A edição visual transformou a maneira como criamos widgets.
O que antes exigia código personalizado agora pode ser feito com apenas alguns cliques, tornando a criação de widgets acessível a todos.
O editor visual no WordPress tornou-se cada vez mais poderoso, especialmente com as últimas atualizações do editor de blocos. Quer você esteja personalizando sua barra lateral, rodapé ou qualquer área de widget, agora você pode criar widgets bonitos e funcionais sem tocar em uma única linha de código.
Neste guia, mostraremos exatamente como usar o editor visual para criar widgets para o seu site WordPress.

Por que usar o editor visual para criar widgets no WordPress?
Widgets permitem que você adicione conteúdo rico fora da área principal de páginas e posts. Cada tema do WordPress é diferente, mas você pode adicionar widgets a áreas como o rodapé, cabeçalho e barra lateral.
Muitos sites usam essas áreas para mostrar uma seção "sobre nós", exibir seus posts mais populares, adicionar um formulário de inscrição para newsletter por e-mail e muito mais.
O WordPress permite que você adicione uma ampla gama de blocos a qualquer área pronta para widgets, e muitos plugins do WordPress também adicionam seus próprios blocos.
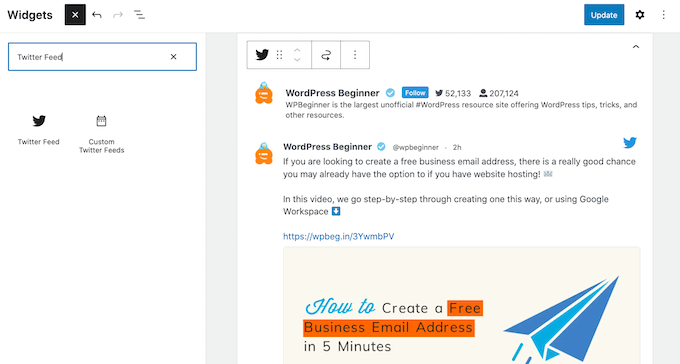
Por exemplo, se você estiver usando o Smash Balloon Twitter Feed, poderá incorporar tweets recentes em qualquer área pronta para widgets usando o bloco Twitter Feed do plugin.

No entanto, às vezes você pode querer criar um widget personalizado que exiba conteúdo multimídia rico para seus visitantes. Por exemplo, você pode querer carregar a foto do seu autor e, em seguida, usá-la para criar um widget de biografia do autor, completo com links para seus diferentes perfis de mídia social.
Dito isso, vamos ver como você pode usar um editor visual para criar widgets personalizados no WordPress. Simplesmente use os links abaixo para pular para o método certo para o seu tema:
- Método 1: Usando o Plugin Widget Options (Funciona Com Todos os Temas do WordPress)
- Método 2: Usando o Editor de Site Completo (Funciona Com Temas do WordPress Habilitados para Blocos)
- Perguntas Frequentes
Método 1: Usando o Plugin Widget Options (Funciona Com Todos os Temas do WordPress)
A maneira mais fácil de criar um widget personalizado é usando o plugin Widget Options.
Ele adiciona muitas configurações extras ao editor visual de widgets padrão do WordPress, incluindo a capacidade de exibir diferentes widgets dependendo da função do usuário, ocultar widgets do WordPress no celular e muito mais.
Ele também adiciona um widget de Texto que você pode personalizar com seus próprios links, imagens, formatação e muito mais. Isso permite que você crie um widget personalizado sem ter que escrever nenhum código.
Primeiro, você precisa instalar e ativar o plugin Widget Options. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress.
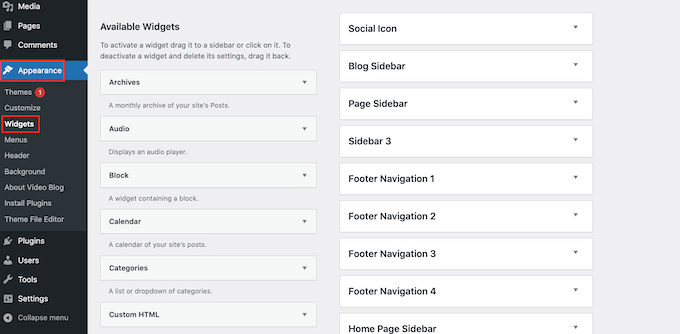
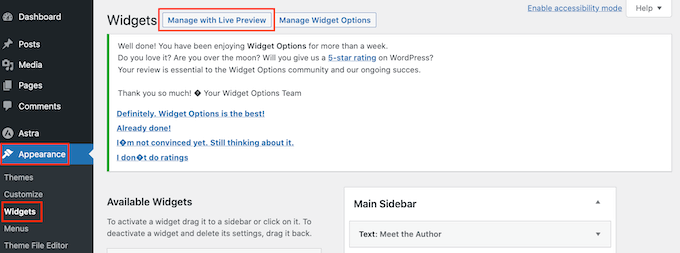
Após a ativação, vá para a página Aparência » Widgets no seu painel do WordPress.

