Gerenciar um site WordPress com múltiplos autores é empolgante até que a biblioteca de mídia se torne uma bagunça geral. Já passamos por isso e sabemos o quão frustrante é quando um autor exclui acidentalmente as imagens de outro, causando caos pouco antes de um grande lançamento.
Prevenir isso é mais fácil do que você imagina. Você pode restringir quais autores veem quais arquivos de mídia, trazendo ordem de volta à sua biblioteca.
Embora o WordPress não tenha uma configuração integrada para isso, vamos compartilhar o método simples que usamos em nossos próprios projetos. Ele ajudará você a manter seus arquivos de mídia organizados e seguros.

Por Que Restringir o Acesso de Autores aos Uploads de Mídia?
Se você tem um blog WordPress com múltiplos autores, seus autores podem fazer upload de muitas imagens diferentes. Isso pode dificultar para um autor encontrar a imagem certa, ou eles podem excluir ou editar acidentalmente o arquivo de mídia de outra pessoa.
Isso pode causar todo tipo de problemas, incluindo baixa produtividade, muito trabalho extra para administradores e editores do site, e um fluxo de trabalho editorial complicado.
Esse acesso ilimitado também pode ser uma preocupação de privacidade. Por exemplo, se você estiver trabalhando em um novo produto ou em uma ideia de post de blog, outros autores poderão ver imagens confidenciais na biblioteca de mídia antes que você faça um anúncio público.
Se você tem um site de assinatura WordPress, os contribuidores poderão até mesmo acessar arquivos de mídia premium através da biblioteca de mídia.
Dito isso, vamos ver como restringir quem pode ver os uploads de mídia dentro da sua área de administração do WordPress.
Como Organizar Uploads de Mídia por Usuários com WPCode
Embora alguns plugins tenham oferecido esse recurso no passado, a maneira mais confiável e leve de organizar uploads de usuários é adicionando um simples trecho de código. Não se preocupe, é mais fácil do que parece!
Vamos usar o plugin gratuito WPCode para fazer isso. É a maneira mais segura e fácil de adicionar código personalizado ao seu site WordPress sem editar os arquivos do seu tema.
Mostraremos dois trechos de código que você pode usar. O primeiro trecho restringe o acesso à biblioteca de mídia para todos os usuários não administradores, e o segundo restringe o acesso para funções de usuário específicas, como Autores e Contribuidores.
Frequentemente, guias pedirão que você adicione código personalizado ao seu tema WordPress. No entanto, isso não é recomendado, pois erros simples ou erros de digitação no seu código podem causar erros comuns do WordPress ou até mesmo quebrar seu site completamente.
É por isso que recomendamos o WPCode.
O WPCode é o melhor plugin de snippets de código usado por mais de 1 milhão de sites WordPress. Ele facilita adicionar código personalizado no WordPress sem precisar editar o arquivo functions.php.
Dica de Especialista: Aqui no WPBeginner, usamos o WPCode para gerenciar todas as funções personalizadas em nosso portfólio de sites. Ele permite que nossa equipe de desenvolvimento adicione e solucione problemas de código com segurança, sem nunca tocar nos arquivos principais do tema, o que economiza muito tempo e evita erros caros.
A primeira coisa que você precisa fazer é instalar e ativar o plugin gratuito WPCode. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress.
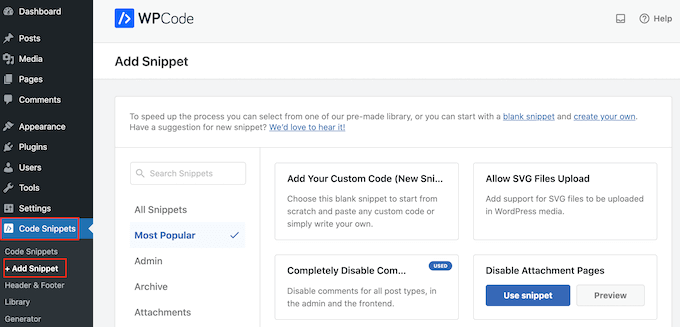
Ao ativar, acesse Snippets de Código » Adicionar Snippet.

