portanto, entendemos os prós e contras do desenvolvimento de plug-ins.
Neste artigo, mostraremos como criar facilmente um plug-in personalizado do WordPress usando outro plug-in. É mais simples do que você imagina, e estamos aqui para orientá-lo.

Por que usar um plug-in para criar um plug-in no WordPress?
Há uma tonelada de plugins do WordPress que você pode usar para ampliar e personalizar a plataforma. Você pode até instalar plugins do GitHub e de outros mercados de terceiros. Entretanto, em algum momento, talvez você queira ir além e adicionar código personalizado ao seu site.
Geralmente, os guias do WordPress pedem que você adicione um código personalizado ao arquivo functions.php. No entanto, isso não é muito fácil de usar e até mesmo um pequeno erro no código pode causar todos os tipos de erros comuns do WordPress. O código personalizado pode até mesmo danificar completamente seu site.
Sem mencionar que você perderá todo o código personalizado na próxima vez que atualizar o tema do WordPress. Por esse motivo, muitos proprietários de sites criam seus próprios plugins.
Se o seu plugin personalizado causar problemas, você poderá desativá-lo como qualquer outro plugin do WordPress. Você também pode atualizar seu tema do WordPress sem perder a personalização.
Com isso em mente, vamos ver como você pode criar um plug-in do WordPress usando um plug-in. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
Método 1. Usando o plug-in WPCode Code Snippets (recomendado)
A maneira mais fácil de criar um plug-in do WordPress é usar o WPCode.
Esse plug-in gratuito facilita a adição de CSS, PHP, HTML e outros elementos personalizados ao WordPress sem colocar seu site em risco. Você pode simplesmente colar o código do plug-in no editor do WPCode e, em seguida, ativar e desativar o código com o clique de um botão.
Para começar, você precisará instalar e ativar o WPCode. Para obter mais informações, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
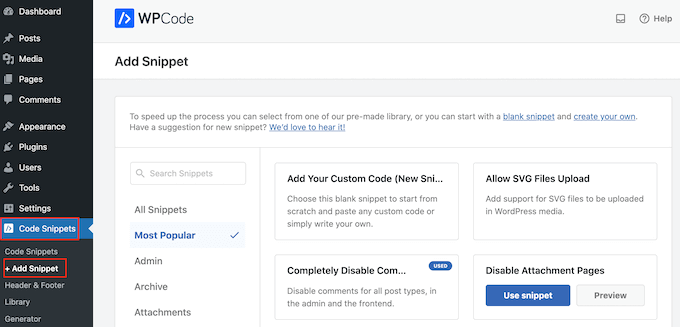
Depois disso, vá para Code Snippets ” Add Snippet no painel do WordPress.

Aqui, você verá todos os snippets pré-fabricados que pode adicionar ao seu site. Isso inclui um snippet que permite desativar completamente os comentários, fazer upload de tipos de arquivos que o WordPress normalmente não suporta, desativar páginas de anexos e muito mais.
Para criar um plug-in, passe o mouse sobre a opção “Add Your Custom Code (New Snippet)” e clique no botão “+ Add Custom Snippet” abaixo dela.

Em seguida, os plug-ins do WordPress são criados usando PHP, portanto, escolha “PHP Snippet” como o tipo de código na lista de opções que aparece na tela.

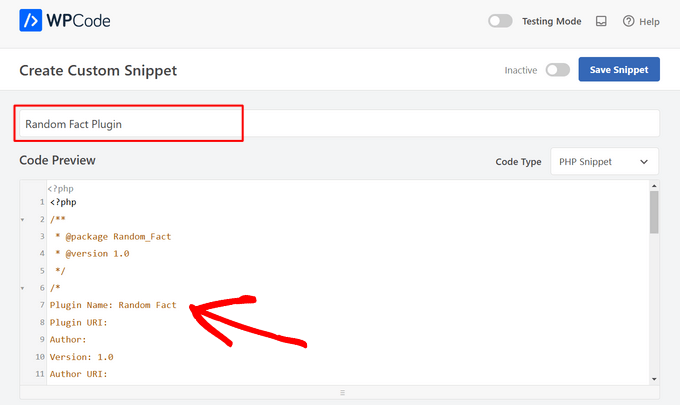
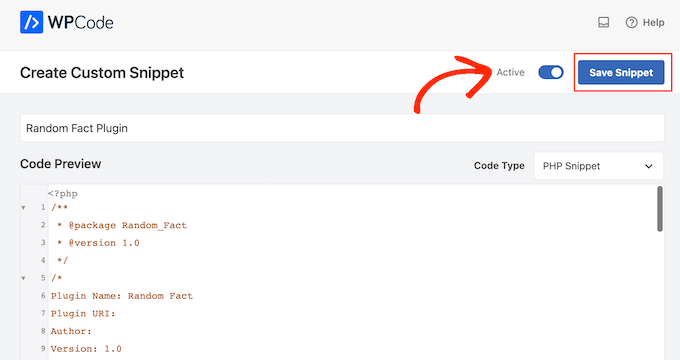
Agora, você será direcionado para a página “Create Custom Snippet” (Criar snippet personalizado).
Para começar, digite um título para o plug-in personalizado. Pode ser qualquer coisa que o ajude a identificar o código em seu painel do WordPress.

