O WPBeginner é um site bastante grande, portanto, às vezes, precisamos de uma maneira de encontrar e organizar rapidamente as milhares de imagens que carregamos ao longo dos anos. Se você também tiver um site grande, poderá fazer isso adicionando tags e categorias às suas imagens, assim como faz com as postagens.
Se você estiver administrando um blog, uma loja on-line ou um site de portfólio, a capacidade de localizar rapidamente a imagem certa pode fazer uma grande diferença no seu fluxo de trabalho.
Neste artigo, mostraremos como marcar imagens no WordPress usando o plug-in Media Library Assistant.

Por que você deve marcar imagens no WordPress?
Por padrão, não há como adicionar tags ou criar categorias para imagens no WordPress. Isso pode dificultar a organização de seus arquivos e, portanto, pode levar mais tempo para encontrar a imagem que deseja usar.
Isso pode ser um grande problema para fotógrafos, designers e outras pessoas que precisam adicionar muitas imagens e galerias de fotos ao WordPress.
Isso também pode ser um problema para lojas on-line que têm milhares de imagens de produtos.
A boa notícia é que é possível adicionar categorias e tags às suas imagens. Isso facilitará a organização dos seus arquivos, para que você possa sempre encontrar exatamente a imagem certa, independentemente do número de arquivos carregados no WordPress.
Dito isso, vamos ver como você pode adicionar facilmente tags de imagem no WordPress. Você pode usar os links rápidos abaixo para navegar pelo tutorial:
Etapa 1: Instale o plug-in do Assistente de biblioteca de mídia
A maneira mais fácil de criar tags de imagem no WordPress é usar o Media Library Assistant. Esse plug-in gratuito permite que você crie um número ilimitado de categorias e tags de imagens usando as ferramentas conhecidas do WordPress.
Primeiro, você precisará instalar e ativar o plug-in Media Library Assistant. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
O plug-in não tem configurações a serem definidas, portanto, você pode começar a usá-lo imediatamente.
Etapa 2: Criar categorias e tags de imagem no WordPress
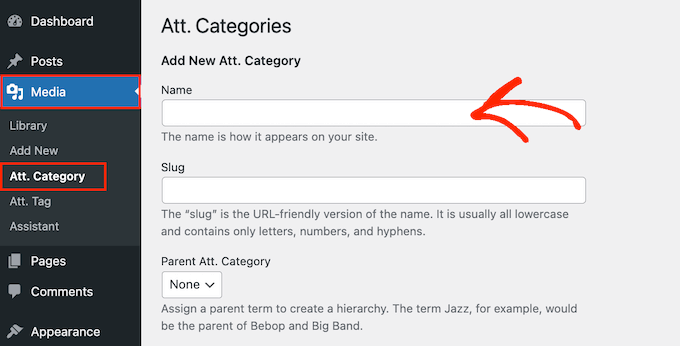
Para criar uma categoria de imagem, vá para Mídia ” Att. Category no painel do WordPress e digite um nome para a categoria.

Os títulos das categorias podem ajudar os mecanismos de pesquisa a entender seu conteúdo e como seu site está estruturado. Dessa forma, o título da categoria pode melhorar o SEO do WordPress, portanto, é importante usar um título descritivo e útil.
Para saber mais sobre esse tópico, consulte nosso guia sobre as práticas recomendadas de SEO para classificar seu conteúdo.
Quando terminar, vá em frente e crie a categoria clicando no botão “Add New Att. Category”.
Para adicionar mais categorias ao seu site WordPress, basta seguir o mesmo processo descrito acima.
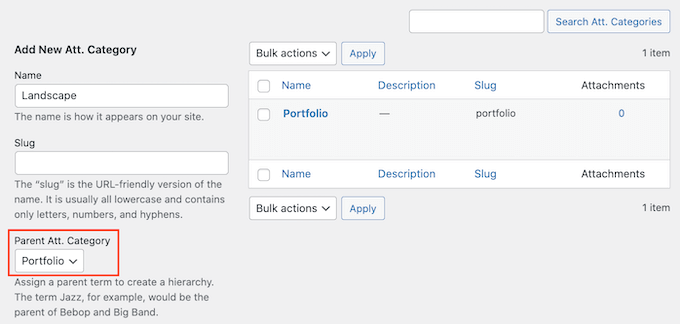
O Media Library Assistant também permite que você crie subcategorias de imagens. Basta ir para Mídia ” Att. Category, mas, desta vez, abra o menu suspenso “Parent Att. Category”.
Agora você pode escolher a categoria que deseja usar como pai.

