Permitir que os usuários filtrem posts e páginas no seu site WordPress pode facilitar a localização do conteúdo que estão procurando. Quer estejam procurando seus tutoriais mais recentes, análises de produtos ou tópicos específicos, um recurso de filtro melhora a experiência de navegação.
No entanto, o WordPress não oferece uma maneira fácil de adicionar opções de filtragem por padrão. Isso significa que os usuários podem ter que vasculhar inúmeras publicações para encontrar o que desejam, o que pode causar frustração.
Fizemos algumas pesquisas e testamos diferentes métodos para resolver esse problema. Depois de experimentar várias ferramentas, descobrimos que os plug-ins SearchWP, WPCode e Search & Filter tornam a adição de filtros aos seus posts e páginas rápida e simples.
Neste artigo, mostraremos como permitir que os usuários filtrem facilmente posts e páginas no WordPress usando três métodos diferentes.

Por que adicionar um recurso de filtragem às suas postagens e páginas do WordPress?
Você já visitou um site WordPress repleto de conteúdo e teve dificuldade para encontrar o que precisava? Essa pode ser uma experiência frustrante para os usuários e fazer com que eles abandonem o site.
Em última análise, isso pode afetar negativamente o SEO, pois os mecanismos de pesquisa consideram a experiência do usuário um fator de classificação. Um site com altas taxas de rejeição e baixo envolvimento pode ser visto como menos valioso pelos mecanismos de pesquisa.
Felizmente, há uma solução simples: implementar um recurso de pesquisa e filtro em seu site WordPress. Essa poderosa ferramenta permite que os usuários limitem o conteúdo com base em critérios específicos, facilitando a localização do que estão procurando.
Um recurso de pesquisa e filtro não é bom apenas para blogs do WordPress. Ele também é ideal para sites como fóruns com milhares de tópicos. Dessa forma, os usuários podem pesquisar a discussão certa por tópico, data ou autor.
Ou, se você tiver um site de podcast, os ouvintes poderão procurar o episódio de sua preferência usando o recurso.
Com isso em mente, mostraremos três métodos fáceis para permitir que os usuários filtrem posts e páginas no seu site WordPress. Você pode usar os links rápidos abaixo para pular para o método de sua preferência:
Pronto? Vamos começar imediatamente!
Método 1: Filtrar postagens e páginas com o SearchWP (recomendado)
OSearchWP é um poderoso plug-in de pesquisa do WordPress e é nossa principal recomendação para adicionar a funcionalidade de filtragem ao seu site. Ele é muito fácil de usar, o que o torna uma ótima opção para iniciantes.
Observação: o SearchWP não oferece uma versão gratuita, portanto, você precisará adquirir um plano premium. Você pode saber mais sobre o plug-in em nossa análise abrangente do SearchWP.
Aqui está um guia passo a passo sobre como usar o SearchWP para criar um formulário de pesquisa personalizado com opções de filtragem.
Etapa 1: Instalar e configurar o SearchWP
Primeiro, você precisará instalar e ativar o plug-in SearchWP. Se você não tem experiência com isso, temos um guia útil sobre como instalar um plug-in do WordPress.
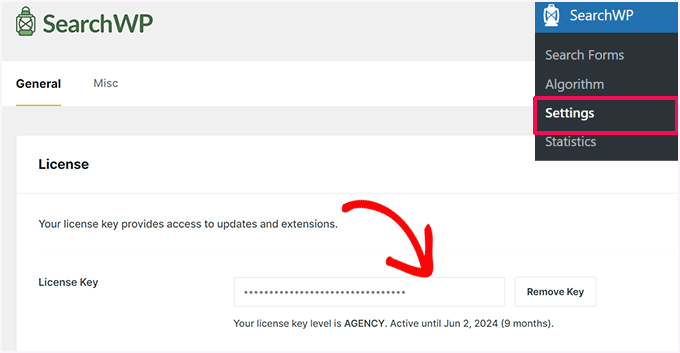
Depois de ativado, você pode ir para SearchWP ” Settings. Em seguida, na guia “General” (Geral), insira sua chave de licença para ativá-la.

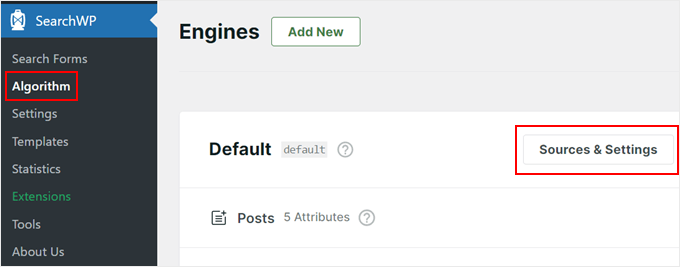
Agora, vamos acessar SearchWP ” Algorithm. Aqui, você pode editar o mecanismo de pesquisa padrão ou criar um adicional.
O mecanismo padrão permite que os usuários pesquisem páginas, posts, arquivos de mídia e comentários, o que é bom para um blog típico do WordPress.
Por outro lado, o mecanismo de busca adicional pode usar outras fontes, como categorias, tags, tipos de post personalizados e taxonomias personalizadas. Isso pode ser útil para criar um formulário de pesquisa e filtro de conteúdo que não seja de blog, como um filtro de produtos de comércio eletrônico para sites do WooCommerce.
Para este tutorial, usaremos o mecanismo padrão e simplesmente ajustaremos suas configurações. Para isso, você pode clicar em “Sources & Settings”.

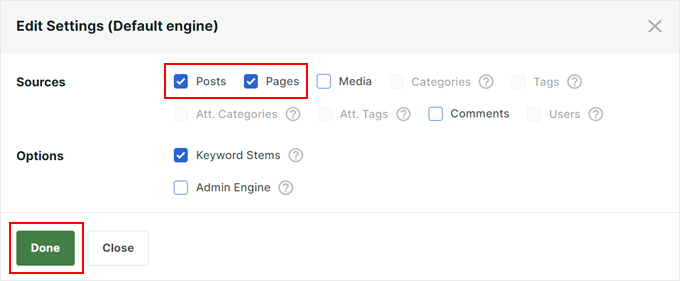
Como estamos criando uma função de pesquisa e filtro para filtrar posts e páginas, incluiremos apenas páginas e posts como fontes para o mecanismo de pesquisa do WordPress.
Também ativamos o recurso “Keyword Stems”, que permite que o SearchWP mostre resultados mesmo que a palavra-chave não seja uma correspondência perfeita.
Quando estiver satisfeito com as configurações, basta clicar em “Concluído”.

