Se você estiver escrevendo um post longo e aprofundado ou criando uma seção detalhada de perguntas frequentes, pode ser complicado apresentar muitas informações sem sobrecarregar os leitores.
Nesse caso, nossa solução é mostrar e ocultar o texto com um efeito de alternância. Essa abordagem economiza espaço, torna seu conteúdo digitalizável e dá aos leitores o controle sobre o que eles querem ver.
Vimos muitos sites usarem esse recurso para aproveitar melhor o espaço, e seus usuários apreciam a forma como ele ajuda a manter as coisas limpas e organizadas.
Aqui estão três maneiras fáceis de usar o efeito de alternância no WordPress para mostrar e ocultar texto em seu conteúdo longo.

Por que mostrar e ocultar texto em publicações do WordPress?
Muitos sites ocultam o texto por padrão, geralmente mostrando um teaser e, em seguida, incluindo um link “Leia mais” ou “Veja mais”. Os visitantes podem obter mais informações clicando nesse link.

Isso é útil se você precisar adicionar muitas informações a uma página, mas teme que uma parede sólida de texto possa sobrecarregar os visitantes.
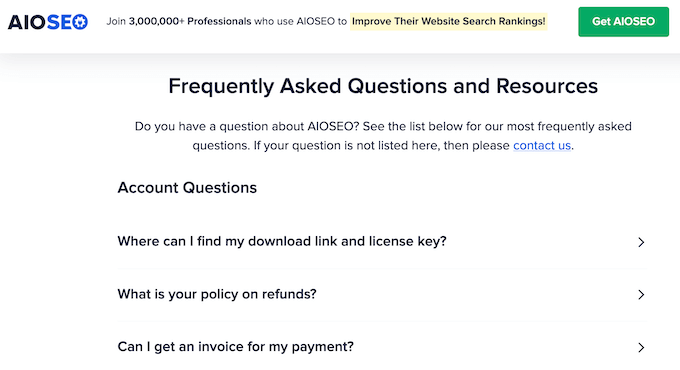
As perguntas frequentes são um ótimo exemplo, pois a maioria dos visitantes deseja apenas a resposta para uma única pergunta.

Se você mostrar todas as respostas por completo, os visitantes poderão ter dificuldade para encontrar as informações de que precisam.
Ao ocultar o texto com o efeito de alternância, os visitantes podem examinar várias postagens, recursos, benefícios ou outras informações e, em seguida, escolher o item sobre o qual desejam aprender.

Dito isso, vamos ver como você pode mostrar e ocultar texto no WordPress com o efeito de alternância. Basta usar os links rápidos abaixo para ir para o método que você deseja usar:
Método 1: Mostrar e ocultar texto no WordPress usando um código curto (rápido e fácil)
A maneira mais rápida e fácil de adicionar um link “Leia mais” a qualquer página ou post é usar o Read More Without Refresh. Esse plug-in gratuito permite que você personalize o link “Read More” e o adicione em qualquer lugar do seu site usando um shortcode.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Read More Without Refresh. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
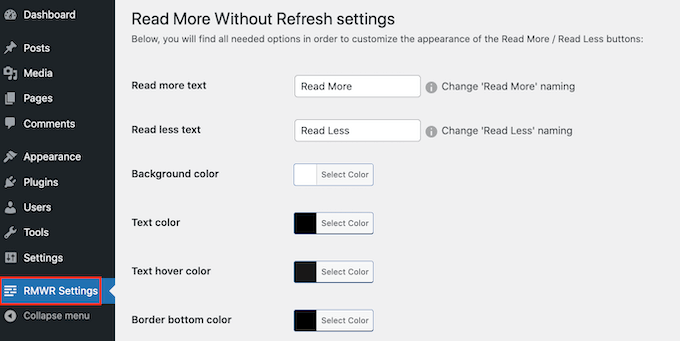
Após a ativação, clique em “RMWP Settings” (Configurações do RMWP) para definir as configurações do plug-in.

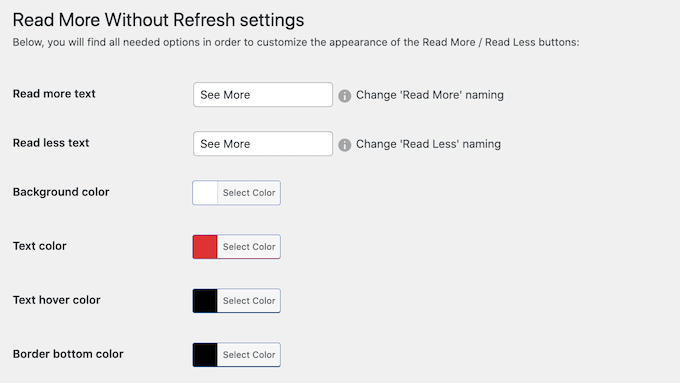
Para começar, você pode alterar o texto usado nos links “Leia mais / Leia menos” digitando nos dois campos de texto.
Por exemplo, se estiver criando uma FAQ, talvez seja melhor usar algo como “Show Answer / Hide Answer”.
Nessa tela, você também pode alterar a cor do texto, a cor do plano de fundo e muito mais. Isso pode ajudá-lo a criar links que se adaptem perfeitamente ao seu tema do WordPress.

