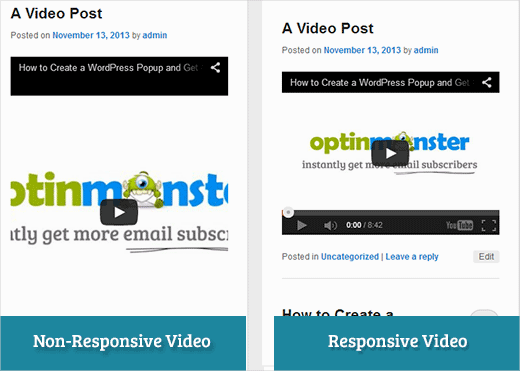
Quando você incorpora um vídeo no WordPress, por padrão, esses vídeos não são responsivos. Com o surgimento de temas responsivos do WordPress, os usuários que visitam seu site em telas menores verão contêineres de vídeo esticados e desproporcionais. Neste artigo, mostraremos como tornar seus vídeos responsivos no WordPress com o FitVids.

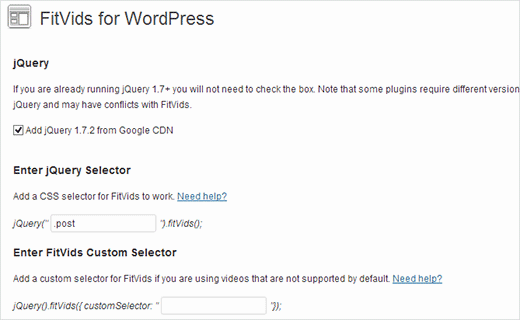
FitVids é um plugin jQuery que permite tornar seus vídeos incorporados responsivos. Se você quiser usá-lo em seu site WordPress, tudo o que você precisa fazer é instalar e ativar o plugin FitVids para WordPress. Após a ativação, você precisa ir para Aparência » FitVids e inserir uma classe seletora CSS. O WordPress adiciona automaticamente a classe .post aos artigos, então você pode simplesmente usá-la.

Isso é tudo, salve suas alterações e visualize seu site. Você precisará redimensionar a tela do navegador para ver os vídeos se ajustando de acordo.
Tutorial em Vídeo
Se você não gostar do vídeo ou precisar de mais instruções, continue lendo.
Adicionar FitVids Manualmente para Tornar Seus Vídeos Responsivos no WordPress
Se você não quiser instalar o plugin FitVids para WordPress, você pode adicionar o plugin jQuery FitVids manualmente. A primeira coisa que você precisa fazer é baixar e extrair o plugin jQuery FitVids para o seu computador. Agora você precisa fazer o upload da pasta extraída FitVids.js-master para o diretório js do seu tema.
Você precisa se conectar ao seu site usando um cliente FTP como o Filezilla e abrir o diretório do seu tema. É possível que seu tema WordPress não tenha uma pasta js. Se não estiver lá, você precisará criar uma e, em seguida, fazer o upload da pasta FitVids.js-master do seu computador.
Dentro da pasta js, você precisa criar um novo arquivo e nomeá-lo FitVids.js. Edite este arquivo e cole este código dentro dele.
(function($) {
$(document).ready(function(){
// Target your .container, .wrapper, .post, etc.
$(".post").fitVids();
});
})(jQuery);
O código acima diz ao FitVids para procurar a classe de seletor CSS .post. Agora que você tem o FitVids pronto, é hora de adicionar corretamente os javascripts no seu tema WordPress.
Simplesmente, copie e cole o seguinte código no arquivo functions.php do seu tema:
wp_enqueue_script('fitvids', get_template_directory_uri() . '/js/FitVids.js-master/jquery.fitvids.js', array('jquery'), '', TRUE);
wp_enqueue_script('fitvids-xtra', get_template_directory_uri() . '/js/FitVids.js', array(), '', TRUE);
Depois de fazer isso, você terminou. Você tornou seus vídeos do WordPress responsivos com sucesso.
Esperamos que você tenha achado este artigo útil. Para feedback e perguntas, sinta-se à vontade para deixar um comentário abaixo ou juntar-se a nós no Twitter e Google+.





