Gerenciar vários sites WordPress pode ser um incômodo, especialmente quando se trata de lidar com contas de usuário e logins.
O compartilhamento de informações de clientes, membros ou visitantes entre vários sites pode melhorar a experiência, permitindo que os usuários façam login em vários sites com a mesma conta. Isso também pode economizar muito tempo se você precisar adicionar funcionários, alunos ou outros usuários a vários sites.
Neste artigo, mostraremos como compartilhar facilmente usuários e logins entre vários sites do WordPress.

Por que compartilhar usuários e logins entre vários sites WordPress?
Se você tiver vários sites, talvez queira compartilhar usuários e informações de login entre eles.
Isso pode economizar tempo e esforço dos visitantes, pois eles só precisam preencher o formulário de registro de usuário uma vez. Por exemplo, você pode ter um blog WordPress e um site onde vende cursos on-line.
Se alguém comprar um curso em seu blog, você poderá adicioná-lo automaticamente ao site que tem o sistema de gerenciamento de aprendizagem (LMS). O usuário pode então fazer login no LMS e começar a trabalhar no curso, sem precisar se registrar usando o endereço de e-mail, o nome de usuário e outras informações.
Se você é uma agência de desenvolvimento WordPress ou trabalha com vários sites de clientes, talvez seja necessário criar manualmente várias contas para cada desenvolvedor, testador e outro membro da equipe. Em vez disso, é possível economizar tempo registrando cada pessoa uma vez e compartilhando as informações de login entre todos os sites dos clientes.
Com isso em mente, vamos ver como você pode compartilhar usuários e logins entre sites do WordPress.
Como compartilhar usuários e logins entre vários sites WordPress
A melhor maneira de compartilhar informações de usuário e de login é usar o Uncanny Automator. Ele é o melhor plug-in de automação do WordPress e ajuda a criar fluxos de trabalho automatizados que podem economizar muito tempo e esforço.
Quando se trata de conectar vários sites, muitas pessoas presumem que é necessário configurar uma rede WordPress multisite. No entanto, muitas vezes é mais fácil usar webhooks. Esses são pedaços de código que permitem que diferentes ferramentas e aplicativos compartilhem informações em tempo real.
Depois de instalar o Uncanny Automator, você pode usar webhooks para compartilhar informações entre sites do WordPress, inclusive contas de usuário e detalhes de login.
Para começar, você precisará instalar o Uncanny Automator no site em que os usuários criarão sua conta original. Chamaremos esse site de “fonte”.
Em seguida, você precisará instalar o Uncanny Automator em todos os sites que devem receber dados do site de origem.
Por fim, você usará receitas de automação e webhooks para enviar informações do usuário da origem para todos os outros sites que precisam dessas informações.
Com isso em mente, vamos examinar as etapas em mais detalhes.
Adicionar o Uncanny Automator ao site de origem
A primeira coisa que você precisa fazer é instalar e ativar o Uncanny Automator em seu site de origem. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: Há um plug-in gratuito do Uncanny Automator que permite automatizar muitas tarefas comuns e vem com 300 acionadores e ações de automação. No entanto, usaremos o Uncanny Automator Pro porque você precisa dele para usar o acionador “Um usuário é criado”.
Após a ativação, você será solicitado a instalar a versão gratuita do núcleo do Uncanny Automator. O plug-in gratuito tem recursos limitados, mas é usado como base para a versão Pro.
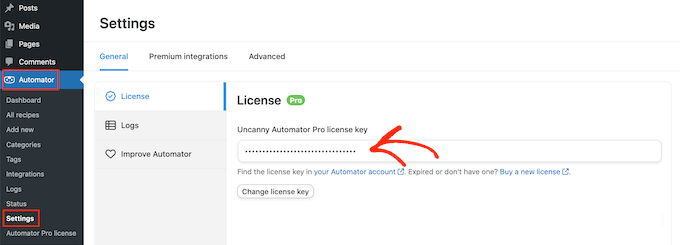
Feito isso, vá para Automator ” Settings e insira sua chave de licença.

Você pode encontrar essas informações em sua conta no site do Uncanny Automator.
Depois de inserir a chave, clique no botão “Activate License” (Ativar licença).
Criar uma nova receita de automação
Após a ativação, você estará pronto para criar fluxos de trabalho automatizados no WordPress. O Uncanny Automator chama esses fluxos de trabalho de “receitas”.
Você criará uma receita que envia informações para um webhook sempre que um usuário se registra no seu site WordPress.
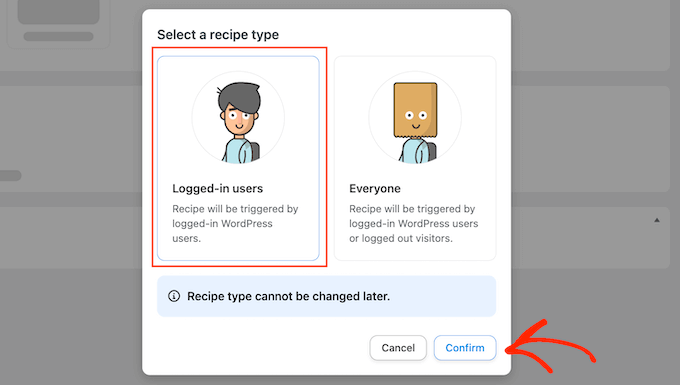
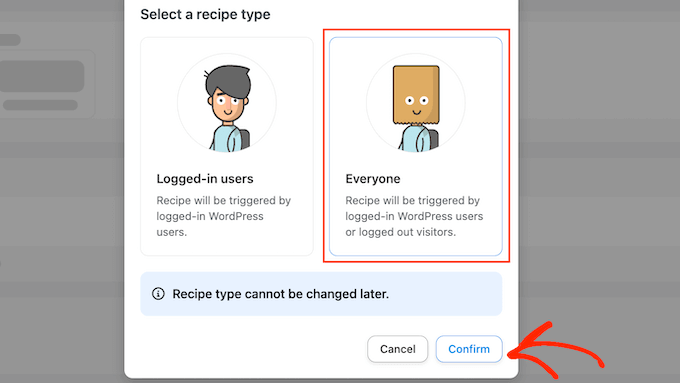
Para começar, basta acessar a página Automator ” Add New. O Uncanny Automator perguntará se você deseja criar uma receita “Logado” ou uma receita “Todos”.
As receitas logadas só podem ser acionadas por usuários logados, mas qualquer pessoa pode acionar receitas “Todos”. Dito isso, selecione “Logged-in” e clique em “Confirm” (Confirmar).

