Avaliações de produtos são como ouro para sua loja WooCommerce, mas fazer com que os clientes as escrevam é a parte complicada.
Muitos compradores podem ficar felizes com suas compras, mas simplesmente não pensam em deixar um feedback, a menos que haja algo para eles.
A boa notícia é que há uma maneira simples de resolver isso: envie códigos de cupom automáticos para os clientes logo após eles enviarem uma avaliação.
Isso cria uma troca simples onde os clientes são recompensados pelo seu tempo, e você obtém as avaliações valiosas que ajudam futuros compradores a tomar decisões confiantes.
Ajudamos proprietários de lojas a usar essa estratégia em seus sites WooCommerce, e os resultados são consistentemente impressionantes. Eles veem mais avaliações, mais clientes recorrentes e relacionamentos mais fortes com sua base de compradores.
Hoje, mostraremos passo a passo como configurar este sistema automatizado em sua própria loja WooCommerce.

Por que enviar um cupom após um cliente deixar uma avaliação de produto no WooCommerce?
Enviar um cupom é uma maneira de incentivar os clientes a deixarem uma avaliação de produto em sua loja WooCommerce.
Muitos compradores online leem avaliações antes de fazer uma compra, incluindo as pessoas que visitam sua loja online. Avaliações positivas ajudam a construir confiança em seu negócio, e os clientes tendem a gastar mais quando uma loja tem boas avaliações.
No entanto, muitos clientes não deixam avaliações, mesmo quando estão satisfeitos com sua compra. Uma maneira de as empresas online fazerem as pessoas avaliarem seus produtos é oferecendo recompensas, como cupons de reengajamento.
O WooCommerce permite que você crie cupons simples usando seu recurso integrado. No entanto, ele não permite o envio automático de cupons para clientes específicos que avaliam seus produtos.
Alguns plugins de código de cupom também não têm a função de enviar códigos de cupom logo após uma avaliação.
Como enviar códigos de cupom de desconto do WooCommerce um por um pode dar muito trabalho, mostraremos como automatizar o processo.
Dividimos este guia em várias etapas, e você pode navegar por elas usando estes links rápidos:
- Etapa 1: Configurar o Plugin Uncanny Automator
- Etapa 2: Criar uma Receita Automatizada para Enviar Códigos de Cupom Após uma Avaliação de Produto
- Etapa 3: Ativar a Receita de E-mail de Cupom do Uncanny Automator
Etapa 1: Configurar o Plugin Uncanny Automator
A melhor maneira de enviar automaticamente um cupom do WooCommerce após o cliente avaliar um produto é usando o Uncanny Automator.
É o melhor plugin de automação para WordPress e WooCommerce que testamos. Ele permite que você crie fluxos de trabalho complexos sem codificação e se integra perfeitamente a uma ampla gama de plugins do WordPress e serviços de terceiros.

Pense nisso como o Zapier, mas para sites WordPress.
Nós o revisamos em profundidade — confira nossa análise do Uncanny Automator para ver como ele se sai em uso real.
Observação: Existe um plugin gratuito Uncanny Automator que permite automatizar muitas tarefas comuns. No entanto, usaremos o Uncanny Automator Pro porque ele se integra ao WooCommerce.
O primeiro passo é instalar o plugin Uncanny Automator. Se precisar de ajuda, consulte nosso guia sobre como instalar um plugin do WordPress.
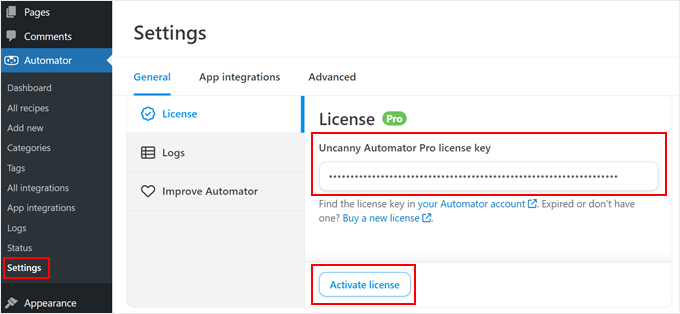
Após a ativação, vá para Automator » Configurações e insira sua chave de licença no campo ‘Chave de licença do Uncanny Automator Pro’. Você pode encontrar essas informações em sua conta no site do Uncanny Automator.
Com isso feito, clique em ‘Ativar licença.’