Você também pode alterar o peso da fonte, adicionar uma borda e alterar o preenchimento.
Quando terminar de acessar essa página, não se esqueça de clicar no botão “Salvar alterações”, mesmo que não tenha feito nenhuma alteração. Isso é importante porque, se você não clicar nesse botão, o plug-in não funcionará como esperado.
Com isso feito, você pode adicionar um efeito de alternância a qualquer página ou post. Você precisará localizar o texto que deseja ocultar e envolvê-lo em um shortcode.
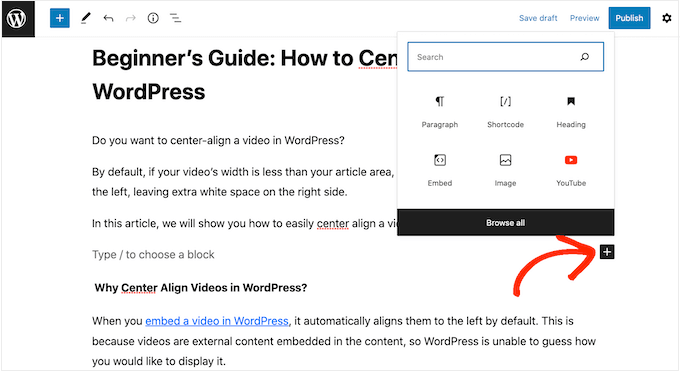
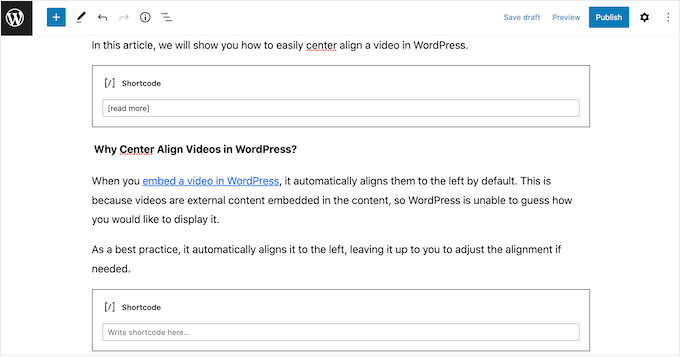
Para começar, abra o editor de blocos do Gutenberg para qualquer página ou postagem. Em seguida, clique no ícone “+ Add Block” para adicionar um bloco antes do texto que você deseja ocultar.

Em seguida, comece a digitar “Shortcode” e selecione o bloco certo quando ele aparecer.
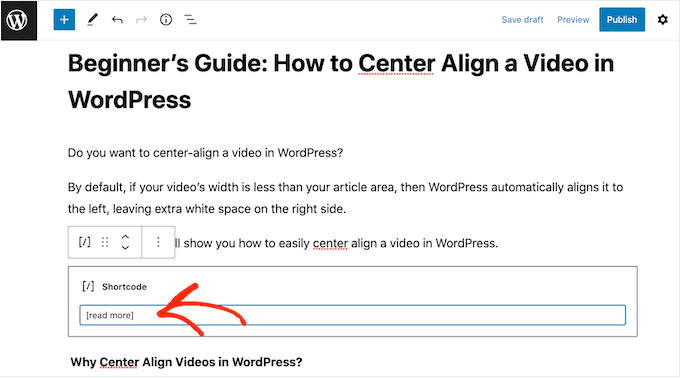
Na caixa Shortcode, adicione o seguinte shortcode: [leia mais]

Feito isso, você precisará adicionar um bloco de Shortcode após o texto que deseja ocultar.
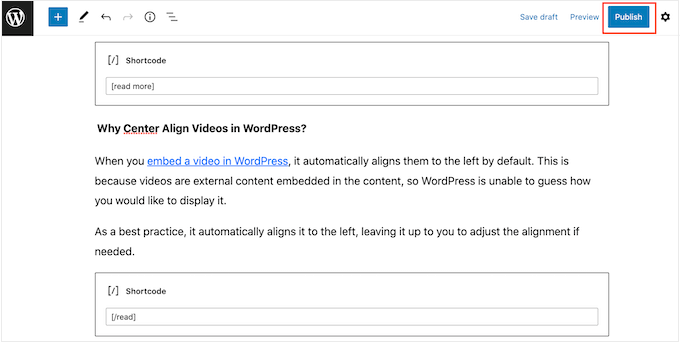
No final do texto, basta clicar no ícone “+” e criar outro bloco de Shortcode seguindo o mesmo processo descrito acima.

Nesse bloco, adicione o seguinte código: [/read]
Agora você pode clicar em “Update” (Atualizar) ou “Publish” (Publicar) para tornar o texto ativo.

