Imagens destacadas fazem uma grande diferença na aparência profissional do seu site WordPress. Quando começamos o WPBeginner, percebemos rapidamente que posts sem imagens destacadas pareciam incompletos e recebiam menos engajamento nas redes sociais.
O problema é que é fácil esquecer de adicionar uma imagem destacada quando você está focado em escrever um ótimo conteúdo. Já vimos isso acontecer inúmeras vezes. Você publica um post e, em seguida, percebe que ele parece estranho no layout do seu blog ou quando compartilhado no Facebook.
Configurar uma imagem destacada padrão resolve esse problema completamente. Neste guia, mostraremos a maneira mais fácil de atribuir automaticamente uma imagem de fallback a qualquer post que não tenha uma, para que seu site sempre pareça polido e profissional.

Por Que Definir uma Imagem em Destaque Padrão no WordPress?
Imagens destacadas, às vezes conhecidas como imagens em miniatura, são as imagens principais para seus posts e páginas do WordPress.
Todos os temas populares do WordPress vêm com suporte integrado para imagens destacadas.
No entanto, às vezes você pode esquecer de fazer o upload de uma imagem destacada para seus posts. Se você tem outros autores postando em seu site, eles podem não perceber a importância e pular a adição de uma imagem destacada.
Temas do WordPress geralmente usam imagens destacadas em várias áreas diferentes. Se você esquecer de adicionar uma imagem destacada, poderá acabar com muitas lacunas no design do seu site, inclusive em locais importantes como seu arquivo de blog ou página inicial.
Por exemplo, na imagem a seguir, você pode ver que o OptinMonster exibe imagens destacadas no índice do blog.

As pessoas também acham as imagens mais envolventes do que texto simples. Posts que não têm uma imagem destacada podem ter menos tráfego e taxas de conversão mais baixas.
Com isso em mente, é uma boa ideia definir uma imagem destacada padrão no WordPress. Isso dá ao seu site algo para mostrar quando nenhuma imagem destacada estiver disponível.
Para facilitar para você, criamos links de salto rápido para as seções:
- Como definir uma imagem destacada padrão no WordPress
- Como Definir uma Imagem Destacada Padrão para Mídias Sociais
- Perguntas Frequentes Sobre Imagens Destacadas Padrão
- Guias de Especialistas sobre Imagens Destacadas no WordPress
Como definir uma imagem destacada padrão no WordPress
A maneira mais fácil de definir uma imagem destacada padrão é usando o plugin Default Featured Image. Este plugin adiciona uma nova configuração à página Mídia do WordPress, onde você pode fazer o upload de uma imagem destacada de fallback.
Primeiro, você precisará instalar e ativar o plugin Default Featured Image. Se precisar de ajuda, consulte nosso guia passo a passo sobre como instalar um plugin do WordPress.
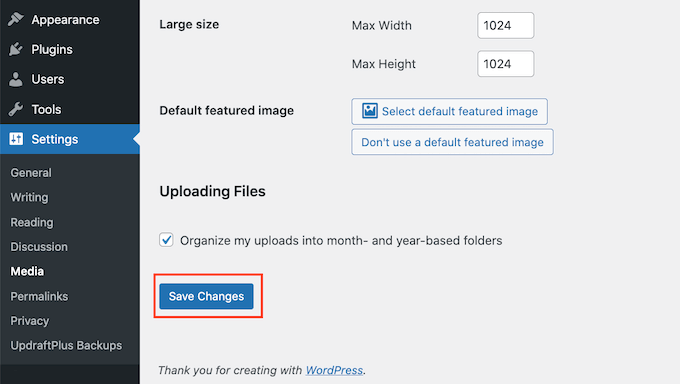
Após a ativação, vá para Configurações » Mídia. Assim que terminar, clique no botão 'Selecionar imagem destacada padrão'.

Agora você pode escolher uma imagem da Biblioteca de Mídia do WordPress ou fazer upload de um novo arquivo.
Após escolher seu fallback, role até o final da tela e clique em ‘Salvar Alterações’.