Etapa 2: Criar uma Receita Automatizada para Enviar Códigos de Cupom Após uma Avaliação de Produto
Neste ponto, você está pronto para criar um fluxo de trabalho automatizado que enviará um código de cupom toda vez que um cliente avaliar um de seus produtos.
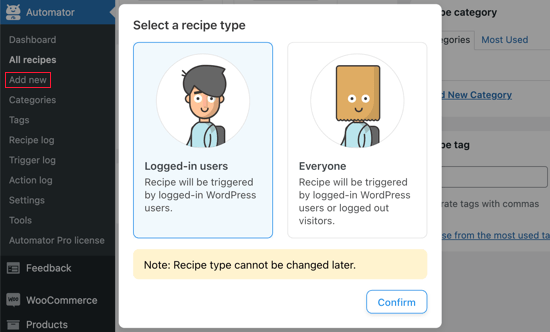
Simplesmente vá para Automator » Adicionar novo para criar seu primeiro fluxo de trabalho, que o Uncanny Automator chama de ‘receita’.
Você será perguntado se deseja criar uma receita para usuários logados ou para todos. Queremos que os clientes estejam logados em suas contas, portanto, selecione ‘Usuários logados’ e clique no botão ‘Confirmar’.

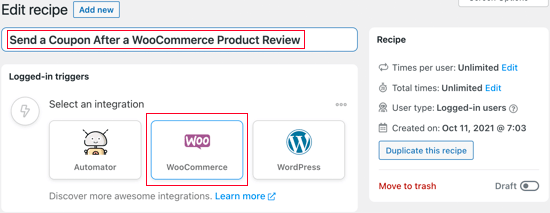
Em seguida, você pode dar um nome à receita digitando-o no campo ‘Título’. Isso é apenas para sua referência, então você pode usar o que quiser.
O Uncanny Automator analisa todos os plugins do WordPress e serviços configurados em seu site WordPress e mostra as integrações disponíveis.
Em ‘Selecionar uma integração’, clique em ‘WooCommerce’.

Agora, você pode escolher seu gatilho, que é qualquer coisa que inicie a receita em seu blog WordPress ou site.
No menu suspenso, comece a digitar ‘Um usuário avalia um produto’ e selecione a opção correta quando ela aparecer.
Em seguida, você precisa escolher a condição que acionará a ação. Você deve começar clicando no ícone do WooCommerce em ‘Selecionar uma integração’.
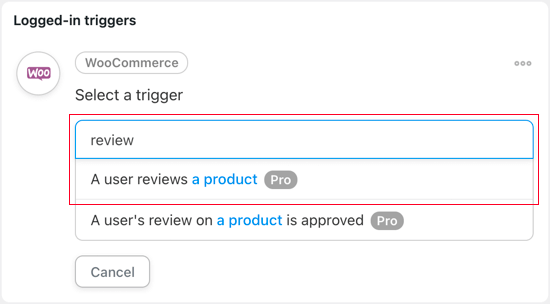
Em ‘Selecionar um gatilho’, digite ‘Avaliação’. Como você pode ver, você tem duas opções.
Se você escolher ‘Um usuário avalia um produto’, o Uncanny Automator enviará imediatamente um código de cupom por e-mail para qualquer usuário que postar uma avaliação do WooCommerce.
Por outro lado, se você quiser aprovar manualmente a avaliação antes de enviar o código do cupom, selecione o seguinte gatilho: ‘A avaliação de um usuário sobre um produto é aprovada.’

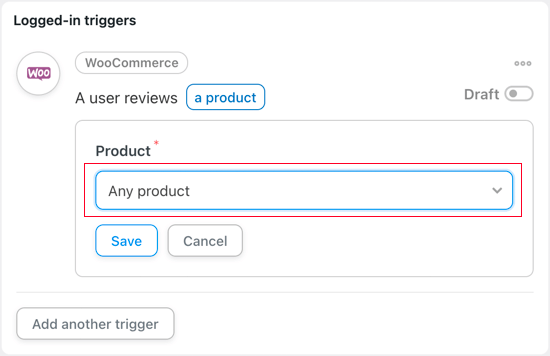
Em seguida, você precisa escolher se o fluxo de trabalho será executado quando um cliente avaliar qualquer produto em seu marketplace online ou apenas um produto específico.
Para este guia, usaremos a configuração padrão, que é ‘Qualquer produto’.

