Adicionar imagens ao seu site é uma ótima maneira de torná-lo mais interessante e envolvente. No entanto, as imagens também podem tornar seu site mais lento, frustrando os visitantes e até mesmo prejudicando a classificação nos mecanismos de pesquisa.
É por isso que tomamos o cuidado de otimizar cada imagem para manter nossos sites funcionando na velocidade máxima.
Recentemente, um de nossos usuários nos perguntou sobre os prós e contras de usar um plugin como o WP Smush. Ele promete reduzir automaticamente o tamanho dos arquivos de imagem sem sacrificar a qualidade.
Neste artigo, daremos uma olhada no WP Smush, exploraremos seus prós e contras e discutiremos os melhores métodos alternativos para que você possa decidir qual é a melhor ferramenta para otimizar suas imagens do WordPress.

Você deve usar o WP Smush para otimizar imagens no WordPress?
O WP Smush é um plug-in do WordPress que permite otimizar imagens sem perder a qualidade.
Ele oferece muitos recursos que ajudam a acelerar o carregamento de suas páginas da Web, como compactação de imagens e carregamento lento de imagens.

Esse plug-in fácil de usar para iniciantes otimizará automaticamente suas imagens durante o carregamento delas no site do WordPress.
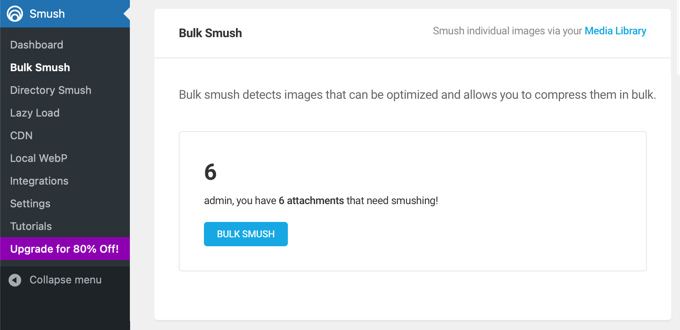
Você também pode otimizar suas imagens existentes com um clique, acessando Smush ” Bulk Smush.

O problema é que, após testes cuidadosos, descobrimos que o WP Smush não melhorará o desempenho do WordPress tanto quanto muitos outros métodos de compactação de arquivos.
Por exemplo, quando carregamos uma imagem de 97 KB em nosso site de teste do WordPress, a versão gratuita do WP Smush a comprimiu para 94 KB. Isso representa uma redução de apenas 3% no tamanho do arquivo.
Testamos uma imagem diferente de 118,3 KB, e o WP Smush a comprimiu em 4% até 113,9 KB. A versão Pro afirma atingir níveis de compactação mais altos.
No entanto, outros plug-ins de compactação de arquivos, inclusive plug-ins gratuitos, conseguiram atingir tamanhos de arquivo muito menores. Vários plug-ins atingiram níveis de compactação sem perdas de mais de 50%, o que é uma melhoria muito significativa.
Você pode ver os resultados completos de nossos testes na parte inferior de nossa comparação dos melhores plug-ins de compactação de imagens do WordPress.
Prós do WP Smush:
- Interface amigável para iniciantes, o que simplifica a otimização de imagens com apenas alguns cliques.
- Otimiza em massa muitas imagens existentes simultaneamente, economizando tempo e esforço.
- Oferece uma opção de compactação sem perdas que reduz o tamanho do arquivo sem afetar a qualidade da imagem.
- O carregamento lento melhora a velocidade inicial de carregamento da página, atrasando o carregamento da imagem até que seja necessário.
- Redimensiona automaticamente as imagens para as dimensões apropriadas, evitando que imagens grandes demais tornem seu site mais lento.
Contras do WP Smush:
- A versão gratuita tem níveis de compactação limitados em comparação com algumas alternativas.
- A versão gratuita não otimizará imagens com mais de 5 MB.
- A otimização em massa utiliza muitos recursos do servidor, o que pode tornar seu site temporariamente mais lento.
O WP Smush é um plug-in útil para iniciantes e para quem procura uma solução fácil de usar com um plano gratuito generoso.
No entanto, se desejar níveis de compactação mais altos e recursos avançados, recomendamos explorar plug-ins alternativos de compactação de imagens e ferramentas especializadas de edição de imagens, como as da próxima seção.
As melhores alternativas para o WP Smush
Muitas outras ferramentas e plug-ins do WordPress permitem otimizar suas imagens com maior controle para obter tamanhos de arquivo menores e carregamentos de página mais rápidos.
Vamos dar uma olhada rápida nas maiores vantagens que essas ferramentas oferecem em relação ao WP Smush.
Plug-ins alternativos de otimização de imagens para WordPress
Testamos exaustivamente as melhores alternativas ao WP Smush, e você encontrará uma comparação detalhada em nosso mostruário dos melhores plug-ins de compactação de imagens do WordPress.
Por exemplo, o EWWW Image Optimizer também pode otimizar suas imagens à medida que você as carrega, compactar imagens existentes, carregar imagens lentamente e muito mais.
Mas gostamos do fato de que a versão gratuita desse plug-in não limita o tamanho dos arquivos que você pode compactar ou a taxa de compactação, o que resulta em carregamentos de página muito mais rápidos.

