Depois de administrar um blog com vários autores durante anos, descobrimos que há situações em que é importante organizar os uploads de mídia por usuário. De acordo com nossa experiência, à medida que sua equipe de colaboradores cresce, aumenta também o potencial de caos no gerenciamento de mídia.
Encontramos situações em que os autores modificaram ou excluíram acidentalmente as imagens uns dos outros, o que resultou em postagens incompletas. Em um caso, um clique equivocado resultou na exclusão de uma imagem importante, causando um atraso na publicação de um artigo importante.
Para evitar isso, você pode restringir ou organizar os uploads de mídia por usuários no WordPress. Esse recurso não é oferecido por padrão, portanto, mostraremos nossa maneira de fazer isso.

Por que restringir o acesso do autor a uploads de mídia?
Se você tiver um blog WordPress com vários autores, seus autores poderão fazer upload de muitas imagens diferentes. Isso pode dificultar que um autor encontre a imagem certa, ou ele pode excluir ou editar o arquivo de mídia de outra pessoa por acidente.
Isso pode causar todos os tipos de problemas, incluindo baixa produtividade, muito trabalho extra para os administradores e editores do site e um fluxo de trabalho editorial complicado.
Esse acesso ilimitado também pode ser um problema de privacidade. Por exemplo, se você estiver trabalhando em um novo produto ou em uma ideia de postagem de blog, outros autores poderão ver imagens confidenciais na biblioteca de mídia antes de você fazer um anúncio público.
Se você tiver um site de associação do WordPress, os colaboradores poderão até mesmo acessar arquivos de mídia premium por meio da biblioteca de mídia.
Dito isso, vamos dar uma olhada em como restringir quem pode ver os uploads de mídia dentro da área de administração do WordPress.
Como organizar uploads de mídia por usuários com o WPCode
Naquela época, encontramos um plug-in que podia ser usado para impedir que usuários sem permissões de pós-edição acessassem os arquivos de outros usuários na biblioteca de mídia do WordPress. Embora esse plug-in fosse fácil de usar, ele não é mais atualizado.
Além disso, o plug-in pode ser bastante limitado, pois você só pode impedir que usuários sem a permissão edit_others_posts (administradores e editores do site) acessem os arquivos de mídia de outros usuários.
Se você for administrador de um site, talvez queira limitar o acesso de todos os usuários (exceto você) aos arquivos de mídia de outras pessoas.
Nesse caso, você pode adicionar um código personalizado ao seu blog do WordPress. Mostraremos dois trechos de código: um que restringe o acesso a arquivos de mídia para usuários não administradores e outro para usuários sem a permissão edit_others_posts.
Geralmente, os guias pedem que você adicione código personalizado ao seu tema do WordPress. No entanto, isso não é recomendado, pois erros simples ou de digitação em seu código podem causar erros comuns do WordPress ou até mesmo quebrar completamente seu site.
É por isso que recomendamos o WPCode.
O WPCode é o melhor plug-in de snippets de código usado por mais de 1 milhão de sites do WordPress. Ele facilita a adição de código personalizado no WordPress sem a necessidade de editar o arquivo functions.php.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in gratuito WPCode. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
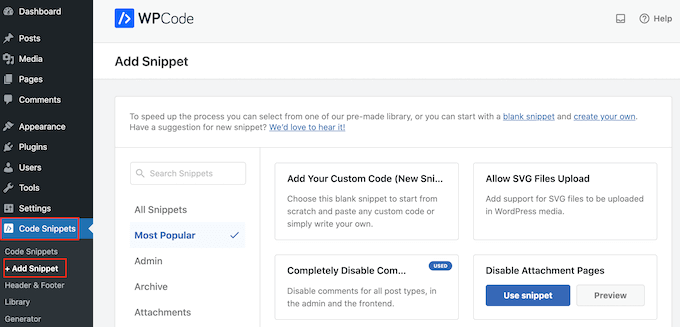
Após a ativação, vá para Code Snippets ” Add Snippet.