Etapa 2: Ajuste seu mecanismo de pesquisa
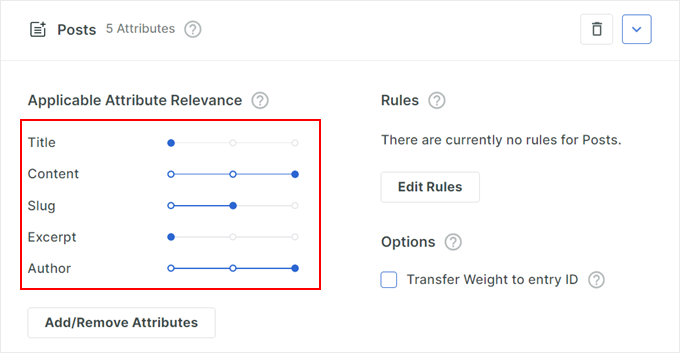
Agora, você verá uma seção para todas as fontes selecionadas (no nosso caso, apenas posts e páginas).
Cada fonte tem controles deslizantes para “Relevância do atributo aplicável”. Esses controles deslizantes determinam o peso que o SearchWP dá a cada atributo ao classificar os resultados da pesquisa.
Em termos mais simples, o conteúdo que corresponder de perto a um atributo de alta ponderação aparecerá mais alto nos resultados da pesquisa.
Por exemplo, se você der mais peso ao atributo “Post Content” (Conteúdo da postagem) do que ao atributo “Post Title” (Título da postagem), o SearchWP priorizará os resultados em que o termo de pesquisa aparece no próprio conteúdo.

Você pode ajustar esses controles deslizantes de acordo com sua preferência.
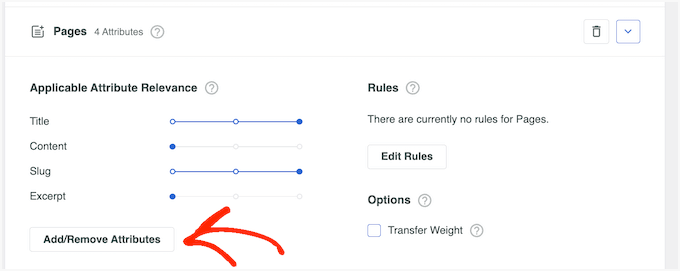
Você também pode clicar em “Add/Remove Attributes” (Adicionar/remover atributos).

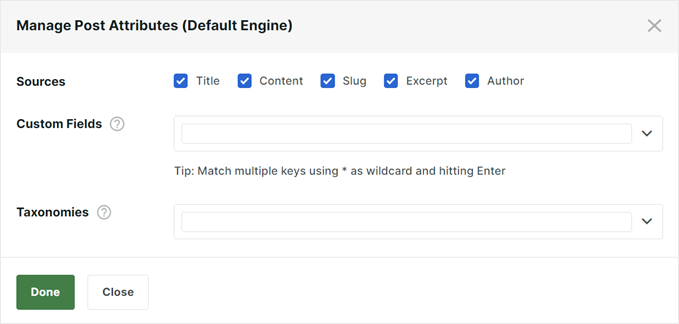
Isso fará com que apareça uma janela pop-up para que você inclua ou exclua mais atributos.
Por exemplo, você pode incluir taxonomias personalizadas ou campos personalizados para torná-los pesquisáveis.

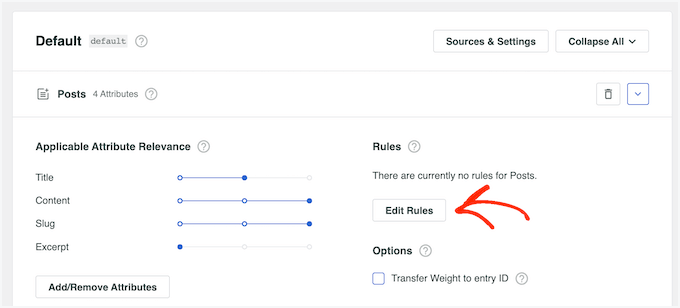
Outro recurso avançado é a capacidade de criar regras que incluem ou excluem conteúdo específico dos resultados de pesquisa.
Para fazer isso, basta clicar no botão “Edit Rules” (Editar regras).

Essa configuração permite que você filtre conteúdo irrelevante ou destaque categorias específicas.
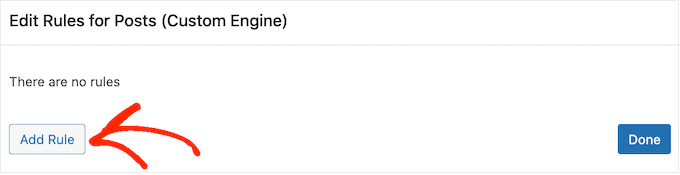
Na próxima janela pop-up, você pode clicar em “Add Rule” (Adicionar regra).

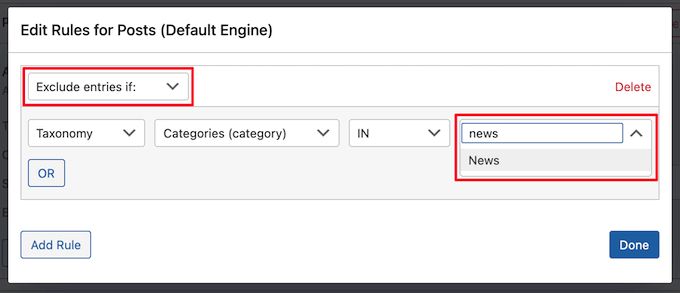
Agora, basta clicar no menu suspenso e escolher “Only show entries if” (Mostrar apenas entradas se) ou “Exclude entries if” (Excluir entradas se).
Em seguida, você pode optar por excluir ou incluir o conteúdo se ele fizer parte de uma taxonomia específica, tiver sido publicado em um determinado intervalo de datas ou tiver uma determinada ID.
Para adicionar outra regra, basta clicar no botão “Add Rule” e repetir o mesmo processo descrito acima. Quando você estiver satisfeito com a configuração das regras, clique em “Done” (Concluído).

