O WP Rocket é amplamente considerado o plug-in de desempenho mais avançado para WordPress e pode proporcionar velocidades extremamente rápidas em seu site. No entanto, como ele tem muitos recursos, muitos iniciantes acham difícil decidir quais configurações devem usar para acelerar o site.
Usamos o WP Rocket para aumentar a velocidade de carregamento da página no WPBeginner e gostamos do fato de que ele pode lidar com várias tarefas diferentes, o que nos poupa da necessidade de instalar vários plug-ins.
Este guia passo a passo mostrará a você como instalar e configurar facilmente o WP Rocket no WordPress. Também o orientaremos em todas as suas configurações para que você possa obter o máximo de benefícios de desempenho.

Por que usar o WP Rocket?
Ninguém gosta de sites lentos. De fato, um estudo de desempenho descobriu que um atraso de um segundo no tempo de carregamento da página pode resultar em 7% menos conversões, 11% menos visualizações de página e uma redução de 16% na satisfação do cliente.

E não são apenas os usuários. Os mecanismos de pesquisa, como o Google, também não gostam de sites lentos. Eles dão prioridade a sites mais rápidos nas classificações de pesquisa.
É aí que entra o WP Rocket.
É o melhor plugin de cache do WordPress no mercado. Ele também oferece muitos outros recursos de desempenho para permitir que você melhore rapidamente a velocidade e o desempenho do seu site WordPress.
Veja como funciona.
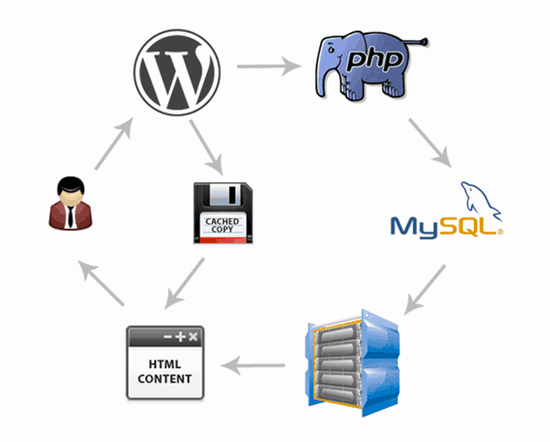
O WordPress é um sistema de gerenciamento de conteúdo dinâmico. Toda vez que um usuário visita seu site, o WordPress busca o conteúdo do seu banco de dados, gera uma página em tempo real e a envia de volta para o usuário.

Esse processo consome recursos do servidor de hospedagem do WordPress. Se muitas pessoas visitarem seu site de uma só vez, isso tornará seu site mais lento.
O WP Rocket faz com que o WordPress contorne tudo isso.
Ele rastreia e salva uma cópia estática das suas páginas no cache e permite que o WordPress mostre a página em cache para o usuário em vez de gerar uma página em tempo real.
Isso libera recursos do servidor em seu site e melhora o tempo geral de carregamento da página em todo o site. É por isso que usamos o WP Rocket em muitos de nossos próprios sites.
Dito isso, vamos dar uma olhada em como instalar e configurar facilmente o WP Rocket no seu site WordPress. Veja o que abordaremos neste tutorial:
- Installing WP Rocket Plugin in WordPress
- Setting Up Caching Options in WP Rocket
- Minifying Files Using WP Rocket
- Using Lazy Load Media to Improve Page Load Speed
- Fine Tuning Preloading in WP Rocket
- Setting Up Advanced Caching Rules
- Performing Database Cleanup Using WP Rocket
- Configuring Your CDN to Work With WP Rocket
- Reducing Heartbeat Activity in WordPress With WP Rocket
- Using WP Rocket Add-ons
- Managing Your WP Rocket Cache
- WP Rocket Frequently Asked Questions (FAQ)
- Expert Guides on WordPress Caching
Tutorial em vídeo
Se você preferir instruções por escrito, continue lendo.
Etapa 1: Instalação do plug-in WP Rocket no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WP Rocket. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
O WP Rocket é um plug-in premium, mas a melhor parte é que todos os recursos estão incluídos em seu plano mais baixo.
Depois de instalado e ativado, o plug-in WP Rocket funciona imediatamente e ativará o armazenamento em cache e outros recursos de desempenho com configurações ideais para seu site.
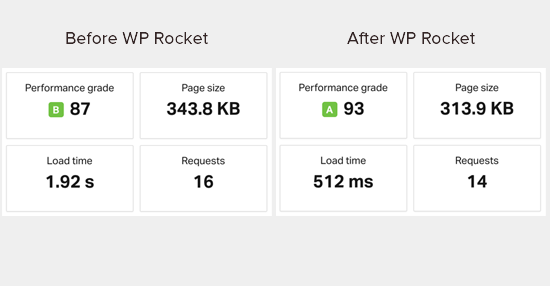
Fizemos testes de velocidade em nosso site de demonstração antes e depois de instalar o WP Rocket. As melhorias de desempenho foram incríveis usando apenas as configurações prontas para uso.

