Oferecer horários de entrega é uma excelente maneira de melhorar a experiência do cliente, otimizar o gerenciamento de pedidos e aumentar as vendas da sua loja WooCommerce.
Quer você administre um restaurante, uma loja de conveniência ou um negócio de comércio eletrônico, dar aos seus clientes a flexibilidade de escolher quando receber seus pedidos pode diferenciá-lo dos concorrentes.
Ao longo dos anos, criamos inúmeras lojas de comércio eletrônico em WordPress, adquirindo insights valiosos sobre dicas e truques para aumentar as vendas. Embora nenhuma de nossas marcas parceiras ofereça produtos físicos, vimos outras lojas usarem com sucesso os horários de entrega para aumentar as conversões.
Neste guia, compartilharemos um processo simples passo a passo sobre como configurar facilmente horários de entrega no WooCommerce.

O que são Horários de Entrega e Por Que Configurar no WooCommerce?
Você pode adicionar horários de entrega de comércio eletrônico ao seu site WordPress para permitir que os clientes selecionem um horário específico para a entrega de suas compras.
Este modelo de entrega conveniente permite que os clientes saibam exatamente quando receberão seus produtos, o que, por sua vez, aumenta a satisfação do cliente e a confiança em sua marca.
Para os proprietários de lojas, oferecer horários de entrega específicos para os clientes pode reduzir drasticamente as entregas falhas. Como resultado, você pode economizar dinheiro em custos de entrega e tornar sua loja online mais lucrativa.
Em menor escala, oferecer horários de entrega específicos para os clientes escolherem permite que os donos de lojas gerenciem suas agendas e otimizem a eficiência. Eles podem completar mais pedidos rapidamente e entregá-los a tempo.
Além disso, os clientes não terão que se perguntar quando o pacote chegará ou se perderão a entrega.
Com isso em mente, vamos dar uma olhada em como adicionar facilmente horários de entrega ou retirada no WooCommerce.
Como Criar Horários de Entrega no WooCommerce
Para este tutorial, usaremos o plugin WooCommerce Delivery Slots. É um plugin poderoso que adiciona recursos essenciais baseados em data e hora à funcionalidade de entrega padrão do WooCommerce.
Testamos completamente a ferramenta em nosso ambiente de demonstração e descobrimos que ela é super amigável para iniciantes e fácil de navegar.
Primeiro, você precisa instalar e ativar o plugin WooCommerce Delivery Slots. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress.
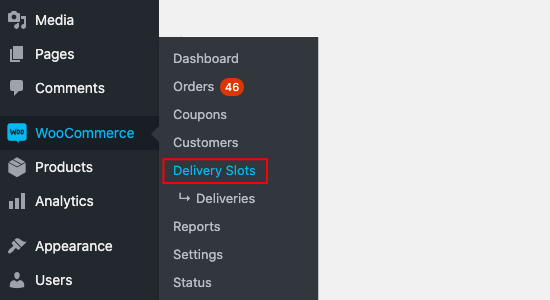
Após a ativação, você precisa visitar a página WooCommerce » Delivery Slots no seu painel do WordPress.

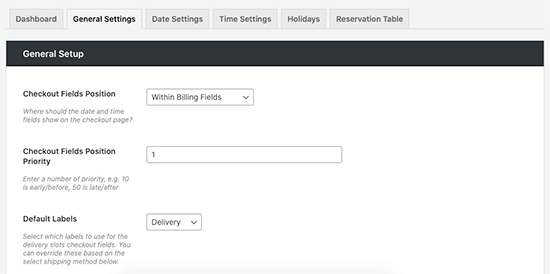
Em seguida, você precisa selecionar a aba Configurações Gerais.
A partir daqui, você pode escolher onde em seu site exibir as opções de entrega para os clientes.