Agora você verá uma lista de todas as áreas prontas para widgets em seu tema do WordPress. As opções que você vê podem variar dependendo do seu tema.
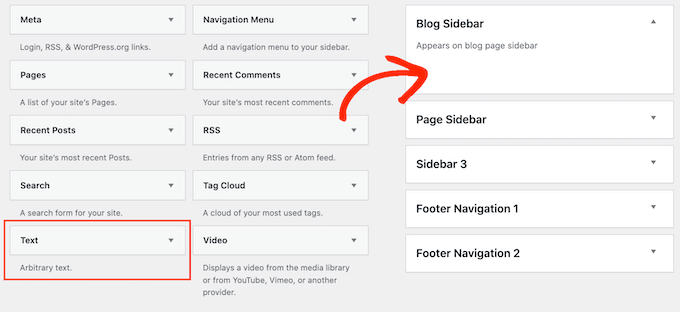
Você também verá todos os widgets que pode adicionar ao seu site. Usaremos o widget de Texto para este guia, então simplesmente arraste e solte-o em qualquer área pronta para widgets.

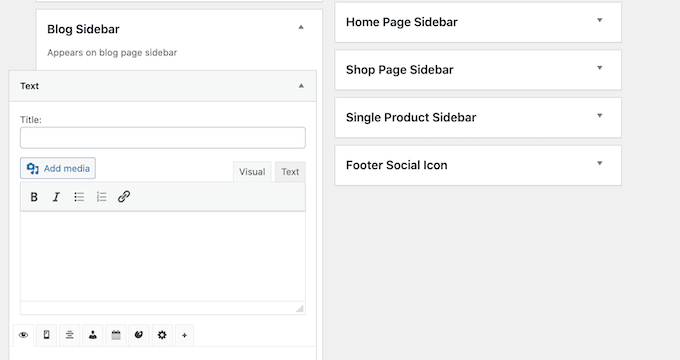
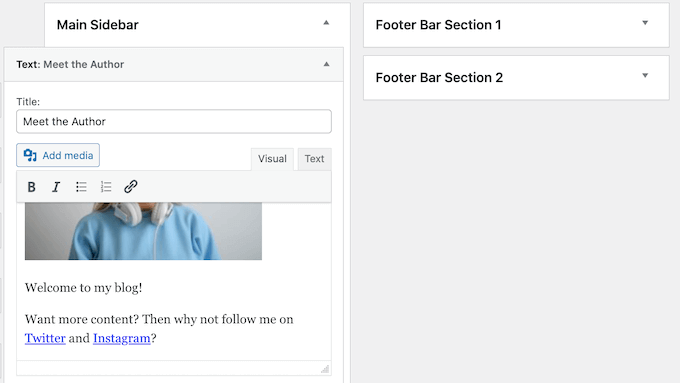
Agora você verá um pequeno pop-up.
Este pop-up é essencialmente um mini editor de página ou postagem, então deve parecer familiar.

Para começar, você pode digitar um título, que aparecerá acima do widget.
Depois disso, você pode digitar texto diretamente no pequeno editor, adicionar links e imagens, alterar a formatação, adicionar marcadores e listas numeradas, e muito mais.