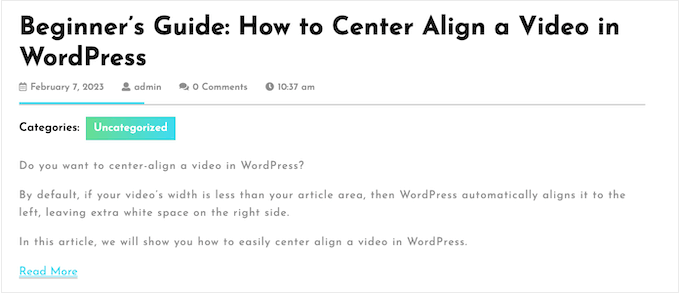
Agora, visite seu blog do WordPress e você verá que o texto entre os blocos de shortcode está oculto por padrão.
Para mostrar o texto, basta clicar no link “Leia mais” ou em um link semelhante.

Método 2: Mostrar e ocultar texto no WordPress usando o SeedProd (melhor para perguntas frequentes)
As perguntas frequentes são um dos formatos mais comuns para ocultar e exibir texto em um site do WordPress. Se quiser criar uma seção de perguntas e respostas com aparência profissional e um bom layout, recomendamos o uso de um plugin construtor de páginas.
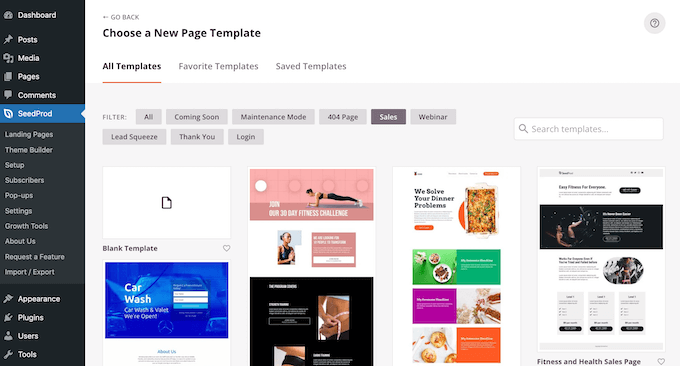
O SeedProd é o melhor construtor de páginas do mercado e permite que você crie todos os tipos de páginas de destino personalizadas para o seu site WordPress. Ele vem com mais de 300 modelos de sites prontos, incluindo designs que você pode usar para promover produtos, serviços, webinars e muito mais.

Todos esses designs são o local perfeito para adicionar uma seção de perguntas frequentes. Várias de nossas marcas parceiras criaram seus sites completos usando o SeedProd. Para obter detalhes, consulte nossa análise completa do SeedProd.
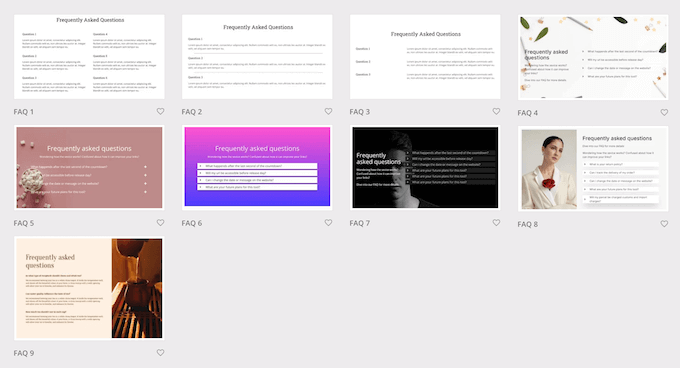
Depois de selecionar um modelo, o SeedProd ainda tem diferentes seções de perguntas frequentes prontas que podem ser adicionadas ao design da página com um único clique.

Muitas dessas seções de perguntas frequentes vêm com um efeito de alternância de ocultar/mostrar texto incorporado.
Eles também são totalmente personalizáveis, de modo que você pode adicionar facilmente seu próprio texto de pergunta e resposta.

Para obter informações sobre como usar o SeedProd, consulte nosso guia sobre como criar uma página personalizada no WordPress.
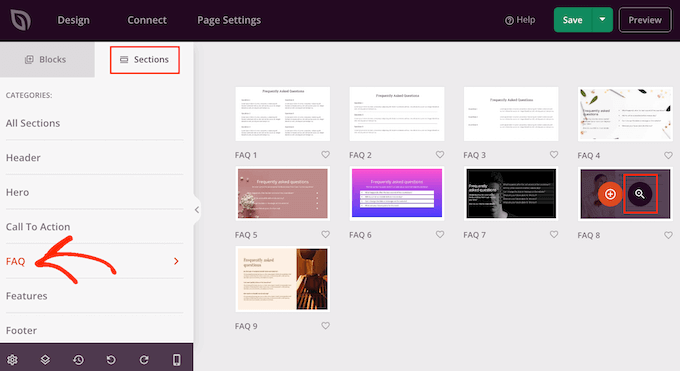
Depois de criar uma página, é fácil adicionar uma seção pronta de perguntas frequentes. No editor de páginas do SeedProd, basta clicar na guia “Sections” (Seções) no menu à esquerda.
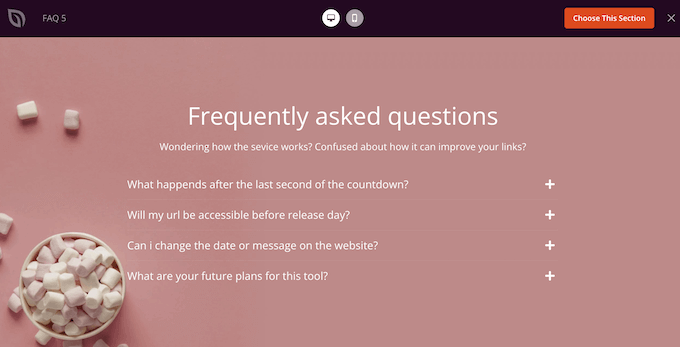
Agora você pode selecionar “FAQ” para ver todas as seções de perguntas e respostas da SeedProd. Para visualizar um design, passe o mouse sobre ele e clique na pequena lupa.