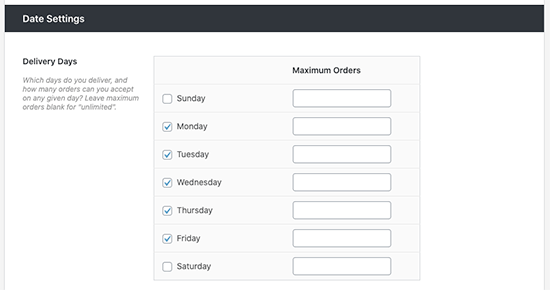
Depois disso, mude para a aba 'Configurações de Data'.
On this screen, you can select the number of days of the week you’ll be offering delivery slots and the maximum number of deliveries you can accept for that day.

You can set additional delivery fees for options like same-day or next-day delivery and more.
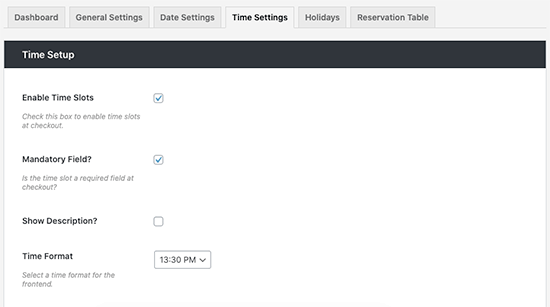
Now, you can switch to the ‘Time Settings’ tab to create your delivery time slots.

Make sure that ‘Enable Time Slots’ is checked, and scroll down to the ‘Time Slot Configuration’ section to customize.
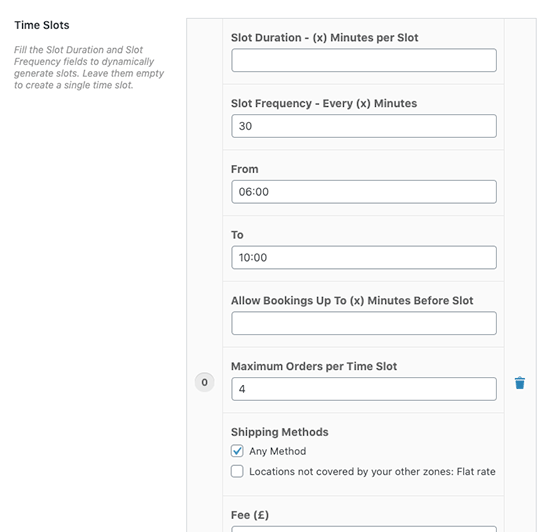
Here, you’ll be able to fill the ‘Slot Duration’ and ‘Slot Frequency’ fields to dynamically generate slots. You can also leave them empty to create a single time slot.
For this tutorial, we are creating time slots every 30 minutes from 6 a.m. to 10 a.m. every day of the week. You will also have the option of creating Premium time slots, which customers can choose for an extra fee.

WooCommerce Delivery Slots allows you to fully customize your time slots. You can add additional fees for certain slots, offer only specific shipping methods for specific times, and set the maximum number of orders per time slot.
Once you are done creating your delivery time slots, go ahead and click ‘Save Changes.’
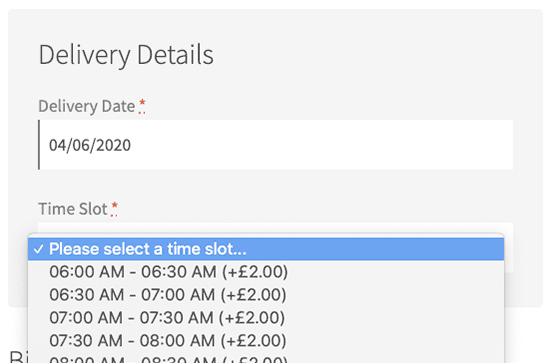
Na página de checkout, seus clientes agora poderão selecionar uma data e um horário de entrega que lhes convêm. O custo adicional dos horários Premium será listado no menu suspenso.