Depois disso, você pode colar ou digitar seu código no editor de código. Por exemplo, criaremos um plugin simples que mostra um fato aleatório no painel do WordPress.
Aqui está o código que vamos usar:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <?php/** * @package Random_Fact * @version 1.0 *//*Plugin Name: Random FactPlugin URI: Author: Version: 1.0Author URI: */function get_fact() { $fact = "There are different sizes of infinity The Brontosaurus never existed A day on Venus lasts longer than a year on Venus The eighth power of a number is a zenzizenzizenzic Sharks lived on earth before trees"; $fact = explode( "\n", $fact ); return wptexturize( $fact[ mt_rand( 0, count( $fact ) - 1 ) ] );}function hello_fact() { $chosen = get_fact(); echo "<p id='fact'>$chosen</p>";}add_action( 'admin_notices', 'hello_fact' );function fact_css() { $x = is_rtl() ? 'left' : 'right'; echo " <style type='text/css'> #fact { float: $x; padding-$x: 16px; padding-top: 6px; margin: 0; font-size: 20px; } </style> ";}add_action( 'admin_head', 'fact_css' );?> |
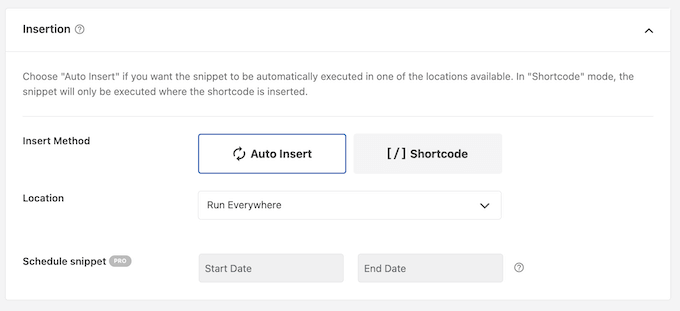
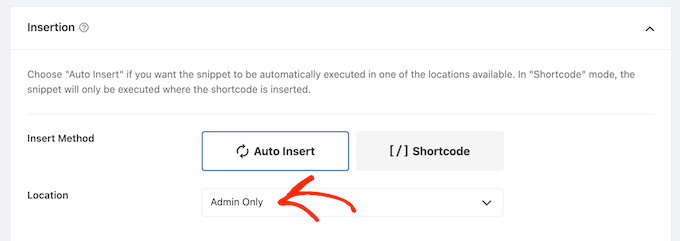
Abaixo da caixa de código, você verá algumas opções de inserção. Há duas opções principais: Auto Insert (Inserção automática) e Shortcode (Padrão).
Se você escolher “Auto Insert”, o WordPress inserirá e executará o código automaticamente.
Depois de selecionar “Auto Insert”, você pode dizer ao WPCode para executar o código na área de administração do WordPress, no front-end do seu site ou em qualquer lugar.

Se você escolher “Shortcode”, o WPCode não inserirá o snippet automaticamente. Depois de salvar o snippet, o WPCode criará um shortcode que permitirá que você adicione o código a qualquer página, post ou área pronta para widget. Essa é uma boa opção para códigos que adicionam conteúdo ao seu site, como uma tabela de preços ou uma galeria de imagens personalizada.
Para obter mais informações sobre como colocar o shortcode, consulte nosso guia sobre como adicionar um shortcode no WordPress.
Neste exemplo, vamos selecionar “Auto Insert” (Inserção automática). Em seguida, abra o menu suspenso “Location” e escolha “Admin Only”, para que os fatos aleatórios apareçam apenas na área de administração do WordPress.