A melhoria do desempenho é imediatamente perceptível porque o WP Rocket não espera pelas solicitações do usuário para começar a armazenar as páginas em cache. Ele começa a rastrear seu site de forma proativa e pré-carrega as páginas no cache.
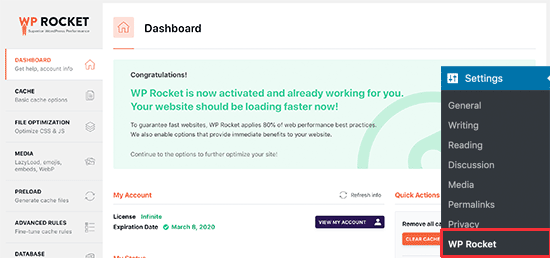
Você pode ver o status do cache visitando o painel do WP Rocket localizado na página Settings ” WP Rocket.

Agora que você instalou o WP Rocket, vamos dar uma olhada em outras opções do WP Rocket e como configurá-las para melhorar ainda mais a velocidade do seu site.
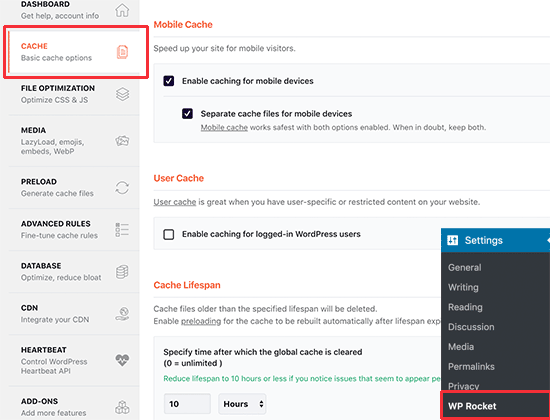
Etapa 2: Configuração das opções de cache no WP Rocket
Primeiro, você precisa acessar a página Settings ” WP Rocket e clicar na guia “Cache”.