Depois disso, digite algumas informações sobre a categoria e clique no botão “Add New Att. Category”.
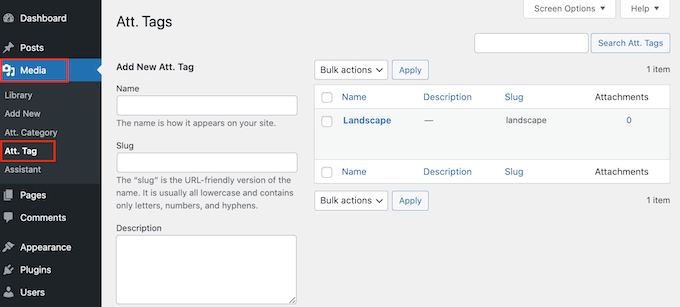
Para criar tags de imagem em seu blog ou site do WordPress, você precisa ir para Mídia ” Att. Tag.

Agora você pode digitar o título, o slug e a descrição que deseja usar. Para tornar a tag ativa, clique no botão “Add New Att. Tag”.
Etapa 3: Adicionar tags e categorias aos arquivos de mídia do WordPress
Depois de criar todas as suas categorias e tags, você estará pronto para adicioná-las às suas imagens. Se quiser adicionar algumas imagens antes de fazer isso, você pode fazer isso nesta etapa.
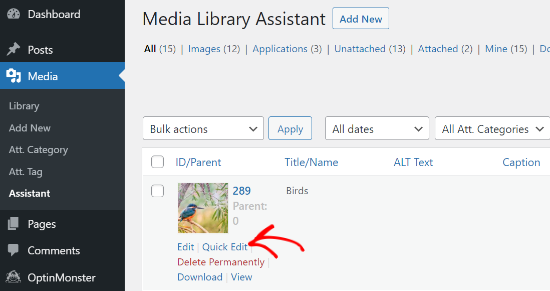
Agora, vá para Mídia ” Assistente. Aqui, localize a imagem à qual deseja adicionar tags ou categorias e clique no link “Quick Edit” (Edição rápida).

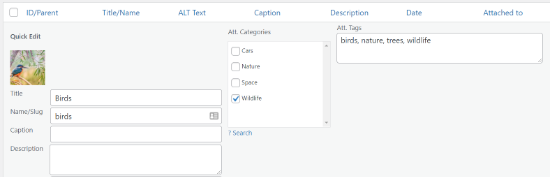
Na caixa “Att. Tags”, digite todas as tags que você deseja adicionar à imagem.
Você também pode selecionar uma ou mais categorias na caixa “All Categories” (Todas as categorias).

Quando terminar, basta clicar no botão “Update” (Atualizar) para armazenar suas alterações.
Como pesquisar tags e categorias de imagens no WordPress
Agora que você organizou seus arquivos, pode pesquisá-los usando tags e categorias de imagem.
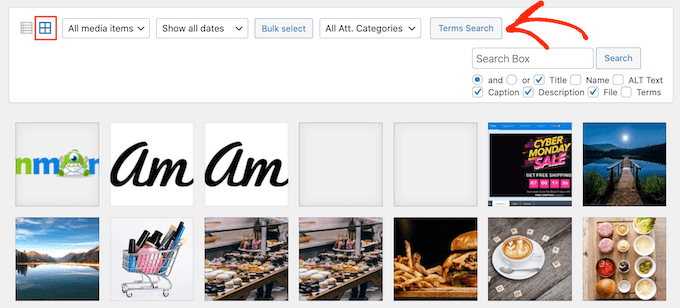
Tudo o que você precisa fazer é ir para Mídia ” Biblioteca no painel do WordPress. Se o WordPress mostrar a exibição de lista, você precisará mudar para a exibição de grade usando o pequeno ícone de grade quadrada. Depois disso, clique no botão “Terms Search” (Pesquisa de termos).

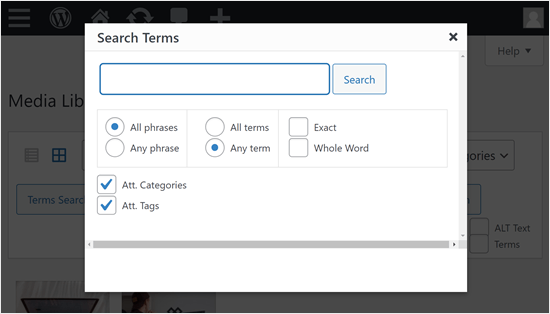
Isso abre uma janela pop-up na qual você pode digitar a categoria ou a tag que deseja pesquisar.
Basta digitar o termo e clicar em “Search” (Pesquisar).