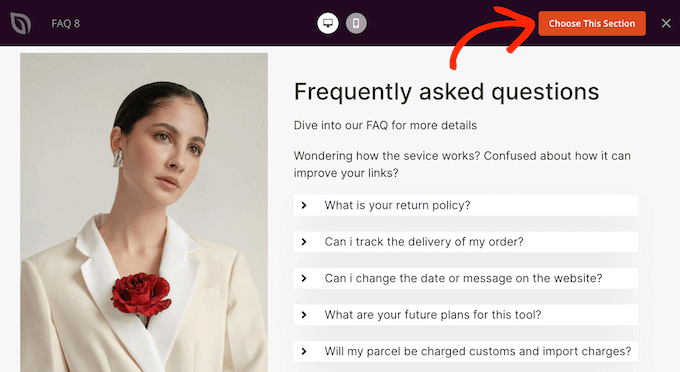
Quando encontrar um design que deseja usar, clique em ‘Choose This Section’.
O SeedProd adicionará a seção à parte inferior da sua página.

Você pode mover a seção de perguntas frequentes para um novo local usando o recurso de arrastar e soltar.
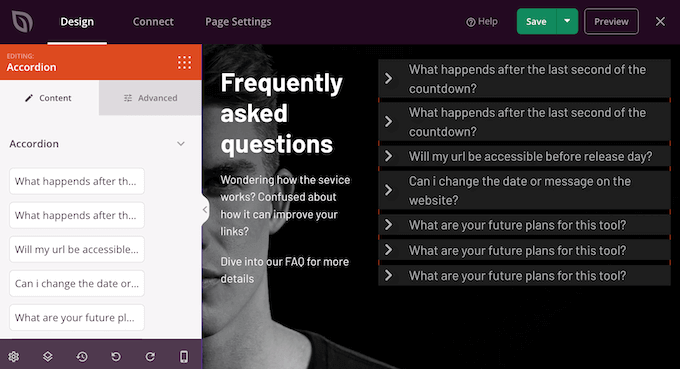
Depois disso, você está pronto para adicionar seu próprio texto clicando para selecionar o bloco de acordeão FAQ. O menu do lado esquerdo será atualizado para mostrar uma lista de todas as perguntas.

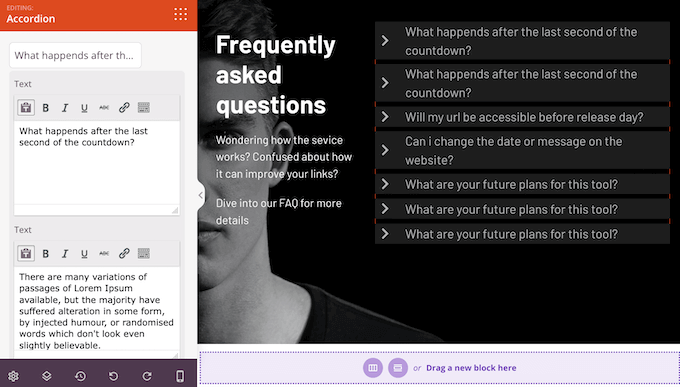
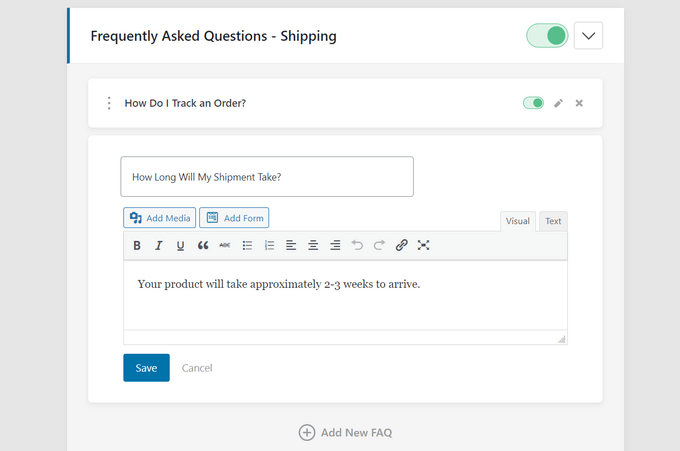
Para editar um par de perguntas e respostas, basta clicar na pergunta no menu à esquerda.
Isso abre dois pequenos editores de texto nos quais você pode adicionar sua própria pergunta e resposta. Você também pode usar todas as opções de formatação padrão, como adicionar um link ou deixar o texto em negrito.

