Nos primórdios do meu blog, cada comentário parecia uma pequena vitória. Eu queria agradecer pessoalmente a cada comentarista, mas, à medida que o blog crescia, era impossível acompanhar o ritmo. Parece familiar?
Ao gerenciar vários sites WordPress e ajudar inúmeros blogueiros, descobri que as mensagens de agradecimento automatizadas podem ser tão eficazes quanto as respostas pessoais, quando bem feitas. O segredo é configurá-las adequadamente para que pareçam genuínas e envolventes.
Vou mostrar exatamente como adicionar mensagens de agradecimento à sua seção de comentários do WordPress.
Quer você tenha um blog pequeno ou administre um site movimentado, esses métodos o ajudarão a manter a comunidade envolvida sem gastar horas respondendo a comentários.

Por que enviar uma mensagem de agradecimento é uma boa ideia
Quando alguém dedica um tempo para deixar um comentário em seu blog do WordPress, é um sinal claro de que está engajado, e esse momento é a oportunidade perfeita para reconhecê-lo.
Uma mensagem de agradecimento confirma rapidamente que o comentário foi recebido. Ela também mostra que você aprecia a contribuição do usuário e o incentiva a permanecer.
Esse pequeno gesto pode ajudar muito a tornar seu blog mais acolhedor.

Você pode até mesmo usar a mensagem para orientar os leitores para a próxima etapa, seja conferindo um post relacionado, assinando seu boletim informativo ou explorando seus produtos.
É uma maneira simples de aumentar o envolvimento do usuário exatamente quando os leitores estão mais interessados.
Com isso em mente, mostrarei a você como enviar facilmente um e-mail de agradecimento aos comentaristas do blog no WordPress em duas etapas simples:
Vamos começar!
Etapa 1: Instale e ative um plug-in de otimização de comentários do WordPress
Um plug-in de otimização de comentários do WordPress é uma ferramenta para gerenciar e melhorar a seção de comentários do seu blog. Você pode usá-lo para destacar comentários, filtrar spam e aumentar o envolvimento de seus comentaristas.
De todos os plug-ins que testei, recomendo usar o Thrive Comments para enviar mensagens de agradecimento aos seus comentaristas. Ele é muito fácil de usar e vem com vários recursos extras para melhorar a seção de comentários do seu blog WordPress.
Você pode ver mais detalhes sobre minha experiência de uso nesta análise detalhada do Thrive Themes Suite.
Para usar a plataforma, primeiro você precisa acessar o site da Thrive Themes e se inscrever para obter uma conta.

Depois de se inscrever em uma conta, você verá o painel de controle da conta do Thrive Themes.
A partir daí, basta clicar no link que diz ‘Download and install the Thrive Product Manager plugin’.

Quando o download estiver concluído, você poderá carregar o plug-in Thrive Product Manager em seu site WordPress para instalá-lo. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Depois de ativar o plug-in, você deverá acessar o “Product Manager” no painel do WordPress.
Em seguida, basta clicar no botão “Entrar em minha conta” e inserir as credenciais de sua conta Thrive Themes.

Agora você deve ver o painel do Thrive Product Manager.
A partir daí, você deverá localizar “Thrive Comments” e marcar a caixa “Install Product” (Instalar produto).
Em seguida, clique no botão “Install selected products (1)” (Instalar produtos selecionados (1)) na parte inferior da tela.

Ao instalar o Thrive Comments, você verá uma mensagem de sucesso que diz “Ready to use” (Pronto para usar).
Vá em frente e clique no botão “Go to the Thrive Themes Dashboard”.

Etapa 2: Configure uma mensagem de agradecimento envolvente para os comentaristas do blog
No painel do Thrive Themes, você deve ver que o Thrive Comments foi instalado com sucesso em seu site.
Antes de criar uma mensagem de agradecimento para os comentaristas do blog, é uma boa ideia desativar a moderação de comentários. Dessa forma, sua mensagem de agradecimento aparecerá logo após alguém deixar um comentário, sem ser substituída por um aviso de moderação.
Basta clicar no botão “Thrive Comments” em seu “Thrive Dashboard”.

Isso o levará à página de configuração do Thrive Comments.
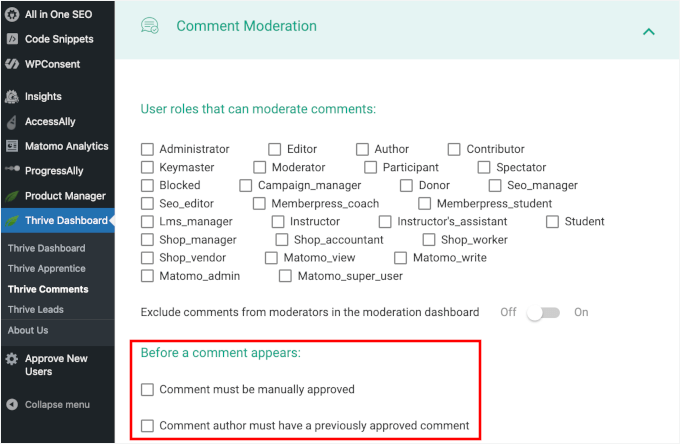
Vamos expandir para a seção “Moderação de comentários”.
Depois disso, certifique-se de que as duas caixas de seleção não estejam marcadas na seção “Antes de um comentário aparecer:”.

