Deseja definir uma data de expiração para os widgets no WordPress?
Ao remover automaticamente um widget após uma determinada data e hora, você pode facilmente executar campanhas e promoções sensíveis ao tempo com uma data final firme.
Neste artigo, mostraremos como definir uma data de validade para qualquer tipo de widget em seu site WordPress, passo a passo.

Por que definir uma data de expiração para widgets no WordPress?
Normalmente, quando você está realizando uma campanha promocional, ela só estará no ar por um determinado período de tempo. A execução de campanhas sensíveis ao tempo é uma ótima maneira de usar o FOMO para aumentar as conversões e fazer mais vendas.
Você pode economizar tempo configurando seus widgets para expirarem automaticamente, em vez de remover manualmente os widgets de vendas quando a campanha terminar.
Por exemplo, se você estiver fazendo uma promoção de feriado ou da Black Friday, poderá fazer com que o widget promocional expire no momento em que a venda terminar.
Isso economiza seu tempo, para que você possa se concentrar em outras partes do crescimento de seus negócios com o WordPress. Isso também evita que as pessoas reivindiquem vendas ou promoções depois que elas já tiverem terminado.
Outras maneiras de usar ofertas sensíveis ao tempo para aumentar as vendas incluem o agendamento de cupons e o uso de widgets de cronômetro de contagem regressiva para promover eventos.
Dito isso, vamos mostrar a você como definir facilmente uma data de expiração para widgets no WordPress.
Definição de uma data de expiração para widgets no WordPress
A maneira mais fácil de definir uma data de validade em seus widgets é usar um plug-in do WordPress. Recomendamos o uso do plug-in Dynamic Widgets, pois ele permite que você adicione datas de expiração aos seus widgets com apenas alguns cliques.
Observação: testamos o plug-in até a data da última atualização desta postagem e ele funciona com o WordPress 5.7.2 sem problemas.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
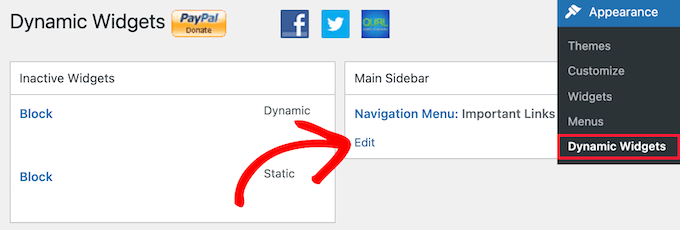
Após a ativação, vá para Appearance ” Dynamic Widgets. Isso o levará a uma tela em que poderá ver as áreas de widgets ativas e inativas.
Se você não tiver nenhuma área de widget ativa em seu site do WordPress, precisará criá-la agora. Para obter mais detalhes, consulte nosso guia sobre como criar um widget personalizado do WordPress.
Depois disso, basta passar o mouse sobre a área do widget que você deseja definir para expirar e clicar no botão “Editar”.

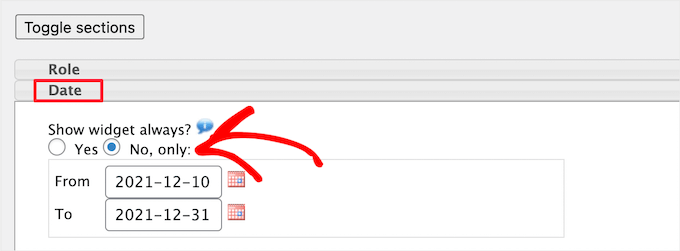
Em seguida, clique no menu suspenso “Date” (Data) e selecione a opção de botão “No, only” (Não, somente).
Em seguida, você pode inserir a data “From” e a data “To” nas caixas. Quando a data passar, o widget expirará e não será mais exibido em seu site.

Quando terminar de fazer as alterações, clique no botão “Salvar” e seu widget estará ativo. Após a expiração, seu widget ainda estará disponível no painel de administração de widgets, mas não será exibido publicamente em seu site.
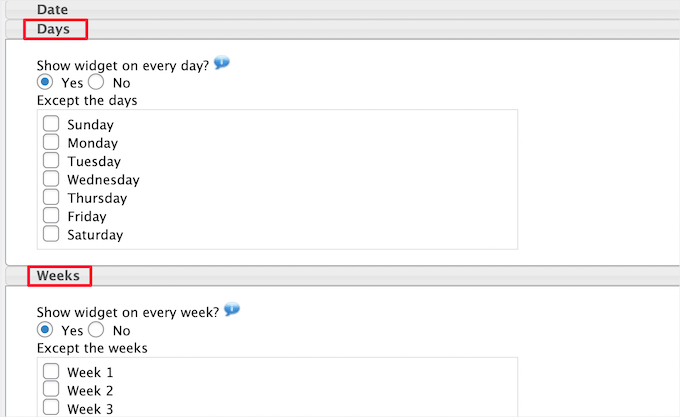
Você também pode ocultar e mostrar widgets com base em outros fatores de tempo. Por exemplo, você pode optar por ocultar widgets em determinados dias da semana ou ocultar widgets em determinadas semanas do ano.
Basta clicar no menu suspenso dos elementos de expiração de tempo que você deseja adicionar. Se você fizer mais alguma alteração, certifique-se de clicar no botão “Salvar”.

Esperamos que este artigo tenha ajudado você a aprender como definir a data de expiração dos widgets no WordPress. Talvez você também queira ver nosso guia sobre como criar um boletim informativo por e-mail e nossas escolhas de especialistas sobre o melhor software de folha de pagamento para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Osmel
Does the date option work in a local enviroment?. I had been using other options of dynamic widget and worked perfectly but date option did´t work, at least in my testing local site
Laurent
Thanks for this tip! Very very useful, probably for a lots of people. More than 300,000 downloads for this plugin!
adolf witzeling
Great tip. Perfect for running time-sensitive promos.
Lois Dupre
Well that was just too easy! Just what I needed for my affiliate links that only run for a certain length of time.
Thanks
Lois