O WP Rocket já ativou o cache de página por padrão, mas você pode ajustar as configurações para melhorar ainda mais a velocidade do seu site.
1. Cache móvel
Você perceberá que o cache móvel está ativado por padrão aqui. No entanto, recomendamos que você marque também a opção “Separar arquivos de cache para dispositivos móveis”.
Essa opção permite que o WP Rocket crie arquivos de cache separados para usuários móveis. Marcar essa opção garante que os usuários de celular obtenham a experiência completa de cache para celular.
2. Cache do usuário
Se você administra um site em que os usuários precisam fazer login no site para acessar determinados recursos, é necessário marcar essa opção.
Por exemplo, se você tiver uma loja WooCommerce ou um site de associação, a opção “User Cache” melhorará a experiência do usuário para todos os usuários conectados.
3. Tempo de vida do cache
A duração do cache é o tempo que você deseja armazenar os arquivos em cache no seu site. O limite padrão é definido como 10 horas, o que funcionará para a maioria dos sites.
No entanto, você pode definir um valor mais baixo se tiver um site muito movimentado ou um valor mais alto se não atualizar o site com frequência.
Depois que o tempo de vida útil tiver passado, o WP Rocket excluirá os arquivos em cache. Ele também começará imediatamente a pré-carregar o cache com conteúdo atualizado.
Não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
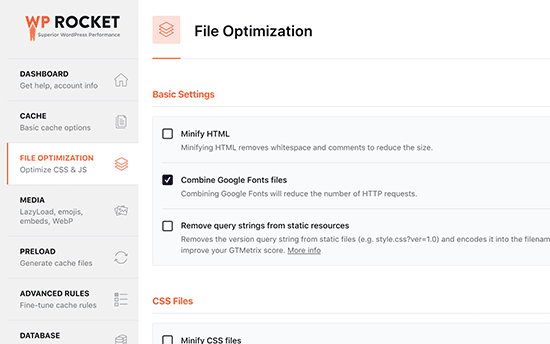
Etapa 3: Redução de arquivos usando o WP Rocket
O WP Rocket permite que você reduza os arquivos estáticos, como JavaScript e folhas de estilo CSS. Basta alternar para a guia “File Optimization” (Otimização de arquivos) e marcar as caixas dos tipos de arquivos que você deseja reduzir.

A redução do conteúdo estático diminui o tamanho desses arquivos. Na maioria dos casos, essa diferença é muito pequena para causar um impacto perceptível no desempenho do seu site.
No entanto, se você tiver um site com muito tráfego, isso pode ter um grande impacto na redução do uso geral da largura de banda e na economia dos custos de hospedagem.
A única ressalva é que a minificação de arquivos também pode ter consequências inesperadas, como arquivos que não são carregados ou que não funcionam como pretendido.
Se você ativar essa configuração, certifique-se de revisar cuidadosamente as páginas do seu site para ter certeza de que tudo está funcionando como pretendido.
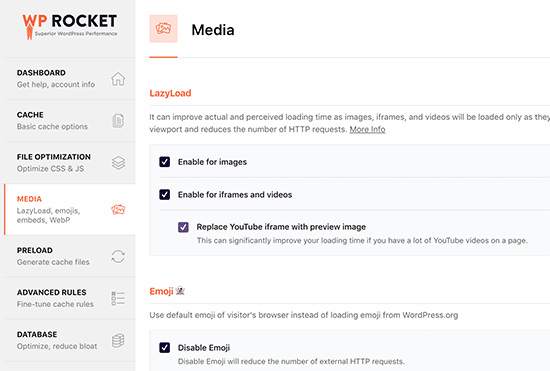
Etapa 4: Uso de Lazy Load Media para melhorar a velocidade de carregamento da página
As imagens costumam ser o segundo item mais pesado em uma página, depois dos vídeos. As imagens levam mais tempo para carregar do que o texto e aumentam o tamanho total do download da página.
Atualmente, os sites mais populares usam uma técnica chamada lazy loading para atrasar os downloads de imagens.
Em vez de carregar todas as imagens de uma vez, o carregamento lento baixa apenas as imagens que estarão visíveis na tela do usuário. Isso não só faz com que as páginas sejam carregadas rapidamente, mas também dá uma sensação de rapidez para o usuário.
O WP Rocket vem com um recurso integrado de carregamento lento. Você pode ativar o carregamento lento para imagens simplesmente alternando para a guia “Mídia” na página de configurações do plug-in. Você também pode ativar o carregamento lento para incorporações, como vídeos do YouTube e iframes.