Basta repetir essas etapas para cada pergunta e resposta na seção de perguntas frequentes.
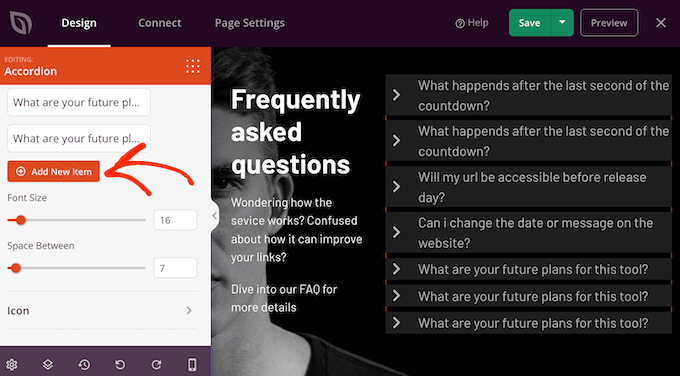
Se você quiser adicionar mais perguntas, basta clicar no botão “Add New Item” (Adicionar novo item).

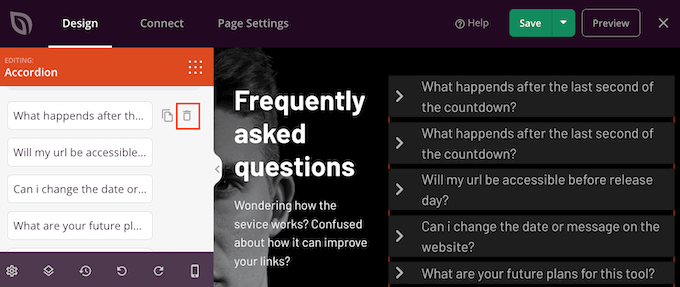
Para excluir um par de perguntas e respostas, basta passar o mouse sobre a pergunta no menu à esquerda.
Em seguida, clique no ícone da lixeira quando ele aparecer.

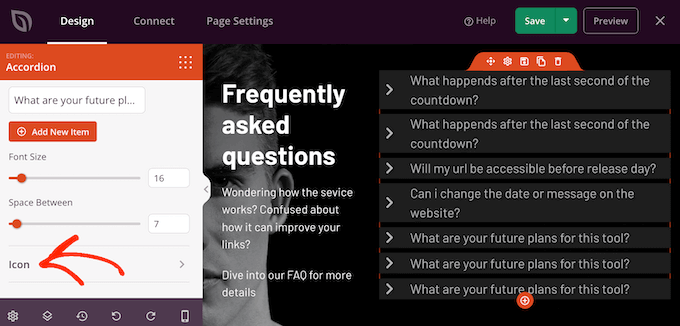
Quando estiver satisfeito com as informações inseridas, você poderá alterar a aparência do texto usando os controles deslizantes “Font Size” (Tamanho da fonte) e “Space Between” (Espaço entre).
Há também uma seção “Ícone” que define a pequena imagem que aparece ao lado de cada pergunta nas perguntas frequentes.

Se quiser personalizar essa imagem, basta clicar para expandir a seção “Icon” (Ícone).
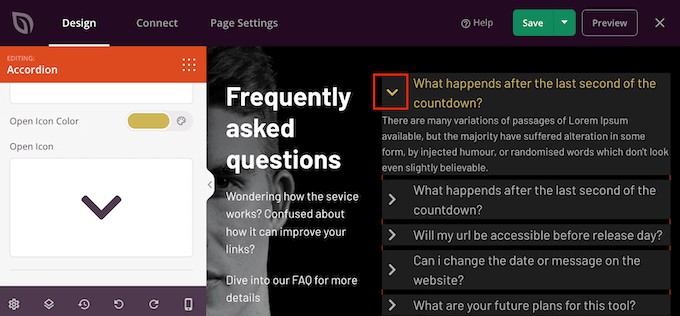
Aqui, você verá configurações para alterar o alinhamento e a cor do ícone. Lembre-se de que “Ícone fechado” é a imagem que você vê por padrão quando a pergunta é recolhida.
“Ícone de abertura” é a imagem que você vê quando a pergunta é expandida.

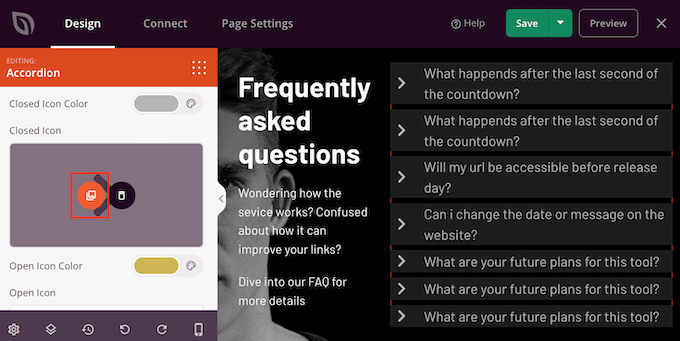
Se quiser usar um ícone completamente diferente, passe o mouse sobre a visualização “Ícone fechado” ou “Ícone aberto”.
Em seguida, clique na miniatura “Icon Library” (Biblioteca de ícones).

