Já percebeu como os leitores podem ficar inseguros para clicar em links? As visualizações prévias de links resolvem isso, dando aos seus visitantes uma prévia do que os espera do outro lado 💡
Vimos muito essa técnica em sites com muito conteúdo, como wikis, em que as visualizações de links ajudam os leitores a navegar pelos artigos interconectados com mais eficiência.
Quando os leitores podem ver o que há dentro de um link antes de clicar, é mais provável que eles explorem o conteúdo relacionado que lhes interessa. Além disso, isso os ajuda a evitar clicar em links que não são relevantes para suas necessidades.
Muitos usuários do WordPress nos perguntam como adicionar belas visualizações de links sem mexer no código. Depois de testar várias soluções, encontramos um método simples, sem código, que funciona muito bem para iniciantes.

Quando adicionar uma visualização ao vivo de links em seu site WordPress 🤔
Em um site WordPress típico, os links não mostram o que há dentro deles. Isso pode frustrar os visitantes quando eles clicam em um link e descobrem que ele não é o que esperavam. É aí que as visualizações de links ao vivo são úteis.
As visualizações de links ao vivo geralmente se parecem com dicas de ferramentas. Esse elemento de design do WordPress aparece quando alguém passa o mouse sobre um link, mostrando uma prévia do conteúdo.

Para lojas on-line, isso significa que você pode fazer com que seus links exibam imagens de produtos ou pequenos detalhes para aumentar as vendas.
Se você tem um blog no WordPress, pode mostrar imagens de visualização de posts ou textos curtos para que os leitores queiram ver mais. E para links externos, essas visualizações de dicas de ferramentas ajudam as pessoas a decidir se querem sair do seu site.
No entanto, tenha cuidado ao usar visualizações ao vivo. Um número excessivo pode confundir os visitantes. É melhor usá-las somente para links importantes, onde elas serão mais úteis.
Com isso em mente, vamos dar uma olhada em uma maneira fácil de adicionar visualizações de links ao vivo ao seu site do WordPress. Esse método funcionará se você estiver usando o editor de blocos Gutenberg, o editor clássico ou até mesmo um construtor de temas. Você pode usar os links rápidos abaixo para navegar por este tutorial:
Etapa 1: Instalar o plug-in Bright Link Previews
A maneira mais fácil de adicionar uma visualização de dica de ferramenta a um link no WordPress é com o plug-in Bright Link Previews. Quando ativado, esse plug-in de visualização de links do WordPress adicionará automaticamente uma visualização ao vivo de seus links internos e externos em seus posts e páginas.
Primeiro, vá em frente e instale o plug-in em sua área de administração. Para obter instruções passo a passo, você pode ler nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
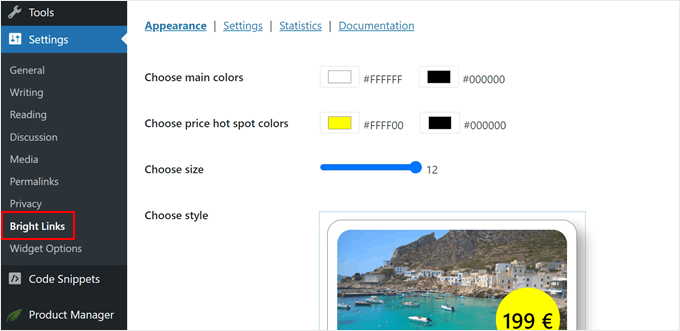
Depois disso, vá para Configurações ” Bright Links. É aqui que você poderá definir as configurações do plug-in.

Etapa 2: Personalize o design da visualização da dica de ferramenta do link
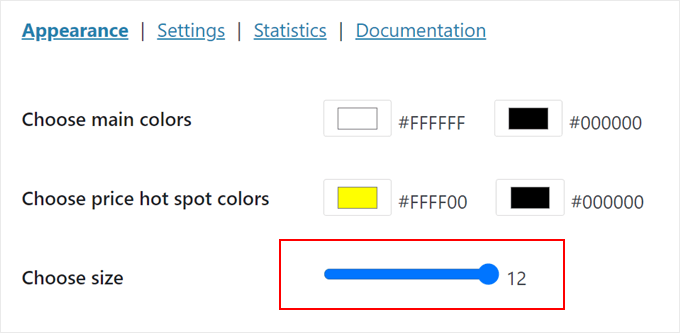
Primeiro, vamos configurar o design da visualização ao vivo na guia Appearance (Aparência ).