Com isso feito, você pode mudar para a seção “Conversão de comentários”, onde verá duas áreas que podem ser personalizadas:
- Escolha o que acontece depois que um visitante deixa um comentário pela primeira vez.
- Escolha o que acontece depois que um visitante retorna com outro comentário.
Vamos começar com os comentaristas que estão comentando pela primeira vez.
O Thrive Comments oferece 5 opções para o que mostrar depois que alguém deixa seu primeiro comentário:
- Mensagem – Mostre uma mensagem de agradecimento personalizada para confirmar o comentário.
- Compartilhamento social – Incentive os usuários a compartilhar sua publicação nas mídias sociais.
- Postagens relacionadas – Sugira artigos semelhantes de que os usuários possam gostar, mantendo-os em seu site por mais tempo e ajudando a aumentar as visualizações de página.
- Redirecionar – Envie os comentaristas para uma página específica, como uma página de agradecimento ou uma oferta especial.
- Formulário Opt-In – Convide-os a assinar seu boletim informativo ou a fazer download de um brinde.
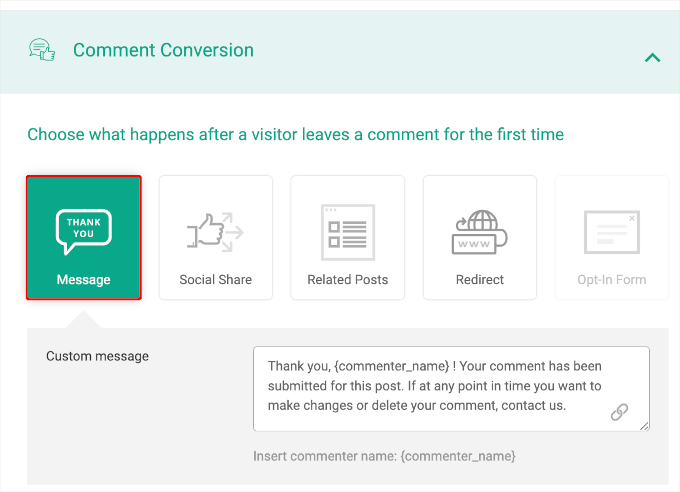
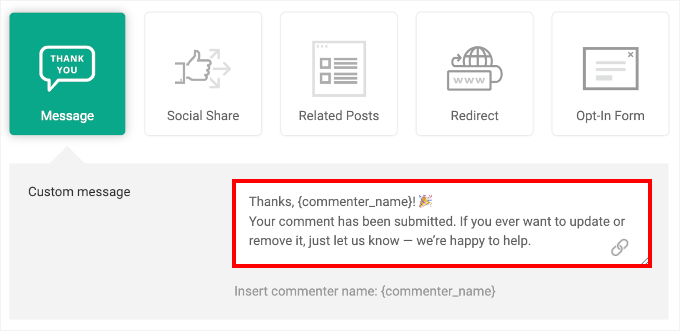
Para configurar uma mensagem de agradecimento, basta clicar na caixa “Message” (Mensagem).

Aqui, você encontrará o campo “Custom Message” (Mensagem personalizada), onde o Thrive Comments já configurou uma mensagem de agradecimento padrão para você.
Você pode facilmente ajustar essa mensagem para que corresponda melhor à voz de sua marca.
Por exemplo, talvez você queira torná-lo um pouco mais amigável, como este:

Não se preocupe em personalizar cada mensagem manualmente. O Thrive Comments inclui tags inteligentes que inserem automaticamente detalhes, como o nome do comentarista.
Depois de fazer suas edições, você verá uma notificação “Configurações salvas com sucesso”. O Thrive Comments salva suas alterações automaticamente, portanto você não precisa clicar em um botão de salvar separado.
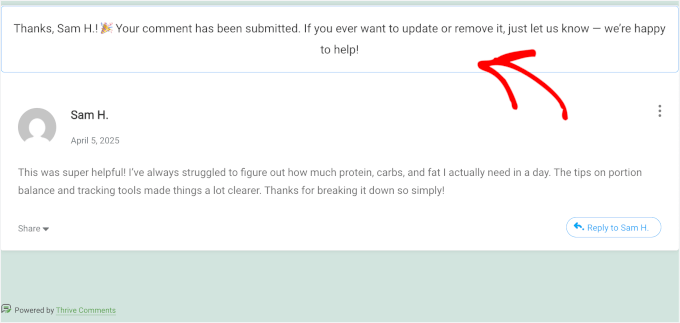
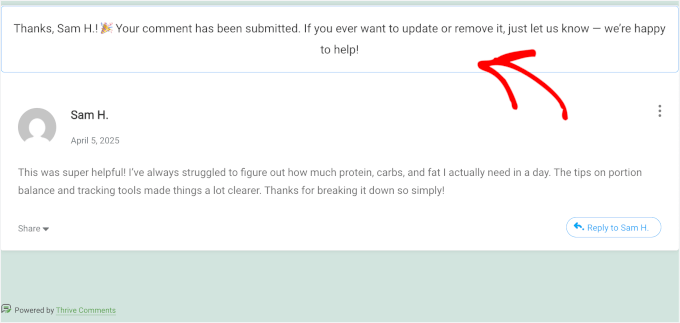
Agora, você pode tentar enviar um comentário de teste e ver se funciona. Veja o que acontece em meu site de demonstração do WordPress:

E pronto! Você configurou com êxito uma mensagem automática de agradecimento aos comentaristas do seu blog.
Etapa de bônus: Convide os leitores a se inscreverem em seu boletim informativo por e-mail
Nesta etapa de bônus, configuraremos o que acontece quando um comentarista do blog retorna e deixa outro comentário.
Embora as opções disponíveis sejam as mesmas de antes, desta vez, mostraremos como convidar os comentaristas que retornam para assinar seu boletim informativo por e-mail usando um formulário de aceitação.

Por quê? Os comentaristas que retornam já estão engajados – eles interagiram com seu conteúdo mais de uma vez. Isso os torna muito mais propensos a participar de sua lista de e-mails.
Ao colocar um formulário de opt-in logo após o comentário, você os captura em um bom momento de interesse. Dessa forma, você dá à sua lista de e-mails uma chance maior de crescer com leitores que realmente se importam com o que você compartilha.
Para fazer isso, você precisará do plug-in Thrive Leads. O plug-in de geração de leads facilita o crescimento de sua lista de e-mails com opt-ins atraentes e tipos de formulários avançados – tudo com um simples construtor de arrastar e soltar.
Para obter mais informações sobre ele, não perca nossa análise completa do Thrive Themes Suite!

Instalar o plug-in Thrive Leads
Primeiro, vamos instalar e ativar o Thrive Leads para projetar e gerenciar seus formulários de opt-in.
No Gerenciador de produtos da Thrive, você pode clicar na caixa de seleção “Instalar produto” para “Thrive Leads”.
Em seguida, basta clicar no botão ‘Install selected products (1)’.