Aqui, você verá todos os trechos prontos que você pode adicionar ao seu site. Isso inclui trechos que permitem desativar completamente os comentários do WordPress, desativar páginas de anexo de imagem e muito mais.
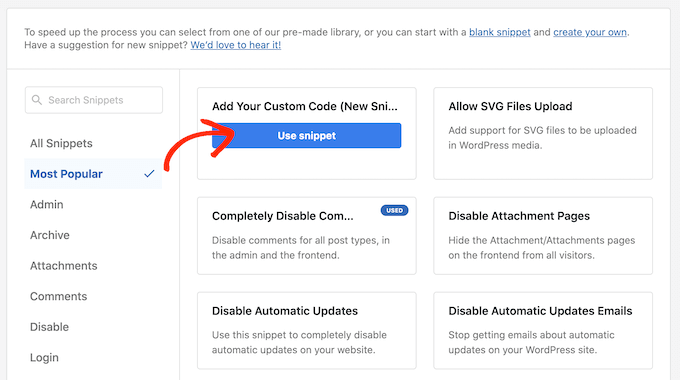
Simplesmente passe o mouse sobre ‘Adicionar seu código personalizado’ e, em seguida, selecione ‘Usar trecho’.

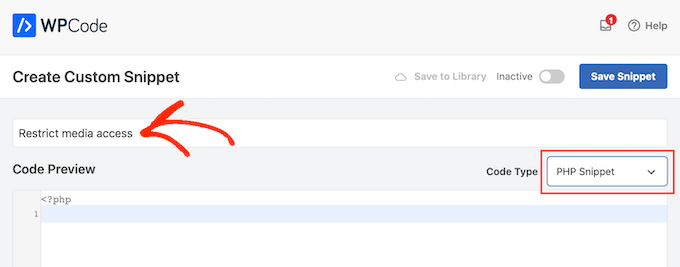
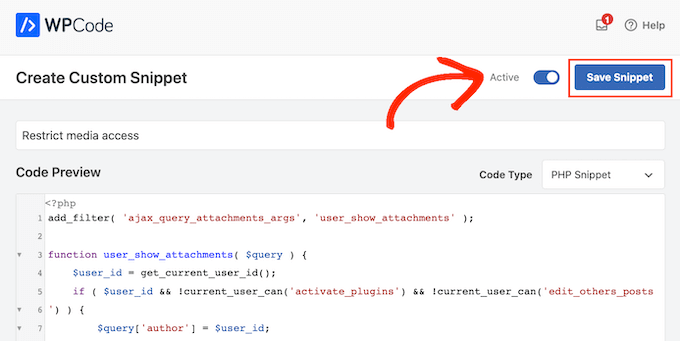
Para começar, digite um título para o snippet de código personalizado. Pode ser qualquer coisa que ajude você a identificar o snippet no painel do WordPress.
Depois disso, abra o menu suspenso ‘Tipo de Código’ e selecione ‘Trecho PHP’.

Na área ‘Prévia do código’, você pode colar um dos seguintes trechos de código:
Opção 1: Restringir o Acesso a Arquivos de Mídia para Usuários WordPress Não Administradores
Este código verifica se o usuário atual não é um administrador. Se não for um administrador, ele filtra a biblioteca de mídia para mostrar apenas os arquivos que o próprio usuário carregou.
add_filter( 'ajax_query_attachments_args', 'user_show_attachments' );
function user_show_attachments( $query ) {
$user_id = get_current_user_id();
// Check if the current user is not an administrator
if ( $user_id && !current_user_can('administrator') ) {
$query['author'] = $user_id;
}
return $query;
}
Isso significa que usuários regulares só podem ver e gerenciar seus próprios arquivos de mídia, enquanto administradores ainda podem ver e gerenciar todos os arquivos.