Além disso, ele pode converter imagens em diferentes tipos de arquivo, para que você possa escolher o formato que oferece a melhor compactação. Por exemplo, imagens PNG com muitas cores geralmente são menores quando convertidas em JPEG.
Você pode saber mais sobre por que gostamos desse plug-in em nossa análise do EWWW Image Optimizer.
O Optimole é um plug-in de compactação de imagens baseado em nuvem que é fácil de configurar e otimiza suas imagens em tempo real. Sua versão gratuita é adequada para sites com até 5.000 visitantes por mês.
O plug-in fornece automaticamente imagens no tamanho ideal para o navegador e a tela do usuário, minimizando o tempo necessário para baixar cada imagem. Por ser baseado na nuvem, a compactação de imagens não sobrecarrega os recursos de seu site.

O Optimole também oferece uma CDN integrada, carregamento lento, corte inteligente e um painel de controle fácil de usar. Você pode saber mais sobre nossas experiências ao testar essa solução em nossa análise completa do Optimole.
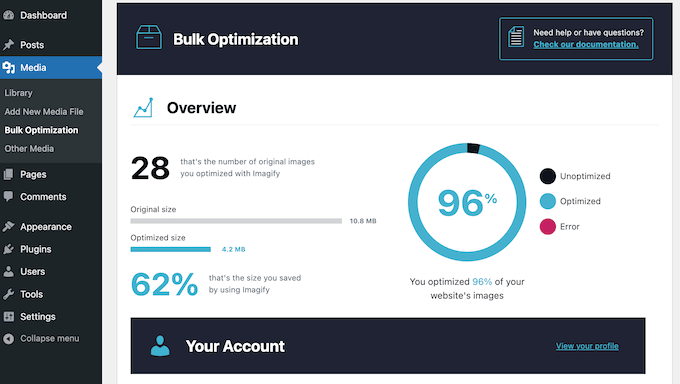
O Imagify é uma terceira alternativa da popular equipe do WP Rocket. Ele redimensiona suas imagens em tempo real e pode até restaurá-las ao tamanho original. Ele oferece diferentes níveis de compactação, incluindo uma opção “agressiva” que pode reduzir significativamente o tamanho dos arquivos.
O otimizador em massa do plug-in examinará todo o seu site em busca de imagens não otimizadas com um único clique. Com base em suas configurações, ele poderá redimensioná-las, compactá-las ou convertê-las.

