Imagine o seguinte: alguém clica em um link em seu site e depois desaparece. Essa é a última coisa que você quer! Você trabalha duro para atrair pessoas para o seu site e não quer que elas desapareçam depois de um clique.
É por isso que sempre abrimos links externos em novas guias no WPBeginner. Ficamos felizes em mostrar aos nossos leitores algo interessante ou útil em um site diferente, mas queremos que eles encontrem facilmente o caminho de volta. Abrir esses links em uma nova guia faz com que isso aconteça.
É simples, mas ajuda as pessoas a permanecerem mais tempo em nosso site e a explorarem mais o nosso conteúdo.
Pronto para fazer isso em seu site WordPress? Muito bom! Este guia para iniciantes o guiará pelas etapas fáceis para fazer com que seus links externos abram em novas guias.

Por que abrir links externos em uma nova janela ou guia?
Links externos são links para sites que não são de sua propriedade ou que você não controla. Normalmente, se você adicionar um link para um site externo, seus visitantes simplesmente sairão do seu site clicando no link.
Embora alguns especialistas em experiência do usuário digam que não se deve abrir links externos em uma nova janela ou guia, nós não concordamos.
Veja bem, a maioria dos usuários esquece facilmente o último site que visitou. Se ao clicar em um link eles forem levados do seu site WordPress para um novo site, talvez nunca mais voltem.
Para uma melhor experiência do usuário, recomendamos abrir links externos em uma nova janela (em navegadores mais antigos) ou em uma nova guia (em navegadores modernos). Dessa forma, a página da Web original não é perdida, e os usuários podem retomar a navegação no seu site voltando a ele.
Outro benefício de abrir links externos em uma nova guia é o aumento das visualizações de página e do envolvimento do usuário em seu site. Os usuários que passam mais tempo no seu site têm maior probabilidade de se inscrever no seu boletim informativo por e-mail, segui-lo nas mídias sociais, deixar um comentário e comprar seus produtos.
Dito isso, vamos dar uma olhada em como abrir facilmente links externos em uma nova janela ou guia no WordPress. Abordaremos diferentes métodos para que você possa escolher o que mais lhe convém:
- Opening External Links in a New Tab Using the Block Editor
- Opening External Links in a New Tab Using the Classic Editor
- Opening External Links in a New Tab Using HTML Code
- Opening Navigational Menu Links in a New Tab
- Automatically Opening All External Links in New Tab Using a Plugin
- Automatically Opening All External Links in Posts in a New Tab Using Code
Tutorial em vídeo
Se você preferir instruções por escrito, continue lendo.
1. Abertura de links externos em uma nova guia usando o Block Editor
O editor de blocos do WordPress tem um recurso interno que permite abrir links externos em uma nova guia. Nas versões recentes do WordPress, essa opção fica visível ao adicionar um link.
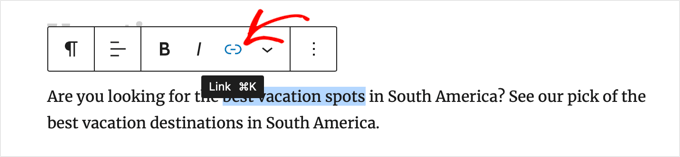
Basta editar o post ou a página do blog em que você deseja adicionar um link externo. Em seguida, selecione o texto que deseja vincular e clique no botão “Link”. Você também pode pressionar a tecla de atalho CTRL+K no Windows ou Command+K no Mac.