Opção 2: Restringir o Acesso a Arquivos de Mídia para Usuários WordPress Sem Permissões de Edição de Postagem
Este código é perfeito se você quiser que Editores e Administradores gerenciem todos os arquivos de mídia, enquanto restringe Autores e Colaboradores apenas aos seus próprios uploads.
add_filter( 'ajax_query_attachments_args', 'user_show_attachments' );
function user_show_attachments( $query ) {
$user_id = get_current_user_id();
// Checks if the current user is logged in (i.e., $user_id is not 0) and does not have the capabilities to activate plugins or edit others' posts.
if ( $user_id && !current_user_can('activate_plugins') && !current_user_can('edit_others_posts
') ) {
$query['author'] = $user_id;
}
return $query;
}
Ele funciona verificando se um usuário tem a permissão edit_others_posts, que é uma capacidade que Editores têm por padrão, mas Autores não.
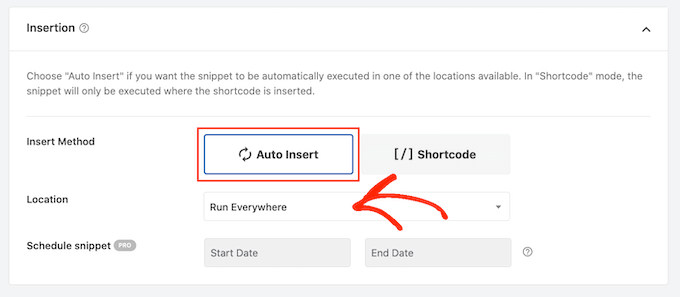
Em seguida, role até a seção ‘Inserção’. O WPCode pode adicionar seu código a diferentes locais, como após cada postagem, apenas no front-end ou apenas no admin.
Para usar o código PHP personalizado em todo o seu site WordPress, clique em ‘Inserir Automaticamente’ se ainda não estiver selecionado. Em seguida, abra o menu suspenso ‘Localização’ e escolha ‘Executar em Todos os Lugares’.

Depois disso, você está pronto para rolar até o topo da tela e clicar no alternador ‘Inativo’ para que ele mude para ‘Ativo’.
Finalmente, clique em ‘Salvar Snippet’ para tornar o snippet PHP ativo.

Agora, os usuários terão acesso apenas aos arquivos que carregarem na biblioteca de mídia do WordPress.
Perguntas Frequentes
Aqui estão algumas das perguntas mais comuns que recebemos sobre a organização de uploads de mídia no WordPress.
É seguro adicionar código personalizado ao meu site WordPress?
Adicionar código diretamente ao arquivo functions.php do seu tema pode ser arriscado. Um pequeno erro de digitação ou um erro pode causar problemas ou até mesmo tornar seu site inacessível.
É por isso que recomendamos fortemente o uso do plugin WPCode. Ele cria uma camada segura para adicionar snippets, para que você não precise se preocupar em quebrar nada.
Isso afetará o desempenho do meu site?
De forma alguma. O snippet de código que fornecemos é muito leve e roda eficientemente.
Ele apenas adiciona uma verificação simples quando um usuário acessa a biblioteca de mídia, portanto, não diminuirá a velocidade do seu site para seus visitantes.
Posso restringir o acesso à mídia para funções de usuário específicas?