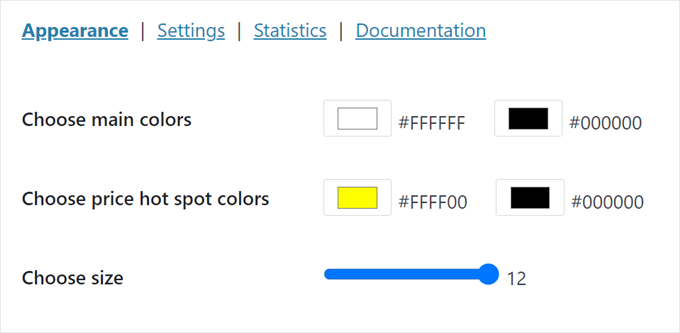
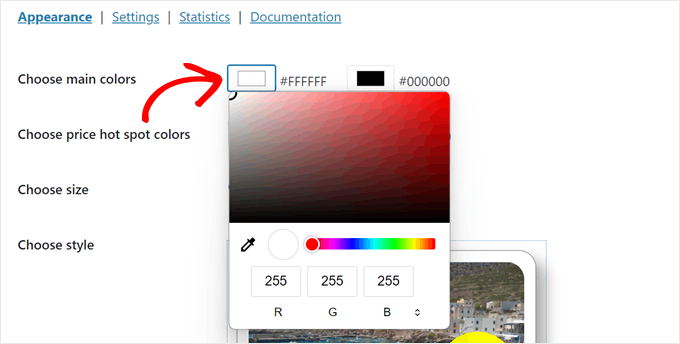
Na parte superior, você pode escolher a cor do plano de fundo (lado esquerdo) e a cor do texto (lado direito).
Basta clicar na caixa de cores, e uma ferramenta de seleção de cores será exibida.

Você também pode escolher as cores do hotspot de preço, que aparecerão automaticamente nos links de comércio eletrônico dos sites WooCommerce, Amazon e Shopify.
Assim como na dica de ferramenta, basta escolher a cor de fundo do ponto de acesso à esquerda e a cor do texto à direita.
Abaixo disso, há “Choose size” (Escolher tamanho), onde você pode tornar a dica de ferramenta menor ou maior arrastando o ponto na barra de redimensionamento.
Quanto maior ele for, mais fácil será para os usuários lerem as informações do link. Dito isso, o tamanho da dica de ferramenta também pode afetar a experiência do usuário, portanto, certifique-se de encontrar o tamanho certo para o design do seu site.

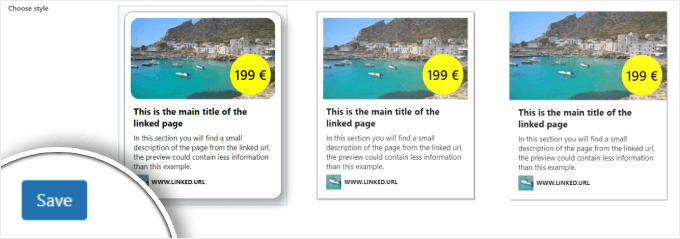
Rolando para baixo, você pode alterar o estilo da própria dica de ferramenta. Há três opções padrão, e você sempre pode alterá-las posteriormente.
Quando estiver satisfeito com a aparência da dica de ferramenta, basta clicar em “Salvar” na parte inferior.