Isso abre a biblioteca integrada do SeedProd, onde você pode escolher entre mais de 1.400 fontes de ícones Font Awesome.
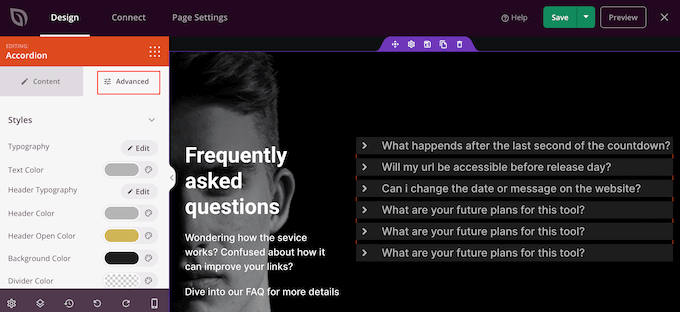
É possível personalizar ainda mais a aparência das seções de perguntas frequentes selecionando a guia “Advanced” (Avançado). Aqui, você pode alterar a fonte, adicionar uma margem e um espaçamento e até mesmo adicionar animações CSS para fazer com que as perguntas frequentes realmente se destaquem.

Com isso feito, você pode continuar adicionando novos blocos e personalizando o conteúdo da sua página do SeedProd.
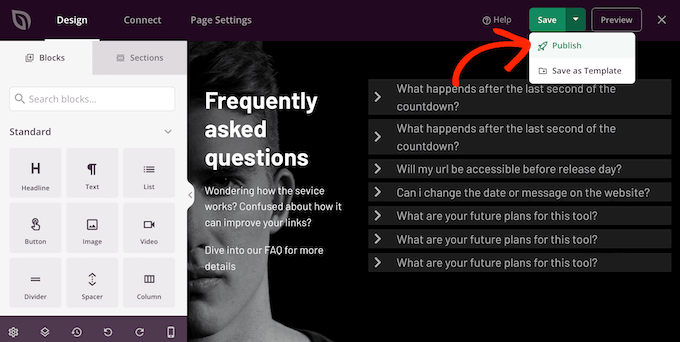
Quando estiver satisfeito com a aparência, basta clicar na seta ao lado do botão “Salvar” e, em seguida, selecionar “Publicar”.

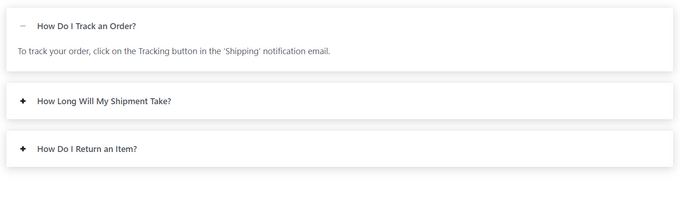
Agora, se você visitar o seu site, verá o design da página e a seção de perguntas frequentes ao vivo.
Alternativa: Mostrar e ocultar texto no WordPress para perguntas frequentes com o Heroic FAQs
Se estiver procurando uma alternativa ao SeedProd, você também pode exibir e ocultar texto com o plug-in Heroic FAQs.
O Heroic FAQs é o melhor plug-in de gerenciamento de FAQs para WordPress. Sua interface de arrastar e soltar permite que você adicione facilmente perguntas e respostas a grupos de perguntas frequentes.

Depois, você pode exibir as perguntas frequentes em qualquer lugar do site usando um simples bloco do WordPress.
O plug-in oferece vários estilos de FAQ, e você pode exibir e ocultar suas perguntas e respostas usando um formato de acordeão ou de alternância.