Feito isso, talvez você queira adicionar tags ao trecho de código.
Isso pode ajudar a organizar seus plug-ins personalizados e trechos de código por tópico e funcionalidade.

Quando estiver pronto para publicar o plug-in personalizado, role até a parte superior da tela e clique no botão “Inactive” (Inativo) para que ele mude para “Active” (Ativo).
Por fim, clique em “Save Snippet” para ativar o snippet.

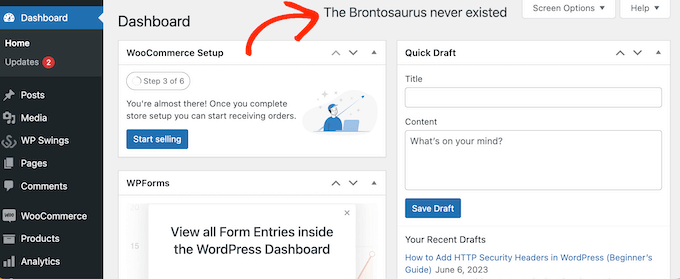
Agora, o plug-in personalizado estará ativo em seu site do WordPress.
Em nosso exemplo, podemos ver um fato aleatório na área de administração.

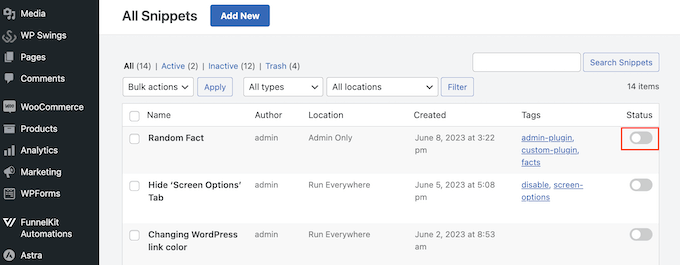
Em algum momento, talvez você queira desativar o plug-in personalizado do WordPress. Esse método não adiciona seu plug-in personalizado a Plugins ” Plugins instalados, portanto, você precisará desativar o snippet de código.
Basta acessar Code Snippets ” Code Snippets e localizar seu plug-in. Em seguida, basta clicar no botão de alternância para que ele mude de azul (ativado) para cinza (desativado).

Método 2. Usando o Pluginception (melhor para criar plug-ins autônomos do WordPress)
Você também pode criar um plug-in personalizado usando o Pluginception. Esse plug-in gratuito permite que você crie um novo plug-in em branco simplesmente digitando algumas informações básicas, como o nome do plug-in e o número da versão.
Ao contrário do WPCode, o Pluginception adiciona o plugin personalizado à tela Plugins ” Plugins instalados . Isso o torna uma boa opção se você quiser gerenciar o plug-in personalizado exatamente como gerencia outros plug-ins.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
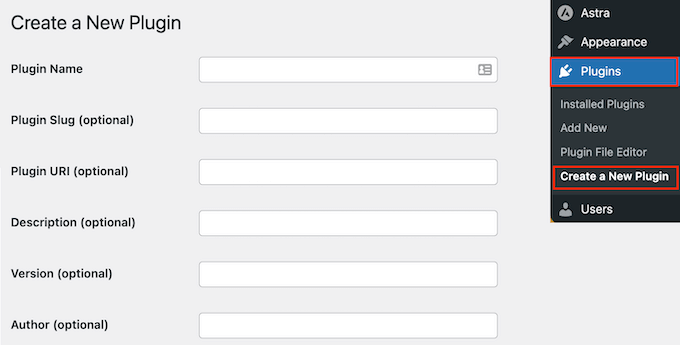
Depois disso, vá para Plugins ” Criar um novo plug-in no painel de administração do WordPress.

Isso o levará a uma tela na qual você poderá inserir algumas informações sobre o plug-in personalizado.
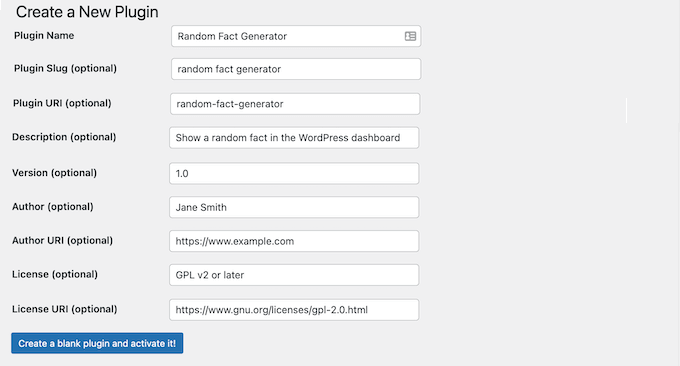
Você pode simplesmente digitar um título, mas é uma boa ideia adicionar o máximo de informações possível, especialmente se você compartilhar o painel com outras pessoas.
Por exemplo, se você tiver um blog WordPress com vários autores ou gerenciar blogueiros convidados, essas informações poderão ajudar outros autores a entender o que o plug-in faz.