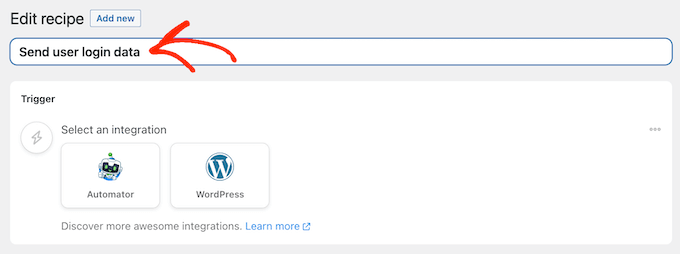
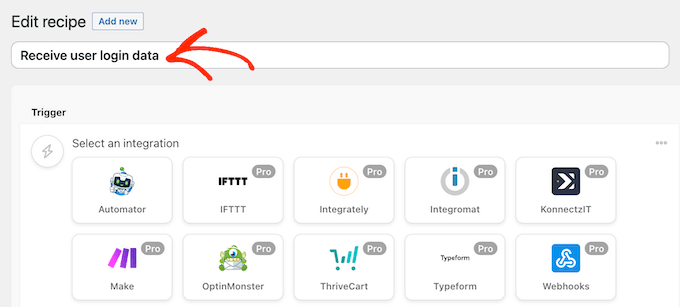
Agora você pode dar um título a essa receita, digitando no campo “Title” (Título).
Isso é apenas para sua referência, portanto, você pode usar o que quiser.

Adicionar acionadores e ações ao fluxo de trabalho automatizado
Cada receita no Uncanny Automator tem duas partes chamadas Triggers e Actions.
Um acionador é qualquer evento que inicia o fluxo de trabalho automatizado, como a adição de novos usuários e autores ao seu blog do WordPress. Ações são as tarefas que a receita executará, como o compartilhamento de informações com outro site, blog ou loja on-line.
Para começar, você precisará definir o acionador escolhendo uma integração.
O Uncanny Automator é compatível com muitos plug-ins populares do WordPress, incluindo WPForms, WooCommerce e OptinMonster. As opções que você vê podem variar de acordo com os plug-ins que você instalou.
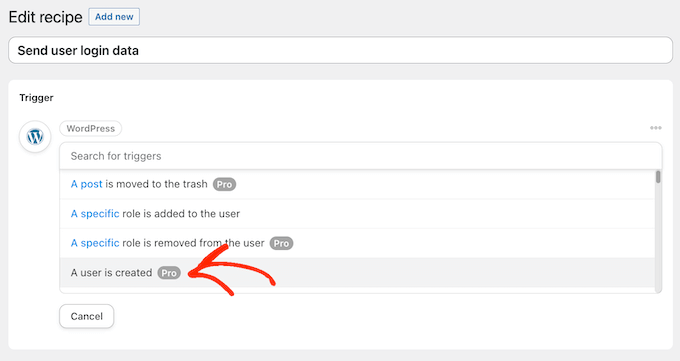
Para começar, selecione “WordPress” e clique em “A user is created” (Um usuário foi criado).

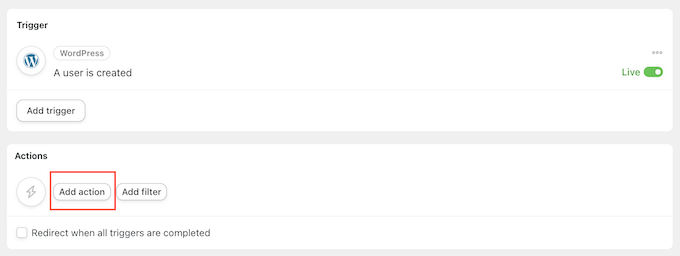
Em seguida, você precisa informar ao Uncanny Automator o que ele deve fazer quando a receita for acionada.
Para fazer isso, clique no botão “Adicionar ação”.

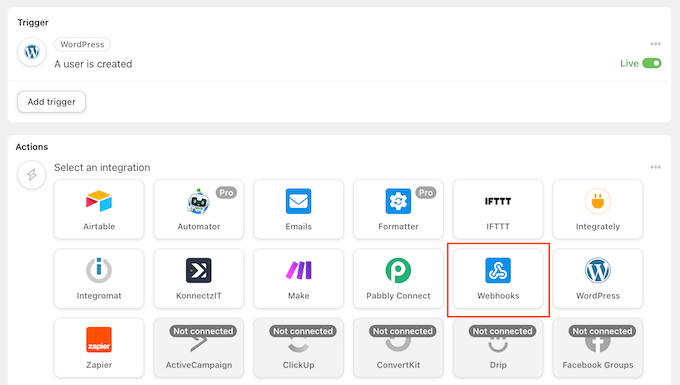
O Uncanny Automator agora mostrará todas as diferentes integrações que você pode usar na ação.
Para enviar dados a um webhook, clique em “Webhooks”.