Para obter mais detalhes, consulte nosso guia sobre como adicionar uma seção de perguntas frequentes no WordPress e nossa lista dos melhores plug-ins de FAQ do WordPress.
Método 3: Mostrar e ocultar texto com o bloco de detalhes do WordPress (sem plug-in)
Se não quiser usar um plugin ou qualquer shortcode, você pode usar o bloco Details incorporado no WordPress para mostrar e ocultar texto. Esse recurso também é ótimo para perguntas frequentes.
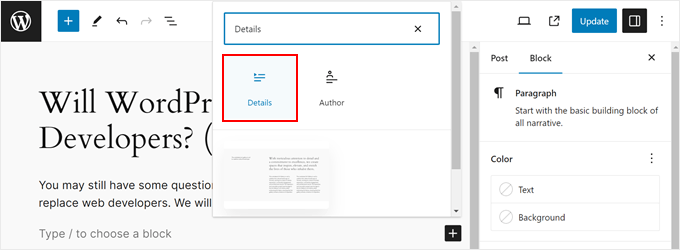
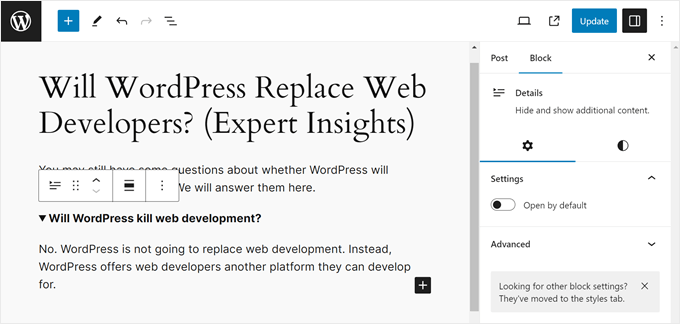
Para usar esse bloco, basta abrir o editor do Gutenberg para uma página ou postagem. Em seguida, em qualquer lugar da interface, clique no botão “+ Adicionar bloco” para encontrar o bloco Detalhes.

No espaço ao lado do sinal de seta para baixo, você pode escrever sua pergunta frequente.
Na parte inferior, você pode digitar a resposta para essa pergunta.
Na barra lateral de configurações do Block, você pode optar por abrir a resposta por padrão, se desejar.