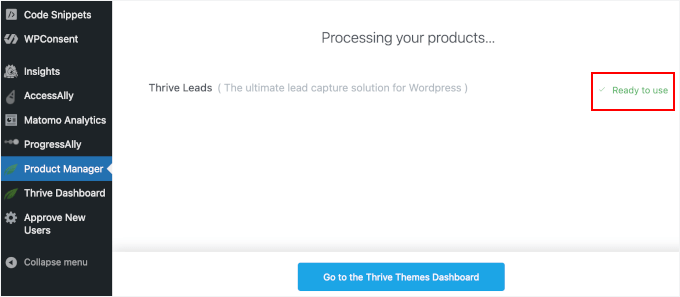
Após alguns minutos, você verá uma notificação que diz “Pronto para usar”.
A partir daí, basta clicar no botão “Go to the Thrive Themes Dashboard”.

Integrar o Thrive com o Constant Contact para gerenciar sua lista de e-mails
Antes de criar seu opt-in do Thrive Leads, você deverá conectar seu serviço de marketing por e-mail. Isso permite que você envie automaticamente novos leads para sua lista de e-mails, para que você possa acompanhá-los, marcá-los ou segmentá-los como quiser.
Para este tutorial, usaremos o Constant Contact. É o melhor serviço de marketing por e-mail que facilita o envio de e-mails, o gerenciamento de seus contatos e a criação de boletins informativos.
Para uma análise detalhada do aplicativo de marketing por e-mail, leia nossa avaliação completa do Constant Contact.

Primeiro, vamos abrir as configurações de conexões de API no Thrive.
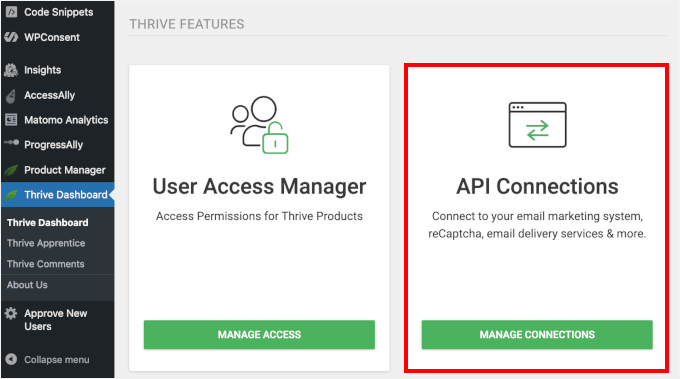
No Thrive Dashboard, você pode clicar em “Manage Connections” (Gerenciar conexões) na caixa “API Connection” (Conexão de API).

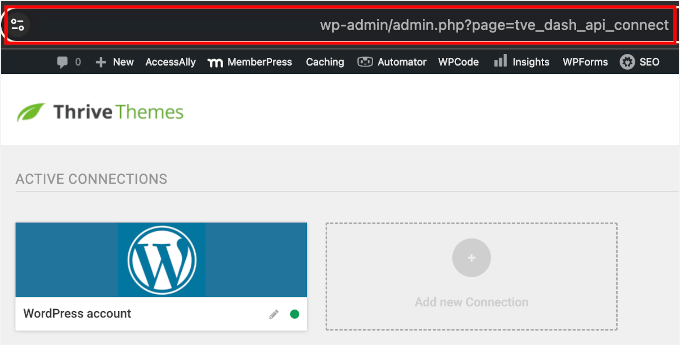
Na próxima tela, você verá um menu para adicionar conexões de terceiros.
Aqui, você deverá copiar o URL da página. Você precisará dele mais tarde quando conectar o Constant Contact ao Thrive.

Depois disso, você pode abrir uma nova guia para criar uma conta Constant Contact no site deles e clicar em ‘Start Trial’.
Isso o redirecionará para a página de inscrição do Constant Contact, onde você poderá inserir os detalhes da sua nova conta.

Depois de concluir o processo de registro, você pode gerar sua chave de API. Para isso, você precisará abrir uma nova guia e visitar o Portal do desenvolvedor da API V3.
Na guia “My Application”, você pode clicar em “Log In”.

A Constant Contact o redirecionará para o painel do portal, onde será solicitado que você crie um novo aplicativo.
Vá em frente e clique no botão “New Application” (Novo aplicativo).

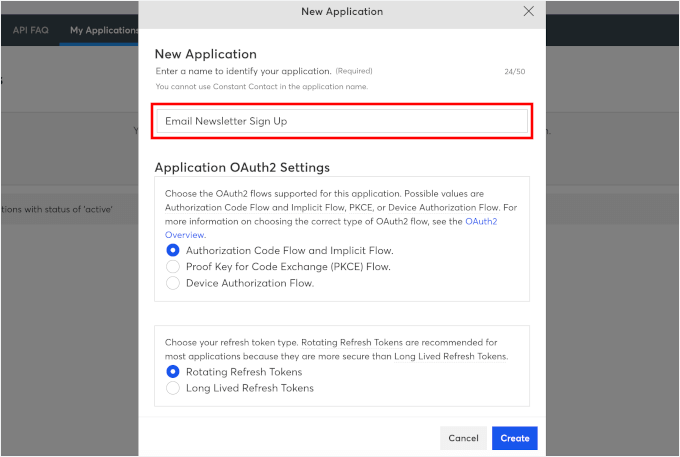
Na janela pop-up exibida, primeiro você precisará nomear seu novo aplicativo. Por exemplo, estou usando “Email Newsletter Sign Up” como nome do meu aplicativo.
A próxima seção solicita o seu aplicativo OAuth2 e o tipo de token de atualização. Você pode deixar essas configurações como estão e clicar em “Create” para gerar sua chave de API.

Em seguida, você será redirecionado para o painel “My Application”, onde poderá ver o aplicativo que acabou de criar.
Basta clicar em “Editar” para acessar as informações do aplicativo, incluindo a chave de API.