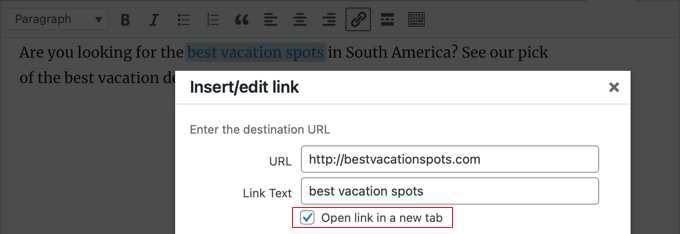
Isso abrirá a janela pop-up de inserção de link. Basta digitar o link e pressionar “Enter”.
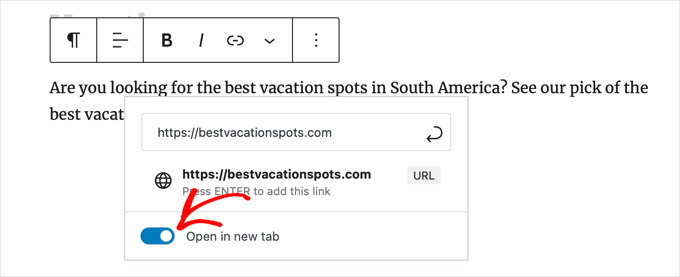
Depois disso, você precisa alternar a opção “Abrir em nova guia” para a posição Ativado.

O link será aberto em uma nova guia.
Dica: você também pode adicionar atributos de título e nofollow ao pop-up de inserção de link instalando o plug-in All in One SEO.
2. Como abrir links externos em uma nova guia usando o Editor clássico
Se você ainda estiver usando o editor clássico, recomendamos que comece a usar o novo editor. Ele é moderno, mais rápido e inclui muitos recursos novos que você está perdendo.
No entanto, se você ainda quiser usar o editor clássico, é assim que você adiciona um link que abre em uma nova guia.
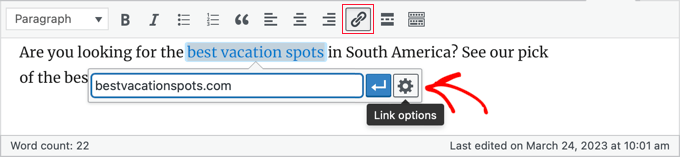
Primeiro, você precisa editar o post ou a página em que deseja adicionar o link. Em seguida, selecione o texto que você deseja vincular, que é conhecido como texto âncora. Em seguida, você pode clicar no botão “Inserir/editar link”.

Será exibida uma janela pop-up na qual você poderá adicionar seu link externo.
Depois disso, clique no ícone de engrenagem ao lado dele. Isso abrirá a janela pop-up de inserção avançada de links.

A partir daí, você precisa marcar a opção “Abrir link em uma nova guia”. Depois disso, você deve clicar no botão “Update” (Atualizar) na parte inferior para adicionar seu link.
3. Abertura de links externos em uma nova guia usando código HTML
Às vezes, pode ser necessário escrever HTML para adicionar um link no WordPress. Por exemplo, você precisará fazer isso ao usar o modo HTML no novo editor de blocos ou ao adicionar um link em um arquivo de modelo de tema do WordPress.
Você pode adicionar o link usando um código HTML como este:
1 | <a href="http://example.com" target="_blank" rel="noopener">Link Text</a> |
O parâmetro target="_blank" nesse código informa aos navegadores para abrir o link em uma nova janela ou guia. Basta substituir “example.com” pelo URL do link externo e “Link Text” pelo texto âncora que você deseja usar.
4. Abertura de links do menu de navegação em uma nova guia
Em seu site WordPress, você pode adicionar links externos no menu de navegação do site. A forma de fazer isso depende do fato de você estar usando um tema tradicional ou um tema de bloco.
Abertura de links do menu de navegação em uma nova guia para temas clássicos
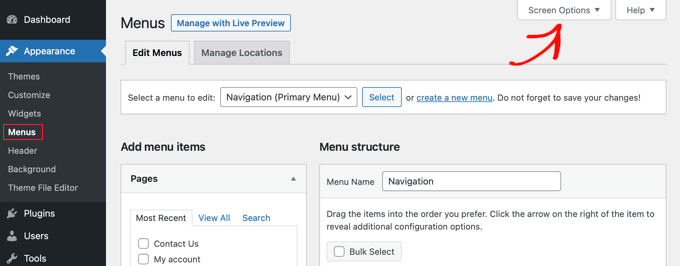
Para abrir os links do menu de saída em uma nova guia, vá para Appearance ” Menu na área de administração do WordPress.
Em seguida, clique no botão “Screen Options” (Opções de tela) no canto superior direito da tela.