Observação: embora o carregamento lento de imagens ajude a melhorar a velocidade percebida do site, você deve sempre salvar e otimizar as imagens para a Web para obter o máximo de resultados. Para saber mais, consulte nosso guia passo a passo sobre como otimizar imagens para desempenho na Web.
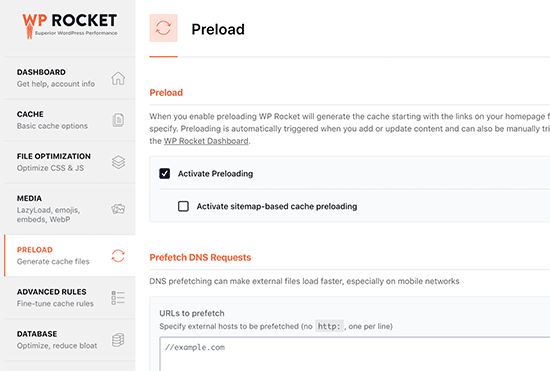
Etapa 5: ajuste fino do pré-carregamento no WP Rocket
Em seguida, você pode revisar as configurações de pré-carregamento no WP Rocket, alternando para a guia “Preload” (Pré-carregamento). Por padrão, o plug-in começa a rastrear sua página inicial e a seguir os links que encontra para pré-carregar o cache.

Como alternativa, você pode instruir o plug-in a usar o mapa do site XML para criar um cache.
Você também pode desativar o recurso de pré-carregamento, mas não recomendamos isso.
A desativação do pré-carregamento dirá ao WordPress para armazenar em cache as páginas somente quando elas forem solicitadas por um usuário. Isso significa que o primeiro usuário a carregar essa página específica sempre verá um site lento.
Nota do editor: Recomendamos enfaticamente que você mantenha o pré-carregamento ativado para obter o máximo de resultados de desempenho em seu site WordPress.
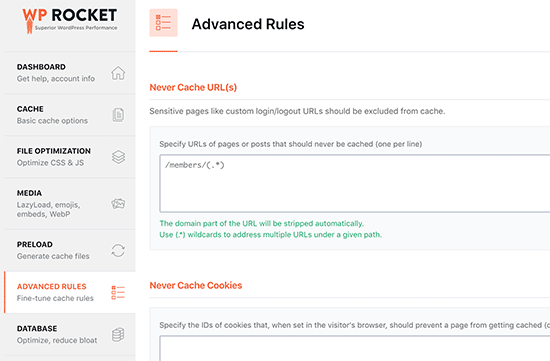
Etapa 6: Configuração de regras avançadas de cache
O WP Rocket lhe dá controle total sobre o armazenamento em cache. Por exemplo, você pode alternar para a guia “Advanced Rules” (Regras avançadas) na página de configurações para excluir páginas que não deseja armazenar em cache.

Também é possível excluir cookies e agentes de usuário (tipos de navegador e dispositivo) e reconstruir automaticamente o cache ao atualizar páginas ou publicações específicas.
Essas configurações são para desenvolvedores e usuários avançados que têm uma configuração complexa e precisam de configurações personalizadas. Se você não tiver certeza sobre essas opções, as configurações padrão funcionarão para a maioria dos sites.
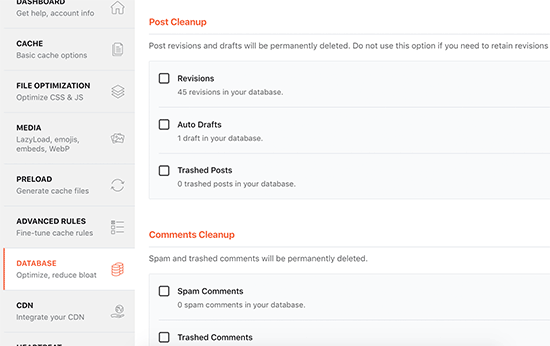
Etapa 7: Realizar a limpeza do banco de dados usando o WP Rocket
O WP Rocket também facilita a limpeza do banco de dados do WordPress. Isso afeta muito pouco o desempenho do seu site, mas você ainda pode analisar essas opções se quiser.
Você precisa mudar para a guia “Banco de dados” na página de configurações do plug-in. A partir daí, você pode excluir revisões de postagens, rascunhos, spam e comentários de lixo.