Seu modo de compactação inteligente usa automaticamente o melhor método de compactação para cada imagem a fim de garantir tamanhos mínimos de arquivo. A compactação sem perdas é usada para que não haja queda perceptível na qualidade.
A versão gratuita otimiza até 200 MB de imagens por mês. No entanto, se você fizer upload de mais imagens do que isso por mês, será necessário fazer upgrade para a versão premium. Você pode saber mais sobre ele em nossa análise completa do Imagify.
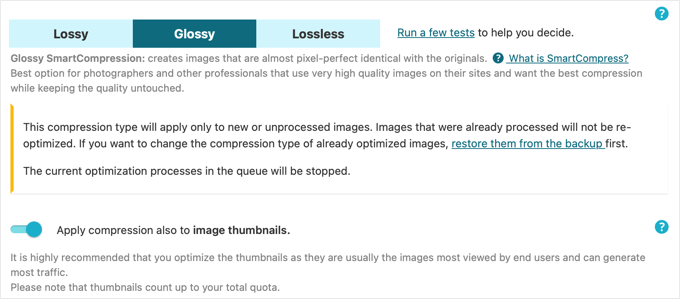
Em seguida, o ShortPixel Image Optimizer é conhecido por suas excelentes taxas de compactação, especialmente para compactação com perdas, o que resulta em tamanhos de imagem visivelmente menores. No entanto, ele também oferece um modo de compactação “brilhante” que é um bom equilíbrio entre tamanho e qualidade do arquivo.

Você pode usar a versão gratuita para compactar até 100 imagens por mês, mas precisará fornecer seu endereço de e-mail. Para otimizar mais imagens, você pode fazer upgrade para a versão paga.
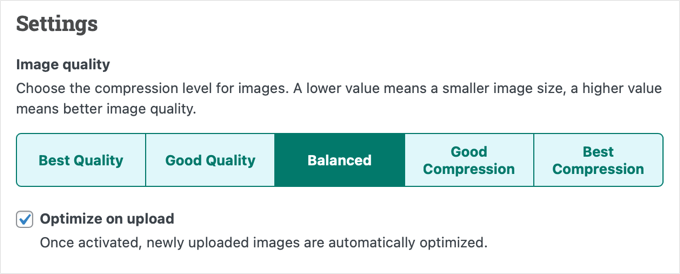
O reSmush.it compacta automaticamente as imagens no upload e pode otimizar imagens antigas em lotes de 1.000 arquivos por vez. No entanto, ele só pode otimizar imagens com menos de 5 MB.
As configurações de imagem do plug-in permitem que você escolha facilmente entre imagens com a melhor qualidade ou a melhor compactação ou imagens que atinjam um equilíbrio de ambas.

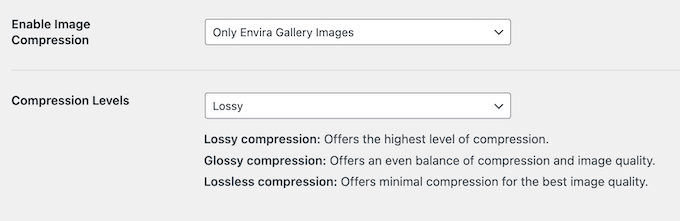
Por fim, o Envira Gallery permite que você adicione uma galeria de imagens do WordPress ao seu site e vem com ferramentas integradas para otimizar suas imagens, reduzindo o tamanho dos arquivos.
Você pode ativar facilmente a compactação de imagens com apenas alguns cliques e definir o nível de compactação como com perdas, brilhante ou sem perdas. As imagens de sua galeria serão compactadas automaticamente.

Você pode escolher entre compressão com perdas, sem perdas e brilhante. No entanto, observe que a versão gratuita do Envira Gallery não inclui o recurso de compactação de imagens.
Testamos exaustivamente todos os recursos do plug-in e você pode saber mais sobre eles em nossa análise detalhada da Envira Gallery.
Ferramentas de compactação de imagens on-line
Não é necessário instalar um plug-in do WordPress para otimizar suas imagens. Você também pode usar ferramentas on-line para otimizá-las antes de serem carregadas em seu site do WordPress.
No WPBeginner, usamos com frequência o TinyPNG, um aplicativo da Web gratuito que reduz o tamanho de seus arquivos PNG e JPEG.