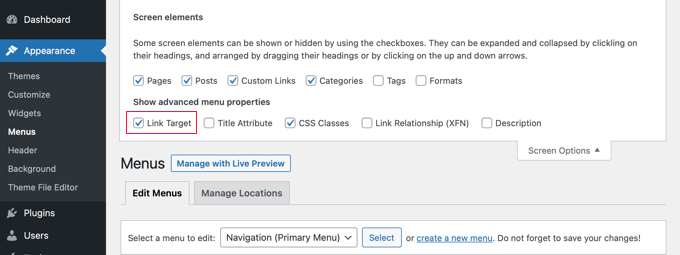
Ao clicar no botão, você verá mais opções.
Vá em frente e marque a opção “Link Target” em “Show advanced menu properties”.

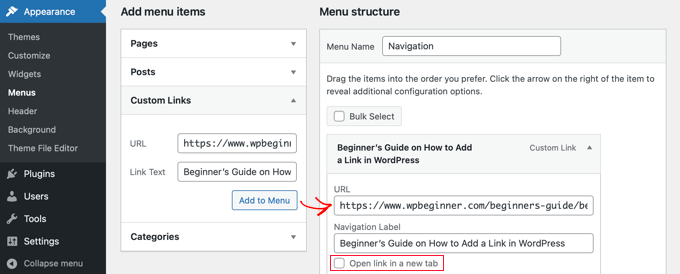
Depois disso, você pode adicionar um link personalizado ao seu menu de navegação inserindo o URL, o texto do link e clicando no botão “Add to Menu”.
Seu link personalizado aparecerá agora na coluna Estrutura do menu. Agora você pode selecionar a opção “Abrir link em uma nova guia” para abrir o link externo em uma guia diferente.

Quando terminar, clique no botão “Save Menu” (Salvar menu) na parte inferior.
Abertura de links do menu de navegação em uma nova guia para temas de blocos
Se estiver usando um tema de bloco, será necessário navegar até Appearance ” Temas e usar o Full Site Editor para abrir os links do menu de saída em uma nova guia.
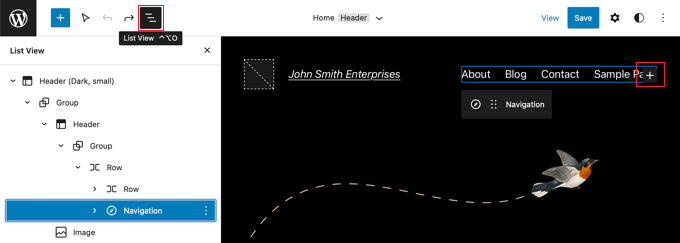
Você precisa clicar na área do cabeçalho na parte superior da página, e o cabeçalho será selecionado. Em seguida, clique na área de navegação, à esquerda do menu. O menu será selecionado e você verá um sinal de “+” no final do menu, onde poderá adicionar um novo link.