Você pode repetir o mesmo processo para as outras fontes de entrada de pesquisa, se necessário.
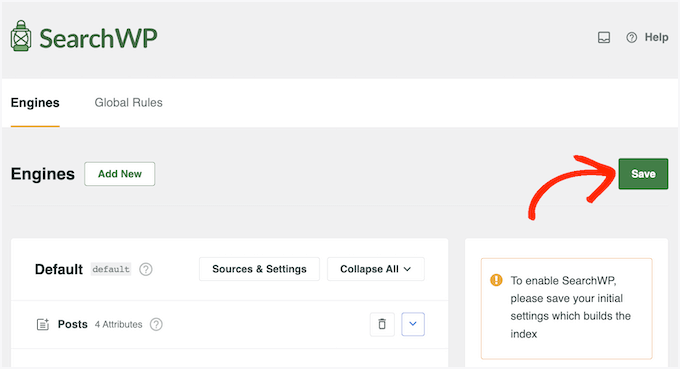
Quando estiver satisfeito com o mecanismo de busca, volte para a parte superior da página e clique em “Salvar”.

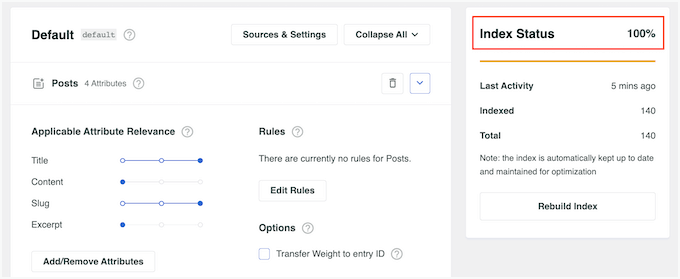
O SearchWP agora reconstruirá o índice, o que pode levar alguns minutos.
Quando você vir “Index Status 100%”, isso significa que o SearchWP indexou todo o seu conteúdo e regras para o mecanismo de busca.

Etapa 3: Crie um formulário de pesquisa personalizado
Agora que o mecanismo de busca está configurado, vamos criar um formulário de busca fácil de usar com opções de filtragem.
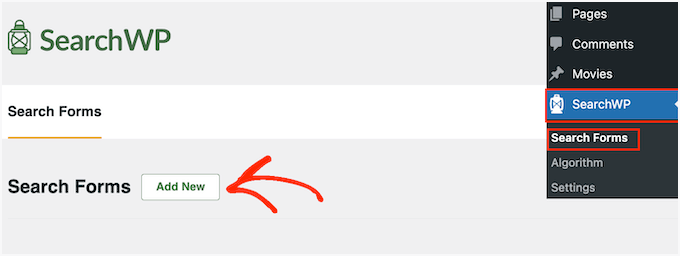
Para começar, vamos acessar SearchWP ” Search Forms e, em seguida, clicar em “Add New”.

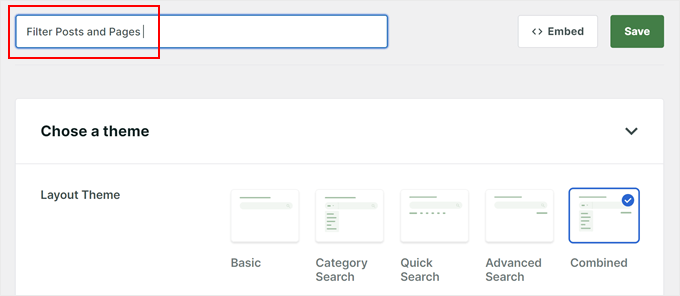
Na próxima tela, a primeira coisa a fazer é dar um nome reconhecível ao seu formulário.
Isso é apenas para sua referência interna, portanto, o nome pode ser qualquer coisa que seja fácil de lembrar.

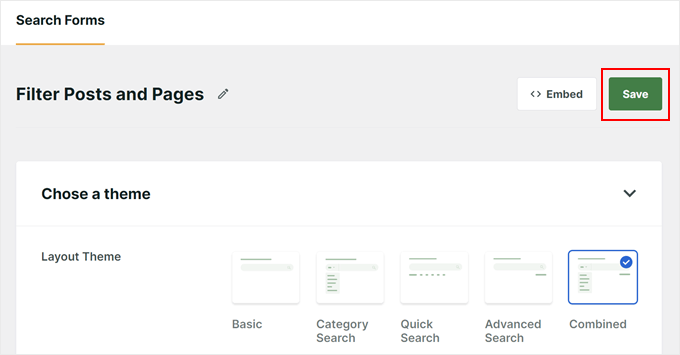
Em seguida, você escolherá um layout.
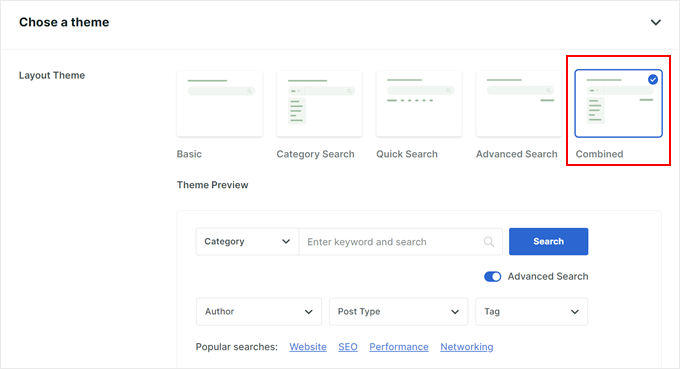
Para este tutorial, usaremos a opção “Combined” (Combinado), pois ela oferece o maior número de menus de filtragem.