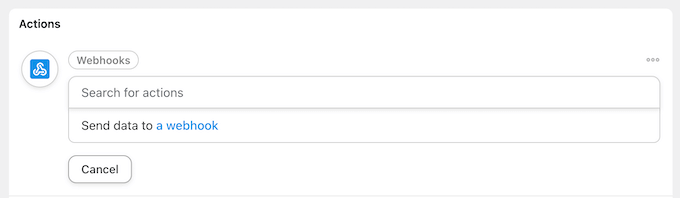
Isso adiciona um novo menu suspenso.
Aqui, selecione “Send data to a webhook” (Enviar dados para um webhook).

Agora você verá uma nova seção na qual poderá configurar o webhook.
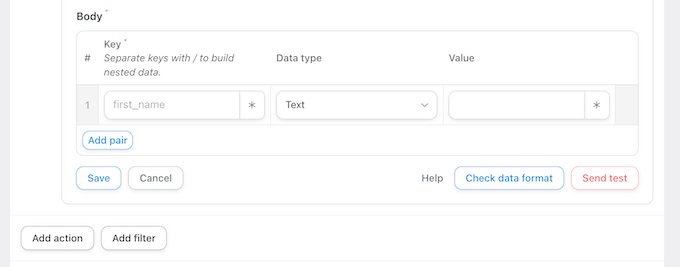
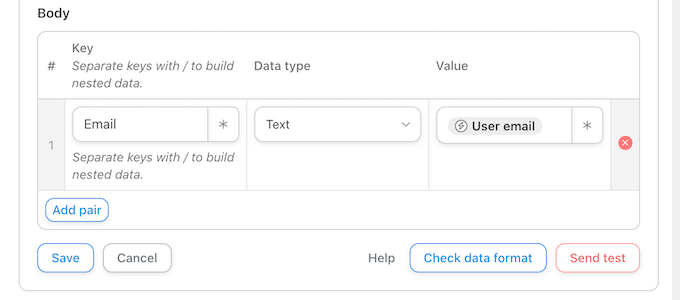
Por enquanto, role até a seção “Body” (Corpo).

Aqui, você precisa especificar os dados que o Uncanny Automator deve passar para os blogs ou sites receptores. Como exemplo, mostraremos como compartilhar o endereço de e-mail, o primeiro nome e o nome de usuário do usuário. Não compartilharemos a senha do usuário por meio do Uncanny Automator.
Em vez disso, o Uncanny Automator gerará uma senha temporária aleatória. Mais adiante neste guia, mostraremos como enviar um e-mail contendo um link de redefinição de senha para que os usuários possam criar facilmente sua própria senha.
Dica profissional: a prática recomendada é usar uma senha exclusiva para cada conta. Para saber mais sobre esse tópico, consulte nosso guia definitivo de segurança do WordPress.
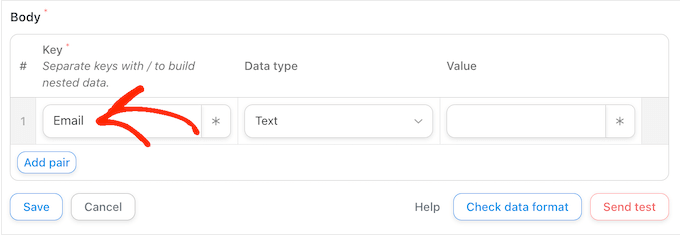
Para prosseguir e compartilhar o endereço de e-mail do usuário, clique no campo abaixo de “Key” (Chave) e digite “Email”. Você usará a chave em seu webhook, portanto, anote-a.

Em “Data Type” (Tipo de dados), escolha “Text” (Texto) se ainda não estiver selecionado.
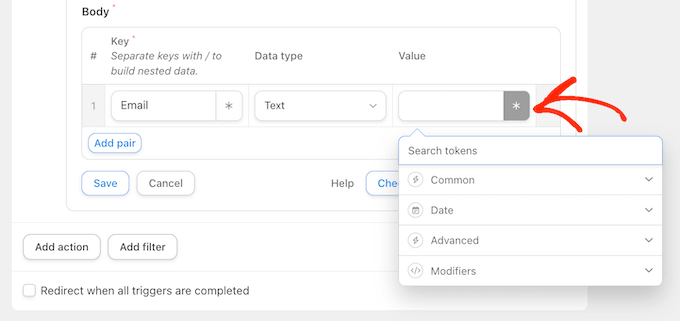
Agora, clique no asterisco ao lado de “Value”.

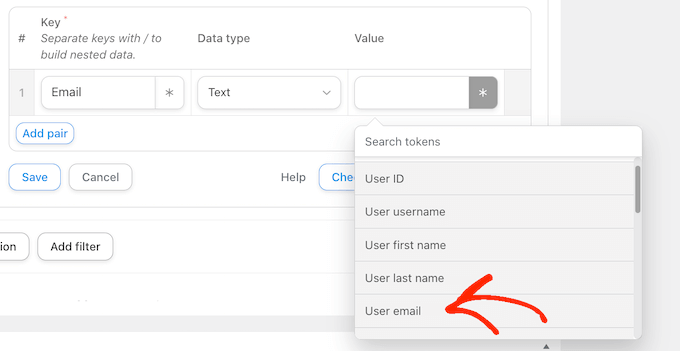
Isso abre um menu suspenso com todos os diferentes dados que você pode compartilhar. Por exemplo, você pode compartilhar o nome de usuário, o nome e o sobrenome da pessoa.
Para compartilhar o endereço de e-mail do usuário, clique em “Common” (Comum) e selecione “User email” (E-mail do usuário).