Você também pode mostrar ou ocultar widgets em páginas específicas do WordPress e adicionar estilos personalizados ao widget do WordPress.
Quando estiver satisfeito com a configuração do widget, clique no link 'Concluído' para salvar suas configurações.
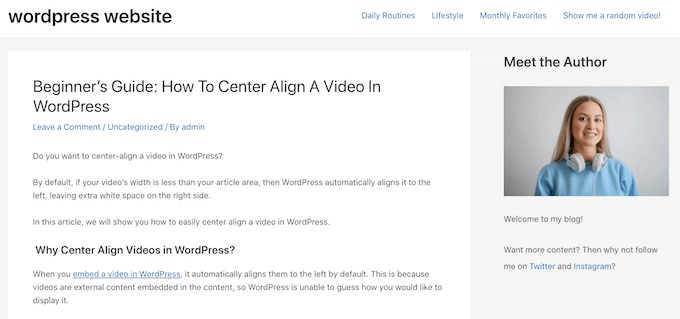
Agora, se você visitar seu site, verá o novo widget de texto rico em funcionamento.

Se preferir, você pode criar um widget personalizado visualmente usando o Personalizador do WordPress.
Simplesmente vá para Aparência » Widgets, mas desta vez, clique em 'Gerenciar com Visualização ao Vivo'.

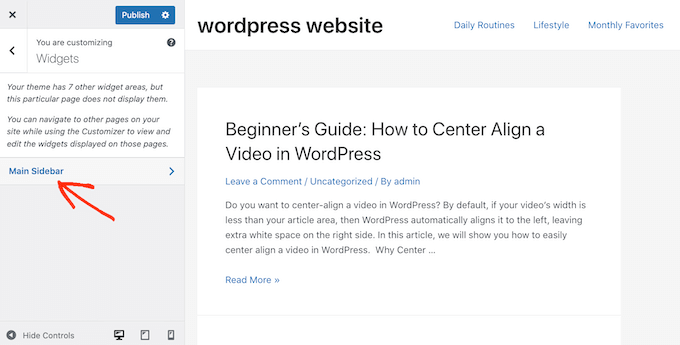
Isso abrirá o Personalizador com as configurações do widget já selecionadas.
Agora você pode clicar na área onde deseja adicionar o widget personalizado.

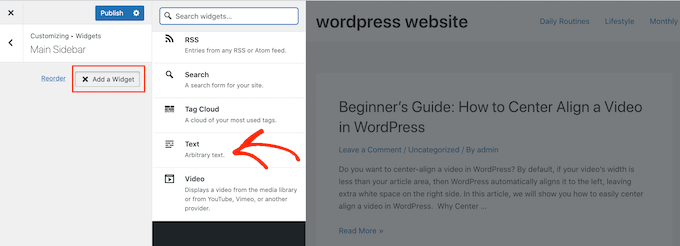
Depois disso, clique em 'Adicionar um Widget', que abre um painel mostrando todos os diferentes widgets.
Simplesmente encontre 'Texto' e clique nele para adicioná-lo ao seu site.

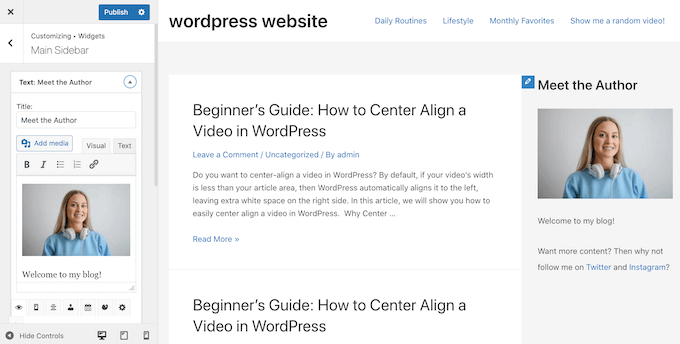
Isso abre um pequeno editor onde você pode adicionar texto, links, mídia e muito mais.
À medida que você faz alterações no editor, a visualização ao vivo será atualizada automaticamente.