Basta carregar suas imagens usando o recurso de arrastar e soltar, e você pode baixar as imagens compactadas usando um link de download.
A equipe do TinyPNG também criou um plug-in chamado JPEG, PNG & WebP Image Compression.
Como alternativa, enquanto o TinyPNG usa compactação com perdas, o JPEGmini usa compactação sem perdas para reduzir o tamanho das imagens sem afetar sua qualidade percebida. Você também pode comparar a qualidade da imagem original e da imagem compactada.

Aplicativos de edição de imagens
Por fim, o aplicativo de edição de imagens para desktop que você usa para criar seus gráficos da Web provavelmente também pode otimizar o tamanho deles.
Por exemplo, o Adobe Photoshop, o padrão do setor em edição de imagens, pode otimizar imagens usando a opção integrada “Save for Web”.

A melhor parte é que você pode escolher o nível de compactação para imagens JPEG ou o número de cores em arquivos PNG. À medida que você ajusta essas configurações, o programa mostra uma visualização da imagem e seu tamanho de arquivo.
O GIMP é uma alternativa gratuita ao Photoshop que pode ser usada para criar imagens e otimizá-las para a Web usando a opção Exportar.
Por exemplo, para arquivos JPEG, você define o nível de compactação usando o controle deslizante “Qualidade”. Isso permite reduzir o tamanho do arquivo de suas imagens.