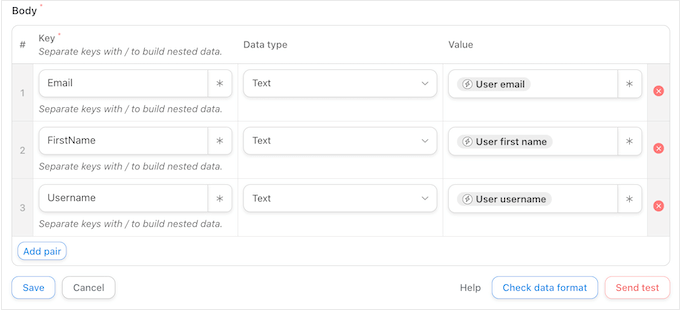
Normalmente, você desejará compartilhar informações adicionais, como o nome e o sobrenome do usuário.
Para compartilhar mais informações, clique no botão “Add Pair” (Adicionar par).

Em seguida, digite uma chave, selecione o tipo de dados e escolha um valor no menu suspenso, seguindo o mesmo processo descrito acima.
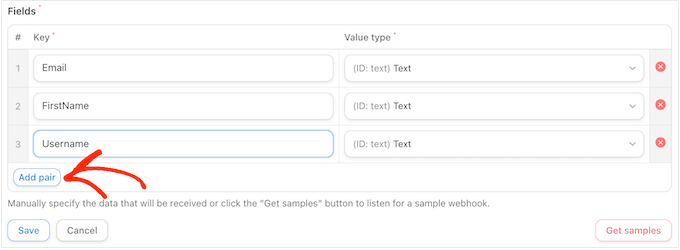
Por exemplo, na imagem a seguir, estamos compartilhando o e-mail, o primeiro nome e o nome de usuário.

Esta receita está quase completa, mas você ainda precisa digitar o URL do webook. Para obter esse link, você precisará configurar o Uncanny Automator no site que receberá os dados.
Dito isso, deixe o site de origem aberto em uma guia em segundo plano e abra uma nova guia.
Receber informações de login do usuário usando um webhook
Na nova guia, faça login no site, blog ou loja WooCommerce que receberá as informações do usuário e os dados de login. Agora você pode instalar e ativar o plug-in Uncanny Automator seguindo o mesmo processo descrito acima.
Com isso feito, é hora de criar uma receita que recuperará os dados do webhook e os adicionará a uma nova conta de usuário.
Para começar, vá para Automator ” Add New. Na janela pop-up que aparece, clique em “Everyone” (Todos) e selecione “Confirm” (Confirmar).

Agora você pode digitar um título para o fluxo de trabalho automatizado.
Mais uma vez, isso é apenas para sua referência, portanto, você pode usar o que quiser.

Em “Integrações”, selecione “Webhooks”.
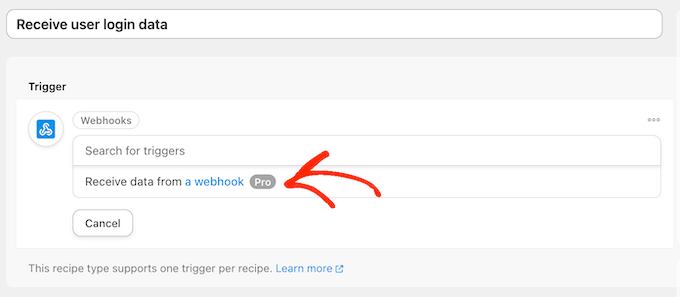
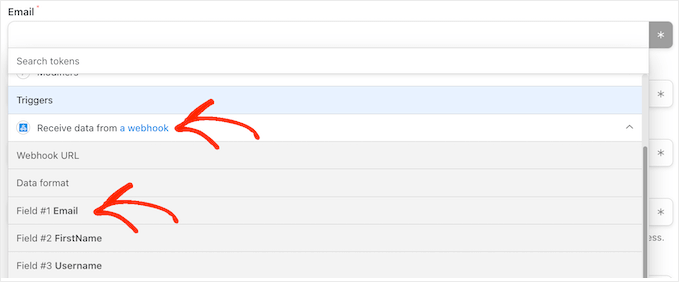
No menu suspenso que aparece, selecione “Receive data from a webhook” (Receber dados de um webhook).

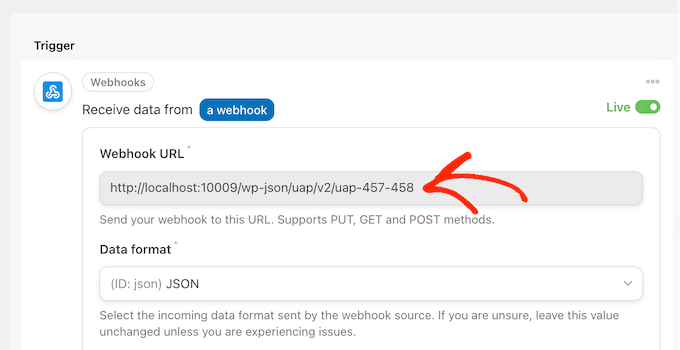
Isso adiciona uma nova seção com o “URL do webhook” já preenchido. Em uma etapa posterior, você adicionará esse URL ao site de origem.
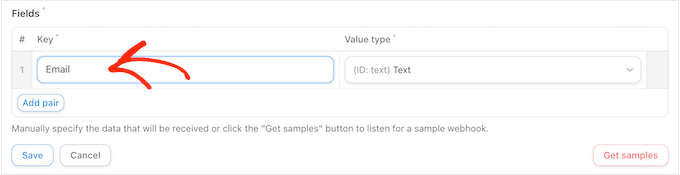
Por enquanto, vá até a seção “Fields” (Campos). Aqui, você precisará configurar todas as informações que recuperará do webhook. Esses são simplesmente os pares de chave/valor que você criou na primeira receita de automação.
Em “Key” (Chave), digite a chave exata que você usou para a primeira informação. Se você colocou “Email” em letra maiúscula anteriormente, coloque-a em letra maiúscula aqui também.