Quando estiver satisfeito com a aparência do widget, clique no botão 'Publicar' para torná-lo ativo em seu blog ou site WordPress.
Se você não conseguir encontrar o personalizador de tema no seu painel do WordPress, consulte nosso guia sobre como corrigir a falta do personalizador de tema no painel do WordPress.
Método 2: Usando o Editor de Site Completo (Funciona Com Temas do WordPress Habilitados para Blocos)
Se você estiver usando um tema do WordPress habilitado para blocos, poderá adicionar blocos a qualquer área pronta para widgets usando o editor de site completo.
Dessa forma, você pode criar widgets personalizados organizando os blocos do WordPress padrão em uma área pronta para widgets, como a barra lateral. Você também não precisa instalar um plugin separado do WordPress.
É também uma maneira de adicionar widgets a áreas que você não pode editar usando o editor de widgets padrão do WordPress ou o personalizador. Por exemplo, você pode adicionar widgets ao seu modelo de página 404.
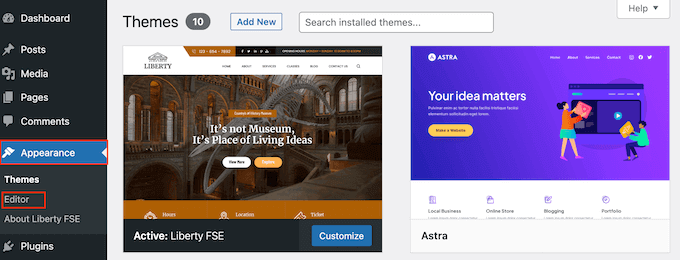
Para começar, vá para Appearance » Editor no painel do WordPress.

Por padrão, o editor de site completo exibe o modelo inicial do seu tema, mas você pode adicionar widgets e blocos a qualquer área.
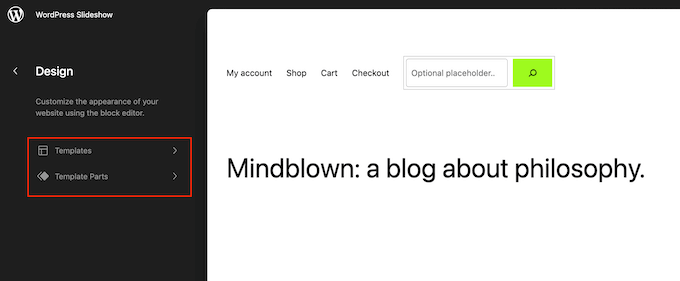
Para ver todas as opções disponíveis, basta selecionar 'Modelos' ou 'Partes de Modelo'.

Agora você pode clicar no modelo ou na parte de modelo que deseja editar.
O WordPress agora mostrará uma prévia do design. Para prosseguir e editar este modelo, clique no pequeno ícone de lápis.

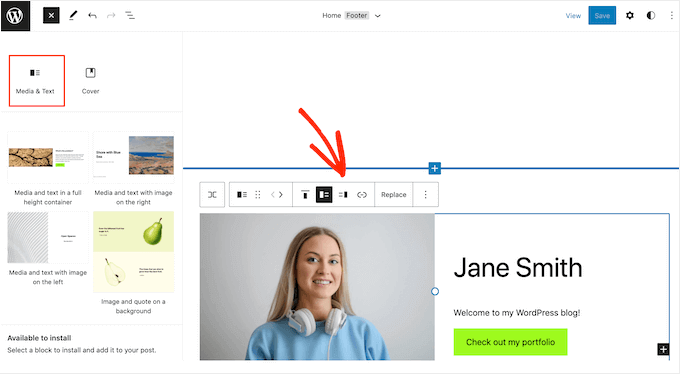
Com isso feito, clique no ícone azul '+' e, em seguida, encontre o primeiro bloco que você deseja usar em seu widget personalizado.
Você pode usar qualquer combinação de blocos que desejar, mas se planeja usar uma imagem e texto, recomendamos começar com o bloco Mídia e Texto.
Isso permite que você organize facilmente uma imagem ao lado de um texto em um layout agradável. Com isso em mente, o bloco Mídia e Texto é perfeito para criar uma caixa de informações do autor, como você pode ver na imagem a seguir.

Após selecionar o bloco que deseja usar, basta arrastá-lo e soltá-lo em uma área pronta para widgets, como a barra lateral e o rodapé.
O editor de site completo oferece acesso ao conjunto completo de ferramentas e configurações do WordPress. Isso significa que você pode adicionar um botão de chamada para ação, texto, links, imagens e outros conteúdos a uma gama mais ampla de blocos.