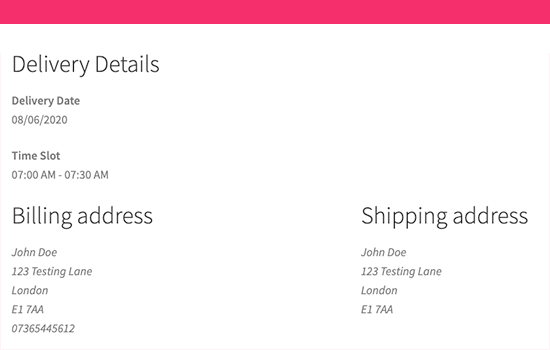
Assim que o cliente selecionar o horário e comprar seus itens, ele será apresentado a uma página de 'Pedido recebido' após o checkout.
Esta página contém uma confirmação do pedido e do horário selecionado, que também será confirmado no e-mail do pedido. O e-mail deve ser incluído mesmo se você tiver personalizado seus e-mails do WooCommerce.

Observação: É muito importante garantir que suas notificações por e-mail sejam enviadas após a compra. Recomendamos o uso do WP Mail SMTP para garantir que seus e-mails importantes sejam entregues corretamente.
Você pode querer ver nosso guia sobre como corrigir o problema do WordPress não enviando e-mails para configurar e testar suas notificações por e-mail.
Como proprietário da loja, você poderá ver a data de entrega selecionada na visão geral e nos detalhes dos pedidos.
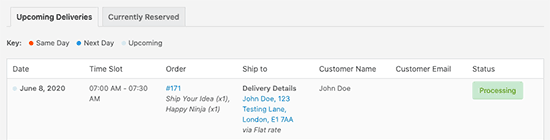
Você também pode ir para a página WooCommerce » Horários de Entrega » Entregas para ver todas as entregas.

Criando uma Tabela de Reserva no WooCommerce
O plugin WooCommerce Delivery Slots também permite que você ative reservas de entrega. Isso permite que os clientes reservem temporariamente um horário de entrega enquanto compram, em vez de na página de checkout.
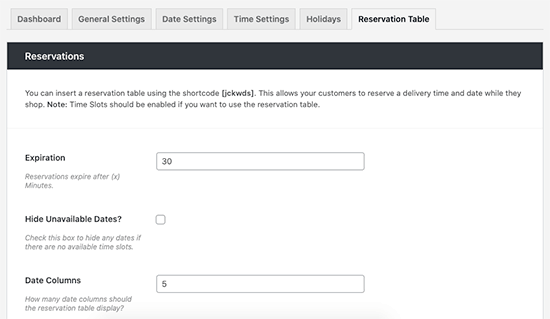
Simplesmente vá para a página WooCommerce » Delivery Slots e mude para a aba ‘Reservation Table’.

A partir daqui, você poderá ajustar as configurações da sua tabela, incluindo definir limites de quanto tempo uma reserva será mantida antes de uma compra ser feita e alterar seu estilo para se adequar ao design da sua loja.
Quando estiver satisfeito, clique em ‘Save Changes’ e copie o shortcode [jckwds] no topo desta página de configurações.
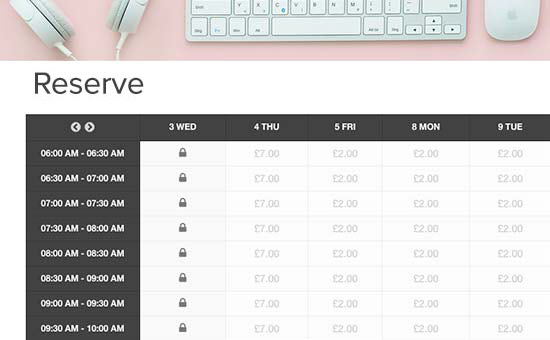
Agora você pode adicionar este shortcode a qualquer página do seu site para permitir que os clientes reservem seu horário de entrega antes da compra.