Depois disso, abra o menu suspenso “Value Type” (Tipo de valor) e escolha “Text” (Texto).
Para configurar o próximo par de chave/valor, clique em “Add Pair”. Agora você pode simplesmente repetir essas etapas para adicionar todos os pares de chave/valor.

Feito isso, clique em “Salvar”.
Defina os dados do usuário no Uncanny Automator
Se você estiver acompanhando, o Uncanny Automator agora compartilhará o endereço de e-mail, o nome de usuário e o primeiro nome do usuário com esse novo site.
Como já mencionamos, a receita criará uma senha aleatoriamente, portanto, você precisará oferecer aos visitantes uma maneira fácil de redefinir a senha.
A maneira mais fácil é enviar um e-mail contendo um link para sua página de redefinição de senha. Você também pode incluir outras informações úteis, como o nome de usuário da pessoa, um link para o seu site e suas informações de contato.
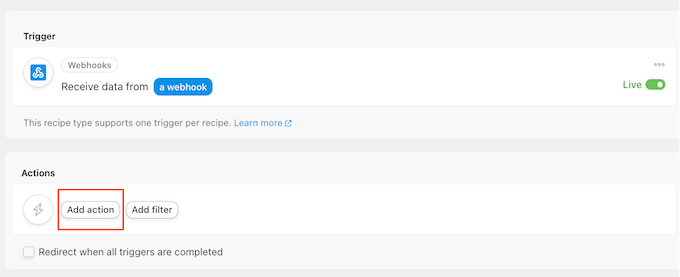
Para começar, clique no botão “Add action” (Adicionar ação).

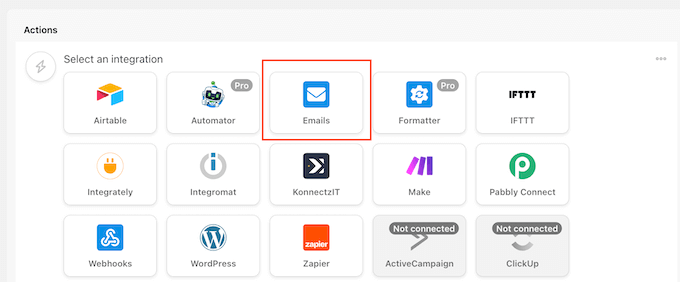
O Uncanny Automator agora mostrará todas as diferentes integrações que você pode usar.
Clique em “Emails”.

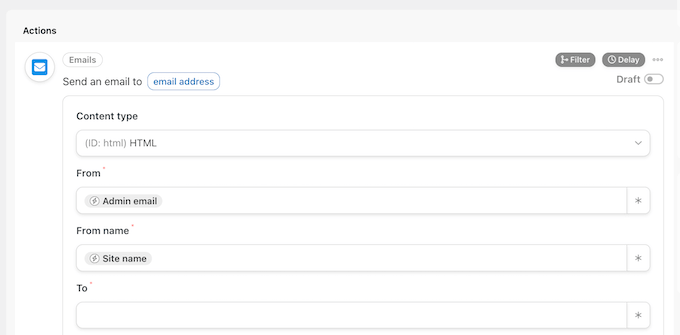
No menu suspenso que aparece, selecione “Enviar um e-mail”.
Isso adiciona uma nova seção com algumas configurações já preenchidas. Por exemplo, por padrão, o Uncanny Automator enviará todas as mensagens do seu e-mail de administrador do WordPress. Ele também usará o nome do seu site como o “Nome do remetente”.

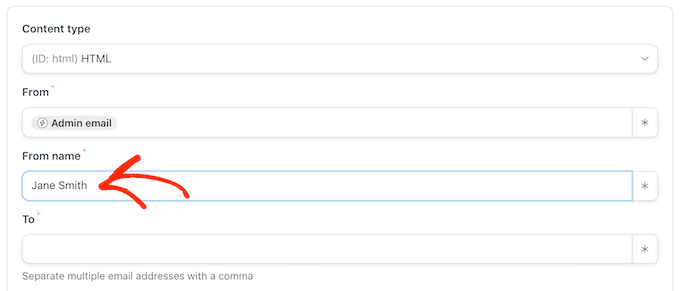
Para alterar qualquer uma dessas configurações, basta excluir o valor padrão.
Em seguida, digite o valor que deseja usar em seu lugar ou clique no asterisco e escolha um token no menu suspenso. Esses tokens serão substituídos por informações reais quando a receita for executada, portanto, são uma ótima maneira de mostrar conteúdo personalizado para diferentes usuários.