Depois disso, clique no botão ‘Salvar’ para armazenar suas alterações.
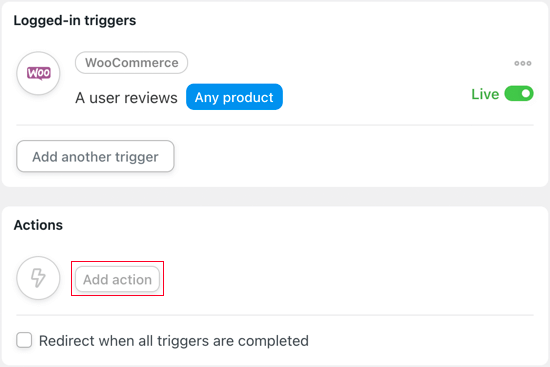
É hora de configurar a ação. Isso exigirá um pouco mais de trabalho, pois há muitas maneiras diferentes de configurar um cupom.
Para começar, clique no botão ‘Adicionar ação’.

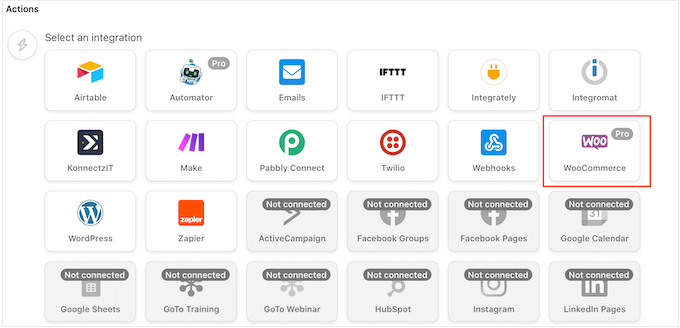
Agora você verá todas as integrações do Uncanny Automator. Por exemplo, há uma integração com o Twilio que permite enviar notificações por SMS do WooCommerce.
Como queremos enviar um código de cupom do WooCommerce toda vez que um cliente postar uma avaliação, selecione ‘WooCommerce’.

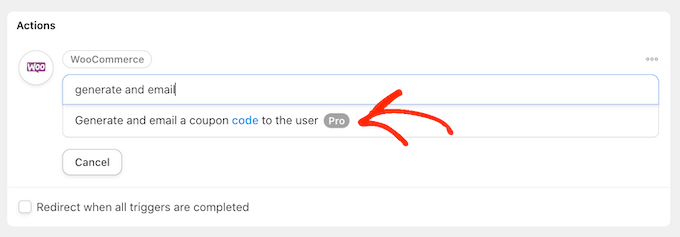
Na barra de pesquisa, comece a digitar ‘Gerar e enviar um código de cupom para o usuário por e-mail’ e, em seguida, selecione a opção correta quando ela aparecer.
Isso adicionará algumas novas configurações onde você pode criar o código do cupom.

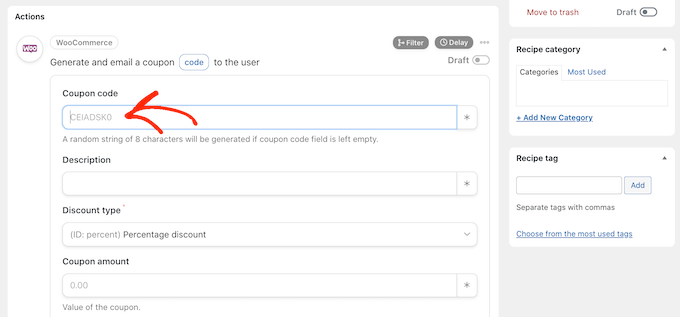
Se você criou um cupom usando um plugin como Advanced Coupons, então simplesmente digite o código no campo ‘Código do cupom’.
Se você ainda não tem um cupom, pode deixar o campo em branco. Isso criará um código de cupom automaticamente, então é o que faremos neste guia.

Em seguida, você precisa digitar uma descrição para o cupom no campo ‘Descrição’.
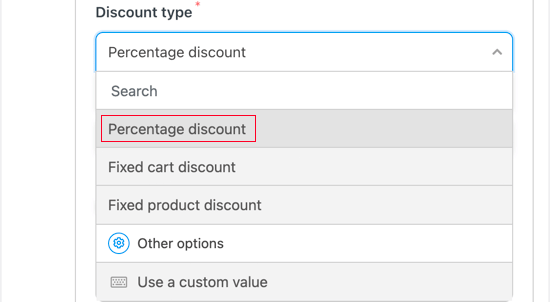
No campo ‘Tipo de desconto’, você pode escolher o tipo de cupom que deseja criar, como um desconto fixo no carrinho ou um desconto percentual.
Para este guia, selecionaremos ‘Desconto percentual’.

