Otimizar seu site WordPress para velocidade é necessário para melhorar a experiência do usuário e o ranking nos motores de busca. Uma maneira eficaz de aumentar o desempenho é carregando Gravatars sob demanda (lazy loading) nos comentários do seu WordPress.
Toda vez que um comentário é adicionado ao seu site, o WordPress faz uma requisição HTTP para o Gravatar para recuperar o avatar do comentarista. Isso pode diminuir a velocidade de carregamento das páginas do seu site, especialmente em artigos com muitos comentários.
Na WPBeginner, mantemos um blog de sucesso com uma seção de comentários ativa há muitos anos. Embora pessoalmente não tenhamos Gravatars habilitados para nossos comentaristas, sabemos que eles podem ajudar a apoiar um senso de comunidade entre seus leitores, aumentando o engajamento como resultado.
Dito isso, também sabemos o quão importante é ter posts e páginas de carregamento rápido.
Portanto, neste artigo, mostraremos como carregar facilmente Gravatars sob demanda (lazy load) nos comentários do WordPress e melhorar a velocidade do seu site.

Por que carregar Gravatars sob demanda (Lazy Load) nos comentários do WordPress?
Gravatar é um serviço web super popular. Ele permite que os usuários criem um perfil e associem uma imagem de avatar ao seu endereço de e-mail.
Essas imagens são então usadas nos comentários do WordPress toda vez que o visitante usa aquele endereço de e-mail específico. Isso ocorre porque os sites com tecnologia WordPress podem buscar fotos de perfil do site Gravatar.

Embora os Gravatars sejam ótimos para o engajamento do usuário e SEO, cada Gravatar de usuário adiciona uma requisição HTTP ao carregamento da sua página.
Isso aumenta o tempo que os usuários terão que esperar para ver o conteúdo em sua página, afetando negativamente a experiência do usuário.
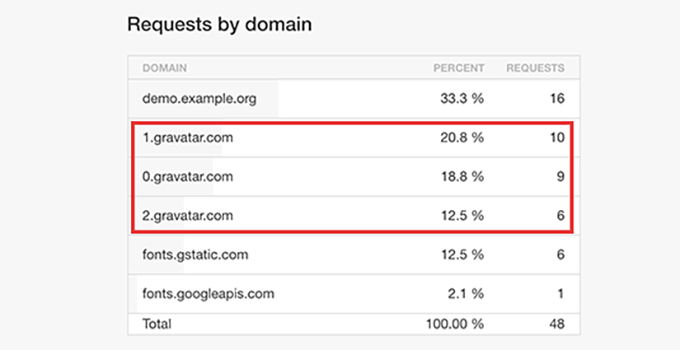
Por exemplo, na captura de tela abaixo, você pode ver o número de requisições HTTP enviadas por diferentes Gravatars.

O carregamento preguiçoso (lazy loading) de Gravatars na sua seção de comentários impede que eles sejam carregados até que os Gravatars estejam visíveis para o usuário na tela.
Isso pode ajudar a reduzir a quantidade de largura de banda que seu site usa e melhorar a velocidade e o desempenho geral do seu WordPress.
Dito isso, vamos ver como carregar preguiçosamente Gravatars em comentários do WordPress para diminuir o tempo de carregamento da página.
Como Carregar Lento Gravatars em Comentários do WordPress
Primeiro, você precisa instalar e ativar o plugin a3 Lazy Load. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress.
Após a ativação, visite a página Configurações » a3 Lazy Load na barra lateral de administração do WordPress. Aqui, abra a aba ‘Lazy Load Images’.
Em seguida, alterne o interruptor ao lado da opção ‘Gravatars’. Agora, todos os Gravatars em seu site, incluindo os nas seções de comentários e bio do autor, serão carregados preguiçosamente para melhorar a velocidade do site.