Não recomendamos a exclusão de revisões de postagens porque elas podem ser muito úteis para desfazer alterações em suas postagens e páginas do WordPress no futuro. Você também não precisa excluir spam e comentários descartados, pois o WordPress os limpa automaticamente após 30 dias.
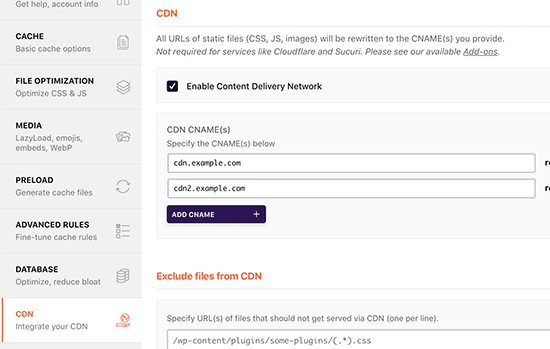
Etapa 8: Configurar sua CDN para trabalhar com a WP Rocket
Se estiver usando um serviço CDN para o seu site WordPress, poderá configurá-lo para funcionar com o WP Rocket. Para fazer isso, você precisa mudar para a guia “CDN”.

Uma CDN é uma rede de distribuição de conteúdo que permite servir arquivos estáticos a partir de uma rede de servidores espalhados pelo mundo.
Isso acelera o seu site porque permite que o navegador do usuário faça o download de arquivos do servidor mais próximo de sua localização. Isso também reduz a carga do servidor de hospedagem e torna seu site mais responsivo.
Para obter mais informações, consulte nosso guia sobre por que você precisa de um serviço CDN para seu site WordPress.
Por muitos anos, usamos o Sucuri no WPBeginner. Ele é um dos melhores serviços de CDN para iniciantes em WordPress. O firewall baseado em nuvem da Sucuri oferece a você um serviço CDN poderoso para servir seus arquivos estáticos.
Mudamos para a Cloudflare porque sua CDN maior nos permite fornecer conteúdo para nosso público mundial mais rapidamente. Explicamos nossas razões em detalhes em nosso guia sobre por que a WPBeginner mudou da Sucuri para a Cloudflare.
No entanto, a CDN gratuita da Cloudflare oferece proteção limitada contra ataques DDoS e tem menos recursos.
O WP Rocket tem add-ons separados para configurar facilmente o Sucuri e o Cloudflare em seu site. Falaremos mais sobre isso mais tarde.
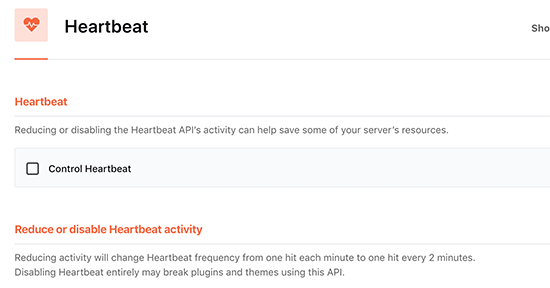
Etapa 9: Redução da atividade de batimento cardíaco no WordPress com o WP Rocket
A API Heartbeat permite que o WordPress envie uma solicitação periódica ao servidor de hospedagem em segundo plano. Isso permite que seu site execute tarefas programadas.
Por exemplo, ao escrever postagens de blog, o editor usa a API Heartbeat para verificar a conectividade e as alterações nas postagens.