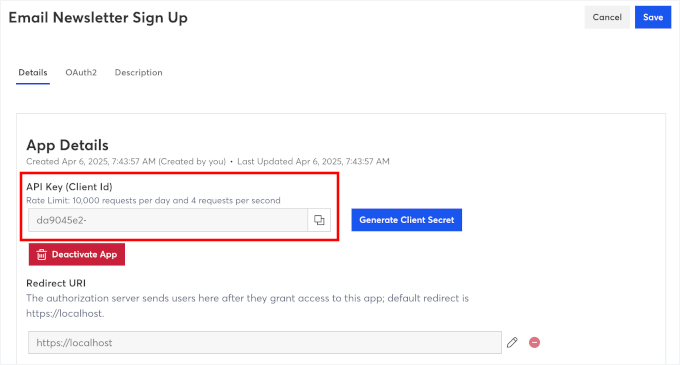
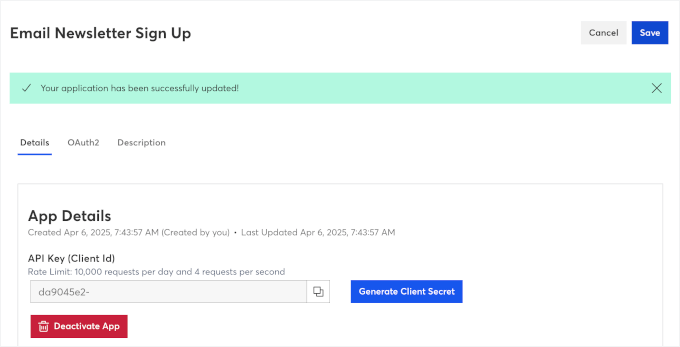
Isso abrirá os detalhes do aplicativo.
Você pode prosseguir e clicar no ícone “Copy” (Copiar) na seção “API Key (Client Id)”.

No campo “Redirect URI”, clique no ícone de lápis para editá-lo.
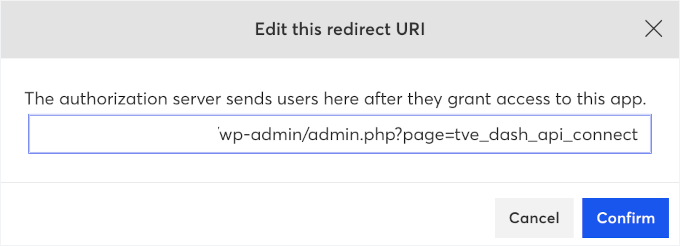
Em seguida, na janela pop-up “Edit this redirect URI” (Editar este URI de redirecionamento), cole o URL da página de conexão da API do Thrive Themes no campo. Ele deve ter a seguinte aparência:
https://your-domain.com/wp-admin/admin.php?page=tve_dash_api_connect
Depois disso, basta clicar em “Confirmar”.

Isso fechará a janela pop-up e o levará de volta à página “App Details” (Detalhes do aplicativo).
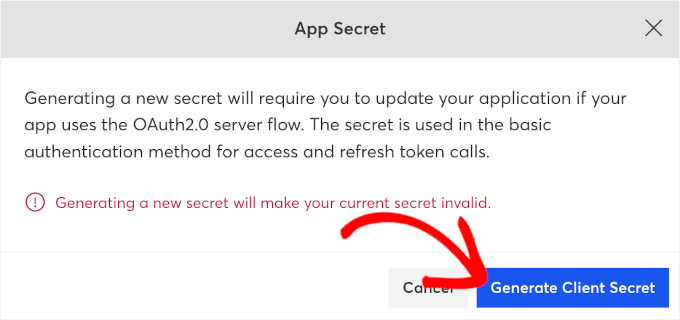
Agora, vamos gerar seu Client Secret. Você precisará dele, juntamente com o Client ID, para concluir a integração.
Na janela pop-up que aparece, basta clicar no botão “Generate Client Secret” (Gerar segredo do cliente).

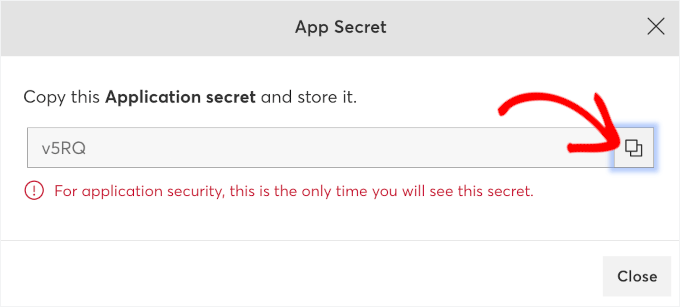
A próxima etapa é simplesmente copiar o código e armazená-lo em um local seguro.
Aviso rápido! Certifique-se de copiar e salvar seu Segredo do Cliente agora – você não poderá vê-lo novamente mais tarde ao configurar as coisas no painel do Thrive Themes.

Você pode clicar no botão “Fechar” quando terminar, e voltará à página de detalhes do aplicativo.
Feito isso, você pode clicar no botão “Salvar”.
Em seguida, você verá uma notificação de que seu aplicativo foi atualizado com sucesso.

Agora é hora de conectar o Constant Contact ao Thrive.
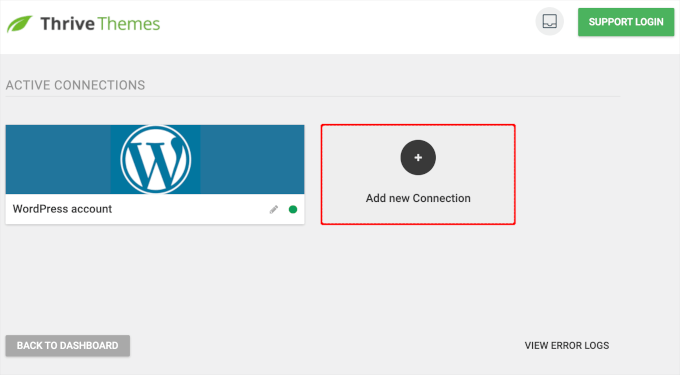
Você pode voltar para a página “Manage Connections” (Gerenciar conexões) em seu Thrive Dashboard. Em seguida, clique em “+ Add new Connection” (Adicionar nova conexão) para começar.