Sua próxima tarefa é obter o endereço de e-mail do usuário a partir do webhook.
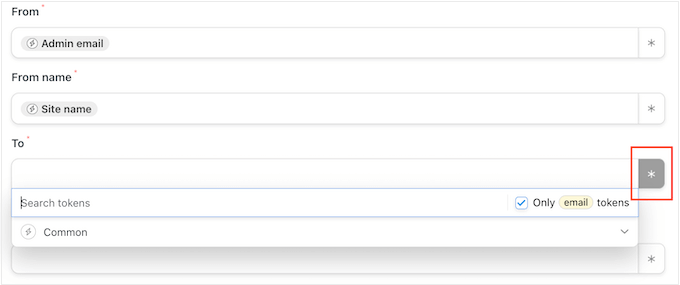
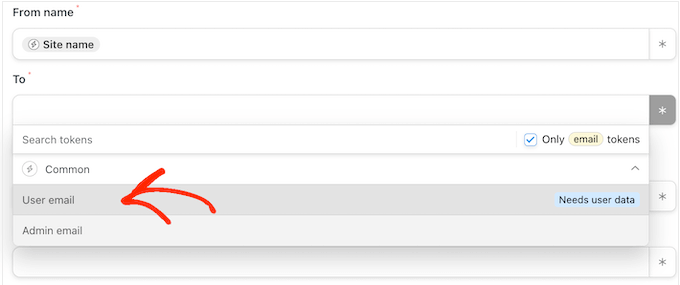
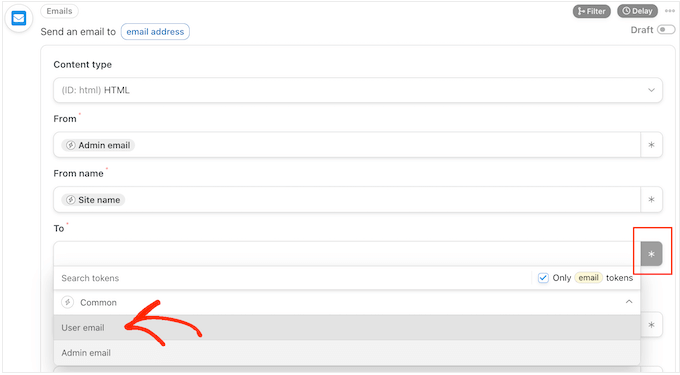
Para fazer isso, localize o campo “To” e clique no asterisco.

Em seguida, clique para expandir a seção “Common” (Comum).
Quando aparecer, clique em “User email” (E-mail do usuário).

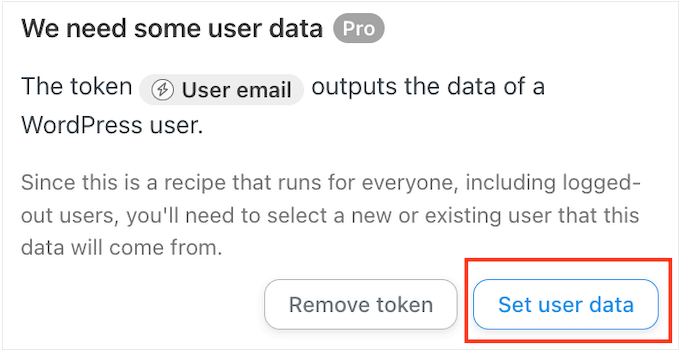
O Uncanny Automator agora mostrará uma janela pop-up explicando que você precisa especificar de onde virão as informações do usuário.
Na janela pop-up, clique em “Set user data” (Definir dados do usuário).

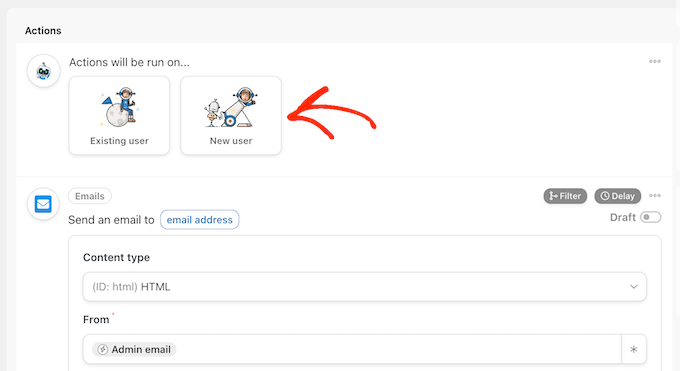
Agora, se você rolar a tela para cima, verá uma nova seção “Actions will be run on…” (Ações serão executadas em…).
Você deseja criar uma nova conta de usuário sempre que a receita for executada, portanto, selecione “New User” (Novo usuário).

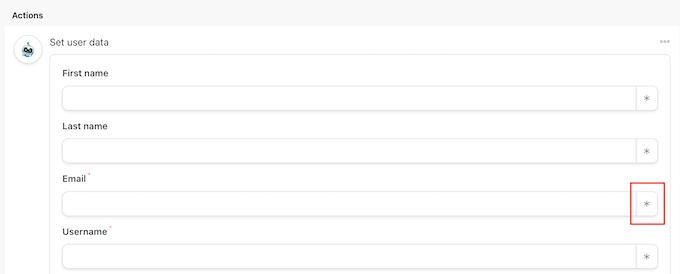
Agora você precisa mapear cada campo para as informações recuperadas do webhook. Alguns desses campos são obrigatórios, como o nome de usuário e o endereço de e-mail, mas outros são opcionais, como o nome de exibição.
Para começar, basta localizar o primeiro campo em que deseja mapear alguns dados e clicar no botão de asterisco.

No menu suspenso, clique para expandir a seção “Receber dados de um webhook”.
Agora você pode escolher as informações que deseja mostrar nesse campo. Em nossas imagens, estamos recuperando o endereço de e-mail do usuário a partir do webhook.