Você pode clicar na guia “Heartbeat API” no WP Rocket para controlar esse recurso e reduzir a frequência da API do heartbeat.
Não recomendamos a desativação da API Heartbeat porque ela oferece alguns recursos muito úteis. Entretanto, a redução de sua frequência melhorará o desempenho, especialmente em sites maiores.
Etapa 10: Usando os complementos do WP Rocket
O WP Rocket também vem com alguns recursos prontos para implantação que estão disponíveis como complementos. Vamos dar uma olhada nos complementos disponíveis atualmente nessa lista.
1. Complemento do Google Analytics
O complemento do Google Analytics para o WP Rocket permite que você hospede o código do Google Analytics em seu próprio servidor. Isso não traz nenhuma melhoria significativa no desempenho, mas alguns usuários fazem isso para obter uma pontuação de 100% na velocidade da página.
Esse recurso é compatível com plug-ins populares do Google Analytics, como MonsterInsights e ExactMetrics.
2. Pixel do Facebook
Se você estiver usando o pixel do Facebook para rastreamento de usuários, esse complemento hospedará os pixels localmente no seu servidor. Novamente, isso melhorará a pontuação de velocidade da página, mas pode não ter nenhum impacto real na velocidade do site.
3. Complemento Varnish
Se a sua empresa de hospedagem WordPress usar o cache Varnish, você precisará ativar esse complemento. Isso garantirá que o cache do Varnish seja limpo quando o WP Rocket limpar seu cache.
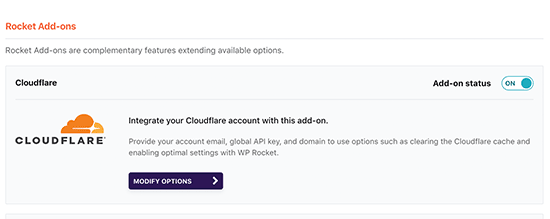
4. Cloudflare
Se você estiver usando a CDN da Cloudflare, precisará desse complemento para que ela funcione junto com o WP Rocket. Basta ativar o complemento e clicar no botão “Modificar opções”.

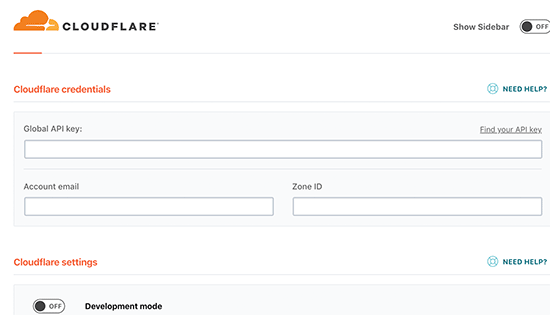
Depois disso, você precisa inserir as credenciais da sua conta da Cloudflare.
Isso conectará o WP Rocket à sua conta do Cloudflare.

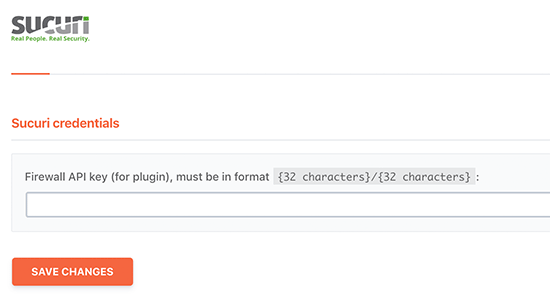
5. Sucuri
Se você estiver usando o Sucuri, precisará ativar esse complemento e clicar no botão “Modify options” (Modificar opções). Depois disso, insira a chave de API de sua conta da Sucuri para conectar sua conta.

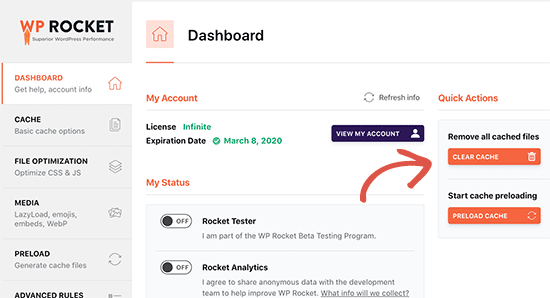
Etapa 11: Gerenciando o cache do WP Rocket
O WP Rocket também facilita para os administradores o gerenciamento e a limpeza do cache do WordPress. Basta acessar a página de configurações do plug-in e você encontrará a opção de limpar o cache do WP Rocket na guia “Dashboard”.