Dica: a seleção de blocos no Full Site Editor pode ser complicada, por isso muitos usuários acham mais fácil usar a Visualização de lista. Basta clicar no ícone na parte superior da tela, localizar e selecionar o bloco Navigation. Ele pode estar aninhado em outros blocos, como Header e Group.
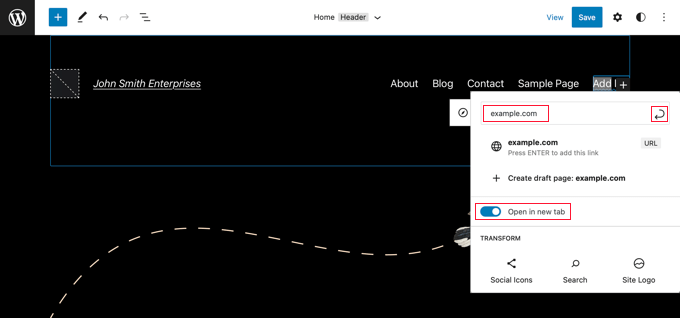
Agora, você precisa clicar no ícone “+” para abrir uma janela pop-up na qual poderá adicionar um link. Digite o URL no campo na parte superior e certifique-se de alternar a opção “Abrir em nova guia” para a posição Ativado.
Em seguida, clique no ícone “Submit” (Enviar) ao lado do URL para armazenar suas configurações.

Depois de fazer isso, não se esqueça de clicar no botão “Save” (Salvar) na parte superior da tela.
5. Abertura automática de todos os links externos em uma nova guia usando um plug-in
Pode parecer um trabalho extra verificar manualmente a opção para cada link externo que você adicionar. No entanto, com o tempo, você se acostumará com isso.
Se você tiver um blog com vários autores ou se esquecer com frequência de fazer com que os links externos abram em uma nova guia, poderá usar um plug-in para isso.
Primeiro, você precisa instalar e ativar o plug-in Open External Links in a New Window (Abrir links externos em uma nova janela ). Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
O plug-in funciona imediatamente e abrirá automaticamente os links externos em uma nova janela.
Na verdade, ele não altera os links externos em suas publicações de blog. Em vez disso, ele usa JavaScript para abrir links externos em uma nova janela.
Observação: Desativar o plug-in impedirá que os links externos sejam abertos em uma nova janela.
6. Abertura automática de todos os links externos em uma nova guia usando código
Se você costuma se esquecer de configurar links externos para abrir em uma nova guia ao escrever posts no blog, ou se quiser uma maneira simples de garantir que os colaboradores convidados sigam suas diretrizes, também poderá usar o WPCode.
O WPCode permite que você adicione códigos personalizados com segurança e facilidade no WordPress e vem com uma biblioteca integrada de trechos de códigos úteis para personalizar seu site.
Usando esse método, você pode abrir automaticamente todos os links externos em suas postagens em uma nova guia com apenas alguns cliques.
Primeiro, você precisa instalar e ativar o plug-in gratuito WPCode. Se precisar de ajuda, você pode seguir nosso tutorial sobre como instalar um plug-in do WordPress.
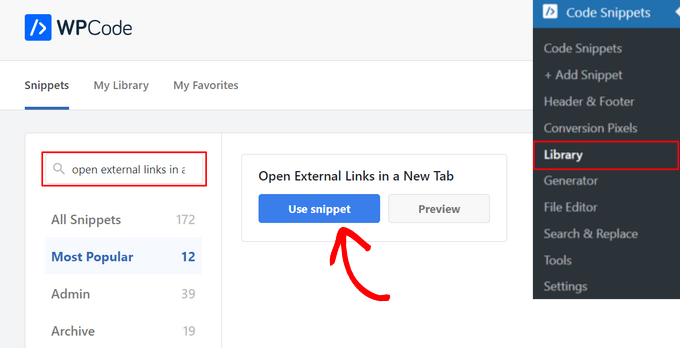
Depois que o plug-in for ativado, acesse Code Snippets ” Library no painel de administração do WordPress.
A partir daí, procure o snippet “Abrir links externos em uma nova guia”. Quando encontrar o snippet, passe o mouse sobre ele e clique no botão “Usar snippet”.