Isso lhe mostrará um menu suspenso para selecionar um aplicativo.
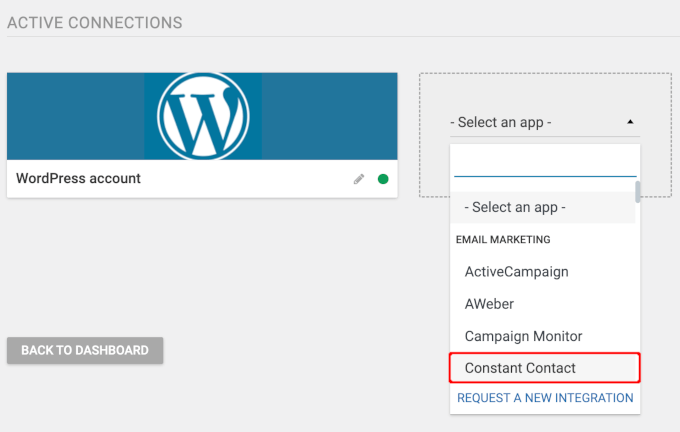
Se você abrir o menu suspenso, verá que o Thrive Themes oferece dezenas de aplicativos de marketing por e-mail que podem ser integrados.
Vá em frente e selecione “Constant Contact”.

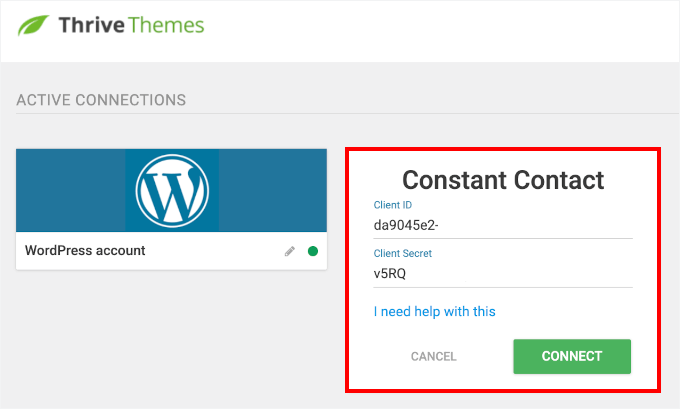
Agora você deve ver os campos “Client ID” e “Client Secret” do Constant Contact.
Basta copiar e colar as informações nos respectivos campos. Depois disso, basta clicar no botão “Connect” (Conectar).

Em seguida, a Thrive processará a integração.
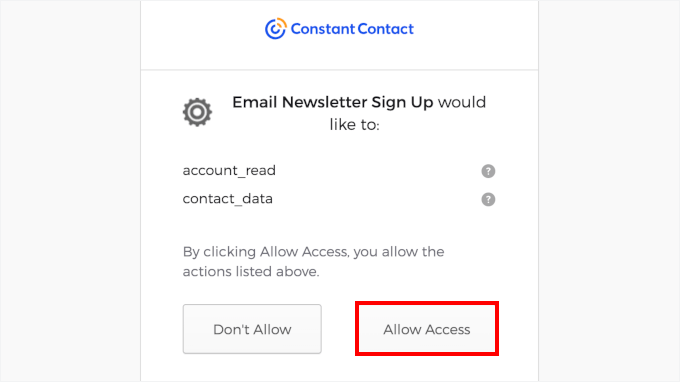
Na próxima tela, você verá uma caixa de permissão de acesso, na qual poderá clicar no botão “Allow Access” (Permitir acesso).

E é isso!
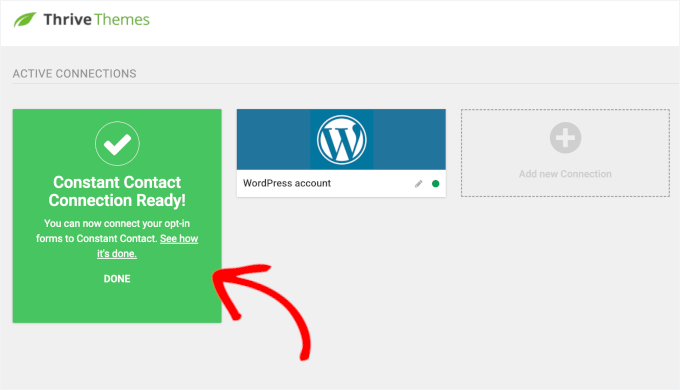
Agora você deve ver uma mensagem de sucesso como esta:

Agora, você está pronto para criar seu pop-up de assinatura de e-mail.
Criar um formulário de opt-in pop-up da ThriveBox
Um ThriveBox é um formulário pop-up de opt-in do Thrive Leads. Ele aparece quando um usuário realiza uma ação específica, como enviar um comentário em seu blog do WordPress.
Isso o torna uma ótima ferramenta para capturar a atenção no momento certo.
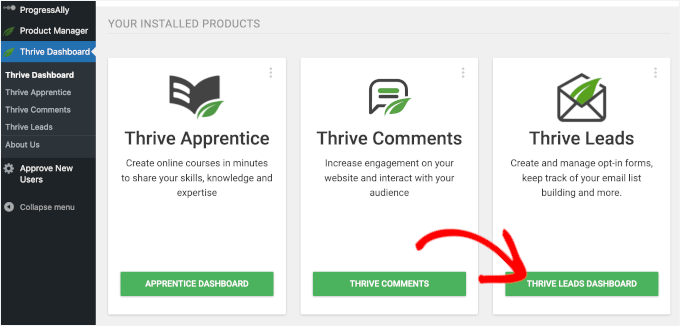
Para criar uma ThriveBox, primeiro você pode navegar até o Thrive Dashboard ” Thrive Leads Dashboard.