Você também pode iniciar uma sequência de pré-carregamento para reconstruir o cache sob demanda.
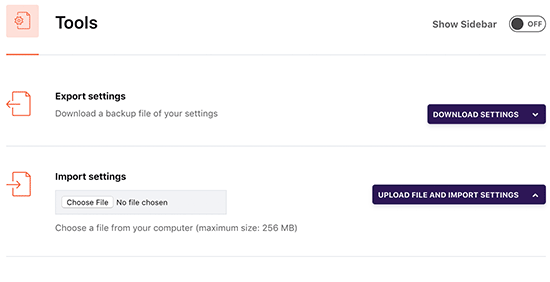
O plug-in também facilita a importação e a exportação das configurações do plug-in. Você pode alternar para as ferramentas para exportar e importar facilmente as configurações do plug-in. Isso é útil ao mover o WordPress de um servidor local para um site ativo e ao mover o WordPress para um novo domínio.

Abaixo disso, você encontrará a opção de reverter o plug-in para uma versão anterior. Isso é útil se uma atualização do WP Rocket não funcionar como esperado.
Se você quiser ter o mesmo recurso de reversão para todos os seus plug-ins, consulte nosso guia sobre como reverter plug-ins para uma versão mais antiga no WordPress.
Perguntas frequentes sobre o WP Rocket (FAQ)
Como a popularidade do WP Rocket cresceu, respondemos a muitas perguntas relacionadas ao plug-in de desempenho do WP Rocket para WordPress. Aqui estão algumas das principais perguntas sobre o WP Rocket:
1. Existe uma versão gratuita do WP Rocket?
Não, o WP Rocket é um plugin premium de desempenho do WordPress. Não há versão gratuita ou teste gratuito disponível. Eles oferecem uma garantia de reembolso de 14 dias.
Você pode encontrar uma versão anulada do WP Rocket gratuitamente, mas não recomendamos usá-la porque, às vezes, os hackers usam versões anuladas como isca para invadir seu site.
Para saber mais, consulte nosso guia sobre como evitar versões nulas de temas e plug-ins do WordPress.
2. O WP Rocket vale o preço?
Sim, vale cada centavo. Somos clientes pagantes do WP Rocket e o utilizamos com sucesso em muitos de nossos sites, incluindo o WPForms e o OptinMonster.
Também mudamos recentemente para o WP Rocket no WPBeginner. Você pode saber mais sobre isso em nossa visão dos bastidores do novo design do site.
Talvez você também tenha interesse em ler um estudo de caso sobre como tornamos o WordPress mais rápido do que os geradores de sites estáticos.
3. Posso usar o WP Rocket com uma plataforma de hospedagem gerenciada do WordPress?
A resposta curta é sim. Você pode e deve usar o WP Rocket em combinação com o cache interno oferecido pela sua empresa de hospedagem gerenciada para obter melhorias adicionais de desempenho.
Muitas empresas de hospedagem gerenciada do WordPress, incluindo WP Engine, SiteGround e Bluehost, têm seus próprios plug-ins de cache integrados.
O WP Rocket funciona muito bem com as opções de cache integradas fornecidas pelo seu provedor de hospedagem gerenciada e ajuda você a obter benefícios adicionais de desempenho com recursos como CDN, redução de arquivos, carregamento lento, pré-carregamento de cache inteligente e muito mais.
4. Como posso verificar se o WP Rocket está funcionando e armazenando páginas em cache?
Para verificar se o WP Rocket está funcionando corretamente, é necessário sair do seu site ou abri-lo em uma janela anônima.
Em seguida, você precisa abrir a visualização do código-fonte da página no navegador e rolar até a parte inferior. No final, você deverá ver o texto “Este site é como um foguete…”.
Se essas palavras estiverem lá, então você sabe que o WP Rocket está funcionando corretamente e armazenando as páginas em cache.
5. O que torna o WP Rocket melhor do que outros plug-ins de desempenho e armazenamento em cache?
Em nossa opinião, o WP Rocket é melhor do que outros plug-ins de cache do WordPress, como o W3 Total Cache e o WP Super Cache, porque oferece o conjunto mais abrangente de recursos e é atualizado regularmente para acompanhar os padrões modernos dos navegadores.
Esse é o principal motivo pelo qual estamos mudando todos os nossos sites para usar o WP Rocket.
Guias especializados sobre o cache do WordPress
Esperamos que este guia tenha ajudado você a aprender como instalar e configurar o plug-in WP Rocket no WordPress. Talvez você também queira ver alguns de nossos outros guias relacionados ao cache do WordPress:
- Melhores plug-ins de cache do WordPress para acelerar seu site
- Como instalar e configurar o W3 Total Cache para iniciantes
- Como instalar e configurar o WP Super Cache para iniciantes
- Como limpar seu cache no WordPress (passo a passo)