Dito isso, você deve ser capaz de criar exatamente o widget que tinha em mente. Simplesmente adicione mais blocos e conteúdo à área pronta para widgets até que você esteja satisfeito com a aparência.
Para mais ideias sobre como usar as áreas prontas para widgets do seu tema, consulte nossa lista de verificação de coisas para adicionar ao rodapé do seu site WordPress.
Quando estiver satisfeito com as alterações feitas, clique em 'Salvar'.

Agora, se você visitar seu site WordPress, verá o novo widget personalizado ativo.
Perguntas Frequentes
Aqui estão algumas perguntas que nossos leitores frequentemente fazem sobre a criação de widgets usando o editor visual:
Preciso instalar um plugin para criar widgets visualmente?
Nem sempre. Se você estiver usando um tema de blocos, poderá adicionar widgets usando o Editor de Site Completo sem plugins adicionais.
No entanto, se o seu tema não suportar o editor de site completo, usar um plugin como Widget Options lhe dará mais controle sobre onde e como seus widgets aparecem.
Por que não vejo as alterações no meu widget imediatamente?
Se o seu widget não for atualizado instantaneamente, tente limpar o cache do seu site e o cache do navegador. Alguns plugins de cache ou CDNs podem atrasar as alterações.
Usar a opção de Visualização ao Vivo é uma boa maneira de confirmar as atualizações do seu widget antes de publicar.
Posso adicionar blocos personalizados de plugins (como Smash Balloon ou WPForms) dentro de uma área de widget?
Absolutamente. A maioria dos plugins modernos, como Smash Balloon, WPForms ou MonsterInsights, incluem seus próprios blocos que podem ser colocados em qualquer área pronta para widgets.
Você pode arrastar esses blocos para sua barra lateral, rodapé ou cabeçalho, como qualquer outro bloco.
Qual é a diferença entre usar o plugin Widget Options e o Editor de Site Completo?
O plugin Widget Options funciona com todos os temas, incluindo os mais antigos que não suportam FSE.
O Editor de Site Completo funciona apenas com temas habilitados para blocos e oferece maior flexibilidade de design, pois você pode editar cabeçalhos, rodapés e modelos visualmente.
Esperamos que este artigo tenha ajudado você a aprender como usar facilmente o editor visual para widgets do WordPress. Você também pode querer ver nosso guia sobre dicas para dominar o editor de conteúdo do WordPress e como criar uma landing page com WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Max
Obrigado por isso.
Isso é particularmente útil para certos desenvolvedores de temas premium como a StudioPress. A página inicial inteira do tema é construída com Widgets. Portanto, essa técnica funcionaria muito bem.
Ryan Love
Você também pode usar o widget Black Studio TinyMCE – http://wordpress.org/plugins/black-studio-tinymce-widget/
Ele faz a mesma coisa, mas permite que você faça isso dentro da área de widgets e significa que você não precisa ter outro item na sua barra lateral.
Hidayat Mundana
Como posso adicionar widgets de rodapé em outro local, logo abaixo do rodapé (o widget de rodapé deve ter largura total)?
Existe algum plugin que possa ser usado?
WPBeginner Support
A maioria dos temas tem colunas definidas para widgets de rodapé, como três ou quatro, após as quais novos widgets são colocados abaixo. Se este não for o caso do seu tema, talvez você precise definir uma nova área de widgets.
Admin
Seu Nome Real
Andor e WPBeginner, muito obrigado por essas dicas. Eu frequentemente via widgets que pareciam ótimos e imaginava que teria que saber codificar para fazer algo semelhante. Com essas dicas (não sei se usarei o plugin ou a dica do Andor), agora sei como criar alguns widgets agradáveis sem codificar.
Obrigado!
Martin
Karen
Incrível!!! Vocês sempre me dão as melhores informações na hora certa, quando eu preciso!! xx
Andor Nagy
Hi,
Nice tutorial, but there’s a much easier way to do this. You simply make the look in the post editor, then you choose the text tab instead of the visual, and copy the html code into a text widget. And it requires no plugin.
Atenciosamente,
Andor Nagy
WPBeginner Support
Sim Andor, você está certo, isso funcionaria. Mas é basicamente para usuários que estão desenvolvendo para clientes. Agora, se você dissesse aos clientes que podem usar o editor visual em posts, isso os confundiria. Este plugin fornece uma interface de usuário com rotulagem diferente para fazer exatamente o que você sugeriu acima.
Admin