Quando estiver satisfeito com as informações inseridas, clique no botão a seguir: Crie um plug-in em branco e ative-o!
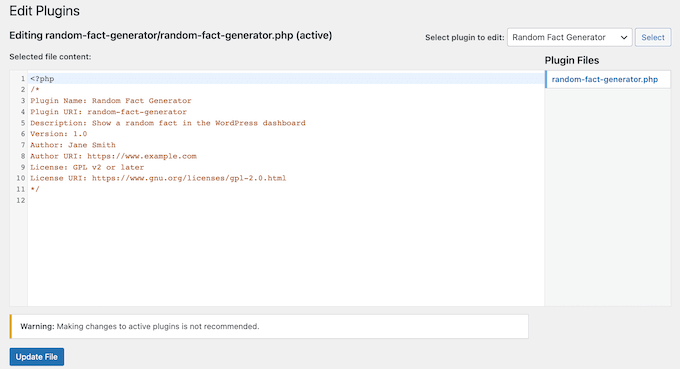
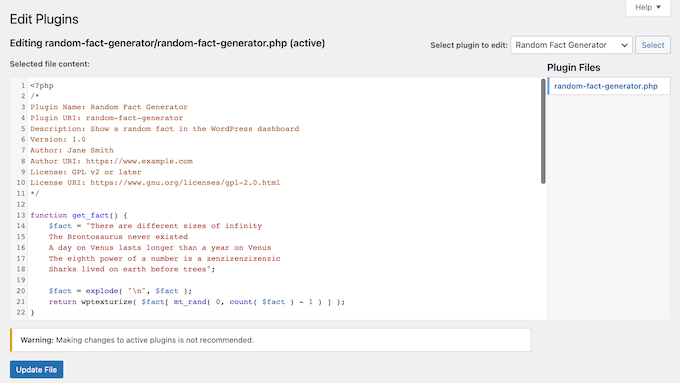
Isso o leva à tela do editor de plug-ins. Você verá que o Pluginception já adicionou todas as informações a um novo arquivo PHP.

Para criar o plug-in, basta digitar seu código na parte inferior do arquivo.
Outra opção é colar trechos de código da Web no editor de código.

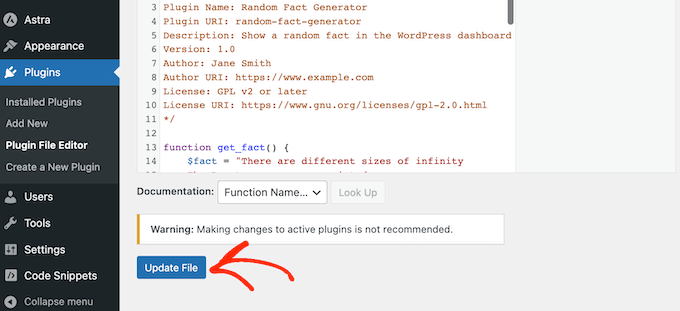
Quando estiver satisfeito com o código inserido, clique no botão Update File (Atualizar arquivo).
Se o código não apresentar nenhum erro, o plug-in estará ativo em seu blog ou site do WordPress.
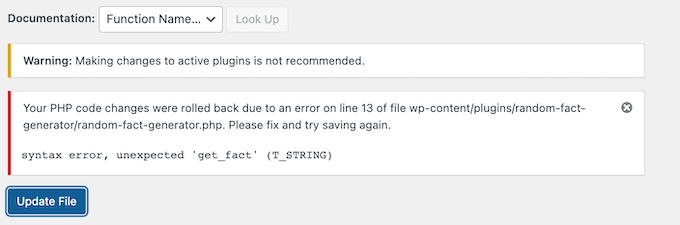
Se houver um erro em seu código, você receberá uma mensagem de erro.