Pronto! Agora você pode adicionar horários e datas à parte frontal da sua loja WooCommerce. Seus clientes saberão a data e o período de tempo específicos para seus pedidos.
Bônus: Oferecendo Rastreamento de Envio no WooCommerce
Às vezes, seus clientes não precisam de uma janela de entrega específica, mas apenas de um número de rastreamento para ver o progresso da entrega. Para todos os pedidos de e-commerce, você deve enviar notificações por e-mail quando o envio for despachado e quando ele chegar.
Nesse caso, tudo o que você precisa fazer é instalar o aplicativo Advanced Shipment Tracking Pro.
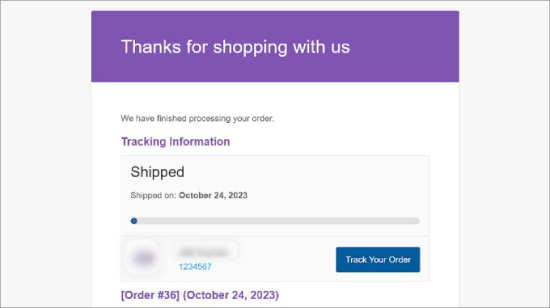
Nas configurações do aplicativo, você pode selecionar os tipos de status de pedido para exibir na sua página de pedido e e-mail do WooCommerce.
Veja como a notificação por e-mail ficará depois de tudo configurado.

Para mais detalhes, confira nosso tutorial completo sobre como oferecer rastreamento de remessa no WooCommerce.
Perguntas Frequentes
Aqui estão algumas perguntas frequentemente feitas por nossos leitores sobre a configuração de horários de entrega no WooCommerce:
Posso criar horários diferentes para dias diferentes da semana?
Sim! WooCommerce Delivery Slots permite que você personalize os horários de entrega por dia da semana. Por exemplo, você pode:
- Oferecer horários pela manhã e à tarde durante a semana
- Limitar a entrega apenas aos sábados e domingos
- Bloquear dias específicos, como feriados ou dias não úteis
Isso lhe dá controle total sobre sua disponibilidade e permite alinhar as entregas com a agenda real de sua equipe.
Posso limitar o número de pedidos por período de entrega?
Definitivamente. Uma das melhores funcionalidades do plugin WooCommerce Delivery Slots é que você pode definir limites por período.
Se você quiser permitir apenas cinco pedidos entre 10h e 12h, o plugin ocultará automaticamente o período assim que ele estiver completo.
Você também pode definir limites por dia, por período ou com base nos métodos de envio. Isso ajuda a evitar reservas excessivas e garante operações de entrega mais tranquilas.
Posso oferecer períodos de entrega apenas para entregas locais?
Sim. O plugin WooCommerce Delivery Slots permite que você exiba os períodos de entrega com base no método de envio selecionado.
Você pode restringir a seleção de períodos de entrega apenas para 'Entrega Local' e ocultá-la para métodos de envio como 'Taxa Fixa' ou 'Frete Grátis'.
Isso é perfeito se você quiser oferecer janelas de entrega com horário marcado apenas em regiões ou zonas de entrega específicas.
Posso cobrar extra por determinados períodos de entrega?
A maioria dos plugins de períodos de entrega permite adicionar uma taxa a períodos específicos. Por exemplo, você pode:
- Adicionar uma taxa de urgência para entrega no mesmo dia
- Cobrar mais por entregas noturnas ou de fim de semana
- Aplicar um adicional para períodos de entrega prioritária
Isso permite que você monetize a conveniência e reduza a demanda em períodos de alto tráfego.
Esperamos que este artigo tenha ajudado você a aprender como configurar facilmente períodos de entrega no WooCommerce. Você também pode gostar da nossa lista dos melhores plugins WooCommerce para sua loja e do nosso tutorial sobre como criar um e-mail de lembrete de assinatura do WooCommerce no WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





kzain
Tenho uma pergunta sobre as opções de personalização para diferentes tipos de produtos.
Por exemplo, se eu tiver itens perecíveis e não perecíveis, posso definir regras de horários de entrega diferentes para cada categoria dentro do WooCommerce? Obrigado pelo conteúdo útil!
WPBeginner Support
Você precisaria entrar em contato com o suporte do plugin para o método específico, mas eles oferecem a capacidade de desativar horários de entrega para categorias que você poderia usar para conseguir isso.
Admin
Dennis Muthomi
Na minha experiência, os horários de entrega são melhores apenas se você tiver clientes dentro da área ou país – cliente local.
MAS, para o cliente internacional, será um pouco complicado devido a circunstâncias imprevisíveis.