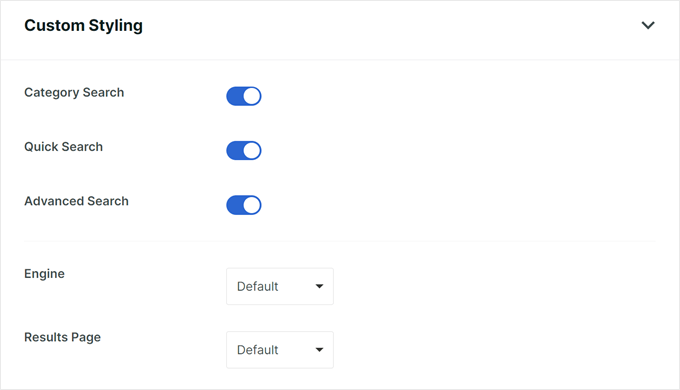
Agora, você pode rolar para baixo até a seção “Custom Styling” (Estilo personalizado) e selecionar as opções “Category Search” (Pesquisa por categoria) e “Advanced Search” (Pesquisa avançada). Isso garante que seu formulário inclua todos os recursos de filtragem.
Opcionalmente, você pode escolher “Quick Search” se quiser adicionar alguns termos de pesquisa sugeridos abaixo da barra de pesquisa.
Em seguida, no menu “Engine” (Mecanismo), você selecionará o mecanismo de pesquisa que criou anteriormente.
Quanto a “Resultados”, você pode escolher qual página de resultados de pesquisa usar: os resultados padrão do WordPress ou a versão do SearchWP.

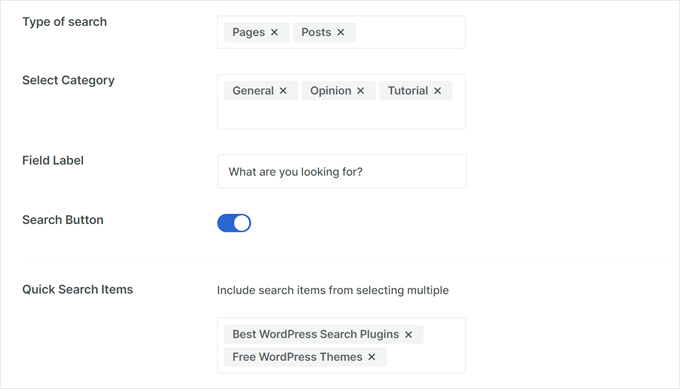
Em “Type of Search” (Tipo de pesquisa), vamos selecionar “Posts” e “Pages”.
Abaixo disso, você pode adicionar os nomes das categorias que deseja incluir no menu de filtro.
Para o “Field Label” (Rótulo do campo), digite um texto de espaço reservado que apareça no campo de pesquisa, como “What are you looking for?” (O que você está procurando?).

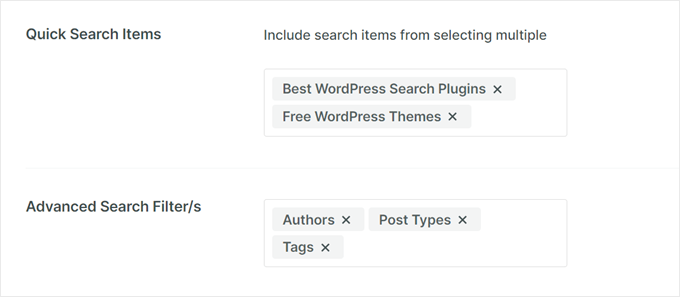
Se você selecionou “Quick Search” anteriormente, poderá incluir termos que os usuários costumam pesquisar nos “Quick Search Items”.
Em ‘Advanced Search Filter/s’, basta escolher as opções de filtragem que deseja oferecer aos usuários, como ‘Authors’, ‘Post Types’ ou ‘Tags’.

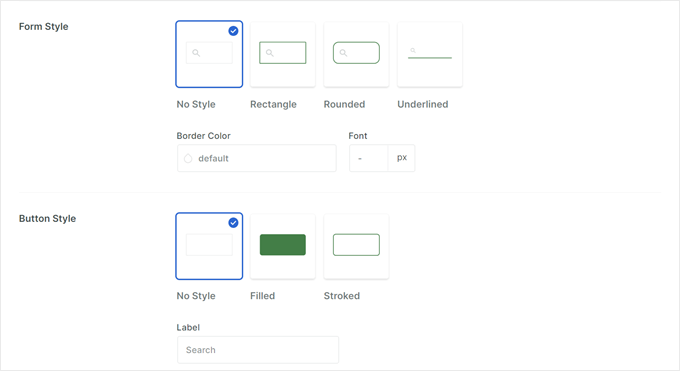
Por fim, em “Form Style” (Estilo do formulário) e “Button Style” (Estilo do botão), personalize a aparência do formulário de pesquisa de acordo com o design do seu site.
Você pode alterar as cores, as fontes e as formas do formulário de pesquisa.

Quando tudo estiver configurado, você poderá rolar novamente para cima.
Em seguida, é hora de clicar em “Salvar” para criar seu formulário de pesquisa.

Etapa 4: Incorporar o formulário de pesquisa e filtro
O plug-in SearchWP permite incorporar facilmente o formulário de pesquisa no front-end do seu site, como na página inicial ou em áreas prontas para widgets. Aqui, demonstraremos como adicioná-lo a uma página usando o editor de blocos do WordPress e o bloco Search Form.
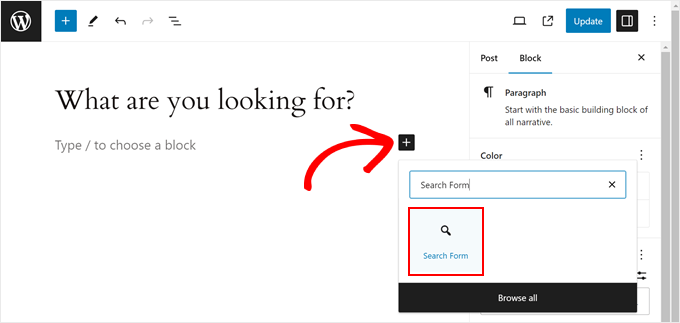
Primeiro, você pode abrir a página ou o post ao qual deseja adicionar o formulário. Em seguida, clique no ícone “+ Add Block” e procure por “Search Form”.