Nesse caso, basta corrigir o erro e, em seguida, clicar em “Update File” (Atualizar arquivo) para ativar o plug-in.
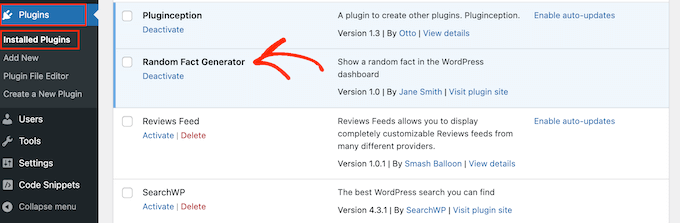
Agora você pode ativar, desativar ou excluir o plug-in personalizado como qualquer outro plug-in. Basta acessar Plugins ” Plugins instalados, localizar o plug-in personalizado e fazer as alterações.

Em algum momento, talvez você queira alterar o código do plug-in. Por exemplo, talvez você precise corrigir uma vulnerabilidade de segurança ou adicionar um recurso ausente.
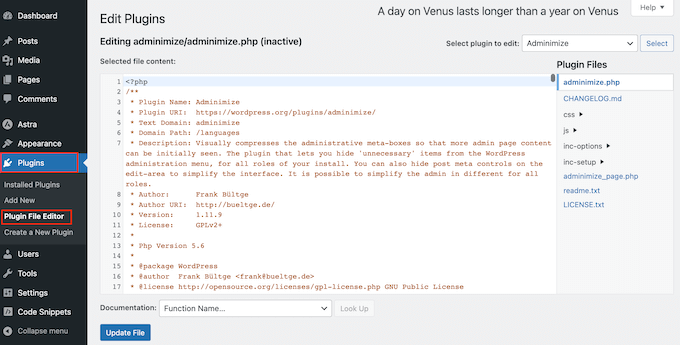
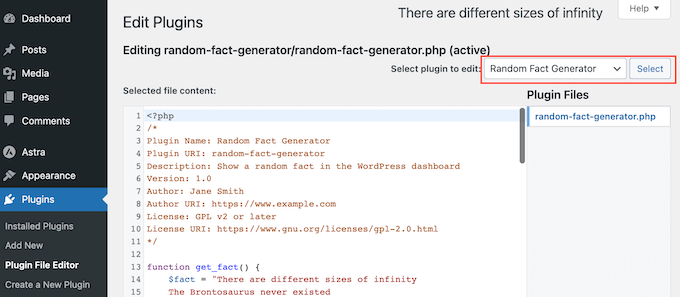
Para atualizar o plug-in, vá para Plugins ” Plugin File Editor.

Aqui, abra o menu suspenso “Select plugin to edit” (Selecionar plugin para editar) e escolha o plugin que deseja editar.
Feito isso, clique em “Select” (Selecionar).

Agora você pode alterar o código do plug-in.
Quando estiver satisfeito com as alterações, basta clicar em “Update File” (Atualizar arquivo).

Agora, o plug-in atualizado estará ativo em seu site.
Esperamos que este artigo tenha ajudado você a aprender como criar um plug-in do WordPress usando um plug-in. Em seguida, consulte nosso guia sobre como evitar que os clientes desativem os plug-ins do WordPress ou nossa seleção especializada dos melhores aplicativos móveis para gerenciar seu website.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Kevin
I use this plugin but my website crashed. i havw my own server with ubuntu can anyone tell me where are those files so I can delete them or what can I do?
Mario Peshev (@no_fear_inc)
Looks pretty need indeed.
@Otto I have a simple code that I use for “plugin base skeleton” here – http://wordpress.org/extend/plugins/dx-plugin-base/ , I’ve planned to add widgets and settings API as some skeleton functions for most things that most plugins would need.
Piet
Nice title, had me clicking through from rss at least, but as Otto writes, the only reason he made this plugin is because he finds it a pain to upload a new plugin via FTP:
“Having to then encapsulate it into a plugin, fire up Filezilla, navigate, upload the plugin… It’s a pain. This gives me an easy way to create a new blank plugin and go to the editor to paste in the known working code.”
This plugin does not “create” anything, apart from a plugin header. If you want to add other plugin files, you’ll still need to “fire up Filezilla” and the rest.
Editorial Staff
Yes you are right. The main use case that we suggested in the article was to paste snippets from the web (in somewhat of a safe manner).
Admin
Otto
It creates the subdirectory for the plugin, the plugin php file, and populates the plugin header. Simple, but a handy time saver. And smaller snippet type plugins tend to be one-file anyway.
Future versions might have options to create simple template code or something. Like a checkbox that says “add a widget”, maybe.