Sim, com certeza! O código pode ser facilmente personalizado para atingir uma função de usuário específica. Por exemplo, se você quisesse que essa restrição se aplicasse apenas a usuários com a função de 'Autor', você poderia usar este snippet em vez disso:
add_filter( 'ajax_query_attachments_args', 'author_only_show_attachments' );
function author_only_show_attachments( $query ) {
$user = wp_get_current_user();
// Check if the current user has the 'author' role
if ( in_array( 'author', (array) $user->roles ) ) {
$query['author'] = $user->ID;
}
return $query;
}
Saiba Mais Maneiras de Gerenciar Arquivos do WordPress
Além de restringir uploads de mídia no WordPress, você também pode conferir os guias abaixo para gerenciar melhor seus arquivos:
- Como Renomear Imagens e Arquivos de Mídia no WordPress
- Melhores Plugins do Dropbox para WordPress (Seleções de Especialistas)
- Como Criar Tamanhos de Imagem Adicionais no WordPress
- Como Forçar Nomes de Arquivo de Imagem Limpos no WordPress (Método Fácil)
- Como Limpar Sua Biblioteca de Mídia do WordPress
- Como Alterar o Local Padrão de Upload de Mídia no WordPress
Esperamos que este artigo tenha ajudado você a organizar melhor os uploads de mídia por usuários em seu site WordPress. Em seguida, você pode conferir nossas seleções de especialistas dos melhores plugins de slider para WordPress e nosso guia sobre como carregar imagens lentamente facilmente no WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Noel Williams
Qualquer pessoa que procure uma atualização pode querer considerar o seguinte, que cuida dos problemas de lista e grade
// Para visualização em lista
add_action( ‘pre_get_posts’, ‘wpb_show_current_user_attachments_list_view’ );
function wpb_show_current_user_attachments_list_view( $query ) {
if ( is_admin() && $query->is_main_query() && $query->get(‘post_type’) === ‘attachment’ ) {
$user_id = get_current_user_id();
if ( $user_id && !current_user_can(‘administrator’) ) {
$query->set(‘author’, $user_id);
}
}
}
// Para visualização em grade
add_filter( ‘ajax_query_attachments_args’, ‘wpb_show_current_user_attachments_grid_view’ );
function wpb_show_current_user_attachments_grid_view( $query ) {
$user_id = get_current_user_id();
if ( $user_id && !current_user_can(‘administrator’) ) {
$query[‘author’] = $user_id;
}
return $query;
}
WPBeginner Support
Thank you for sharing this
Admin
Bruno
O plugin funciona, mas se você mudar para ‘upload.php?mode=list’, é possível ver todas as mídias novamente. Ele funciona apenas no modo=grid
WPBeginner Support
Thank you for sharing this information
Admin
nathan
Incrível! Está funcionando!
Mas se usar o aplicativo do WordPress instalado pelo celular, todos os usuários ainda podem acessar toda a biblioteca de mídia. Alguma solução?
Sua ajuda é muito apreciada!
WPBeginner Support
No momento não temos uma solução para o aplicativo, mas certamente ficaremos de olho.
Admin
Alvaro Gomez
Thank you for mentioning my plugin
WPBeginner Support
Thank you for creating the plugin and placing it on the WordPress.org repo
Admin
Daniel
Estou procurando uma maneira de fazer o usuário fazer upload diretamente do PC em vez de ir para a página de mídia
kim
Este pode não ser o post onde devo perguntar isso, mas....
What if you create a role for say, teacher. Is there a way or plugin that would filter so that one teacher can’t see another teacher media files? If that makes sense?
Mídia do professor-username1- (veja apenas arquivos de mídia do username1)
Mídia do professor-username2- (veja apenas arquivos de mídia do username2)
Hugh
Em vez de:
!current_user_can(‘activate_plugins’)
&&
!current_user_can(‘edit_others_posts’)
USE:
!current_user_can(‘administrator’)
Porque, por exemplo, se você usar o plugin ‘User Role Editor’, pode querer permitir que o usuário atual possa ativar plugins E/OU editar posts de outros.
Just a thought, works for me
Obrigado pela postagem!
Peter
Bom post.
E existe uma maneira de desabilitar o upload de arquivos diretamente para a biblioteca de mídia e forçar os usuários (exceto administradores) a usar o botão Adicionar Mídia dentro do editor de posts/páginas?
WPBeginner Support
Olá Peter,
Sim, existe. Você pode usar o plugin Adminimize para ocultar o link Mídia da sua barra de administração do WordPress para todas as funções de usuário, exceto administradores.
Admin