Exibir o endereço de sua empresa em seu site WordPress é importante para mostrar credibilidade e facilitar a localização de seus clientes.📍
Isso gera confiança e melhora o SEO local, direcionando mais tráfego para sua localização física. Você pode adicionar esse endereço à sua página de contato ou ao widget da barra lateral para que os usuários possam encontrá-lo facilmente.
Temos visto inúmeras empresas com localizações físicas incluírem seu endereço em seus sites. Essa simples etapa tem ajudado consistentemente a atrair mais clientes, aumentar a visibilidade e impulsionar o crescimento dos negócios.
Neste artigo, mostraremos como adicionar corretamente o endereço da sua empresa no WordPress, passo a passo.

Quando e por que você precisa de um endereço comercial no WordPress
Normalmente, a maioria dos sites comerciais adiciona o endereço na página de contato usando um plugin de formulário de contato como o WPForms.
Isso funciona bem para a maioria dos sites e negócios on-line. Entretanto, se você tiver uma empresa ou loja física, é uma boa ideia adicionar seu endereço em um formato otimizado para mecanismos de pesquisa.
Dessa forma, sua empresa será listada corretamente nos resultados de pesquisa local e o ajudará a atrair mais clientes.
Você também pode adicionar outras informações, como mapas, direções, números de telefone e horário comercial. Isso permite que os usuários visitem sua loja física com facilidade e gera confiança entre eles.
Além disso, facilitar a localização de suas informações de contato cria uma experiência melhor para o usuário.
Dito isso, vamos ver como adicionar o endereço de sua empresa no WordPress de uma forma amigável para SEO. Abordamos dois métodos neste artigo, e você pode usar os links abaixo para ir para o método de sua preferência:
Método 1: Adicionar seu endereço comercial com o All in One SEO (recomendado)
Se estiver procurando uma maneira fácil de adicionar seu endereço comercial, esse método é para você.
OAll in One SEO for WordPress é o melhor plugin de SEO do mercado que vem com um recurso de SEO local. Ele permite que você adicione as informações da sua empresa, incluindo endereço, número de telefone, e-mail, horário de funcionamento, mapas e métodos de pagamento, ao seu site de uma forma amigável para SEO.
Na WPBeginner, usamos esse plugin para melhorar nossas classificações nos mecanismos de busca e obtivemos excelentes resultados. Para saber mais, consulte nossa análise do AIOSEO.
Primeiro, você precisa instalar e ativar o plug-in All in One SEO. Para obter instruções detalhadas, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
Observação: o AIOSEO tem um plano gratuito. No entanto, você precisará do plano Plus para desbloquear o recurso Local SEO.
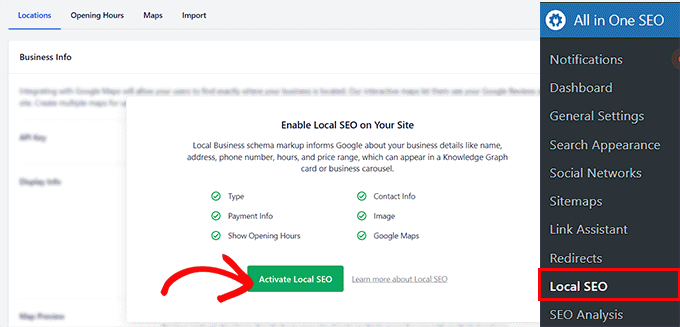
Após a ativação, você deve visitar a página AIOSEO ” Local SEO no painel do WordPress e clicar no botão “Activate Local SEO” (Ativar SEO local).
Sua página será recarregada e você poderá acessar todas as configurações.