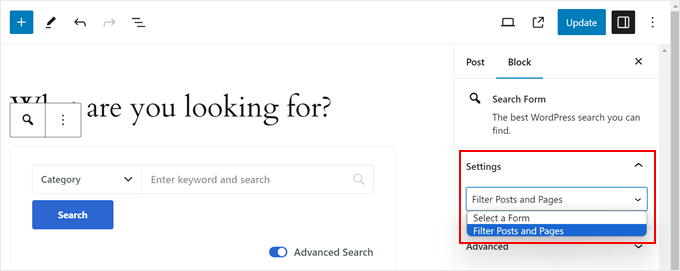
Na barra lateral “Block Settings” (Configurações do bloco), você escolherá o formulário que criou no menu suspenso.
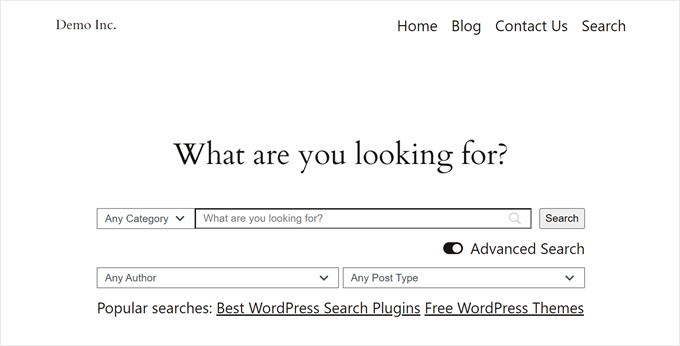
Por fim, basta clicar em “Publish” (Publicar) ou “Update” (Atualizar) para ver o formulário de pesquisa ativo.

Para obter mais informações, consulte estes guias passo a passo:
- Como adicionar um formulário de pesquisa em um post do WordPress
- Como adicionar uma barra de pesquisa ao menu do WordPress
Como alternativa, você pode exibir o formulário usando um shortcode.
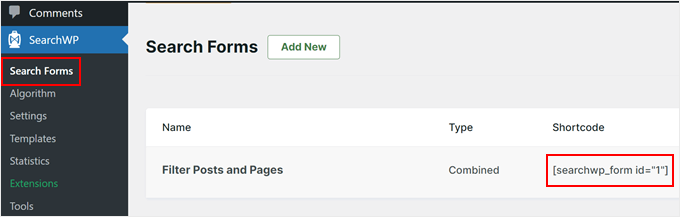
Para fazer isso, você precisará encontrar o shortcode para seu formulário específico acessando SearchWP ” Search Forms e copiando o código na coluna “Shortcode”.
Temos um guia sobre como adicionar códigos de acesso no WordPress se você precisar de ajuda.

Com o formulário de pesquisa e as opções de filtragem implementados, seus visitantes podem encontrar facilmente o conteúdo que estão procurando em seu site.
Isso não apenas melhora a experiência do usuário, mas também pode incentivá-lo a explorar diferentes categorias e descobrir mais conteúdo valioso.

Método 2: Filtrar posts e páginas com código personalizado (avançado)
O próximo método usará código personalizado. Para iniciantes, esse processo pode parecer intimidador, mas experimentamos e testamos o código para garantir que ele funcione sem problemas em seu site.
Além disso, usaremos o WPCode, que é o melhor plugin de snippet de código do mercado. Esse plug-in torna segura a inserção de código personalizado sem lidar diretamente com os arquivos do seu site, portanto, é menos provável que ele seja danificado.
A primeira etapa é instalar e ativar o WPCode. Para obter mais informações, consulte nosso guia sobre como instalar um plug-in do WordPress.
Observação: você também pode usar o plug-in WPCode gratuito para este tutorial, mas a atualização para o plug-in premium lhe dará acesso a uma biblioteca de trechos de código baseada na nuvem, integrações do WooCommerce e muito mais.
Feito isso, você pode ir para Code Snippets ” + Add Snippet na área de administração do WordPress.
Em seguida, selecione “Add Your Custom Code (New Snippet” (Adicionar seu código personalizado) e clique no botão “Use snippet” (Usar snippet).

Agora, há dois tipos de snippets de código que você precisa adicionar. Vamos examiná-los um a um:
Adição de um código de filtro do WordPress
Esse código informa ao WordPress para filtrar os resultados da pesquisa do usuário com base nas opções que ele selecionou no formulário de pesquisa. Ele funcionará com outro trecho de código que cria o formulário de pesquisa, que discutiremos mais adiante.
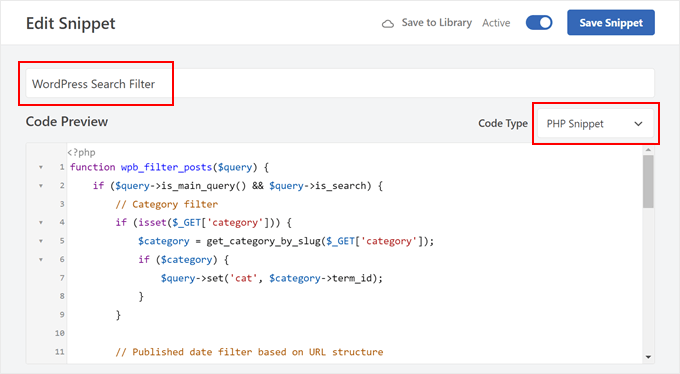
Primeiro, você precisa dar um nome ao seu novo snippet. Pode ser algo tão simples quanto “Filtro de pesquisa do WordPress”.
Em seguida, você precisará alterar o “Code Type” (Tipo de código) para “PHP Snippet”.