Considerações finais
Em nossa experiência, a otimização de imagens é melhor quando feita fora do WordPress. É por isso que nossa equipe otimiza todas as imagens antes de serem carregadas em nosso site.
Embora você possa usar o WP Smush ou uma das alternativas de plug-in de compactação de imagem, descobrimos que é possível obter tamanhos de arquivo menores usando aplicativos de edição de imagem como o Photoshop e o GIMP ou utilitários de compactação de imagem on-line como o TinyPNG e o JPEGmini.
Isso permite que diferentes autores escolham a ferramenta gráfica com a qual já estão familiarizados. E dá à sua equipe mais controle sobre o processo de otimização sem precisar instalar um plug-in do WordPress que, às vezes, pode causar estresse no servidor e deixar o site temporariamente mais lento.
Em seguida, depois de compactar as imagens, você pode carregar os arquivos otimizados na biblioteca de mídia do WordPress.
Dica de especialista: outra maneira de obter o melhor aumento possível na velocidade do site é com o nosso serviço profissional de otimização da velocidade do site. Nossa equipe de engenheiros do WordPress gerará um relatório abrangente sobre a velocidade do site e o desempenho do site e, em seguida, usará esses dados para melhorar o tempo de carregamento da página, o desempenho do servidor e o SEO técnico.
Esperamos que este artigo tenha ajudado você a aprender a importância de otimizar imagens usando o WP Smush ou um método alternativo. Talvez você também goste de ver estes guias sobre otimização de imagens para WordPress:
- Guia para iniciantes em SEO de imagens – Otimize imagens para mecanismos de pesquisa
- Como otimizar imagens para desempenho na Web sem perder a qualidade
- Guia para iniciantes sobre tamanhos de imagens do WordPress (+ práticas recomendadas)
- WebP vs. PNG vs. JPEG: O melhor formato de imagem para WordPress
- Comparação dos melhores plug-ins de compactação de imagens do WordPress
- Ótimos plug-ins do WordPress para gerenciar imagens (atualizado)
- Como corrigir problemas comuns de imagem no WordPress (guia definitivo)
- O guia definitivo para aumentar a velocidade e o desempenho do WordPress
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Madelyn
This article is from 4 years ago, can I trust this info?
WPBeginner Support
Unless we hear otherwise, you can still use WP Smush without worrying.
Admin
santosh747
Hi,
I have used wp smush.i would like to know why wp smush creates multiple file like 40 same images with different width and height for 1 image.instead of having 10 original images after smush it creates the 400 images that is lot and how come it is reducing the space.Is that common with smush.
Thanks
Mian
Hello sir i hope you are fine. i use wp smush plugin and now my website pics 200+ then i see some errors in my website. some peoples saying now you use paid version. please tell me my site have some big problem or not ? i used paid version then my site working is perfectly or not ?
WPBeginner Support
Hi Mian,
What errors do you see? Meanwhile, please take a look at our guide on how to fix common immage issues in WordPress.
Admin
Sohail Akah
Hi, Thanks for the wonderful article, your site has always been helpful …. I am in a bit of a problem here, I hope you can give me a solution.
I smushed all the images on my site, as a result, they appear broken in the google search results, I have worked really really hard to get my site and some of my images ranked in google …. but smush has turned the situation for into a nightmare, I have search everywhere on the web, but i can’t seem to find a proper solution for it …. I have read your article on Regenerating Thumbnails … but I’m not sure if that’s what I am suppose to do here. And I surely can’t bear to make another mistake.
Your articles and your site has always been a great support through out my career I’ve learnt a lot from you … please help me out in this
WPBeginner Support
Hey Sohail,
You can deactivate the plugin and try regenerating thumbnails.
Admin
SOHAIL AKAH
If there manual way to do it? because this plugin (regenerating thumbnails) doesn’t delete any existing thumbnails it only adds new ones resulting in large amounts of wasted space.
Arijit Biswas
I had used WP Smush Pro v.2.7.1 & their 2x Super Smush feature and sadly it is damn slow.. I had almost 50k images(300-400kb) each.
It was smushing at 1 image/20 sec.
garry
problem, with photoshop and other similar software, is you have to optimize all of the images manually which will eat up your whole time just to optimize images may be I’ll need to hire someone to do the job with photoshop and if you have only small site with only a few images than its doesn’t even matter if you optimize your images or not, maybe just try some plugin to fix them.
Johnny
This plugin caused a HUGE MESS on my site. NEVER download it. I have to manually upload add missing pics and repair broken links and pages. If developers of this plugin are reading this, I would like to let them know that whatever they did wrong it is costing me money and a lot of time. 1 Star for your plugin. I cancelled my wp-dev membership and am extremely disappointed.
Asma
I optimize my pictures with photoshop they looks crispy and clear on the edit post they looks perfect but once I upload them it turns blurry and not really high quality
I downloaded some plugins maybe it could work and nothing’s work
I try to verify the default zoom level of my browser (google chrome) but still doesn’t work
is there any solution?
Nikolas Broman
If you optimize with Photoshop/Gimp/outside of WP, then your resized images (large/medium/thumbnail) won’t be optimized. How can you recommend that approach?
WPBeginner Support
They will be optimized too, because the source image is smaller in size.
Admin
Nikolas Broman
I actually tested this before commenting, and the resized images are not optimized.
I downloaded the first image you see (with mountains) on jpegmini. The resolution is 5184 x 3456, the original’s size is 19.2 MB, and the optimized version is 2.9 MB (the website allows you to download both for comparison).
I uploaded them to WP and checked out the resized “large” version (1024×683 on default settings).
Both came out as 121 KB. So the size of the source image didn’t have any effect.