Joe Bowls
Isso não se aplica mais. O plugin foi atualizado. Não funciona mais para mim.
WPBeginner Support
We will be sure to take a look and consider alternatives when we next update this post
Admin
smithy
Não é perfeito, mas com Jetpack e o WP 'out of the box', este CSS fará com que os embeds de vídeo do YouTube caibam em 100% da largura do conteúdo de forma responsiva – não exigindo plugins etc., sendo assim muito 'compacto'. O 'padding' mantém a proporção.
span.embed-youtube { position: relative; padding-bottom: 56.25%; padding-top: 18px; height: 0; overflow: hidden; }
span.embed-youtube iframe,
span.embed-youtube object,
span.embed-youtube embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
Se ajudar alguém.
Flemming
Isso funciona perfeitamente para mim (site WP auto-hospedado). Originalmente, usei um plugin chamado Advanced Responsive Video Embedder, que é muito bom, mas não funcionou bem com o plugin OptimizePress.
O plugin FitVids faz exatamente o que eu preciso, sem problemas (até agora!) – muito obrigado por escrever este post, me salvou de uma dor de cabeça!
Danny
Um post sobre como incorporar vídeos responsivos, mas o vídeo no próprio post não é responsivo… hmmm
Anthony baker
You should add that you cannot add plugins with free version of wordpress.com.
Anthony baker
AH, parece que este artigo é para wordpress.org. Tão confuso. Então, se eu tiver a versão premium do Wordpress.com, posso adicionar este plugin?
Gabor
A outra coisa é que, caso eu defina .post-entry /isso é para mim/
então todas as postagens serão responsivas e o widget da Amazon que adicionei também. Que se expande em toda a postagem... alguma solução?
flashbytes
Existe alguma maneira de evitar múltiplos novos arquivos js? Não seria possível adicionar este js (ambos os arquivos) a um que já está sendo carregado por padrão, para que o carregamento da página não sofra tanto quanto sofreria se houvesse três arquivos em vez de um?
Rob
Obrigado!!!! adicionando o
.post, .page
no seletor CSS funcionou muito bem para mim e para as páginas que tenho vídeos... ainda não adicionei uma postagem de blog, mas tenho certeza de que deve funcionar bem com isso, já que funcionou para mim em minhas páginas
OBRIGADO!!!!
raffaella paolone
olá
obrigado por este artigo
que tal fitvids e vídeos em widgets?
seletor?
Michael Boll
Obrigado por esta ótima dica.
Você conhece algum plugin que permita que vídeos sejam vistos em um iPad?
Somos uma escola usando o WordPress loucamente (auto-hospedado), mas quando carregamos vídeos em nossos sites WordPress, eles não podem ser vistos em um iPad.
Procurando um plugin para resolver isso. Alguma sugestão?
Podemos ver todos os outros vídeos em um iPad, apenas não os hospedados em nosso próprio servidor WordPress. Não tenho certeza por que não renderiza em HTML 5.
Obrigado,
Mike
WPBeginner Support
Michael, achamos que os usuários deveriam nunca enviar vídeos para o WordPress. Achamos que incorporar vídeos de uma fonte como YouTube ou Vimeo são uma alternativa melhor. No entanto, se você precisar enviar vídeos, o WordPress vem com o shortcode de vídeo desde a versão 3.6. Seus vídeos devem estar em formato compatível com iPad, como mp4, m4v, ogv, mov, etc. Você também pode usar um programa como o WinFF para converter seus vídeos em formato compatível com iPad.
Admin
Denis McCaul
Pesquisei desde então e descobri que adicionar
.post, .page
em vez de apenas .post significa que agora funciona para mim em Posts e Páginas.
Quaisquer soluções para a incompatibilidade com o Plugin “Lazy Load for Videos” são muito apreciadas.
Obrigado, Denis
Denis McCaul
Instalei o plugin e segui suas instruções de configuração, boas e más notícias.
Boas notícias, funciona.
Más notícias
1. Não é compatível com o Plugin “Lazy Load for Videos”. Tive que desativar este para que funcionasse. Portanto, a página agora leva mais tempo para carregar, especialmente se houver vários vídeos.
2. Adicionei o seletor CSS .post conforme recomendado nas configurações. Isso faz com que funcione em posts do blog, mas não em vídeos incorporados em páginas. Se você alterar .post para .page, ele funcionará em páginas, mas não em posts.
Alguma forma de corrigir esses problemas?
Obrigado, Denis