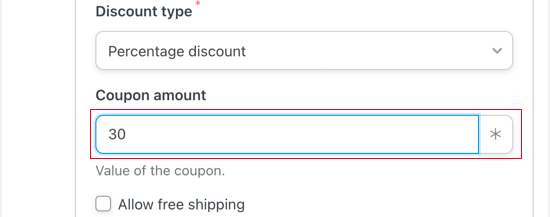
Em seguida, você pode digitar o desconto percentual no campo ‘Valor do cupom’.
Na imagem a seguir, estamos oferecendo aos clientes um desconto de 30% em suas compras.

Você também pode oferecer frete grátis marcando a caixa ‘Permitir frete grátis’.
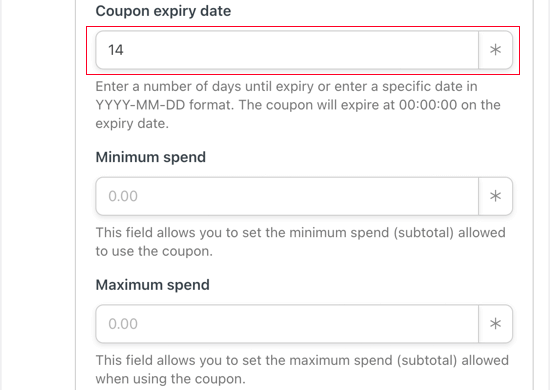
Agendar cupons no WooCommerce pode economizar muito tempo. Dito isso, você pode querer definir uma data de validade para o cupom, usando o formato AAAA-MM-DD ou digitando o número de dias até que o cupom expire.
Por exemplo, na imagem a seguir, o cupom expirará após 14 dias.

Você também pode definir um gasto mínimo e máximo para o cupom. Deixaremos esses campos em branco para que o cliente possa usar o código com qualquer compra.
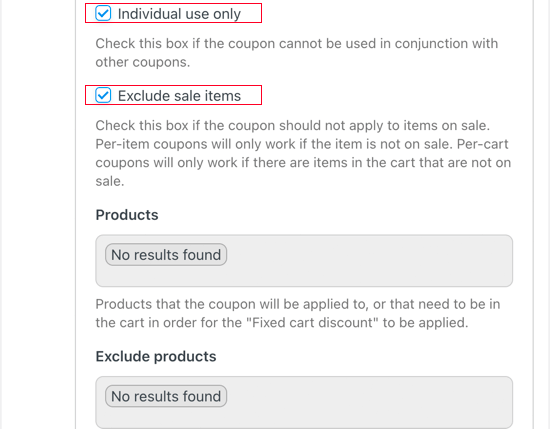
Existem várias outras restrições que você pode aplicar ao cupom. ‘Apenas para uso individual’ impede que o cliente use este cupom em combinação com outros códigos de cupom na mesma compra.
Há também uma caixa ‘Excluir itens em promoção’ que você pode marcar se não quiser que os compradores usem este cupom em itens em promoção.

Existem muitas outras configurações que você pode alterar para o cupom. Por exemplo, você pode limitar o uso deste cupom a produtos específicos.
Essas configurações são bastante diretas, então vale a pena examiná-las para ver se você deseja fazer alguma alteração.
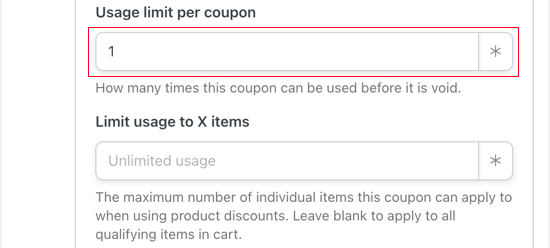
Depois de fazer isso, role até a seção ‘Limite de uso por cupom’. O comprador só deve poder usar este cupom uma vez, então digite ‘1’.

Você também pode limitar o número de itens que o comprador pode adquirir na transação. Para este guia, deixaremos o campo em branco para que o cliente possa usar este cupom, não importa quantos itens ele tenha em seu carrinho do WooCommerce.
Em seguida, você pode criar um e-mail que será enviado aos clientes sempre que eles postarem uma avaliação.
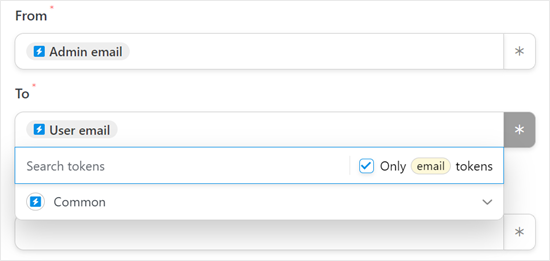
Primeiro, certifique-se de que o campo De tenha o token ‘E-mail do administrador’ e o campo Para tenha o token ‘E-mail do usuário’. Para adicioná-los, você pode usar o botão ‘*’ à direita.