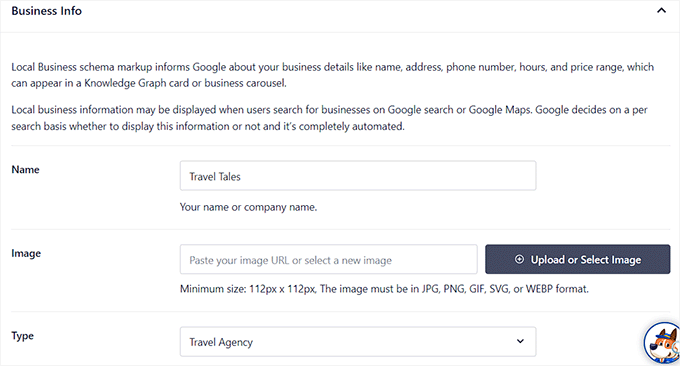
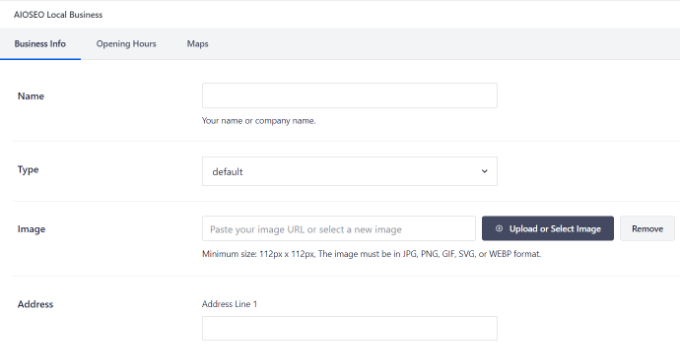
Aqui, role para baixo até a seção “Business Info”, onde você pode começar adicionando um nome e uma imagem para a sua empresa. Depois disso, você também pode selecionar seu tipo de negócio no menu suspenso.
Por exemplo, se você tiver uma empresa de viagens, poderá selecionar a opção “Agência de viagens”.

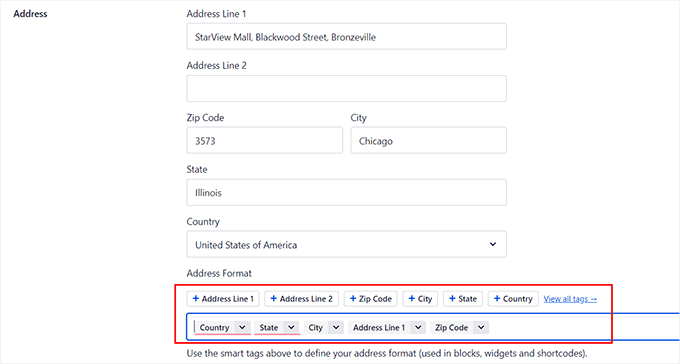
Em seguida, você pode adicionar o endereço de sua loja física, incluindo o código postal, a cidade, o estado e o país.
Depois de fazer isso, você também pode configurar o formato do endereço usando tags. Por exemplo, se você quiser exibir o país e a cidade antes do endereço da loja, deverá adicionar as tags country e city antes das outras.

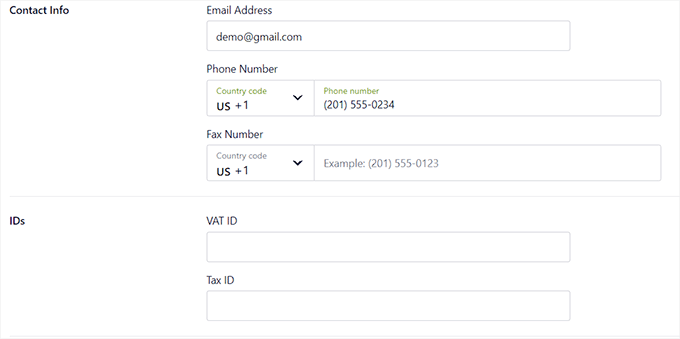
Depois disso, role para baixo até a seção “Contact Info” (Informações de contato) e adicione o endereço de e-mail e o número de telefone da sua empresa.
Você também pode digitar outras informações, como IDs de IVA e impostos, moedas e métodos de pagamento aceitos, entre outras. Quando terminar, clique no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.