Em seguida, basta copiar o código a seguir e colá-lo na caixa “Code Preview” (Visualização de código):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | function wpb_filter_posts($query) {if ($query->is_main_query() && $query->is_search) {// Category filterif (isset($_GET['category'])) {$category = get_category_by_slug($_GET['category']);if ($category) {$query->set('cat', $category->term_id);}}// Published date filter based on URL structure$url_path = parse_url($_SERVER['REQUEST_URI'], PHP_URL_PATH);$url_parts = explode('/', trim($url_path, '/'));if (count($url_parts) >= 4 && is_numeric($url_parts[0]) && is_numeric($url_parts[1]) && is_numeric($url_parts[2])) {$year = $url_parts[0];$month = $url_parts[1];$day = $url_parts[2];$query->set('date_query', array(array('year' => $year,'month' => $month,'day' => $day,),));}// Include posts without categories or tags$query->set('post_status', 'publish');$query->set('post_type', 'post');$query->set('posts_per_page', -1);// Include post typesif (isset($_GET['post_type']) && $_GET['post_type'] == 'page') {$query->set('post_type', array('page'));} else {$query->set('post_type', array('post', 'page', 'custom_post_type'));}}}add_action('pre_get_posts', 'wpb_filter_posts'); |
Esse trecho de código verifica se o usuário escolheu algum filtro no formulário de pesquisa. Por exemplo, se um filtro de categoria for selecionado, o código poderá identificar essa categoria e mostrar somente as postagens pertencentes a ela.
Ele também pode filtrar os resultados por data, procurando o ano, o mês e o dia específicos que o usuário escolheu.
Por fim, o código verifica e filtra os resultados com base no fato de o usuário desejar ver apenas posts, páginas ou todos os tipos de post (incluindo tipos de post personalizados).
Com o código colado, vá em frente e role para baixo até a seção “Insert Location” (Inserir local). Por padrão, o “Insert Method” (Método de inserção) será “Auto Insert” (Inserção automática) e o “Location” (Local) será “Run Everywhere” (Executar em qualquer lugar).
Você pode deixar essas configurações como estão para que o código possa ser adicionado ao arquivo functions.php do seu tema do WordPress e funcionar corretamente.
Em seguida, basta ativar o snippet de código e clicar em ‘Save Snippet’.

Adição de um código de formulário de pesquisa do WordPress
O próximo código criará um formulário de pesquisa personalizado, que você poderá incorporar usando um shortcode posteriormente.
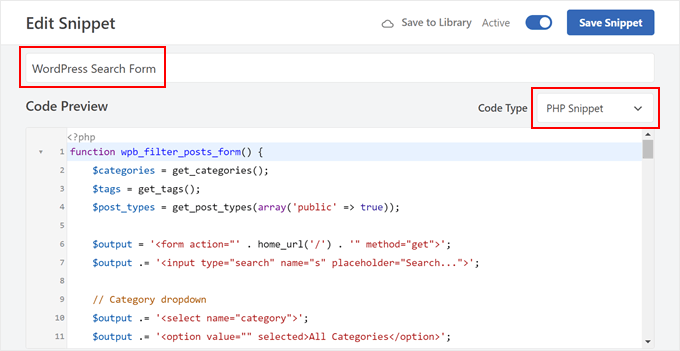
Você pode adicionar um código personalizado usando o WPCode, repetindo as mesmas etapas. Em seguida, você pode nomear esse código como “WordPress Search Form” e alterar o tipo de código para “PHP Snippet”.

Agora, você pode colar o trecho de código abaixo na caixa “Code Preview” (Visualização de código):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | function wpb_filter_posts_form() {$categories = get_categories();$tags = get_tags();$post_types = get_post_types(array('public' => true));$output = '<form action="' . home_url('/') . '" method="get">';$output .= '<input type="search" name="s" placeholder="Search...">';// Category dropdown$output .= '<select name="category">';$output .= '<option value="" selected>All Categories</option>';foreach ($categories as $category) {$output .= '<option value="' . $category->slug . '">' . $category->name . '</option>';}$output .= '</select>';// Tag dropdown$output .= '<select name="tag">';$output .= '<option value="" selected>All Tags</option>';foreach ($tags as $tag) {$output .= '<option value="' . $tag->slug . '">' . $tag->name . '</option>';}$output .= '</select>';// Post type dropdown$output .= '<select name="post_type">';$output .= '<option value="all" selected>All Post Types</option>';foreach ($post_types as $post_type) {$post_type_object = get_post_type_object($post_type);$output .= '<option value="' . $post_type . '">' . $post_type_object->label . '</option>';}$output .= '</select>';// Year dropdown$output .= '<select name="year">';$output .= '<option value="">Select Year</option>';for ($year = date('Y'); $year >= 2000; $year--) {$output .= '<option value="' . $year . '">' . $year . '</option>';}$output .= '</select>';// Month dropdown$output .= '<select name="month">';$output .= '<option value="">Select Month</option>';for ($month = 1; $month <= 12; $month++) {$output .= '<option value="' . sprintf('%02d', $month) . '">' . date('F', mktime(0, 0, 0, $month, 1)) . '</option>';}$output .= '</select>';// Day dropdown$output .= '<select name="day">';$output .= '<option value="">Select Day</option>';for ($day = 1; $day <= 31; $day++) {$output .= '<option value="' . sprintf('%02d', $day) . '">' . $day . '</option>';}$output .= '</select>';$output .= '<input type="submit" value="Search">';$output .= '</form>';return $output;}add_shortcode('wpb_filter_posts_form', 'wpb_filter_posts_form'); |
Esse código cria um shortcode chamado [wpb_filter_posts_form], que adicionará um formulário que permite que os usuários pesquisem seu site. O formulário inclui uma barra de pesquisa para palavras-chave e vários menus suspensos para filtragem.
O código recupera categorias, tags e tipos de publicações disponíveis em seu site para os menus suspensos da barra de pesquisa. Os usuários podem escolher categorias, tags ou tipos de post específicos para restringir os resultados da pesquisa.
Além disso, o código inclui dropdowns de ano, mês e dia para uma filtragem ainda mais precisa por data. Por fim, ele adiciona um botão de envio para iniciar a pesquisa com os filtros escolhidos.
Como no código anterior, você pode deixar as configurações de ‘Insert Method’ como estão. Em seguida, basta ativar o código e salvá-lo.