Etapa 3: Configure as definições de visualização ao vivo do link
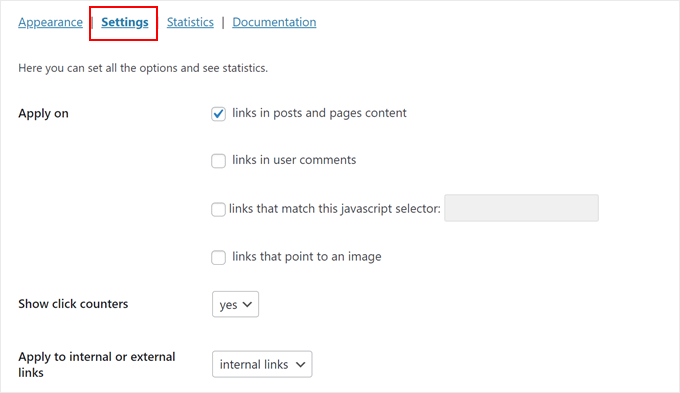
Agora, vá para a guia “Settings” (Configurações).
É aqui que você pode configurar como as visualizações ao vivo dos links se comportam.

O Bright Links Preview permite aplicar as visualizações de dicas de ferramentas em seus posts, páginas e comentários de usuários, bem como em links que correspondem a um seletor JavaScript ou a uma imagem.
Decidimos adicioná-los apenas aos nossos posts e páginas porque adicioná-los em todos os lugares poderia atrapalhar a experiência do usuário.
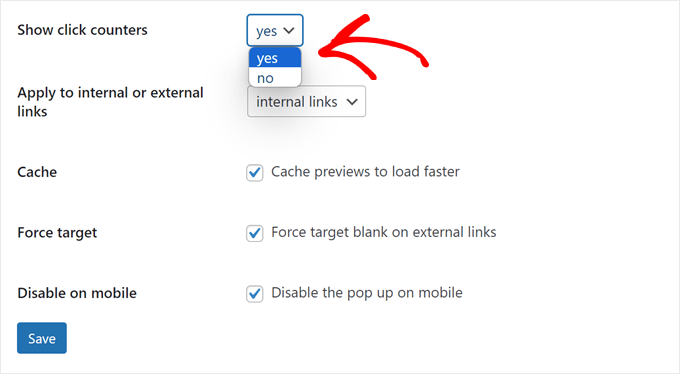
Outro aspecto que você pode configurar é a exibição de contadores de cliques. Alterar essa configuração de “não” para “sim” significa que a dica de ferramenta informará aos visitantes quantos usuários clicaram no link em que estão passando o mouse.

Isso pode ser útil para links internos, pois pode inspirar uma sensação de FOMO e incentivar os visitantes a explorar mais o seu site.
Dito isso, não recomendamos ativar esse recurso se você quiser adicionar visualizações ao vivo também para links externos. Isso pode ter um efeito contrário e fazer com que as pessoas deixem seu site.
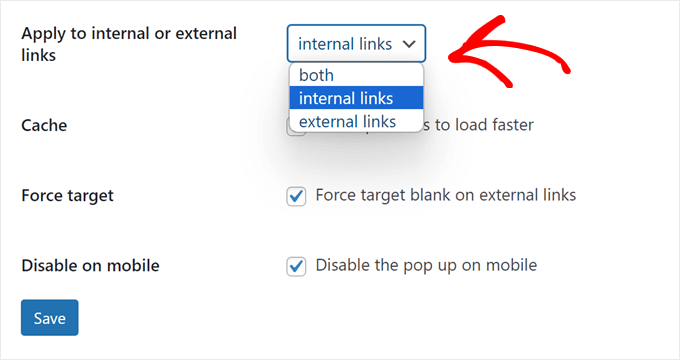
Por falar nisso, você pode escolher se deseja adicionar as visualizações ao vivo em links internos, externos ou em ambos.
A escolha depende do tipo de site que você está administrando, mas geralmente sugerimos usar apenas links internos para aumentar suas visualizações de página e reduzir sua taxa de rejeição.