O WordPress agora usará a imagem que você selecionou como sua miniatura padrão para quaisquer posts ou páginas onde você não fornecer uma imagem destacada.
Você pode alterar a imagem padrão a qualquer momento repetindo o mesmo processo acima.
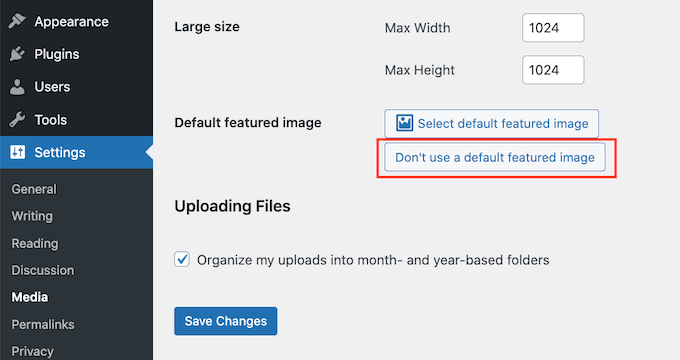
Se você não quiser mais usar uma imagem destacada padrão, basta ir em Configurações » Mídia. Em seguida, clique no botão ‘Não usar uma imagem destacada padrão’.

Não se esqueça de clicar em ‘Salvar Alterações’ quando terminar.
Como Definir uma Imagem Destacada Padrão para Mídias Sociais
As plataformas de mídia social são um ótimo lugar para alcançar novos leitores, construir um público e atrair mais pessoas para o seu site. Para fazer isso, você precisará postar conteúdo interessante e envolvente em suas contas de mídia social.
A imagem em destaque que é compartilhada com sua postagem também pode incentivar mais pessoas a visitar seu site.
No entanto, os sites de mídia social não exibem automaticamente sua imagem em destaque quando você compartilha seu conteúdo. Às vezes, eles até mostram a miniatura errada. Veja como corrigir o problema da miniatura incorreta no WordPress.
Com isso em mente, você também pode querer definir uma imagem em destaque padrão para as diferentes plataformas de mídia social. Essas plataformas usarão esse fallback para quaisquer postagens que sejam compartilhadas sem uma imagem em destaque exclusiva.
Para fazer isso, recomendamos o uso do plugin All in One SEO (AIOSEO).

O AIOSEO é o melhor plugin de SEO para WordPress do mercado, usado por mais de 3 milhões de sites, incluindo o WPBeginner. Ele oferece o kit de ferramentas de SEO mais completo e fácil de usar para iniciantes, para ajudá-lo a ajustar seu blog ou site WordPress para os mecanismos de busca.
Para esta postagem, usaremos a versão gratuita do AIOSEO.
Primeiro, você precisará instalar e ativar o plugin AIOSEO no WordPress. Para mais detalhes, consulte nosso tutorial sobre como instalar um plugin do WordPress.
Após a ativação, o plugin iniciará o assistente de configuração. Para configurar o plugin, basta clicar no botão 'Vamos Começar' e seguir as instruções na tela. Se precisar de ajuda, consulte nosso guia sobre como configurar corretamente o All in One SEO no WordPress.
Depois de fazer isso, vá para All in One SEO » Redes Sociais.

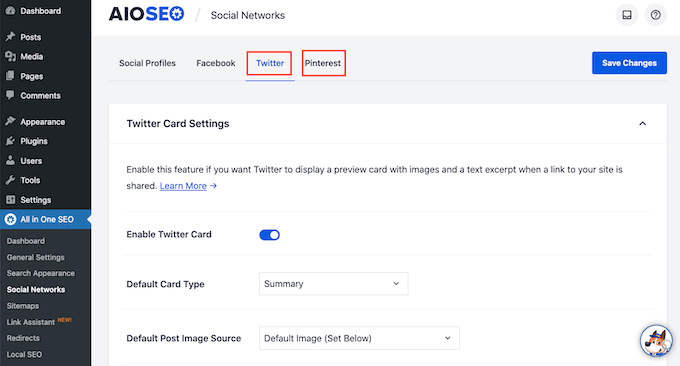
Agora você verá abas para Facebook, Twitter e Pinterest. Você pode usar essas abas para definir uma imagem padrão exclusiva para essas diferentes plataformas.
Como exemplo, vamos ver como você pode definir uma imagem em destaque padrão para o Facebook. Para começar, clique na aba ‘Facebook’.