Na próxima tela, você verá quatro opções principais:
- Grupos de leads – Um conjunto de formulários de opt-in (como fitas, slide-ins ou rodapés de posts) que funcionam juntos como uma única campanha. Você pode controlar onde eles aparecem em seu site WordPress e quem os vê usando regras de segmentação.
- Lead Shortcodes – Esses são formulários de opt-in que você cria e insere diretamente em um post ou página usando um shortcode. Eles são ótimos quando você deseja que um formulário apareça dentro do conteúdo, exatamente onde você o colocou.
- ThriveBoxes – São formulários pop-up que aparecem depois que um usuário realiza uma ação, como clicar em um link ou, neste caso, enviar um comentário.
- Signup Segue – Crie links de inscrição com um clique para os assinantes existentes, ideal para coisas como webinars ou downloads de bônus.
Para este tutorial, vou me concentrar no ThriveBoxes, pois quero que o formulário de opt-in apareça depois que alguém deixar um comentário.
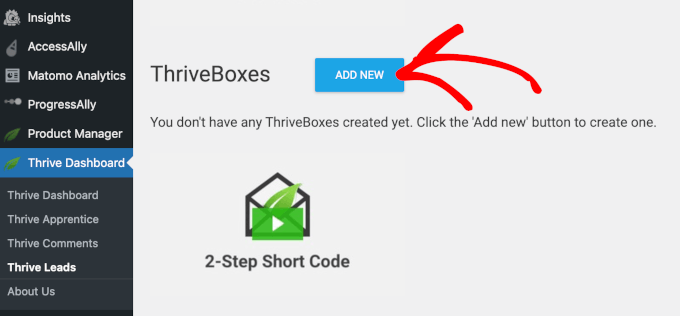
Então, vamos clicar no botão “Add New” (Adicionar novo) na seção “ThriveBoxes”.

Uma janela pop-up aparecerá e pedirá que você dê um nome ao seu ThriveBox.
Vá em frente e digite um nome no campo disponível. Isso é apenas para sua referência, portanto, não ficará visível para os visitantes. Mas é uma boa ideia escolher algo descritivo para ajudá-lo a reconhecê-lo mais tarde.
Depois disso, você pode clicar no botão “Add ThriveBox”.

Em seguida, você verá que seu ThriveBox foi adicionado à lista na seção “ThriveBoxes”.
A partir daí, você pode clicar no botão “Edit” (Editar) para personalizar seu formulário de opt-in.

Na próxima tela, clique em “Add New Form” (Adicionar novo formulário).
Observação: com o ThriveBox, você pode criar um formulário de várias etapas que primeiro faz uma pergunta simples, como “Você é um usuário iniciante ou avançado?” – e, em seguida, mostra uma mensagem de opt-in personalizada com base em sua resposta.
É por isso que cada ThriveBox pode incluir diversas variações ou etapas de formulário, tudo no mesmo pop-up.

Em seguida, você será solicitado a nomear seu formulário de opt-in.
Você pode usar qualquer nome que desejar, por exemplo, Subscription Form (Formulário de assinatura).

Depois de adicionado, você pode clicar no botão “Edit” (Editar).
Isso abrirá uma nova guia para o editor do Thrive Leads, onde você poderá criar seu formulário de opt-in.
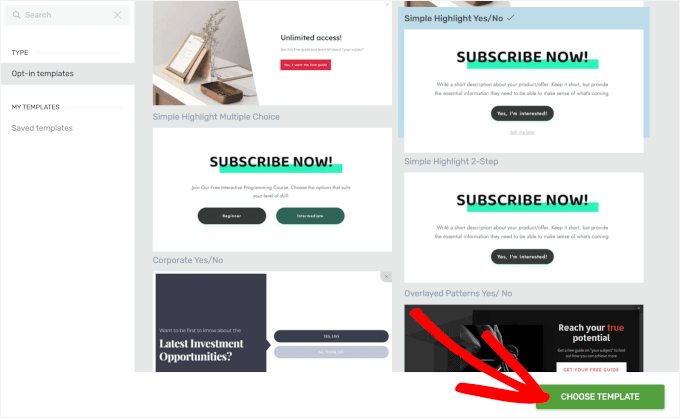
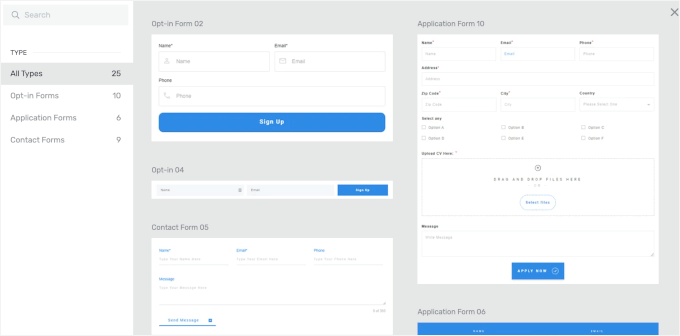
A primeira coisa a fazer aqui é escolher um modelo. Basta clicar no modelo e, mais uma vez, no botão “Choose Template” (Escolher modelo).

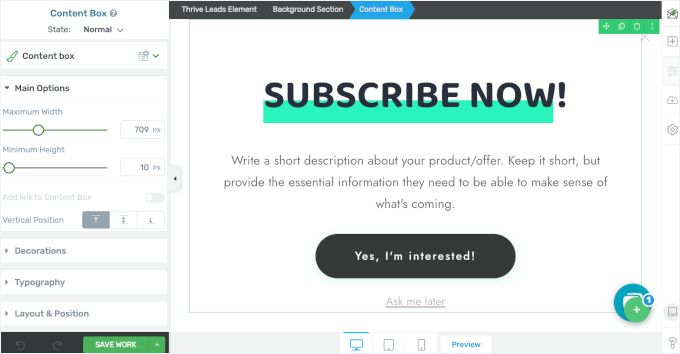
Agora você será redirecionado para o editor do Thrive Leads.
Na visualização ao vivo, você pode arrastar e soltar elementos para movê-los, além de editar e excluir os existentes. Você pode encontrar opções de personalização no painel à esquerda e mais opções à direita.