- Como adicionar cabeçalhos Expires no WordPress
- O guia definitivo para aumentar a velocidade e o desempenho do WordPress
- Como executar corretamente um teste de velocidade do site
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Shan Shah
Thanks for the guide. I have applied the File Optimization and Applied all the options but it breaks some part of my site and now i am unable to deactivate it. Any solution will be highly appreciated ? Thanks
WPBeginner Support
It would depend on the specific error you are running into but for a starting point you can disable the plugin following the steps in our guide below:
https://www.wpbeginner.com/plugins/how-to-deactivate-all-plugins-when-not-able-to-access-wp-admin/
Admin
Moinuddin Waheed
I have used wp rocket and it has boost my website speed and loads faster than without wp rocket .
I have played with these options quite but the most important one is to configuration of wp rocket for CDN to work.
I have seen my posts not getting visible because it was not properly configured and the website was loading the previous pages and posts.
Setting time to delete the cache and create new one is also an important factor for the new update to take effect.
Is there any ideal time to set for wp rocket cache duration for a blog which posts two to three posts a week ?
WPBeginner Support
We do not have a specific time we would recommend. If you know when most users visit your site in your analytics it cam help you find a good time to clear your caching without affecting users.
Admin
Moinuddin Waheed
Thanks wpbeginner for the clarification.
I think the default time and lifespan of the cache is an appropriate and that is around ten hours.
I didn’t know earlier and got anxious about the posts not showing but yes, we should know all these tactics to make the website faster to load.
Jiří Vaněk
The best thing that helped me in WP Rocket was the URL preload and also integrating the CDN Cloudflare. On the contrary, for example, deactivating heartbeat broke some things for me. Otherwise, I personally recommend keeping a record of the changes made in some text editor. Some problems may appear later, and then it’s good to know what changes were made to the cache.
WPBeginner Support
Taking notes on changes made to the site can certainly help with troubleshooting later
Admin
Maddy Kin
This was so helpful and straight forward! It didn’t get my website speed to be great, but I’ll keep working on it. Mostly, I’m just thanking you for the great tutorial!!
WPBeginner Support
You’re welcome, we hope your speed improves as you tweak your site!
Admin
MIke
At what point am I “overcaching”. So I have WP Rocket and the Servers have Varnish Set up and I am configured for a CDN and DIVI is using Static pages… on and on. When does it end. What is the point where I am doing too much for too little incremental gain?
WPBeginner Support
That would depend on your site, the best way to check would be to do a speed test. We have our guide below that should help show what it takes and how to run a speed test!
https://www.wpbeginner.com/beginners-guide/how-to-properly-run-a-website-speed-test-best-tools/
Admin
Noel Tard
I am trying to install WP ROCKET on a second website and i get this message
Destination folder already exists.
WPBeginner Support
For that error message, you would want to take a look at our article here:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-destination-folder-already-exists-error-in-wordpress/
Admin
Carol Parker
Complained earlier that WP Rocket broke my Dashboard. Tech support sent an automated response that diagnosed the problem and told me how to fix it (conflict with WP Super Cache) and all is well now!
WPBeginner Support
Glad you were able to have the issue solved
Admin
John Chapman
Could not find this plugin. There are 2 similar in name, but not doing this feature. is it available to import from elsewhere?
John
WPBeginner Support
To install the WP Rocket plugin, you could take a look at our article here: https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/
Admin
Varun
Very useful Content thanks for sharing
WPBeginner Support
You’re welcome
Admin