Incorporação do código curto do formulário de pesquisa
Nesse estágio, você pode adicionar o shortcode [wpb_filter_posts_form] a um post, página, modelo de tema ou área pronta para widget. Para obter mais informações, consulte nosso guia sobre como adicionar códigos de acesso no WordPress.
Nesse caso, adicionaremos o shortcode a uma página de pesquisa personalizada. Se você quiser fazer o mesmo, vá em frente e crie uma nova página no WordPress.
Em seguida, personalize a página de pesquisa usando qualquer tipo de bloco que você precisar. Por exemplo, você pode adicionar imagens ou texto para instruir os leitores sobre como usar a barra de pesquisa.
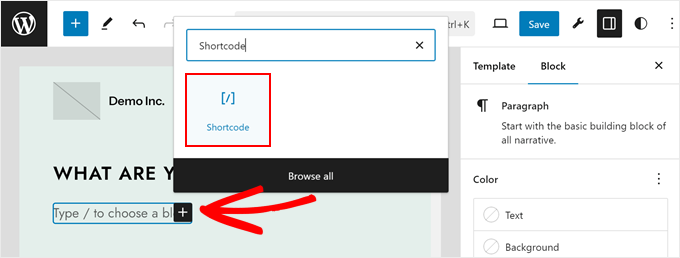
Depois disso, basta clicar no botão “+ Add Block” e selecionar o bloco “Shortcode”.

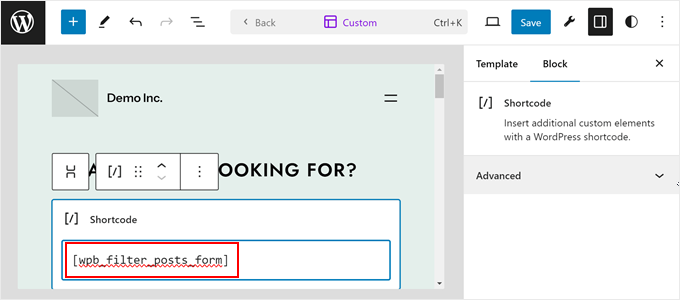
Depois disso, basta inserir o shortcode [wpb_filter_posts_form] no campo apropriado.
A próxima etapa é clicar no botão “Publish” (Publicar), “Update” (Atualizar) ou “Save” (Salvar) para tornar suas alterações efetivas.

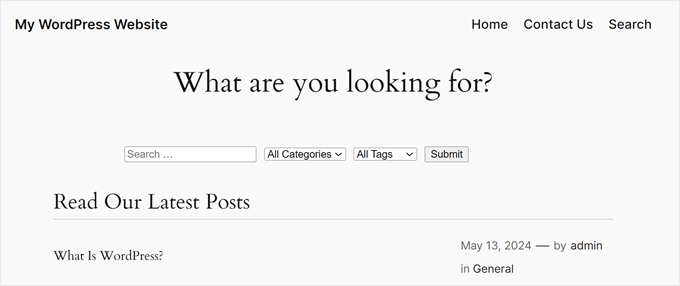
Agora você deve ver seu novo formulário de pesquisa personalizado.
Esta é a aparência em nosso site de demonstração:

Método 3: Filtrar publicações e páginas com o plug-in Search & Filter (gratuito)
O último método é usar o plug-in Search & Filter, que está disponível gratuitamente. É uma ótima opção se você estiver procurando uma maneira rápida e fácil de ativar o recurso de pesquisa e filtro na página do seu blog do WordPress.
O que você deseja fazer é instalar e ativar o Search & Filter plugin. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
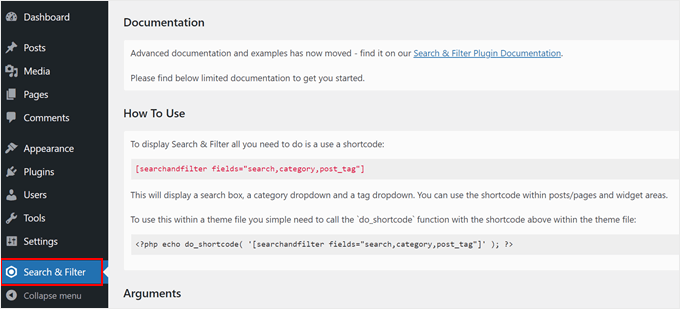
Após a ativação, o plug-in adicionará um novo item de menu denominado “Search & Filter” à sua área de administração do WordPress. Ao clicar nele, você será levado à página de uso do plug-in com documentação detalhada sobre como usá-lo.

O plugin Search & Filter vem com um shortcode que aceita diferentes parâmetros para exibir as opções de filtragem. Você pode usar esse shortcode em um post, página ou dentro de um widget de texto:
[searchandfilter fields="search,category,post_tag"]
Isso exibirá as opções de filtragem com campos de pesquisa, categoria e tag:

O interessante do plug-in é que você pode personalizar quais opções de filtragem estão disponíveis editando as tags de shortcode.
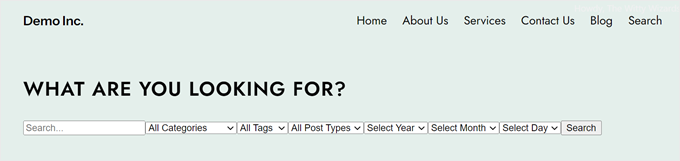
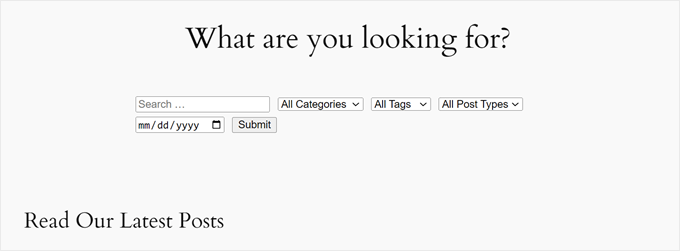
Por exemplo, se você quiser incluir os campos de categoria, tag, tipo de postagem e data na barra de pesquisa, precisará usar esse shortcode:
[searchandfilter fields="search,category,post_tag,post_types,post_date"]
É assim que ele se parece:

Se não quiser usar menus suspensos, você também pode usar caixas de seleção e adicionar rótulos para cada campo.
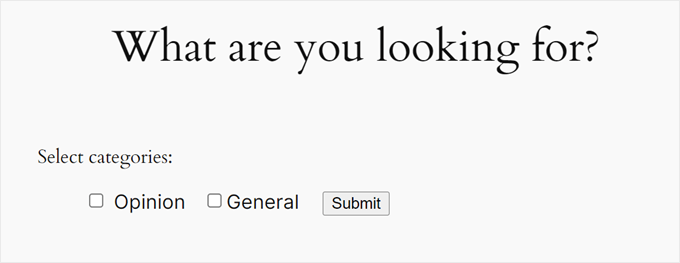
No shortcode abaixo, estamos dizendo ao plug-in para exibir a barra de pesquisa com caixas de seleção para opções de categoria:
[searchandfilter headings="Select categories:" types="checkbox" fields="category"]
Confira o exemplo abaixo:

Além disso, você pode instruir o plug-in a usar caixas de seleção para algumas opções de filtro e menus suspensos para outras em um único shortcode.
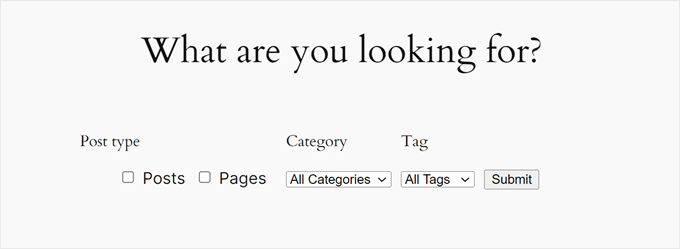
Esse é o shortcode que usamos para incluir tipos de posts, categorias e tags na barra de pesquisa. Solicitamos ao plug-in que usasse caixas de seleção para a opção de tipos de post:
[searchandfilter headings="Post type, Category, Tag" types="checkbox, select, select" fields="post_types,category,post_tag"]
Sinta-se à vontade para consultar a documentação do plug-in para obter mais maneiras de usar o shortcode.

Dica bônus: Adicionar pesquisa Ajax ao vivo em seu site WordPress
Agora que você sabe como permitir que os usuários filtrem posts e páginas, pode dar um passo adiante e melhorar a experiência de pesquisa com a pesquisa Ajax ao vivo.
A pesquisa Live Ajax usa tecnologia em tempo real para exibir resultados de pesquisa à medida que os usuários digitam suas consultas. Isso significa que não é mais necessário esperar a atualização da página. Os resultados serão exibidos instantaneamente, tornando o processo de pesquisa muito mais rápido e conveniente para seus visitantes.

Uma experiência de pesquisa mais rápida significa que você pode manter os usuários no seu site por mais tempo, aumentando as visualizações de página e reduzindo a taxa de rejeição.
A boa notícia é que você pode adicionar facilmente essa funcionalidade ao seu site com um plug-in gratuito chamado SearchWP Live Ajax Search. Para obter mais informações, leia nosso tutorial do WordPress sobre como adicionar a pesquisa Ajax ao vivo em seu site.
Esperamos que este artigo tenha ajudado você a aprender como permitir que os usuários filtrem posts e páginas no WordPress. Talvez você também queira conferir nosso guia sobre como criar um diretório da Web e nossas escolhas de especialistas de plug-ins de pesquisa do WordPress para aprimorar a pesquisa em seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Himanshu Gautam
hi
I am using this plugin
is there any option to select a category without hitting the submit button?
Marwan Nour
Hello there,
I am trying to implement Search & Filter in a website that’s both in Arabic and in English. The English version of the Search & Filter is working well however in the Arabic Version, after hitting search, I am redirected to the English Version of the search page with the results in English. Can anyone help me with that issue please? Thank you
WPBeginner Support
You would want to reach out to the plugin’s support to see if this could be a conflict with the plugin and the translation plugin you’re using.
Admin
Tom Ale
Hi, I am using WordPress with Gantry.
I installed this plugin and used a shortcode. It appears where it suppose to be. When clicking the button to filter content, nothing happens. Did anyone face this problem? Help, please.
Sébastien Albert
Hi,
Search & Filter looks great. But could you tell me if it can do that :
I would have a filter on tags but only on one category which I could define…
Thanks a lot
Sebastien
Soumik Sadman Anwar
How can I create filter options in a single post?
For example, If I am interested in writing a post “Necessary Tools to Build A Website” and want to include filter options like Purpose Based Tools (like SEO, Design etc.) and the Price option (Free or Paid), how do I do it?
Pavel
Great plugin, but have some limitations and bugs.
1. No Reset button.
2. When I uncheck all checkboxes and press Submit, it transfers to the front page.
Maybe there’s an option Show all?
Wolney Mamede
First of all, thanks for the post.
I would like to know if it is possible to filter the search from the group of fields, created from the “Advanced Custom Fields – v. 4.4.12” plugin.
Also by default, the search would be restricted to a custom post type from the “Custom Post Type UI – v. 1.5.8” plugin.
Sultan Haider
Hi, I had created employ database on tablepress and i want to filter in front end employ according to year wise for example if i select 2013 this shows only those employ which join in 2013.
i have perform lot of research but i cant find free pluggin according to my need.
please help me for suggestion.
thanks
Christine
Thanks a lot for the comprehensive article. Do you know if it is also possible to have only certain tags in the dropdowns?
Pawan
Great Job. just one last question. Instead of searching the post, is it possible to search category using the search string? I would like to show all the possible post in search page and then the category if it matches the search string (partially or fully).
Maz
Hi,
Great as always.
I just wonder would the use of this plugin be recommended on a site with many posts? Will it not lead to slower load time?
Thanks
Matus
Could you please give us a little bit deeper look to your behind the scenes? (in Blueprint post you write only what you’re using – you can also write if you want, how to properly set up plugins, themes…)
For example tutorial on 10 tips and trick to masterize or customize Genesis Framework would be really really helpful.
Patxi
Hi WPBeginner!
In relation to the filters of new taxonomies, a question of initiation, how I can visualize in the post a new taxonomy for a second type of labels that later I can filter with this plugin?
It would be an interesting topic.
Thanks for you post!
Omer Causey
Your suggestions for allowing users to filter posts are welcome, but the explanation of how and where to insert the required shortcode is beyond this beginner’s understanding.
WPBeginner Support
Hi Omer,
You can add the shortcode in a post or page. If you want to display the filter site-wide then you will need to edit your WordPress theme files and use the template tag instead.
Admin