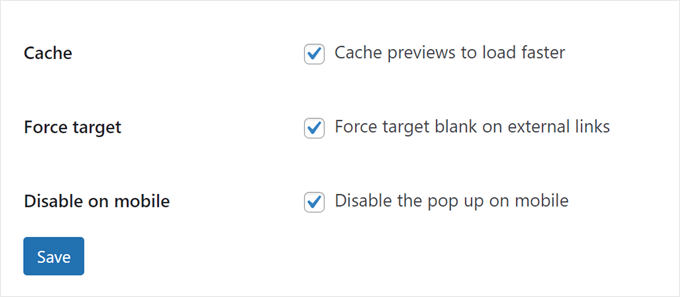
Em seguida, você pode optar por armazenar em cache as visualizações para acelerar o desempenho do seu site WordPress.
Se você adicionar visualizações ao vivo aos seus links externos, também poderá forçar esses links a ter o atributo target blank para que eles sejam abertos em uma nova guia. Sugerimos ativar esse recurso para que os usuários não saiam acidentalmente do seu site.
Por fim, você pode optar por desativar a dica de ferramenta em dispositivos móveis, pois as dicas de ferramenta podem tornar a experiência do usuário ruim em telas menores. Recomendamos testar esse recurso e ver o que funciona melhor para seu site.
Para obter mais informações, consulte nosso guia sobre como visualizar seu site WordPress no celular via desktop.
Quando estiver satisfeito com as configurações da visualização ao vivo, clique em “Save” (Salvar).

Etapa 4: Veja a visualização da dica de ferramenta do link em ação
Nesta etapa, você pode ir em frente e visualizar seu site para ver a aparência da dica de ferramenta.
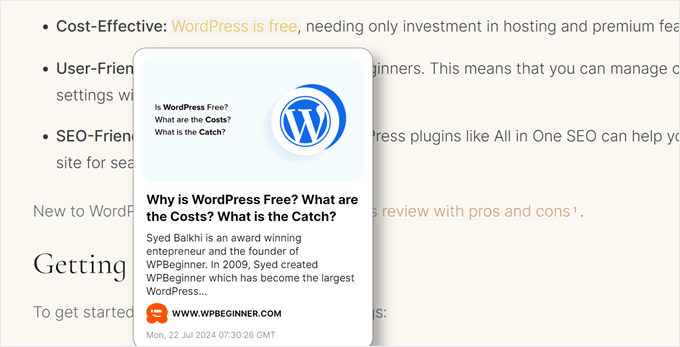
Esta é a aparência do nosso sem o contador de cliques:

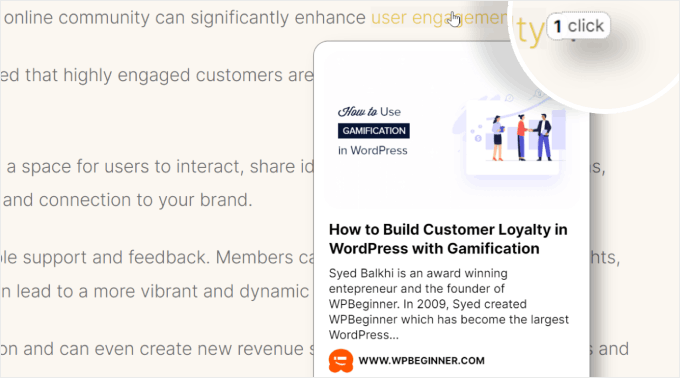
Se você optar por adicionar um contador de cliques, haverá uma pequena nota que mostra o número de cliques que o link recebeu até o momento.
Essa opção terá a seguinte aparência:

A vantagem do Bright Links Preview é que ele tem um recurso de análise gratuito que mostra quantos usuários clicaram ou até mesmo passaram o mouse sobre seus links.
Isso pode ser útil para ver em quais publicações a maioria dos usuários está interessada ou para decidir quais novas publicações devem ser destacadas.
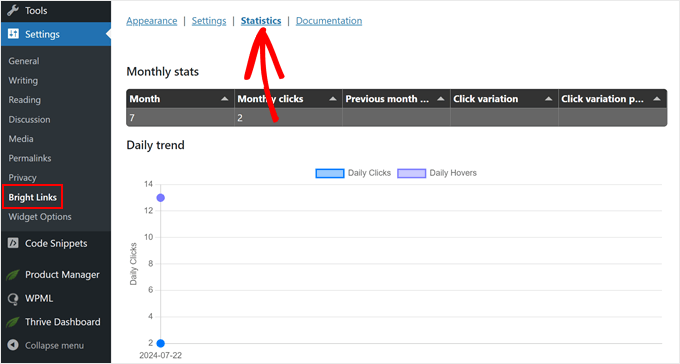
Para ver esses números, basta acessar Configurações ” Bright Links no administrador do WordPress e mudar para a guia “Estatísticas”.