Agora, role de volta para a parte superior e mude para a guia “Business Hours” (Horário comercial).
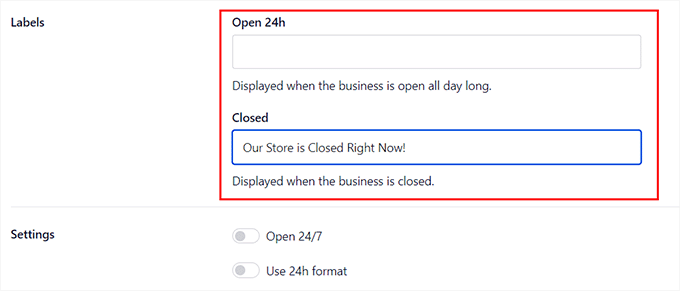
Aqui, você pode começar adicionando etiquetas para mostrar aos clientes quando sua loja está fechada ou se está aberta 24 horas.

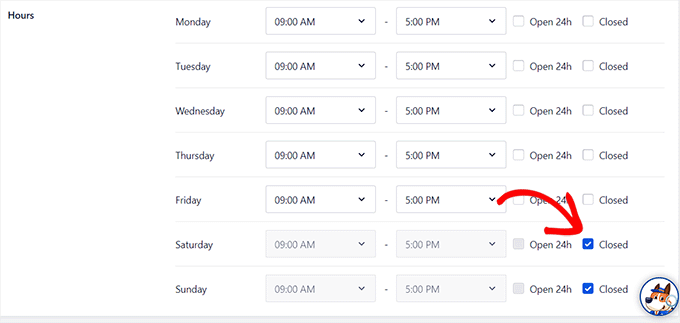
Em seguida, você pode adicionar os horários de funcionamento de sua loja física de segunda a domingo.
Se sua loja estiver fechada nos fins de semana, marque a caixa “Closed” (Fechado) ao lado desses dias. Quando terminar, clique no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.

Para obter mais detalhes, consulte nosso guia sobre como adicionar horários comerciais no WordPress.
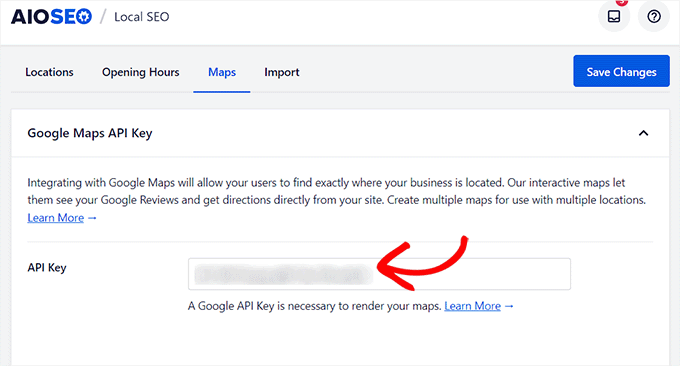
Se você também quiser adicionar um mapa que possa ajudar os visitantes a chegar à sua loja, será necessário mudar para a guia “Maps”. Agora você precisará de uma chave de API do Google para adicionar essa funcionalidade.
Para obter a chave, acesse a Plataforma do Google Maps e clique no botão “Get Started” (Iniciar).

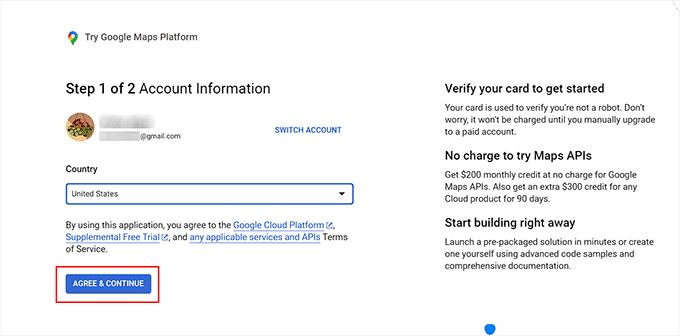
Isso abrirá uma nova guia, na qual você deverá adicionar seu país no menu suspenso.
Depois disso, clique no botão “Agree and Continue” (Concordar e continuar).