Aqui, você verá todos os snippets prontos que pode adicionar ao seu site. Isso inclui snippets que permitem desativar completamente os comentários do WordPress, desativar páginas de anexos de imagens e muito mais.
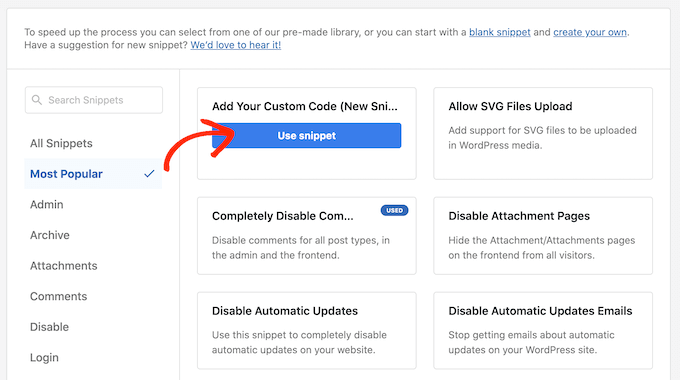
Basta passar o mouse sobre “Add Your Custom Code” e selecionar “Use snippet”.

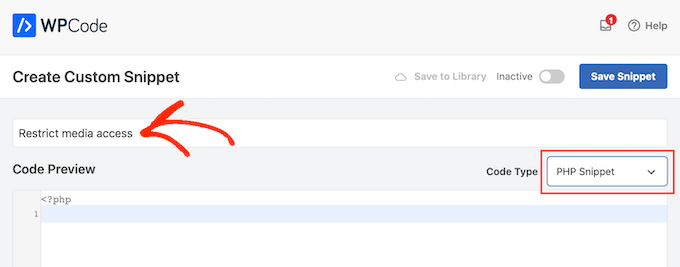
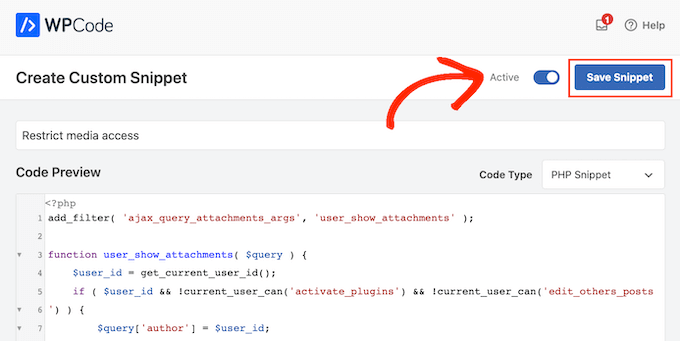
Para começar, digite um título para o snippet de código personalizado. Pode ser qualquer coisa que ajude você a identificar o snippet no painel do WordPress.
Depois disso, abra a lista suspensa “Code Type” (Tipo de código) e selecione “PHP Snippet”.