Quando terminar, vá em frente e visualize seu site. Em seguida, clique em “Atualizar” ou “Publicar”.
Se quiser usar o mesmo bloco Details com o mesmo conteúdo em outras páginas ou posts, você poderá transformar esse bloco em um bloco reutilizável ou em um padrão de bloco. Dessa forma, você não precisa começar do zero.
Talvez você também queira alterar a altura e a largura do bloco para que ele tenha uma aparência melhor em relação ao restante da página.
Esperamos que este artigo tenha ajudado você a aprender como mostrar e ocultar texto nas postagens do WordPress com o efeito de alternância. Talvez você também queira conferir nossa lista dos melhores plug-ins de bloco Gutenberg para WordPress e nosso guia sobre como criar um menu de barra lateral dobrável no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Alvin
The Read More Without Refresh plugin uses display: none; for the hidden text. Won’t that be seen as hidden content and affect SEO negatively?
WPBeginner Support
It should not as the content is set up to display on click. Using display:none would normally have a negative effect if you never plan to have that content visible and can be considered keyword stuffing.
Admin
Nwosu Emmanuel
Thank you for helping
WPBeginner Support
Glad we could help!
Admin
Karima
Thanks! How can I apply it in new version of WordPress? in the old version you can switch between visual and text. In the new one where to write the code?
WPBeginner Support
You can use the Classic block if you want a similar experience to the classic editor for this shortcode.
Admin
Eseoghene Aya
How can i make the show less appear on the bottom of the text?
WPBeginner Support
For the display of the plugin, you would want to reach out to the plugin’s support for the currently available customizations.
Admin
john ruark
How can i make the show less appear on the bottom of the text?
WPBeginner Support
You would want to reach out to the plugin’s support for if that is supported at the moment
Admin
Dicado
But can one do it without a plugin?
WPBeginner Support
While possible to do this without a plugin, we do not have a beginner friendly method to do this without a plugin
Admin
steinchen
nice and simple plugin! this works for me to hide my Attachment sections (which is a long list of print-out with lots of paragraphs).
But I wonder if the notation text can be editable, e.g. not “Hide Press release (123 Less Words)”, but to reflecting my hidden title?:
Show Attachment A1: …
Hide Attachment A1: …
WPBeginner Support
You can change that by editing the more_text in the second shortcode example we show
Admin
Anastasia
Thank you very much! It’s working and thus, making my life easier! )
osita Solomon
Thanks admin fr this wonderful post but i would like to know if it would be possible for me to embed a popunder link under the “show more” toggle.
Thanks
Ranjan
Is it possible to use this plugin on multiple paragraphs on a static page? I want to use it to show/hide information in single code. If so, what “type” would it be?
I have tried with one code but paragraph formatting is not possible,
when clicked on more we get the text in continuation
Thanks!
Annette
How did you “Add the short code like this?” Do you hover? Right click? Type it out? When I type in the short code, my pages literally show the words. Help please!!
Robert
Is that plugin good to hide phone number on my website? I want to hide last four number on my site. And when people come and want to see my number they must click on number to show last four number.I wont do this because some people use my phone with some program and give another people. If someone know good plugin I will be very helpful for help.Thanks.
shaz
thanks it still works in 2017
Faisal Maitho
Thank you so much, i apply this plugin on my website its really very useful thanks again.
Dat
hello i want the word show more and show less is in the center of my page. how can i do ?
Jessica
Is there a way to hide one content when another is being viewed?
Virena
I followed the instructions but seems like WordPress doesn’t allow the code to work on free themes. Is there any other way how this can be made?
Is there any other way how this can be made?
Ed
Can I show/hide nested elements too with it ?
mike
Doesn’t appear to be working in draft mode (need to iron things out before I publish page). Pasting shortcode in text editor and visual editor but when I preview I see shortcode and nothing’s hidden. Is this normal?
milan
Hi.
I have some texts in columns that arnt same in length witch messes with grid. I need plugin that can hide second part of the text- the excess, and to show it in continuity with first part.
What do u recommend?
Sav
I am also wondering how to replace the “show more”, “show less” text with a custom button image. How is this possible?
Federica
Hello,
This is sounds like a great plugin.
I wonder if there’s any chance to use it to toggle the posts on a front page by clicking on their title?
If not, is there any plugin or code that allows that?
Thank you in advance.
Federica
David Kallander
Trying to center the show/hide text but it’s left justified on the webpage. I’ve tried so many HTML tags, but to no avail.
Thanks,
Janie S.
Hi there,
Thank you very much for sharing this quick video. It was indeed very easy to install. In your video the link are all aligned to the left. I tried to do it with the plugin instructions as written by the creator of the plugin but I can’t manage to make it work. It is always shows centered.
Can you please help me with this issue please?
Thank you so much!
Umar sajjad
I want to use Show hide multiple time on a page.
lakshman
sir I want to change the “show more text” with text with” buttons” how to do it please explain or give the coding for it…………..
lakshman
sir I want to change the “text” with text with buttons how to do it please explain or give the coding for it…………..
Dana
What if I want to see multiple Show/Hide features on a page. The toggle doesnt seem to work for that!
Paul
Just add sequential numbering to your tags.
ie
[showhide type=”post1″ more_text=”Show more…” less_text=”Show less…”]
Text you want to hide
[/showhide]
[showhide type=”post2″ more_text=”Show more…” less_text=”Show less…”]
Text you want to hide
[/showhide]
etc
Umar sajjad
Hi Paul,
i am using Type = ‘post1’ , post2,post3 but its not working for mine.
Randy Utama
Hello,
Is this plugin support responsive or mobile theme?
Thanks
Mohammad Qaiser
Does toggling content has any effect on SEO. Is Google Bot able to analyze toggled content also.
WPBeginner Support
Yes, Google bot is able to read the toggled and untoggled content.
Admin
Bhanu
Thanks but I didn’t understand it clearly. I want to know whether the toggle content is indexed by google or google ignores the toggled content?
WPBeginner Support
yes it is indexed by Google.
Grant
I want to hide or show all citations/references depending on the readers desires. I don’t want to create duplicate articles with and without the footnotes. Is there any way to toggle all content visibility at once from a single control?
Ibn Kassiem
Hi
Thanks for the post.
I wanted to know is it possible to use this plugin to create an archive page that ONLY shows the post titles, when the user clicks on the toggle it shows the full post and can also close it again.
Or can you advise on a better way to do this please?
WPBeginner Support
This plugin is not the best way to do that. What you need is to modify archives.php template in a child theme and then add the toggle effect before <?php the_content() ?> or <?php the_excerpt() ?> template tag.
Admin
eleven-yu
It is a good plugin.!
But I need a new feature that is I hide some content example dowloadlink, the link can display only after comment my post.
Could you help to import it?
thx.
Grace
I like this, but do you know if this can or if it can be modified to toggle the comments area? I would love to be able to allow the user to hide and show the various comments rather then them all to be displayed.
Thanks in advance
WPBeginner Support
Nope the plugin does not support that at the moment.
Admin
ampatel
Nice plugin, but is it possible to have multiple read more’s/read less?
Thanks
Mark Kolodziej
I would like to know this as well.
WPBeginner Support
Take a look at our jQuery FAQ Accordion tutorial. Ignore the FAQ’s part and you can implement the same jQuery on any text you want.
Admin
Jumpringer
I’d like to place multiple “show/hides” on my page. Not clear how to implement the jQuery found on the jQuery FAQ Accordian link . I think you are saying that a WP FAQ section is not needed, is that correct?
When I uploaded the “my-accordian” folder to the plugins directory, WP recognized the “WPBeginner’s FAQ Accordion” plugin.
Can you provide some more detail to enable multiple “show/hides” on pages not using the WP FAQ? Thanks so much.
Amanda Mays
Is it possible to use this plugin on paragraphs on a static page? I want to use it to show/hide sections of my privacy policy. If so, what “type” would it be?
Thanks!
Nico
Super useful! You saved me from learning how to do it myself =) haha
Thanks!
Bella's Shelf
Thank you for this site of wonderful info! I am brand new to hosted WP & every time I Google something Example: “Install Google Analytic on WordPress” I ALWAYS pick your site for the answer. I didn’t realize I was doing it until tonight!
Thank you for helping us WP Noobs and Olds alike!
Clawrence
Is it possible to add an image where the ‘Show more…’ text is, so that the image can be clicked to show more/less text instead of a generic sentence?
Editorial Staff
You can most likely customize the plugin to do that.
Admin
Adam Kellett
How is this done? I’ve tried this with no success:
[showhide type=”…” more_text=”” less_text=”” hidden=”yes”]
Is it complicated to make this customization?
fukr
i want to say this is really useful..thanks