O plug-in agora encontrará todas as imagens que têm essa tag ou categoria.
Como permitir que os usuários pesquisem imagens usando tags ou categorias de imagem
Além de perguntar sobre como marcar imagens, alguns leitores do WPBeginner também estão curiosos para saber se é possível permitir que os visitantes pesquisem imagens usando tags e categorias.
A resposta é sim, se você usar o plug-in SearchWP. Esse plug-in de pesquisa do WordPress facilita a criação de um mecanismo de pesquisa personalizado para o seu site. Você pode projetar esse mecanismo para tornar pesquisáveis as tags e categorias criadas com o Assistente da biblioteca de mídia.
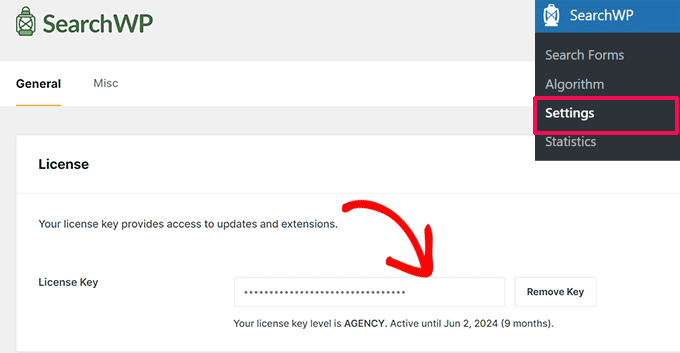
Para usar o SearchWP, você precisará instalar o plug-in do WordPress em seu site. Em seguida, vá para SearchWP ” Settings para ativar sua chave de licença.

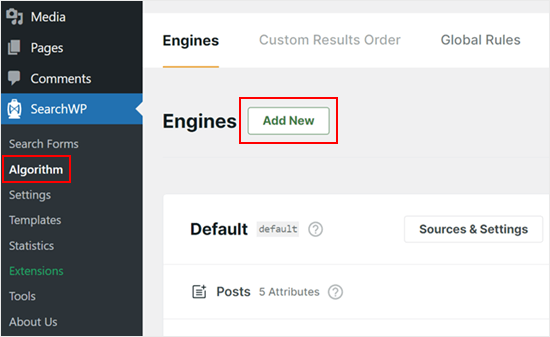
A partir daí, você pode acessar SearchWP “ Algorithm.
Em seguida, clique em “Add New” (Adicionar novo) para criar um mecanismo de busca personalizado.

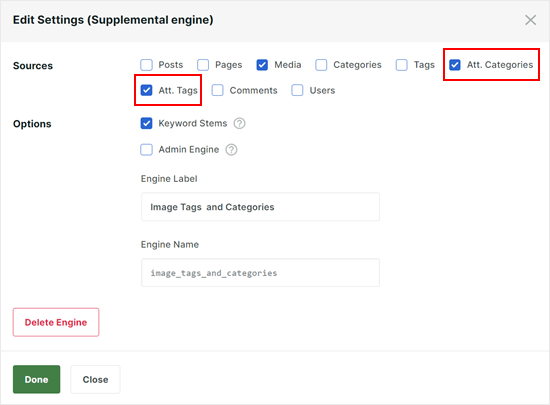
Na janela pop-up, selecione “Att. Categories” e “Att. Tags” em Sources. Isso fará com que seu novo mecanismo indexe as tags e categorias que você usa para as imagens.
Quando terminar, clique no botão “Done” (Concluído) abaixo.

Agora, você pode continuar a criar seu mecanismo de busca personalizado lendo estes artigos:
- Como criar um formulário de pesquisa personalizado no WordPress (passo a passo)
- Como personalizar a página de resultados de pesquisa no WordPress
- Como melhorar a pesquisa no WordPress com o SearchWP (rápido e fácil)
Esperamos que este artigo tenha ajudado você a aprender como marcar imagens no WordPress com o Media Library Assistant. Talvez você também queira conferir nosso guia sobre como adicionar uma galeria com um efeito lightbox no WordPress e nossas escolhas de especialistas dos melhores plug-ins de controle deslizante do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Patrick Struckmann
is it not possible to use the grid view for the actual media assitant ? with 1000s of files it takes too long to go through in list view
WPBeginner Support
At the moment we do not have a recommended method for using the grid view to achieve this but if that changes we will be sure to share!
Admin
Tim
Does using this plugin allow site visitors to search for images using the tags as well?
WPBeginner Support
No, not with this specific method at the moment.
Admin
mohsen Khatamia
Thanks so much…… wonderful instructions….. started to use them……
Brad Dalton
Good luck to u syad. good stuff and good luck too you son