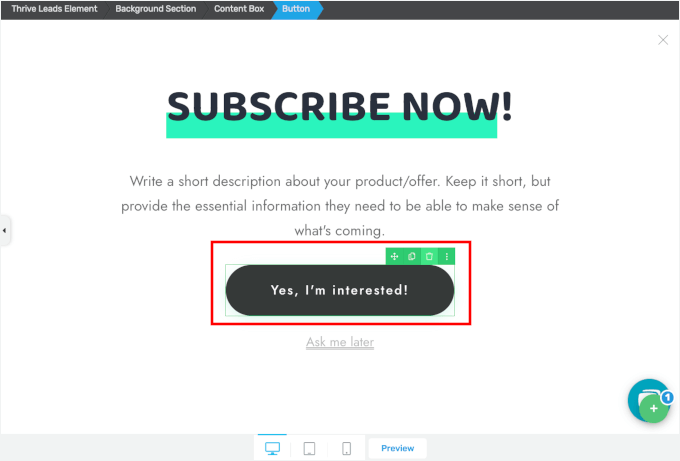
Como estamos conectando esse opt-in ao Constant Contact, vamos substituir o botão “Yes, I’m interested!” (Sim, estou interessado!) por um elemento “Lead Generation” (Geração de leads).
Isso lhe dará acesso às opções de conexão de API para que você possa vincular o formulário diretamente ao seu serviço de e-mail.
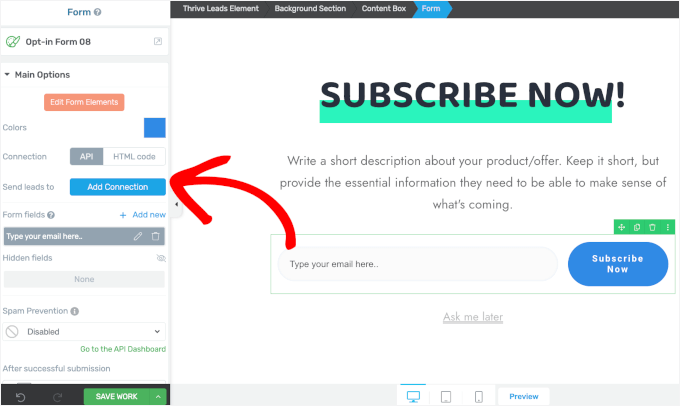
Para fazer isso, clique no botão “Yes, I’m Interested!” (Sim, estou interessado!) para abrir suas opções. Depois disso, basta clicar no ícone da lixeira para excluí-lo.

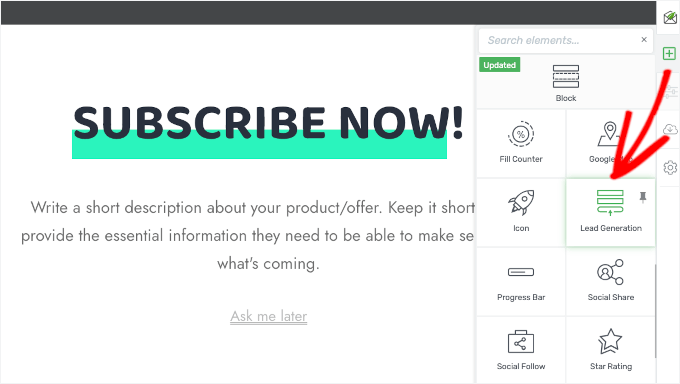
Para adicionar um novo elemento, você pode clicar no botão “+” no painel direito.
Em seguida, você pode ir em frente e selecionar a opção Geração de leads.

Isso abrirá uma janela pop-up na qual você poderá escolher um modelo de elemento de geração de leads.
Você pode explorar esse pop-up um pouco e clicar no modelo que deseja usar. Depois de clicar em um modelo, você o verá em seu editor ativo.

Agora, é hora de configurar a conexão.
Primeiro, vamos nos certificar de que o elemento Lead Generation esteja ativo clicando nele. Isso abrirá suas opções de personalização no painel esquerdo.
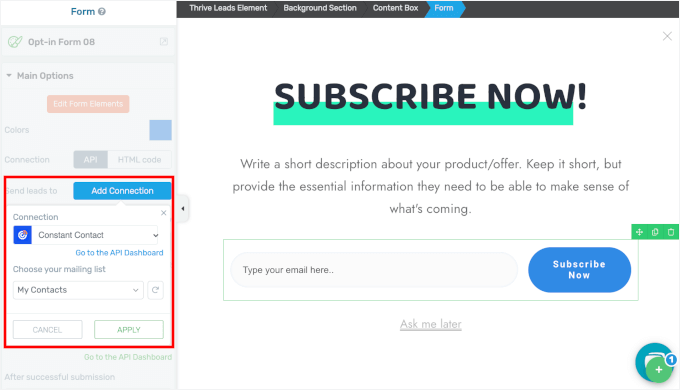
Na seção “Main Options” (Opções principais), você deverá ver o menu de conexão da API. Vá em frente e clique no botão “Add Connection” (Adicionar conexão).

A próxima etapa é abrir o menu suspenso e selecionar “Constant Contact”.
Feito isso, você pode clicar no botão “Apply” (Aplicar).

Com essa configuração, qualquer comentarista do blog que se inscrever para receber seu boletim informativo será automaticamente adicionado à sua lista de e-mails do Constant Contact.
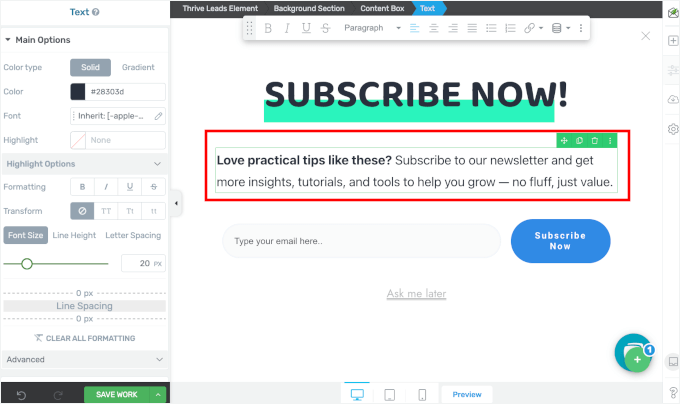
Em seguida, talvez você queira editar o elemento de texto.
Você pode clicar nele e editá-lo imediatamente.