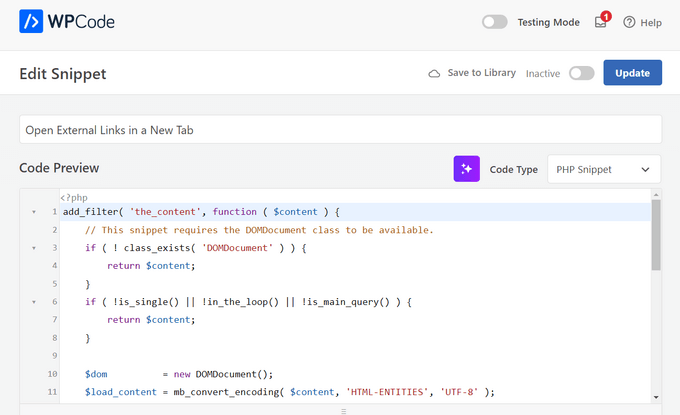
Isso abrirá o editor de snippets do WPCode.
Observe que o WPCode adiciona automaticamente o código para você e seleciona o método de inserção adequado.

Depois disso, tudo o que você precisa fazer é alternar o botão na parte superior da página de “Inativo” para “Ativo” e clicar no botão “Atualizar”.
Por fim, você precisa clicar no botão “Update” (Atualizar) para armazenar e ativar o snippet de código.