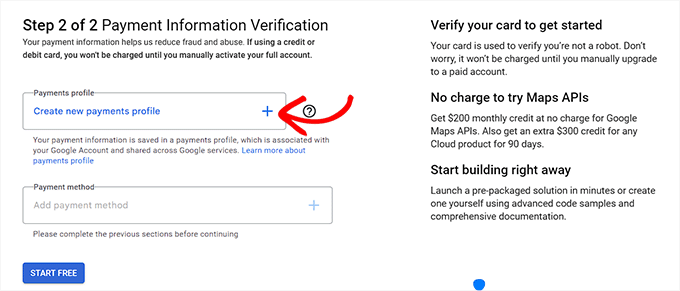
Na próxima etapa, você deve adicionar suas informações de pagamento e seu perfil. Seu cartão não será cobrado até que você faça o upgrade manual para uma conta paga.
Para adicionar suas informações, clique no botão “+” no campo do perfil de pagamento.

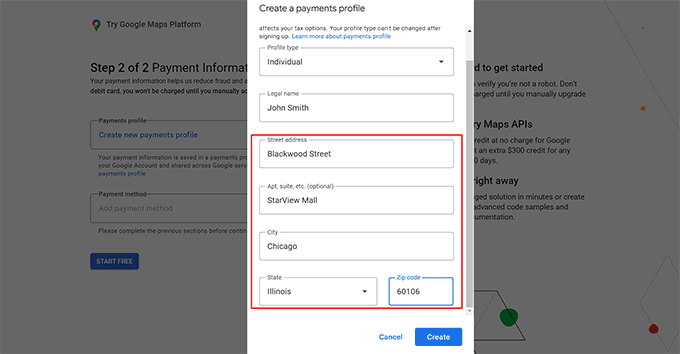
Isso abrirá um novo prompt, no qual você deverá adicionar seu nome e endereço comercial.
Depois disso, clique no botão “Create” (Criar).

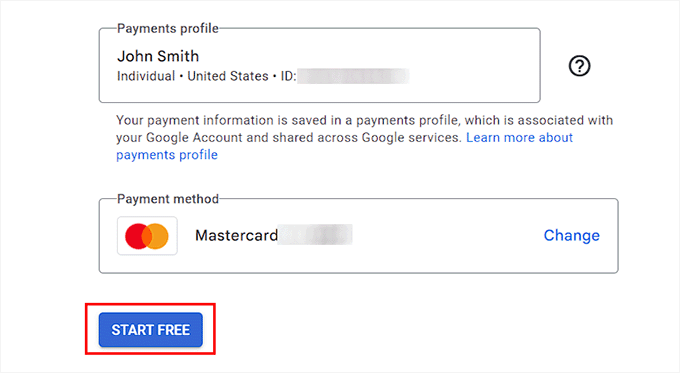
Em seguida, clique no botão “+” no campo “Payment Method” (Método de pagamento) para adicionar os detalhes do seu cartão.
Feito isso, clique no botão “Start Free”.

Agora, você verá um pop-up na tela fazendo algumas perguntas sobre a sua organização, incluindo o objetivo principal de usar a plataforma, o tamanho da empresa e o setor em que atua.
Basta responder a essas perguntas e clicar no botão “Enviar”.

Sua chave de API do Google Maps será criada e exibida na página.
Vá em frente e copie essa chave.

Agora, acesse o painel do WordPress e cole a chave ao lado da opção “API Key”.
Depois disso, clique no botão “Save Changes” (Salvar alterações). Para obter mais informações, consulte nosso tutorial sobre como adicionar o Google Maps no WordPress.

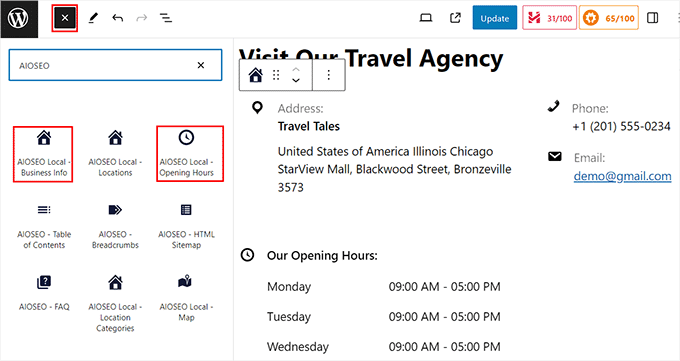
Agora que você adicionou seu endereço comercial e outras informações, abra a página em que deseja exibi-lo no editor de blocos.
Aqui, você precisa clicar no botão Adicionar bloco (+) no canto superior esquerdo e arrastar e soltar os blocos AIOSEO Local – Business Info e AIOSEO Local – Business Hours.
Se você também tiver adicionado um mapa, poderá adicionar o bloco AIOSEO Local – Map.