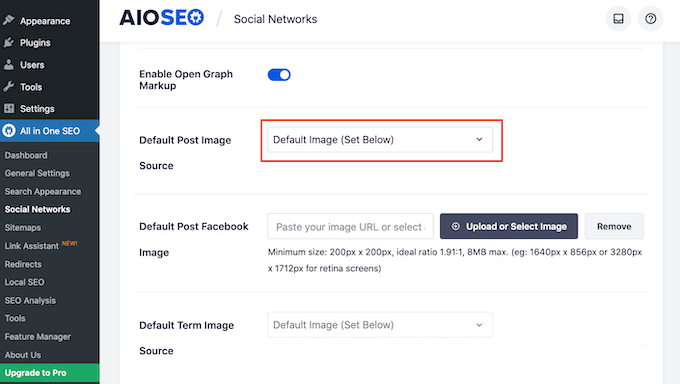
Depois disso, abra o menu suspenso ‘Fonte da Imagem Padrão do Post’.
Você pode então escolher ‘Imagem Padrão (Definida Abaixo)’.

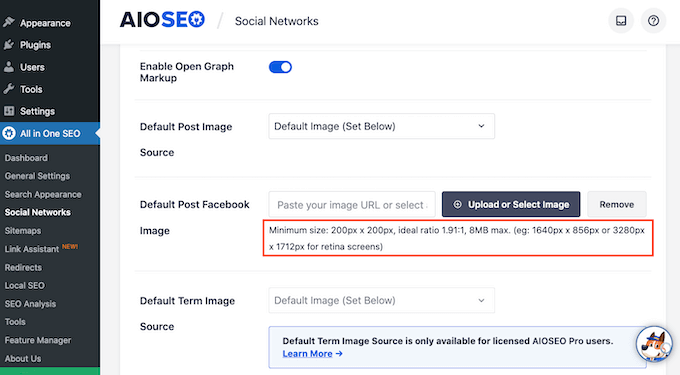
Em seguida, encontre a seção ‘Imagem Padrão do Post para Facebook’.
Aqui você verá algumas dicas sobre como garantir que sua imagem fique ótima quando as pessoas a compartilharem no Facebook.

Para mais informações, consulte nosso guia completo de mídia social para WordPress.
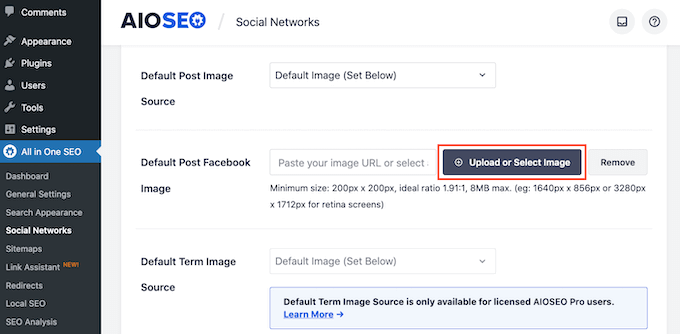
Para definir sua imagem em destaque padrão, clique no botão ‘Enviar ou Selecionar Imagem’.

Isso abre a Biblioteca de Mídia do WordPress. Agora você pode escolher uma imagem da sua biblioteca de mídia ou enviar um novo arquivo.
Finalmente, clique no botão ‘Salvar Alterações’. Após concluir esta etapa, o Facebook usará esta imagem sempre que não houver uma imagem em destaque disponível.
Para definir uma imagem padrão para Twitter ou Pinterest, basta clicar na aba ‘Twitter’ ou ‘Pinterest’. Você pode então escolher uma imagem de fallback seguindo o mesmo processo descrito acima.