(Side note: Then I tried optimizing both resized images with the free JPEGmini Lite, and something interesting happened. The original, resized to 1024×683, came out as 98 KB. The already once optimized version, and then resized to 1024×683, came out as 101 KB. A small difference, but still a difference!)
Could you please test this yourself? Did I do something wrong?
You said that resized images “will be optimized too, because the source image is smaller in size”. Is that really true?
Peter
Actually, I think Nikolas is onto something here.
I have large source images (to cater for hi-dpi) at 1920x2010px that which is is 1.4 Mb. One of my custom image sizes is 1280×1340, and after uploading the source that size comes out to 380Kb. I thought that was too large, so I optimized the living daylights out of the source image in Photoshop and came up with a new source at 1920x210px that is 191Kb. After uploading the new source (under a new name to be able to tell images apart), the generated 1280×1340 is still more or less 380Kb, almost double the size of the source image even though its pixel dimensions are vastly smaller.
There is a jpeg compression filter in WP. I get the feeling that WP decompresses the source image to bitmap before generating media sizes, and unless you apply compression through the WP filter, anything else but the source image will not be compressed!
Does anyone have any thought’s on this?
Peter
edit: there is a pixel typo above: I wrote 1920x210px, but of course I mean 1920x2010px.
John Blum
I have better results using ShortPixel so far. It allows working with multiple images at once and even with big sizes such as 10mb/image.
Oliver
I use Phatch, an opensource batch image processor to optimize images outside of WordPress if I have a lot to do, if not then GIMP for the odd one here or there. Most of the time though, once a site is handed over to a client there is no control over image compression. Tools like WP Smush are a good starting point to impose some sort of sense into image uploads.
AutumnSadness
Hi
I used the plugin and it did what it says but when i look at the images sized in library in wp admin it says the plugin has reduced the image size but when i sabe the image to my computer, the size is the same (the size that was before smushing)
So wtf? it dosen’t reduce the images? or what?
Joy
Is there a plugin that will compress images already uploaded to your media library? We were using .png files for our blog posts because .jpgs looked really grainy, but it’s causing server load issues. Happy to use .jpg web compression for future media uploads but I don’t want to spend hours re-uploading re-linking compressed png files?
Allison Logan
Thanks for sharing this post it helped me in one of my assignments.
Juergen | webbeetle
I agree that image optimization should happen outside WordPress, though what bugs me is that WP creates additional image sizes without any decent compression! I upload, via FTP, the required thumbnails for my featured images, and every time mine are around 35-50% smaller in files size than the ones WordPress created… You explain! Particularly since my original file was well compressed, so no process should be able to add extra file information (data = file size) to it.
I use IrfanView, a very good and established freeware, which has an option “Save for Web” (like Photoshop) which compresses files well and strips all EXIF information – highly recommended!
Nick Jubrey
Does photoshop strip meta data from images? I’ve just started using tinypng for this feature. Photoshop works well and you can automate it which is nice. I also saw that Tinypng has a PS plugin for $50 a little step if its just just a save function built in to PS.
I would like to do a side by comparison and see what we get.
nawaf
i added wpsmush and did smushed all my images of wordpress.then it showed 9mb saved.when i ran a test some images say
They saved 200 kb.
But it is same the actual size
I mean that even after smushing the size remains same for me .but in smush options it shows it saved 200kb. Why so?
Umesh Kumar
The savings shown over there is the sum of compression for the all sizes(Large, Medium, Thumbnail or any other ) of that particular image.
So even if not the full size image is compressed, the other size for the image are probably reduced with a good amount.
MsKatrina
My question is how do we optimize affiliate link images (ie, Amazon)?
Scott Hartley
You would have to download the image locally and replace the URL with that image. Or you can attempt to load the image with lazy load to improve performance.
Alan Marsden
This is something I’m still working on. Thankfully it’s early days for the blog so not many images to deal with. I’m using Pixelmator for Mac which has the “save for web” feature. You can also manually adjust the setting. Works great with no discernible loss of quality.
Karen
EWW Image Optimizer is FANTASTIC.
Jer
What are your thoughts about Fireworks? I’ve been using it for years and am very happy with the results. Of course, since Adobe bought it…
Nicole
Thank you for this info. I have been trying to figure out images with my blog and it is not going well (total newbie here). When I upload them to my media and add them to a post, they automatically get added to my post very, very small. Much smaller than the original. Then I try to make them bigger by resizing within the post and the images lose quality and look really bad! I am thinking this didn’t happen with some of my earliest posts. I switched themes. Could that have something to do with it? Is one of the above solutions (Smush or the alternatives) what I need to fix this?
WPBeginner Support
When uploading images WordPress shows you the option to select a size for the image you want to insert. You can change that to large, original, medium sizes.
Admin
Morgan Madej
I always look out for your WP Beginner articles and catalogue the links for future refernce. Thank you for this review, much appreciated.
I have been using http://webresizer.com/resizer/ recently. It is able to reduce my images by upto 77% while halving the pixels by roughly 50%
There are other options that I have not used yet. It appears to be free to use online so it can be a quickly accessible tool.
I do not know the owner, nor am I an affiliate.
Nick
What about the plugin ‘Resize Image After Upload’?
WPBeginner Support
We haven’t tried it.
Admin
Peter Gierak
https://tinypng.com/developers
This is my favourite tool für compressing images.
There is also a WordPress plugin.