Assim que estiver satisfeito, basta clicar no botão ‘Salvar Alterações’ na parte inferior para armazenar suas configurações.
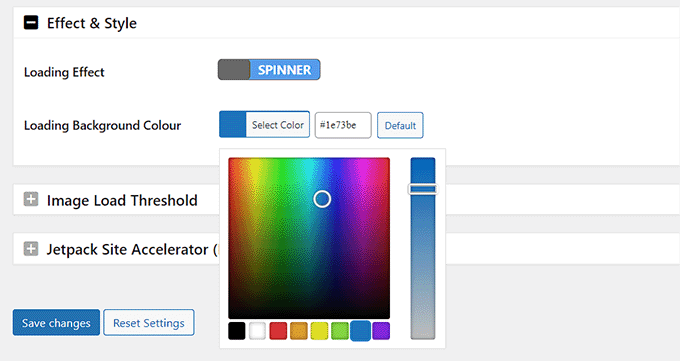
Com este plugin, você também pode carregar imagens de forma preguiçosa (lazy load) em seu conteúdo do WordPress, miniaturas, vídeos e muito mais. Você pode até adicionar uma funcionalidade de efeito de carregamento para Gravatars rolando para baixo até a aba ‘Efeito e Estilo’.
A partir daqui, escolha o efeito de carregamento giratório (spinner) ou de fade-in. Você também pode selecionar uma cor de fundo de carregamento que será exibida aos usuários enquanto o Gravatar estiver carregando em seu site.
Depois de fazer as alterações, não se esqueça de clicar no botão ‘Salvar Alterações’ para armazenar suas configurações.

Agora você pode visitar qualquer artigo com comentários em seu site WordPress. Aqui, você verá o carregamento preguiçoso das imagens do Gravatar conforme o usuário rola para baixo.
Dicas Bônus para Melhorar a Velocidade do Site WordPress
Além dos Gravatars, você também pode adicionar carregamento preguiçoso para comentários, vídeos e imagens em seu site WordPress para melhorar a velocidade de carregamento da página.
No entanto, se você não quiser carregar preguiçosamente essas partes do seu site, você também pode tentar:
- Otimização de imagem adicionando o menor tamanho de arquivo possível.
- Usando um plugin de cache do WordPress como o WP Rocket.
- Usando plugins e temas do WordPress que são otimizados para velocidade.
Para mais dicas, você pode ver nosso guia definitivo sobre como aumentar a velocidade e o desempenho do WordPress.
Se você tentou todos esses métodos e a velocidade da sua página ainda não melhorou, recomendamos mudar para um provedor de hospedagem web WordPress rápida como a Hostinger.
A Hostinger teve um ótimo desempenho em nossos testes de performance do WordPress. Além disso, eles estão oferecendo aos nossos leitores um desconto exclusivo em seus planos de hospedagem, a partir de apenas US$ 2,69 por mês.

Finalmente, depois de ter trocado sua hospedagem e usado todas as nossas dicas para acelerar seu site, você pode testar facilmente o desempenho do seu site usando diferentes ferramentas.
Para instruções detalhadas, veja nosso tutorial sobre como fazer um teste de velocidade de site corretamente.
Esperamos que este artigo tenha ajudado você a carregar Gravatars de forma preguiçosa nos comentários do WordPress para melhorar o desempenho do site. Você também pode querer ver nosso guia para iniciantes sobre como moderar comentários no WordPress e nossas escolhas de especialistas para os melhores plugins para melhorar comentários no WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Eu tinha os Gravatars ativados no meu site, mas lutei com avisos constantes sobre a velocidade deles em várias ferramentas de otimização, então acabei desativando-os. No entanto, concluí que os comentários sem eles parecem um pouco sem graça e sem vida. Segui seu conselho e usei um plugin de carregamento preguiçoso, que resolveu o problema de velocidade com os Gravatars e me permitiu mantê-los ativados no meu site.
Dee
A extensão de cache tem seu próprio lazyload. Isso será suficiente?
Kuba
Ótimo artigo, como sempre!
Mas tenho uma pergunta: devo usar o plugin BJ Lazy Load se eu também usar, por exemplo, o plugin Yoast SEO, ou o último é suficiente?
WPBeginner Support
Olá Kuba,
Se você quiser carregar imagens do Gravatar de forma preguiçosa (lazy load), então você deve usar o plugin BJ Lazy Load junto com o Yoast SEO.
Admin