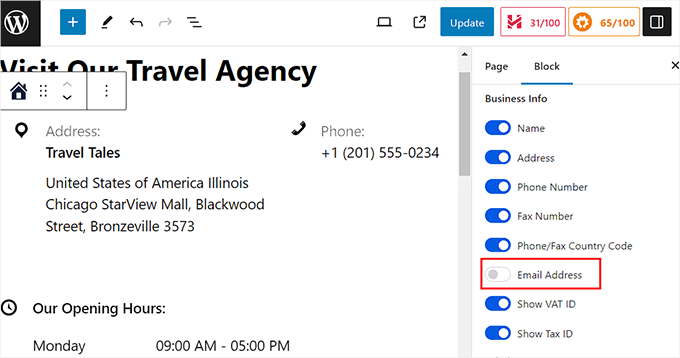
Depois de fazer isso, você pode clicar nos blocos para definir suas configurações no painel à direita.
Por exemplo, se você não quiser exibir o endereço de e-mail da sua empresa, basta alternar o botão “Endereço de e-mail” para “DESLIGADO”.

Por fim, clique no botão “Update” (Atualizar) ou “Publish” (Publicar) para armazenar suas configurações.
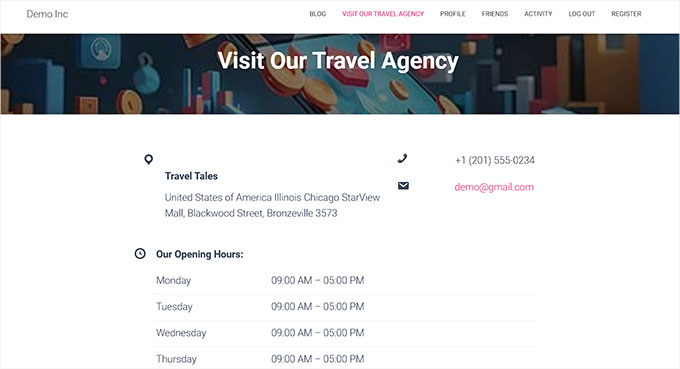
Agora você pode visitar seu site WordPress para ver o endereço comercial exibido corretamente.

Método 2: Adicionar um endereço comercial no WordPress com um plug-in gratuito
Se estiver procurando uma solução gratuita, esse método é para você.
Primeiro, você precisa instalar e ativar o plug-in Five Star Business Profile. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
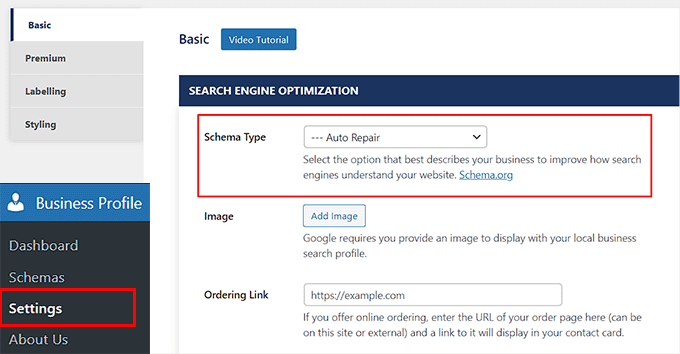
Após a ativação, vá para a página Perfil da empresa ” Configurações na barra lateral do administrador do WordPress. Aqui, você pode começar selecionando o tipo de esquema que melhor descreve sua empresa no menu suspenso.
Por exemplo, se você tiver uma oficina mecânica, poderá selecionar essa opção. O plug-in criará um esquema de acordo com ela. Você também pode adicionar uma imagem para sua loja física e um URL se permitir pedidos on-line em seu site.