É isso aí. Agora, todos os links externos adicionados em suas publicações do WordPress serão abertos automaticamente em uma nova guia.
Guias especializados sobre como adicionar links ao WordPress
Esperamos que este artigo o tenha ajudado a aprender como abrir facilmente links externos em uma nova janela no WordPress. Talvez você também queira ver alguns outros artigos relacionados à adição de links no WordPress:
- Guia para iniciantes sobre como adicionar um link no WordPress
- Links internos para SEO: O guia definitivo de práticas recomendadas
- Como adicionar “facilmente” links âncora no WordPress (passo a passo)
- Como alterar a cor do link no WordPress (guia para iniciantes)
- Como adicionar título e NoFollow ao popup de inserção de link no WordPress
- Como adicionar links Nofollow no WordPress (guia simples para iniciantes)
- Como rastrear links de saída no WordPress
- Como fazer o pré-carregamento de links no WordPress para obter velocidades de carregamento mais rápidas
- Como encontrar e corrigir links quebrados no WordPress (passo a passo)
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Ahmed Omar
good explanation about all the options
personally I am using plugin, as it is more easy and at the same time I check on the links
thank you
WPBeginner Support
You’re welcome, glad you found a method you prefer
Admin
Jiří Vaněk
Alternatively, I would also add that for SEO purposes, it’s good to have links on the website with the ‘nofollow’ attribute.
Jordi
Hi,
Unfortunately, after the latest WordPress updates, the option “Open in a new Tab” is not available at the time of inserting the link. You must then edit the link to include that option. Is there a possibility to revert it? Thanks.
WPBeginner Support
You should still be able to add the open in new tab when first adding the link, we would recommend checking to ensure that you don’t have any plugins that may conflict with adding links.
Admin
Esteban
Hello, in gutenberg once the option is checked it does not work, it is independent of plugins, could it be the theme?
WPBeginner Support
If you’ve disabled all plugins you can try changing themes to see if the issue is from your theme. The other possibility would be if you have a browser addon that is preventing the link from opening in a new window or tab.
Admin
Jennifer Robin Gallery
I’ve tried both this version, and WP External Links, and neither will open my links in a new tab. I’ve tried to disconnect my wp no right click plugin, and that still didn’t work. Suggestion?
WPBeginner Support
If none of the methods in this article are allowing you to open the link in a new tab, we would recommend checking if you have any browser extensions that may be preventing the links from opening.
Admin
Jeroen van Rensen
Nice article! I love it!
WPBeginner Support
Thank you
Admin
Emily Harvey
I am using the new editor and despite your excellent article when I click on the ‘open link in new tab’ button I am not sure which symbol indicates whether the link is in a new tab or not. Is it grey or is it green?
Am I right that if you do nothing the link will not open in a new tab?
WPBeginner Support
It sounds like you may be using a plugin that is modifying the display, normally it would be when the box is filled for it to open in a new tab. If you preview the post you should be able to test which option is working for your site.
Admin
Ikenna John Udeobi
Thank you for sharing this tip, I would start following these methods from now on
WPBeginner Support
Glad our guide could be helpful
Admin
Terry G
Thank you Scott Swanson for your note. It wasn’t working for me, but when I disabled that plugin, it does. I guess I have to find another protection plugin to see if it’s only that plugin.
Johnbosco gomez
Greetings. please do you have the one with the feature if someone clicks external link it will take him to new page with click here to continue link? please can you suggest any plugin for this?
may
I downloaded this but the links still don’t open in a new window or tab.
Scott Swanson
Will not work with the WP Content Copy Protection & No Right Click plugin
Ben
How do you open external links (eg advertising) when the person on your blog plays any of the videos?
João Leitão
greetings! what I was looking for was a code to insert in functions.php that would do the trick without another plugin. so:
function wp_change_target($content){
return preg_replace_callback(‘/]+/’, ‘wp_target_callback’, $content);
}
function wp_target_callback($matches){
$link = $matches[0];
$mu_url = get_bloginfo(‘url’);
if (strpos($link, ‘target’) === false){
$link = preg_replace(“%(href=S(?!$mu_url))%i”, ‘target=”_blank” $1’, $link);
}elseif (preg_match(“%href=S(?!$mu_url)%i”, $link)){
$link = preg_replace(‘/target=S(?!_blank)S*/i’, ‘target=”_blank”‘, $link);
}
return $link;
}
add_filter(‘the_content’, ‘wp_change_target’);
Clare
Can anyone tell me how to open a MENU item in a new window? I don’t see an option in the Edit Menus page. I have an external link in a footer menu , that I’d like to open in a new window.
Mike Cavanaugh
I downloaded the plugin but all my links still open up in my wordpress page.
On my side bar ads, I want them to open up in a separate page and leave my page open?
Same for all the links in the “find a professional menu” I want people to go to their links/sites but keep my site open so they will have it in front of them.
Help please?
mike
demeyere
I think it is much easier to just handle this in the jQuery for the whole site… and never worry about it again. (Substitute your own domain name for mine, of course.)
// open all external links in a new window
$(“a[href^=’http’]”).not(“[href*=’demeyere.com’]”).attr(‘target’,’_blank’);
wpbeginner
@demeyere Again, the plugin above is not using target _blank to make sure that the site validates with XHTML strict. But yes, your code will do the job as well.FYI for others reading: Now anyone can simply make a plugin and call this snippet in the header. It wouldn’t make any difference in the load time between you manually putting in your header or calling it via a plugin into wp_head() hook.
easyP
Hi
In earlier versions of wordpress, you selected the text you wanted to link to and then hit the link icon on the dashboard.
This opened a field in which you added the link.
Worked fine.
In latest wordpress versions, when I select the text and hit the link icon and paste in the link, the link appears at the top of the post – not surrounding the selected text.
Am I doing something wrong?
Plugin looks good but I’m trying to cut down on the number that I use.
wpbeginner
@easyP It doesn’t work like that on our site. We are using 3.2.1. We select the text and hit the link icon, and it adds the link where it should. Are you using the Visual Editor or the HTML Editor?Also, any particular reason why you are trying to cut down on the number of plugins that you use?
easyP
@wpbeginner
Hi boys.
Number of plugins – trying to cut down because of page load time.
I love my theme, but it runs like a donkey.
I use the html editor when writing posts and I’m using wordpress 3.2.1 but when I select the text and hit the link icon – the link forgets the highlighted text and appears at the top of the post / page!
Any thoughts?
wpbeginner
@easyP If you try to this trick without a plugin, you will end up doing the same thing. The impact of this plugin on your load time is barely noticeable.
easyP
@wpbeginner
Worth knowing that – thanks boys.
AstroGremlin
I just installed this plug-in. Kind of a funny name, Open External Links in a New Window, but certainly a great idea. Thanks!