Dica bônus: Limpe suas visualizações de links do WordPress com o schema markup
O Bright Links Preview funciona extraindo automaticamente os metadados de suas páginas e postagens para criar uma visualização ao vivo de seus links. Em outras palavras, a qualidade da visualização de seus links depende da qualidade da configuração de seus metadados.
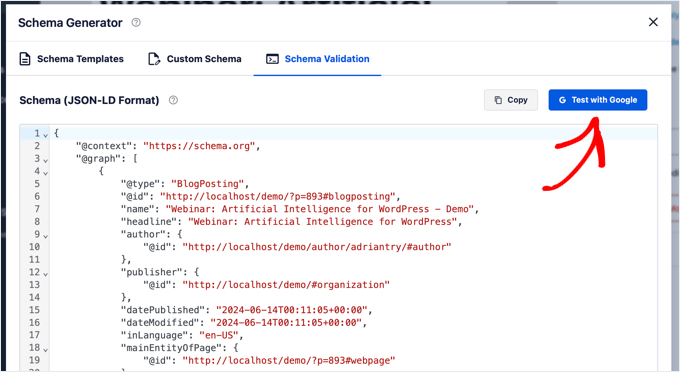
Você pode adicionar metadados aos seus artigos usando o All in One SEO (AIOSEO), um poderoso plugin de SEO para WordPress. Ele tem um recurso de esquema que permite adicionar facilmente dados estruturados ao seu conteúdo.

Além de ajudar o Bright Links Preview a criar visualizações melhores, ele também pode fornecer aos mecanismos de pesquisa mais contexto sobre o seu conteúdo, melhorando potencialmente o desempenho de SEO do WordPress.
Se você quiser adicionar marcação de esquema ao seu conteúdo, leia estes artigos:
- Como adicionar marcação de esquema no WordPress
- Como adicionar corretamente o esquema “Como fazer” amigável para SEO no WordPress
- Como adicionar metadados do Facebook Open Graph no WordPress
Descubra mais recursos de design do WordPress
Deseja tornar o design de seu site WordPress ainda mais interessante? Dê uma olhada nestes guias úteis:
- Use notas de rodapé simples e elegantes em suas postagens de blog para adicionar informações extras
- Mostrar links de navegação para ajudar os visitantes a entender onde estão em seu site
- Crie um ticker de notícias com rolagem para compartilhar atualizações importantes com seus visitantes
- Use um widget de cronômetro de contagem regressiva para criar entusiasmo para eventos especiais
- Adicione uma barra de progresso de leitura às suas postagens para manter os leitores envolvidos
- Crie divisores de formato personalizado para tornar o design de seu site mais interessante
Esperamos que este artigo tenha ajudado você a aprender como exibir visualizações ao vivo de seus links no WordPress. Talvez você também queira conferir nossa lista dos melhores construtores de páginas de arrastar e soltar no WordPress e nosso guia sobre como editar um site do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Colin
Thanks for the article, that plugin has ceased operation and is no longer downloadable, if you had a new suggestion that works I’d greatly appreciate it. The RT Media paid version isn’t up to scratch and there’s not a lot to be found via Google.
WPBeginner Support
Thank you for letting us know, we will be sure to look into updating this article
Admin
Marcus Quiroga
Hi,
Is there an update of this function nowadays? I’m trying it on external links at. Does someone could help me with that?
thank you
WPBeginner Staff
Thanks for correcting us, we have updated the article.
Tim Roberts
How do you get this to on work on specifc links.
WPBeginner Staff
Unfortunately plugin does not have a way to show preview for selective links you can only choose from all, internal, or external links.
Bruce Brown
Select the “class” option, then put the class on the links you want to display.
Per Søderlind
Hi, I’m the plugin author.
You can get this to work on specific links by adding class=”wp-live-preview” to the link, and in the settings page set ‘Live Preview Links’ to ‘class=”wp-live-preview’. See the demo links on my site.