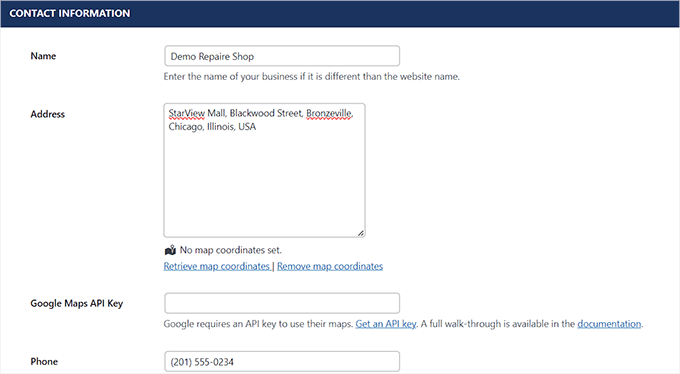
Em seguida, role a tela para baixo e adicione um nome, endereço, número de telefone, número do WhatsApp e endereço de e-mail nos diferentes campos.
Depois disso, você também pode adicionar o local usando o Google Maps.

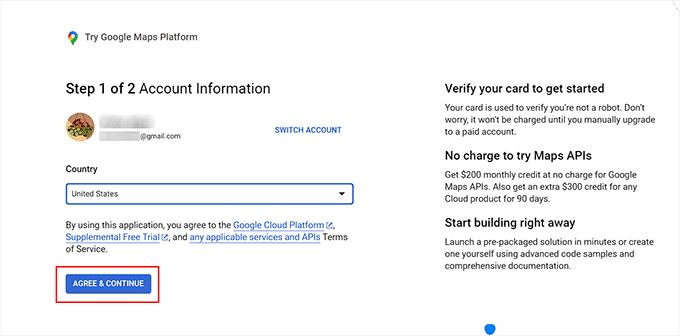
Para fazer isso, você deve visitar a Plataforma do Google Maps e clicar no botão “Get Started” (Iniciar).
Em seguida, você será levado a uma nova tela, na qual deverá selecionar seu país e clicar no botão “Agree and Continue” (Concordar e continuar).

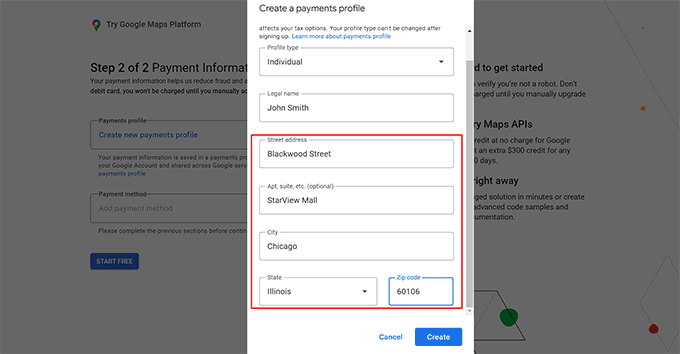
Isso o levará para a próxima etapa. Aqui, clique no botão “+” no campo “Payment Profile”.
Um prompt será aberto, no qual você poderá adicionar o local da sua empresa ou loja e clicar em “Create” (Criar).

Depois disso, adicione os detalhes do seu cartão clicando no botão “+” no campo “Payment Method” (Método de pagamento).
Depois de fazer isso, clique no botão “Start Free”.

O Google Maps agora fará algumas perguntas sobre sua loja ou empresa, como seu setor, caso de uso e tamanho da empresa.
Vá em frente e insira esses detalhes. Em seguida, clique no botão “Submit” (Enviar).

Depois de fazer isso, uma janela pop-up será exibida na tela com a chave da API do Google Maps.
Basta copiar essa chave e colá-la no campo “Chave da API do Google Maps” no painel do WordPress.

Agora que isso foi feito, role para baixo até a seção “Schedule” (Programação).
Aqui, clique no botão “Adicionar outro horário de abertura”.