Quando estiver satisfeito com tudo, não se esqueça de clicar em “Save Work” (Salvar trabalho) para armazenar suas configurações.
Depois de salvar, você pode fechar o editor e voltar para a página do Thrive Leads na área de administração do WordPress.
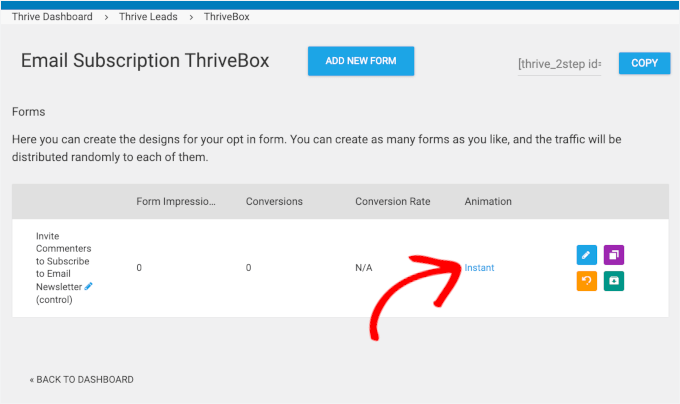
A última coisa a fazer aqui é personalizar a animação do formulário.
O estilo de animação padrão é “Instant”, mas você pode clicar no link para ver mais opções.

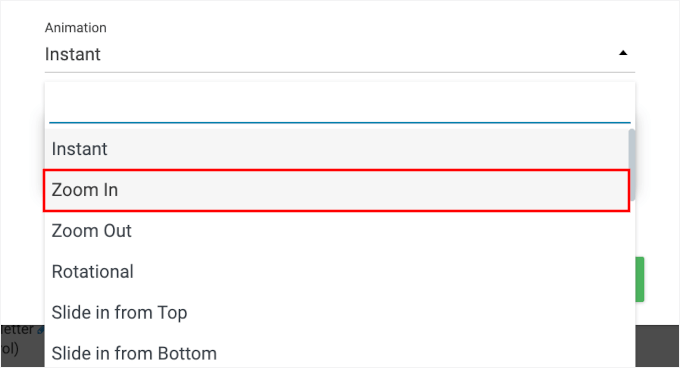
Isso abrirá uma janela pop-up na qual você poderá escolher uma nova animação.
Para este tutorial, vamos escolher “Zoom In”.

Depois de escolher a animação para o formulário de opt-in, você pode simplesmente fechar a janela pop-up.
Configurar o formulário de opt-in do Thrive Comments
Agora que seu serviço de marketing por e-mail e seu formulário de opt-in estão prontos, vamos conectá-los dentro do Thrive Comments.
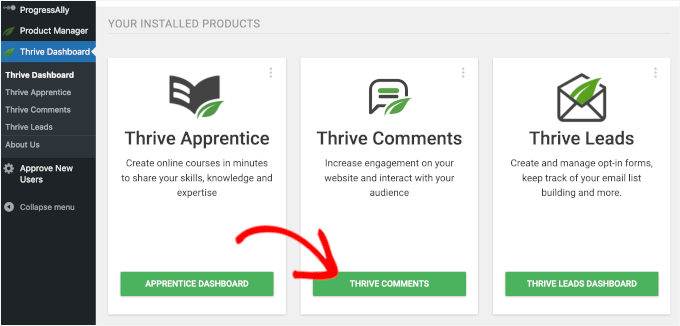
Na área de administração do WordPress, você pode navegar até Thrive Dashboard ” Thrive Comments.

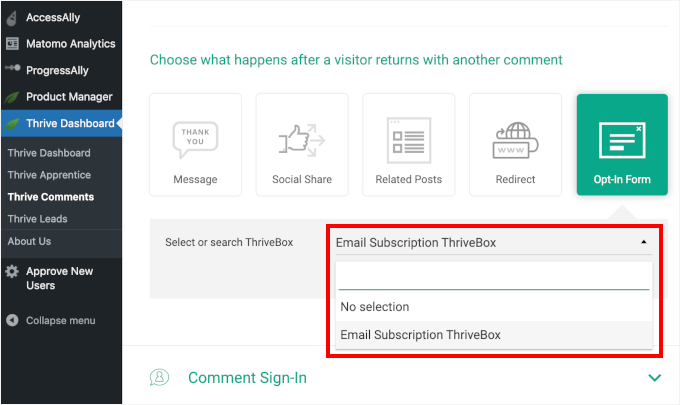
Em seguida, clique na seção “Comment Conversion” (Conversão de comentários) para expandi-la e selecione “Opt-In Form” (Formulário de adesão).
Depois disso, basta expandir o menu suspenso e clicar no ThriveBox que você acabou de criar.

O Thrive Comments salvará automaticamente suas configurações, portanto, você está pronto para começar a transformar leitores engajados em assinantes de boletins informativos.
Agora, você pode enviar outro comentário de teste usando o mesmo nome e e-mail, e verá o formulário de opt-in em ação:

Como você pode ver na captura de tela acima, o endereço de e-mail é adicionado automaticamente ao campo do formulário, tornando tudo mais fácil.
E é isso! Você aprendeu como convidar os comentaristas que retornam para assinar seu boletim informativo.
Recursos de bônus 🔗: Melhore seus comentários no WordPress
Deseja levar sua seção de comentários ainda mais longe? Dê uma olhada nestes tutoriais úteis:
- Como permitir que os usuários curtam ou não curtam comentários no WordPress
- Como permitir que os usuários façam upload de imagens nos comentários do WordPress
- Como destacar os comentários dos autores no WordPress
- Como exibir o número total de comentários no WordPress
- Como permitir que os usuários editem seus comentários no WordPress
- Como tornar os comentários de postagens de blog pesquisáveis no WordPress
- Como redirecionar a atenção do usuário com o Comment Redirect
- Melhores plug-ins para melhorar os comentários do WordPress
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Rashmirekha Moharana
Hi Syed,
Nice post but i have a small queries. Will it work if if my hosting provider is Blue host and i had installed/configured google apps email.
Is any special setting is required.
Thanks a lot in advance.
Mohammad Farooq
Syed,
This looks good. Lemme try it out .
Thanks.
Mahesh
Thank you Syed for this, I was looking for this option. I have installed the plugin and tested it. It works fine.
CleverK
That’s a new concept for audience engagement. Putting that in the new sites I’m building right now.
I’m one of those people who has begun to think of the Thank You Note as an antiquated concept best put behind us – but it’s all about the context and delivery. If you’re not wasting paper and ink, and the note is meant to be short and serve a function beyond some arbitrary social custom, I can see the benefit. Thanks for sharing this.
Mukesh
Awesome I have added this plugin now in my blog.
Lets see the response now.
Thanks