Basta repetir essas etapas para cada campo em que você deseja usar as informações do visitante. Lembre-se de deixar o campo “Password” vazio para que o Uncanny Automator gere uma nova senha aleatoriamente.
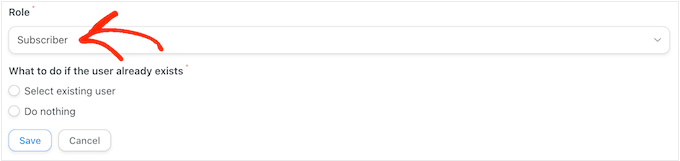
Por padrão, o Uncanny Automator cria cada novo usuário como um assinante. Se você quiser dar a eles uma função diferente, abra o menu suspenso “Função” e escolha uma opção da lista.

Para saber mais sobre esse tópico, consulte nosso guia para iniciantes sobre funções e permissões de usuário do WordPress.
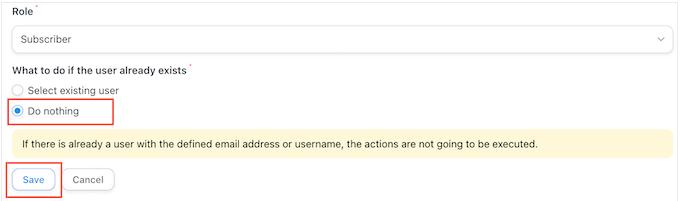
Por fim, você pode informar ao Uncanny Automator o que fazer se já houver uma conta para esse nome de usuário ou endereço de e-mail. Como você não deseja criar contas duplicadas, clique no botão de opção “Não fazer nada”.
Feito isso, clique em “Salvar”.

Criar um e-mail de redefinição de senha
Agora você está pronto para criar o e-mail que o Uncanny Automator enviará aos seus usuários.
Para começar, vá até a seção “Enviar um e-mail” e localize o campo “Para”. Agora você pode clicar no botão de asterisco e selecionar “User email” no menu suspenso.

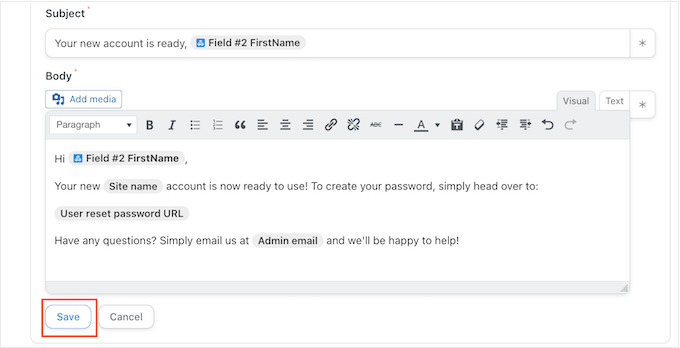
Quando isso for feito, role até o campo “Subject” (Assunto).
Aqui, você pode digitar qualquer texto simples que deseja mostrar na linha de assunto. Também é possível personalizar o assunto do e-mail usando tokens que o Uncanny Automator substituirá por dados genuínos do usuário.

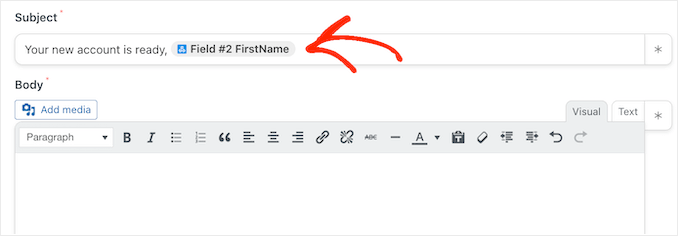
Para inserir um token, selecione o botão de asterisco e clique para expandir a seção “Receber dados de um webhook”.
Agora você pode escolher o token que deseja usar, como o nome de usuário, o nome ou o sobrenome da pessoa. Dessa forma, você pode criar um assunto personalizado, o que pode melhorar suas taxas de abertura de e-mail.

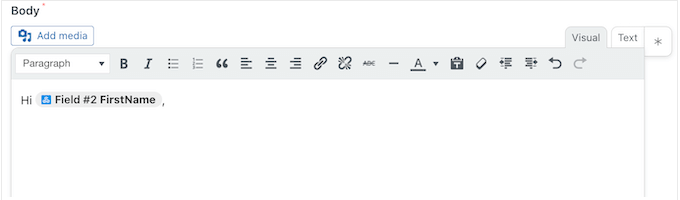
Quando você estiver satisfeito com a linha de assunto, é hora de criar o texto do corpo do e-mail.
Da mesma forma que o assunto, você pode digitar texto simples diretamente no editor ou usar tokens para criar uma mensagem personalizada. Por exemplo, se você tiver recuperado o primeiro nome do usuário do webhook, poderá se dirigir a ele pelo nome.

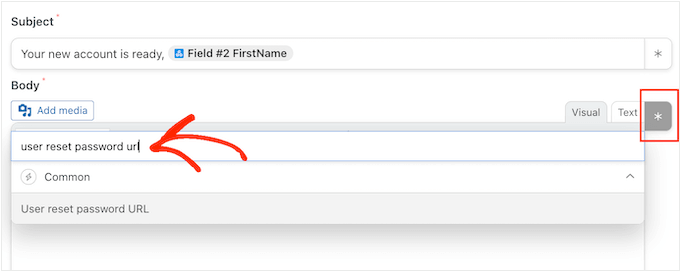
Você também precisará incluir um link de redefinição de senha, para que o usuário possa criar sua própria senha e manter a conta segura.
Para incluir esse link, basta clicar no asterisco e começar a digitar “URL de redefinição de senha do usuário”.