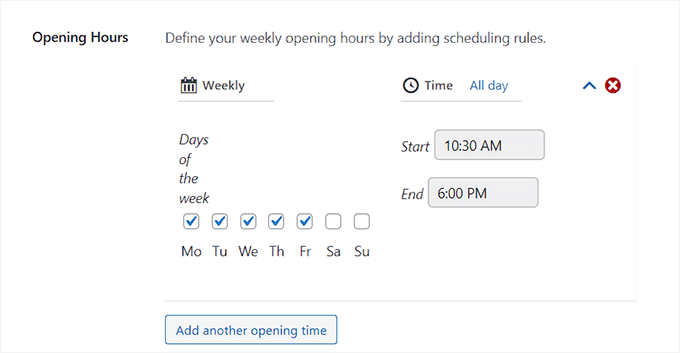
Isso expandirá a guia, e você poderá marcar as caixas de todos os dias em que sua loja estiver aberta. Depois disso, você deve clicar no link “Set a time slot?”.
Isso expandirá as configurações de horário, e você poderá adicionar seu horário comercial. Em seguida, você também pode alterar o formato de data e hora de acordo com sua preferência.
Quando terminar, clique no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.

Agora, abra a página ou postagem onde deseja adicionar seu endereço comercial.
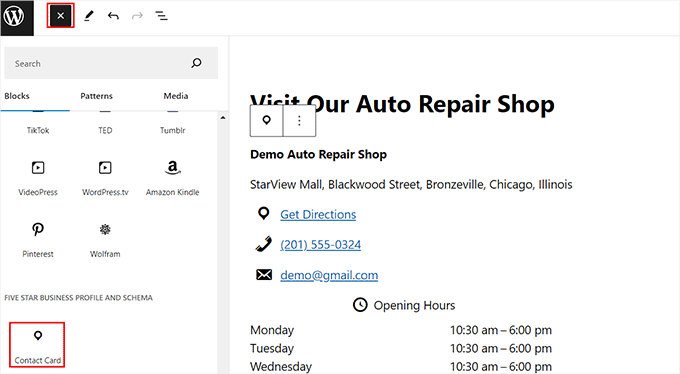
Quando estiver lá, basta clicar no botão add block (+) para abrir o menu de blocos. A partir daí, arraste e solte o bloco Cartão de contato.

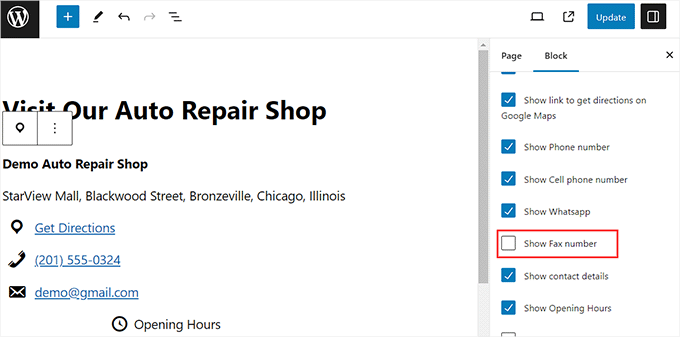
Em seguida, abra o painel de blocos à direita. Aqui, você pode desmarcar as caixas de todas as informações que não deseja exibir no seu cartão de contato.
Por exemplo, se você quiser ocultar seu número de fax, basta desmarcar essa opção.

Por fim, clique no botão “Update” (Atualizar) ou “Publish” (Publicar) na parte superior para armazenar suas configurações.
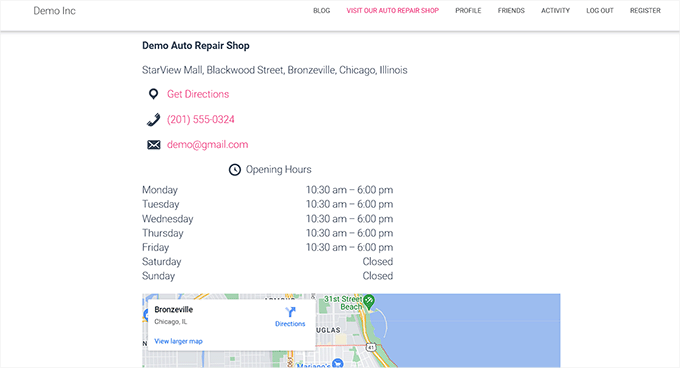
Agora, basta acessar seu site do WordPress para visualizar o endereço e os detalhes da empresa.