Na área “Code Preview” (Visualização de código), você pode colar um dos seguintes trechos de código:
Opção 1: Restringir o acesso a arquivos de mídia para usuários não administradores do WordPress
1 2 3 4 5 6 7 8 9 10 | add_filter( 'ajax_query_attachments_args', 'user_show_attachments' );function user_show_attachments( $query ) { $user_id = get_current_user_id(); // Check if the current user is not an administrator if ( $user_id && !current_user_can('administrator') ) { $query['author'] = $user_id; } return $query;} |
Esse código verifica se o usuário atual não é um administrador. Se não for um administrador, ele filtra a biblioteca de mídia para mostrar apenas os arquivos que o próprio usuário carregou.
Isso significa que os usuários comuns só podem ver e gerenciar seus próprios arquivos de mídia, enquanto os administradores ainda podem ver e gerenciar todos os arquivos.
Opção 2: Restringir o acesso a arquivos de mídia para usuários do WordPress sem permissões de edição de posts
1 2 3 4 5 6 7 8 9 10 11 | add_filter( 'ajax_query_attachments_args', 'user_show_attachments' ); function user_show_attachments( $query ) { $user_id = get_current_user_id(); // Checks if the current user is logged in (i.e., $user_id is not 0) and does not have the capabilities to activate plugins or edit others' posts. if ( $user_id && !current_user_can('activate_plugins') && !current_user_can('edit_others_posts') ) { $query['author'] = $user_id; } return $query;} |
Esse código é um pouco mais específico. Ele verifica se o usuário atual está conectado e não tem permissão para ativar plug-ins ou editar as publicações de outras pessoas. Se um usuário atender a essas condições, ele só poderá ver e gerenciar seus próprios arquivos de mídia.
Isso permite que os administradores e editores vejam todos os arquivos, enquanto os autores e colaboradores só podem acessar seus próprios uploads.
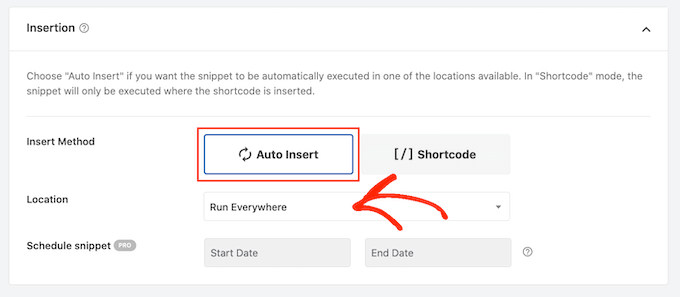
Em seguida, basta rolar até a seção “Inserção”. O WPCode pode adicionar seu código em diferentes locais, como depois de cada publicação, somente no front-end ou somente no administrador.
Para usar o código PHP personalizado em todo o seu site WordPress, clique em “Auto Insert” (Inserção automática) se ainda não estiver selecionado. Em seguida, abra o menu suspenso “Location” (Localização) e escolha “Run Everywhere” (Executar em todos os lugares).

Depois disso, você está pronto para rolar até a parte superior da tela e clicar no botão de alternância “Inactive” (Inativo) para que ele mude para “Active” (Ativo).
Por fim, clique em “Save Snippet” (Salvar snippet) para ativar o snippet PHP.

Agora, os usuários só terão acesso aos arquivos que carregarem na biblioteca de mídia do WordPress.
Saiba mais maneiras de gerenciar arquivos do WordPress
Além de restringir os uploads de mídia no WordPress, talvez você também queira consultar os guias abaixo para gerenciar melhor seus arquivos:
- Como renomear imagens e arquivos de mídia no WordPress
- Melhores plug-ins do Dropbox para WordPress (escolhas de especialistas)
- Como criar tamanhos adicionais de imagem no WordPress
- Como impor nomes de arquivos de imagem limpos no WordPress (método fácil)
- Como limpar sua biblioteca de mídia do WordPress
- Como alterar o local padrão de upload de mídia no WordPress
Esperamos que este artigo tenha ajudado a organizar melhor os uploads de mídia pelos usuários em seu site do WordPress. Em seguida, você pode conferir nossas escolhas de especialistas dos melhores plug-ins de controle deslizante do WordPress e nosso guia sobre como fazer o carregamento lento de imagens com facilidade no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Joshua Owolabi
I really enjoy all your tutorials kudos to you.
Although I am unable to use to build something due to lack of resources but you are WELDONE
WPBeginner Support
Glad our tutorials are helpful
Admin
Teddu
I would like users to be able to upload content, and once its approved go onto a new page. the user could then edit it once it is there.
Think, similar how airbnb let users upload photos and descriptions of their holiday homes, and it appears in a page.
do you know a plug in for this functionality?
WPBeginner Staff
It is certainly possible but can potentially open up your site to spam, malicious hack attempts. Please see out article on how to allow users to submit posts in WordPress. You can allow users to upload media without registration.
fredtgorski
The one thing I would really(!) love to see on media library would be the ability to search media per post and/or date of upload. Every time I need to reuse an image I uploaded for a very old post, it is painfull to find it again. Sometimes I simply give up and reupload it…
agsm
sir , i want to design a wordpress page where user will upload some documents with following feilds (name,e-mail,title,summary and file upload) after submit , it should appear in dashboard and when admin approve it should be show on page (all listing of upload details which has been approved by admin ) , its possible,
thanks in advance!!!
Michel
https://wordpress.org/plugins/wp-user-frontend/
Jan
Do you also have a solution to enable visitors (non-logged-in users) to upload content?
Tony Franco
Very nice! Thank you!!