Perguntas Frequentes Sobre Imagens Destacadas Padrão
Depois de ajudar milhares de usuários do WordPress a configurar imagens em destaque padrão, notamos que algumas perguntas comuns surgem repetidamente. Aqui estão as perguntas mais frequentes sobre o uso de imagens em destaque padrão no WordPress.
1. Uma imagem em destaque padrão afetará o SEO do meu site?
Não, usar uma imagem em destaque padrão não prejudicará seu SEO. Na verdade, pode ajudar porque os motores de busca e as plataformas de mídia social preferem posts com imagens. Apenas certifique-se de que sua imagem padrão seja relevante para seu conteúdo e otimizada corretamente com texto alternativo.
2. O que acontece se eu adicionar uma imagem destacada a uma postagem que já tem a imagem padrão?
A imagem destacada personalizada que você adicionar substituirá automaticamente a imagem padrão. A padrão só aparece quando nenhuma imagem destacada específica é definida para essa postagem em particular.
3. A imagem destacada padrão aparecerá no meu feed RSS?
Sim, se o seu tema ou feed RSS incluir imagens destacadas, a imagem padrão também aparecerá lá. Isso ajuda a manter a consistência em todos os seus canais de distribuição de conteúdo.
Guias de Especialistas sobre Imagens Destacadas no WordPress
Esperamos que este artigo tenha ajudado você a aprender como definir uma imagem destacada padrão no WordPress usando um plugin. Você também pode querer ver outros guias relacionados a imagens destacadas no WordPress:
- Glossário: Imagem Destacada
- Como Adicionar Imagens em Destaque ou Miniaturas de Postagem no WordPress
- Imagem de Capa vs. Imagem em Destaque no Editor de Blocos do WordPress (Guia para Iniciantes)
- Como Corrigir Imagem Destacada Não Aparecendo no WordPress
- Como Definir uma Imagem Destacada de Fallback Baseada na Categoria de Post no WordPress
- Como Vincular Automaticamente Imagens em Destaque a Posts no WordPress
- Como adicionar miniaturas / imagens destacadas múltiplas em posts no WordPress
- Como Corrigir Imagens Destacadas Aparecendo Duas Vezes em Posts do WordPress
- Como editar imagens destacadas em massa no WordPress
- Como Exigir Imagens Destacadas para Posts no WordPress
- Melhores Plugins e Tutoriais de Imagem Destacada para WordPress
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Lesley
Resolveu meu problema de não conseguir mostrar a imagem do meu podcast em todos os meus episódios de podcast. MAS substituiu a miniatura de todos os meus posts antigos do blog pela imagem em destaque também. Eu não queria que fizesse isso
Mohsin Alam
Usei este plugin e funcionou bem, mas quando um plugin relacionado a temas puxou posts, vi esta mensagem: Warning: Illegal string offset “class” in ……… on line 221 []
Por favor, sugira outro plugin ou ajude-me a corrigir este erro.
WPBeginner Support
Dê uma olhada neste tutorial para definir imagem de destaque padrão sem um plugin.
Admin
Deepa Govind
É possível definir uma imagem de destaque padrão para cada categoria?
WPBeginner Support
Sim, e temos um guia útil sobre como definir imagem de destaque padrão para categorias no WordPress.
Admin
Dexxe
Quero que a imagem padrão apareça no slider da página inicial, mas não na página do blog. Como posso fazer isso?
Samedi Amba
Tentei a técnica no meu blog, mas não funcionou. O plugin não adiciona uma opção em Configurações>>Mídia como mencionado neste artigo. Qual poderia ser o problema? Poderia ser um conflito de plugins?
Equipe Editorial
Poderia ser um conflito de plugins.
Admin