Bônus: Adicionar esquema de vários locais no WordPress
Se você tiver várias lojas físicas e filiais, poderá adicionar o esquema de empresa local para vários locais com o All in One SEO.
Para fazer isso, você deve ativar o recurso Local SEO visitando a página All in One SEO ” Local SEO na barra lateral de administração do WordPress.
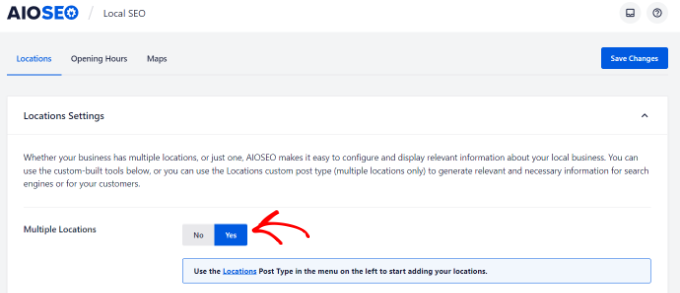
Em seguida, vá para a guia “Locais” e ative a opção “Vários locais” para “Sim”.

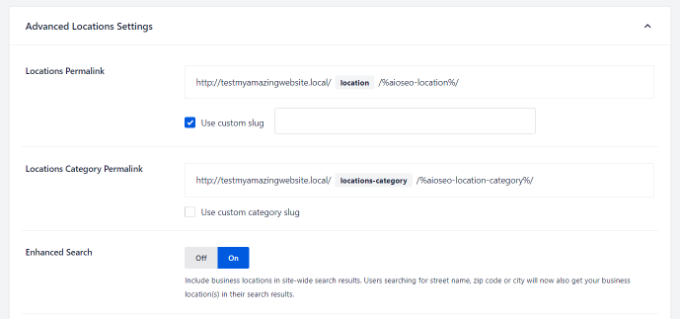
Depois disso, role para baixo até a seção “Advanced Settings” (Configurações avançadas), onde é possível ver o link permanente que o AIOSEO usará para mostrar seus vários locais de negócios e categorias de locais.
Em seguida, alterne a opção “Enhanced Search” para “On” para incluir os locais nos resultados de pesquisa do WordPress.

Depois de fazer isso, acesse a página Locais ” Adicionar novo no painel do WordPress. Isso abrirá o editor de conteúdo, onde você poderá adicionar um título e uma descrição.
Em seguida, role para baixo até a meta-caixa “AIOSEO” para adicionar o nome de sua empresa, selecionar um tipo de empresa (setor), adicionar uma imagem, inserir o endereço de sua localização, o telefone da empresa, as informações de pagamento, a área atendida e muito mais.

Por fim, clique no botão “Publish” (Publicar) para armazenar suas configurações. Agora, basta repetir esse processo para adicionar outros locais ao seu site WordPress.
Para obter mais informações, consulte nosso tutorial sobre como adicionar o esquema de vários locais para empresas locais no WordPress.
Esperamos que este tutorial tenha ajudado você a aprender como adicionar corretamente seu endereço comercial no WordPress. Talvez você também queira ver nosso guia para iniciantes sobre como proteger sua loja do WordPress e nossas principais opções de ideias de negócios lucrativos de comércio eletrônico.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Arnaud
Thank you very much for this article.
How is it possible to add “price range”?
Thank you.
daniel
Hi, thanks for the guide.
Our week start here at Sunday, but in this widget, sunday is the last day.
How can i make is shown the first day of the week?
Thanks!
Waseem Safdar
What if our coordinates don’t show up? I’ve tried it and it won’t show the EXACT location/coordinates.
WPBeginner Support
You can get coordinates using Google Maps and then paste them in plugin settings.
Admin
Michael Zorko
Okay.. stupid question. Does this play nicely with Yoast?
WPBeginner Support
Yes, it would work well with Yoast.
Admin
lucky cabarlo
Can I put the business schema markup in footer? By doing this, it will reflect on all pages. Is there any negative effect on SEO in this kind of approach?