Quando a opção correta for exibida, clique para adicioná-la à mensagem.
Quando estiver satisfeito com a configuração do e-mail, clique no botão “Salvar”.

Com isso feito, você está pronto para colocar em prática essa receita automatizada.
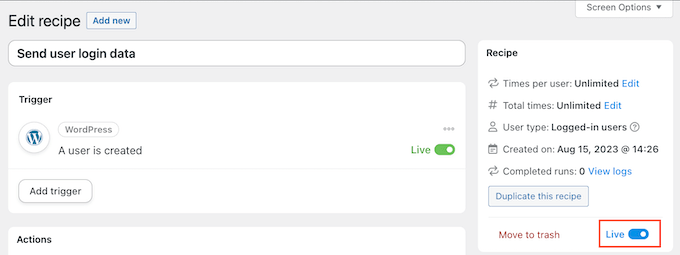
Basta rolar a tela para cima e clicar no botão de alternância “Rascunho” para que ele mostre “Ao vivo”.

Conectar vários sites WordPress usando um webhook
Na seção “Trigger” (Acionador), localize o “Webhook URL” (URL do webhook).

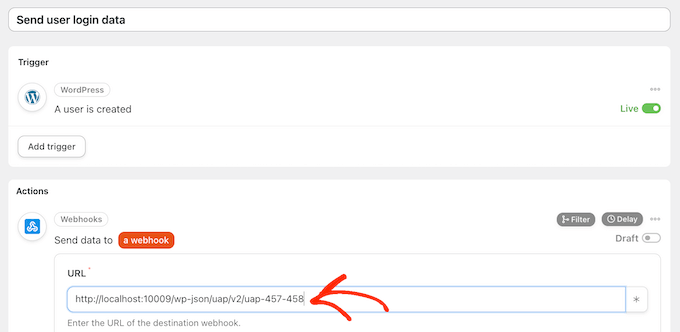
A etapa final é adicionar esse URL à primeira receita que você criou em seu site de origem. Para fazer isso, copie o URL e volte para a receita em seu site original.
Nessa guia, role até a seção “Actions” (Ações) e encontre o campo vazio “Webhook URL” (URL do webhook). Você pode então colar o URL nesse campo.

Assim que isso for feito, o site de origem estará pronto para compartilhar dados e informações de login do usuário.
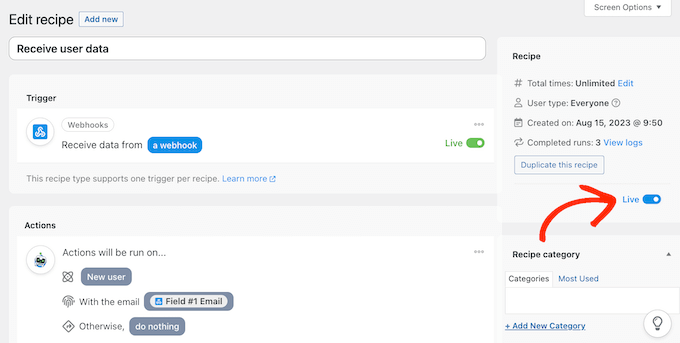
Para tornar tudo ativo, basta clicar no botão de alternância “Rascunho” para que ele mostre “Ativo”.

Nesse ponto, você tem duas receitas do Uncanny Automator ativas em dois sites diferentes.
Agora, toda vez que alguém criar uma conta no site de origem, o Uncanny Automator compartilhará suas informações com o segundo site. O usuário também receberá um e-mail com um link de redefinição de senha.
Deseja compartilhar usuários e informações de login com mais sites?
Em seguida, basta repetir as etapas acima para configurar o Uncanny Automator em mais sites. Dessa forma, você pode compartilhar facilmente os dados do usuário com um número ilimitado de blogs, sites e mercados on-line do WordPress.
Bônus: Certifique-se de que seus e-mails do WordPress estão sendo enviados de forma confiável
Às vezes, os usuários podem não receber seus e-mails como esperado. Isso ocorre porque muitas empresas de hospedagem do WordPress não têm a função de correio eletrônico configurada corretamente.
Muitas empresas de hospedagem desabilitam a função de correio eletrônico para evitar que seus servidores sejam usados de forma abusiva. Isso pode ser um grande problema, pois seus usuários não receberão informações sobre como criar suas senhas e acessar suas contas.
Felizmente, você pode corrigir isso facilmente usando o WP Mail SMTP, que é o melhor plugin de SMTP para WordPress do mercado.

Ele permite que você envie seus e-mails do WordPress por meio de uma plataforma SMTP confiável, que é configurada especificamente para enviar e-mails como SendLayer, Gmail e Outlook.
Para obter mais detalhes, consulte nosso guia sobre como corrigir o fato de o WordPress não enviar e-mails.
Esperamos que este artigo o tenha ajudado a aprender como compartilhar automaticamente usuários e logins entre vários sites do WordPress. Talvez você também queira conferir nosso guia para iniciantes sobre como alterar sua senha no WordPress ou ver nosso tutorial sobre como enviar um e-mail para todos os usuários registrados no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Ralph
Will this work with levels of users between websites?
2 websites, both have free and premium accounts with different content available.
If customer pay for premium account, he can access premium content on site A and B with 1 login.
Is it possible?
WPBeginner Support
It would depend on how you have your accounts set up. If you reach out to Uncanny Automator’s support they can help clarify how to set it up
Admin
Ralph
I will definitely reach out to them for confirmation. Thanks for the guide again!