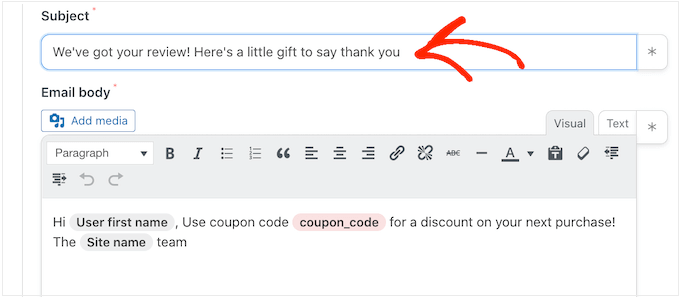
Em seguida, no campo ‘Assunto’, digite o assunto do e-mail.
Depois disso, você pode digitar o e-mail no pequeno editor de texto.
Para incentivar os compradores a abrir a mensagem, é uma boa ideia digitar um assunto de e-mail claro e descritivo.

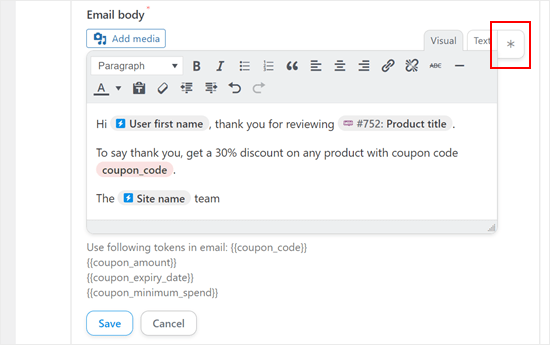
Depois disso, você pode personalizar o e-mail do WooCommerce na caixa ‘Corpo’.
Você pode digitar texto simples, mas também pode criar uma mensagem mais pessoal adicionando tokens de espaço reservado do pedido do comprador. Para fazer isso, basta clicar em ‘*’ e, em seguida, pesquisar as informações que você deseja adicionar.

Quando estiver satisfeito com o e-mail, clique no botão ‘Salvar’ para armazenar sua receita.
Etapa 3: Ativar a Receita de E-mail de Código de Cupom do Uncanny Automator
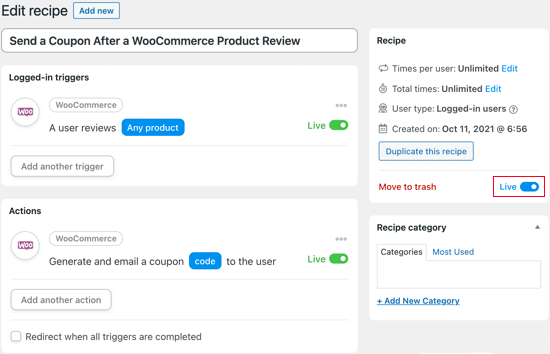
Depois disso, você pode prosseguir e tornar a receita ativa.
Na caixa ‘Receita’, clique no interruptor ‘Rascunho’ para que ele mostre ‘Ao vivo’ em vez disso.

Agora, da próxima vez que alguém postar uma avaliação, ele receberá um código de cupom em sua caixa de entrada como agradecimento.
Dica profissional: E-mails do WooCommerce às vezes podem falhar na entrega. Para evitar que isso aconteça, você pode usar um plugin SMTP como o WP Mail SMTP para aumentar sua taxa de entrega de e-mail.
Além de enviar e-mails automatizados depois que alguém posta uma avaliação, você também pode querer configurar estes e-mails do WooCommerce:
- Como Enviar E-mails Automatizados de Aniversário e Aniversário no WooCommerce
- Como Criar um E-mail de Lembrete de Assinatura do WooCommerce no WordPress
- Como Configurar E-mails de Carrinho Abandonado no WooCommerce
- Como Enviar Notificações SMS da Twilio do WooCommerce (Passo a Passo)
Esperamos que este tutorial tenha ajudado você a aprender como enviar um cupom após uma avaliação de produto do WooCommerce. Você também pode querer aprender como recuperar vendas de carrinhos abandonados do WooCommerce ou conferir nossa lista dos melhores plugins do WooCommerce para sua loja.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Tem alguma pergunta ou sugestão? Por favor, deixe um comentário para iniciar a discussão.